Come aggiungere facilmente i caratteri delle icone nel tuo tema WordPress
Pubblicato: 2023-02-23Vuoi aggiungere font icona al tuo sito WordPress?
I caratteri icona ti consentono di aggiungere icone vettoriali ridimensionabili che vengono caricate come caratteri web, in modo che non rallentino il tuo sito web. Puoi persino modellarli usando i CSS per ottenere esattamente l'aspetto che desideri.
In questo articolo, ti mostreremo come aggiungere facilmente font icona nel tuo tema WordPress.

Cosa sono i caratteri icona e perché dovresti usarli?
I caratteri icona contengono simboli o piccole immagini invece di lettere e numeri.
Puoi utilizzare questi caratteri icona per mostrare immagini comuni. Ad esempio, puoi usarli con il carrello, i pulsanti di download, le caselle delle funzionalità, i concorsi a premi e persino nei menu di navigazione di WordPress.

La maggior parte dei visitatori capirà immediatamente cosa significa un'icona di uso comune. In questo modo, puoi aiutare i visitatori a orientarsi nel tuo sito web e interagire con i tuoi contenuti.
Queste immagini possono anche aiutarti a creare un sito Web WordPress multilingue, poiché la maggior parte delle persone può comprendere i caratteri delle icone indipendentemente dalla lingua che parlano.
Rispetto alle icone basate su immagini, le icone dei caratteri si caricano molto più rapidamente in modo da poter aumentare la velocità e le prestazioni di WordPress.
Esistono diversi set di font di icone open source che puoi utilizzare gratuitamente come IcoMoon, Genericons e Linearicons.
In effetti, il software WordPress viene fornito con icone dashicon gratuite integrate. Queste sono le icone che puoi vedere nell'area di amministrazione di WordPress.

In questa guida utilizzeremo Font Awesome in quanto è il set di icone open source più popolare. Lo usiamo su WPBeginner e in tutti i nostri plugin WordPress premium.
Detto questo, diamo un'occhiata a come puoi aggiungere facilmente i caratteri delle icone nel tuo tema WordPress. Usa semplicemente i collegamenti rapidi per passare direttamente al metodo che desideri utilizzare.
Metodo 1. Aggiunta di caratteri icona utilizzando un plug-in di WordPress (facile)
Il modo più semplice per aggiungere font icona a WordPress è utilizzare il plug-in Font Awesome. Ciò ti consente di utilizzare i caratteri delle icone nelle tue pagine e nei tuoi post senza modificare i file del tema. Riceverai automaticamente anche le nuove icone Font Awesome ogni volta che aggiorni il plug-in.
La prima cosa che devi fare è installare e attivare il plug-in Font Awesome. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
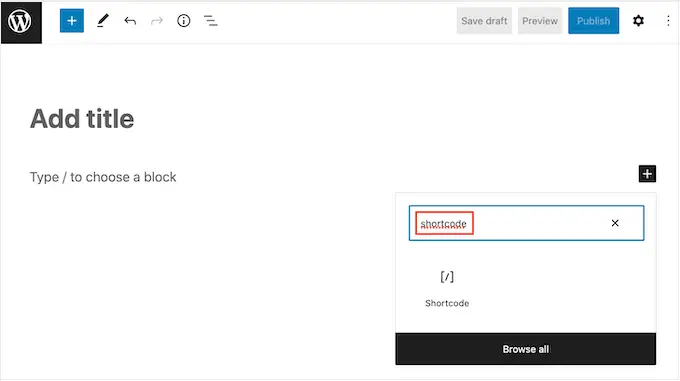
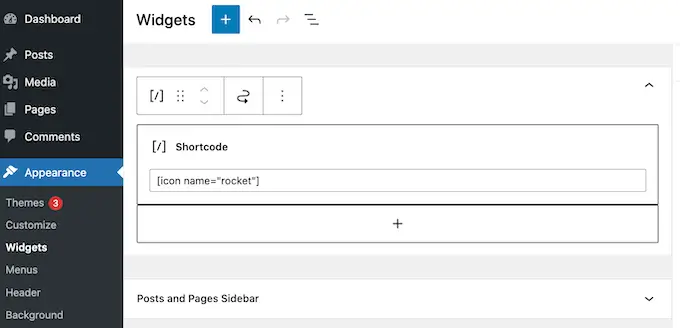
Dopo l'attivazione, puoi aggiungere un'icona Font Awesome a qualsiasi blocco di shortcode. Apri semplicemente la pagina o il post in cui desideri mostrare il carattere dell'icona, quindi fai clic sull'icona "+".
Ora puoi cercare "Shortcode" e selezionare il blocco giusto quando viene visualizzato.

