Come disabilitare il tema mobile in WordPress?
Pubblicato: 2022-04-05Supponendo che desideri un'introduzione su come disabilitare un tema mobile in WordPress:
Un modo per garantire che il tuo sito WordPress abbia un bell'aspetto su tutti i dispositivi è disabilitare il tema mobile. Sebbene la maggior parte dei temi di WordPress siano reattivi e si adattino alle diverse dimensioni dello schermo, a volte potresti voler disabilitare il tema mobile per un motivo specifico. In questo articolo, ti mostreremo come disabilitare il tema mobile in WordPress.
Il dashboard di amministrazione di WP ti consente di disabilitare i temi mobili selezionando Aspetto * Mobile e quindi selezionando No per Abilita tema mobile. Devi scorrere fino in fondo al menu e fare clic sull'elemento che desideri nascondere. Rimuovi i temi WordPress dal tuo computer di hosting e non li avrai mai più. Come posso risolvere un problema di risposta in WordPress? Verifica se i tuoi plugin stanno causando problemi con il tuo layout reattivo. Come si aggiungono notifiche mobili a un sito WordPress senza influire sulla visualizzazione desktop? Il video qui sotto spiega come disabilitare un tema mobile di WordPress.
Come posso disabilitare il tema mobile di Jetpack?
 Credito: workup.com
Credito: workup.comPuoi disabilitare questa funzione dalla pagina Impostazioni Jetpack selezionando i miglioramenti del tema nella scheda Scrittura: trova l'opzione "Ottimizza il tuo sito per smartphone" e selezionala.
Come mi nascondo su WordPress mobile?
 Credito: www.wildflowersandpixels.co.uk
Credito: www.wildflowersandpixels.co.ukNon esiste una risposta univoca a questa domanda, poiché il modo migliore per nascondere i contenuti su un sito WordPress mobile varia a seconda della natura del contenuto e del livello di sicurezza desiderato. Tuttavia, alcuni metodi comuni per nascondere i contenuti su un sito WordPress mobile includono la protezione con password di pagine e post, l'utilizzo dell'impostazione di visibilità privata per pagine e post o l'installazione di un plug-in che aggiunge funzionalità di sicurezza extra al tuo sito.
Una guida su come nascondere un menu o parti di un menu su un dispositivo mobile utilizzando CSS. Per fare ciò, dovrai codificare da solo e utilizzare lo strumento di ispezione. Puoi facilmente trovare il menu nella versione desktop del tuo sito web, ma non è l'unica cosa che dovresti nascondere. Usando il codice in questo articolo, puoi nascondere il contenuto del tuo menu mobile di WordPress. Passa ad Aspetto/Personalizza dalla dashboard di WordPress e scegli la sezione CSS aggiuntivo. Se nascondi alcuni elementi, sarà più facile per gli utenti mobili navigare e accorciare il tuo design. L'unico modo per nascondere un singolo elemento è aggiungere CSS al menu.
Il menu WP Mobile ti consente di nascondere il menu di WordPress sui dispositivi mobili. Gli elementi del menu sono nascosti quando la larghezza del sito Web è pari o inferiore a 767 pixel. Puoi farlo con uno qualsiasi degli elementi del menu o nascondendo o visualizzando elementi diversi a seconda del dispositivo. Si consiglia di utilizzare solo le opzioni di navigazione di base nel menu per i dispositivi mobili. È più probabile che gli utenti mobili utilizzino una barra di ricerca se cercano una pagina specifica. Per visualizzare il tuo menu mobile, devi prima renderlo visibile. Quando la maggior parte degli elementi di menu è selezionata, viene verificata la presenza di nascosti.
Come si attiva la visualizzazione mobile in WordPress?
