Come Aggiungere Facilmente Animazioni CSS in WordPress (2 Semplici Modi)
Pubblicato: 2023-03-24Vuoi aggiungere animazioni CSS in WordPress?
Le animazioni sono un ottimo modo per attirare l'attenzione del visitatore ed evidenziare il contenuto più importante di una pagina. Possono anche incoraggiare i clienti a fare clic sui pulsanti e sui collegamenti di invito all'azione.
In questo articolo, ti mostreremo come aggiungere facilmente animazioni CSS in WordPress.

Perché aggiungere animazioni CSS in WordPress?
Puoi utilizzare le animazioni CSS per attirare l'attenzione del visitatore su diverse parti di una pagina. Ad esempio, se disponi di un negozio online, le animazioni possono evidenziare le caratteristiche più importanti di un prodotto o i maggiori punti di forza.
Le animazioni faranno risaltare anche i tuoi CTA, il che può aiutarti a raggiungere un obiettivo specifico come convincere più persone a iscriversi alla tua newsletter via email.
Puoi aggiungere animazioni CSS al tuo tema o al foglio di stile del tema figlio. Tuttavia, questo richiede molto tempo e impegno e può compromettere il design del tuo sito Web e persino funzionare se commetti un errore.
Detto questo, vediamo come aggiungere facilmente animazioni CSS al tuo sito WordPress. Se preferisci passare direttamente a un metodo particolare, puoi utilizzare i collegamenti seguenti.
Metodo 1. Come animare facilmente qualsiasi blocco di WordPress (semplice e veloce)
Il modo più semplice per aggiungere una semplice animazione CSS è utilizzare Blocks Animation.
Questo plugin gratuito ti consente di aggiungere un'animazione di ingresso a qualsiasi blocco senza dover scrivere una sola riga di CSS. Ha anche un'animazione di digitazione e un effetto in stile ticker che puoi aggiungere a testo e numeri.

Innanzitutto, dovrai installare e attivare il plug-in. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
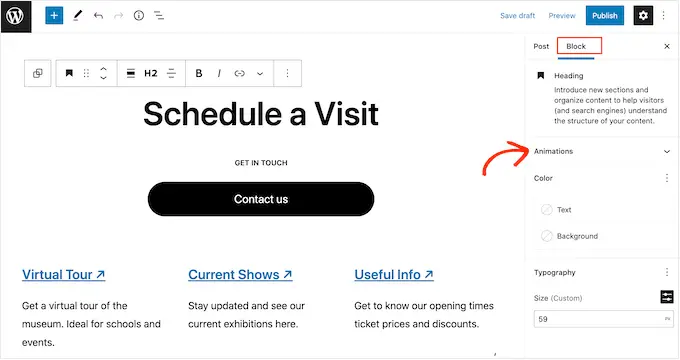
Dopo l'attivazione, apri qualsiasi pagina o post nell'editor di WordPress. Quindi, fai semplicemente clic sul blocco che desideri animare e seleziona la scheda "Blocco" nel menu a destra.
Vedrai che questo menu ha una nuova sezione "Animazioni".

Basta fare clic per espandere la sezione "Animazioni" e vedrai tre diverse opzioni: animazioni, animazioni di conteggio e animazioni di digitazione.
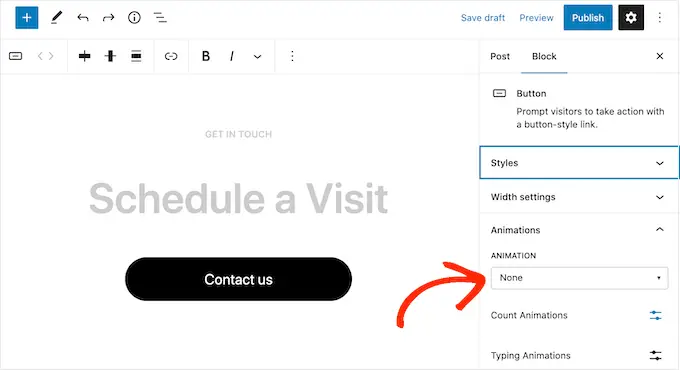
Le "animazioni" sono brevi effetti che vengono riprodotti una volta al caricamento della pagina. Per aggiungere questo tipo di animazione di ingresso al tuo blog WordPress, fai clic sul menu a discesa accanto a "Animazione".

Si apre un menu in cui è possibile scegliere l'animazione che si desidera utilizzare.
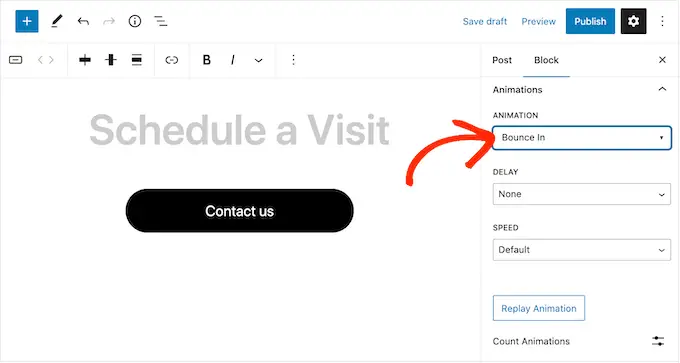
L'editor di WordPress mostrerà un'anteprima dell'animazione, quindi puoi provare diverse opzioni per vedere quale sembra la migliore.

