Come aggiungere facilmente un carrello laterale scorrevole in WooCommerce
Pubblicato: 2023-04-06Vuoi aggiungere un carrello laterale scorrevole in WooCommerce?
Ciò consente agli acquirenti di vedere il loro carrello da qualsiasi pagina del tuo negozio online. I clienti possono quindi aggiungere articoli al carrello, rimuovere prodotti e aggiungere coupon senza dover mai visitare una pagina del carrello separata.
In questo articolo, ti mostreremo come aggiungere facilmente un carrello scorrevole in WooCommerce.

Perché aggiungere un carrello laterale scorrevole in WooCommerce?
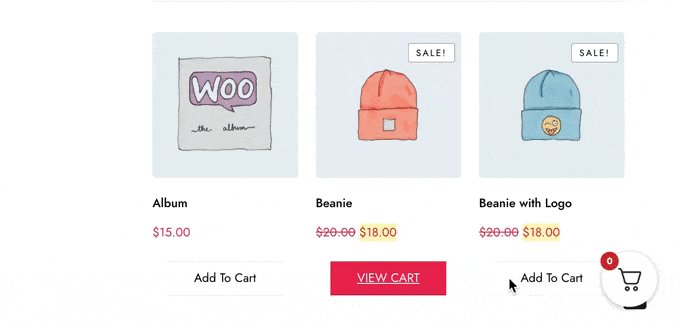
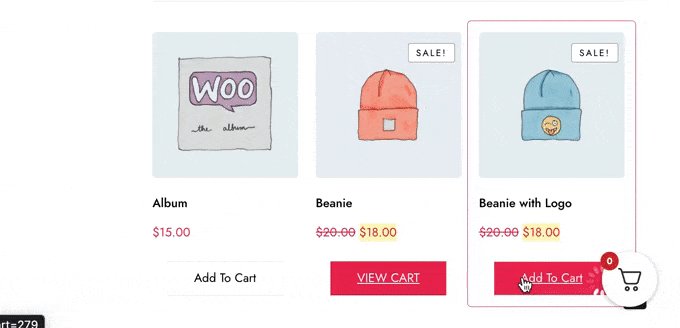
Un carrello laterale scorrevole è un pannello che appare quando un cliente aggiunge un articolo al proprio carrello.
I clienti possono anche aprire il carrello in qualsiasi momento facendo clic sull'icona del carrello. Ciò consente loro di controllare il proprio carrello senza dover visitare una pagina del carrello WooCommerce separata.

A seconda di come è impostato il carrello, gli acquirenti potrebbero anche essere in grado di aggiungere e rimuovere articoli e applicare coupon direttamente dal pannello scorrevole. Puoi persino aggiungere pulsanti di invito all'azione come un collegamento alla pagina di pagamento di WooCommerce.
I carrelli scorrevoli possono migliorare l'esperienza del cliente rimuovendo l'attrito dal processo di acquisto e aiutare gli acquirenti a tenere traccia di quanto pagheranno alla cassa. Ciò può ridurre i tassi di abbandono del carrello, aumentando eventualmente anche il valore medio dell'ordine.
Detto questo, vediamo come aggiungere un carrello laterale scorrevole in WooCommerce. Utilizza semplicemente i collegamenti rapidi di seguito per passare direttamente al metodo che desideri utilizzare.
Metodo 1. Come aggiungere un carrello laterale scorrevole in WooCommerce utilizzando un plug-in gratuito
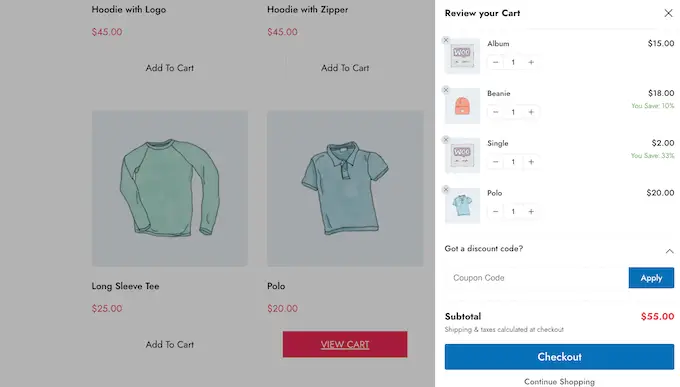
Il modo più rapido e semplice per creare un carrello laterale scorrevole è utilizzare Cart For WooCommerce di FunnelKit. Questo plug-in gratuito ti consente di aggiungere un'icona del carrello al tuo negozio online.
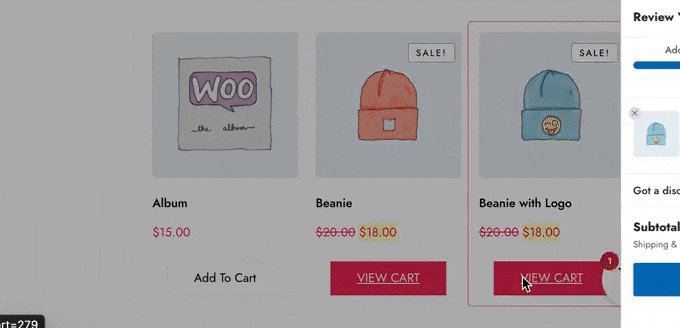
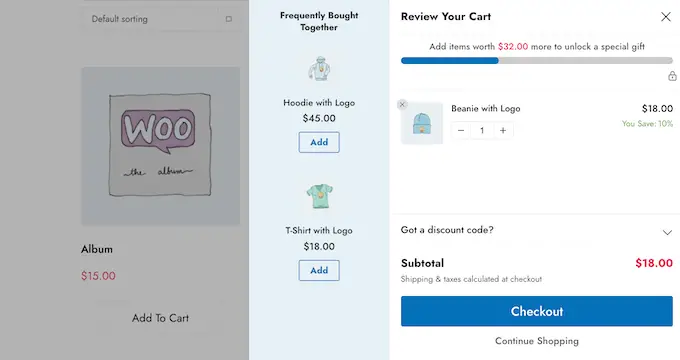
Gli acquirenti possono fare clic sul pulsante per aprire il carrello laterale scorrevole.

Puoi modificare i colori, i bordi, i pulsanti, i messaggi e altro del carrello.
Ci sono un sacco di opzioni per adattarlo perfettamente al tuo tema WordPress.

Puoi mostrare il pulsante del carrello su tutto il tuo sito, limitarlo solo alle pagine WooCommerce o aggiungere il pulsante a pagine e post specifici utilizzando uno shortcode.
Come configurare il carrello per il plug-in WooCommerce
Innanzitutto, dovrai installare e attivare il plug-in FunnelKit Cart per WooCommerce. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
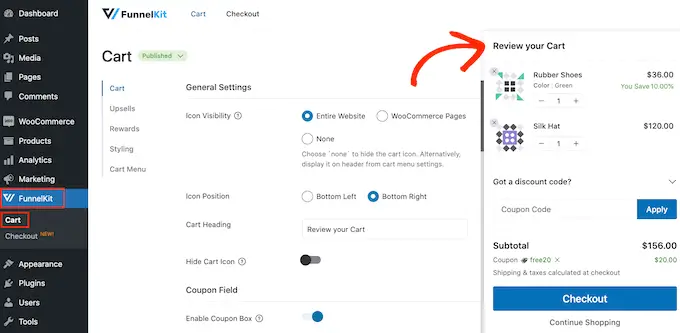
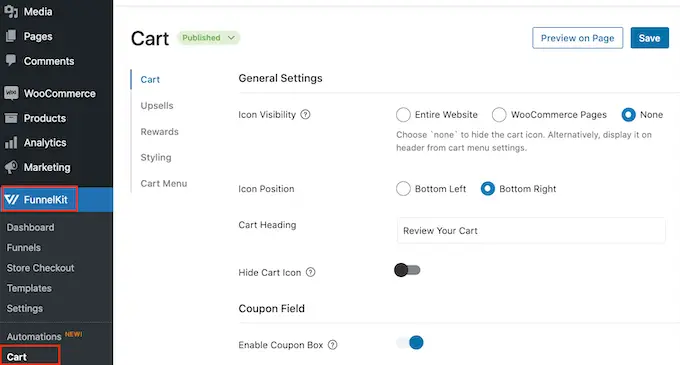
Dopo l'attivazione, vai su FunnelKit » Carrello . Vedrai un'anteprima del carrello scorrevole scorrevole verso la destra dello schermo.

