Come visualizzare i prodotti upsell sulla pagina del prodotto WooCommerce utilizzando Element
Pubblicato: 2025-04-21Cerchi un modo semplice per visualizzare i prodotti Upsell sulla pagina del prodotto WooCommerce? La presentazione di prodotti correlati è una potente strategia per aumentare il valore medio dell'ordine del tuo negozio di e-commerce e con l'aiuto di Element e il widget Upsell di PowerPack Woo-Prodotto , puoi farlo magnificamente senza scrivere una singola riga di codice.
In questa guida, ti guiderò attraverso come impostare e visualizzare i prodotti Upsell sulle pagine del prodotto WooCommerce utilizzando Elementor e PowerPack.
Iniziamo!
Perché è importante mostrare prodotti upsell sulle pagine del prodotto

La visualizzazione di prodotti upsell direttamente sulle pagine del prodotto WooCommerce non è solo una scelta di design; È una strategia di vendita intelligente. Ecco perché:
Quando un cliente è già interessato a un prodotto, è in modalità di acquisto. Questo è il momento perfetto per presentarli a prodotti simili, complementari o di valore superiore che potrebbero non aver scoperto diversamente. Suggerendo queste opzioni UPSell direttamente sulla pagina del prodotto, si aumenta le possibilità di un acquisto più ampio senza essere invadente.
Migliora anche l'esperienza di acquisto complessiva. Invece di effettuare la ricerca dei clienti per alternative migliori o componenti aggiuntivi, le stai guidando in modo proattivo verso opzioni che offrono più valore. Questo crea fiducia e li tiene coinvolti nel tuo sito più a lungo.
Dal punto di vista aziendale, l'upselling può aumentare significativamente il valore medio dell'ordine (AOV), il che significa più entrate senza aumentare il traffico o la spesa pubblicitaria. È uno dei modi più semplici per massimizzare il ROI di ciascun visitatore.
Come visualizzare i prodotti upsell sulla pagina del prodotto WooCommerce utilizzando Element
Aggiungi prodotti Upsell in WooCommerce
Prima di ogni altra cosa, assicurati che il tuo negozio WooCommerce abbia alcuni prodotti aggiunti. Quindi, dovrai assegnare prodotti Upsell a quelli che vuoi promuovere.
Ecco come lo fai:
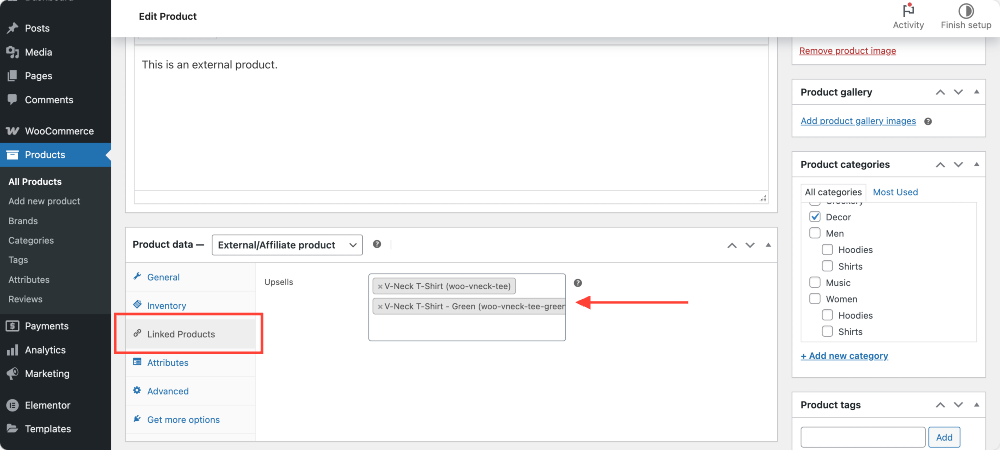
Vai al cruscotto WordPress e naviga su WooCommerce >> prodotti. Fai clic sul prodotto che desideri modificare, quindi scorrere verso il basso fino alla sezione Dati del prodotto. Nella scheda Prodotti collegati , vedrai un campo etichettato Upsells.
Basta digitare i nomi dei prodotti che desideri consigliare come upsells e WooCommerce gestirà il resto.

