Come Aggiungere Facilmente Box Shadow in WordPress (4 Modi)
Pubblicato: 2023-02-09Recentemente uno dei nostri lettori ha chiesto se esiste un modo semplice per aggiungere box shadow in WordPress?
Le ombre possono far risaltare i tuoi contenuti più importanti e attirare l'attenzione dei tuoi visitatori. Possono anche aiutare i progetti di siti Web piatti ad apparire più accattivanti e interessanti.
In questo articolo, ti mostreremo come aggiungere facilmente box shadow in WordPress, passo dopo passo.

Perché aggiungere box shadow in WordPress?
Un'ombra a riquadro, a volte nota anche come ombra discendente, è un effetto visivo che fa sembrare che un oggetto sullo schermo stia proiettando un'ombra.
Tendiamo a prestare maggiore attenzione agli oggetti che ci sembrano più vicini. Ecco perché molti proprietari di siti Web aggiungono ombreggiature ai loro contenuti più importanti per far sembrare che si trovi sopra la pagina.
Ad esempio, se aggiungi una grande ombra a un pulsante di invito all'azione, sembrerà fisicamente più vicino al visitatore. Questo attirerà l'attenzione della persona verso questo pulsante importante.
Detto questo, vediamo come puoi aggiungere box shadow al tuo blog o sito web WordPress. Utilizza semplicemente i collegamenti rapidi di seguito per passare direttamente al metodo che desideri utilizzare.
Metodo 1. Come aggiungere ombre di casella utilizzando il codice (consigliato)
Quando si aggiunge box shadow, la migliore pratica è aggiungerla solo sugli elementi più importanti del sito web. Se aggiungi un effetto ombra unico a ciascun blocco di WordPress, il tuo sito può apparire disordinato e confuso.
È anche importante mantenere le ombre della scatola coerenti in tutto il sito. Il modo migliore per farlo è definire lo stile in CSS usando WPCode.
WPCode è il miglior plug-in di frammenti di codice utilizzato da oltre 1 milione di siti Web WordPress. Semplifica l'aggiunta di codice personalizzato in WordPress senza dover modificare il file functions.php.
Con WPCode, anche i principianti possono modificare il codice del proprio sito Web senza rischiare errori e refusi che possono causare molti errori comuni di WordPress.
La prima cosa che devi fare è installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
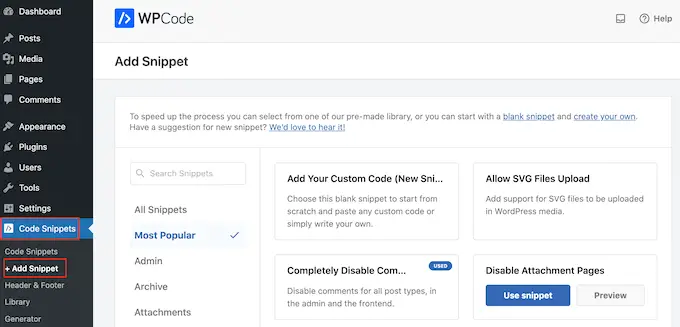
Dopo l'attivazione, vai su Frammenti di codice »Aggiungi frammento .

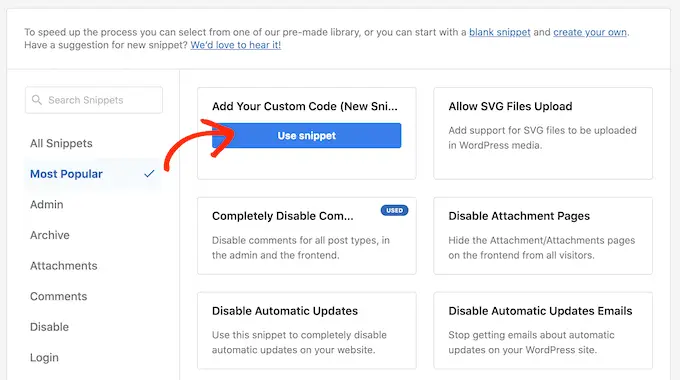
Qui, passa semplicemente il mouse su "Aggiungi il tuo codice personalizzato".
Quando viene visualizzato, fai clic su "Usa snippet".

