Come visualizzare i post recenti nella scheda laterale mobile Pro?
Pubblicato: 2024-10-16Vuoi assicurarti che i tuoi visitatori vedano sempre i tuoi ultimi post sul blog? Con il plug-in Floating Side Tab Pro , è facile visualizzare i post recenti sul tuo sito, mantenendo i tuoi contenuti a portata di mano. L'aggiunta di una scheda Post recenti dà ai lettori la possibilità di rimanere in contatto con i tuoi aggiornamenti anche mentre navigano in giro. Questo è un modo semplice per consentire loro di accedere ed essere più connessi ai tuoi contenuti.
La configurazione richiede solo pochi passaggi e, una volta terminato, i tuoi post recenti verranno visualizzati nel modo desiderato. Floating Side Tab Pro semplifica la personalizzazione del tuo sito in modo che i lettori possano rimanere sempre aggiornati su ciò che condividi. È un semplice aggiornamento che porta più attenzione ai tuoi contenuti senza alcuna difficoltà.
Sommario
- 1 Guida passo passo per impostare la scheda Post recenti
- 1.1 1. Installa e attiva Floating Side Tab Pro
- 1.2 2. Vai ai menu della scheda laterale mobile
- 1.3 3. Aggiungi menu Nuova scheda
- 1.4 4. Configurare le impostazioni del layout
- 1.5 5. Salva le tue impostazioni
Guida passo passo per impostare la scheda Post recenti
1. Installa e attiva Floating Side Tab Pro
Per iniziare, dovrai installare il plug-in Floating Side Tab Pro sul tuo sito WordPress .
Innanzitutto, acquista il plug-in da CodeCanyon . Dopo l'acquisto, scarica il file zip del plugin dal tuo account CodeCanyon.
Successivamente, vai alla dashboard di WordPress, vai su Plugin > Aggiungi nuovo e carica il file zip che hai appena scaricato.
Una volta caricato, fai clic sul pulsante “Attiva” per attivare il plug-in sul tuo sito.
Con il plug-in attivato, sarai in grado di modificare le tue impostazioni nella scheda laterale mobile Pro e aggiungere una scheda Post recenti in modo che i post recenti vengano mostrati ai tuoi visitatori.
2. Vai ai menu della scheda laterale mobile
Una volta all'interno della dashboard, fai clic sull'opzione Scheda laterale mobile nel menu a sinistra per accedere alle impostazioni del plug-in.
3. Aggiungi il menu Nuova scheda
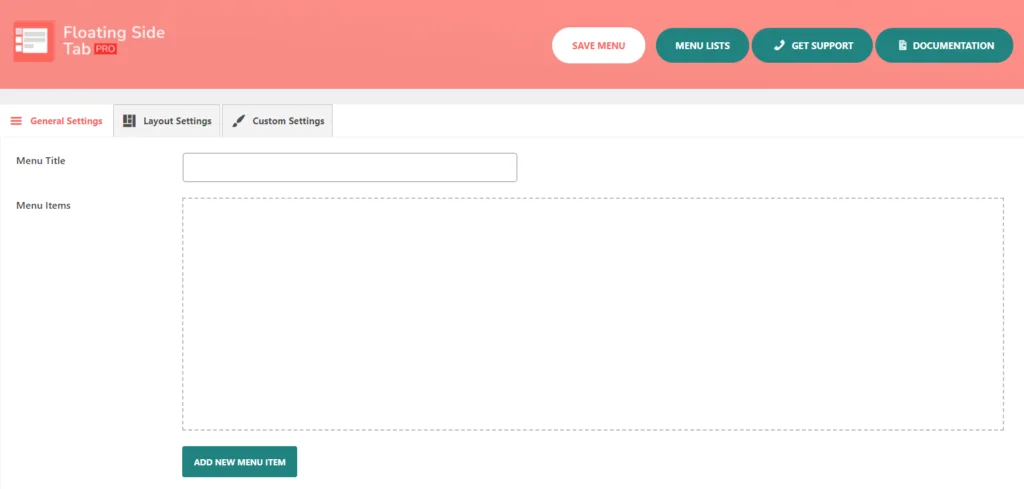
Ora che sei nelle impostazioni del plugin, puoi aggiungere una nuova scheda in cui visualizzerai i tuoi post recenti. Fai clic su "Aggiungi menu Nuova scheda ". Verrai reindirizzato alla scheda "Impostazioni generali" .