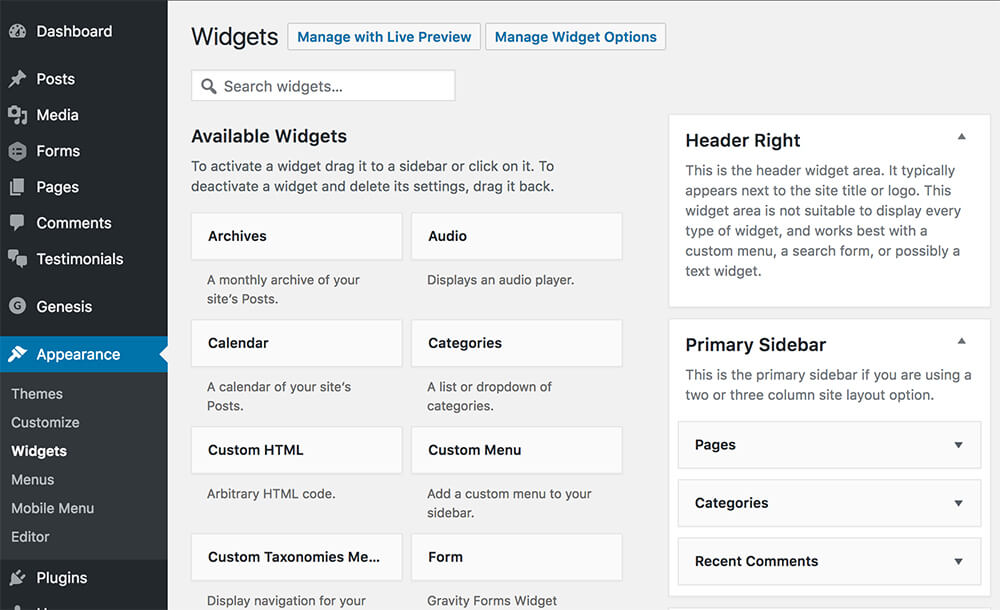
Utilizzando il personalizzatore del tema di WordPress, puoi visualizzare in anteprima la versione mobile del tuo sito WordPress. Accedendo alla dashboard di WordPress, puoi accedere ad Aspetto. Puoi cambiare l'aspetto del tuo schermo. Nella parte inferiore della pagina, fai clic sull'icona del cellulare. Potrai vedere come appare il tuo sito in azione su un dispositivo mobile dopo aver completato l'anteprima mobile.
Come faccio a nascondere le immagini su WordPress mobile?
Inserendo le impostazioni della riga nella scheda "Avanzate", puoi nascondere la riga dell'immagine sul dispositivo mobile. Puoi visualizzare in anteprima le modifiche facendo clic sull'icona "Anteprima mobile" nella barra degli strumenti in basso. Le immagini in grigio non saranno visibili sui siti per dispositivi mobili.
Come nascondere i tuoi contenuti sui dispositivi mobili
In caso di domande sul modo in cui nascondi i contenuti sul tuo dispositivo mobile, contatta il nostro team di supporto.
Disabilita la versione mobile di WordPress
Per disabilitare l'ottimizzazione del tuo sito per smartphone, vai alla scheda "Scrittura" e cerca "Ottimizza il tuo sito per smartphone". Per farlo, vai alla pagina Impostazioni > Aspetto > Tema mobile su WordPress.com.
La maggior parte dei siti Web è ora progettata in modo tale che la pagina abbia un aspetto diverso su uno smartphone rispetto al tuo computer. In alcuni casi, le funzionalità potrebbero essere rimosse a causa di limitazioni della larghezza di banda o della mancanza di attrattiva visiva su schermi di piccole dimensioni. Ti guideremo attraverso come visualizzare la versione desktop di qualsiasi sito Web sul tuo smartphone. Le tue attività quotidiane sono semplici se utilizzi Internet Explorer come browser predefinito sul tuo Windows Phone. Con l'assistenza di Android, è semplice configurare la disabilitazione della versione mobile su un telefono Android. Devi abilitare questa opzione ogni volta che vuoi visualizzare il sito sul tuo desktop; basta andare al menu del browser e abilitarlo.
Come disabilitare WordPress reattivo
Andando su Aspetto, puoi deselezionare l'opzione Reattività in Layout.