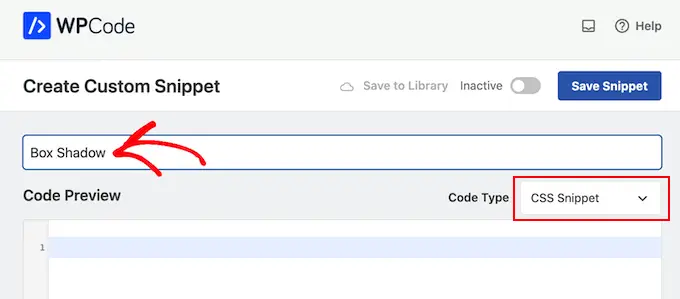
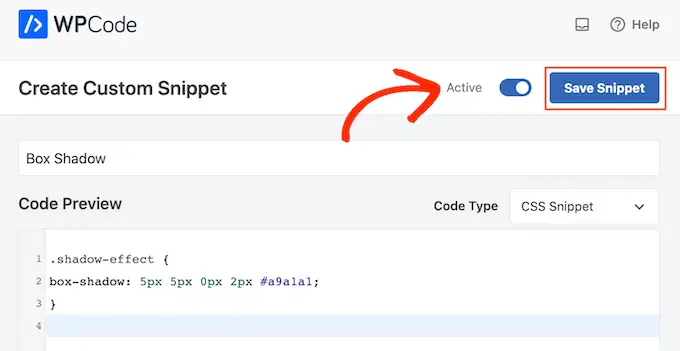
Per iniziare, digita un titolo per lo snippet di codice personalizzato. Questo può essere qualsiasi cosa che ti aiuti a identificare lo snippet nella dashboard di WordPress.
Successivamente, apri il menu a discesa "Tipo di codice" e seleziona "Snippet CSS".

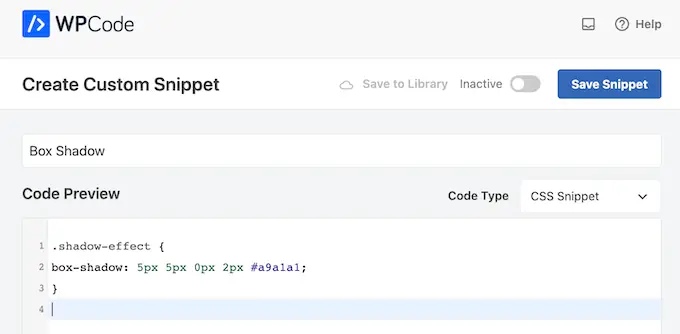
Nell'editor di codice, aggiungi il seguente frammento di codice:
.shadow-effect
box-shadow: 5px 5px 0px 2px #a9a1a1;
Nello snippet sopra, potrebbe essere necessario sostituire i valori px a seconda del tipo di ombra che si desidera creare.
Per aiutarti, ecco cosa significano i diversi valori px, andando da sinistra a destra:
- Spostamento orizzontale. Quando imposti un valore positivo, l'ombra viene spostata a sinistra. Se digiti un valore negativo come -5px, l'ombra verrà spostata a destra. Se non vuoi aggiungere un offset orizzontale, puoi usare invece 0px.
- Spostamento verticale. Se si utilizza un valore positivo, l'ombra verrà spinta verso il basso. Se digiti un valore negativo, l'ombra verrà spostata verso l'alto. Se non vuoi spostare l'ombra verticalmente, digita semplicemente 0px.
- Raggio di sfocatura. Questo sfoca l'ombra in modo che non abbia bordi taglienti. Maggiore è il valore, maggiore sarà l'effetto di sfocatura. Se preferisci utilizzare spigoli vivi, digita 0px.
- Raggio di diffusione. Maggiore è il valore, maggiore è l'estensione dell'ombra. Questo valore è facoltativo, quindi salta questo se non vuoi mostrare uno spread.
- Colore. Sebbene il grigio sia il colore più comune per le ombre, puoi utilizzare qualsiasi colore desideri digitando un codice esadecimale. Se non sei sicuro di quale codice utilizzare, puoi esplorare diversi colori utilizzando una risorsa come HTML Color Codes.

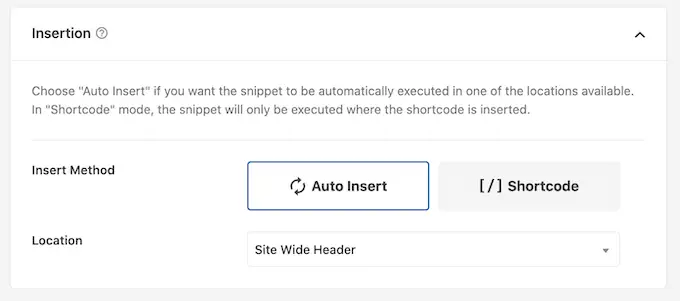
Quando sei soddisfatto dello snippet, scorri fino alla sezione "Inserimento". WPCode può aggiungere il tuo codice in posizioni diverse, ad esempio dopo ogni post, solo front-end o solo admin.
Vogliamo utilizzare il codice CSS personalizzato in tutto il nostro sito Web WordPress, quindi fai clic su "Inserimento automatico" se non è già selezionato. Quindi, apri il menu a discesa "Posizione" e scegli "Intestazione a livello di sito".

