Come aggiungere facilmente la notifica della scheda del browser in WordPress
Pubblicato: 2022-11-14Vuoi aggiungere le notifiche della scheda del browser per il tuo sito web?
L'aggiunta di notifiche della scheda del browser può essere un ottimo modo per richiamare l'attenzione di un utente, può ridurre il tasso di abbandono del carrello e aumentare le vendite e le entrate.
In questo articolo, ti mostreremo come aggiungere le notifiche della scheda del browser in WordPress.

Che cos'è la notifica della scheda del browser?
Una notifica della scheda del browser si verifica quando modifichi qualcosa nella scheda del tuo sito Web quando l'utente si sta concentrando su un sito diverso nel proprio browser.
Aggiungendo una funzione di notifica della scheda del browser sul tuo sito Web WordPress, puoi attirare l'attenzione dell'utente nel momento in cui apre un'altra scheda per lasciare la tua pagina.
Ad esempio, puoi modificare la favicon del tuo sito Web, animarlo, scrivere un messaggio personalizzato o semplicemente visualizzare la scheda.
Se hai un negozio online, le notifiche della scheda del browser possono davvero aiutarti. Queste notifiche riporteranno clienti distratti, ridurranno i tassi di abbandono del carrello e aumenteranno il coinvolgimento dei clienti.
Utilizzando questa funzione, puoi avvisare i tuoi clienti dell'abbandono del carrello o persino offrire uno sconto se riportano la loro attenzione sul tuo sito.
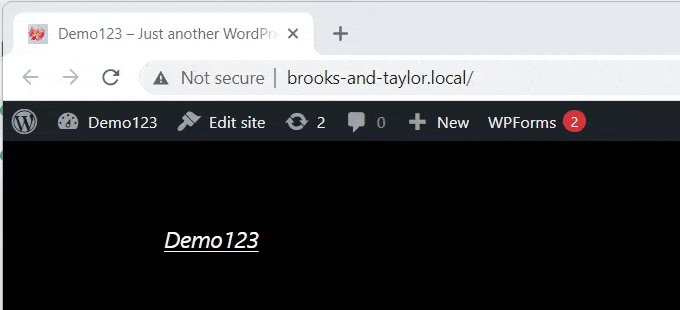
Di seguito è riportato un esempio di notifica di una scheda del browser.

Detto questo, ti mostreremo come aggiungere tre diversi tipi di notifiche del browser a WordPress.
Installa WPCode per aggiungere le notifiche della scheda del browser
Puoi aggiungere facilmente le notifiche della scheda del browser sul tuo sito aggiungendo codice personalizzato in WordPress. Di solito, devi modificare il file functions.php del tuo tema, ma questo può danneggiare il tuo sito web anche con un piccolo errore.
Ecco perché ti consigliamo di utilizzare WPCode, il plug-in di snippet di codice più sicuro e popolare, utilizzato da oltre 1 milione di siti Web.
Innanzitutto, dovrai installare e attivare il plug-in WPCode gratuito. Per maggiori dettagli, puoi consultare la nostra guida passo passo su come installare un plugin per WordPress.
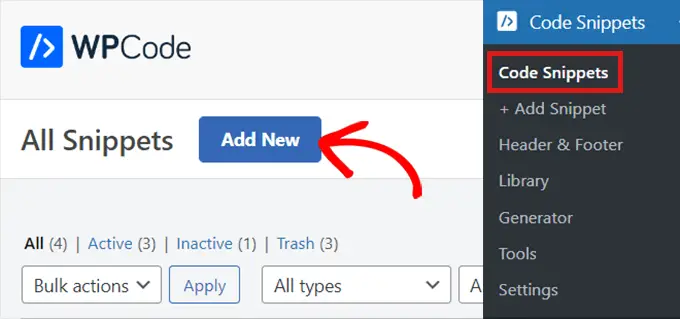
Una volta attivato il plug-in, vai semplicemente su Frammenti di codice »Tutti i frammenti nel pannello di amministrazione di WordPress.