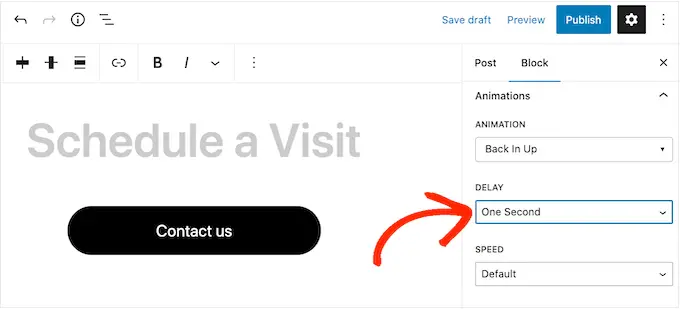
Per impostazione predefinita, l'animazione di ingresso verrà riprodotta non appena la pagina viene caricata, ma puoi aggiungere un ritardo se preferisci. Se utilizzi più animazioni sulla stessa pagina, puoi persino utilizzare i ritardi per scaglionare le tue animazioni in modo che non siano travolgenti.
Basta aprire il menu a discesa "Ritardo" e scegliere un orario dall'elenco.

Puoi anche rendere l'animazione più veloce o più lenta utilizzando il menu a discesa "Velocità".
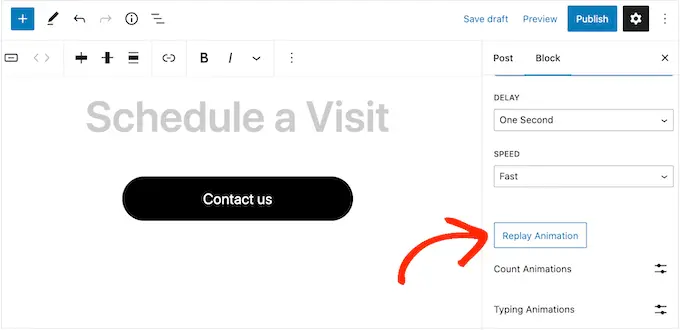
Mentre provi diverse impostazioni, puoi visualizzare l'anteprima dell'animazione in qualsiasi momento facendo clic su "Riproduci animazione".

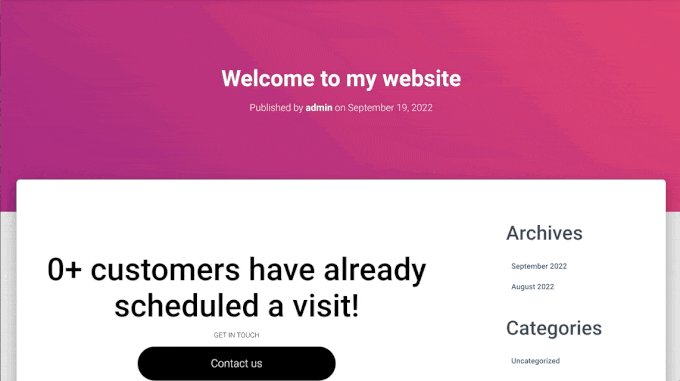
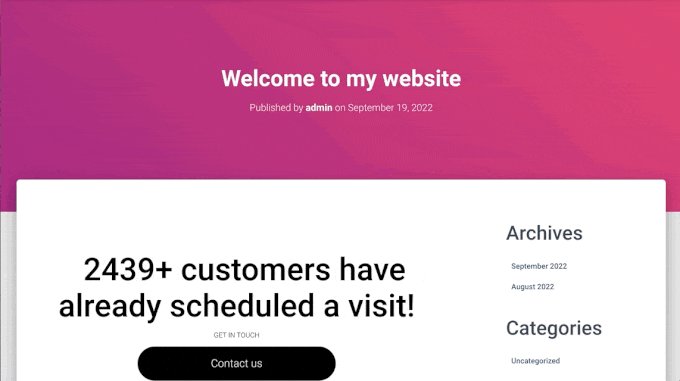
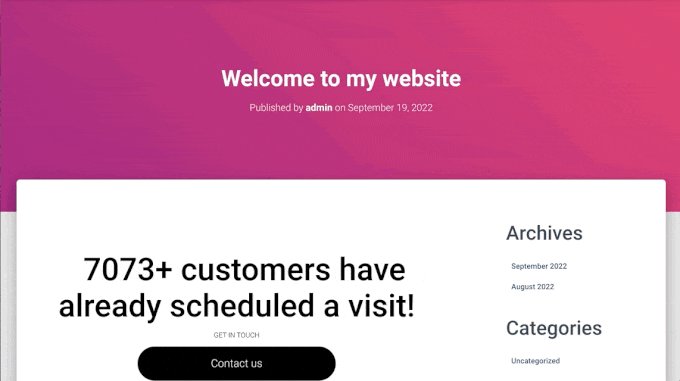
Il plug-in ha anche "Count Animations" e "Typing Animations".
Le animazioni di digitazione ti consentono di animare il testo, mentre le animazioni di conteggio aggiungono un effetto stile ticker ai numeri. Queste animazioni funzionano con qualsiasi blocco che supporti testo o numeri, quindi puoi utilizzarle per animare pulsanti, didascalie di immagini, intestazioni e altro ancora.
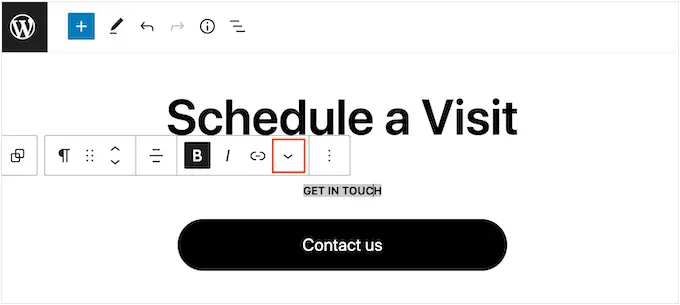
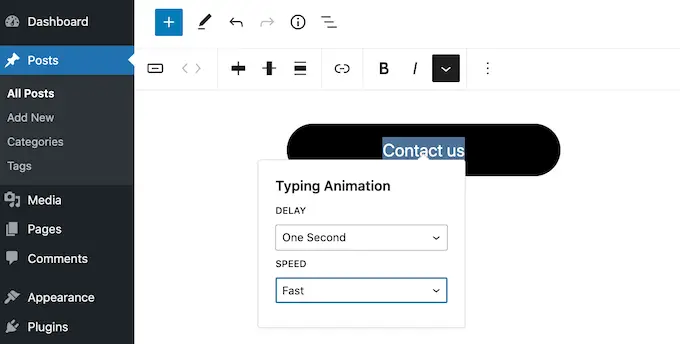
Per aggiungere uno di questi effetti, inizia evidenziando il testo o i numeri che desideri animare. Quindi, fai clic sulla freccia rivolta verso il basso nella piccola barra degli strumenti.

