Come creare facilmente uno slider reattivo in WordPress
Pubblicato: 2023-05-06Vuoi creare uno slider reattivo per il tuo sito Web WordPress?
I cursori sono comunemente utilizzati nella prima pagina dei siti Web per mostrare i tuoi prodotti, servizi, testimonianze o altri contenuti più importanti in modo interattivo.
In questo articolo, ti mostreremo come aggiungere uno slider reattivo al tuo sito Web WordPress.

Perché aggiungere uno slider WordPress reattivo al tuo sito web?
Uno slider o una presentazione è un ottimo modo per mettere in evidenza i tuoi prodotti WooCommerce più popolari, gli ultimi video di YouTube, le recensioni dei clienti e altro ancora.

Alcuni cursori si riproducono automaticamente, quindi si spostano automaticamente tra le diapositive. Ciò ti consente di visualizzare molte informazioni in uno spazio ridotto, lasciando molto spazio per mostrare altri contenuti.
Per questo motivo, molti siti Web utilizzano gli slider nelle loro pagine più importanti, come una landing page, una home page o pagine di vendita.
Anche se un dispositivo di scorrimento è impostato sulla riproduzione automatica, i visitatori possono in genere spostarsi manualmente tra le diapositive facendo clic sui pulsanti di navigazione. In questo modo, uno slider incoraggia i visitatori a interagire con il tuo sito, il che lo rende più coinvolgente.
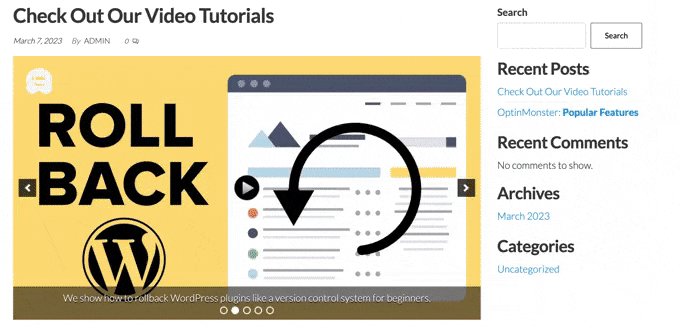
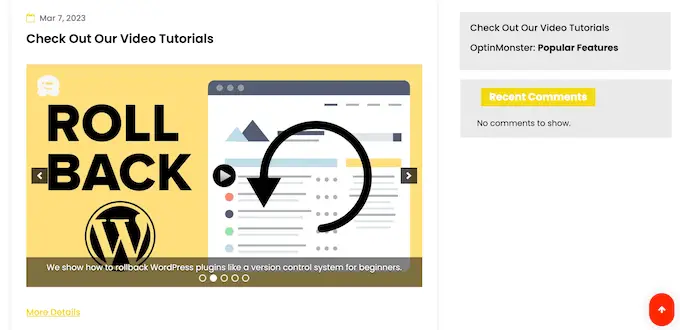
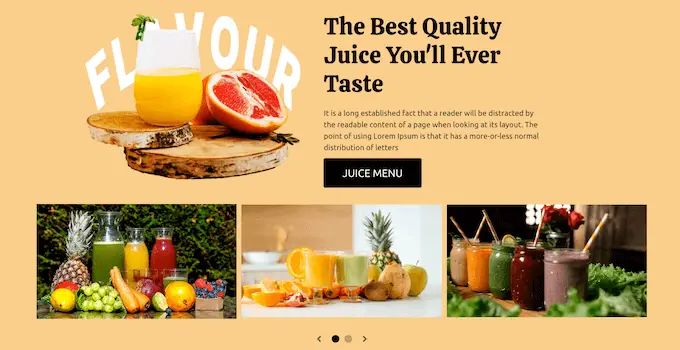
Puoi vedere nella GIF qui sotto quanto dinamico può rendere dinamica una pagina.

Detto questo, vediamo come creare facilmente uno slider reattivo in WordPress. Utilizza semplicemente i collegamenti rapidi di seguito per passare direttamente al metodo che desideri utilizzare.
Metodo 1. Crea uno slider WordPress reattivo utilizzando un plug-in (semplice e veloce)
Se desideri creare un semplice dispositivo di scorrimento che abbia un bell'aspetto su desktop e dispositivi mobili, ti consigliamo di utilizzare il plug-in Soliloquy.
Questo plug-in per slider di WordPress ti consente di creare diapositive utilizzando immagini dalla tua libreria multimediale e può anche mostrare video ospitati su piattaforme di terze parti come YouTube.

Puoi anche aggiungere testo alternativo e didascalie a ciascuna diapositiva, il che è ottimo per WordPress SEO.
Innanzitutto, dovrai registrarti per un account Soliloquy. Successivamente, puoi installare e attivare il plug-in Soliloquy sul tuo sito web. Per maggiori dettagli, puoi seguire la nostra guida su come installare un plugin per WordPress.
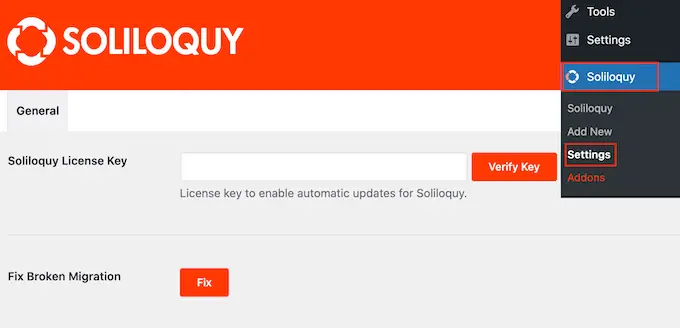
Dopo l'attivazione, vai su Soliloquy »Impostazioni nella dashboard di WordPress e inserisci la tua chiave di licenza.

Puoi trovare la chiave accedendo al tuo account sul sito web di Soliloquy. Dopo aver inserito queste informazioni, fare clic sul pulsante "Verifica chiave".
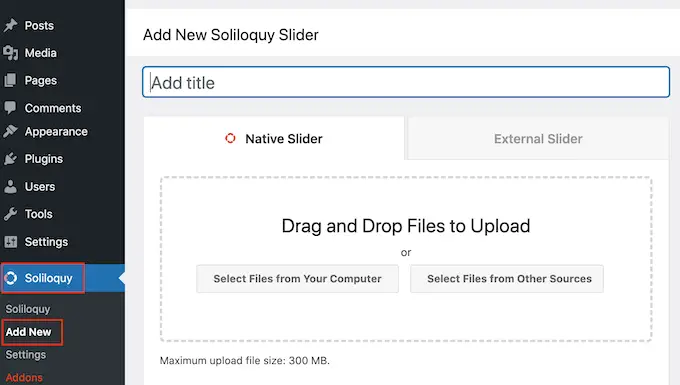
Fatto ciò, puoi aggiungere un nuovo dispositivo di scorrimento al tuo sito Web WordPress andando su Soliloquy »Aggiungi nuovo .