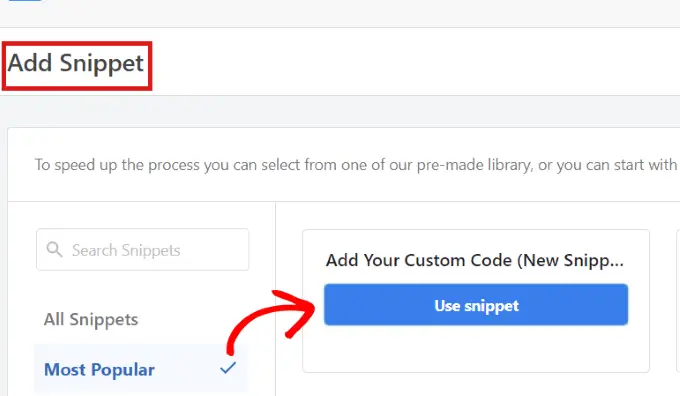
Basta fare clic sul pulsante "Aggiungi nuovo", che ti porterà alla pagina "Aggiungi snippet".
Ora, passa con il mouse sopra l'opzione "Aggiungi il tuo codice personalizzato (nuovo snippet)" e fai clic sul pulsante "Usa snippet" sotto di essa.

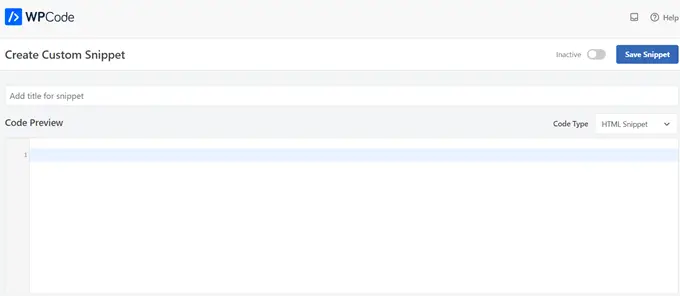
Il plug-in ti porterà quindi alla pagina "Crea frammento personalizzato".
Indipendentemente dal tipo di notifica della scheda del browser che utilizzi, inserirai il codice di seguito utilizzando questa pagina.

Digitare 1. Visualizzazione dei nuovi aggiornamenti come notifica della scheda del browser
Se utilizzi il codice seguente, i tuoi utenti verranno avvisati di eventuali nuovi aggiornamenti che vengono pubblicati sul tuo sito. Un numero apparirà nella scheda per dire loro quanti nuovi elementi mancano.
Ad esempio, se hai un negozio online e hai appena aggiunto alcuni nuovi prodotti all'inventario, l'utente vedrà la notifica della scheda del browser come un numero che indica quanti nuovi prodotti sono stati aggiunti.
Puoi vederlo nell'immagine qui sotto:

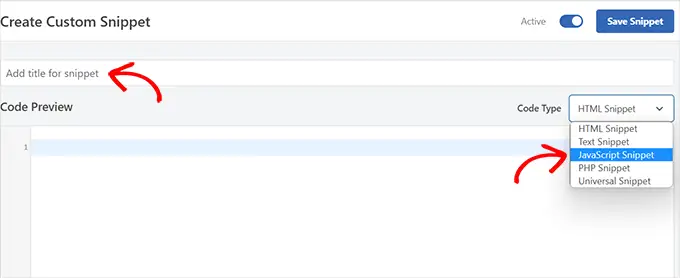
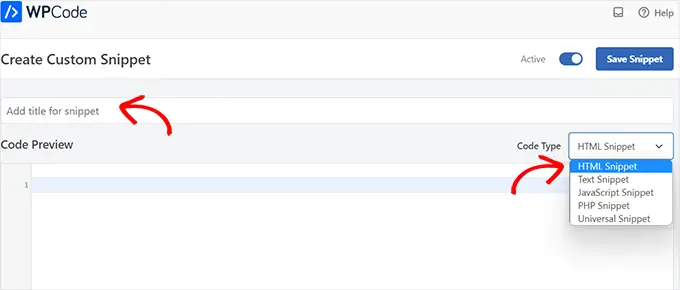
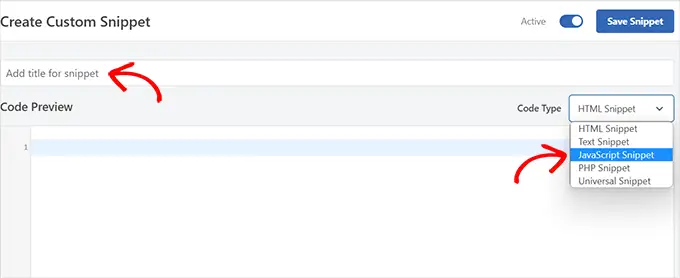
Una volta che sei nella pagina "Crea snippet personalizzato", devi dare un nome al tuo snippet. Puoi scegliere qualsiasi cosa che ti aiuti a identificare il codice. Questo è solo per te.
Successivamente, selezionerai il "Tipo di codice" dal menu a discesa sulla destra. Questo è codice JavaScript, quindi fai semplicemente clic sull'opzione "Snippet JavaScript".