Ora puoi personalizzare il carrello per adattarlo meglio alle tue esigenze.
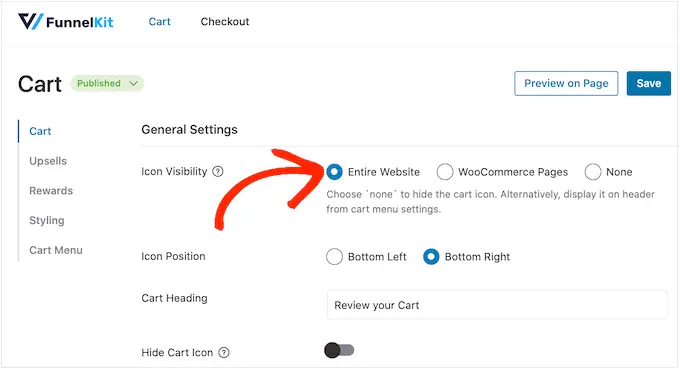
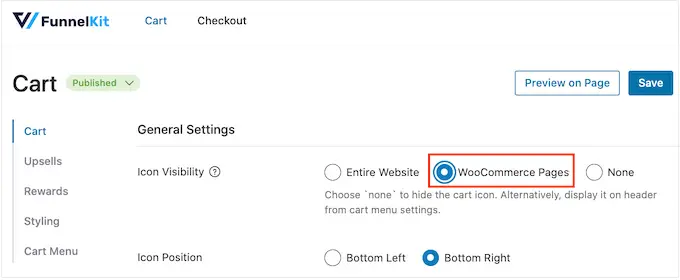
Per iniziare, puoi decidere se mostrare l'icona del carrello su tutto il tuo sito web o solo sulle pagine di WooCommerce.
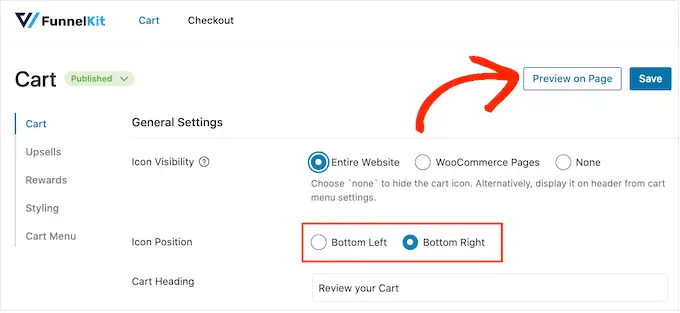
Se selezioni "Intero sito", gli acquirenti possono aprire il carrello scorrevole da qualsiasi pagina, quindi questa è una buona scelta per i marketplace e i negozi online.

Tuttavia, alcuni siti WooCommerce hanno molti contenuti non di e-commerce. Ad esempio, potresti gestire un popolare blog WordPress, ma utilizzare WooCommerce per vendere merce ai tuoi fan.
Mostrare un pulsante del carrello su ogni singolo post del blog può diventare fastidioso. In tal caso, puoi selezionare il pulsante di opzione "Pagine WooCommerce".

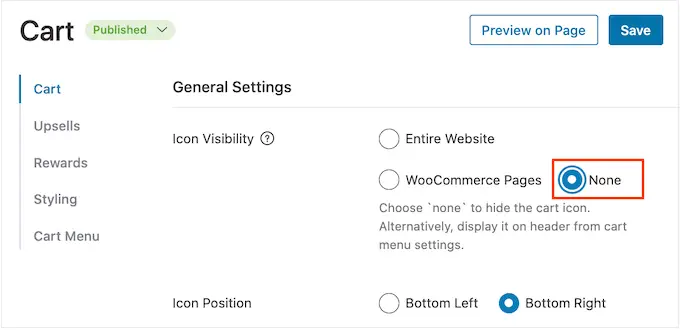
Un'altra opzione è "Nessuno", che nasconde completamente l'icona del carrello.
Se selezioni l'opzione "Nessuno", puoi aggiungere l'icona a qualsiasi pagina, post o area predisposta per i widget utilizzando uno shortcode. Puoi anche aggiungere l'icona al menu di navigazione.
Ti mostreremo come farlo più avanti nel post, ma per ora seleziona "Nessuno" se prevedi di aggiungere manualmente l'icona del carrello.
Dopo aver preso questa decisione, seleziona "In basso a sinistra" o "In basso a destra" a seconda di dove vuoi mostrare il pulsante del carrello. In questo caso, può essere utile verificare l'aspetto del pulsante nel tuo negozio online selezionando "Anteprima sulla pagina".

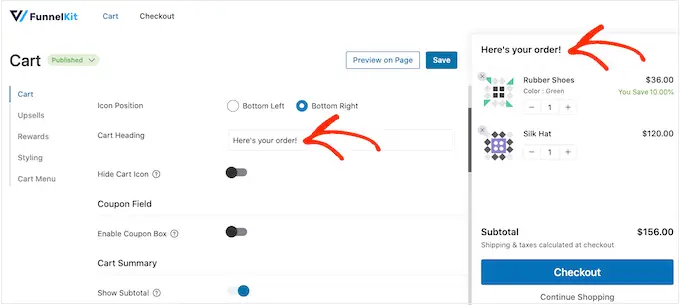
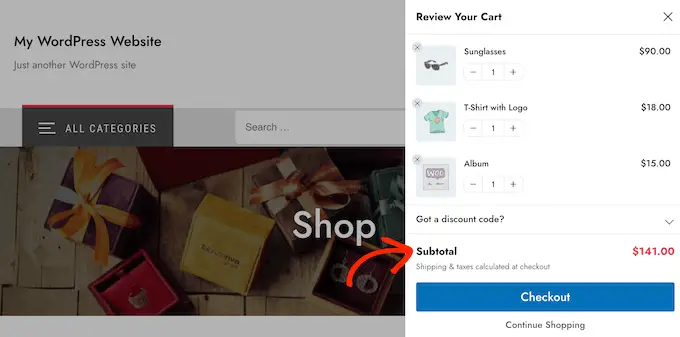
Per impostazione predefinita, il plug-in mostra "Rivedi il tuo carrello" nella parte superiore del carrello laterale scorrevole.
Puoi sostituirlo con il tuo messaggio digitando nel campo "Intestazione carrello".

Se non vuoi mostrare un'intestazione, lascia semplicemente vuoto il campo.
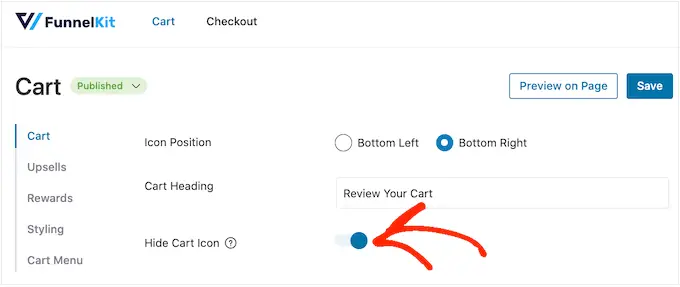
Per impostazione predefinita, FunnelKit mostra l'icona del carrello prima che l'acquirente aggiunga qualsiasi articolo al proprio carrello.
Se preferisci, puoi nascondere l'icona finché il visitatore non inizia ad aggiungere elementi. Basta fare clic sull'interruttore "Nascondi icona carrello" in modo che diventi blu.

Questo è tutto ciò di cui hai bisogno per creare un carrello laterale scorrevole di base, ma ci sono impostazioni che possono farti guadagnare ancora più vendite. Con questo in mente, diamo un'occhiata alle funzionalità più avanzate di FunnelKit.
Accetta coupon nel carrello laterale scorrevole di WooCommerce
I coupon sono un ottimo modo per aumentare le vendite e fidelizzare i clienti.
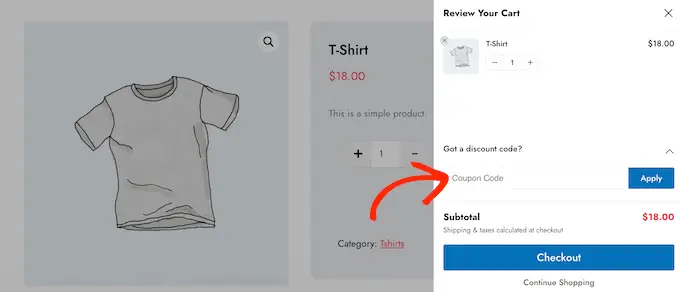
Se hai creato coupon WooCommerce intelligenti utilizzando il plug-in Advanced Coupons, gli acquirenti possono digitarli direttamente nella pagina del carrello scorrevole.