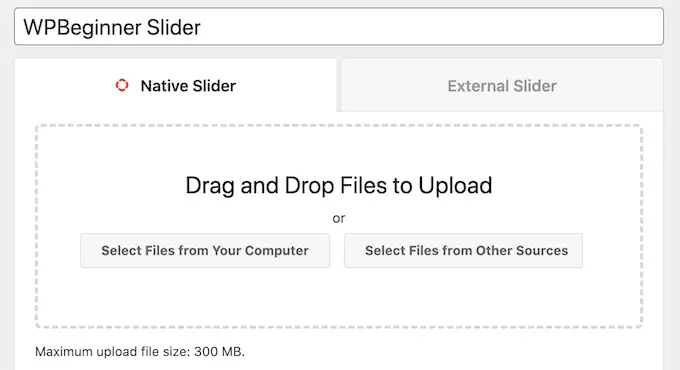
Puoi iniziare digitando un titolo. Questo è solo per riferimento in modo da poter utilizzare qualsiasi cosa che ti aiuti a identificare il dispositivo di scorrimento nella dashboard di WordPress.
Successivamente, è il momento di aggiungere immagini e video al dispositivo di scorrimento. Puoi trascinare e rilasciare i file nell'editor oppure fare clic su "Seleziona file da altre fonti".

Se desideri utilizzare le immagini, puoi aggiungere quei file esattamente nello stesso modo in cui aggiungi le immagini nell'editor a blocchi di WordPress.
Se desideri includere video, ti consigliamo di caricarli su un sito di hosting video come YouTube o Vimeo. Caricare video direttamente sul tuo sito Web non è una buona idea, in quanto può rallentare il tuo sito Web e occupare molto spazio di archiviazione.
Nel frattempo, piattaforme come YouTube sono ottimizzate per i video, quindi puoi mostrare video ad alta risoluzione nei tuoi dispositivi di scorrimento senza influire negativamente sul tuo sito web.
Dopo aver scelto una piattaforma di hosting video, dovrai caricare tutti i video che desideri includere nello slider di WordPress. Se non sei sicuro di come caricare i video, ti consigliamo di leggere la documentazione ufficiale o il manuale dell'utente per la piattaforma video scelta.
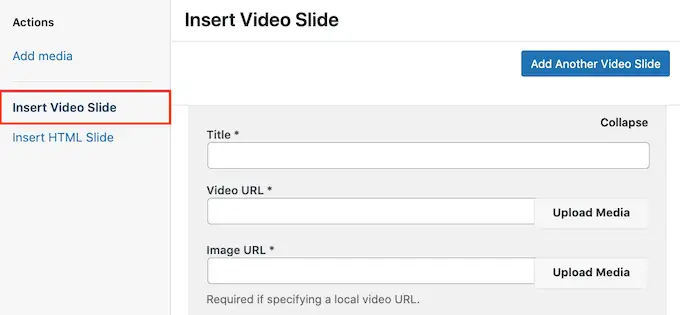
Fatto ciò, fai semplicemente clic sul pulsante "Seleziona file da altre fonti" e quindi seleziona "Inserisci diapositiva video".

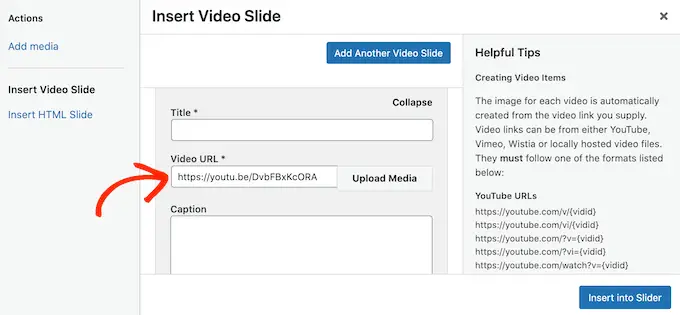
Ora puoi andare avanti e incollare l'URL del video nel campo "URL video".
Soliloquy mostra tutti i formati di link supportati lungo il lato destro, quindi assicurati che il tuo link utilizzi uno di questi formati.

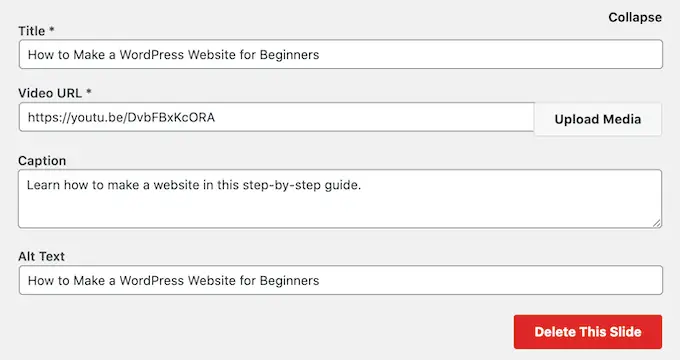
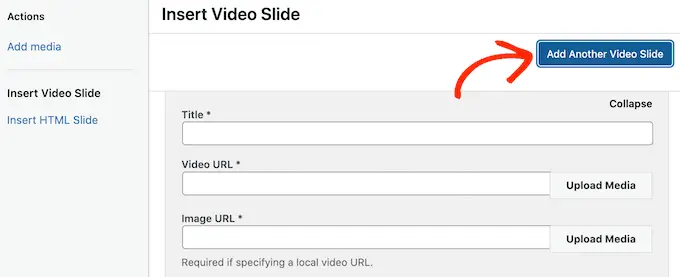
Fatto ciò, puoi andare avanti e digitare un titolo nel campo "Titolo". Questo è solo per riferimento, quindi puoi usare tutto ciò che vuoi. Puoi anche aggiungere un testo alternativo, che aiuterà i motori di ricerca a capire di cosa tratta questa diapositiva.
Successivamente, puoi digitare una didascalia facoltativa nel campo "Didascalia". Questo verrà mostrato in una barra grigia nella parte inferiore del video prima che il visitatore prema "Riproduci".

