Come visualizzare le foto di Instagram nel widget della barra laterale di WordPress
Pubblicato: 2023-03-03Vuoi visualizzare le tue foto di Instagram nella barra laterale di WordPress?
I tuoi post su Instagram sono ottimi contenuti per il tuo sito web. Creando un feed Instagram, puoi mantenere il tuo sito fresco e interessante promuovendo anche il tuo account Instagram.
In questo articolo, ti mostreremo come visualizzare le foto e i video di Instagram nel widget della barra laterale di WordPress.

Perché aggiungere un feed Instagram al tuo sito WordPress ?
Con oltre un miliardo di utenti attivi mensilmente, Instagram è un ottimo posto per promuovere i tuoi prodotti, servizi e post del tuo blog.
A seconda del tuo settore, Instagram potrebbe anche essere la parte più importante della tua strategia sui social media. Ad esempio, Instagram è particolarmente popolare tra i migliori blog di moda, cucina, lifestyle e siti web di fotografia.
Tuttavia, le persone non vedranno i tuoi post su Instagram se visitano solo il tuo sito web. Ciò può rendere difficile far crescere il tuo seguito su Instagram e ottenere coinvolgimento con le tue foto e i tuoi video.
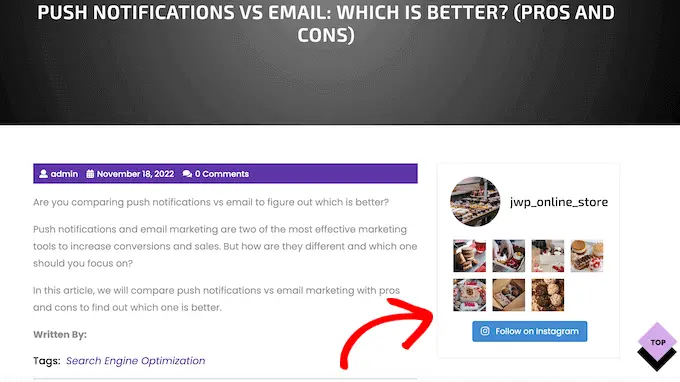
Detto questo, è una buona idea aggiungere un feed Instagram al tuo sito Web WordPress. Mostrando i tuoi ultimi post, puoi promuovere il tuo account Instagram in modo coinvolgente e accattivante.
Ciò porterà più traffico alla tua pagina Instagram e incoraggerà i visitatori a interagire con i tuoi post lasciando commenti, facendo clic sul pulsante "Condividi" e altro ancora.
Il feed si aggiornerà automaticamente ogni volta che crei un nuovo post su Instagram, quindi è un ottimo modo per mantenere aggiornato il tuo sito web.
Detto questo, diamo un'occhiata a come visualizzare facilmente le foto di Instagram nel widget della barra laterale di WordPress.
Come installare un plug-in per le foto di Instagram
Il modo migliore per visualizzare le foto di Instagram in una barra laterale di WordPress o in un widget simile è utilizzare Smash Balloon Social Photo Feed. Questo plug-in gratuito ti consente di mostrare le foto di uno o più account Instagram in un feed completamente personalizzabile.
Dopo aver creato un feed, puoi aggiungerlo alla barra laterale utilizzando uno shortcode o un blocco.

In questa guida utilizzeremo la versione gratuita di Smash Balloon, in quanto ha tutto il necessario per incorporare un feed Instagram. Tuttavia, esiste anche una versione Pro che ti consente di visualizzare feed di hashtag, aggiungere immagini acquistabili su Instagram in WordPress e altro ancora.
Prima di iniziare, dovrai collegare il tuo account Instagram a una pagina Facebook. Se disponi di un account Instagram personale, potresti anche volerlo trasformare in un account aziendale, in quanto ciò consente a Smash Balloon di mostrare automaticamente la biografia e l'intestazione di Instagram.
Per istruzioni dettagliate su come eseguire entrambe queste operazioni, consulta la nostra sezione FAQ alla fine del post.
Quando sei pronto, vai avanti e installa e attiva il plug-in Smash Balloon Social Photo Feed. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
Come collegare un account Instagram a WordPress
Dopo aver attivato il plugin, è il momento di connettere il tuo account Instagram a WordPress. Basta andare su Feed di Instagram »Impostazioni e quindi fare clic su "Aggiungi nuovo".

Con Smash Balloon Pro, puoi creare feed da post e hashtag con tag o persino creare un social wall con contenuti da molti siti Web diversi, tra cui YouTube, Facebook e Twitter.
Dato che stiamo utilizzando la versione gratuita, seleziona semplicemente "Cronologia utente" e fai clic su "Avanti".

Successivamente, dovrai scegliere l'account Instagram da cui otterrai le foto.
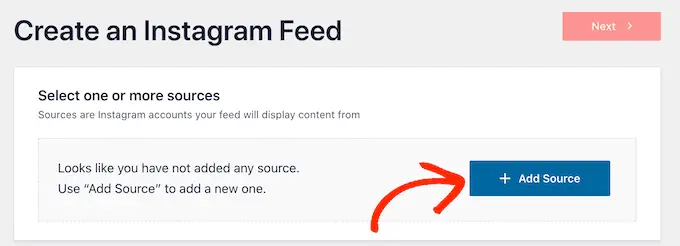
Per iniziare, fai clic su "Aggiungi fonte".

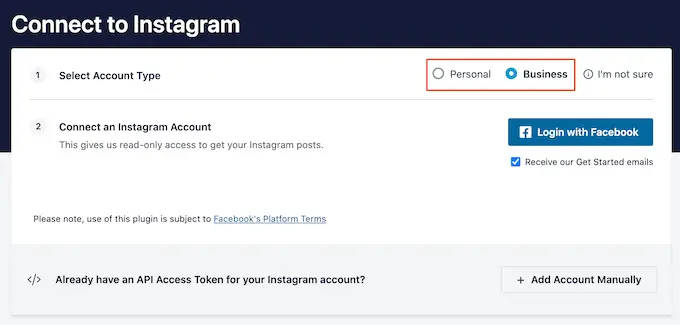
Nella schermata successiva, scegli se desideri visualizzare le foto da un account Instagram personale o aziendale.
Se selezioni la casella accanto a "Personale", Smash Balloon non includerà l'avatar e la biografia di Instagram nell'intestazione per impostazione predefinita. Tuttavia, puoi sempre aggiungere l'avatar e la biografia manualmente nelle impostazioni del plug-in.

