Come visualizzare una barra laterale distinta per ogni singolo invio e pagina Web in WordPress
Pubblicato: 2023-09-30Vuoi mostrare varie barre laterali per post e pagine specifici sul tuo sito Web WordPress?
Molte volte, vorrai mostrare la barra laterale simile in tutto il tuo sito Internet o blog. D'altra parte, a volte potresti dover presentare contenuti distinti nella barra laterale su alcuni dei tuoi post e pagine web.
In questo articolo, ti presenteremo come sviluppare e visualizzare barre laterali distintive sullo schermo per ogni singolo post e pagina in WordPress.

Quando avrai bisogno di barre laterali distinte in WordPress?
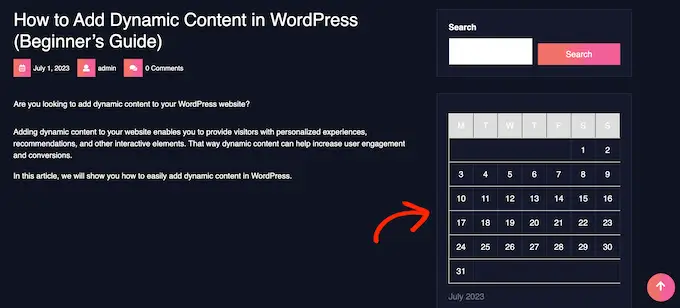
Molti temi WordPress hanno una barra laterale dove puoi aggiungere widget e articoli pratici. Ad esempio, molte pagine web inseriscono una barra di ricerca nella barra laterale o mostrano chiaramente un elenco di post moderni.
Se il tuo tema WordPress ha una barra laterale, per impostazione predefinita vedrà la stessa cosa su tutti i tuoi post, pagine web, categorie e pagine web di archivio.
Tuttavia, potresti voler visualizzare sullo schermo diversi widget della barra laterale su post e pagine Internet specifici.
Ad esempio, potresti mostrare chiaramente contenuti diversi nella barra laterale dei tuoi post più popolari o mostrare annunci pubblicitari che sono molto più applicabili a una pagina web distinta.
Potresti anche utilizzare vari tipi di chiamate basandoti sulle informazioni della pagina.
Detto questo, vediamo come creare e mostrare una barra laterale distintiva per ogni singolo articolo e pagina del sito Web in WordPress. Fondamentalmente utilizza i collegamenti rapidi unidirezionali in basso per passare direttamente alla tecnica che desideri utilizzare:
Sistema 1: visualizzazione di varie barre laterali per ogni articolo e pagina Web in WordPress (facile)
Se il tuo concetto supporta i widget della barra laterale, puoi creare facilmente numerose barre laterali utilizzando Lightweight Sidebar Manager. Questo plugin ti consente di creare quante barre laterali personalizzate desideri e quindi assegnarle a vari post e pagine. Puoi anche incorporarli in varietà di pubblicazione personalizzate o assegnare una barra laterale a tutte le pagine web o ai post che hanno una classificazione precisa.
Il primo punto che devi fare è configurare e attivare il plugin Lightweight Sidebar Supervisor. Per maggiori dettagli, consulta il nostro manuale passo passo su come configurare un plugin WordPress.
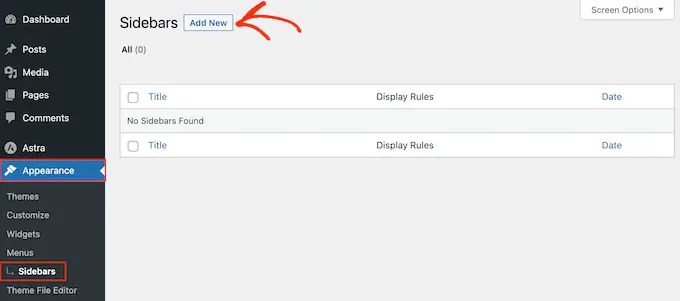
Dopo l'attivazione, dovrai andare su Guarda » Barre laterali . Per sviluppare la prima barra laterale, fai semplicemente clic sul pulsante "Aggiungi nuovo".