Se non vuoi mostrare questa barra, lascia semplicemente vuoto il campo "Didascalia".
Quando sei soddisfatto delle informazioni inserite, puoi creare altre diapositive facendo clic su "Aggiungi un'altra diapositiva video".
Per configurare questa nuova diapositiva, segui semplicemente lo stesso processo descritto sopra.

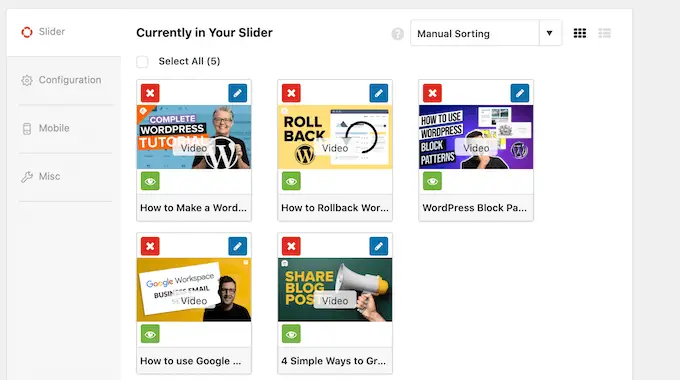
Dopo aver creato tutte le diapositive, vai avanti e fai clic su "Inserisci in Slider".
Ora vedrai tutte le tue diapositive nella sezione "Attualmente nel tuo dispositivo di scorrimento".

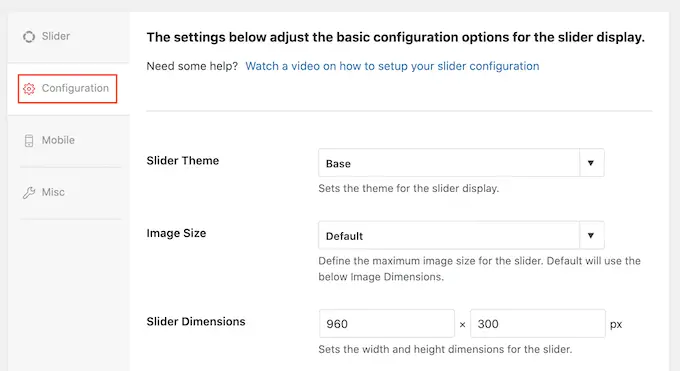
Successivamente, puoi fare clic sulla scheda "Configurazione" e modificare le impostazioni di visualizzazione del dispositivo di scorrimento. Ad esempio, ci sono opzioni per scegliere un nuovo tema del dispositivo di scorrimento, modificare le dimensioni dell'immagine e modificare la posizione del dispositivo di scorrimento e dei sottotitoli.
Puoi anche personalizzare le frecce del dispositivo di scorrimento e il pulsante di pausa/riproduzione, regolare la velocità di transizione, modificare il tempo di ritardo e altro ancora.

Successivamente, ti consigliamo di assicurarti che il tuo dispositivo di scorrimento abbia un bell'aspetto sui dispositivi mobili, come su computer e laptop.
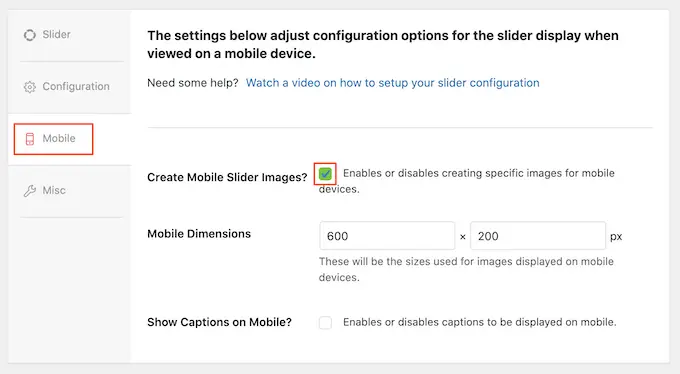
Detto questo, fai clic sulla scheda "Mobile" e seleziona la casella accanto a "Crea immagini di scorrimento per dispositivi mobili".

È quindi possibile digitare le dimensioni che si desidera utilizzare per le immagini e i video sui dispositivi mobili. Quando prendi queste decisioni, può essere utile visualizzare la versione mobile del tuo sito WordPress sul desktop.
Per impostazione predefinita, Soliloquy nasconde i sottotitoli per gli utenti mobili. Spesso, questo aiuta le diapositive ad adattarsi più comodamente agli schermi più piccoli tipicamente utilizzati da smartphone e tablet.
Per questo motivo, ti consigliamo di lasciare disattivata questa impostazione, ma puoi selezionare la casella accanto a "Mostra sottotitoli sul cellulare" se preferisci.
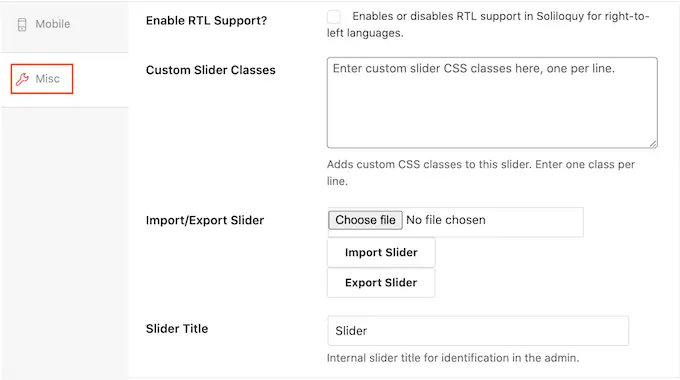
Fatto ciò, fai clic sulla scheda "Varie". Qui puoi aggiungere CSS personalizzati al tuo dispositivo di scorrimento, modificare il titolo e lo slug del dispositivo di scorrimento ed esportare il dispositivo di scorrimento.

