Come aggiungere facilmente codice personalizzato in WordPress (senza rompere il tuo sito)
Pubblicato: 2022-08-14Spesso durante la lettura dei tutorial di WordPress, ti potrebbe essere chiesto di aggiungere frammenti di codice personalizzati nel file functions.php del tuo tema o in un plug-in specifico del sito.
Il problema è che anche il minimo errore può danneggiare il tuo sito web.
In questo articolo, ti mostreremo un modo semplice per aggiungere codice personalizzato in WordPress senza danneggiare il tuo sito.

Il problema con gli snippet di codice personalizzati (e come risolverlo)
Spesso troverai frammenti di codice nei tutorial di WordPress con le istruzioni per aggiungerli al file functions.php del tuo tema o in un plug-in specifico del sito.
Il problema più grande è che anche un piccolo errore nello snippet di codice personalizzato può danneggiare il tuo sito WordPress e renderlo inaccessibile.
Per non parlare del fatto che se aggiorni il tuo tema WordPress, tutte le tue personalizzazioni vengono rimosse.
L'altro problema è che se si aggiungono più frammenti di codice in un plug-in specifico del sito, può diventare difficile gestire il file.
Fortunatamente, esiste un modo più semplice per gli utenti di aggiungere e gestire frammenti di codice personalizzati in WordPress.
WPCode è il plug-in di frammenti di codice più popolare utilizzato da oltre 1 milione di siti Web WordPress. Semplifica l'aggiunta di frammenti di codice in WordPress senza dover modificare il file functions.php del tuo tema.

WPCode semplifica anche l'aggiunta di codici di monitoraggio per Google Analytics, Facebook Pixel, Google AdSense e altro alle aree di intestazione e piè di pagina del tuo sito.
Non dovrai mai preoccuparti di danneggiare il tuo sito perché la convalida intelligente dello snippet di codice ti aiuta a prevenire errori di codice comuni.
Inoltre, WPCode viene fornito con una libreria di snippet incorporata in cui puoi trovare tutti i frammenti di codice WordPress più popolari come disabilitare l'API REST, disabilitare i commenti, disabilitare Gutenberg, consentire il caricamento di file SVG e molto altro. Ciò elimina la necessità di installare plug-in separati per ciascuna richiesta di funzionalità.
La parte migliore è che puoi gestire tutti i frammenti di codice da una schermata centrale e aggiungere tag per organizzarli.
Detto questo, diamo un'occhiata a come aggiungere facilmente frammenti di codice personalizzati in WordPress con WPCode.
Aggiunta di frammenti di codice personalizzati in WordPress
La prima cosa che devi fare è installare e attivare il plugin WPCode sul tuo sito web.
Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
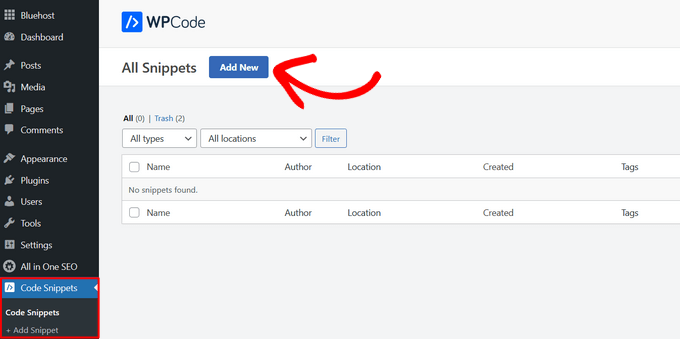
Dopo l'attivazione, il plug-in aggiungerà una nuova voce di menu denominata "Snippet di codice" alla barra di amministrazione di WordPress. Cliccandoci sopra ti verrà mostrato un elenco di tutti gli snippet di codice personalizzati che hai salvato sul tuo sito.
Poiché hai appena installato il plugin, la tua lista sarà vuota.
Vai avanti e fai clic sul pulsante "Aggiungi nuovo" per aggiungere il tuo primo snippet di codice personalizzato in WordPress.