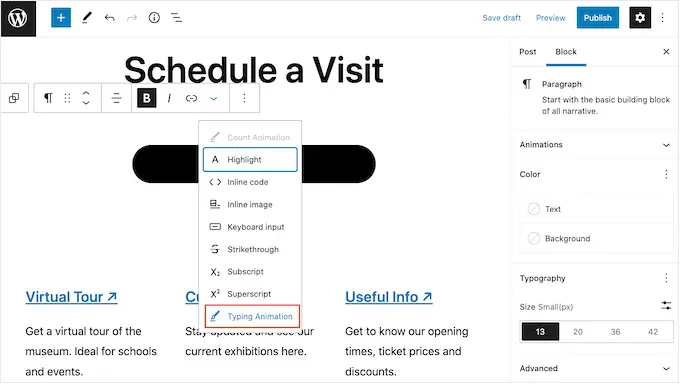
Ora puoi scegliere "Conteggio animazioni" o "Digitazione animazioni" dal menu a discesa.
Se queste opzioni sono disattivate, assicurati di aver evidenziato il contenuto giusto. Ad esempio, non sarai in grado di selezionare "Animazione conteggio" se hai evidenziato solo il testo.

Dopo aver aggiunto l'animazione, puoi modificare la velocità e aggiungere un ritardo facoltativo utilizzando i menu a discesa nel piccolo popup.
Ad esempio, nell'immagine seguente, utilizziamo un ritardo di un secondo.

Quando sei pronto per pubblicare l'animazione CSS, fai clic sul pulsante "Pubblica" o "Aggiorna". Ora, se visiti il tuo sito Web WordPress, vedrai l'animazione dal vivo.
Metodo 2. Come aggiungere animazioni CSS alle pagine personalizzate (consigliato)
Se desideri aggiungere semplici animazioni ai blocchi WordPress integrati, Blocks Animation è una buona scelta. Tuttavia, se vuoi davvero attirare l'attenzione del visitatore, mantenere le persone sul tuo sito Web e ottenere più conversioni, ti consigliamo di utilizzare SeedProd.
SeedProd è il miglior plug-in per la creazione di pagine che ti consente di creare bellissime pagine di destinazione, pagine di vendita e altro ancora utilizzando un semplice editor drag-and-drop.
Inoltre viene fornito con un blocco "Titolo animato" che puoi utilizzare per creare titoli animati rotanti ed evidenziati.

Nonostante il nome, puoi utilizzare il blocco Titolo animato per animare qualsiasi testo, incluso un invito all'azione, un sottotitolo o qualsiasi altro testo che desideri enfatizzare.
SeedProd include anche oltre 40 animazioni di ingresso che puoi aggiungere a qualsiasi blocco, inclusi immagini, testo, pulsanti, video e altro.