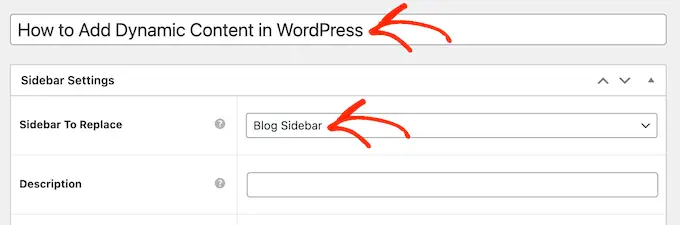
Ora puoi digitare un titolo per la barra laterale. Questo è solo per riferimento, quindi puoi usare praticamente tutto ciò che desideri.
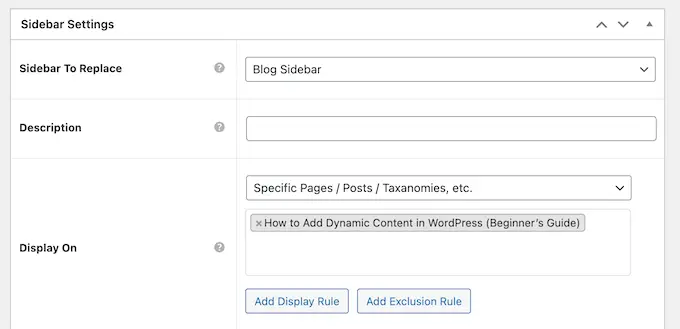
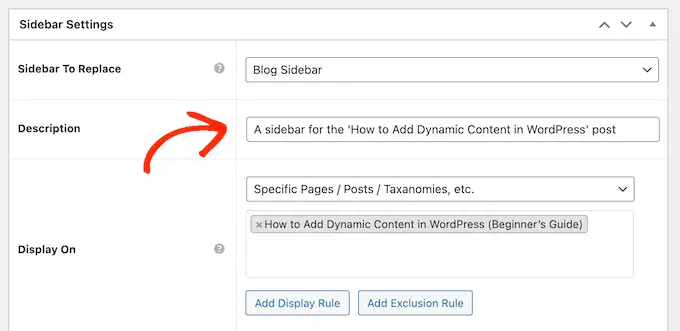
Fatto ciò, apri il menu a discesa "Barra laterale da sostituire" e scegli il sito in cui desideri presentare la barra laterale. Le selezioni che vedi potrebbero variare a seconda del tema WordPress.

Ora puoi controllare dove appare la barra laterale definendo regolamenti di inclusione o esclusione.
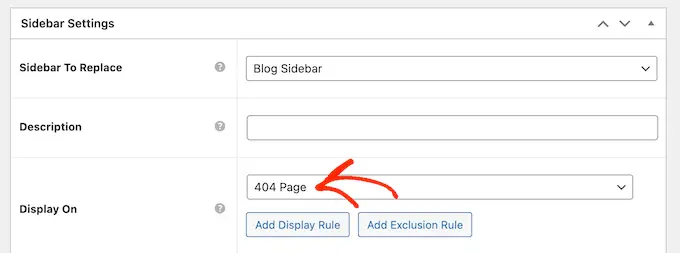
Per creare una regola di inclusione, apri semplicemente il menu a discesa "Visualizza su" e scegli le pagine, i post, gli stili di pubblicazione personalizzati o i gruppi in cui desideri utilizzare la barra laterale.
Ad esempio, puoi includere la barra laterale in una pagina Web specifica, come la pagina Web degli errori 404 o l'archivio dell'autore.

Un'ulteriore possibilità è applicare la barra laterale per un sito web, un articolo o un gruppo specifico selezionando "Pagine/post/tassonomie specifiche".
Ciò aggiunge una casella in cui puoi modificare il sito, il post o la categoria.

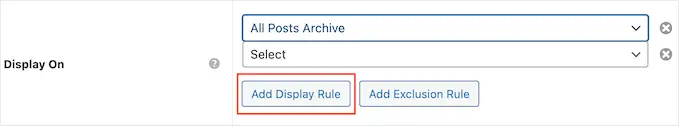
Per generare molte più politiche di inclusione, è sufficiente fare clic sul pulsante "Aggiungi regola di visualizzazione".
Ciò aggiunge una parte ovunque sia possibile generare la nuova regola di inclusione.