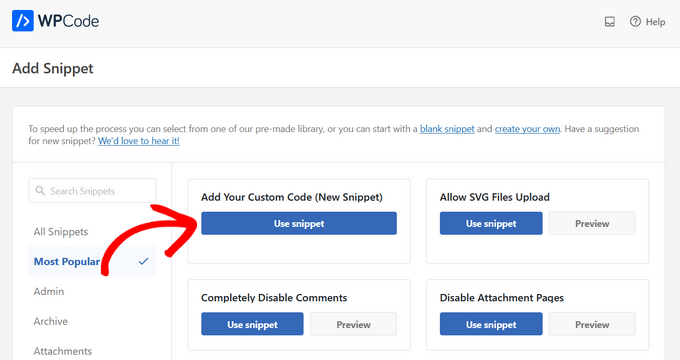
Questo ti porterà alla pagina "Aggiungi snippet". Qui puoi scegliere uno snippet di codice dalla libreria predefinita o aggiungere il tuo codice personalizzato.
Per aggiungere un codice personalizzato, fai clic sul pulsante "Usa snippet" sotto l'opzione "Aggiungi il tuo codice personalizzato (nuovo snippet)".

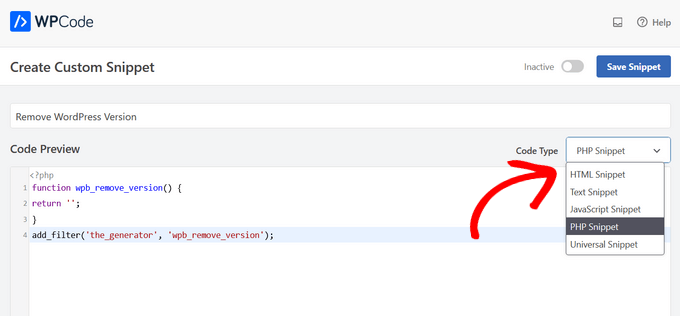
Devi iniziare inserendo un titolo per il tuo snippet di codice personalizzato. Questo potrebbe essere qualsiasi cosa che ti aiuti a identificare il codice.
Successivamente, puoi copiare e incollare lo snippet di codice nella casella del codice. Assicurati di selezionare anche il tipo di codice corretto dal menu a discesa sulla destra.

Nello screenshot sopra, abbiamo aggiunto uno snippet di codice personalizzato per rimuovere il numero di versione di WordPress dal nostro sito di prova.
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
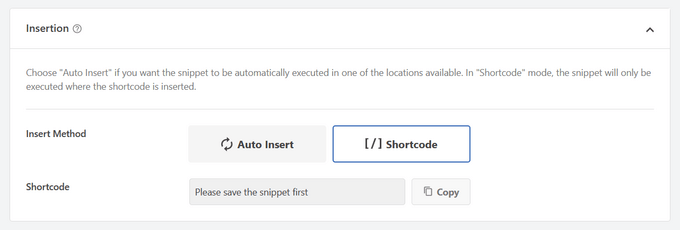
Sotto la casella del codice, vedrai le opzioni di inserimento. Sono disponibili due opzioni di inserimento principali: inserimento automatico e shortcode (predefinito).

Se hai scelto il metodo "Inserimento automatico", lo snippet verrà inserito ed eseguito automaticamente sul tuo sito.
Puoi eseguire automaticamente lo snippet solo nell'area di amministrazione di WordPress, sul front-end del tuo sito o ovunque. Se non sei sicuro, seleziona l'opzione predefinita "Esegui snippet ovunque".
Con il metodo 'Shortcode' lo snippet non viene inserito automaticamente. Una volta salvato lo snippet, otterrai uno shortcode specifico per lo snippet che puoi utilizzare ovunque sul tuo sito.

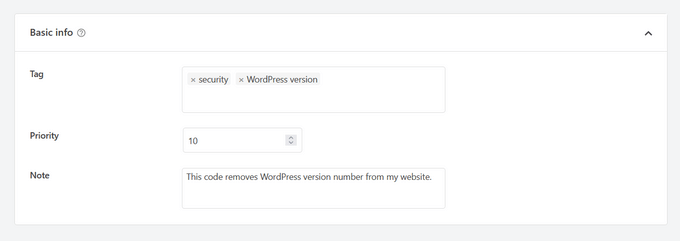
Quando scorri più in basso, vedrai un'area "Informazioni di base". Puoi aggiungere qualsiasi cosa qui che ti aiuti a capire cosa fa questo codice, dove l'hai trovato e perché lo stai aggiungendo al tuo sito web.

