Come visualizzare un modulo di iscrizione mobile utilizzando il plugin WP Subscription Forms Pro
Pubblicato: 2024-09-30Vuoi un modo semplice per aumentare il numero dei tuoi iscritti? Scopri come aggiungere facilmente un modulo di iscrizione mobile con il plug-in WP Subscription Forms Pro.
Uno dei modi migliori per acquisire più iscrizioni è utilizzare moduli di iscrizione mobili. A differenza dei moduli statici, i moduli mobili rimangono visibili mentre gli utenti scorrono, rendendo più semplice catturare la loro attenzione senza essere troppo invadenti. Questa visibilità costante porta a tassi di conversione più elevati e ti garantisce di non perdere potenziali abbonati.
Inserisci il plugin WP Subscription Forms Pro , sviluppato da WP Shuffle . Questo potente plugin ti consente di creare moduli di iscrizione mobili belli e personalizzabili che possono essere facilmente aggiunti al tuo sito Web WordPress, aiutandoti a far crescere più velocemente la tua lista e-mail.
In questa guida ti mostreremo come impostare un modulo di iscrizione mobile utilizzando questo plugin passo dopo passo.
Sommario
- 1 Perché utilizzare un modulo di iscrizione mobile?
- 2 Guida passo passo per mostrare un modulo di sottoscrizione mobile
- 2.1 Passaggio 1: acquista, installa e attiva il plug-in
- 2.1.1 Acquistare il plugin:
- 2.1.2 Installa il plugin:
- 2.2 Passaggio 2: crea il modulo di iscrizione
- 2.3 Passaggio 3: configurare le impostazioni di visualizzazione mobile
- 2.4 Passaggio 4: salva e visualizza l'anteprima della pagina
- 2.5 Anteprima del modulo di sottoscrizione mobile nel frontend
- 2.1 Passaggio 1: acquista, installa e attiva il plug-in
Perché utilizzare un modulo di iscrizione mobile?
Un modulo di iscrizione mobile offre vantaggi chiave rispetto ai moduli statici, principalmente grazie alla sua visibilità costante. A differenza dei moduli statici che possono essere facilmente trascurati, un modulo mobile rimane visibile mentre gli utenti navigano nel tuo sito. Ciò aumenta le possibilità di catturare la loro attenzione e generare più conversioni. I moduli mobili sono meno invadenti ma molto efficaci e forniscono un modo semplice per invitare i visitatori a iscriversi senza interrompere la loro esperienza di navigazione. Ciò li rende uno strumento potente per far crescere la tua lista di posta elettronica rispetto ai moduli statici più passivi.
Guida passo passo per mostrare un modulo di sottoscrizione mobile
Passaggio 1: acquista, installa e attiva il plug-in

Acquista il plugin:
- Vai a CodeCanyon : visita la pagina del plugin WP Subscription Forms Pro su CodeCanyon.
- Completa l'acquisto : scegli la licenza adatta alle tue esigenze e completa il processo di pagamento.
- Scarica il plugin : dopo l'acquisto, scarica il plugin in formato ZIP dai tuoi account CodeCanyon
Installa il plugin:
- Accedi alla dashboard di WordPress : accedi al pannello di amministrazione di WordPress utilizzando le tue credenziali di accesso.
- Passa a Plugin > Aggiungi nuovo : dal menu della dashboard, passa con il mouse su "Plugin" e fai clic su "Aggiungi nuovo".
- Carica il file del plugin : fai clic su "Carica plugin" in alto, quindi seleziona il file ZIP scaricato da CodeCanyon.
- Installa il plugin : fai clic su "Installa ora" per iniziare il processo di installazione.
- Attiva il plugin : dopo aver installato il plugin, fai clic su "Attiva" per abilitarlo sul tuo sito.
Con il plug-in attivato, sei pronto per iniziare a creare e personalizzare moduli di iscrizione mobili.
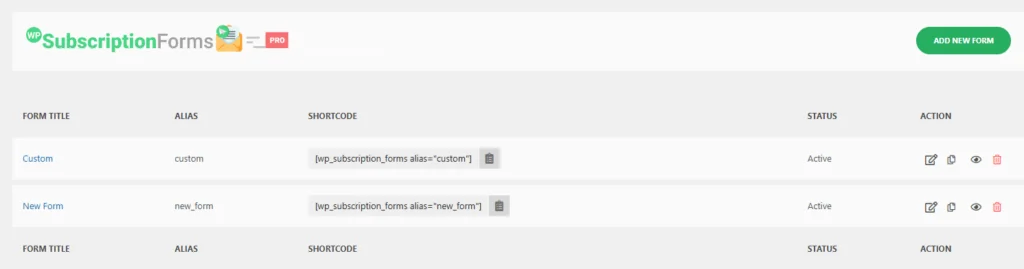
Passaggio 2: crea il modulo di iscrizione
Dopo aver attivato il plugin, è il momento di creare il tuo modulo di iscrizione mobile. Passare alle impostazioni del plug-in e fare clic su "Aggiungi nuovo modulo". Avrai accesso a varie opzioni di personalizzazione come modelli predefiniti, campi modulo (nome, email, ecc.) e integrazione con provider di posta elettronica come Mailchimp o Mailerlite. Personalizza il modulo per adattarlo al tuo marchio e raccogli i dettagli specifici di cui hai bisogno.