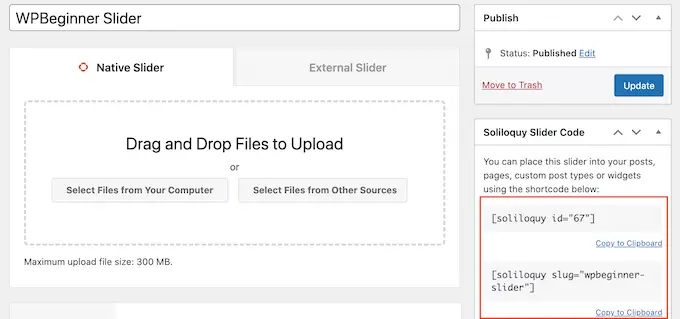
Quando sei soddisfatto di come è impostato il dispositivo di scorrimento, vai avanti e fai clic sul pulsante "Pubblica".
Soliloquy creerà automaticamente uno shortcode che puoi aggiungere a qualsiasi pagina, post o area predisposta per i widget.

Per ulteriori informazioni su come posizionare lo shortcode, consulta la nostra guida su come aggiungere uno shortcode in WordPress.
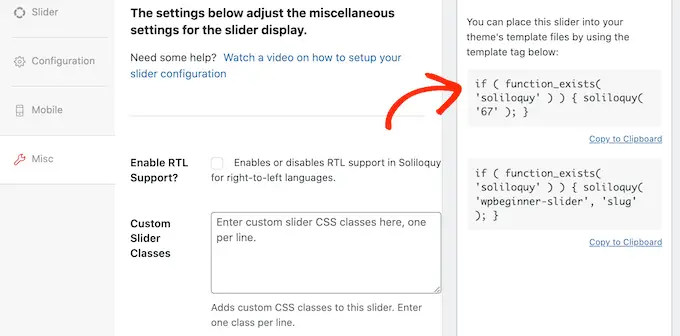
Noterai anche alcuni frammenti di codice che puoi aggiungere al tuo tema WordPress.

Per istruzioni dettagliate, consulta la nostra guida su come aggiungere facilmente codice personalizzato in WordPress.
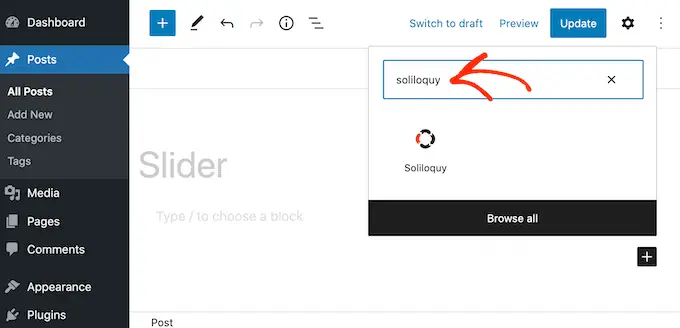
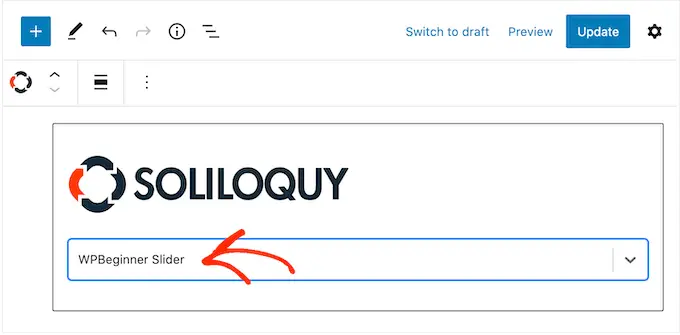
Il modo più semplice per aggiungere lo slider al tuo sito è utilizzare il blocco Soliloquy. Basta andare alla pagina o al post in cui si desidera mostrare il dispositivo di scorrimento e quindi fare clic sul pulsante "+".
Nel popup che appare, digita "Soliloquio".

Quando viene visualizzato il blocco giusto, fai clic per aggiungerlo al tuo blog o sito Web WordPress.
Successivamente, apri il blocco Soliloquy e seleziona il dispositivo di scorrimento appena creato.

Ora puoi fare clic sul pulsante "Aggiorna" o "Pubblica" per attivare lo slider.
Metodo 2. Crea uno slider reattivo utilizzando un generatore di pagine (più personalizzabile)
Se vuoi creare un semplice slider, allora un plugin come Soliloquy è una buona scelta. Tuttavia, se desideri aggiungere uno slider avanzato alle pagine di destinazione, alle home page personalizzate o persino al tuo tema WordPress, ti consigliamo invece di utilizzare un plug-in per la creazione di pagine.
SeedProd è il miglior page builder drag-and-drop di WordPress. Ti consente di progettare pagine di destinazione personalizzate e persino di creare un tema WordPress personalizzato senza dover scrivere una sola riga di codice.
Ha anche un blocco Image Carousel che puoi utilizzare per creare fantastici cursori.

Puoi semplicemente rilasciare questo blocco già pronto in qualsiasi punto di una pagina e quindi personalizzarlo utilizzando il potente editor drag-and-drop.
Innanzitutto, devi installare e attivare il plug-in SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: esiste una versione gratuita di SeedProd che ti consente di creare progetti professionali indipendentemente dal tuo budget. Tuttavia, utilizzeremo il plug-in premium SeedProd poiché viene fornito con il blocco Image Carousel. Se stai creando uno slider per promuovere i tuoi prodotti o servizi, il plug-in premium si integra anche con WooCommerce e tutti i migliori servizi di email marketing.
Dopo aver attivato il plugin, SeedProd chiederà la tua chiave di licenza.

Puoi trovare questa chiave di licenza sotto il tuo account sul sito web di SeedProd. Dopo aver inserito le informazioni, fare clic sul pulsante "Verifica chiave".

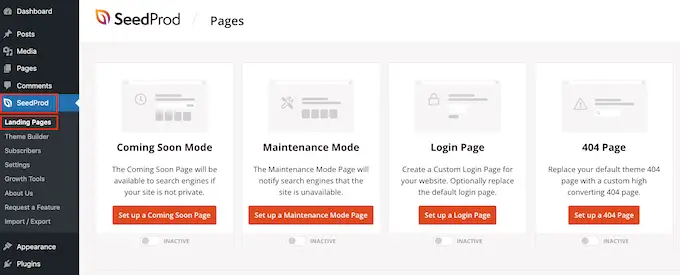
Fatto ciò, vai su SeedProd »Landing Pages nella dashboard di WordPress.