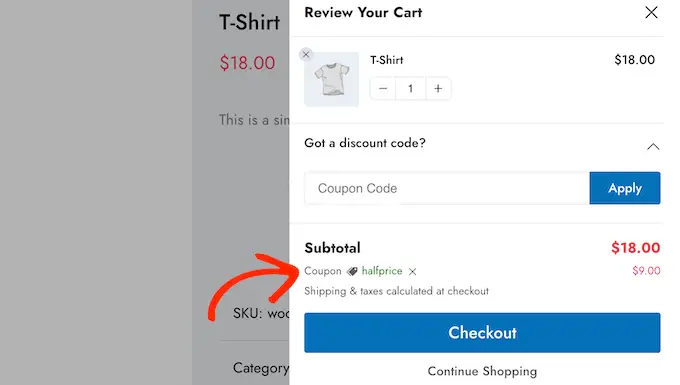
Quando il cliente fa clic su "Applica", il carrello scorrevole mostrerà quanto ha risparmiato.
Poiché i clienti possono vedere subito lo sconto, ciò li incoraggerà ad aggiungere più articoli al carrello e potrebbe ridurre i tassi di abbandono del carrello.

Puoi creare questi codici utilizzando la funzione coupon WooCommerce integrata o utilizzando un plug-in del codice coupon.
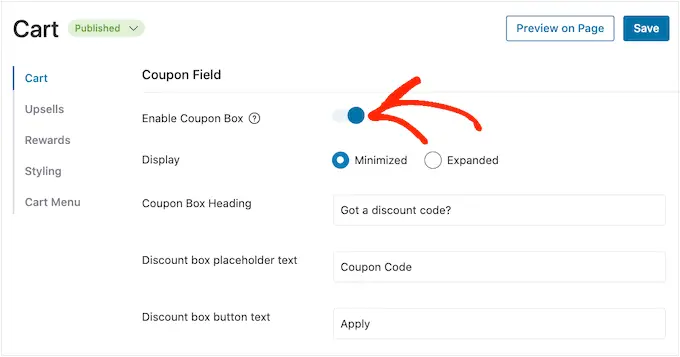
Per aggiungere il campo coupon, fai clic sull'interruttore "Abilita casella coupon", che lo trasforma da grigio (disabilitato) a blu (abilitato).

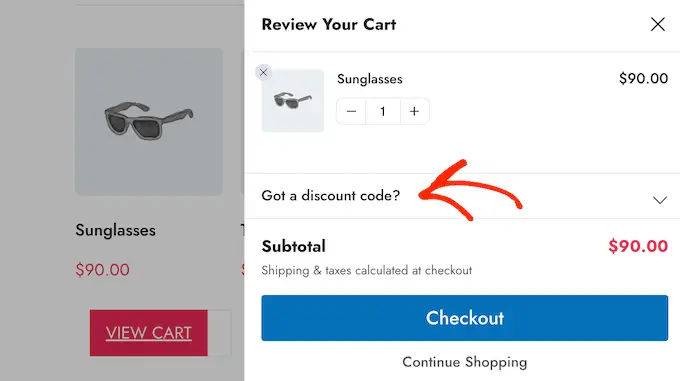
Successivamente, puoi passare dal layout "Ridotto a icona" a quello "Espanso". Ridotto a icona occupa meno spazio, quindi è meno distratto, ma gli acquirenti dovranno espandere la sezione del coupon prima di poter digitare qualsiasi codice.
Nell'immagine seguente, puoi vedere il layout ridotto a icona.

Dopo aver scelto un layout, puoi modificare il testo utilizzato da FunnelKit per l'intestazione della casella del coupon, il testo del segnaposto dello sconto e il testo del pulsante.
Personalizza il riepilogo del carrello
Il riepilogo del carrello mostra ai clienti quanto costerà il loro acquisto. Questo aiuta a ridurre i tassi di abbandono del carrello poiché non ci sono brutte sorprese alla cassa.

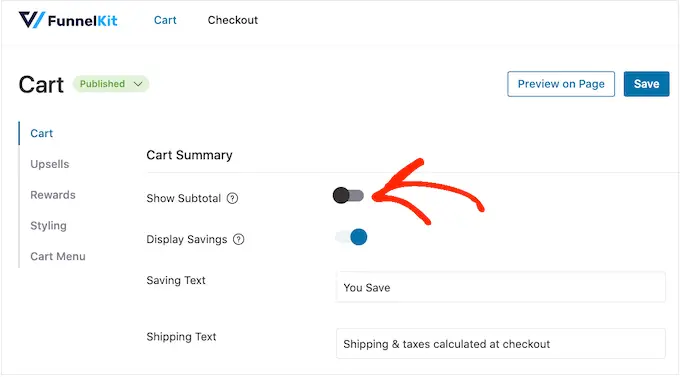
Per questo motivo, ti consigliamo di lasciare abilitata l'opzione "Mostra totale parziale".
Tuttavia, se desideri semplificare il carrello laterale, puoi fare clic per disattivare l'interruttore "Mostra totale parziale".

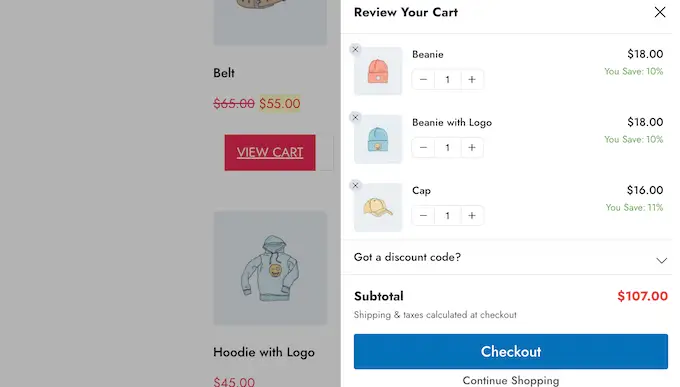
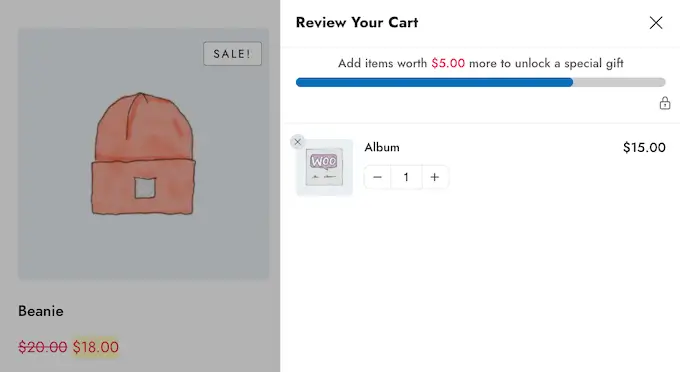
Puoi anche mostrare tutti i risparmi per i quali il cliente si è qualificato, inclusi gli sconti da eventuali coupon che hanno applicato.
In questo modo, puoi utilizzare FOMO per aumentare le conversioni, soprattutto se i risparmi sono sensibili al fattore tempo. Ad esempio, potresti programmare coupon in WooCommerce in modo che il cliente possa utilizzarli solo per un periodo di tempo limitato.

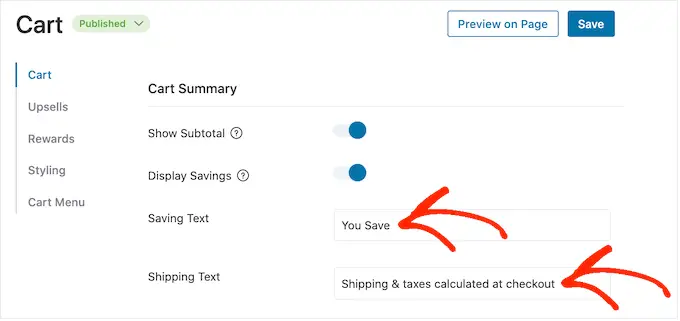
Se preferisci nascondere queste informazioni dal carrello laterale scorrevole, puoi disabilitare l'interruttore "Visualizza risparmio".
Puoi anche sostituire "Testo di salvataggio" e "Testo di spedizione" con il tuo messaggio personalizzato.

Personalizza l'invito all'azione del carrello WooCommerce
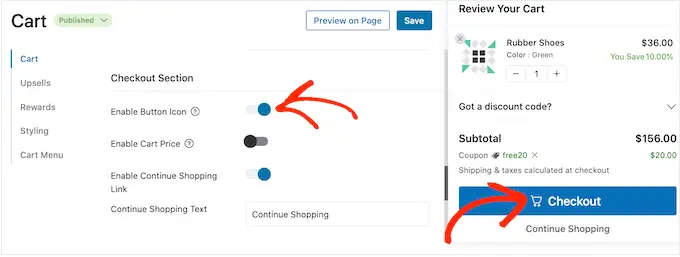
Il carrello laterale scorrevole ha un pulsante di pagamento predefinito, ma puoi personalizzare questo pulsante di invito all'azione per ottenere più conversioni. Per iniziare, puoi aggiungere un'icona di pagamento utilizzando l'interruttore "Abilita icona pulsante".