Dopo aver scelto "Personale" o "Azienda", vai avanti e fai clic su "Accedi con Facebook".
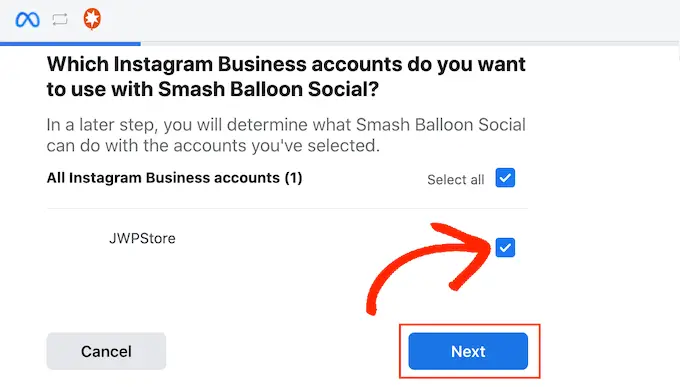
Ora puoi controllare l'account Instagram che desideri utilizzare e fare clic su "Avanti".

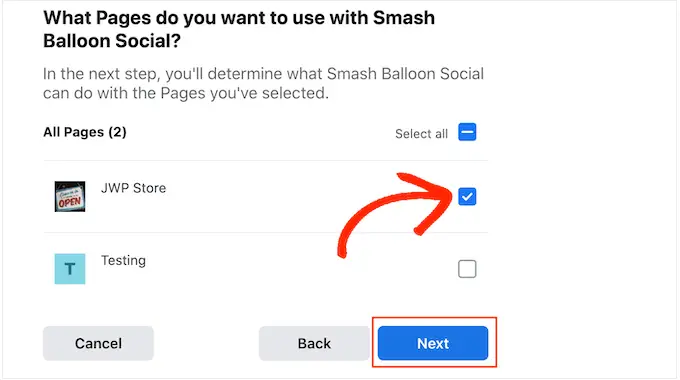
Successivamente, seleziona la casella accanto alla pagina Facebook collegata al tuo account Instagram.
Fatto ciò, vai avanti e fai clic su "Avanti".

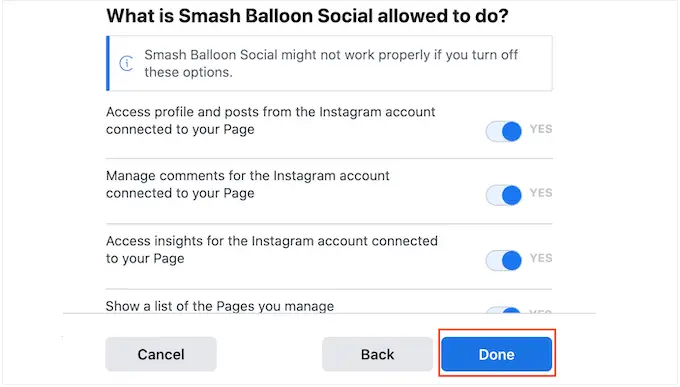
Smash Balloon ora mostrerà un popup che elenca tutte le informazioni a cui avrà accesso e le azioni che può eseguire.
Per limitare l'accesso di Smash Balloon al tuo account Instagram, fai clic su uno degli interruttori per impostarlo da "Sì" a "No". Tieni presente che ciò potrebbe influire sulle foto e sui video che puoi incorporare nel tuo blog o sito Web WordPress.
Detto questo, consigliamo di lasciare abilitati tutti gli switch.
Quando sei pronto, fai clic su "Fine".

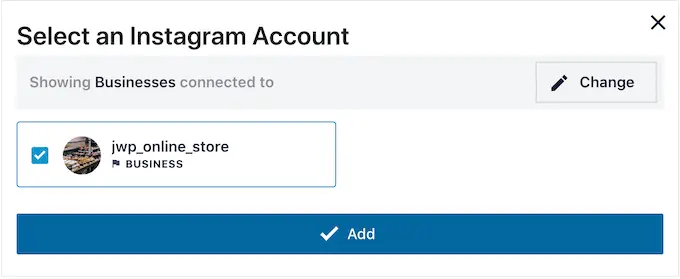
Ora vedrai un popup con l'account Instagram che hai appena collegato a WordPress.
È sufficiente selezionare la casella accanto all'account e quindi fare clic su "Aggiungi".

Smash Balloon ora ti riporterà automaticamente ai feed di Instagram »Tutti i feed .
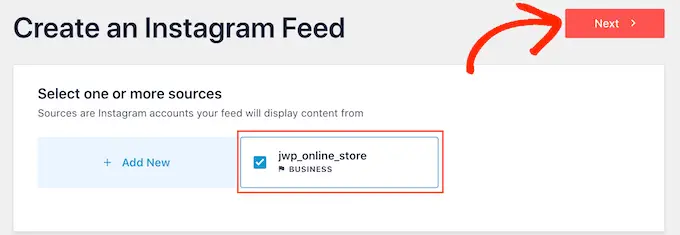
Per creare un feed, seleziona semplicemente la casella accanto al tuo account Instagram. Quindi, fai clic su "Avanti".

Il plug-in ora creerà un feed di foto di Instagram per il tuo sito Web, quindi aprirà quel feed nell'editor di Smash Balloon.
Come personalizzare il feed di foto di Instagram
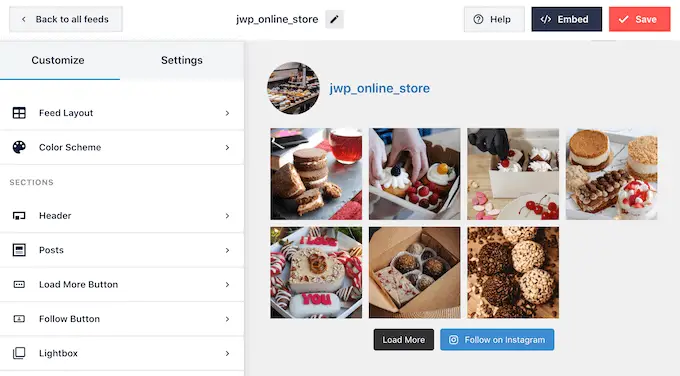
Puoi utilizzare l'editor per ottimizzare l'aspetto delle foto di Instagram sul tuo sito web.
Sulla destra, vedrai un'anteprima del tuo feed fotografico di Instagram. Sul lato sinistro ci sono tutte le impostazioni che puoi utilizzare per personalizzare il feed delle foto.