Puoi persino animare intere sezioni e colonne con pochi clic. In questo modo, puoi creare pagine animate accattivanti in pochi minuti.
Se stai utilizzando le animazioni per ottenere più conversioni e vendite, SeedProd si integra con WooCommerce e supporta molti dei migliori servizi di email marketing che potresti già utilizzare per promuovere il tuo sito web.
Come impostare il generatore di pagine SeedProd
La prima cosa che devi fare è installare e attivare SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
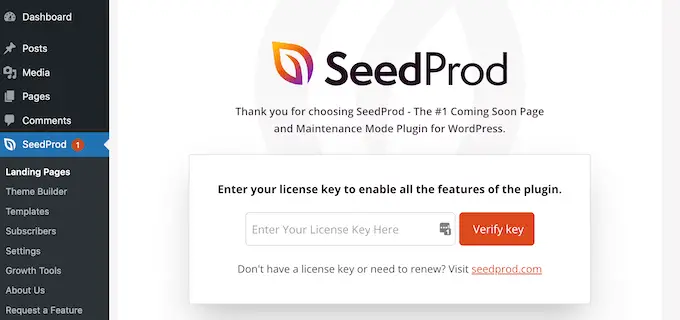
Dopo l'attivazione, è necessario inserire la chiave di licenza.

Puoi trovare queste informazioni sotto il tuo account sul sito web di SeedProd. Dopo aver aggiunto la chiave di licenza, fai semplicemente clic su "Verifica chiave".
Crea un design di pagina personalizzato
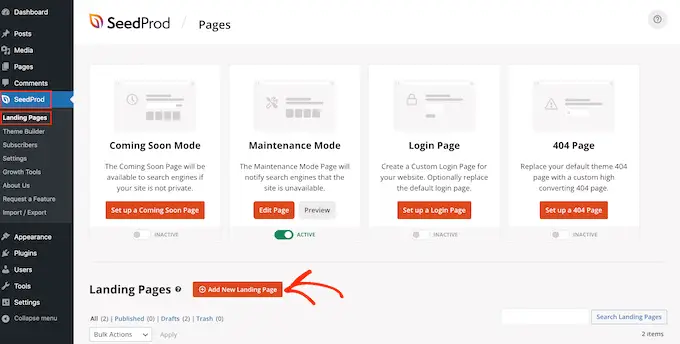
Per iniziare, vai su SeedProd »Pagine di destinazione e fai clic su "Aggiungi nuova pagina di destinazione".

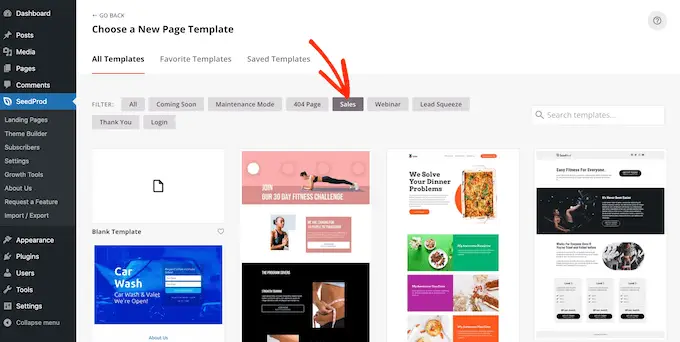
Nella schermata successiva, ti verrà chiesto di scegliere un modello.
SeedProd viene fornito con oltre 180 bellissimi modelli organizzati in diverse categorie come modelli di 404 pagine e pagine di ringraziamento WooCommerce personalizzate.

Per questa guida, ti mostreremo come creare una pagina di vendita con testo animato e animazioni di ingresso, ma i passaggi saranno simili indipendentemente dal tipo di pagina che crei.
Basta fare clic su qualsiasi scheda per vedere i diversi modelli all'interno di quella categoria.

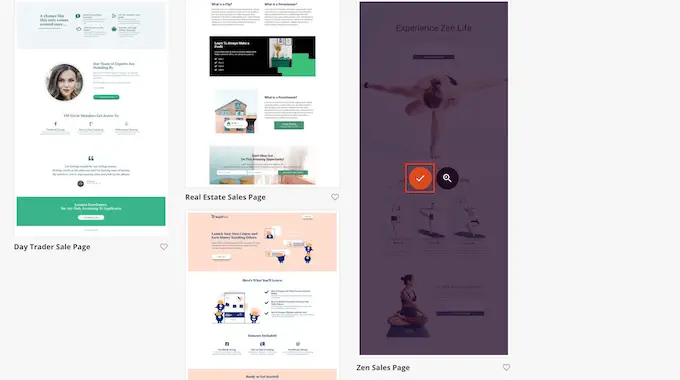
Quando trovi un modello che desideri utilizzare, passaci sopra con il mouse e fai clic sull'icona del segno di spunta.
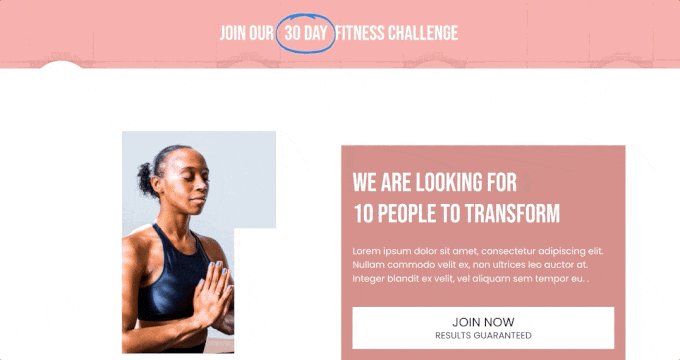
Utilizziamo il modello "Pagina di vendita Zen" in tutte le nostre immagini, ma puoi utilizzare qualsiasi modello.