Successivamente, sei pronto per scorrere fino alla parte superiore dello schermo e fare clic sull'interruttore "Inattivo", quindi cambia in "Attivo".
Infine, fai clic su "Salva snippet" per rendere attivo lo snippet CSS.

Ora puoi aggiungere la classe CSS personalizzata a qualsiasi blocco.
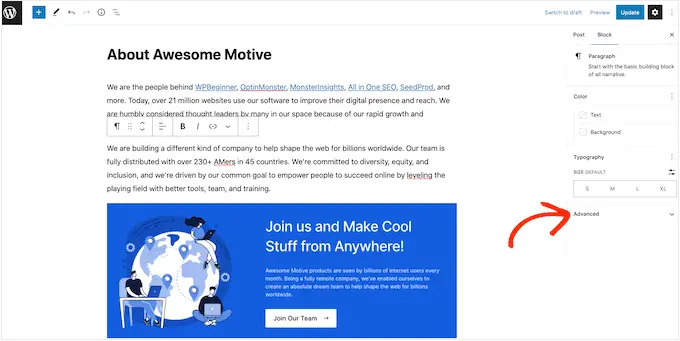
Nell'editor di contenuti di WordPress, seleziona semplicemente il blocco in cui desideri aggiungere un'ombra di riquadro. Quindi, nel menu a destra, fai clic per espandere la sezione "Avanzate".

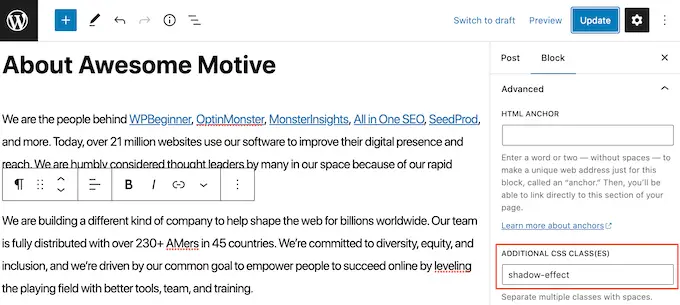
Qui vedrai i campi in cui puoi aggiungere diverse classi.
In "Additional CSS Class(es)," digitare shadow-effect .

Quando sei pronto per pubblicare la box shadow, fai clic sul pulsante "Pubblica" o "Aggiorna".
Ora, se visiti il tuo sito web, vedrai l'ombra della scatola dal vivo.
Metodo 2. Aggiungi un'ombra di riquadro utilizzando un plug-in gratuito (semplice e veloce)
Se non ti senti a tuo agio a scrivere codice, potresti preferire creare ombre usando Drop Shadow Box. Questo plug-in gratuito ti consente di aggiungere ombre di box a qualsiasi blocco utilizzando la pagina WordPress integrata e l'editor di post.

Innanzitutto, dovrai installare e attivare il plug-in. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
Non ci sono impostazioni da configurare, quindi puoi iniziare subito a utilizzare questo plugin.
Per aggiungere un'ombra discendente, fai semplicemente clic sull'icona "+" e inizia a digitare in "Drop Shadow Box". Quando viene visualizzato il blocco giusto, fai clic per aggiungerlo alla pagina o al post.

Questo aggiunge l'ombra discendente come una casella vuota, quindi il passaggio successivo consiste nell'aggiungere del contenuto.
Per fare ciò, vai avanti e fai clic sul "+" all'interno del blocco Drop Shadow Box.

Quindi, aggiungi semplicemente il blocco che desideri utilizzare e configuralo normalmente.
Ad esempio, nell'immagine seguente abbiamo aggiunto un blocco Immagine e selezionato un'immagine dalla libreria multimediale di WordPress.