La maggior parte di queste impostazioni è autoesplicativa, ma tratteremo rapidamente alcune aree chiave.
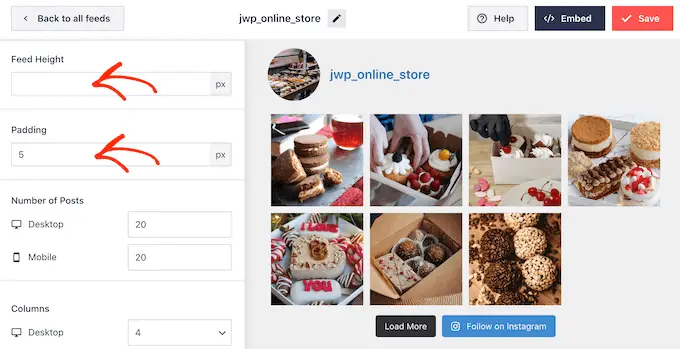
Per iniziare, puoi modificare il layout del feed e aggiungere spaziatura interna selezionando "Layout feed" dal menu a sinistra. Man mano che apporti modifiche, l'anteprima si aggiornerà automaticamente, quindi puoi provare diverse impostazioni per vedere cosa funziona meglio per il tuo feed di foto di Instagram.

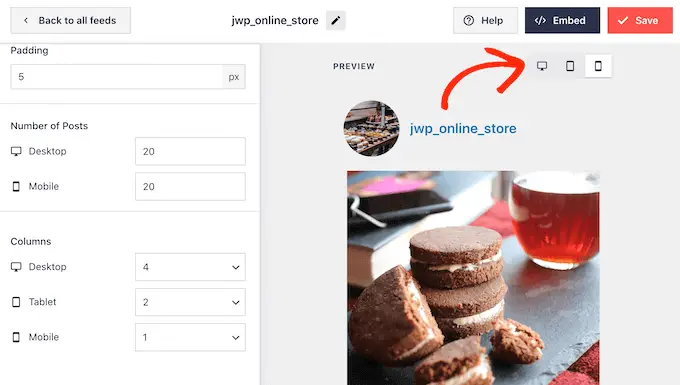
Per impostazione predefinita, Smash Balloon mostra lo stesso numero di post su computer desktop e dispositivi mobili.
Puoi visualizzare in anteprima l'aspetto del feed di Instagram su computer desktop, tablet e smartphone utilizzando la fila di pulsanti nell'angolo in alto a destra. Testando diversi layout, puoi creare un feed Instagram che abbia un bell'aspetto, indipendentemente dal dispositivo utilizzato dal visitatore.

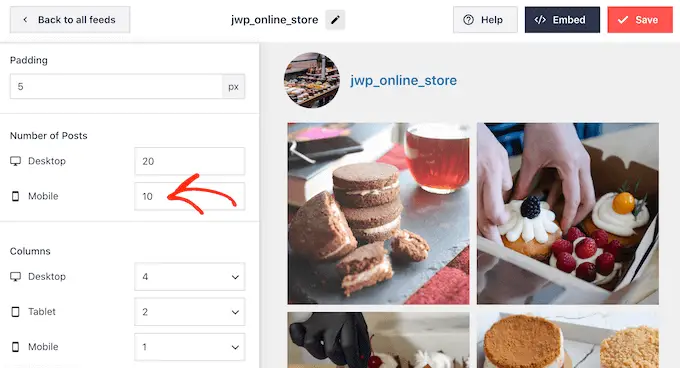
Gli smartphone e i tablet in genere hanno schermi più piccoli e meno potenza di elaborazione, quindi potresti voler mostrare meno foto e video sui dispositivi mobili.
Per fare ciò, digita semplicemente un numero diverso nel campo "Cellulare" sotto "Numero di messaggi".

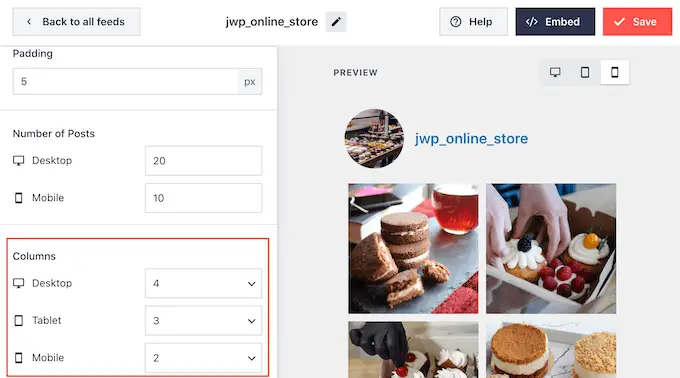
Per impostazione predefinita, il feed di Facebook mostra meno colonne su smartphone e tablet rispetto ai computer desktop. Questo aiuta le tue foto e i tuoi video a stare comodamente su schermi più piccoli.
Dopo aver testato la versione mobile del tuo sito Web WordPress, potresti non essere soddisfatto dell'aspetto delle colonne su smartphone e tablet. In tal caso, puoi visualizzare meno colonne modificando i numeri nella sezione "Colonne".

Quando sei soddisfatto delle modifiche apportate, fai clic sul link "Personalizza".
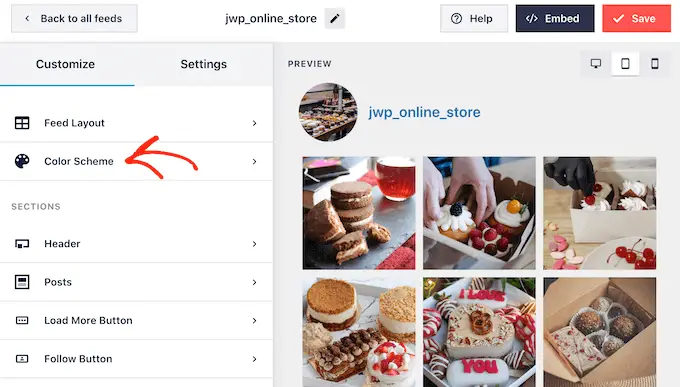
Questo ti riporterà all'editor principale di Smash Balloon, dove potrai esplorare la schermata delle impostazioni successiva, che è "Combinazione di colori".