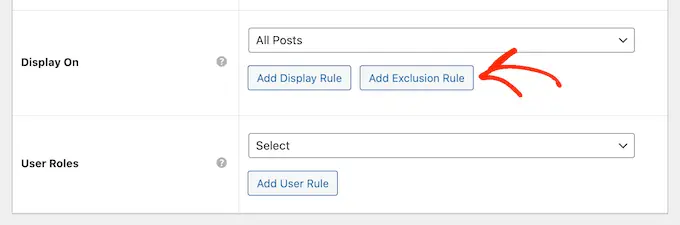
Se sei favorevole, puoi creare regole di esclusione in sostituzione. A titolo illustrativo, potresti forse voler mostrare la barra laterale su ogni singola pagina tranne la home page.
Puoi anche incorporare le politiche di inclusione ed esclusione nella gestione in modo accurato in cui appare la barra laterale sulla tua pagina Web WordPress.
Per generare una regola di esclusione, è sufficiente fare clic sul pulsante "Aggiungi regola di esclusione".

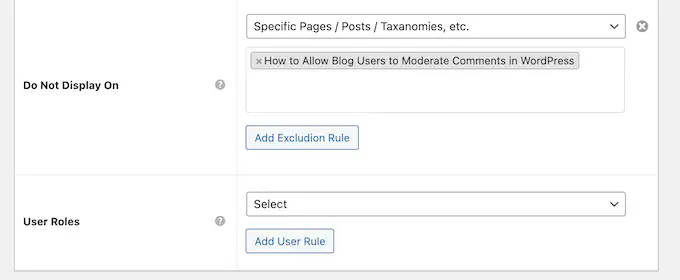
Nella nuova area "Non eseguire lo screening", apri il menu a discesa e seleziona la pagina del sito Web o la pubblicazione che non deve utilizzare questa barra laterale.

Puoi anche escludere la barra laterale dalle pagine Internet che hanno una classe unica seguendo la stessa linea di condotta spiegata in precedenza.

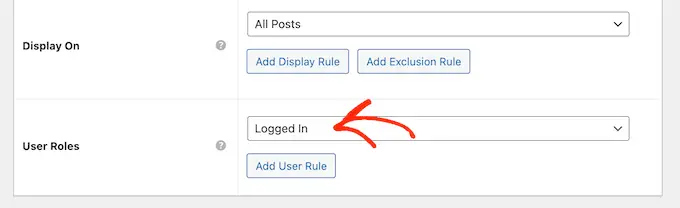
Subito dopo aver determinato quale apparirà la barra laterale sul tuo blog WordPress, potresti voler mostrare materiale diverso a utenti specifici.
Ad esempio, se disponi di un sito web ad abbonamento, potresti utilizzare una barra laterale unica per i visitatori invece che per i clienti che hanno effettuato l'accesso.
Per fare ciò, apri il menu a discesa "Utente" e seleziona uno scopo dal menu a discesa. Ora, solo le persone con questa precisa funzione di persona vedranno la barra laterale.

Infine, potresti voler inserire una descrizione facoltativa. Verrà visualizzato solo nella dashboard di WordPress, quindi è un modo fantastico per condividere i dettagli con altri amministratori o clienti su un sito Web WordPress con più autori.
Se hai intenzione di creare molte barre laterali, puoi anche utilizzare questo campo per lasciare appunti personali e preziosi promemoria.

Quando sei soddisfatto delle informazioni e dei fatti che hai inserito, fai semplicemente clic su "Pubblica".
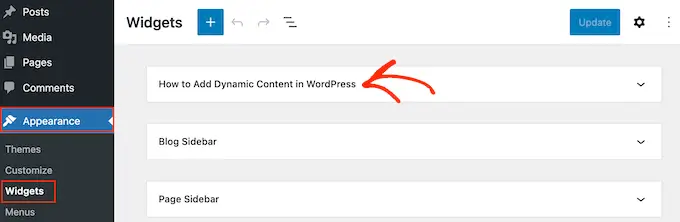
Fatto ciò, vai su Guarda »Widget . Ora vedrai tutte le parti del widget, tutte impostate, che il tuo concetto supporta per impostazione predefinita, inoltre la nuova barra laterale che hai creato nella mossa precedente.

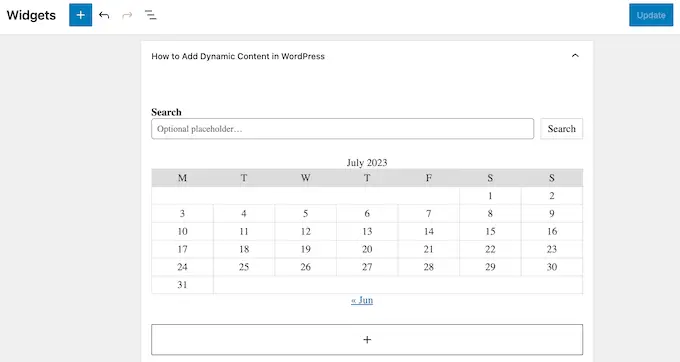
Ora puoi andare in anticipo e includere widget nella barra laterale, proprio come qualsiasi altro spazio completamente pronto per i widget.
Per una guida passo per passo, assicurati di consultare la nostra guida su come inserire e utilizzare i widget.