Passaggio 3: configurare le impostazioni di visualizzazione mobile
Per visualizzare il modulo di iscrizione mobile sul tuo sito, procedi nel seguente modo:
1. Individua le Impostazioni PRO dei moduli di abbonamento WP
Nell'editor della pagina, scorri verso il basso fino a trovare il pannello delle impostazioni WP Subscription Forms PRO . Qui avrai la possibilità di configurare il modulo mobile.
2. Passa a Pagine o Post
Vai alla sezione Pagine o Post nella dashboard di WordPress, a seconda di dove desideri che appaia il modulo mobile.
3. Modifica la pagina o il post desiderato
Trova e modifica la pagina o il post specifico in cui desideri visualizzare il modulo di iscrizione.
4. Impostare il modulo in modalità mobile
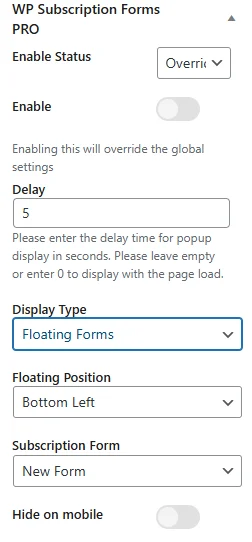
Nell'immagine fornita, puoi vedere il pannello delle impostazioni di WP Subscription Forms PRO . Ecco una ripartizione degli elementi chiave:

Abilita : sotto c'è un interruttore etichettato Abilita . Una volta attivato, attiverà il modulo sulla pagina o sul post specifico, sovrascrivendo le impostazioni globali configurate per l'intero sito.
Abilita stato : questo menu a discesa è attualmente impostato su Ignora . La modifica di questa opzione da Globale predefinita a Ignora ti consente di personalizzare le impostazioni del modulo di iscrizione specificamente per la pagina o il post che stai modificando.

Una volta impostato lo stato di abilitazione su Override, saranno disponibili diverse opzioni aggiuntive:
- Abilita : sotto c'è un interruttore etichettato Abilita . Una volta attivato, attiverà il modulo sulla pagina o sul post specifico, sovrascrivendo le impostazioni globali configurate per l'intero sito.
Se non attivi l'interruttore Abilita , il modulo di iscrizione mobile non verrà attivato per quella pagina o post specifico. Ciò significa che il modulo seguirà le impostazioni globali applicate nel sito o semplicemente non verrà visualizzato affatto, a seconda della configurazione generale. - Ritardo : imposta il tempo (in secondi) entro il quale il modulo verrà visualizzato dopo il caricamento della pagina. Ad esempio, se inserisci "5", il modulo verrà visualizzato 5 secondi dopo il caricamento della pagina.
- Tipo di visualizzazione : scegli Moduli mobili dal menu a discesa per visualizzare il modulo come elemento mobile.
- Posizione mobile : seleziona la posizione per il modulo mobile (ad esempio, in basso a sinistra , in basso a destra ).
- Modulo di iscrizione : scegli il modulo che desideri visualizzare dal menu a discesa (puoi creare più moduli di iscrizione nel plug-in).
- Nascondi su cellulare : se desideri nascondere il modulo sui dispositivi mobili, abilita questa opzione.
Passaggio 4: salva e visualizza l'anteprima della pagina
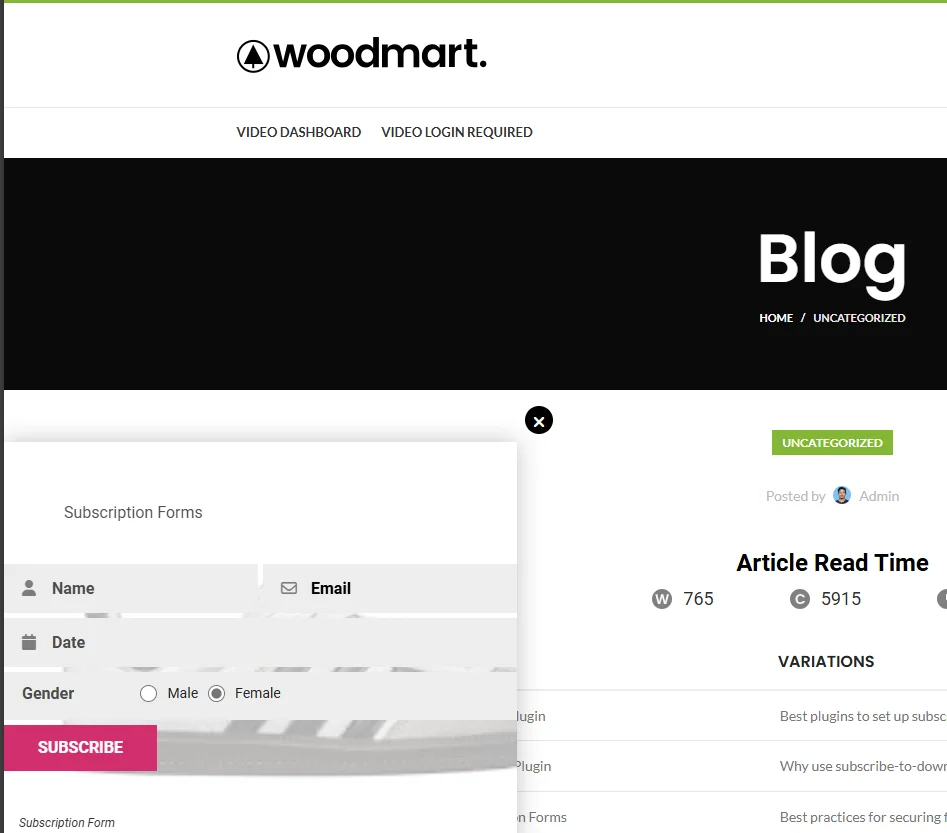
Dopo aver configurato tutte le opzioni, salva le modifiche e visualizza l'anteprima della pagina o del post per vedere come appare il modulo di iscrizione mobile. Assicurati che il modulo si comporti come previsto, con la funzionalità mobile attivata e posizionata dove desideri.
Anteprima del modulo di iscrizione mobile nel frontend