Fatto ciò, puoi aggiungere qualsiasi icona Font Awesome usando il seguente shortcode:
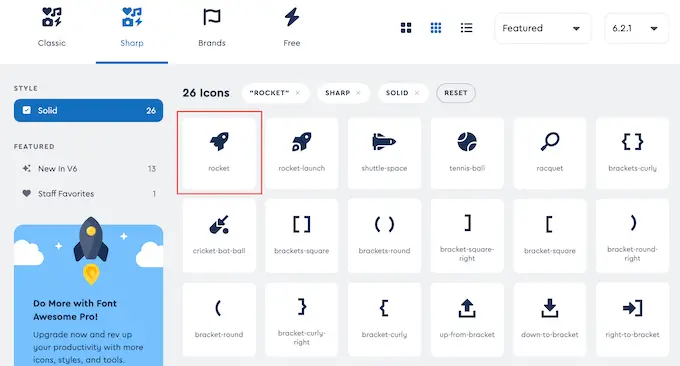
Sostituisci semplicemente "razzo" con il nome dell'icona che vuoi mostrare. Per ottenere questo nome, vai al sito Font Awesome e fai clic sull'icona che desideri utilizzare.

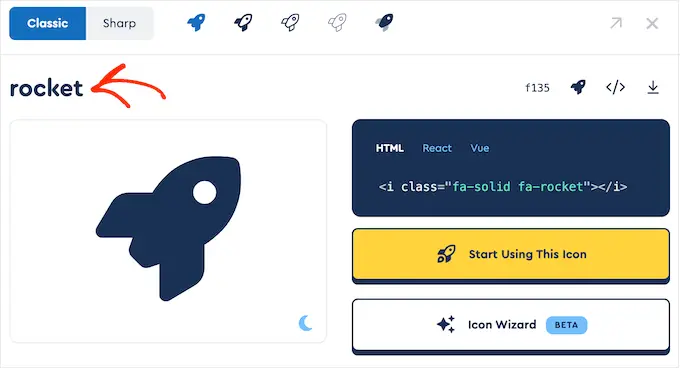
Nel popup che appare, vai avanti e fai clic sul nome dell'icona.
Font Awesome ora copierà automaticamente il nome negli appunti.

Fatto ciò, incolla semplicemente il nome nello shortcode. Ora puoi fare clic su "Pubblica" o "Aggiorna" per rendere attivo il carattere dell'icona.
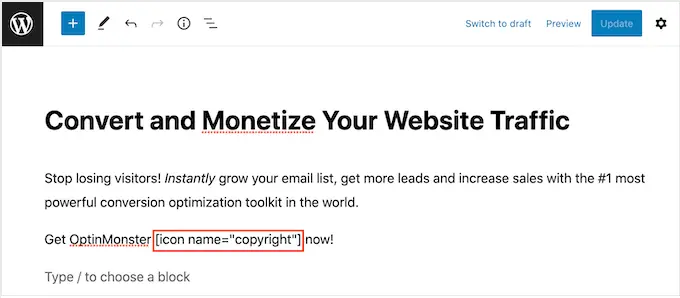
A volte potresti voler mostrare un carattere icona all'interno di un blocco di testo. Ad esempio, potrebbe essere necessario visualizzare un simbolo di "copyright" dopo il nome di un marchio.
Per fare ciò, incolla semplicemente lo shortcode all'interno di qualsiasi blocco Paragrafo.