Puoi anche assegnare tag al tuo snippet di codice. Questo ti aiuterà a ordinare i frammenti di codice per argomento e funzionalità.
Il campo della priorità consente di controllare l'ordine in cui vengono eseguiti i frammenti quando si desidera visualizzare più frammenti nella stessa posizione. Per impostazione predefinita, tutti gli snippet hanno una priorità di 10. Se vuoi che uno snippet venga visualizzato prima degli altri, imposta semplicemente la priorità dello snippet su un numero inferiore, ad esempio 5.
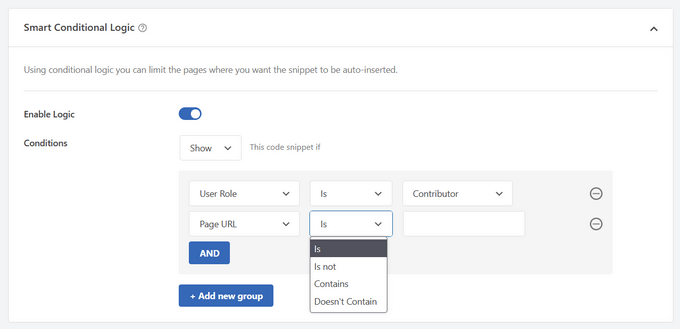
Infine, puoi utilizzare la potente sezione "Logica condizionale intelligente" per mostrare o nascondere gli snippet inseriti automaticamente in base a una serie di regole.

Ad esempio, puoi mostrare frammenti di codice solo agli utenti che hanno effettuato l'accesso, caricare frammenti di codice solo su URL di pagine specifici e altro ancora.
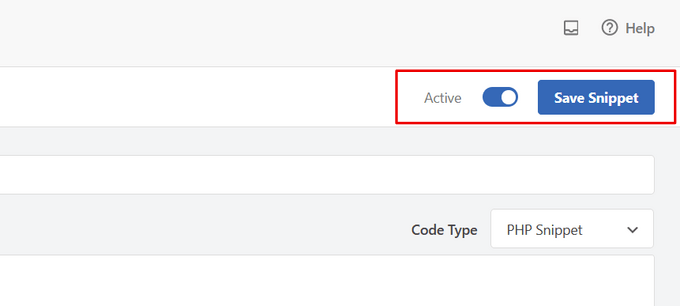
Quando hai finito di scegliere le opzioni, puoi fare clic sul pulsante "Salva snippet" nell'angolo in alto a destra dello schermo e passare da "Inattivo" ad "Attivo".

Se desideri salvare lo snippet di codice e non attivarlo, fai semplicemente clic sul pulsante "Salva snippet".
Una volta salvato e attivato lo snippet di codice, verrà aggiunto automaticamente al tuo sito, se è il metodo di inserimento che hai scelto, o visualizzato come shortcode.
Gestione degli errori nel codice personalizzato
Spesso, se commetti un errore nell'aggiungere il codice personalizzato nel plug-in o nel file del tema specifico del tuo sito, renderebbe immediatamente il tuo sito inaccessibile.
Inizierai a vedere un errore di sintassi o un errore interno del server 500 sul tuo sito. Per risolvere questo problema, dovrai annullare manualmente il codice utilizzando un client FTP.
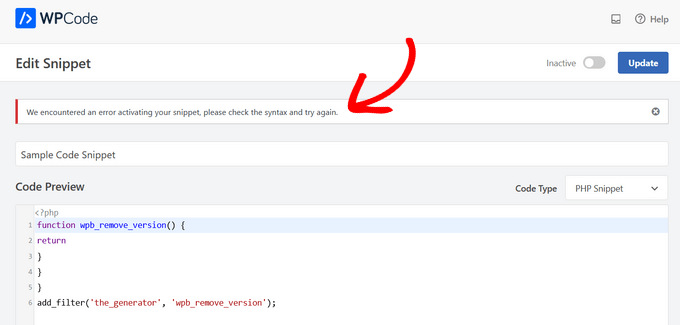
La parte interessante del plug-in WPCode è che rileverà automaticamente un errore di sintassi nel codice e lo disattiverà immediatamente.

Ti mostrerà anche un utile messaggio di errore, in modo da poter eseguire il debug dell'errore.
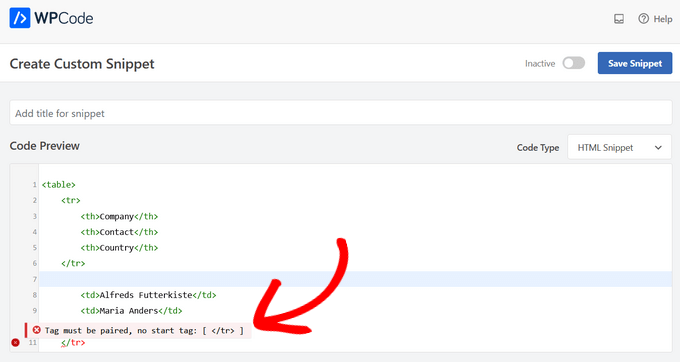
La convalida dello snippet di codice intelligente di WPCode rileverà anche eventuali errori durante l'aggiunta del codice personalizzato.