Non dimenticare di fare clic su Aggiorna per salvare le modifiche.
Modifica il modello di prodotto singolo utilizzando Element
Ora che i tuoi prodotti Upsell sono assegnati, è tempo di visualizzarli sulle pagine del prodotto. Per fare ciò, dovrai personalizzare il tuo modello di prodotto singolo in Element.
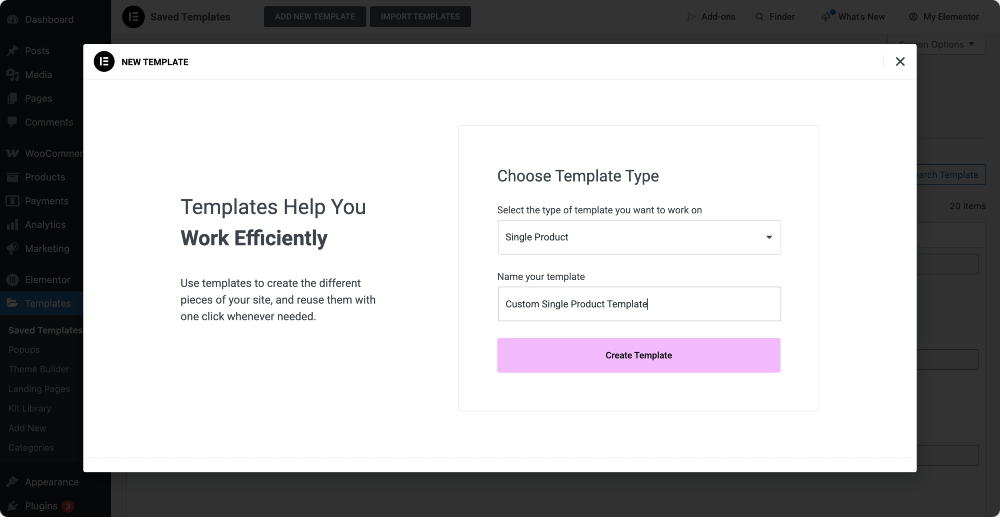
Dal dashboard di WordPress, vai ai modelli . Se hai già un singolo modello di prodotto, modifica il modello utilizzando l'editor Elementatore. Altrimenti, crea un nuovo modello facendo clic su Aggiungi nuovo !
Quindi, scegli un singolo prodotto e premi Crea modello .
Una volta che sei all'interno dell'editor modello, fai clic su Modifica con Element . Questo apre il layout che controlla l'aspetto delle tue singole pagine del prodotto.

Tieni presente che questo è un modello dinamico: influisce su tutte le pagine del prodotto, quindi evita di aggiungere qualsiasi contenuto di prodotto specifico direttamente qui.
Aggiungi il widget Upsell di Woo-Product da PowerPack
Con il plug -in PowerPack Addons installato, si ottiene l'accesso a una suite di widget WooCommerce che rendono la personalizzazione super flessibile. Uno di questi è il widget Upsell di Woo-Product , che useremo oggi!
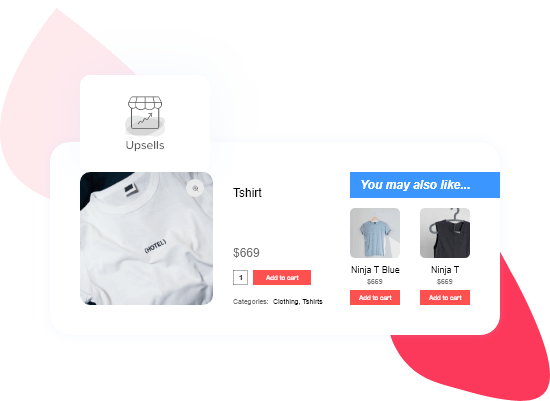
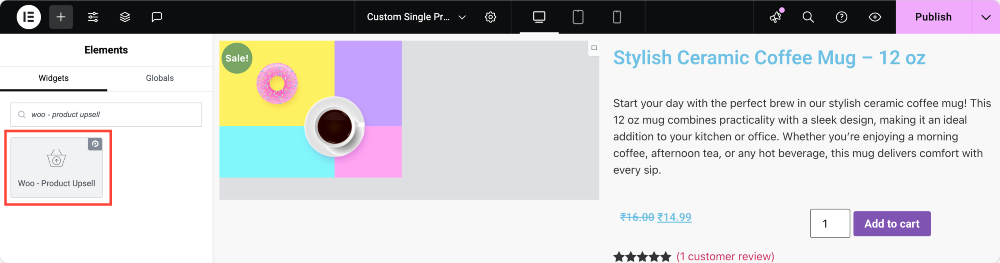
Nella barra laterale di Element, usa la barra di ricerca per trovare "Woo - Product Upsell" , quindi trascinalo nel layout del modello. Il widget prenderà automaticamente e visualizzerà i prodotti Upsell che hai assegnato in precedenza!
Non c'è bisogno di configurare nulla manualmente. È dinamico, il che significa che adatterà e visualizzerà prodotti pertinenti per ciascuna pagina del prodotto.