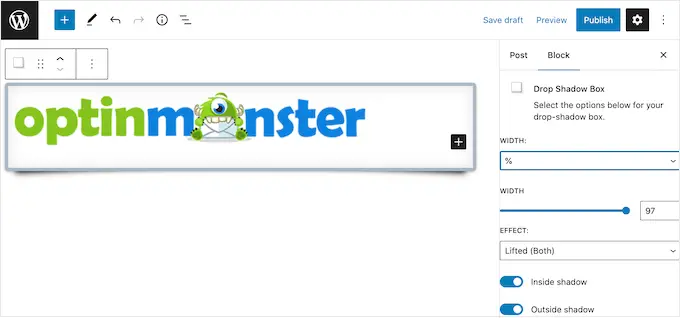
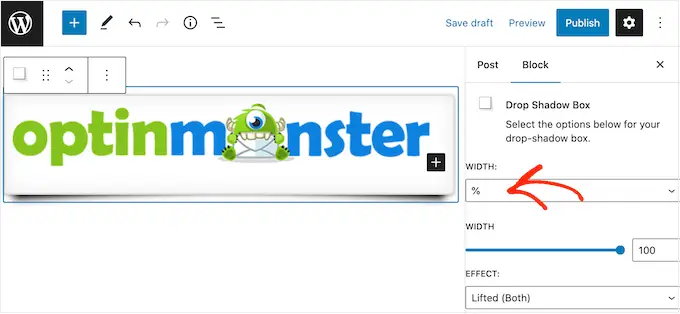
Fatto ciò, fai clic per selezionare il blocco Drop Shadow Box. Nel menu a destra, vedrai tutte le impostazioni che puoi utilizzare per definire lo stile di questo blocco.
WordPress imposta automaticamente la larghezza dell'ombra, ma puoi modificarla aprendo il menu a discesa "Larghezza" e scegliendo "Pixel" o "%.".
Puoi quindi ridimensionarlo utilizzando le impostazioni visualizzate.

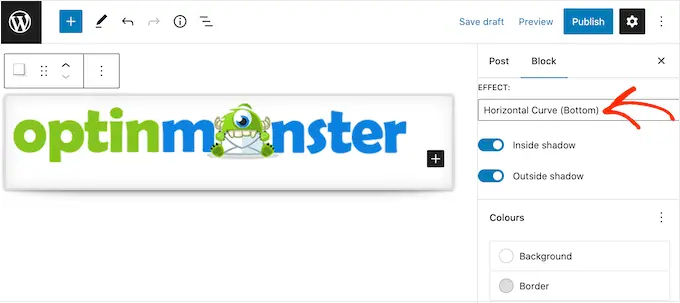
Il plug-in Drop Box Shadow viene fornito con alcuni effetti diversi come i bordi curvi e un accattivante effetto "Prospettiva".
Per visualizzare in anteprima i diversi effetti, apri semplicemente il menu a discesa "Effetto" e scegli dall'elenco. L'anteprima si aggiornerà automaticamente in modo da poter provare diversi stili per vedere quello che preferisci.

Puoi anche modificare se il plug-in mostra l'ombra all'interno della scatola, all'esterno della scatola o entrambe utilizzando gli interruttori "Ombra interna" e "Ombra esterna".
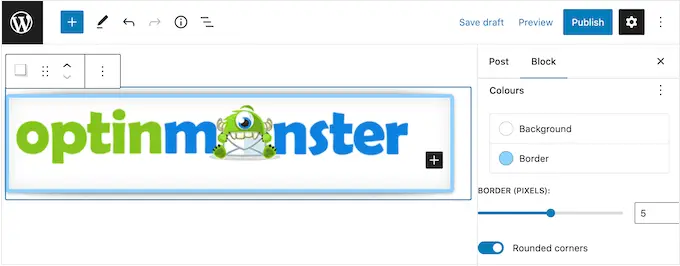
Successivamente, puoi cambiare il colore della casella e del bordo utilizzando le impostazioni sotto l'intestazione "Colori".
Basta essere consapevoli del fatto che "Sfondo" si riferisce all'interno della Casella ombra esterna, mentre "Bordo" appare all'esterno del blocco.

Se vuoi creare una scatola d'ombra più morbida e curva, puoi abilitare l'interruttore "Angoli arrotondati". Infine, puoi modificare l'allineamento e il riempimento, in modo simile a come personalizzi altri blocchi in WordPress.
Per creare più ombre box, basta seguire lo stesso processo descritto sopra.
Quando sei soddisfatto dell'aspetto della pagina, fai semplicemente clic su "Aggiorna" o "Pubblica" per rendere attive tutte le tue nuove ombre.
Metodo 3. Aggiungi un'ombreggiatura al riquadro utilizzando un generatore di pagine (avanzato)
Se desideri aggiungere box shadow a landing page, home page personalizzate o qualsiasi parte del tuo tema WordPress, ti consigliamo di utilizzare un plug-in per la creazione di pagine.
SeedProd è il miglior page builder drag and drop di WordPress. Ti consente di progettare pagine di destinazione personalizzate e persino di creare un tema WordPress personalizzato senza dover scrivere una sola riga di codice.