Per impostazione predefinita, Smash Balloon utilizza una combinazione di colori ereditata dal tuo tema WordPress, ma ha anche temi "Chiaro" e "Scuro" che puoi utilizzare.
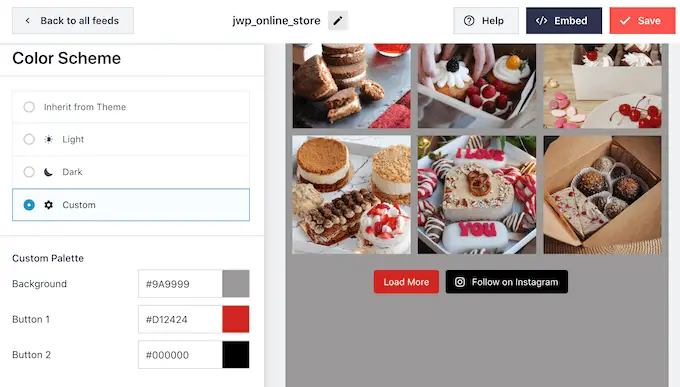
Un'altra opzione è creare la tua combinazione di colori selezionando "Personalizzato" e quindi utilizzando i controlli per cambiare il colore di sfondo, modificare il colore del pulsante, cambiare il colore del testo e altro.

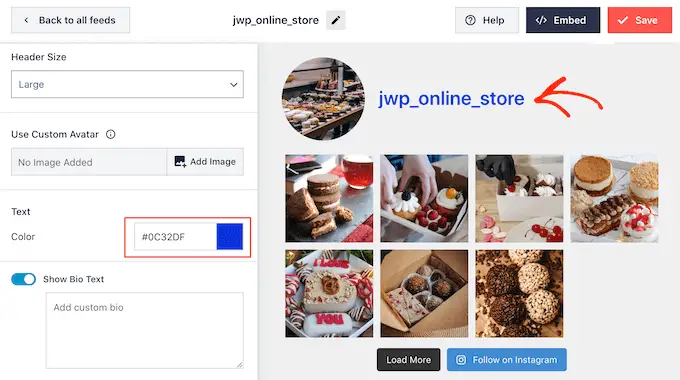
Per impostazione predefinita, Smash Balloon aggiunge un'intestazione al tuo feed, che è l'immagine del tuo profilo Instagram e il nome della tua pagina. Per modificare l'aspetto di questa sezione, fai clic su "Intestazione" nel menu a sinistra.
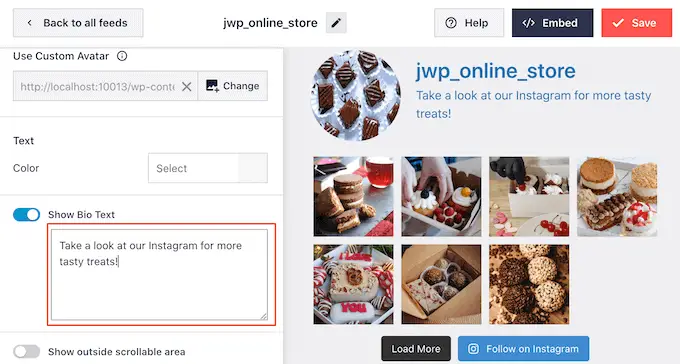
In questa schermata, puoi modificare le dimensioni e il colore dell'intestazione e mostrare o nascondere la tua biografia di Instagram.

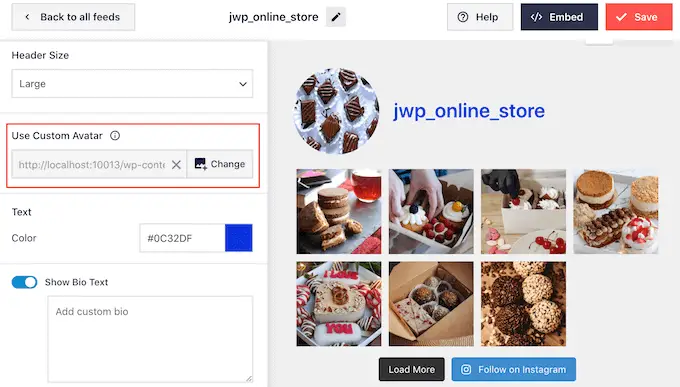
A volte, potresti voler mostrare un'immagine del profilo diversa. Ad esempio, il tuo avatar di Instagram potrebbe scontrarsi con il tuo tema WordPress.
Per farlo, fai semplicemente clic su "Aggiungi immagine" sotto "Mostra avatar personalizzato".
Puoi quindi scegliere un'immagine dalla libreria multimediale di WordPress o caricare una nuova foto dal tuo computer.

Allo stesso modo, puoi mostrare una biografia diversa. Ad esempio, potresti voler presentare il tuo feed Instagram o incoraggiare le persone a seguirti per altri fantastici contenuti.
Per sostituire la biografia di Instagram, digita semplicemente nella casella "Aggiungi biografia personalizzata".

Smash Balloon analizza automaticamente le tue foto di Instagram e le visualizza alla migliore risoluzione. Sebbene raccomandiamo di utilizzare queste impostazioni predefinite, è possibile ingrandire o ridurre le immagini.
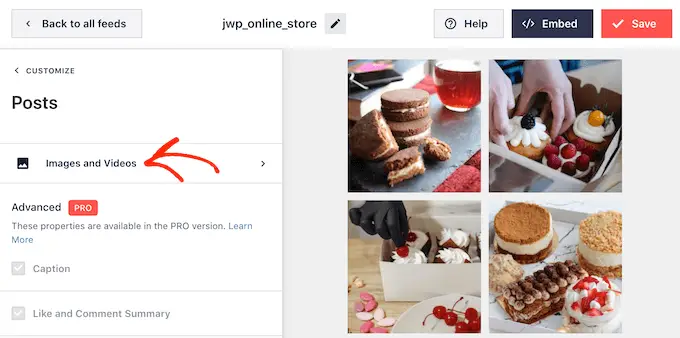
Per modificare le dimensioni dell'immagine, fai clic su "Post" nel menu a sinistra. Quindi, seleziona l'opzione "Immagini e video".