Personalizza l'aspetto della sezione Upsell
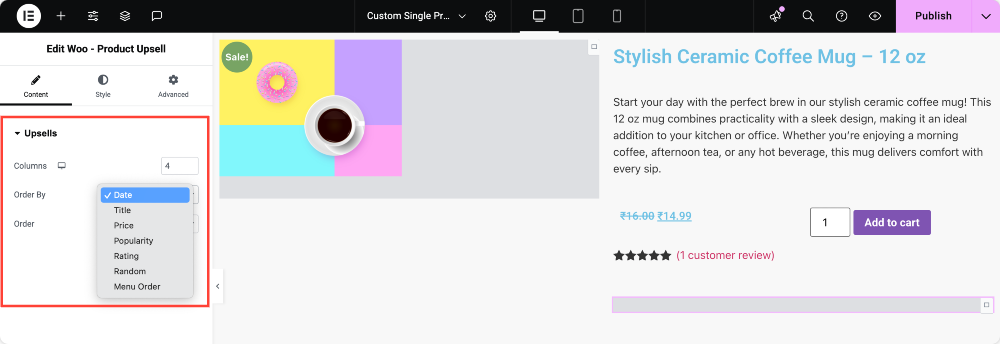
Nella scheda Contenuto delle impostazioni del widget, è possibile scegliere:
- Quanti prodotti mostrare per riga
- Controlla il numero di colonne
- Ordina i prodotti upsell per opzioni come data, prezzo, popolarità o valutazione
- Imposta l'ordine in ascesa o discendente, a seconda di come si desidera visualizzare

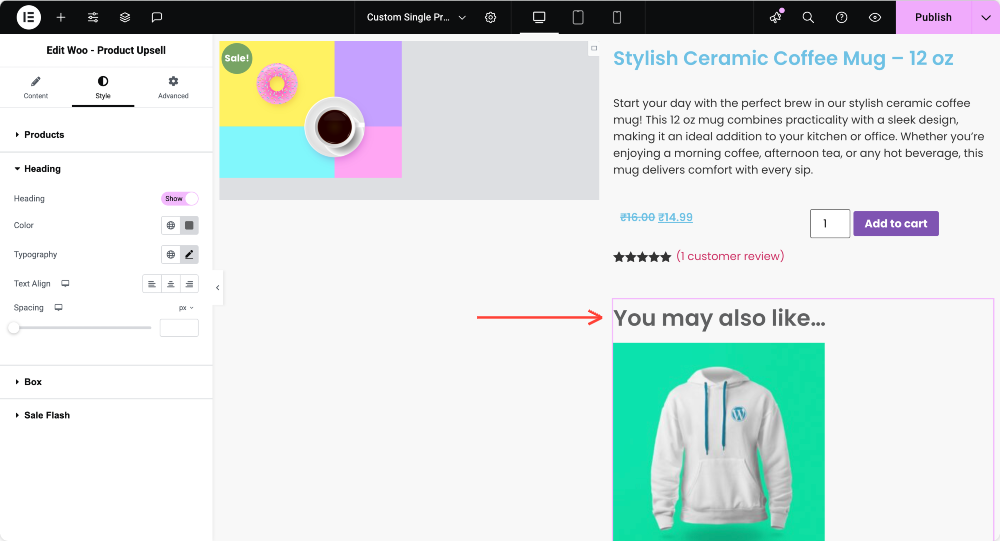
Passando alla scheda Style , ottieni tonnellate di flessibilità del design. Puoi:
- Modifica la spaziatura tra colonne e file
- Allinea il contenuto a tuo piacimento
- Ottimi tutto, dall'immagine e dal titolo del prodotto alla valutazione delle stelle e al display dei prezzi.
Anche il pulsante "Aggiungi al carrello" è personalizzabile, graato per mantenere il design su marchio.
Vuoi visualizzare un'intestazione sopra la sezione Upsell? Puoi facilmente abilitarlo e regolare il colore, la tipografia, l'allineamento e la spaziatura per abbinare lo stile del tuo sito.