Ti consente anche di aggiungere ombre di riquadri a qualsiasi blocco utilizzando il suo editor avanzato di trascinamento della selezione.
Innanzitutto, devi installare e attivare il plug-in SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: esiste anche una versione premium di SeedProd che include modelli dal design più professionale, funzionalità avanzate e integrazione con WooCommerce. Tuttavia, utilizzeremo la versione gratuita in quanto ha tutto il necessario per aggiungere ombre di box in WordPress.
Dopo aver attivato il plugin, SeedProd chiederà la tua chiave di licenza.

Puoi trovare questa chiave di licenza sotto il tuo account sul sito web di SeedProd. Dopo aver inserito le informazioni, fare clic sul pulsante "Verifica chiave".
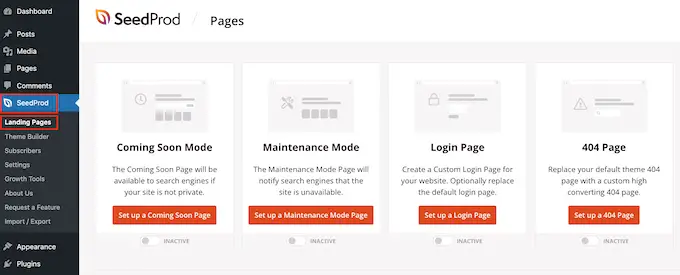
Dopo aver inserito la chiave, vai su SeedProd »Landing Pages nella dashboard di WordPress.

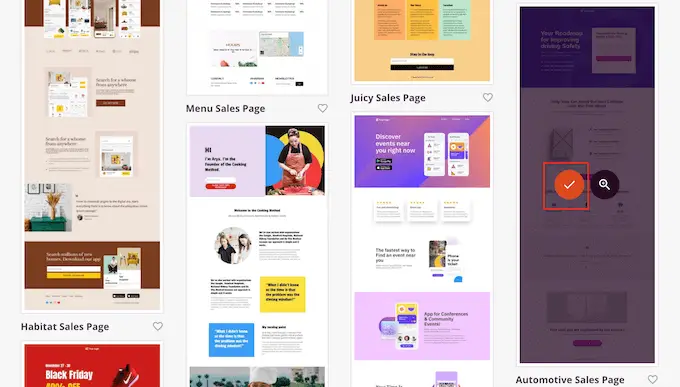
SeedProd viene fornito con 150 modelli dal design professionale raggruppati in categorie. Nella parte superiore vedrai le categorie che ti consentono di creare bellissime pagine in arrivo, attivare la modalità di manutenzione, creare una pagina di accesso personalizzata per WordPress e altro ancora.
Tutti i modelli di SeedProd sono facili da personalizzare, quindi puoi utilizzare qualsiasi design desideri.
Quando trovi un modello che ti piace, passaci sopra con il mouse e fai clic sull'icona del segno di spunta.

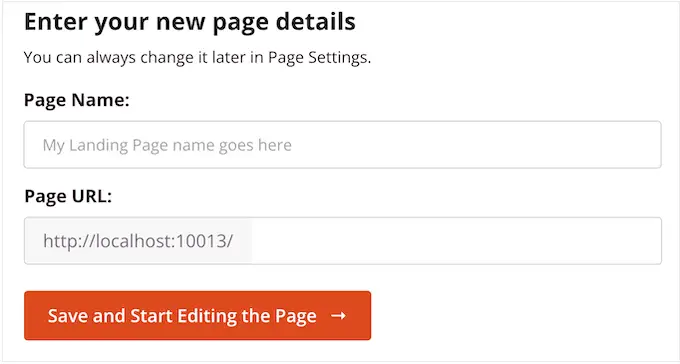
Ora puoi digitare un nome per la tua pagina di destinazione nel campo "Nome pagina". SeedProd creerà automaticamente un "URL pagina" utilizzando il nome della pagina.
È intelligente includere parole chiave pertinenti nel tuo URL ove possibile, in quanto ciò può aiutare i motori di ricerca a capire di cosa tratta la pagina. Questo spesso migliorerà il tuo SEO WordPress.
Per modificare l'URL generato automaticamente della pagina, digita semplicemente nel campo "URL pagina".