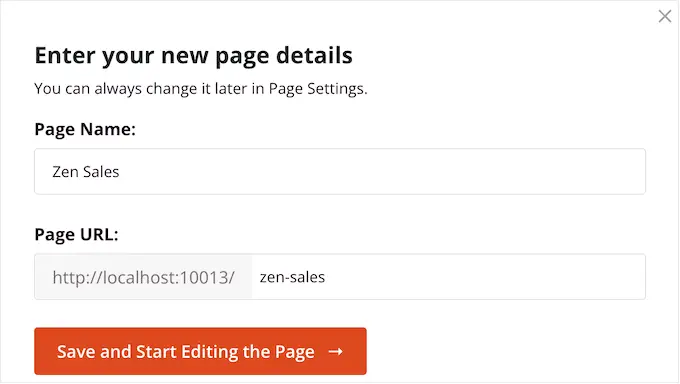
Successivamente, è necessario assegnare un titolo alla pagina.
SeedProd creerà automaticamente un URL basato sul titolo della pagina, ma puoi cambiarlo in qualsiasi cosa tu voglia. Ad esempio, l'aggiunta di parole chiave pertinenti a un URL può spesso migliorare la SEO di WordPress e aiutare la pagina a comparire nei risultati di ricerca pertinenti.
Per saperne di più, consulta la nostra guida su come eseguire la ricerca di parole chiave per il tuo blog WordPress.
Quando sei soddisfatto del titolo e dell'URL, fai clic su "Salva e inizia a modificare la pagina".

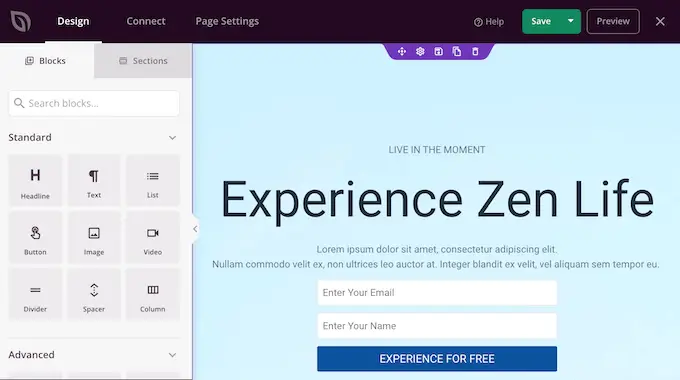
Questo caricherà l'editor di pagine drag-and-drop di SeedProd.
Sulla destra, vedrai un'anteprima dal vivo del design della pagina, con alcune impostazioni sulla sinistra.

SeedProd viene fornito con molti blocchi che puoi aggiungere al tuo design, inclusi blocchi che ti consentono di aggiungere pulsanti di condivisione social, video, moduli di contatto e altro.
Per ulteriori informazioni, consulta la nostra guida su come creare una pagina personalizzata in WordPress.
Come Aggiungere Testo Animato a WordPress
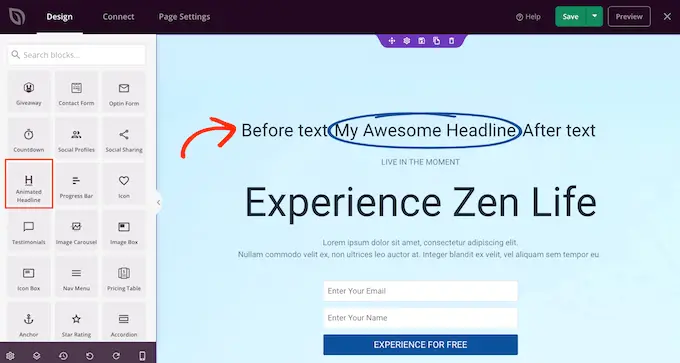
Per aggiungere del testo animato alla pagina, trova il blocco Titolo animato e trascinalo sul design della pagina.