Questo può essere particolarmente utile se stai creando un sito WordPress multilingue.
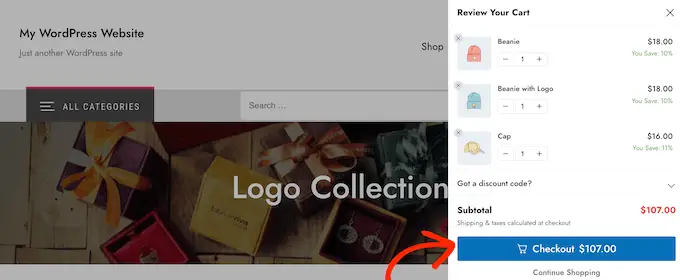
Puoi anche aggiungere il prezzo del carrello al pulsante di pagamento utilizzando l'interruttore "Abilita prezzo carrello".

Questo può aiutare gli acquirenti a tenere traccia di quanto costerà il carrello, soprattutto se hai rimosso il subtotale dalla sezione di riepilogo del carrello.
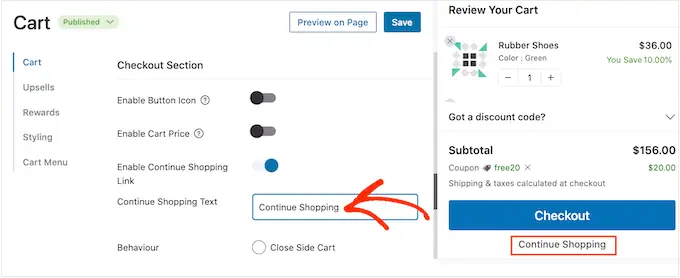
Per impostazione predefinita, FunnelKit aggiunge un collegamento "Continua lo shopping" nella parte inferiore del carrello laterale scorrevole. Puoi sostituire questo testo con il tuo messaggio digitandolo nel campo "Continua a fare acquisti".

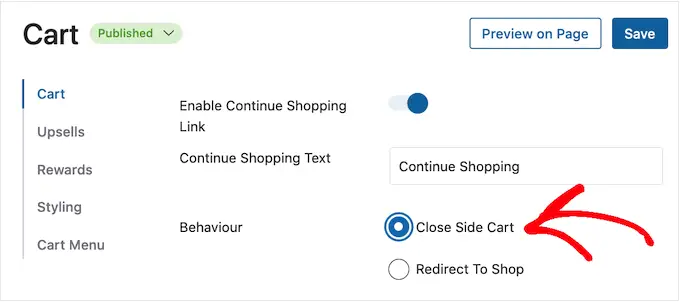
Successivamente, scegli se questo collegamento chiuderà semplicemente il pannello del carrello laterale o reindirizzerà l'acquirente alla pagina del tuo negozio WooCommerce.
La maggior parte degli acquirenti si aspetterà di uscire dal carrello scorrevole, quindi consigliamo di selezionare il pulsante "Chiudi carrello laterale".

Se selezioni "Reindirizza al negozio", potresti voler modificare il testo "Continua a fare acquisti" in modo che sia chiaro cosa accadrà quando i clienti fanno clic sul link.
Crea una schermata del carrello vuoto personalizzata
È possibile nascondere il pulsante del carrello fino a quando l'acquirente non aggiunge almeno un articolo al proprio carrello, seguendo il processo sopra descritto.
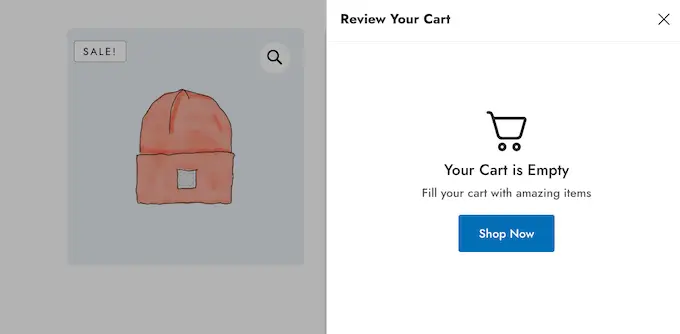
Tuttavia, se non nascondi il pulsante, a volte i clienti potrebbero vedere una schermata del carrello vuota.

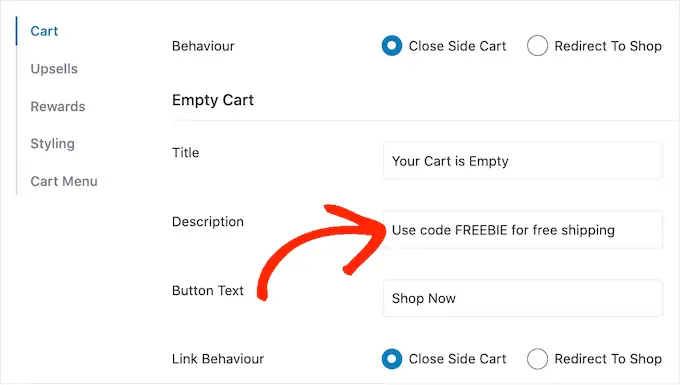
Puoi modificare il titolo, la descrizione e il testo del pulsante utilizzando le impostazioni nella sezione "Svuota carrello". In genere, vorrai incoraggiare i clienti a iniziare a fare acquisti. Ad esempio, potresti parlare di cose che offri come la spedizione gratuita o una garanzia di rimborso.
Potresti anche dare all'acquirente un codice coupon come uno sconto paghi uno prendi due (BOGO).

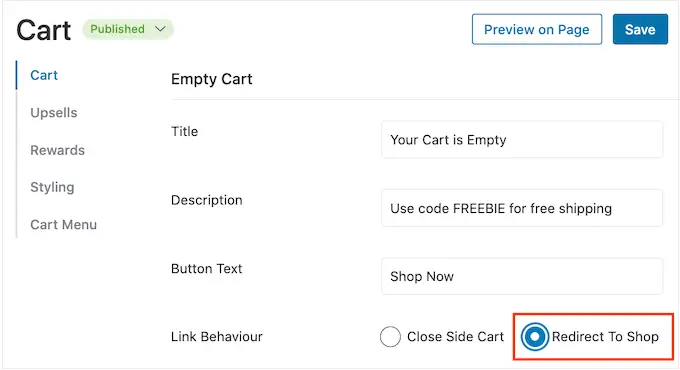
Puoi anche scegliere se fare clic sul pulsante "Acquista ora" per indirizzare il cliente alla pagina del negozio WooCommerce o semplicemente chiudere il pannello laterale.
Ti consigliamo di selezionare "Reindirizza al negozio" in quanto ciò renderà più facile per gli acquirenti iniziare ad aggiungere articoli ai loro carrelli.

Aggiungi l'icona del carrello ovunque sul tuo sito
Se desideri un maggiore controllo su dove appare l'icona del carrello, puoi aggiungerla a qualsiasi pagina, post o area predisposta per il widget utilizzando uno shortcode. Puoi anche aggiungerlo al menu del tuo sito.
Questa è un'ottima scelta se hai selezionato "Nessuno" nelle impostazioni "Visibilità icona" seguendo il processo descritto sopra.

Tuttavia, se hai selezionato "Pagine WooCommerce", questo metodo ti consente di aggiungere l'icona del carrello ad altre aree importanti del tuo sito. Ad esempio, potresti aggiungere l'icona alla tua home page personalizzata o al modulo di contatto.
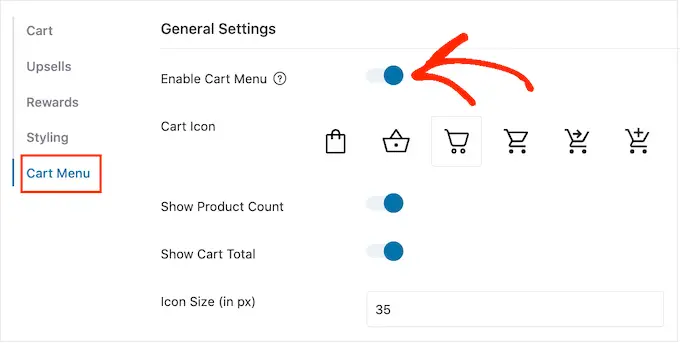
Per iniziare, seleziona "Menu carrello", quindi fai clic sull'interruttore "Abilita menu carrello".