È quindi possibile utilizzare le impostazioni nel menu a destra per personalizzare l'icona, in modo simile a come si personalizzano le opzioni per i blocchi di testo. Ad esempio, puoi modificare la dimensione del carattere.
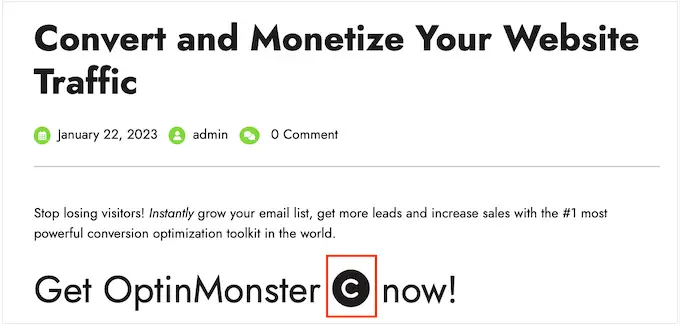
WordPress trasformerà lo shortcode in un'icona Font Awesome per i visitatori e lo mostrerà accanto al tuo testo.

Un'altra opzione è aggiungere lo shortcode a qualsiasi area predisposta per i widget.
Ad esempio, puoi aggiungere un blocco Shortcode alla barra laterale del tuo sito o a una sezione simile.

Per ulteriori informazioni, consulta la nostra guida su come utilizzare gli shortcode nei widget della barra laterale di WordPress.
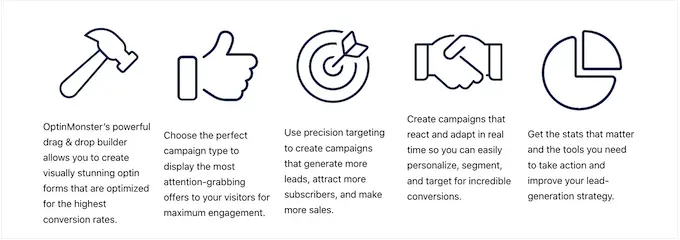
Puoi persino aggiungere lo shortcode dell'icona alle colonne e creare bellissime caselle di funzionalità.

Per istruzioni dettagliate, consulta la nostra guida su come aggiungere feature box con icone in WordPress.
Molti siti Web utilizzano i caratteri delle icone nei loro menu per aiutare i visitatori a orientarsi. Per aggiungere un'icona, crea un nuovo menu o apri un menu esistente nella dashboard di WordPress.
Per istruzioni dettagliate, consulta la nostra guida per principianti su come aggiungere un menu di navigazione in WordPress.
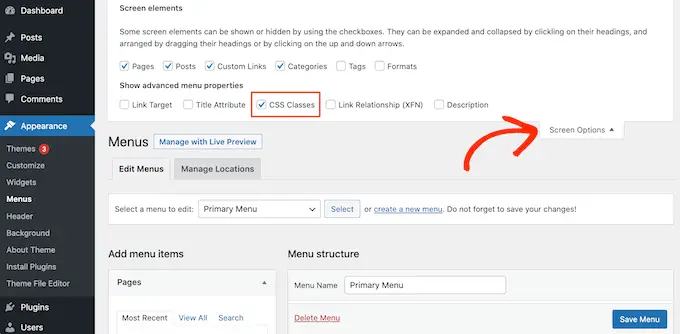
Quindi, fai clic su "Opzioni schermo" e seleziona la casella accanto a "Classi CSS".