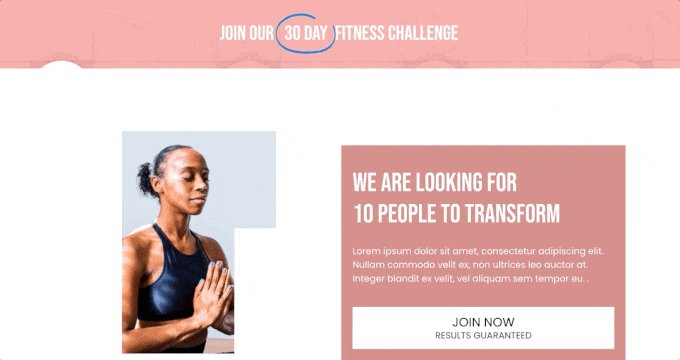
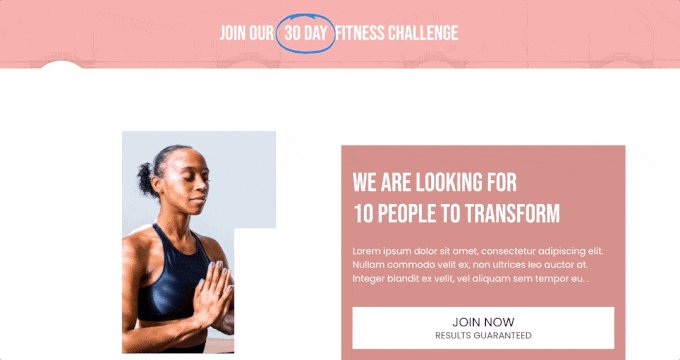
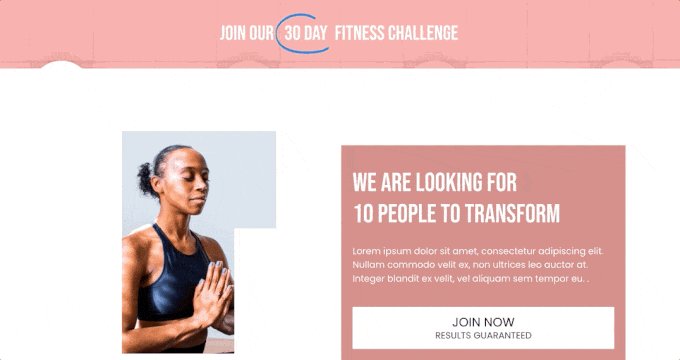
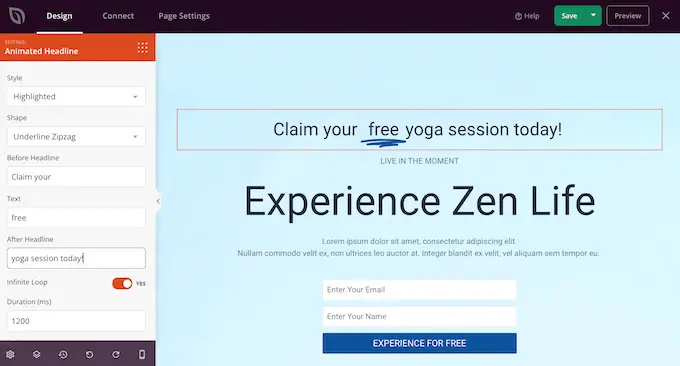
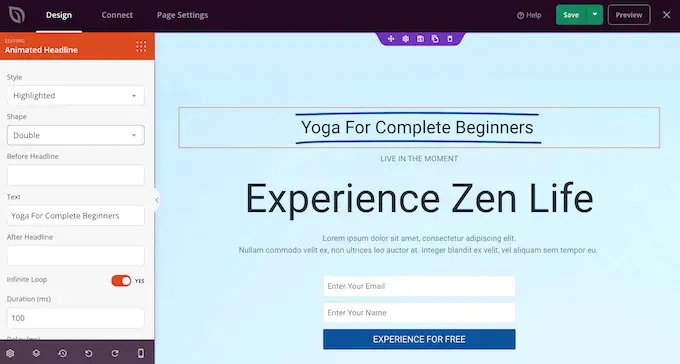
Esistono due modi per animare il titolo. Innanzitutto, lo stile "Evidenziato" aggiunge un'animazione di forma al testo, ad esempio un cerchio o uno zigzag sottolineato.
Puoi utilizzare questa animazione per attirare l'attenzione su una particolare parola o frase all'interno del titolo. Questo può rendere il tuo titolo più facile da leggere e da capire evidenziando i contenuti più importanti. È anche un ottimo modo per attirare l'attenzione su un invito all'azione.

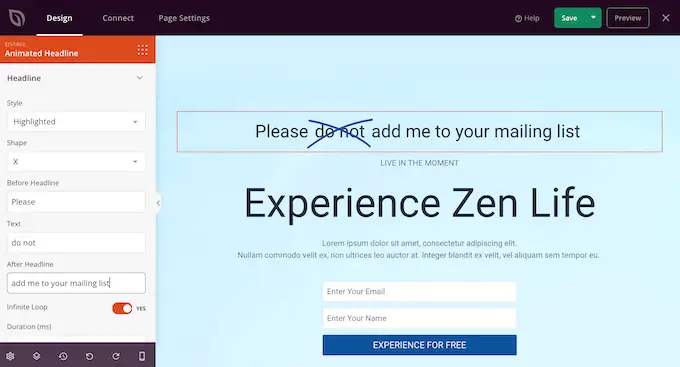
Lo stile Evidenziato ha anche alcune forme barrate.
Puoi usare le barrature per creare effetti interessanti e accattivanti, oppure puoi semplicemente aggiungere un po' di divertimento al tuo design.

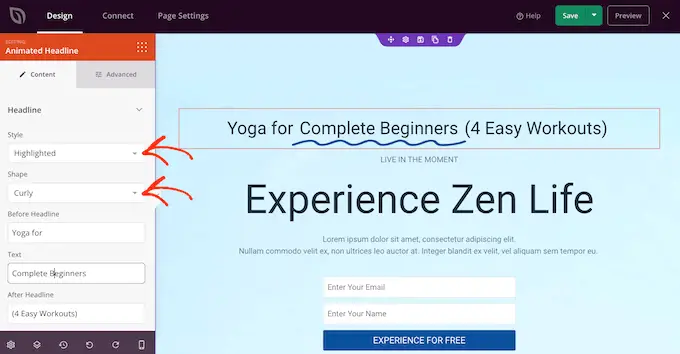
Per creare un'animazione evidenziata, apri il menu a discesa "Stile" e seleziona "Evidenziato".
Successivamente, apri il menu a discesa "Forma" e scegli una forma. Quando fai clic su una forma, SeedProd mostrerà un'anteprima di quell'animazione, quindi puoi provare diverse forme per vedere quale ti piace di più.