Qui troverai opzioni come Titolo del menu, Voci di menu e un pulsante etichettato Aggiungi nuova voce di menu . Facendo clic su questo pulsante ti verrà presentata una voce di menu vuota pronta per aggiungere i tuoi dettagli. Potresti creare più schede se lo desideri, ma per questo esempio ne useremo solo una per i tuoi post recenti.
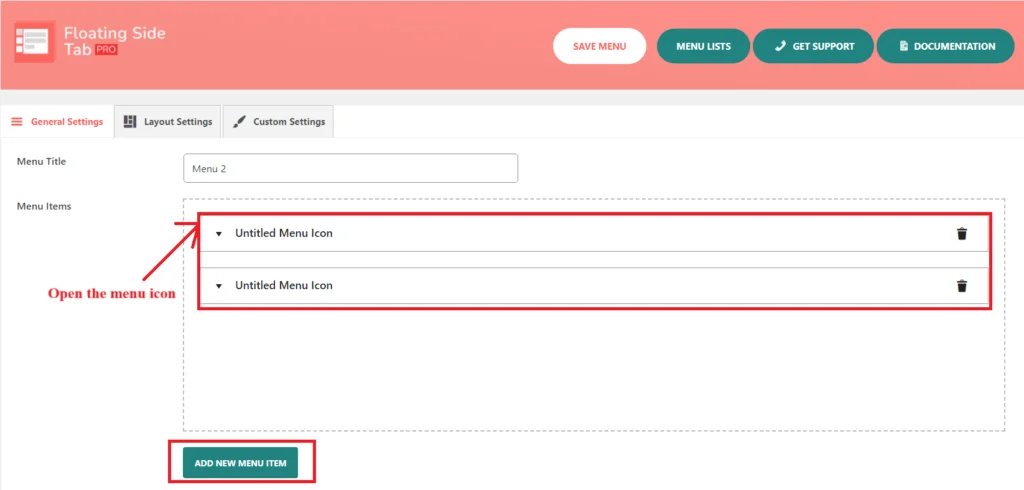
Ogni volta che fai clic su " Aggiungi nuova voce di menu ", si apre una nuova icona di menu senza titolo. Ogni volta che si fa clic sul pulsante " Aggiungi nuova voce di menu ", verrà visualizzata un'altra icona di menu senza titolo.

Successivamente, è necessario aprire l' icona del menu "Senza titolo". Noterai che ci sono ulteriori voci di sottomenu o opzioni che appaiono quando l'utente fa clic su questa specifica voce di menu.

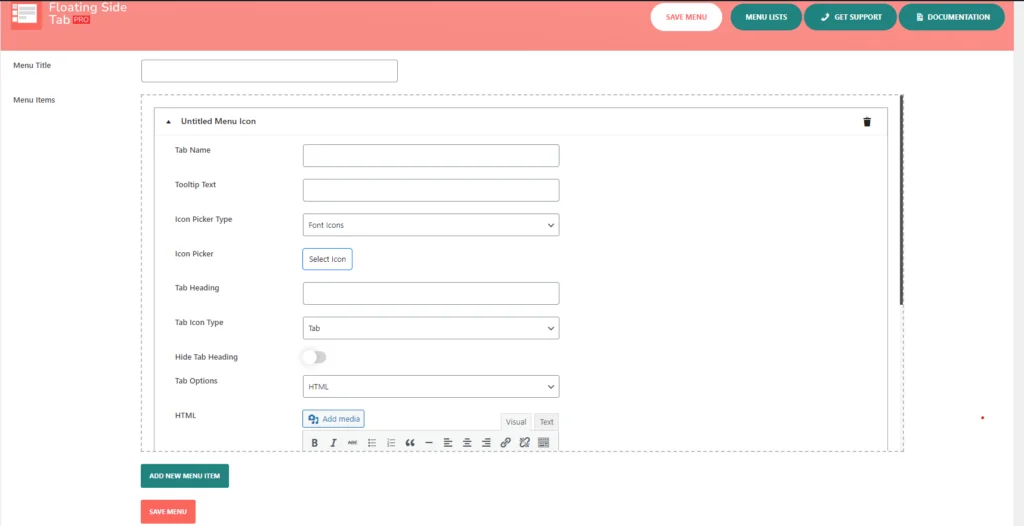
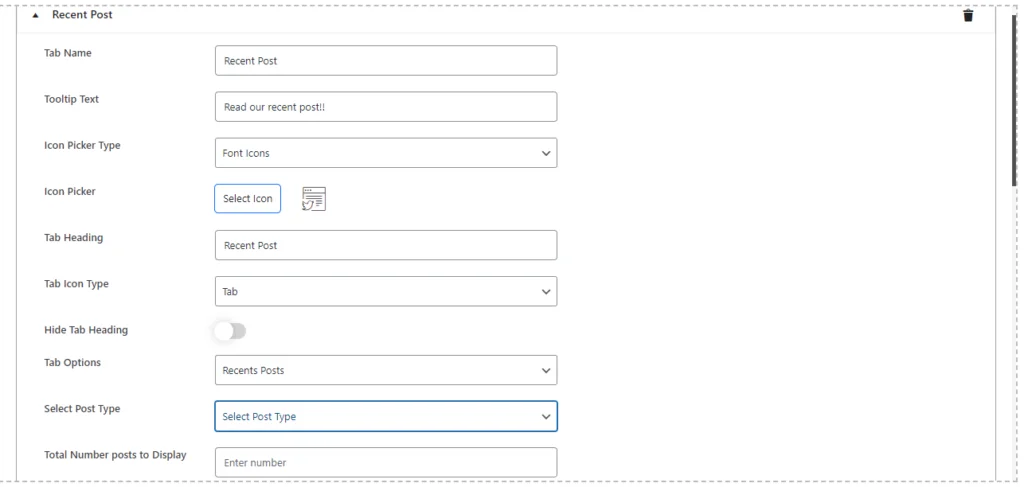