Ora puoi modificare l'aspetto dell'icona selezionando uno dei modelli di icona e scegliendo se mostrare il conteggio dei prodotti e il totale del carrello come parte dell'icona. Queste informazioni possono aiutare i visitatori a tenere traccia dei loro carrelli.
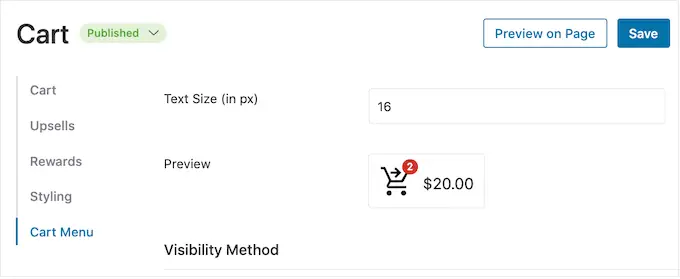
Puoi anche modificare le dimensioni dell'icona e del testo. Man mano che apporti modifiche, la piccola anteprima si aggiornerà automaticamente in modo da poter provare diverse impostazioni per vedere quale sembra la migliore.

Quando sei soddisfatto dell'aspetto dell'icona del carrello laterale scorrevole, fai clic sul pulsante "Salva".
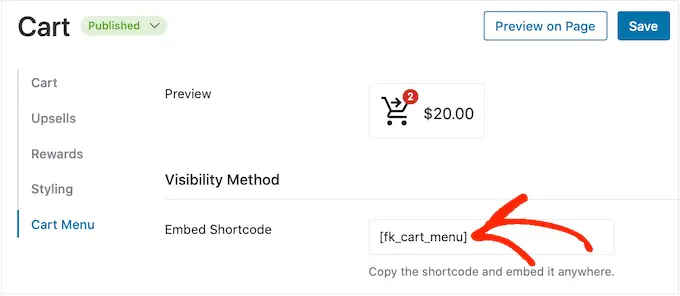
Ora puoi aggiungere l'icona a qualsiasi pagina, post o area predisposta per i widget utilizzando il codice accanto a "Incorpora shortcode".

Per ulteriori informazioni su come posizionare lo shortcode, consulta la nostra guida su come aggiungere uno shortcode in WordPress.
Un'altra opzione è aggiungere l'icona al menu di navigazione del tuo sito. In questo modo il carrello laterale scorrevole è sempre a portata di mano, senza distrarre dai contenuti della pagina principale.

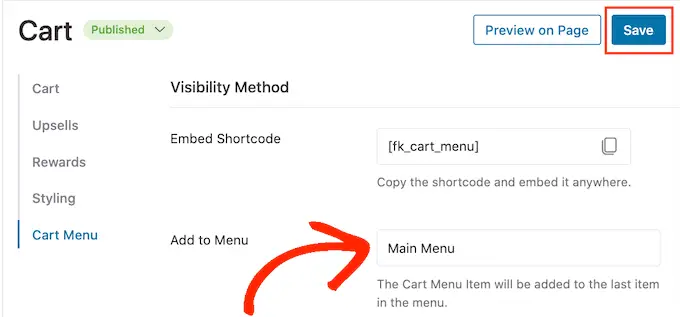
Per fare ciò, apri il menu a discesa "Aggiungi al menu" e scegli il menu che desideri utilizzare.

Successivamente, fai clic sul pulsante "Salva".

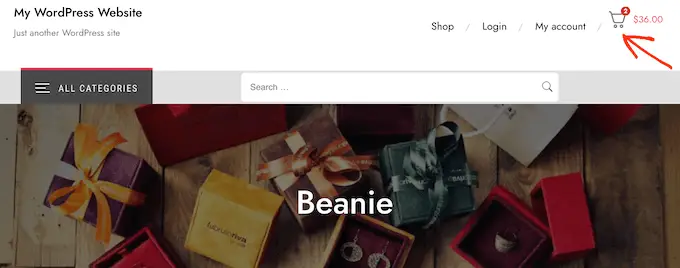
Ora, se visiti il tuo sito Web WordPress, vedrai l'icona del carrello nel menu di navigazione.
Aggiungi i tuoi colori e il tuo marchio
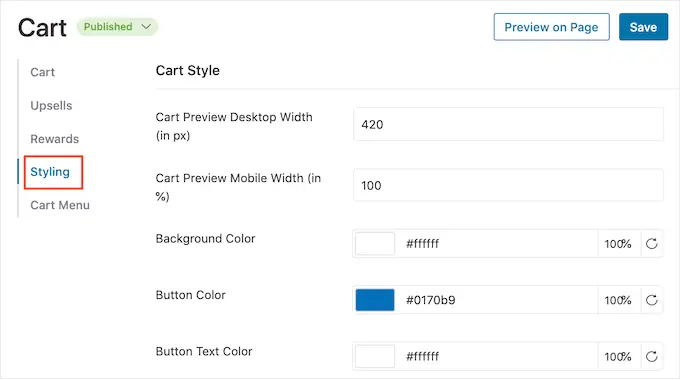
Potresti voler cambiare i colori del carrello laterale scorrevole per abbinarli meglio al tuo tema o marchio WooCommerce. Per modificare il colore del testo, il colore del pulsante, il colore del collegamento e altro ancora, vai avanti e fai clic su "Stile".

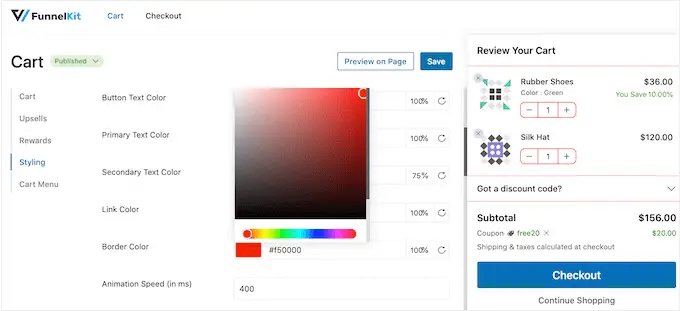
Per modificare uno qualsiasi dei colori predefiniti, fai semplicemente clic. Questo apre un popup in cui puoi provare diversi colori.
Ad esempio, nell'immagine seguente stiamo personalizzando il bordo.

Un'altra opzione è digitare un codice esadecimale nel campo "Hex". Questo è perfetto se hai già in mente una tonalità specifica.
Se non sai quale codice esadecimale utilizzare, potrebbe essere utile utilizzare un sito come HTML Color Codes. Qui puoi esplorare diversi colori e quindi ottenere un codice che puoi semplicemente incollare nel plug-in FunnelKit.
Come creare un carrello laterale scorrevole reattivo
Molte persone acquistano prodotti e servizi utilizzando un dispositivo mobile. Con questo in mente, ti consigliamo di assicurarti che il carrello laterale scorrevole abbia lo stesso aspetto su smartphone e tablet, come sui computer desktop.
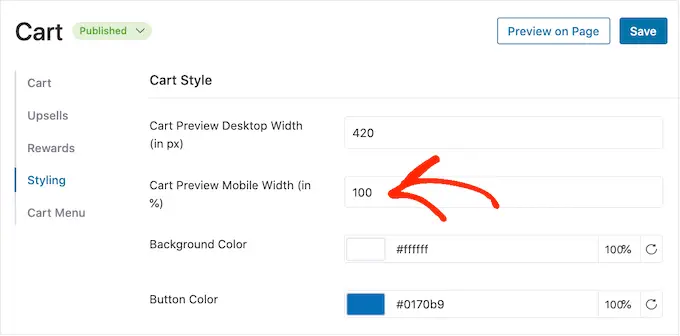
In questo caso, può essere utile modificare la larghezza del carrello in modo che non riempia completamente il piccolo schermo di un dispositivo mobile. Per fare ciò, fai clic su "Styling" e poi guarda "Cart Preview Mobile Width".

Potresti provare a digitare valori diversi in questo campo. Se modifichi le impostazioni predefinite, è una buona idea controllare la versione mobile del tuo sito WordPress dal desktop per assicurarti di essere soddisfatto dei risultati.
Mentre sei su questa schermata, puoi anche modificare la larghezza del carrello laterale scorrevole sul desktop. Per fare ciò, cambia semplicemente il numero nel campo "Larghezza desktop anteprima carrello".
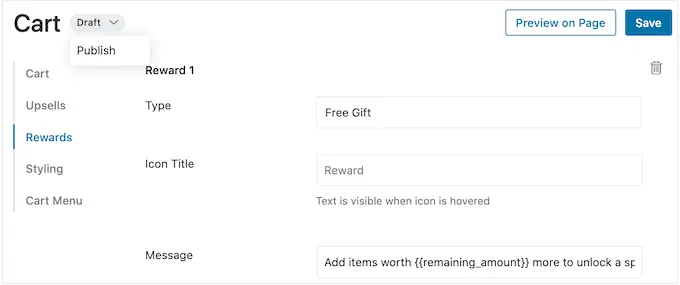
Come pubblicare il tuo carrello laterale scorrevole
Quando sei soddisfatto di come è impostato il carrello laterale scorrevole, è il momento di farlo vivere. Basta fare clic sul pulsante "Bozza" accanto a "Carrello" e quindi scegliere "Pubblica".