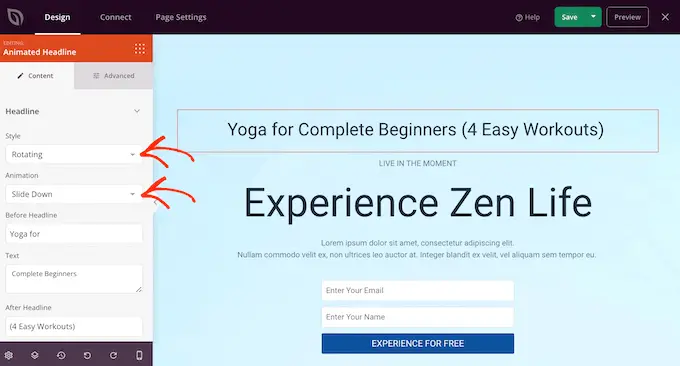
SeedProd ha anche uno stile di animazione "Rotante", che aggiunge un effetto di transizione al testo.
Spesso, il testo animato è la prima cosa che i visitatori guardano quando una pagina viene caricata, quindi è un ottimo modo per evidenziare la parte di testo più importante.
Per creare un'animazione di transizione, apri semplicemente il menu a discesa "Stile" e fai clic su "Rotazione".
Puoi quindi aprire il menu a discesa "Animazione" e scegliere il tipo di transizione che desideri utilizzare, ad esempio dissolvenza, zoom o rotazione. Ancora una volta, SeedProd riprodurrà l'animazione all'interno dell'editor di pagine in modo da poter provare diversi effetti per vedere quale preferisci.

Indipendentemente dal fatto che tu stia creando un'animazione "Evidenziata" o "Rotante", puoi aggiungere testo prima e dopo il testo animato.
Digita semplicemente nei campi "Prima del titolo" e "Dopo il titolo". Nel campo "Testo", aggiungi la parola o la frase che desideri animare.
Se desideri animare l'intero titolo, lascia semplicemente vuoti i campi "Prima del titolo" e "Dopo il titolo".

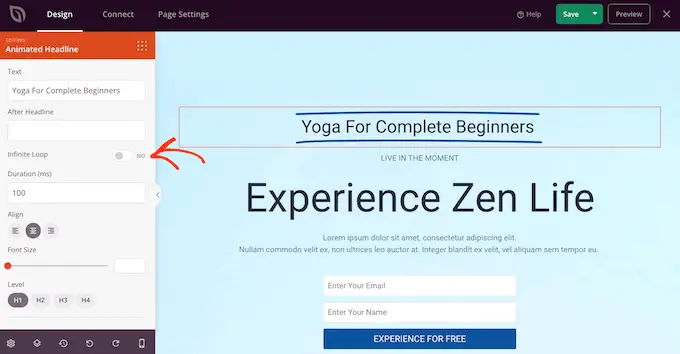
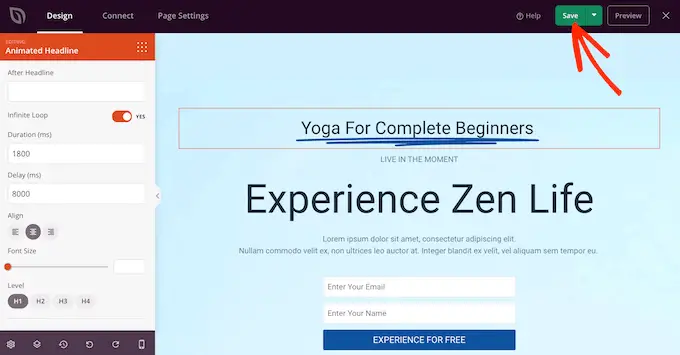
Per impostazione predefinita, SeedProd riprodurrà l'animazione in loop, cosa che alcuni visitatori potrebbero trovare fastidiosa.
Per riprodurre l'animazione una sola volta, fai clic per disattivare l'interruttore "Loop infinito".

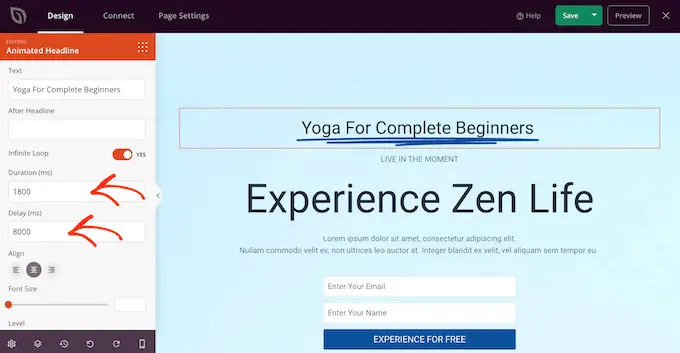
Per impostazione predefinita, l'animazione verrà riprodotta per 1200 millisecondi dopo un ritardo di 8000 millisecondi.
Per utilizzare valori diversi, digitare nei campi "Durata" e "Ritardo". Ad esempio, puoi rendere l'animazione più veloce utilizzando una durata più breve.