Passando il mouse sopra l'errore verranno visualizzate le istruzioni per aiutarti a risolverlo.
Gestione dei frammenti di codice personalizzati
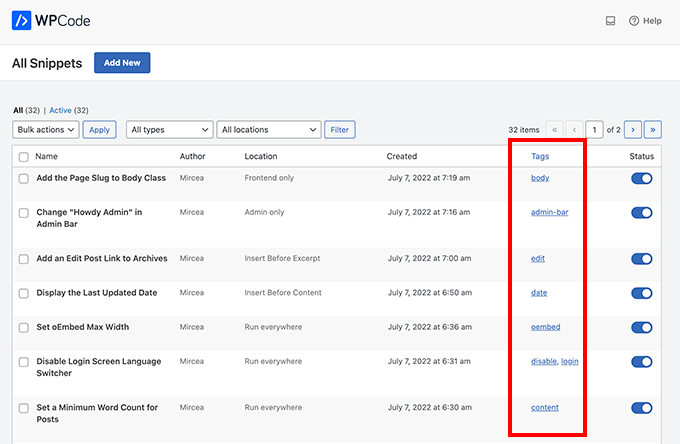
Il plug-in WPCode fornisce un'interfaccia utente semplice per gestire i frammenti di codice personalizzati in WordPress.
Puoi salvare frammenti di codice senza attivarli sul tuo sito, quindi attivare o disattivare lo snippet in qualsiasi momento. È anche possibile filtrare i frammenti di codice per tipo e posizione e utilizzare i tag per organizzare facilmente i frammenti di codice.

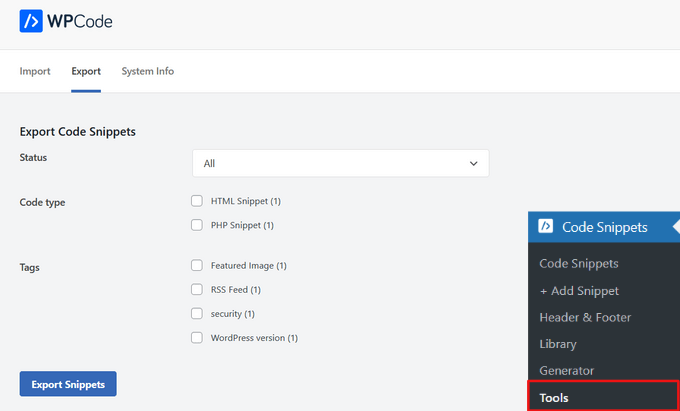
Puoi anche esportare frammenti di codice specifici o esportarli tutti in blocco.
Basta andare su Frammenti di codice » Strumenti e fare clic sulla scheda "Esporta".

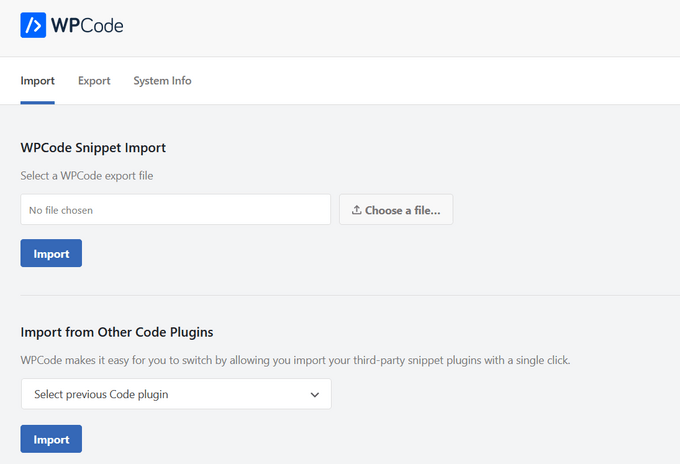
Se stai spostando i siti Web su un server diverso, puoi facilmente importare i frammenti di codice nel nuovo sito.
Basta visitare la pagina Frammenti di codice »Strumenti » Importa e caricare il file di esportazione.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere facilmente codice personalizzato in WordPress. Vuoi sperimentare alcuni frammenti di codice sul tuo sito web? Dai un'occhiata al nostro elenco di trucchi estremamente utili per il file delle funzioni di WordPress e non dimenticare di consultare la nostra guida definitiva per velocizzare il tuo sito WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
Il post Come aggiungere facilmente codice personalizzato in WordPress (senza rompere il tuo sito) è apparso per la prima volta su WPBeginner.