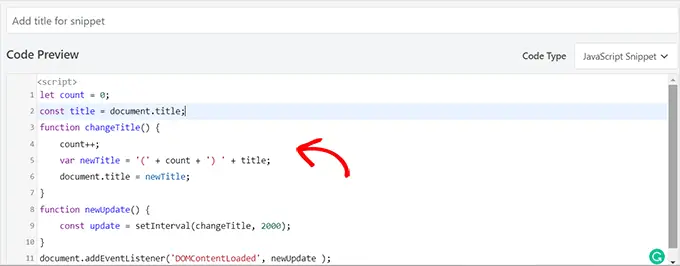
Quindi, tutto ciò che devi fare è copiare e incollare il seguente frammento di codice nell'area "Anteprima codice".
let count = 0;
const title = document.title;
function changeTitle()
count++;
var newTitle="(" + count + ') ' + title;
document.title = newTitle;
function newUpdate()
const update = setInterval(changeTitle, 2000);
document.addEventListener('DOMContentLoaded', newUpdate );

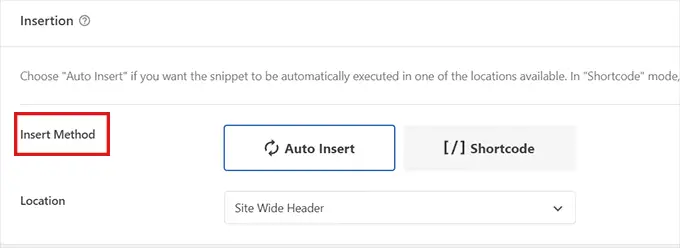
Dopo aver incollato il codice, scorri verso il basso fino alla sezione "Inserimento". Troverai due opzioni: "Inserimento automatico" e "Shortcode".
Scegli semplicemente l'opzione "Inserimento automatico" e il tuo codice verrà automaticamente inserito ed eseguito sul tuo sito.
Puoi utilizzare il metodo "Shortcode" se desideri mostrare i nuovi aggiornamenti solo su pagine specifiche in cui aggiungi lo shortcode.

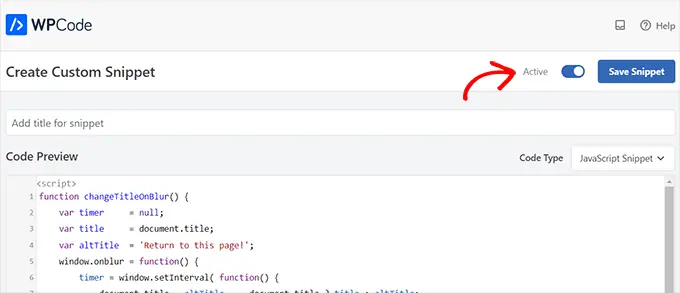
Dopo aver scelto la tua opzione, torna all'inizio della pagina.
Fai clic sull'interruttore da "Inattivo" ad "Attivo" nell'angolo in alto a destra, quindi fai semplicemente clic sul pulsante "Salva frammento".

Al termine, il tuo frammento di codice personalizzato verrà aggiunto al tuo sito e inizierà a funzionare.
Digita 2. Modifica delle favicon come notifica della scheda del browser
Con questo metodo, mostrerai una favicon diversa nella scheda del browser del tuo sito quando gli utenti passano a un'altra scheda.
Una favicon è una piccola immagine che vedi sui browser web. La maggior parte delle aziende utilizzerà una versione più piccola del proprio logo.

Ora, per modificare le favicon nella scheda del browser, utilizzeremo il plug-in WPCode.
Innanzitutto, vai su Code Snippets »All Snippets nel tuo pannello di amministrazione di WordPress e quindi fai clic sul pulsante "Aggiungi nuovo".
Successivamente, passa semplicemente con il mouse sopra l'opzione "Aggiungi il tuo codice personalizzato (nuovo snippet)" e fai clic sul pulsante "Usa snippet" sotto di essa

Questo ti porterà alla pagina "Crea frammento personalizzato". Puoi iniziare inserendo un titolo per il tuo frammento di codice.
Ora scegli semplicemente un "Tipo di codice" dal menu a discesa a destra. Per questo snippet di codice, devi selezionare l'opzione "HTML Snippet".