SeedProd viene fornito con oltre 180 modelli dal design professionale raggruppati in categorie. Nella parte superiore vedrai le categorie che ti consentono di creare bellissime pagine in arrivo, attivare la modalità di manutenzione, creare una pagina di accesso personalizzata per WordPress e altro ancora.
Tutti i modelli di SeedProd sono facili da personalizzare, quindi puoi utilizzare qualsiasi design desideri. Quando trovi un modello che ti piace, passaci sopra con il mouse e fai clic sull'icona del segno di spunta.

Ora puoi digitare un nome per la tua pagina di destinazione nel campo "Nome pagina". SeedProd creerà automaticamente un "URL pagina" utilizzando il nome della pagina.
È intelligente includere parole chiave pertinenti in questo URL ove possibile, in quanto ciò aiuterà i motori di ricerca a capire di cosa tratta la pagina. Questo spesso può migliorare il SEO di WordPress.
Per modificare l'URL generato automaticamente della pagina, digita semplicemente nel campo "URL pagina".

Quando sei soddisfatto delle informazioni che hai inserito, fai clic su "Salva e inizia a modificare la pagina". Questo caricherà l'interfaccia del generatore di pagine SeedProd.
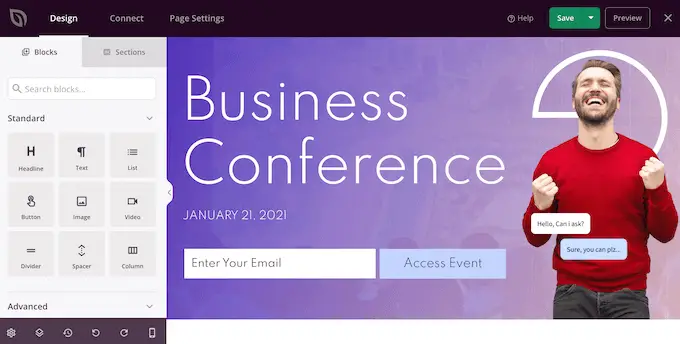
Questo semplice builder drag-and-drop mostra un'anteprima dal vivo del design della tua pagina sulla destra. Sulla sinistra c'è un menu con tutti i diversi blocchi e sezioni che puoi aggiungere alla pagina.

Quando trovi un blocco che desideri aggiungere, trascinalo e rilascialo semplicemente sul tuo modello.
Per personalizzare un blocco, basta fare clic per selezionare quel blocco nell'editor SeedProd. Il menu a sinistra ora si aggiornerà per mostrare tutte le impostazioni che puoi utilizzare per personalizzarlo.

Mentre crei la pagina, puoi spostare i blocchi nel layout trascinandoli e rilasciandoli. Per istruzioni più dettagliate, consulta la nostra guida su come creare una landing page con WordPress.
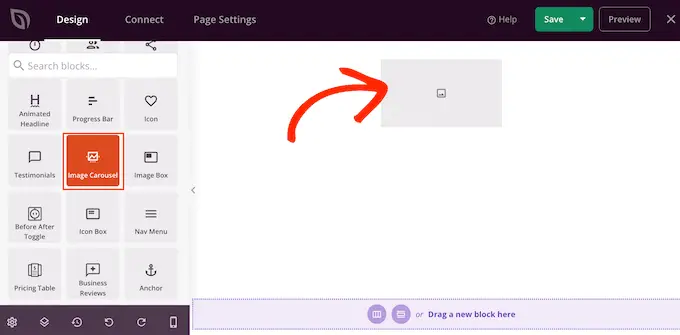
Per creare uno slider reattivo utilizzando SeedProd, trova semplicemente il blocco Image Carousel nel menu a sinistra e trascinalo sul layout.

Successivamente, fai clic per selezionare il blocco Image Carousel nell'editor di pagine.
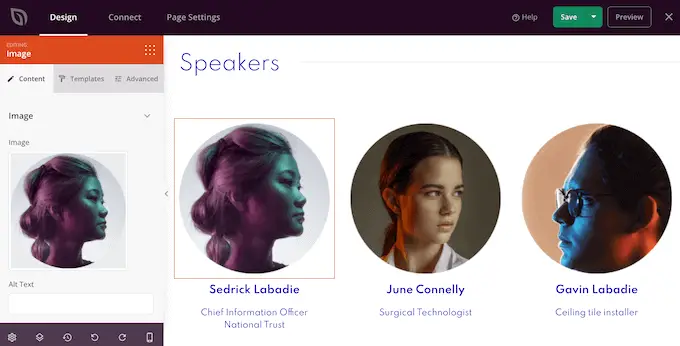
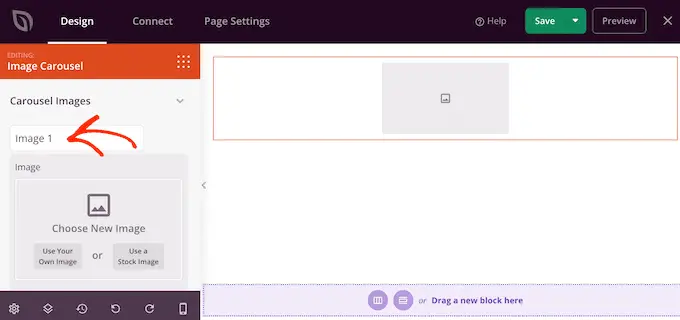
Ora puoi andare avanti e aggiungere tutte le immagini che vuoi mostrare nel dispositivo di scorrimento. Per iniziare, fai clic sull'elemento "Immagine 1" che SeedProd crea per impostazione predefinita.

Ora puoi utilizzare una foto dalla libreria integrata di SeedProd o fare clic su "Usa la tua immagine" e scegliere un file dalla libreria multimediale di WordPress.
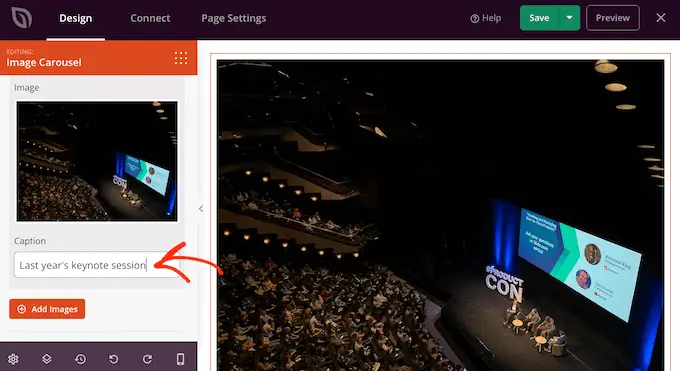
Dopo aver scelto un'immagine, puoi aggiungere una didascalia che apparirà sotto l'immagine. SeedProd non visualizza i sottotitoli per impostazione predefinita, ma ti mostreremo come abilitarli più avanti in questo post.