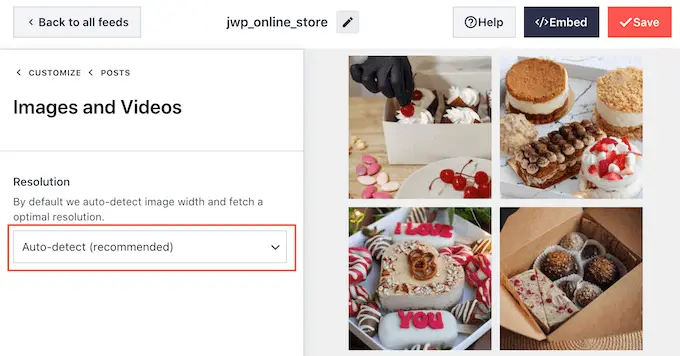
Ora puoi scegliere tra miniatura, media e dimensione intera utilizzando il menu a discesa.
Se non sei soddisfatto dei risultati, puoi tornare a questa schermata in qualsiasi momento e selezionare "Rilevamento automatico (consigliato)" dal menu a discesa.

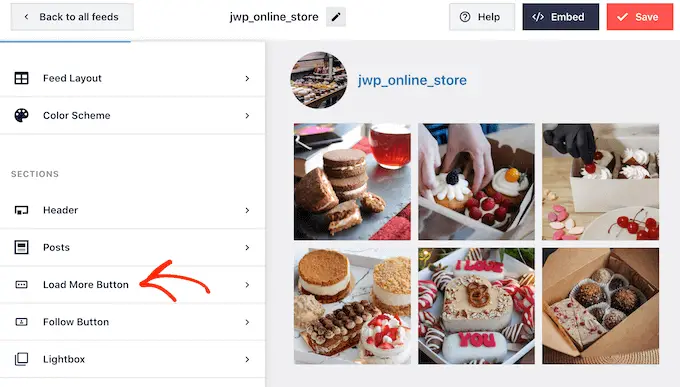
Per impostazione predefinita, Smash Balloon aggiunge un pulsante "Carica altro" nella parte inferiore del tuo feed Instagram, che consente ai visitatori di scorrere più foto e video.

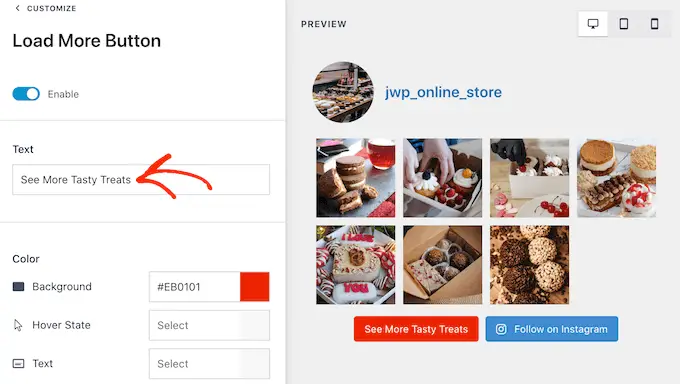
Dal momento che è un pulsante così importante, potresti volerlo personalizzare selezionando l'opzione "Carica altro pulsante" dal menu a sinistra.

Qui puoi aiutare "Carica altro" a distinguersi cambiando il colore di sfondo, il colore del testo e lo stato al passaggio del mouse.
Puoi anche modificare l'etichetta del pulsante digitando nel campo "Testo".

Un'altra opzione è rimuovere completamente il pulsante facendo clic sull'interruttore "Abilita". In questo modo, puoi incoraggiare le persone a visitare il tuo Instagram limitando il numero di post che possono vedere sul tuo sito web.
Se ai visitatori piace quello che vedono, possono decidere di seguirti su Instagram utilizzando il pulsante "Segui su Instagram" che Smash Balloon aggiunge automaticamente.
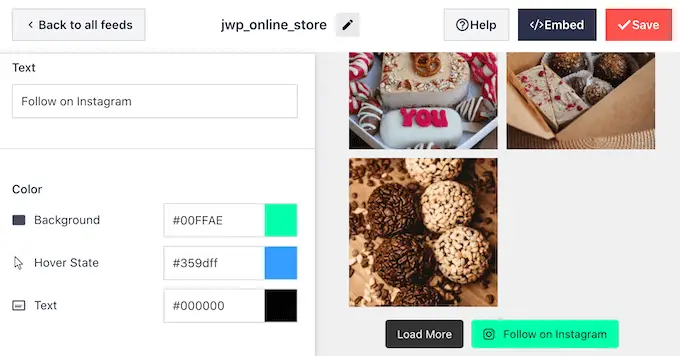
Con questo in mente, potresti voler aiutare il pulsante a distinguersi selezionando "Segui pulsante" nel menu a sinistra.
Qui puoi cambiare il colore di sfondo del pulsante, lo stato al passaggio del mouse e il colore del testo.

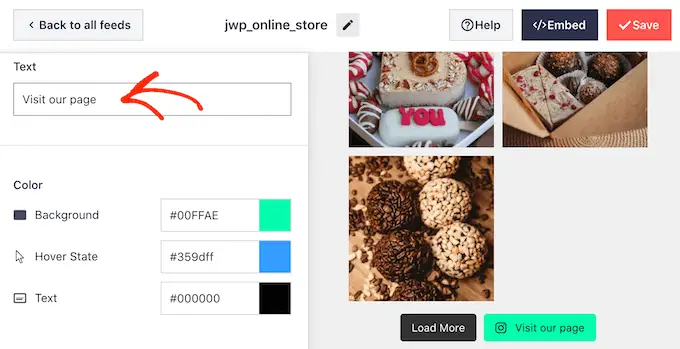
Per impostazione predefinita, il pulsante ha un'etichetta generale "Segui su Instagram".
Puoi sostituirlo con il tuo messaggio digitando nel campo "Testo".

Quando sei soddisfatto dell'aspetto del feed di Instagram, non dimenticare di fare clic su "Salva" per memorizzare le modifiche. Ora sei pronto per aggiungere il feed di Instagram al tuo widget della barra laterale di WordPress.
Come aggiungere le foto di Instagram nel widget della barra laterale di WordPress
Puoi aggiungere il tuo feed alla barra laterale o a una sezione simile utilizzando il blocco Feed di Instagram.
Se hai creato più di un feed utilizzando Smash Balloon, dovrai conoscere il codice del feed.
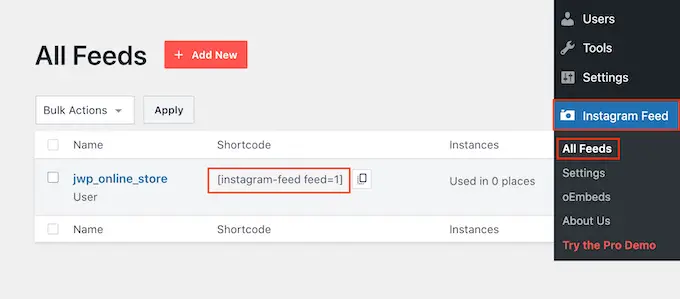
Basta andare su Instagram »Tutti i feed e quindi copiare il valore nella colonna "Shortcode".
Nell'immagine seguente, dovremo usare instagram-feed feed=1 .