Ciò include le opzioni per la gestione del nome della scheda, del testo della descrizione comando, del tipo di selettore di icone, del selettore di icone, dell'intestazione della scheda, di Nascondi intestazione della scheda, del tipo di icona della scheda e dell'opzione della scheda, come descritto di seguito.
Per quanto riguarda il nome della scheda , mantienilo semplice: i post recenti funzionano bene. Ciò rende chiaro ai tuoi visitatori di cosa tratta questa scheda.

Successivamente, aggiungerò del testo tooltip : questo è ciò che appare quando gli utenti passano il mouse sulla scheda. Qualcosa come "Leggi i nostri post recenti!!" aggiunge un tocco personale e invitarli a fare clic fa proprio questo.
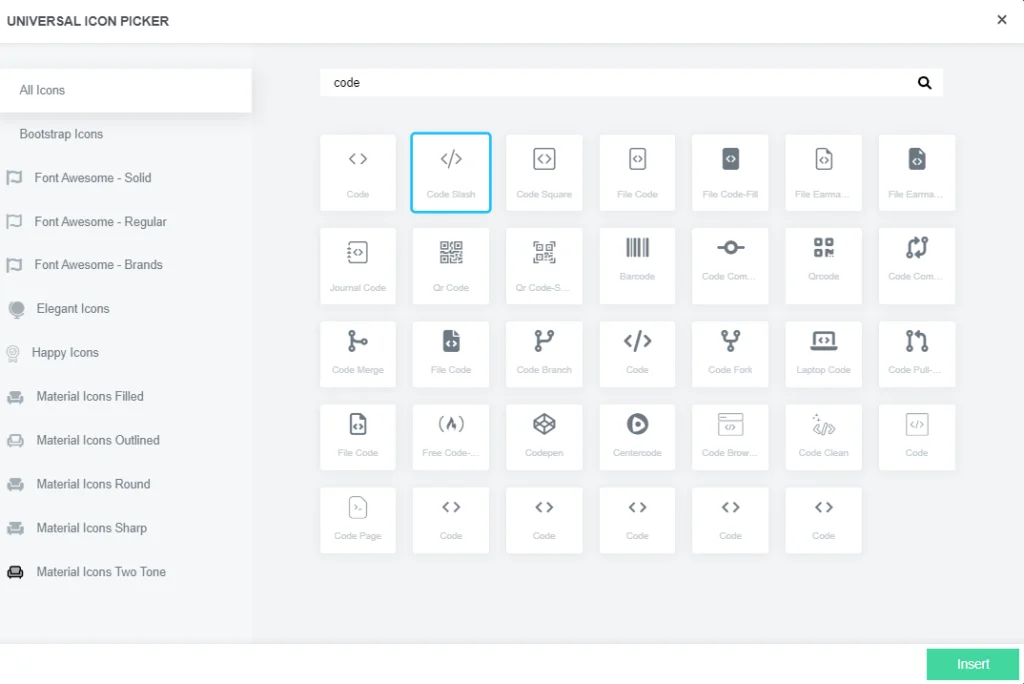
Successivamente, scegli un'icona per far risaltare visivamente la scheda. Nel tipo di selezione icone , puoi scegliere tra varie librerie come Bootstrap, Elegant, Happy, Font-Awesome o Material Icons . Si tratta di scegliere un'icona che si adatti all'aspetto del tuo sito.