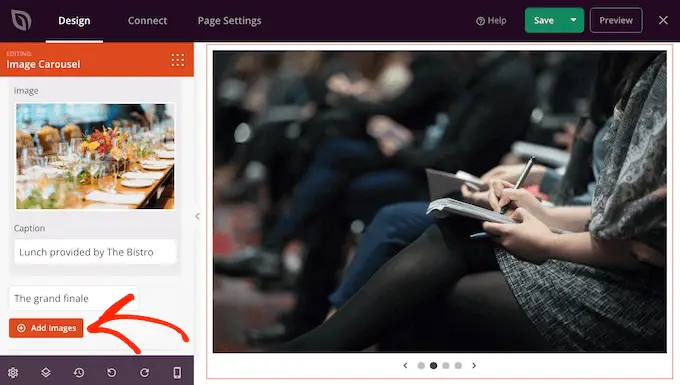
Quando sei soddisfatto della configurazione della diapositiva, fai clic sul pulsante "Aggiungi immagini" per creare un'altra diapositiva.
Per aggiungere più diapositive, segui semplicemente lo stesso processo descritto sopra.

Dopo aver aggiunto tutte le immagini al tuo dispositivo di scorrimento, è il momento di personalizzare l'aspetto e l'azione del dispositivo di scorrimento.
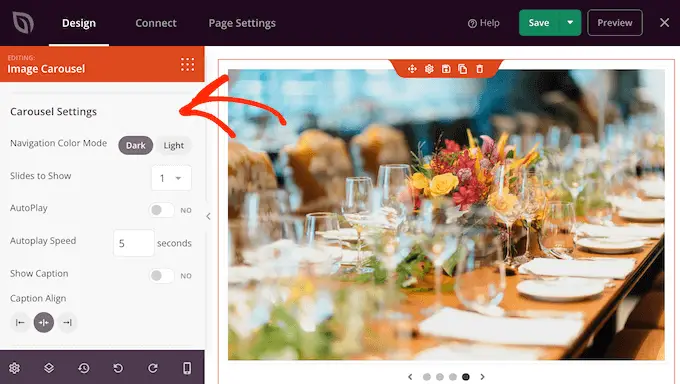
Nel menu a sinistra, fai clic per espandere la sezione "Impostazioni carosello".

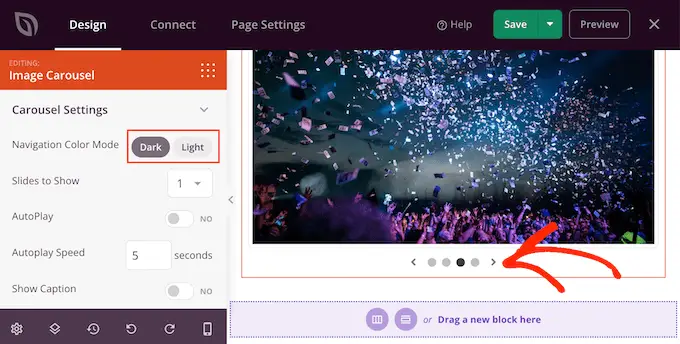
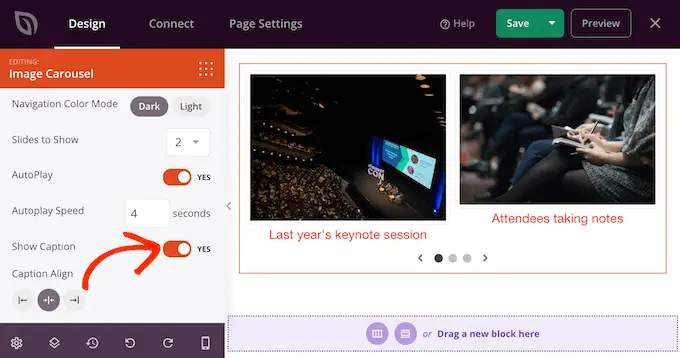
Per iniziare, puoi passare dalla modalità chiara a quella scura per i pulsanti di navigazione del dispositivo di scorrimento.
Per provare queste diverse modalità, fai clic sui pulsanti accanto a "Modalità colore di navigazione". L'anteprima dal vivo si aggiornerà automaticamente in modo da poter vedere quale modalità ti piace di più.

Per impostazione predefinita, il carosello mostra una singola diapositiva e i visitatori dovranno utilizzare i controlli di navigazione per vedere più contenuti.
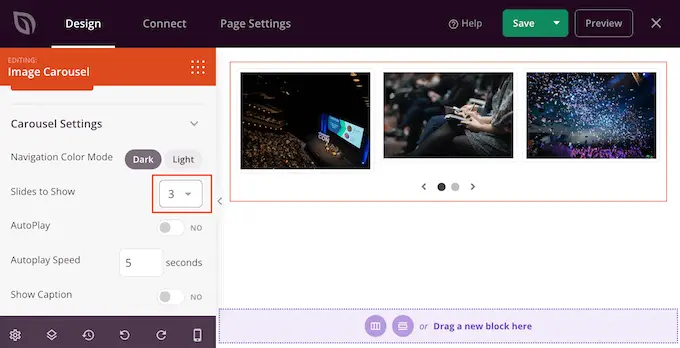
Tuttavia, potresti voler mostrare più diapositive contemporaneamente aprendo il menu a discesa "Diapositiva da mostrare" e scegliendo un numero dall'elenco. Questo può essere utile se il dispositivo di scorrimento ha molti contenuti e sei preoccupato che i visitatori potrebbero non fare clic su tutte le diapositive.