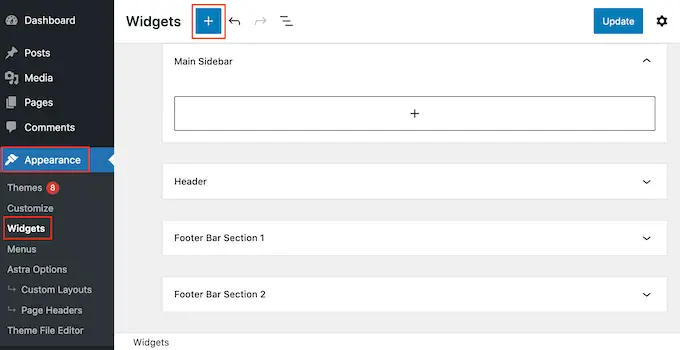
Fatto ciò, vai su Aspetto »Widget nella dashboard di WordPress.
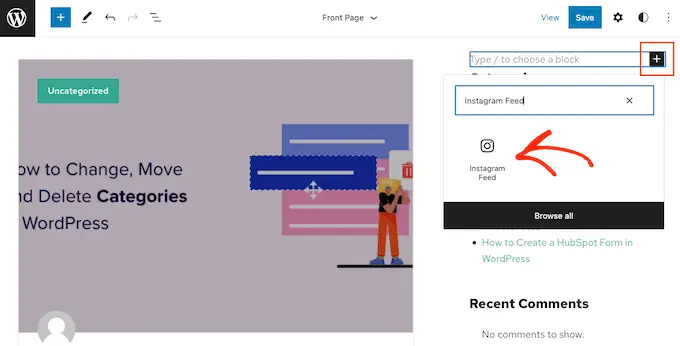
Quindi fare clic sul pulsante blu "+".

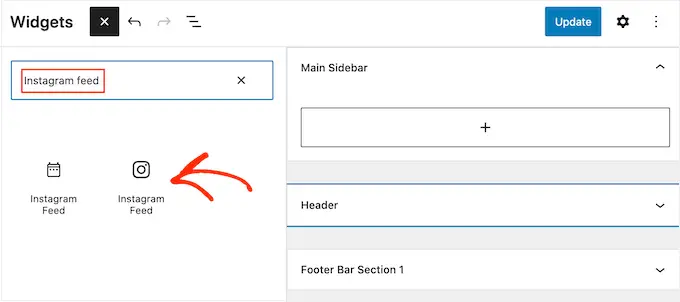
Nella barra di ricerca, digita "Instagram Feed" e seleziona il widget giusto quando viene visualizzato.
WordPress ha un widget Instagram integrato, quindi assicurati di scegliere quello che mostra il logo ufficiale di Instagram.

Successivamente, trascina semplicemente il widget sull'area in cui desideri mostrare il feed di Instagram, come la barra laterale o una sezione simile.
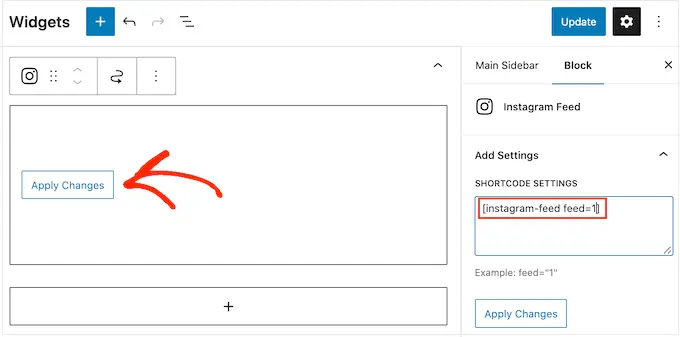
Il widget mostrerà automaticamente uno dei feed che hai creato utilizzando Smash Balloon.
Per mostrare invece un feed diverso, digita semplicemente lo shortcode del feed nella casella "Impostazioni shortcode", quindi fai clic su "Applica modifiche".

Ora puoi fare clic sul pulsante "Aggiorna" per attivare il widget. Per ulteriori informazioni, consulta la nostra guida passo passo su come aggiungere e utilizzare i widget in WordPress.
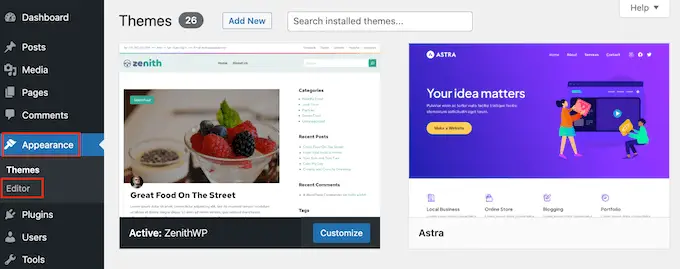
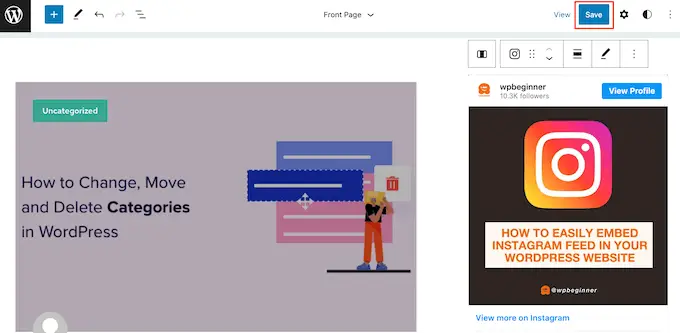
Se stai utilizzando un tema abilitato per i blocchi, puoi aggiungere un feed Instagram alla barra laterale utilizzando l'editor del sito completo. Per iniziare, vai su Aspetto » Editor .

Nell'editor, fai semplicemente clic per selezionare la sezione della barra laterale, quindi fai clic sul pulsante "+".
Puoi quindi iniziare a digitare in "Instagram Feed" e selezionare il blocco giusto quando viene visualizzato.