Ora, se visiti il tuo negozio online, vedrai dal vivo il carrello scorrevole.
Se desideri rimuovere il carrello laterale scorrevole in qualsiasi momento, torna a FunnelKit »Carrello nella dashboard di WordPress. Quindi, fai clic sul pulsante "Pubblica" e seleziona "Bozza".
Metodo 2. Aggiungi un carrello laterale scorrevole avanzato (con upsell, cross-sell e premi)
Se desideri aumentare il valore medio dell'ordine nel tuo negozio, puoi eseguire l'upgrade a FunnelKit Cart Pro. Questo avanzato plug-in per carrello laterale scorrevole aggiunge potenti funzionalità di upsell, cross-selling e ricompensa al carrello laterale scorrevole FunnelKit.
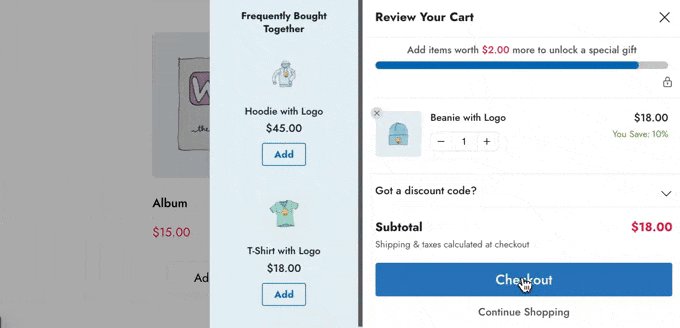
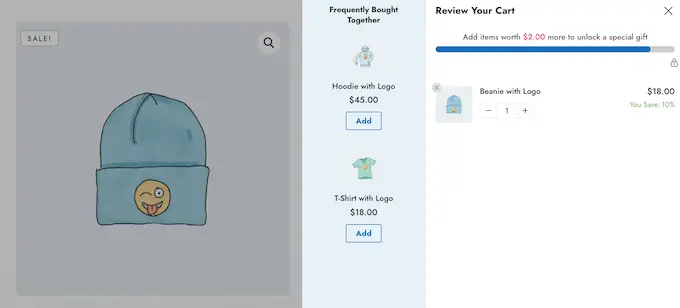
Con questo plug-in, puoi consigliare prodotti correlati ogni volta che un cliente aggiunge un articolo al carrello.

Puoi anche creare ricompense uniche come codici coupon e omaggi e poi promuoverle all'interno del carrello scorrevole.
FunnelKit può persino tenere traccia di quanto il cliente deve spendere di più, al fine di sbloccare il premio successivo.

Per aggiungere queste potenti funzionalità, dovrai eseguire l'upgrade a FunnelKit Funnel Builder Pro. Tieni solo presente che avrai bisogno del piano Plus o superiore.
Dopo aver acquistato un piano, accedi al tuo account FunnelKit. Qui troverai il plug-in FunnelKit Funnel Builder Pro, oltre a FunnelKit Funnel Builder e FunnelKit Cart. Dovrai installare tutti e tre i plug-in per sbloccare le funzionalità avanzate del carrello scorrevole.
Innanzitutto, dovrai installare e attivare i tre plug-in. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
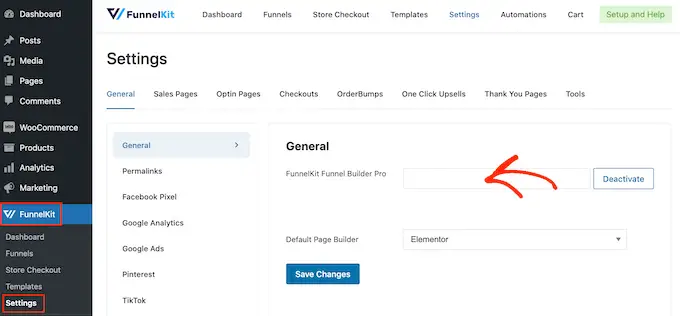
Dopo l'attivazione, vai su FunnelKit »Impostazioni e aggiungi la chiave di licenza nel campo "FunnelKit Funnel Builder Pro".

Puoi trovare queste informazioni accedendo al tuo account sul sito Web FunnelKit. Fatto ciò, fai clic su "Attiva".
Dopodiché, vai semplicemente su FunnelKit »Carrello .

Ora puoi configurare e personalizzare il carrello laterale seguendo la stessa procedura descritta nel metodo 1. Quando sei soddisfatto della configurazione del carrello laterale scorrevole, sei pronto per aggiungere upsell, cross-sell e premi.
Ottieni più vendite con l'upselling e il cross-selling dei prodotti WooCommerce
Quando un cliente apre il carrello laterale scorrevole, puoi mostrargli promozioni uniche di upsell e cross-sell basate sugli articoli nel carrello.

L'upselling è il modo in cui incoraggi gli acquirenti ad acquistare un prodotto più costoso invece di quello che hanno già nel carrello.
Ad esempio, immagina che un cliente aggiunga una giacca impermeabile al carrello. Potresti suggerire una giacca di qualità superiore che sia più resistente, versatile e disponibile in diversi colori.
Il cross-selling è il modo in cui promuovi un prodotto correlato a qualcosa che il cliente sta già acquistando. Ad esempio, se aggiungono un biglietto di auguri al carrello, potresti incoraggiarli a comprare anche cioccolatini o fiori.
WooCommerce ha una funzione di prodotto collegato che ti consente di creare upsell e cross-sell. Per ulteriori informazioni, consulta la nostra guida su come vendere prodotti in WooCommerce.
Tuttavia, puoi anche creare upsell e cross-sell direttamente dalla dashboard di FunnelKit. Questa è l'opzione più rapida, quindi è quella che useremo in questa guida.
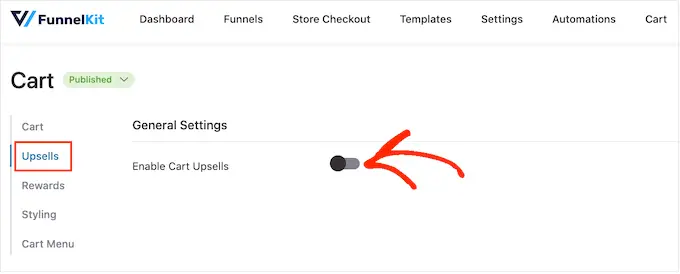
Per iniziare, fai clic sull'opzione "Upsell", quindi seleziona "Abilita upsell del carrello".

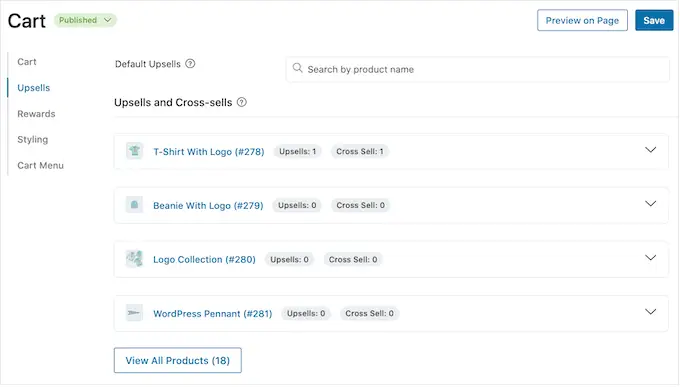
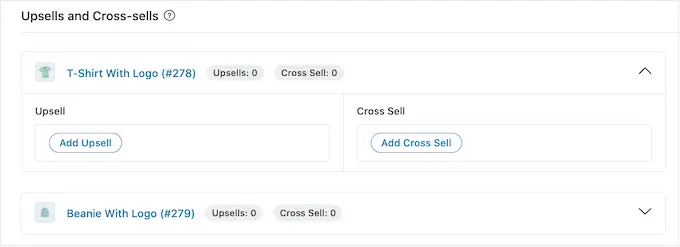
Successivamente, scorri fino alla sezione "Upsell e cross-sell".
Qui vedrai tutti i prodotti del tuo negozio online.