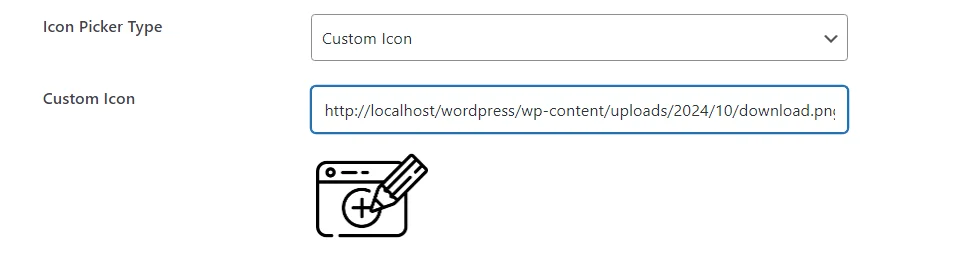
Se disponi di un'icona personalizzata , puoi anche caricarne una tua.

Per l' intestazione della scheda , puoi utilizzare lo stesso nome della scheda , Post recenti , oppure essere creativo se si adatta meglio al tuo stile. L'intestazione viene visualizzata dopo che un utente ha fatto clic sulla scheda, quindi vale la pena riflettere su come si integra con il design del tuo sito. Puoi anche nascondere l'intestazione se ritieni che l'icona da sola faccia il lavoro.
Ora entriamo nel vero scopo di questa scheda : visualizzare i post del blog più recenti .
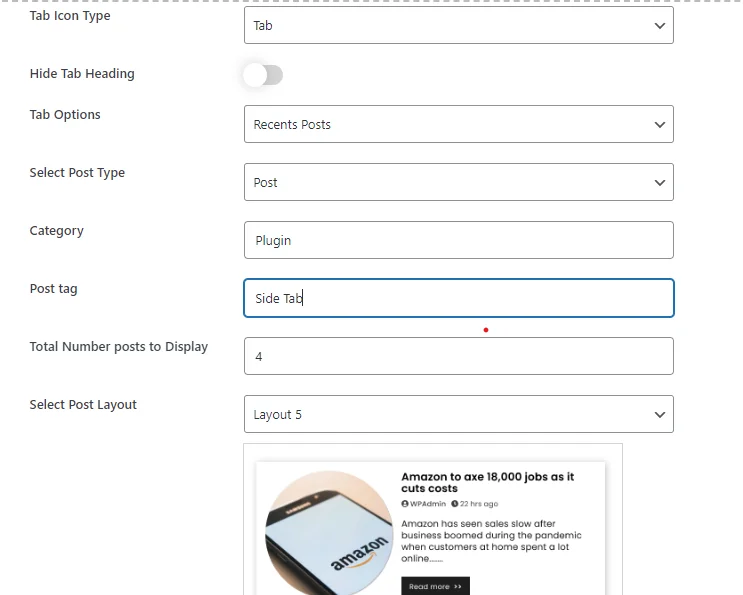
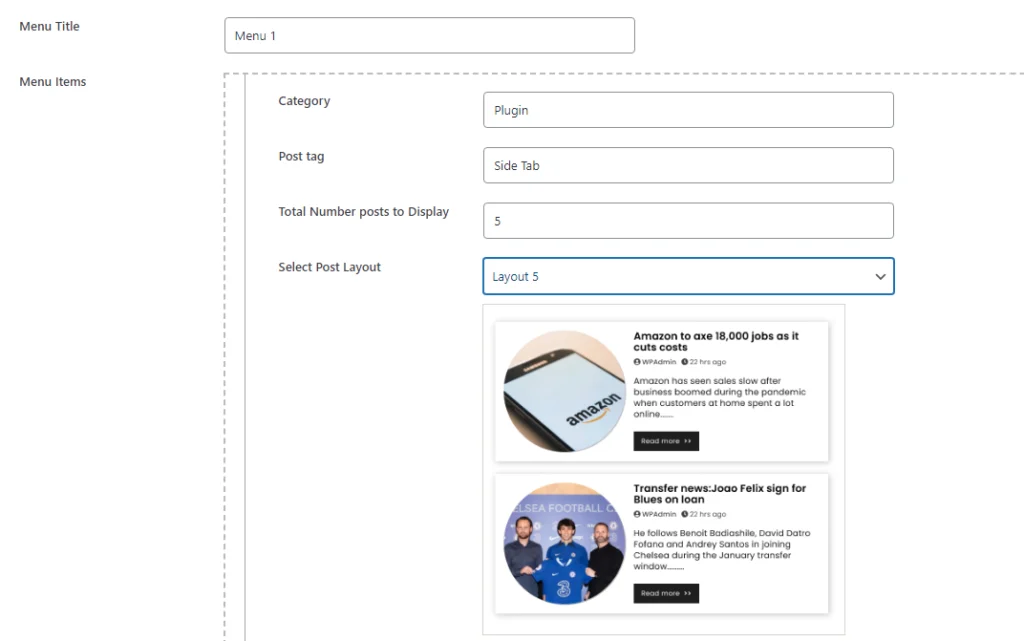
Nella scheda Opzioni , seleziona Post recenti. Questo dice al plugin di inserire e visualizzare automaticamente i tuoi post più recenti. Sotto l'opzione del tipo di post , assicurati di scegliere Post perché abbiamo a che fare con i post del blog.