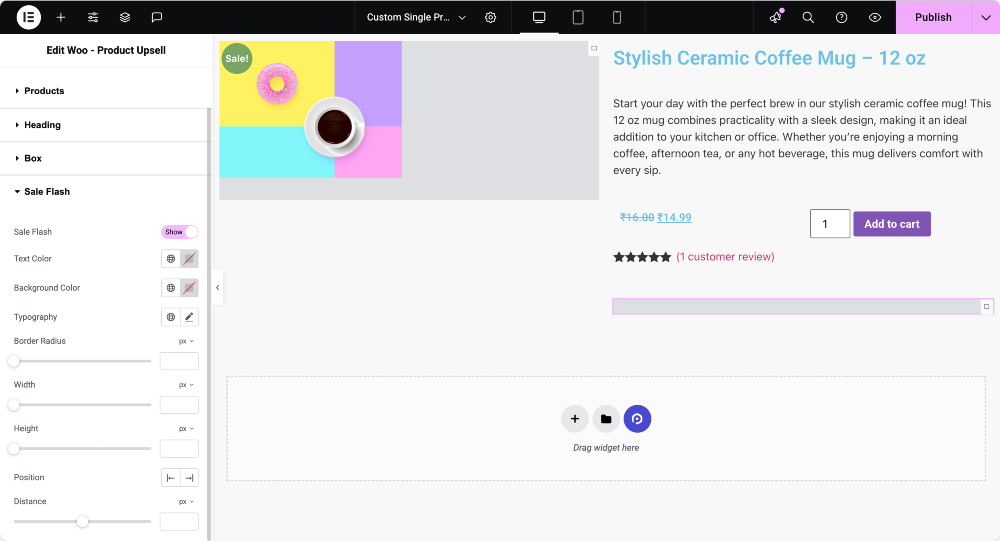
Il widget ti dà anche il pieno controllo sulla scatola del prodotto circostante, permettendoti di cambiare il colore di sfondo, aggiungere bordi o ombre e perfezionare l'imbottitura.
C'è anche una funzionalità di vendita di vendita se i tuoi prodotti Upsell sono in vendita. Puoi attivarlo e modellare il testo del badge, il colore di sfondo, le dimensioni, la posizione e altro!

Suggerimento bonus: dove posizionare la sezione Upsell per le massime conversioni
Il posizionamento svolge un ruolo chiave nelle conversioni. Per i migliori risultati, prendi in considerazione la possibilità di posizionare la sezione UPSell sotto la descrizione del prodotto o al di sopra delle revisioni del prodotto. In questo modo, i clienti hanno già esplorato il prodotto attuale e sono più aperti a vedere alternative o aggiornamenti.

Inoltre, mantieni la sezione Upsell pulita e non troppo schiacciante. Evidenzia 2–4 prodotti pertinenti, per suggerire opzioni, ma non così tante che distrae o confonde l'acquirente.
Perché utilizzare PowerPack per il widget WooCommerce Upsells?
Puoi mostrare prodotti Upsell con impostazioni di WooCommerce predefinite, ma il design è limitato e raramente corrisponde allo stile del tuo sito. Con i componenti aggiuntivi di PowerPack, ottieni non solo funzionalità Upsell dinamica, ma anche la libertà di progettazione completa all'interno dell'editor di elementari.
Avvolgimento!
E il gioco è fatto: la tua guida completa alla visualizzazione di prodotti Upsell sulle pagine del prodotto WooCommerce utilizzando Elementor e PowerPack Woo - Prodotto Upsell Widget. Con solo alcuni semplici passaggi, puoi aumentare il tuo valore di ordine medio e offrire ai tuoi clienti un'esperienza di acquisto più guidata!
Se hai trovato utile questo tutorial, potresti anche essere interessato a imparare a mostrare una valutazione a stelle nelle pagine del prodotto WooCommerce usando Element.
Condividi se hai trovato questa guida utile! Inoltre, unisciti a noi su Twitter, Facebook e YouTube.
Hai domande o hai bisogno di aiuto? Fai cadere un commento qui sotto!
Leggi di più tutorial WooCommerce
- Migliora l'esperienza del cliente in WooCommerce Store con una base di conoscenza
- Migliori componenti componenti elementari per WooCommerce
- I migliori temi WooCommerce nel 2025 [gratuito e pagato]
- Come aggiungere WooCommerce Mini Cart usando Element

Lascia un commento Annulla Rispondi