Clicca semplicemente sulla voce dove vuoi aggiungere uno o più prodotti collegati.
Quindi, fai clic su "Aggiungi Upsell" o "Aggiungi Cross Sell" a seconda del tipo di promozione che desideri creare.

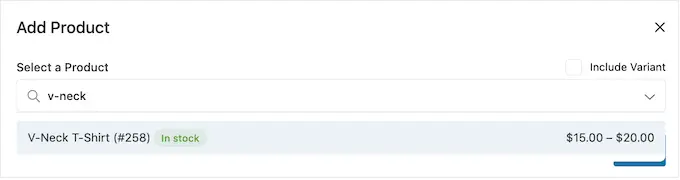
Nel popup, inizia a digitare il prodotto che desideri utilizzare come upsell o cross-sell. Quando viene visualizzato il prodotto giusto, fai clic.
Per offrire più prodotti, segui semplicemente lo stesso processo sopra descritto.

Fatto ciò, fai semplicemente clic sul pulsante "Aggiungi".
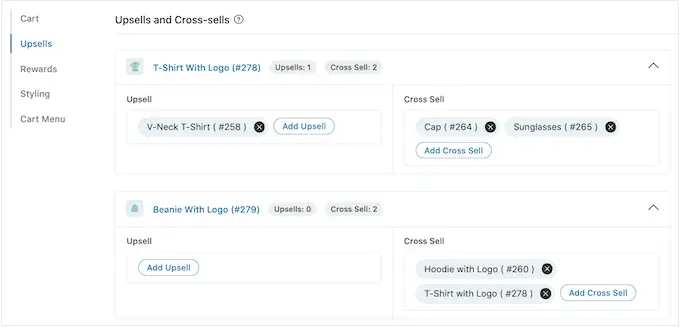
Ora puoi creare campagne uniche di cross-sell e upsell per ogni prodotto nel tuo negozio, semplicemente seguendo lo stesso processo sopra descritto.

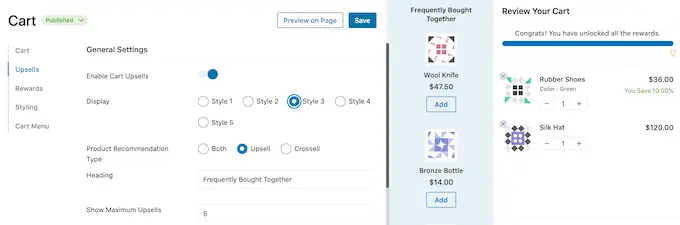
Ora sei pronto per personalizzare l'aspetto delle promozioni di upsell e cross-sell sul tuo carrello laterale scorrevole.
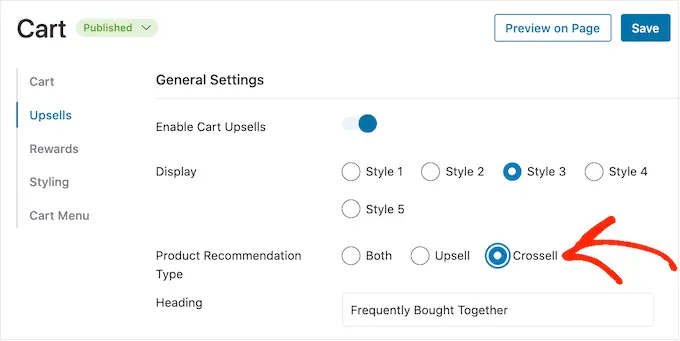
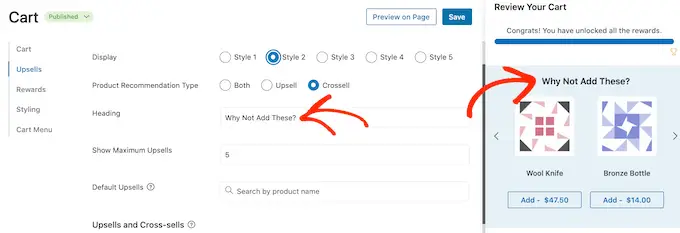
Per iniziare, prova a passare da uno stile all'altro facendo clic sui pulsanti di opzione accanto a "Visualizza".

L'anteprima dal vivo si aggiornerà automaticamente in modo da poter provare diversi stili per vedere quale ti piace di più.
Per impostazione predefinita, FunnelKit mostrerà sia upsell che cross-sell nel carrello laterale scorrevole. Se preferisci, puoi mostrare solo upsell o solo cross-sell utilizzando i pulsanti di opzione in "Tipo di raccomandazione prodotto".

Successivamente, puoi modificare l'intestazione mostrata da FunnelKit sopra la promozione di upsell o cross-sell digitandola nel campo "Intestazione".
Tieni presente che FunnelKit utilizzerà la stessa intestazione per entrambi i tipi di promozione.

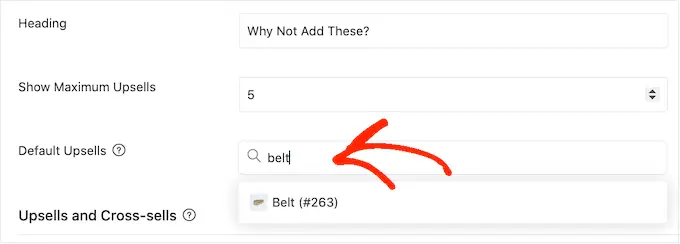
Successivamente, puoi impostare il numero massimo di prodotti suggeriti che FunnelKit mostrerà, digitando nel campo "Mostra massimi upsell".
Ove possibile, è una buona idea creare promozioni uniche di upsell e cross-sell per ogni prodotto. Tuttavia, se il tuo negozio online ha molti articoli, questo potrebbe non essere possibile.
Con questo in mente, puoi impostare un prodotto di upsell predefinito che FunnelKit promuoverà quando non sono disponibili prodotti collegati. Per fare ciò, digita semplicemente il nome di un prodotto nel campo "Upsell predefiniti". Quando viene visualizzato il prodotto giusto, fai clic.

Quando sei soddisfatto delle promozioni di upsell e cross-sell che hai creato, non dimenticare di fare clic su "Salva" per salvare le modifiche.
Offri spedizione gratuita, sconti e regali gratuiti
Spesso puoi aumentare il valore medio dell'ordine dando ai clienti un motivo per spendere di più. Con questo in mente, FunnelKit ti consente di creare vari premi e poi promuoverli come bonus sbloccabili nel carrello laterale scorrevole.
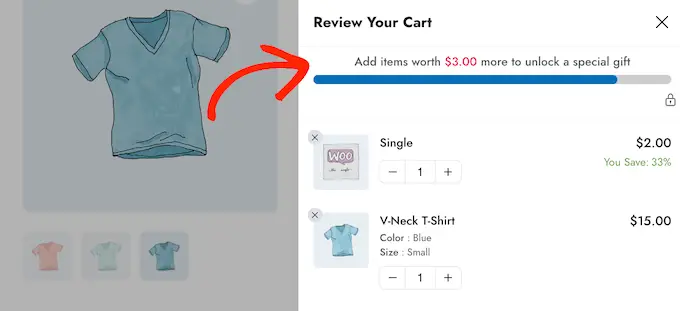
Ad esempio, potresti offrire la spedizione gratuita se il cliente supera una spesa minima. FunnelKit mostrerà anche ai clienti quanto devono spendere di più per sbloccare il loro premio.
Questo è un modo semplice per aumentare le vendite e fidelizzare i clienti con la ludicizzazione.
FunnelKit ti consente di offrire tre diversi premi: spedizione gratuita, uno sconto e un regalo gratuito.
Per offrire la spedizione gratuita, devi aver già impostato la spedizione nel tuo negozio WooCommerce. Per istruzioni dettagliate, consulta la nostra guida completa WooCommerce semplificata.
Nel frattempo, il premio "sconto" applica automaticamente un coupon quando il cliente raggiunge la spesa minima. Se desideri offrire questo premio, dovrai creare un buono sconto percentuale utilizzando la funzione coupon WooCommerce integrata o un plug-in coupon WordPress.
Per istruzioni dettagliate, consulta la nostra guida su come creare coupon intelligenti.
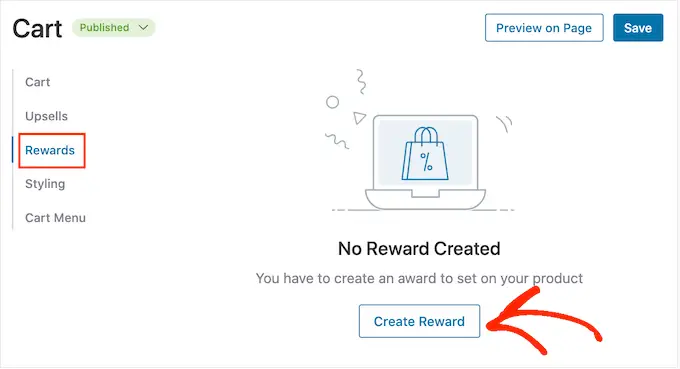
Successivamente, sei pronto per creare una ricompensa selezionando "Premi" nelle impostazioni di FunnelKit e quindi facendo clic su "Crea ricompensa".