Se vuoi essere specifico, puoi anche filtrare i post visualizzati per categoria . Inserisci gli slug delle categorie desiderate, separati da virgole, e verranno visualizzati solo i post di quelle categorie. Puoi fare lo stesso con i tag se è così che preferisci organizzare i tuoi contenuti.

Una volta determinato quanti post devono apparire nella scheda, puoi scegliere tra 5 diversi formati di layout. Da elenchi classici a griglie dinamiche: il formato che scegli per mostrare i tuoi contenuti dipende dal tuo design.
Questa flessibilità garantisce che i tuoi post recenti vengano visualizzati magnificamente, migliorando l'aspetto generale del tuo sito web. Una volta selezionato il numero di post e il layout ideale, sei pronto per andare avanti!
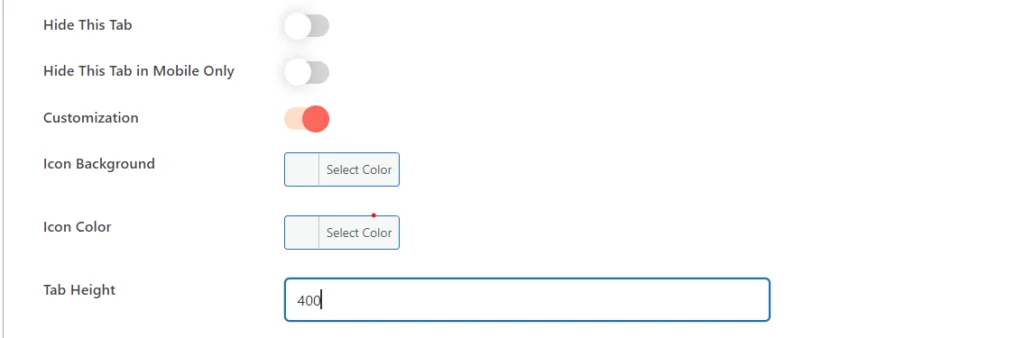
Scorri verso il basso fino all'opzione di personalizzazione .