Quando sei soddisfatto delle informazioni che hai digitato, fai clic su "Salva e inizia a modificare la pagina". Questo caricherà l'interfaccia del generatore di pagine SeedProd.
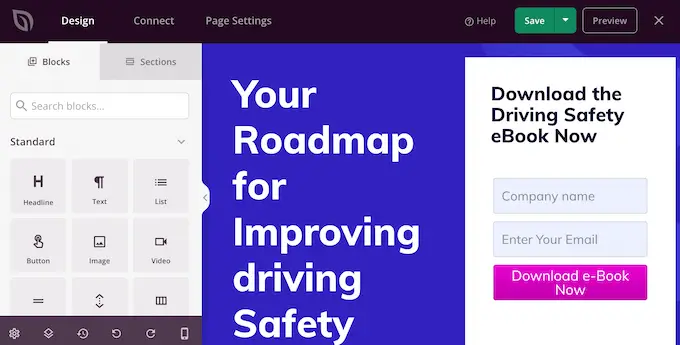
Questo semplice builder drag-and-drop mostra un'anteprima dal vivo del design della tua pagina sulla destra. Sulla sinistra c'è un menu che mostra tutti i diversi blocchi e sezioni che puoi aggiungere alla pagina.

Quando trovi un blocco che desideri aggiungere, trascinalo e rilascialo semplicemente sul tuo modello.
Per personalizzare un blocco, vai avanti e fai clic per selezionare quel blocco nell'editor SeedProd. Il menu a sinistra ora si aggiornerà per mostrare tutte le impostazioni che puoi utilizzare per personalizzare il blocco.
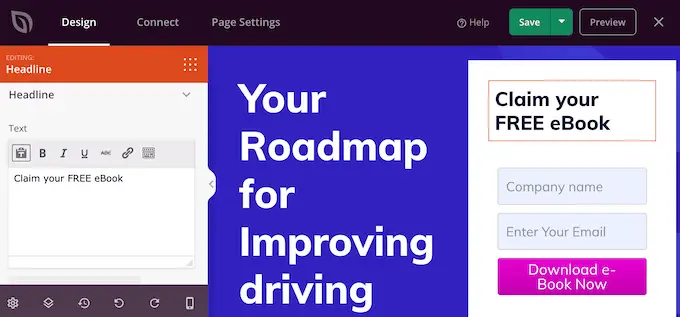
Ad esempio, se fai clic su un blocco Titolo, puoi digitare il tuo testo o modificare il colore del testo e la dimensione del carattere.

Mentre crei la pagina, puoi spostare i blocchi nel layout trascinandoli e rilasciandoli. Per istruzioni più dettagliate, consulta la nostra guida su come creare una landing page con WordPress.
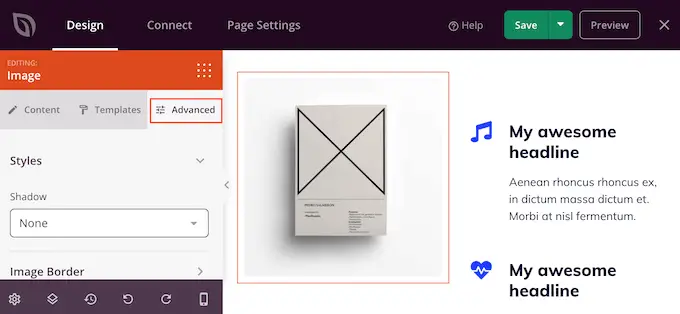
Per creare un'ombreggiatura del riquadro, fare clic per selezionare qualsiasi blocco nell'editor di pagine SeedProd. Le impostazioni nel menu a sinistra possono variare tra i blocchi, ma in genere dovrai fare clic su una scheda "Avanzate".