Dopo averlo fatto, copia e incolla semplicemente il seguente codice in "Anteprima codice".
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon()
document.getElementById('favicon').href = iconNew;
function faviconUpdate()
const update = setInterval(changeFavicon, 3000);
setTimeout(function()
clearInterval( update );
, 3100);
Dopo aver incollato il codice, rimuovi semplicemente i collegamenti favicon di esempio dal codice e sostituiscili con le tue immagini.

Ricorda, le immagini che scegli come favicon dovrebbero già essere caricate nella libreria multimediale del tuo sito WordPress.
In caso contrario, il codice non funzionerà e la tua favicon verrà visualizzata normalmente.

Dopo aver incollato i collegamenti alle nuove favicon, scorri verso il basso fino alla sezione "Inserimento". Qui troverai due opzioni: "Inserimento automatico" e "Shortcode".
Puoi scegliere l'opzione "Inserimento automatico" se desideri incorporare automaticamente il codice in ogni pagina.

Per modificare la favicon solo su pagine specifiche, seleziona l'opzione "Shortcode" e incollala in qualsiasi area abilitata allo shortcode, come i widget della barra laterale o nella parte inferiore dell'editor di contenuti.
Quindi, vai semplicemente nella parte superiore della pagina e attiva il passaggio da "Inattivo" ad "Attivo" nell'angolo in alto a destra, quindi fai clic sul pulsante "Salva frammento".
Successivamente, la tua favicon inizierà a cambiare come notifica della scheda del browser.
Digitare 3. Modifica del titolo del sito come notifica della scheda del browser
Se desideri modificare il titolo del sito per richiamare l'attenzione del tuo visitatore, puoi utilizzare questo metodo.
Utilizzando questo snippet di codice, il titolo del tuo sito cambierà per mostrare un messaggio accattivante quando gli utenti passano a un'altra scheda nel browser.

Utilizzeremo il plug-in WPCode per modificare il titolo del tuo sito come notifica della scheda del browser.
Per accedere alla pagina "Crea frammento personalizzato", vai su Frammenti di codice »Tutti i frammenti e fai semplicemente clic sul pulsante "Aggiungi nuovo".
Quindi, seleziona semplicemente l'opzione "Aggiungi il tuo codice personalizzato" come mostrato negli esempi sopra.
Ora che sei nella pagina "Crea snippet personalizzato", inizia inserendo un titolo per il tuo snippet di codice.
Successivamente, dovrai selezionare il "Tipo di codice" dal menu a discesa sulla destra. Poiché si tratta di codice JavaScript, è sufficiente fare clic sull'opzione "Snippet JavaScript".

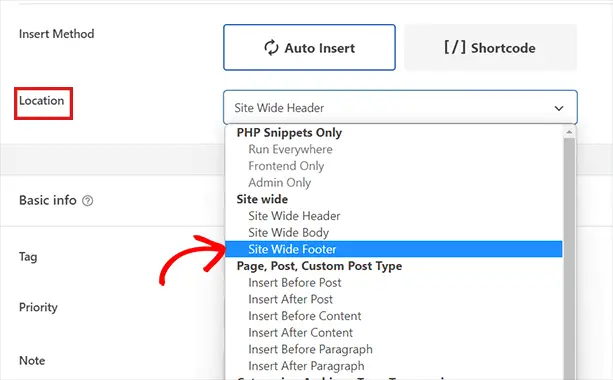
Successivamente, scorri verso il basso fino all'opzione "Posizione" e fai clic sul menu a discesa accanto ad essa.
Dal menu a discesa, fai semplicemente clic sull'opzione "Site Wide Footer".