Il sito WordPress non viene visualizzato correttamente sui dispositivi mobili
La home page del tuo sito mobile, ad esempio, potrebbe non essere la stessa della versione desktop o il tuo dispositivo di scorrimento del tema potrebbe non essere visualizzato sul sito mobile, il che è molto probabilmente dovuto al fatto che hai installato e attivato il plug-in JetPack, che sovrascrive la tua versione mobile

Anche se il tuo sito WordPress è reattivo, potrebbe essere diverso sul tuo dispositivo mobile rispetto al tuo desktop. Secondo uno studio di MobileMetrics, il 67% degli utenti ha maggiori probabilità di acquistare da un'azienda mobile-friendly rispetto a un'azienda che non lo è. Esistono cinque motivi comuni per cui un sito WordPress può apparire diverso sui dispositivi mobili. L'utente di un tema che non risponde noterà lo stesso contenuto sul desktop come sul dispositivo mobile. Non è possibile convertire la configurazione del desktop orizzontale in un dispositivo mobile verticale. Se scegli un buon tema reattivo, il tuo sito WordPress avrà un bell'aspetto sui dispositivi mobili. Alcuni plugin potrebbero non essere reattivi, quindi assicurati che lo siano.
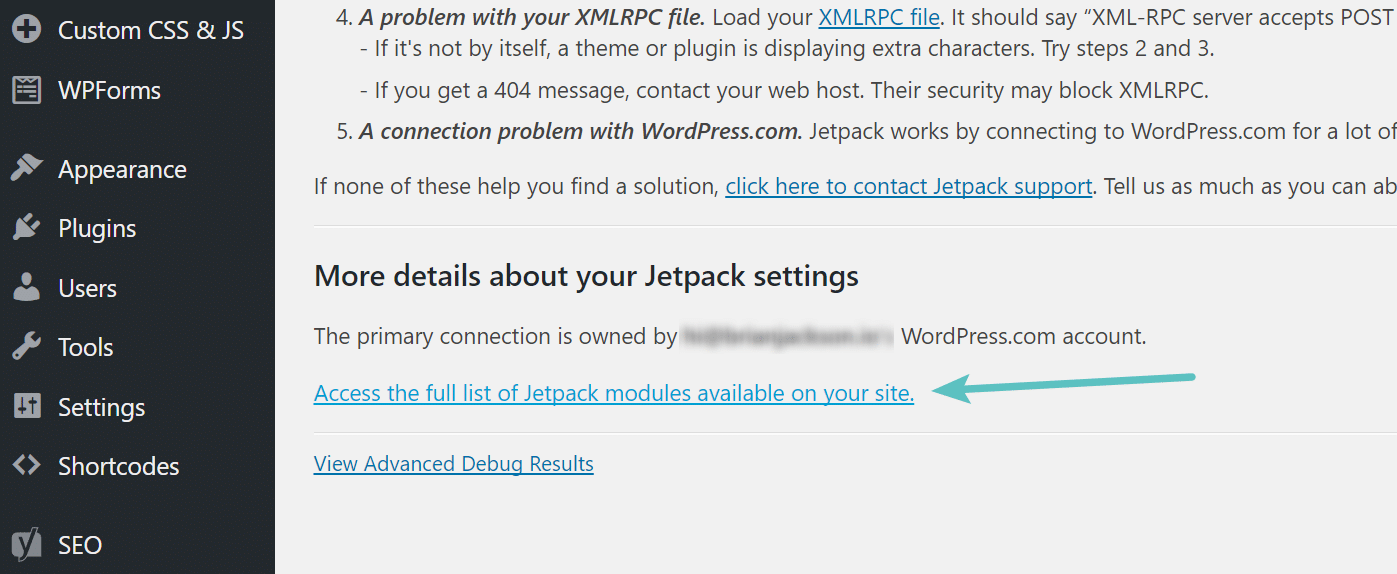
Per assicurarti che il tuo supporto abbia le dimensioni corrette, ricontrolla le dimensioni del file. Anche se hai file di grandi dimensioni, il caricamento del tuo sito spesso rallenta e questi file potrebbero non essere visualizzati fino al caricamento della pagina. Se comprimi i tuoi file multimediali, la velocità della tua pagina migliorerà sia su desktop che su dispositivi mobili. I codici funzione possono essere utilizzati per specificare quali elementi del tuo sito mobile devono essere nascosti. Dovresti già avere installato una serie di temi ottimizzati per i dispositivi mobili. Questo modulo può essere utilizzato solo se non si utilizza Jetpack. Se vai alla dashboard di WordPress e fai clic su questo percorso di file, puoi disabilitare il modulo. Quando visiti un sito per dispositivi mobili, assicurati che rientri nello stesso tema del tuo sito desktop.