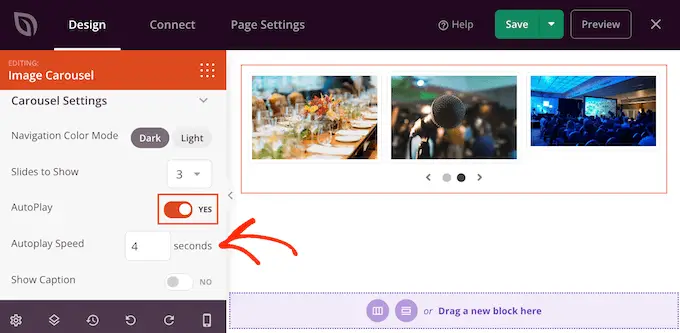
Per impostazione predefinita, i visitatori dovranno fare clic per visualizzare la diapositiva successiva. Con questo in mente, potresti voler abilitare la riproduzione automatica, poiché spesso aumenta il numero di diapositive visualizzate da un visitatore.
Per fare ciò, fai clic per abilitare l'opzione "Riproduzione automatica", quindi specifica per quanto tempo ciascuna diapositiva deve rimanere sullo schermo digitando un numero in "Velocità di riproduzione automatica".

Se hai aggiunto didascalie alle tue immagini, assicurati di fare clic sul dispositivo di scorrimento "Mostra didascalia" per impostarlo da "No" a "Sì".
Puoi anche modificare l'allineamento dei sottotitoli.

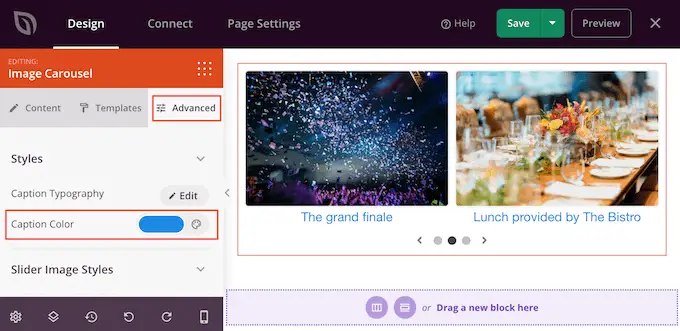
A seconda del colore di sfondo, potrebbe essere necessario modificare il colore dei sottotitoli prima che siano visibili ai visitatori.
Per fare ciò, fai clic sulla scheda "Avanzate" e quindi utilizza le impostazioni "Colore didascalia".

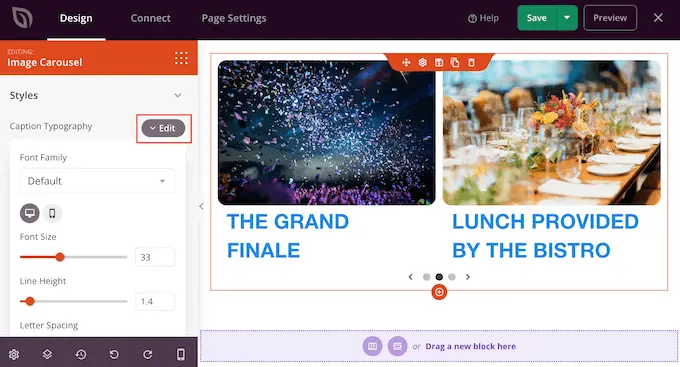
Puoi modificare ulteriormente lo stile del testo facendo clic sul pulsante "Modifica" accanto a "Tipografia didascalia".
Ciò aggiunge alcune impostazioni in cui è possibile modificare la dimensione del carattere, l'altezza della linea, la spaziatura e altro.

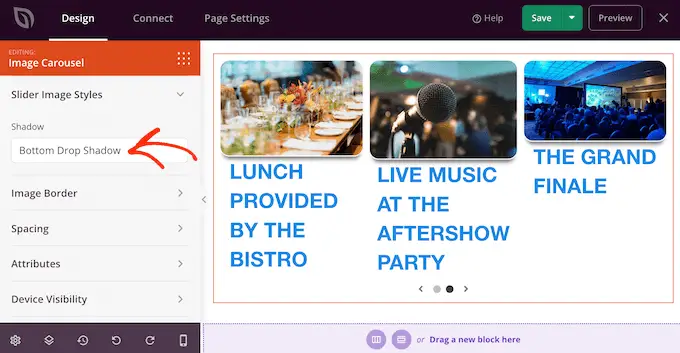
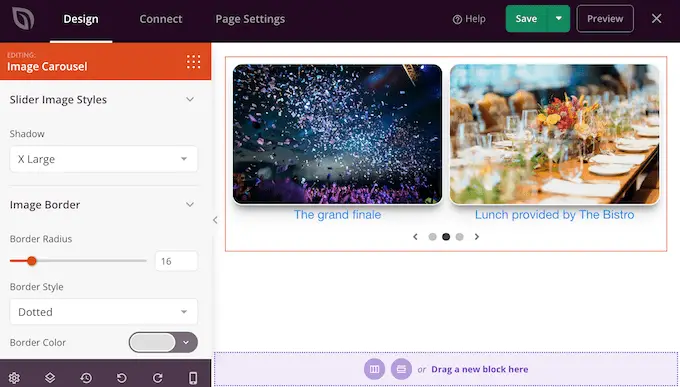
Quando sei soddisfatto dell'aspetto delle didascalie, puoi aggiungere ombre di riquadri diverse alle diapositive utilizzando il menu a discesa "Stili immagine cursore".
Queste ombre possono davvero far risaltare le diapositive, quindi vale la pena provare diverse ombre per vedere se si adattano al design della tua pagina.

Nella scheda "Avanzate" troverai anche le impostazioni che ti consentono di aggiungere un bordo, modificare la spaziatura e persino creare un'animazione di ingresso.
La maggior parte di queste impostazioni si spiega da sé, quindi vale la pena esaminarle per vedere quali diversi tipi di effetti è possibile creare.

Quando sei soddisfatto dell'aspetto del dispositivo di scorrimento, puoi continuare a lavorare sul resto della pagina. Trascina semplicemente i blocchi sul tuo progetto e poi personalizzali utilizzando le impostazioni nel menu a sinistra.
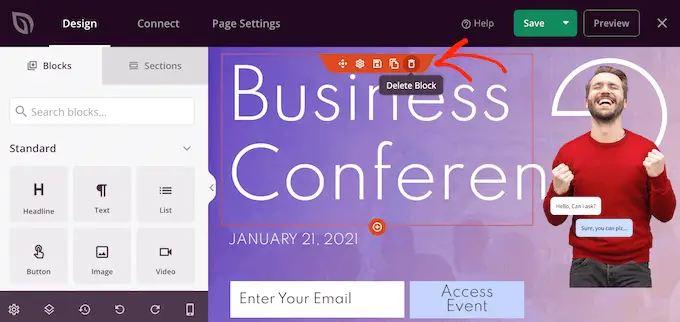
Se desideri eliminare un blocco, passaci sopra con il mouse e fai clic sull'icona del cestino quando appare.