Per impostazione predefinita, l'editor del sito completo mostrerà uno dei feed di Instagram che hai creato utilizzando Smash Balloon. Per mostrare un feed diverso, aggiungi semplicemente lo shortcode seguendo lo stesso processo descritto sopra.
Quando sei soddisfatto dell'aspetto del feed di Instagram, fai clic su "Salva" per rendere attive le modifiche.
Come visualizzare una specifica foto di Instagram su WordPress
A volte potresti voler mostrare uno specifico post di Instagram sul tuo sito web. Questa potrebbe essere la tua foto più popolare, un post sempreverde o persino un concorso sui social media che stai attualmente organizzando.

In passato, potevi facilmente incorporare un post di Instagram in WordPress utilizzando un protocollo noto come oEmbed. Tuttavia, Facebook ha cambiato il modo in cui funziona oEmbed, quindi non è più possibile incorporare facilmente le foto di Instagram in WordPress.
La buona notizia è che Smash Balloon può risolvere il problema di Facebook e Instagram oEmbed. Ciò ti consente di incorporare facilmente uno specifico post di Instagram in qualsiasi pagina, post o area predisposta per i widget, come la barra laterale.
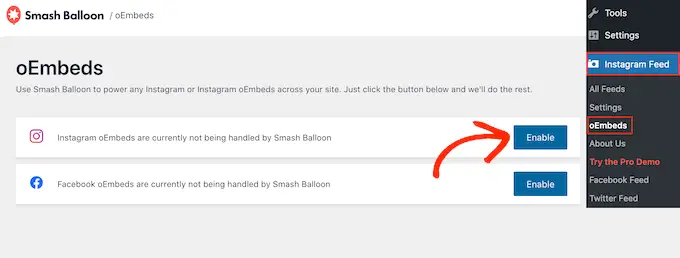
Per abilitare questa funzione, vai su Instagram Feed »oEmbeds . È quindi possibile fare clic sul pulsante "Abilita".

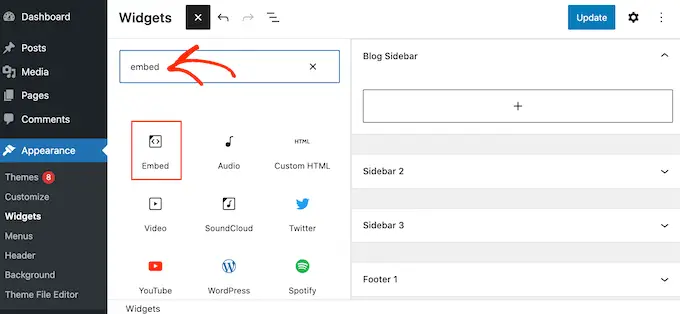
Successivamente, vai su Aspetto »Widget e fai clic sul pulsante blu "+".
Nella barra di ricerca, digita "Incorpora" per trovare il blocco giusto.

Quando viene visualizzato il blocco "Incorpora", trascinalo nell'area in cui desideri mostrare la foto.
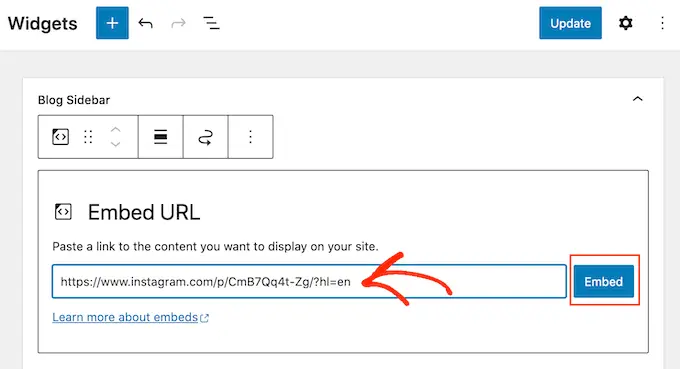
Nel campo "Incorpora", incolla semplicemente l'URL del post di Instagram che desideri mostrare sul tuo sito web. Quindi, fai clic su "Incorpora".

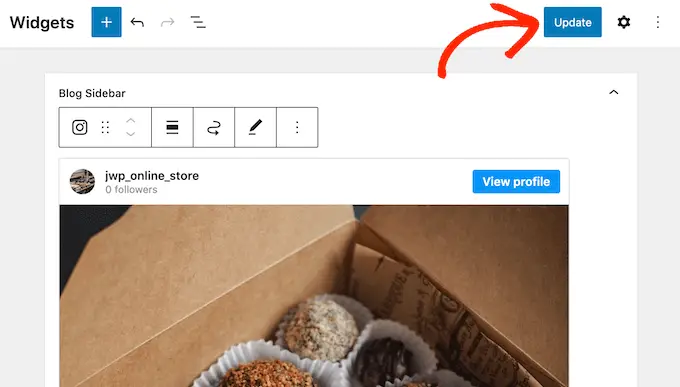
WordPress ora mostrerà il post specifico di Instagram.
Se sei soddisfatto di come appare, fai clic su "Aggiorna" per pubblicarlo.

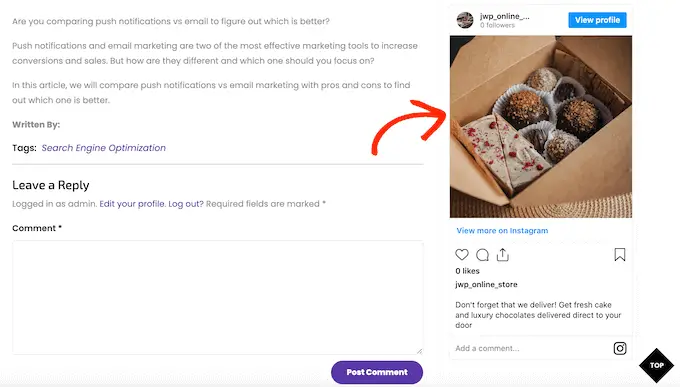
Ora, se visiti il tuo sito web, vedrai il post di Instagram dal vivo.
Se stai utilizzando un tema abilitato al blocco, dovrai aggiungere post Instagram specifici utilizzando l'editor del sito completo.
Per fare ciò, abilita semplicemente la funzione oEmbed di Smash Balloon e ottieni l'URL del post di Instagram seguendo la stessa procedura descritta sopra.
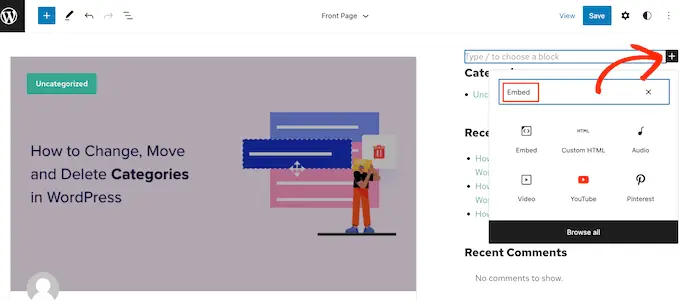
Successivamente, apri l'editor completo del sito andando su Aspetto » Editor nella dashboard di WordPress. Una volta che sei all'interno dell'editor completo del sito, fai clic sul pulsante "+" nella sezione della barra laterale, quindi digita "Incorpora".