Potresti anche voler dare uno stile al testo. Ad esempio, puoi modificare la dimensione e l'allineamento del carattere.
Quando sei soddisfatto dell'aspetto del titolo animato, procedi e fai clic sul pulsante "Salva" per memorizzare le modifiche.

Aggiungi animazioni di ingresso in WordPress
Le animazioni di ingresso vengono riprodotte quando la pagina viene caricata per la prima volta, quindi sono un ottimo modo per attirare l'attenzione del visitatore.
Puoi anche usarli per evidenziare i contenuti che i visitatori dovrebbero guardare per primi. Ad esempio, se disponi di un mercato online, potresti animare l'immagine principale del prodotto o il banner che pubblicizza la vendita del Black Friday.
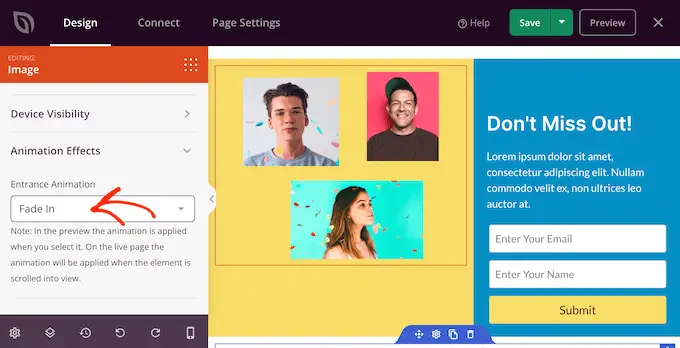
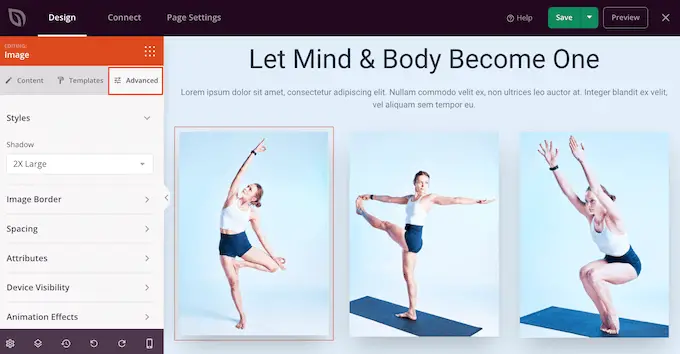
All'interno dell'editor SeedProd, fai semplicemente clic sul contenuto che desideri animare, quindi seleziona la scheda "Avanzate" nel menu a sinistra.

Puoi quindi andare avanti e fare clic per espandere la sezione "Effetti di animazione".
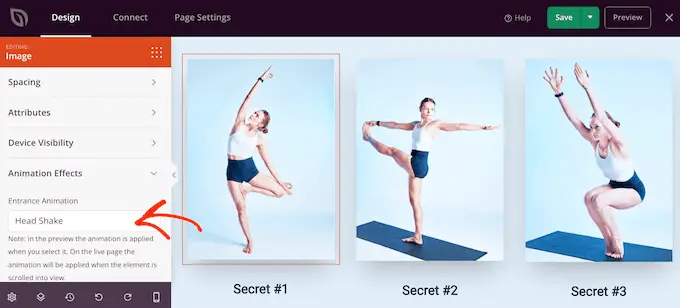
Successivamente, scegli semplicemente un'animazione dal menu a discesa "Animazione d'ingresso".

Ora puoi aggiungere animazioni di ingresso a qualsiasi blocco, sezione o colonna semplicemente seguendo la stessa procedura descritta sopra.
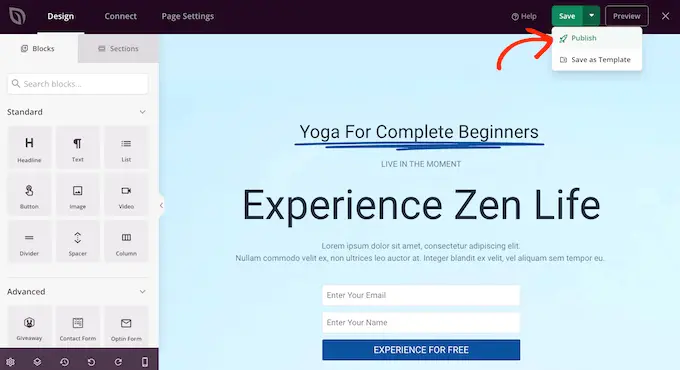
Pubblica le tue animazioni CSS su WordPress
Quando sei soddisfatto dell'impostazione della pagina, fai clic sul menu a discesa sul pulsante "Salva" e seleziona "Pubblica".

Ora puoi visitare questa pagina per vedere le animazioni CSS dal vivo.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere animazioni CSS in WordPress. Puoi anche consultare la nostra guida definitiva per aumentare la velocità e le prestazioni, o vedere il nostro elenco degli errori WordPress più comuni e come risolverli.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