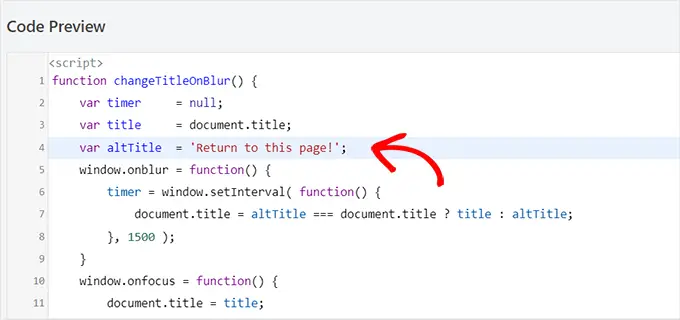
Quindi, tutto ciò che devi fare è copiare e incollare il seguente frammento di codice nell'Anteprima del codice.
function changeTitleOnBlur()
var timer = null;
var title = document.title;
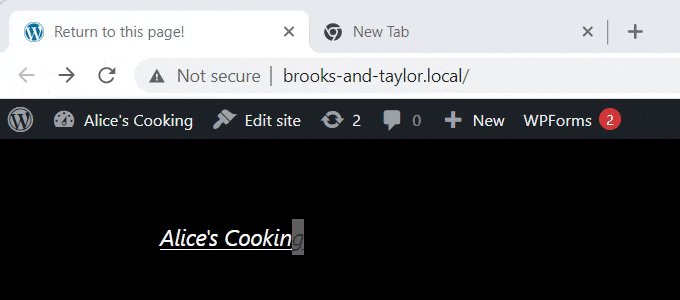
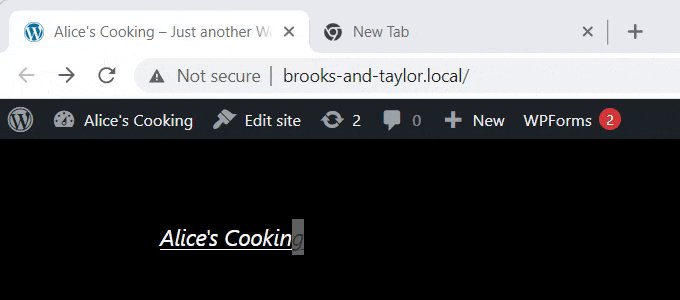
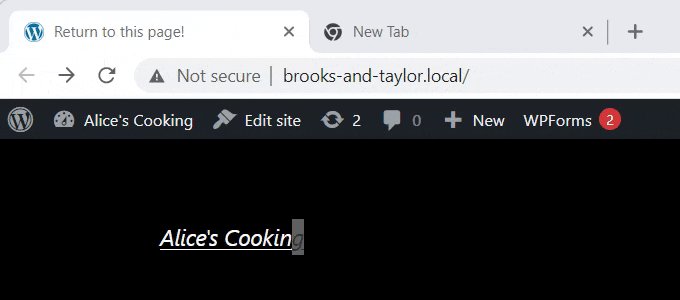
var altTitle="Return to this page!";
window.onblur = function()
timer = window.setInterval( function()
document.title = altTitle === document.title ? title : altTitle;
, 1500 );
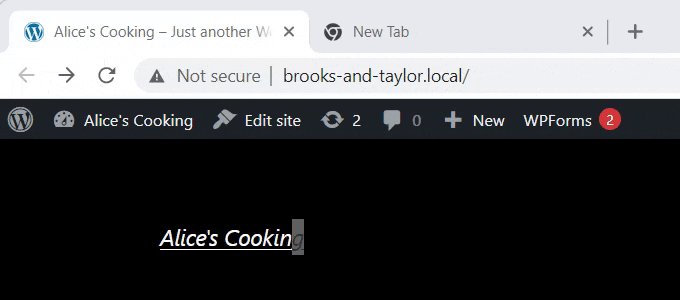
window.onfocus = function()
document.title = title;
clearInterval(timer);
changeTitleOnBlur();
Dopo aver incollato il codice, ora puoi modificarlo e scrivere semplicemente nel codice il messaggio che desideri visualizzare nella scheda del browser.
Per scrivere il messaggio desiderato, vai semplicemente alla var altTitle="Return to this page!"; riga e rimuovere il testo segnaposto con il messaggio per la notifica della scheda del browser.

Successivamente, scorri verso il basso fino alla sezione "Inserimento", dove troverai due metodi di inserimento: "Inserimento automatico" e "Shortcode".
Se fai clic sull'opzione "Inserimento automatico", la notifica della scheda del browser sarà attiva su ogni pagina. Tuttavia, se desideri che il tuo messaggio sia accattivante solo su pagine specifiche, puoi scegliere l'opzione "Shortcode".

Ad esempio, potresti voler aggiungere questo codice solo nella pagina "Aggiungi al carrello" in modo che possa ridurre i tassi di abbandono del carrello sul tuo sito web.
In tal caso, puoi scegliere l'opzione Shortcode.
Non resta che andare nella parte superiore della pagina e attivare il passaggio da "Inattivo" ad "Attivo", quindi fare clic sul pulsante "Salva frammento".

Questo è tutto! Ora, la notifica della scheda del browser avviserà gli utenti che lasciano il tuo sito.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere le notifiche delle schede del browser in WordPress. Potresti anche voler vedere il nostro tutorial su come aggiungere notifiche push web al tuo sito WordPress e dare un'occhiata alle nostre migliori scelte di plugin WordPress indispensabili per far crescere il tuo sito.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