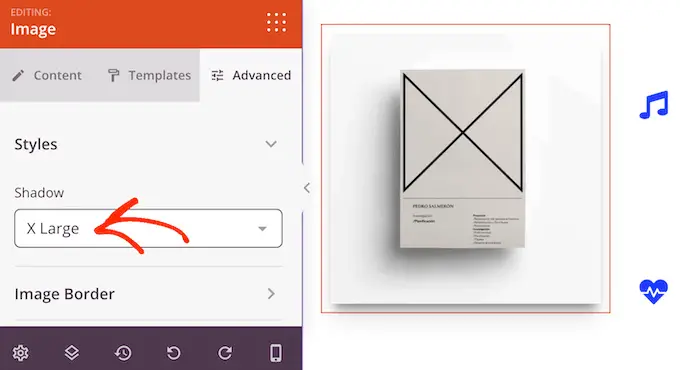
Qui, cerca un menu a discesa "Ombra" nella sezione "Stili". Apri semplicemente questo menu a discesa e scegli uno stile di ombra come Linea sottile, Medio o 2X Grande.
L'anteprima si aggiornerà automaticamente, quindi puoi provare diversi stili per vedere cosa sembra migliore sul design della tua pagina.

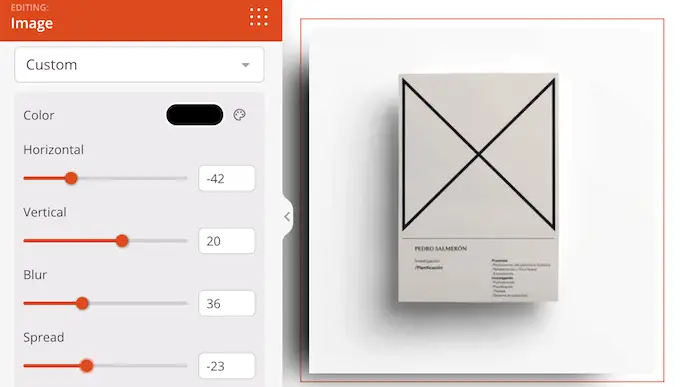
Se non desideri utilizzare nessuno degli stili già pronti, fai clic su "Personalizzato".
Ciò aggiunge alcune nuove impostazioni in cui è possibile modificare il colore, la sfocatura, la diffusione e la posizione dell'ombra personalizzata.

Fatto ciò, puoi continuare a lavorare sulla pagina aggiungendo altri blocchi e ombreggiature.
Quando sei soddisfatto dell'aspetto della pagina, fai clic sul pulsante "Salva" e quindi scegli "Pubblica" per pubblicarla.

Metodo 4. Come aggiungere un'ombra di riquadro utilizzando CSS Hero (plugin Premium)
Se non ti senti a tuo agio a lavorare con il codice ma desideri comunque creare ombre box avanzate, puoi provare CSS Hero. Questo plugin premium ti consente di mettere a punto ogni parte del tuo tema WordPress senza dover scrivere una sola riga di codice.
CSS Hero ti consente di creare un'ombra unica per ogni blocco, quindi è anche un'ottima scelta se desideri creare molti effetti ombra diversi.
Innanzitutto, devi installare e attivare il plug-in CSS Hero. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l'attivazione, vedrai un pulsante "Procedi all'attivazione del prodotto" nella parte superiore dello schermo. Vai avanti e fai clic su questo pulsante.

Questo ti porterà al sito Web di CSS Hero dove puoi accedere al tuo account e ottenere una chiave di licenza. Segui semplicemente le istruzioni sullo schermo e verrai reindirizzato al tuo sito in pochi clic.
Successivamente, fai clic sul testo "Personalizza con CSS Hero" nella barra degli strumenti di amministrazione di WordPress.

Questo aprirà l'editor CSS Hero.
Per impostazione predefinita, facendo clic su qualsiasi contenuto si aprirà un pannello con tutte le impostazioni che puoi utilizzare per personalizzare quel contenuto.

Questo è fantastico se desideri aggiungere un'ombra di riquadro alla home page del tuo sito web. Tuttavia, se desideri personalizzare qualsiasi altra pagina, dovrai passare dalla modalità "Seleziona" alla modalità "Navigazione", in quanto ciò ti consente di interagire normalmente con menu, collegamenti e altri contenuti.
Per fare ciò, fai clic sull'interruttore "Seleziona/Naviga" nella barra degli strumenti in modo che mostri "Naviga".

Ora puoi passare alla pagina o al post in cui desideri aggiungere l'ombra.
Non appena raggiungi quella pagina, vai avanti e fai di nuovo clic sull'interruttore "Seleziona/Naviga" in modo che mostri "Seleziona".

Fatto ciò, fai clic sul paragrafo, sull'immagine, sul pulsante o su qualsiasi altro contenuto in cui desideri aggiungere un'ombra di riquadro.
Nel riquadro di sinistra, fai clic su "Extra".