Quando viene visualizzato il blocco di destra, fai clic per aggiungerlo alla barra laterale.
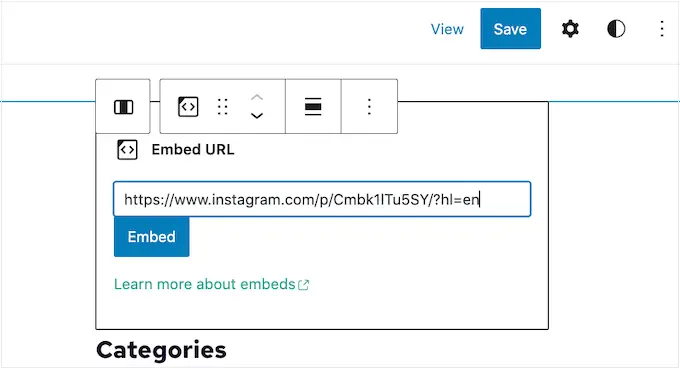
Puoi quindi aggiungere l'URL per il post che desideri incorporare e fare clic sul pulsante "Incorpora".

L'editor del sito completo ora mostrerà il post di Instagram.
Se sei soddisfatto di come appare, fai clic su "Salva" per pubblicare questa foto o questo video nella barra laterale abilitata al blocco.

Domande frequenti sulla visualizzazione dei post di Instagram in WordPress
Smash Balloon semplifica la creazione di un feed Instagram personalizzato o persino la visualizzazione di post Instagram specifici sul tuo sito Web WordPress.
Detto questo, ecco alcune delle domande più frequenti sulla visualizzazione dei post di Instagram su WordPress.
Come faccio a creare un account aziendale Instagram?
Smash Balloon può visualizzare foto da un account Instagram personale o aziendale.
Tuttavia, Smash Balloon non può recuperare automaticamente l'avatar e la biografia di Instagram da un account Instagram personale. Invece, dovrai aggiungere l'avatar e la biografia manualmente nelle impostazioni del plugin.
Detto questo, potresti voler verificare se disponi di un account personale o aziendale, quindi passare a un account aziendale se necessario.
Per fare ciò, visita semplicemente il tuo account Instagram e fai clic sull'icona a righe nel menu laterale.

Successivamente, fai clic su "Impostazioni".
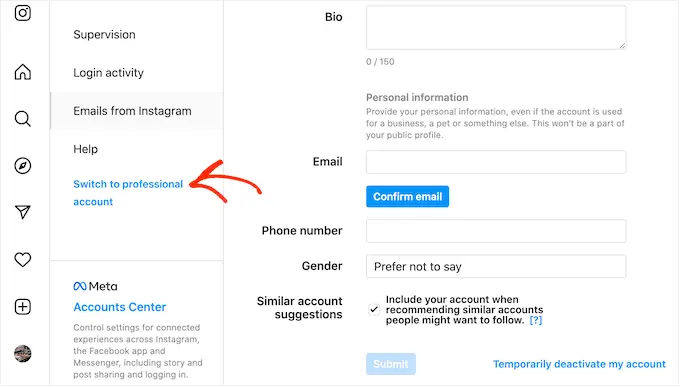
Se non disponi di un account aziendale, questa schermata mostrerà "Passa a un account professionale" come ultima opzione.

Se attualmente disponi di un account personale e desideri passare a un account aziendale, fai semplicemente clic su questo link.
Come collego una pagina Facebook a un account Instagram?
Prima di poter visualizzare le foto di Instagram in WordPress, devi prima connettere il tuo account Instagram a una pagina Facebook.
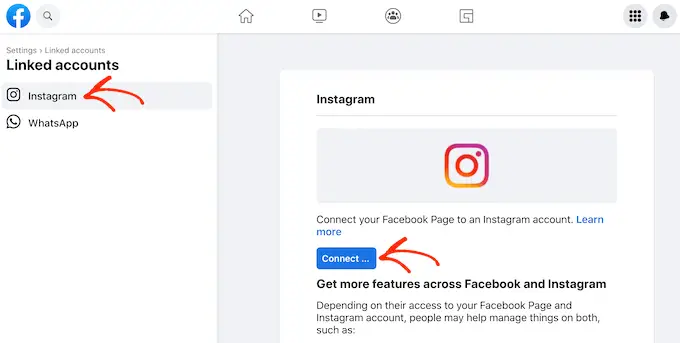
Per fare ciò, vai alla pagina Facebook che desideri utilizzare e quindi fai clic su "Impostazioni" nel menu a sinistra.
Dopo averlo fatto, fai clic su "Account collegato". Ora puoi selezionare "Instagram" e fare clic sul pulsante "Connetti".

Facebook ora mostrerà tutte le azioni che può eseguire e le informazioni a cui può accedere.
Se sei soddisfatto, fai clic sul pulsante "Connetti".

Tieni presente che le persone che gestiscono la tua pagina Facebook potrebbero essere in grado di vedere i tuoi messaggi Instagram e rispondere. Se vuoi interrompere questo e mantenere i tuoi messaggi privati, fai clic per disabilitare il dispositivo di scorrimento.
Quando sei pronto per passare alla schermata successiva, fai clic su "Conferma".

Questo apre un popup in cui puoi digitare il nome utente e la password di Instagram.
Successivamente, fai clic sul pulsante "Accedi".

Dopo alcuni istanti, vedrai un messaggio che dice che i tuoi account Instagram e Facebook sono ora collegati.
Speriamo che questo articolo ti abbia aiutato a imparare come visualizzare le foto di Instagram in un widget della barra laterale di WordPress. Potresti anche voler vedere la nostra guida su come creare un feed Facebook personalizzato in WordPress, o vedere la nostra selezione esperta di plugin di prova sociale per WordPress e WooCommerce.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