Quando richiesto, procedi e fai clic su "Sì, eliminalo".
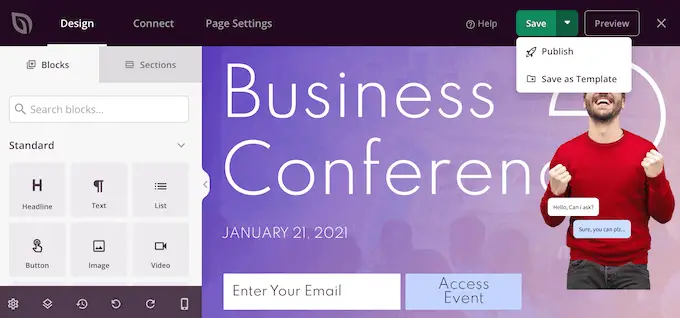
Quando sei soddisfatto dell'aspetto della pagina, è il momento di pubblicarla facendo clic sul pulsante "Salva". Infine, seleziona "Pubblica" per rendere attivo il tuo dispositivo di scorrimento.

Metodo 3. Crea uno slider usando Smash Balloon (ideale per post e recensioni sui social )
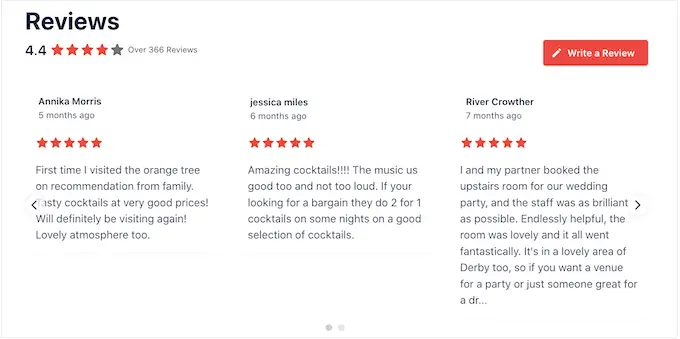
È più probabile che proviamo cose che vediamo acquistare, utilizzare o consigliare da altre persone. Detto questo, è una buona idea mostrare prove sociali sul tuo sito Web, comprese le recensioni dei clienti, le testimonianze o anche i commenti positivi che hai sui social media.
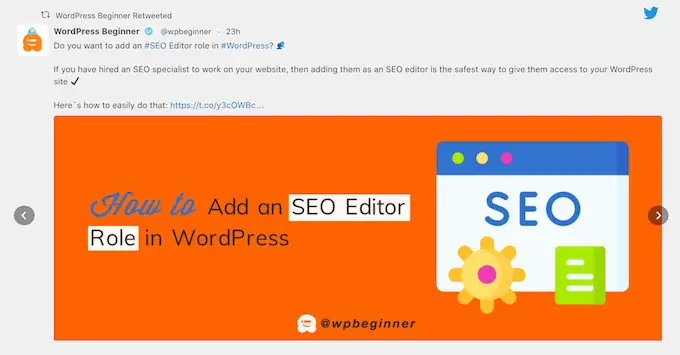
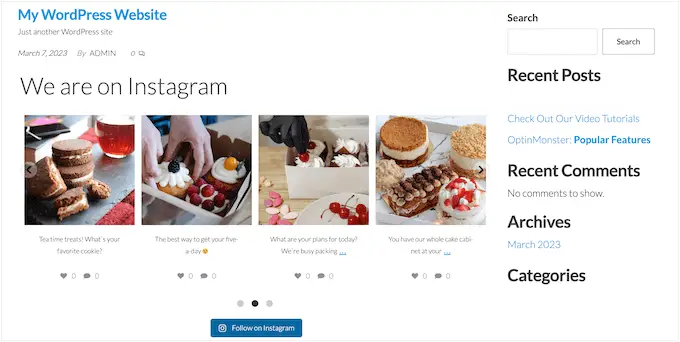
Il modo più semplice per mostrare prove sociali sul tuo sito è utilizzare Smash Balloon. Smash Balloon ha plugin che ti consentono di incorporare contenuti da Instagram, Facebook, Twitter e YouTube.
Ha anche un plug-in Feed recensioni che puoi utilizzare per visualizzare recensioni da Facebook, Tripadvisor, Yelp e Google.

Tuttavia, mostrare molti commenti e recensioni positivi sul tuo negozio online o sul tuo sito web può occupare molto spazio.
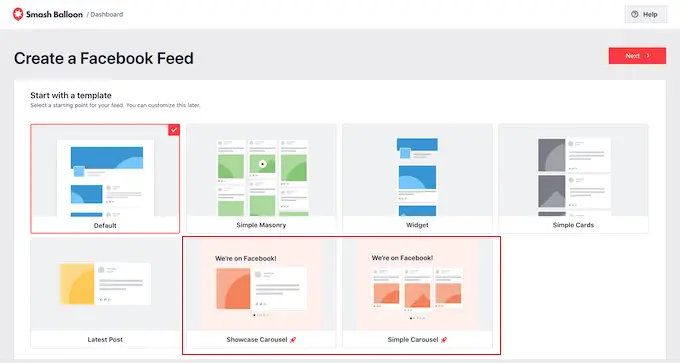
Ecco perché Smash Balloon viene fornito con layout e modelli di carosello integrati che puoi utilizzare per creare cursori reattivi. Ciò ti consente di creare social media e rivedere presentazioni con pochi clic.

Ancora meglio, Smash Balloon recupererà automaticamente i nuovi contenuti in modo che il dispositivo di scorrimento mostri sempre gli ultimi post.
Un'altra opzione è mostrare il contenuto dei tuoi account di social media.

Se ai visitatori piace quello che vedono, potrebbero decidere di seguirti sui social media.
Per aiutarti a ottenere più follower, Smash Balloon viene fornito con pulsanti di invito all'azione già pronti che puoi aggiungere ai tuoi dispositivi di scorrimento.

Per istruzioni dettagliate dettagliate, consulta le nostre guide su come aggiungere feed di social media a WordPress e su come mostrare le recensioni di Google, Facebook e Yelp su WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come creare facilmente uno slider WordPress reattivo. Potresti anche voler consultare la nostra guida su come scegliere il miglior software di progettazione o vedere la nostra selezione esperta del miglior software di chat dal vivo per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