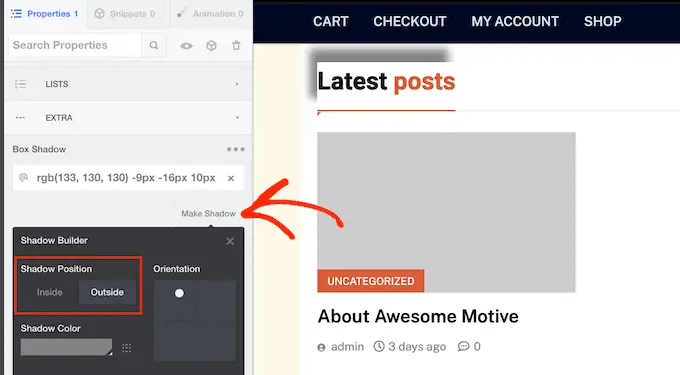
Ora puoi andare avanti e fare clic su "Crea ombra", che mostra tutte le impostazioni che puoi utilizzare per creare un'ombra di riquadro.
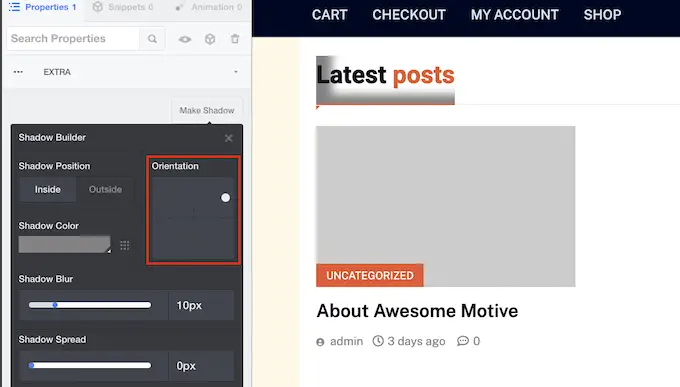
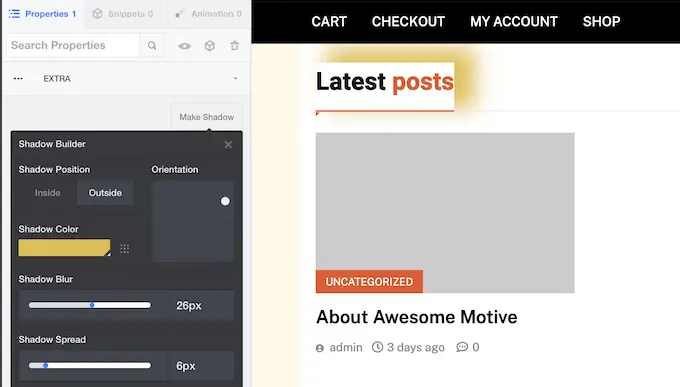
Per iniziare, puoi modificare se l'ombra appare all'interno o all'esterno del blocco utilizzando le impostazioni "Posizione ombra".

Dopo aver preso questa decisione, puoi mettere a punto l'orientamento dell'ombra usando il puntino nella casella "Orientamento".
Basta trascinare e rilasciare il punto in una nuova posizione per vederlo muoversi nell'anteprima dal vivo.

Quando sei soddisfatto della posizione dell'ombra, puoi cambiarne il colore, sfocare e diffondere.
CSS Hero mostrerà immediatamente queste modifiche, quindi puoi provare diverse impostazioni per vedere quale sembra la migliore.

Per aggiungere un'ombra di riquadro ad altri blocchi, basta seguire la stessa procedura descritta sopra.
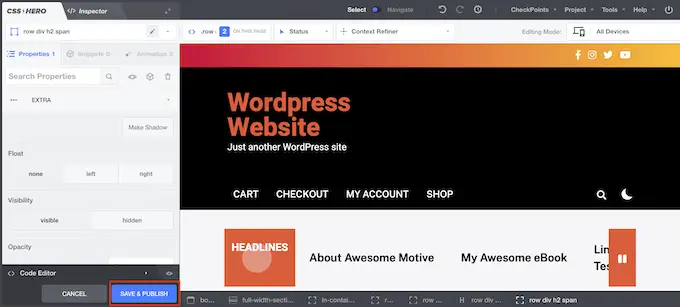
Quando sei soddisfatto dell'aspetto della pagina, fai clic su "Salva e pubblica" per pubblicarla.

Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere una box shadow in WordPress. Potresti anche voler imparare come creare un sommario in WordPress o consultare il nostro elenco dei migliori plug-in popup di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