Quando sei soddisfatto di come è impostata la barra laterale, fai clic su "Aggiorna".
Ora, se ti fermi al tuo blog WordPress, vedrai la nuova visualizzazione della barra laterale.

Per produrre più barre laterali su misura, continua semplicemente a ripetere queste misure.
Se il tuo tema non supporta le barre laterali, puoi comunque generare barre laterali distinte utilizzando un plug-in per la creazione di siti drag and fall.
SeedProd è il plug-in ideale per la creazione di siti Web di destinazione per WordPress. Con questo plugin puoi realizzare qualsiasi tipo di sito web su misura senza la necessità di creare alcun codice. Dispone inoltre di dozzine di kit e modelli di siti Web specializzati che puoi modificare e ottimizzare molto facilmente utilizzando il generatore drag-and-fall.
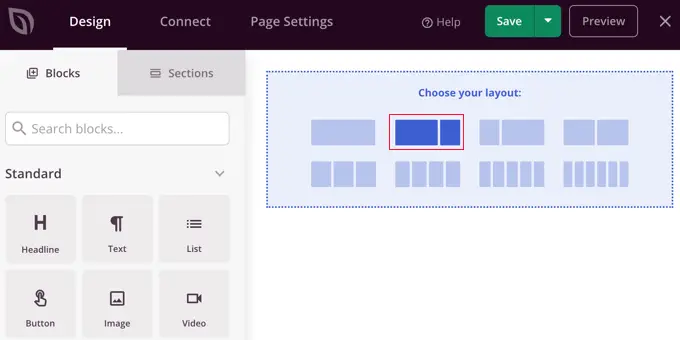
Quando pianifichi una pagina web personalizzata, puoi scegliere un layout con una barra laterale.

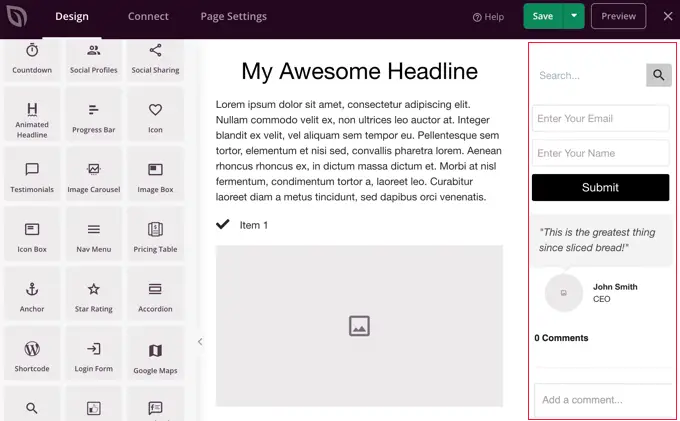
Quindi scopri semplicemente i blocchi che desideri presentare nella barra laterale e inseriscili utilizzando il trascinamento della selezione.
SeedProd ha tutti i blocchi e gli attributi che ti aspetteresti da un potente costruttore di pagine web, come tipi di opt-in, profili social, timer per il conto alla rovescia, moduli di chiamata, pulsanti, diversi blocchi di contenuti e molto altro ancora. Ciò renderebbe semplice produrre barre laterali forti e uniche per il tuo sito WordPress.

Per imparare come utilizzare il plugin per la creazione di pagine SeedProd sul tuo sito Internet, puoi consultare il nostro manuale su come creare un sito Web personalizzato in WordPress.
Ci auguriamo che questo articolo ti sia servito per imparare come includere barre laterali distintive in ogni post o sito Web in WordPress. Potresti anche voler scoprire come creare un feed Instagram personalizzato in WordPress o vedere le nostre scelte professionali per i migliori temi a blocchi per la modifica dell'intero sito web.
Se hai apprezzato questo post, dovresti iscriverti al nostro canale YouTube per i tutorial sui videoclip di WordPress. Puoi trovarci anche su Twitter e Facebook.