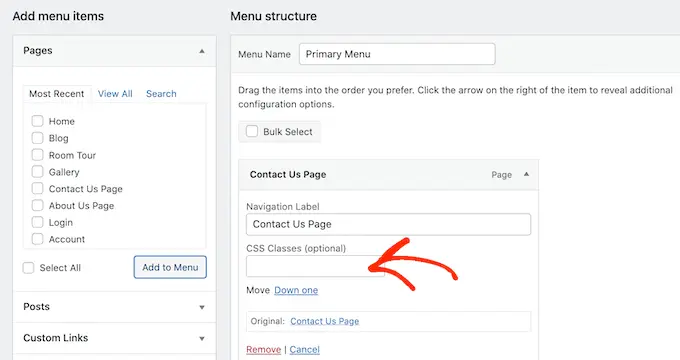
Fatto ciò, fai semplicemente clic per espandere la voce di menu in cui desideri mostrare l'icona.
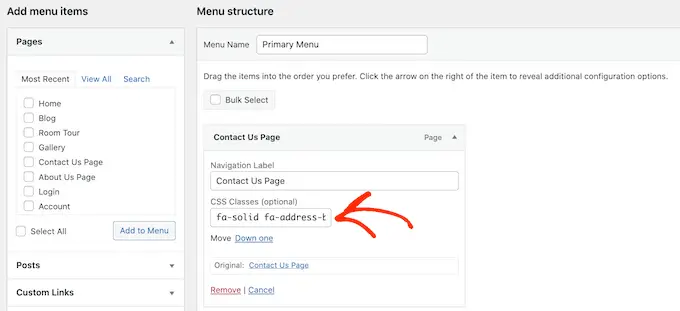
Ora dovresti vedere un nuovo campo "Classi CSS".

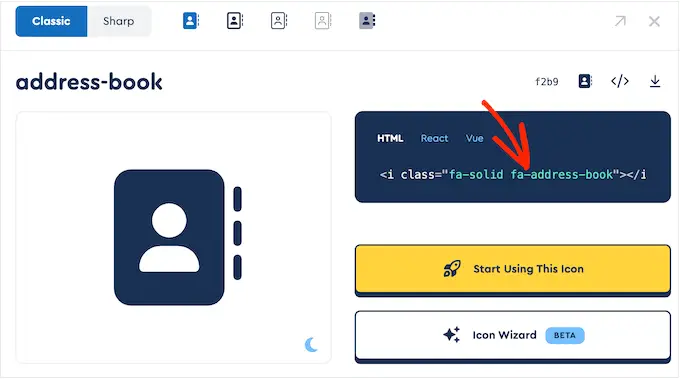
Per ottenere la classe CSS di un'icona, trova semplicemente il carattere dell'icona sul sito Web Font Awesome e fai clic. Se lo desideri, puoi modificare lo stile dell'icona facendo clic sulle diverse impostazioni.
Nel popup, vedrai uno snippet di codice HTML. La classe CSS è semplicemente il testo tra virgolette. Ad esempio, nell'immagine seguente, la classe CSS è fa-solid fa-address-book .

Basta copiare il testo all'interno delle virgolette, quindi tornare alla dashboard di WordPress.

Ora puoi incollare il testo nel campo "Classi CSS".

Per aggiungere più caratteri icona, segui semplicemente la stessa procedura descritta sopra.
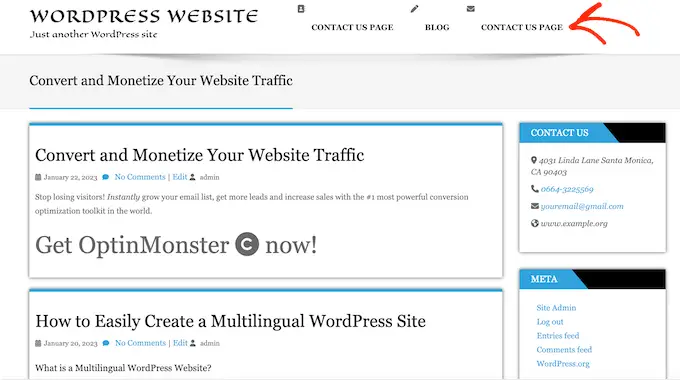
Quando sei soddisfatto della configurazione del menu, fai clic su "Salva". Ora, se visiti il tuo sito Web WordPress, vedrai il menu di navigazione aggiornato.