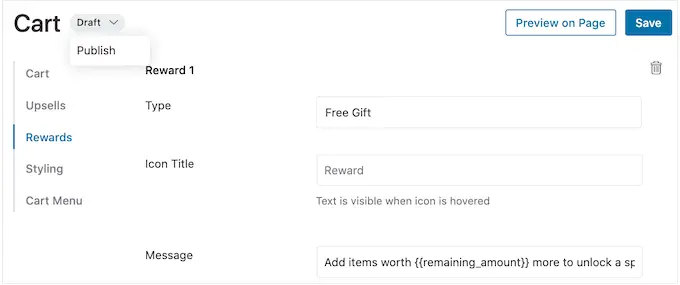
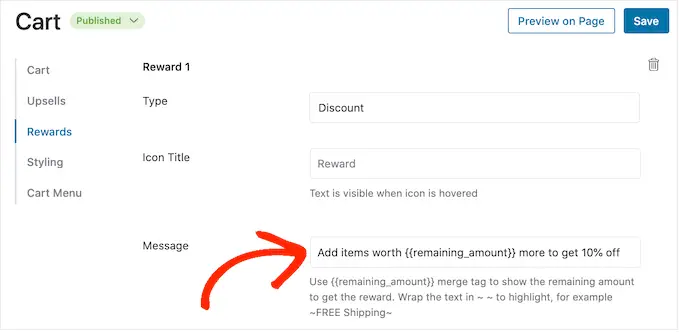
Ora puoi aprire il menu a discesa "Tipo" e scegliere il tipo di ricompensa che desideri creare.
Indipendentemente dal fatto che tu scelga un regalo gratuito, una spedizione gratuita o uno sconto, puoi modificare il testo che FunnelKit mostra ai clienti digitando nel campo "Messaggio".
Se apporti modifiche, fai attenzione a non modificare remaining_amount in quanto ciò consente a FunnelKit di mostrare quanto deve spendere di più il cliente.

Se stai offrendo uno sconto, assicurati di modificare il messaggio per mostrare quanto risparmierà il cliente.
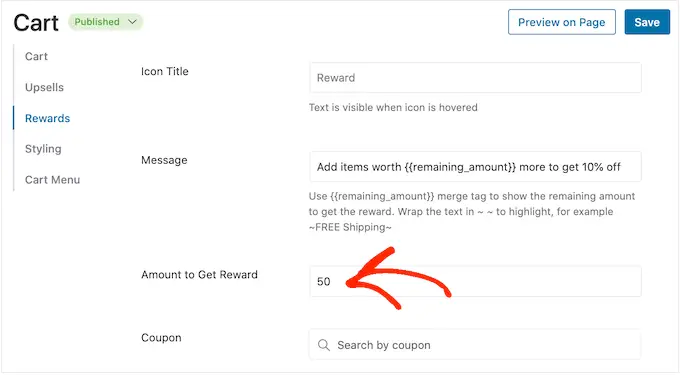
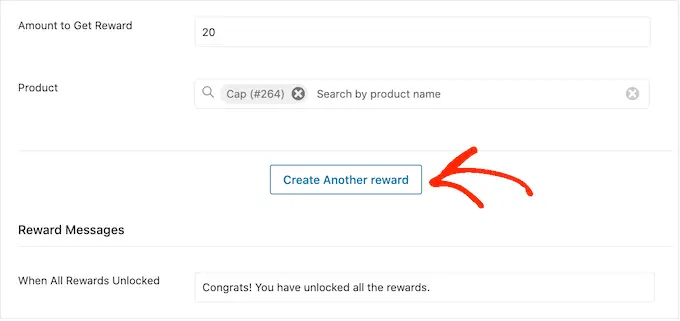
Fatto ciò, digita un numero nel campo "Importo da ottenere premio". Questo è quanto gli acquirenti devono spendere per sbloccare la ricompensa.

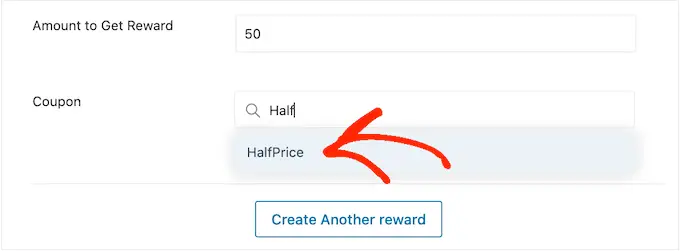
Se offri uno sconto percentuale, devi specificare quale coupon FunnelKit dovrebbe applicare automaticamente.
Nel campo "Coupon", inizia a digitare il coupon che desideri utilizzare. Quando viene visualizzato il codice giusto, fai clic.

Ora, FunnelKit applicherà automaticamente il coupon quando qualcuno soddisfa la spesa minima.
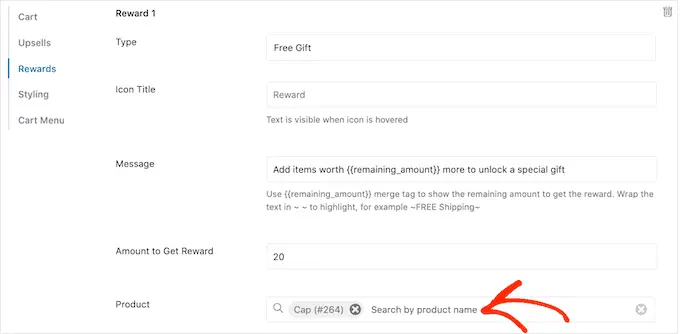
Offrire invece un regalo gratuito? Quindi inizia a digitare il nome del regalo nel campo "Prodotto".

Quando viene visualizzato il prodotto giusto, fai clic.
Ora, FunnelKit aggiungerà questo articolo al carrello del cliente non appena raggiungerà la spesa minima.

Per aggiungere altri premi, fai semplicemente clic su "Crea un altro premio".
Ora puoi configurare lo sconto, l'omaggio o il premio di spedizione gratuita seguendo la stessa procedura descritta sopra.

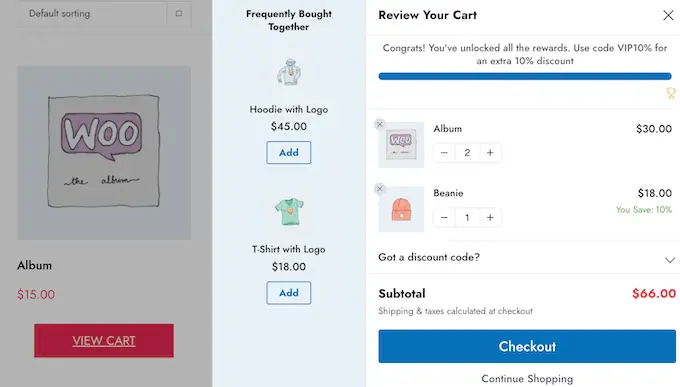
Per impostazione predefinita, FunnelKit mostrerà il seguente messaggio una volta che un cliente si qualifica per tutti i premi: 'Congratulazioni! Hai sbloccato tutte le ricompense.'
Per mostrare invece un messaggio diverso, digita semplicemente nel campo "Quando tutti i premi sono stati sbloccati". Potresti persino offrire al cliente un bonus speciale per sbloccare tutti i tuoi premi, come un codice coupon esclusivo da utilizzare per il prossimo acquisto.

Quando sei soddisfatto di come sono impostati i tuoi premi, fai clic sul pulsante "Salva".
Come pubblicare il tuo carrello laterale scorrevole
Quando sei pronto per rendere attivo il carrello laterale scorrevole, seleziona semplicemente il pulsante "Bozza" accanto a "Carrello". È quindi possibile fare clic su "Pubblica".

Se desideri rimuovere il carrello laterale scorrevole in qualsiasi momento, torna semplicemente a FunnelKit »Carrello nella dashboard di WordPress. Quindi, fai clic sul pulsante "Pubblica" e seleziona "Bozza".
Speriamo che questo articolo ti abbia aiutato ad aggiungere un carrello laterale scorrevole in WooCommerce. Potresti anche consultare la nostra guida su come creare un popup WooCommerce per aumentare le vendite e i migliori plug-in WooCommerce per il tuo negozio.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