Quando abiliti la personalizzazione e selezioni il tipo di icona del menu come "Tab" nel plug-in Floating Side Tab Pro, verranno visualizzate tre opzioni di personalizzazione:
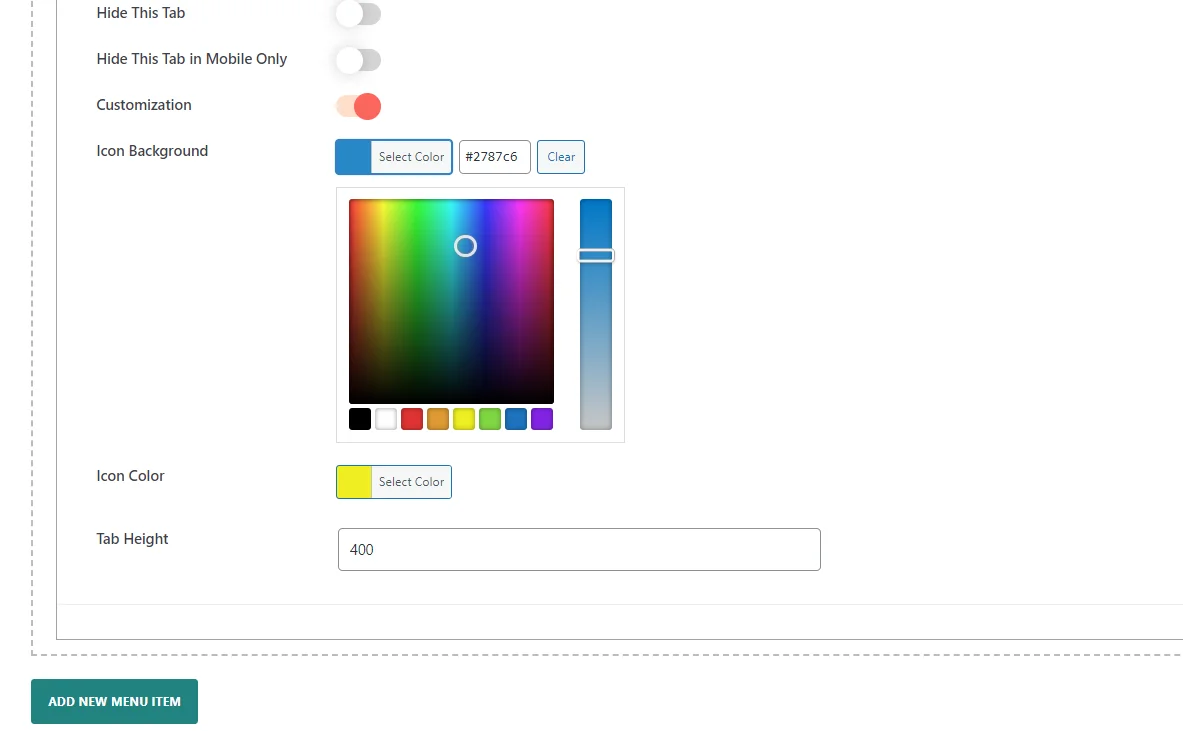
Qui puoi modificare lo sfondo e il colore dell'icona facendo clic sullo strumento di selezione del colore.

Puoi anche modificare l'altezza della scheda per adattarla ai tuoi requisiti di progettazione in modo da poterne migliorare l'aspetto in base al tuo layout.
Queste impostazioni ti aiutano a personalizzare l'aspetto della scheda per adattarla al design del tuo sito web e migliorare l'esperienza dell'utente.