Metodo 2. Utilizzo dei caratteri icona con SeedProd (più personalizzabile)
Se desideri maggiore libertà su dove utilizzare le icone dei caratteri, ti consigliamo di utilizzare un plug-in per la creazione di pagine.
SeedProd è il miglior generatore di pagine WordPress drag-and-drop sul mercato e ha oltre 1400 icone Font Awesome integrate. Ha anche una casella di icone già pronta che puoi aggiungere a qualsiasi pagina usando il trascinamento della selezione.
Con SeedProd, è facile creare pagine personalizzate in WordPress e quindi mostrare le icone Font Awesome ovunque su quelle pagine.
La prima cosa che devi fare è installare e attivare il plugin. Per maggiori dettagli, consulta la nostra guida per principianti su come installare un plugin per WordPress.
Nota: esiste una versione gratuita di SeedProd, ma utilizzeremo la versione Pro poiché viene fornita con la confezione dell'icona.
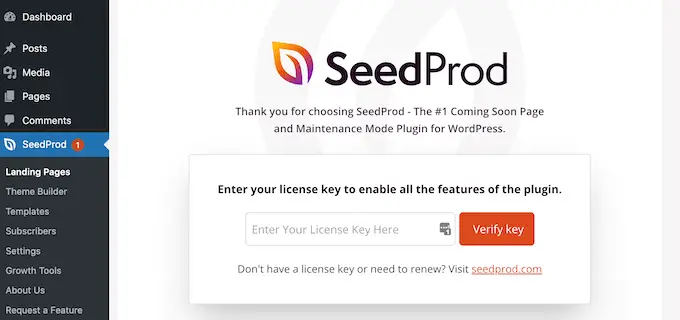
Dopo l'attivazione, vai su SeedProd »Impostazioni e inserisci la tua chiave di licenza.

Puoi trovare queste informazioni sotto il tuo account sul sito web di SeedProd. Dopo aver inserito la chiave di licenza, vai avanti e fai clic sul pulsante "Verifica chiave".
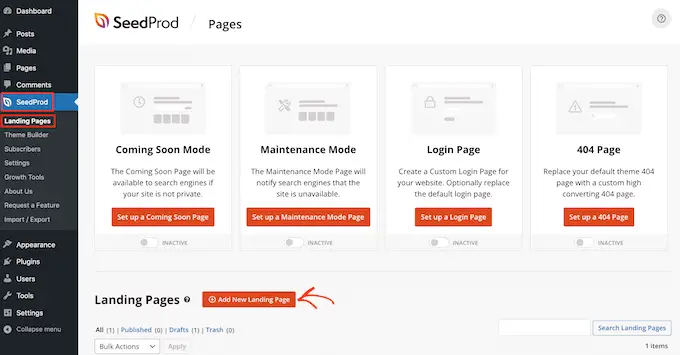
Successivamente, devi visitare SeedProd »Pagine e fare clic sul pulsante "Aggiungi nuova pagina di destinazione".

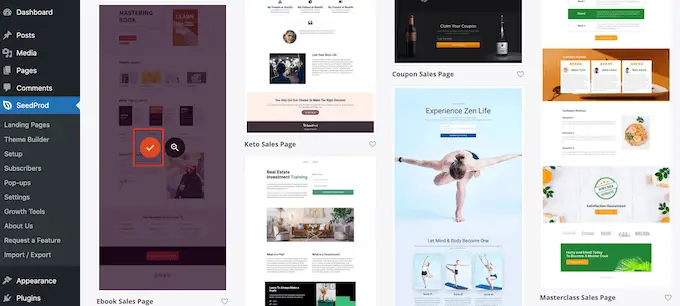
Ora puoi scegliere un modello da utilizzare come base per la tua pagina. SeedProd ha oltre 180 modelli progettati professionalmente che puoi personalizzare in base alle esigenze del tuo blog o sito Web WordPress.
Per selezionare un modello, passaci sopra con il mouse e fai clic sull'icona "Segno di spunta".