Come ottimizzare il tuo sito WordPress per dispositivi mobili
Devi assicurarti che il tuo sito WordPress abbia un bell'aspetto sui dispositivi mobili per rimanere rilevante. Potresti anche notare che gli elementi non sono posizionati correttamente sul tuo dispositivo mobile, facendo apparire il tuo sito goffo. Puoi progettare siti reattivi che hanno un bell'aspetto su tutti i dispositivi, indipendentemente dalla connessione di rete. Se disponi di un sito per dispositivi mobili che non si carica correttamente, è possibile che le immagini di grandi dimensioni non siano compresse e che tu abbia dovuto attendere alcuni secondi per il caricamento dell'app per dispositivi mobili.
Come modificare la versione mobile su WordPress
Per modificare la versione mobile su WordPress, vai prima sull'icona dell'hamburger nell'angolo in alto a sinistra e seleziona "I miei siti". Quindi, seleziona il sito che desideri modificare e vai alla sua dashboard. Una volta che sei sulla dashboard, seleziona "Mobile" dal menu a sinistra. Da lì, puoi apportare modifiche alla versione mobile del tuo sito, inclusi il tema, i menu e i widget.
Il 50% di tutto il traffico web deriva da dispositivi mobili. I siti web progettati per dispositivi mobili sono semplici da usare e intuitivi. Questi servizi facilitano il contatto con l'utente perché forniscono un'esperienza utente fluida. Puoi utilizzare un tema WordPress reattivo per ottenere una serie di vantaggi, ma dovresti preoccuparti di come appare il tuo sito sugli smartphone. Per coloro che non si sentono a proprio agio nell'usare WP Theme Customizer, Google Chrome può sempre essere utilizzato per determinare se il tuo sito è mobile friendly o meno. È una procedura semplice e diretta che richiederà il completamento di alcuni passaggi. Puoi visualizzare in anteprima il tuo sito Web mobile su un'ampia varietà di smartphone utilizzando questo metodo, che ti consente di vedere come appare la pagina su diversi dispositivi.
Poiché WPBakery ed Elementor possono soddisfare un'ampia gamma di esigenze diverse, sono scelte eccellenti. Un generatore di pagine è essenziale per RWD, ma il tema che intendi utilizzare ha il potenziale per essere davvero impressionante. Un tema WordPress gratuito è particolarmente importante se intendi usarlo. Non c'è dubbio che Elementor sia il miglior generatore di pagine mobile. Colonne e righe possono essere disabilitate sui singoli dispositivi in modo che non siano visibili (o non visibili affatto) su determinate dimensioni dello schermo. Questa icona indica che un valore può essere modificato separatamente sia su desktop che su dispositivi mobili. Il menu è una componente fondamentale dell'esperienza utente ed è una delle prime cose che i visitatori vedono quando arrivano al tuo sito web.
Il contenuto sui dispositivi mobili verrà riorganizzato come mostrato nell'immagine sottostante, in base all'ordine desktop originale. Quando modifichiamo l'ordine di una sezione su un dispositivo mobile o tablet, possiamo utilizzare la colonna inversa per farlo. Il plug-in Menu reattivo semplifica la creazione di animazioni, sfondi e il posizionamento dei pulsanti del menu. Envira Gallery Lite è uno strumento eccellente per creare potenti gallerie. Usando WPtouch, puoi creare un tema mobile elegante e semplice per il tuo sito web. I popup su un'ampia porzione di uno schermo devono essere rimossi dalla visualizzazione di un utente prima che possa accedere al contenuto della pagina. La maggior parte delle volte, Google penalizza i siti Web che visualizzano popup intrusivi. Se hai difficoltà con questo argomento, dovresti prendere in considerazione l'utilizzo del plug-in Accelerated Mobile Pages.
Puoi rendere il tuo sito WordPress ottimizzato per i dispositivi mobili in diversi modi
Puoi creare una versione ottimizzata per dispositivi mobili del tuo sito WordPress eseguendo il test di ottimizzazione mobile di Google. Valuta se il tuo tema WordPress dovrebbe essere mobile-responsive (o crearne uno tuo) e, in tal caso, quali plugin di WordPress dovrebbero essere inclusi. Semplifica l'attivazione su un dispositivo mobile.