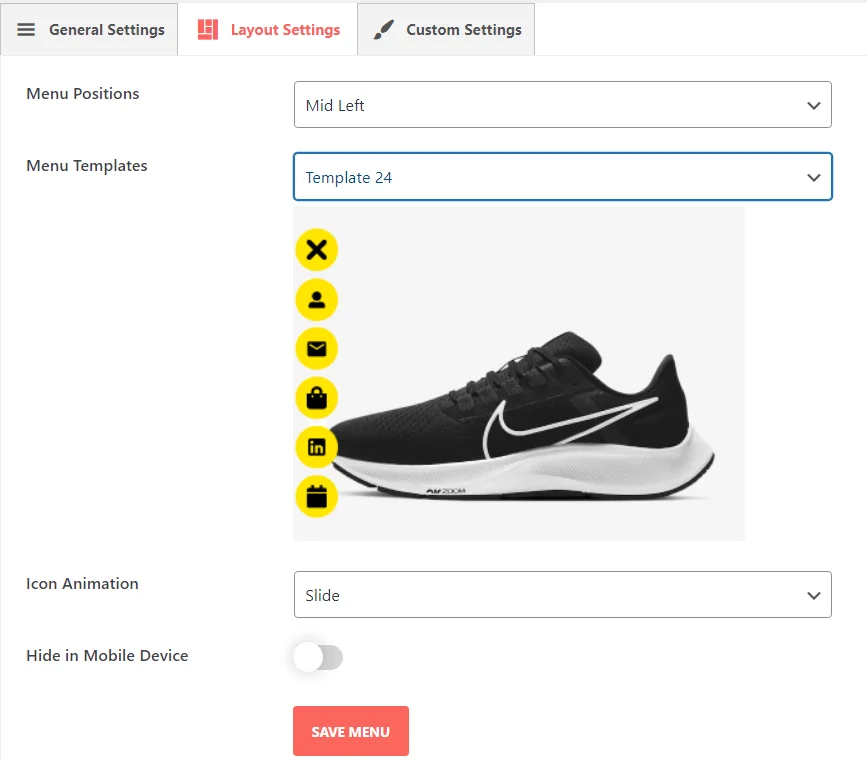
4. Configurare le impostazioni del layout
Nelle impostazioni all'interno della sezione Impostazioni layout del plugin Floating Side Tab, puoi configurare completamente la posizione, il design e il comportamento del menu. Queste impostazioni offrono molta flessibilità nel modo in cui la scheda mobile interagirà con gli utenti del tuo sito web.

Per maggiori dettagli, consulta questo collegamento: Impostazioni layout
5. Salva le tue impostazioni
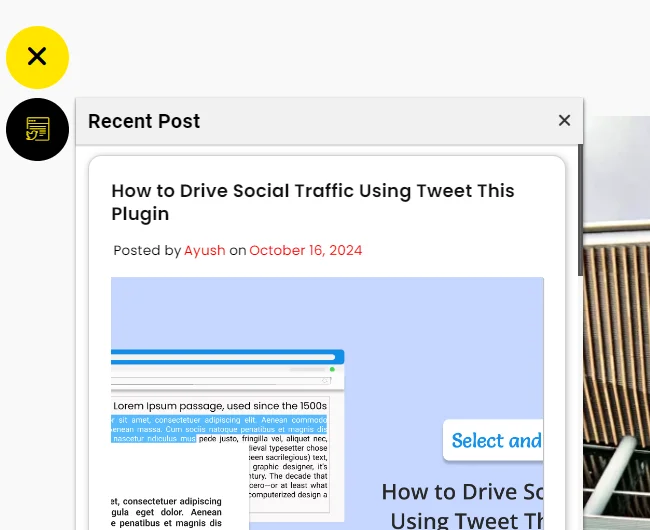
Ultimo ma non meno importante, non dimenticare di salvare. Nel momento in cui lo fai, i tuoi post più recenti verranno pubblicati e saranno disponibili in una scheda mobile. Indipendentemente dalla pagina in cui si trovano i tuoi visitatori, saranno in grado di accedere ai tuoi contenuti più recenti con un solo clic. Ciò mantiene visibili i post del tuo blog, attirando un maggiore coinvolgimento man mano che gli utenti continuano a trovare il tuo sito.
Anteprima :