Utilizziamo il modello "Pagina di vendita di ebook" in tutte le nostre immagini, ma puoi utilizzare qualsiasi design desideri.
Successivamente, vai avanti e digita un nome per la pagina personalizzata. SeedProd creerà automaticamente un URL basato sul titolo della pagina, ma puoi cambiare questo URL in qualsiasi cosa tu voglia.
Quando sei soddisfatto delle informazioni che hai inserito, fai clic sul pulsante "Salva e inizia a modificare la pagina".

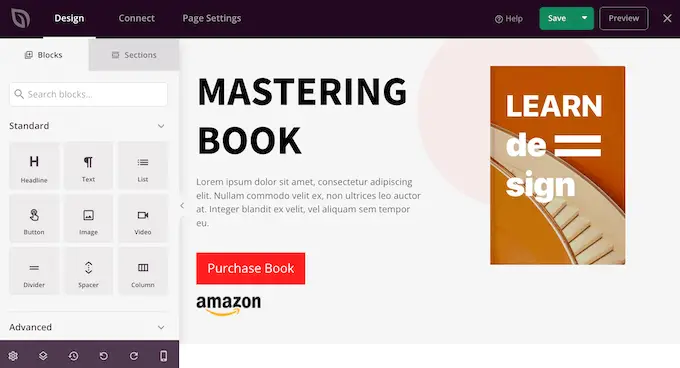
Successivamente, verrai indirizzato al generatore di pagine drag-and-drop di SeedProd, dove potrai personalizzare il modello.
L'editor SeedProd mostra un'anteprima dal vivo del tuo progetto a destra e alcune impostazioni del blocco a sinistra.

Il menu a sinistra ha anche blocchi che puoi trascinare sul tuo progetto.
Puoi trascinare e rilasciare blocchi standard come pulsanti e immagini o utilizzare blocchi avanzati come il modulo di contatto, il conto alla rovescia, i pulsanti di condivisione social e altro.

Per personalizzare qualsiasi blocco, fai semplicemente clic per selezionarlo nel tuo layout.
Il menu a sinistra ora mostrerà tutte le impostazioni che puoi utilizzare per personalizzare quel blocco. Ad esempio, puoi cambiare spesso i colori di sfondo, aggiungere immagini di sfondo o modificare la combinazione di colori e i caratteri per adattarli meglio al tuo marchio.

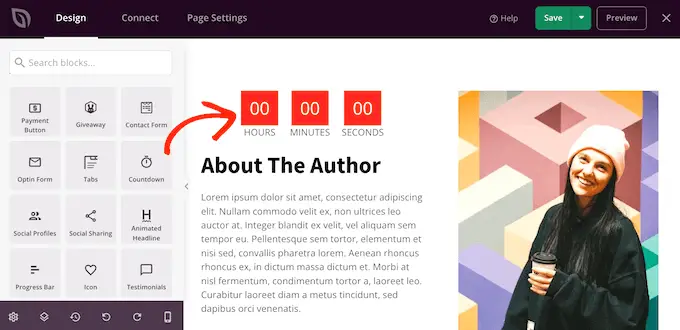
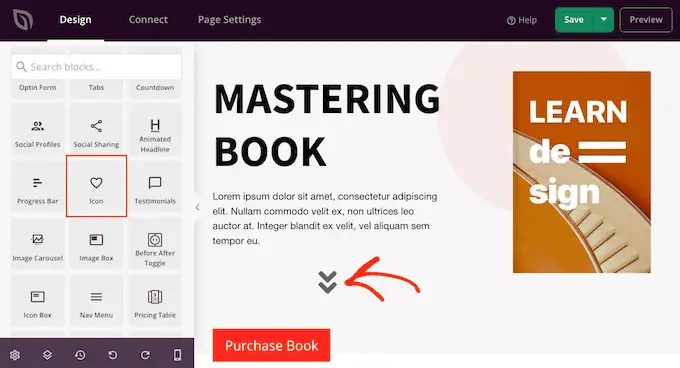
Per aggiungere un carattere icona alla pagina, trova semplicemente il blocco "Icona" nella colonna di sinistra e trascinalo sul layout.
SeedProd mostrerà un'icona "freccia" per impostazione predefinita.

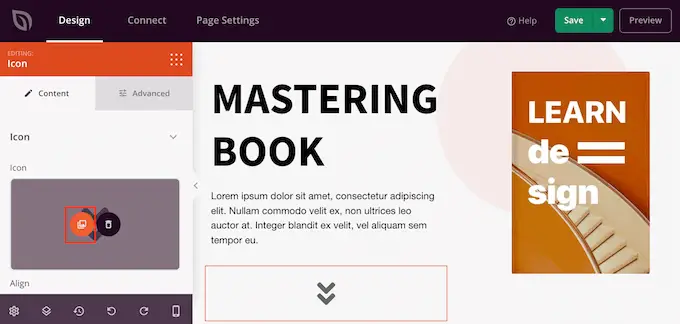
Per mostrare invece un'icona Font Awesome diversa, fai semplicemente clic per selezionare il blocco Icona.
Nel menu a sinistra, passa il mouse sopra l'icona e fai clic sul pulsante "Libreria icone" quando appare.

Ora vedrai tutte le diverse icone Font Awesome tra cui puoi scegliere.
Basta trovare l'icona del carattere che si desidera utilizzare e fare clic.

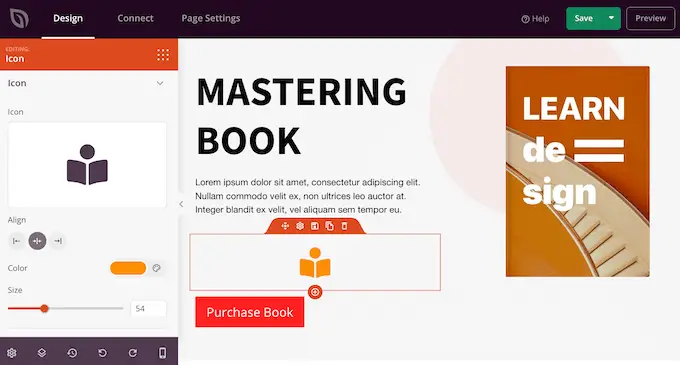
SeedProd ora aggiungerà l'icona al tuo layout.
Dopo aver scelto un'icona, puoi modificarne l'allineamento, il colore e le dimensioni utilizzando le impostazioni nel menu a sinistra.

Puoi continuare a lavorare sulla pagina aggiungendo altri blocchi e personalizzandoli nel menu a sinistra.
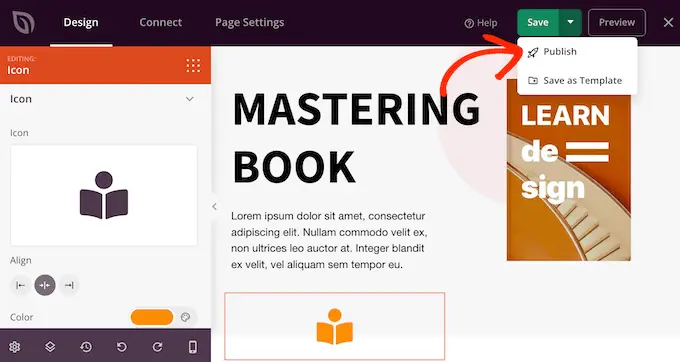
Quando sei soddisfatto dell'aspetto della pagina, fai clic sul pulsante "Salva". Puoi quindi selezionare "Pubblica" per pubblicare quella pagina.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere font icona nel tuo tema WordPress. Puoi anche consultare la nostra guida sui migliori plug-in popup confrontati e su come scegliere il miglior software di web design.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
