Come modificare una home page di WordPress (facilmente ed efficacemente)
Pubblicato: 2022-12-08Vuoi creare una home page personalizzata per il tuo sito WordPress?
Per impostazione predefinita, la home page di WordPress mostra i post del tuo blog, ma puoi modificarla per mostrare qualcosa di diverso. Ad esempio, la tua home page potrebbe essere una pagina di destinazione che mette in evidenza i tuoi prodotti e servizi.
In questo articolo, ti mostreremo come modificare e personalizzare facilmente la tua home page di WordPress.

Qual è la home page di WordPress?
La tua home page è la "prima pagina" del tuo sito Web WordPress. È la prima pagina che appare quando un utente visita il tuo nome di dominio.
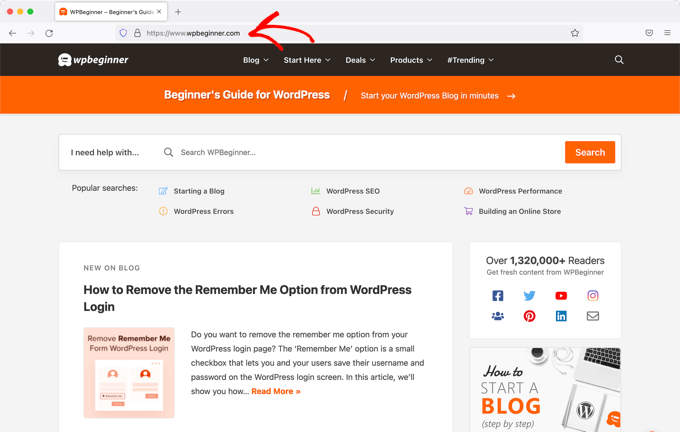
Ad esempio, se digiti www.wpbeginner.com nel tuo browser, la pagina su cui atterri è la home page del nostro sito Web, dove puoi vedere i nostri ultimi post sul blog:

Perché modificare la home page di WordPress?
Se hai deciso di creare un blog, allora ha perfettamente senso mostrare solo i post del tuo blog sulla home page.
Ma cosa succede se utilizzi WordPress per creare un sito Web per piccole imprese o anche per gestire un negozio online? In questi casi, potresti preferire mettere in evidenza i tuoi prodotti o promozioni sulla tua home page.
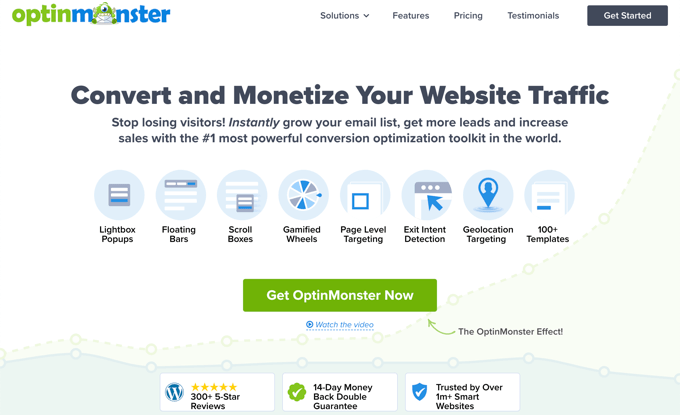
Ecco un esempio di home page di un sito Web aziendale da OptinMonster, il miglior plug-in popup di WordPress disponibile. Il loro sito ha un ottimo blog, ma non è questo l'obiettivo della loro homepage. Invece, hanno un invito all'azione molto chiaro.

Forse hai già provato a impostare una pagina personalizzata come home page in WordPress, ma stai lottando per farla sembrare giusta.
Se è così, allora sei nel posto giusto.
Ti guideremo passo dopo passo attraverso l'impostazione di una home page e la personalizzazione in base alle tue esigenze. In questo modo, puoi fare un'ottima prima impressione e incoraggiare i tuoi visitatori a intraprendere le azioni più importanti per la missione del tuo sito.
Ciò potrebbe significare acquistare un prodotto digitale da te, registrarti per unirti al tuo sito di appartenenza o fare una donazione alla tua campagna di raccolta fondi.
Tratteremo alcuni metodi diversi che puoi utilizzare per creare la tua home page WordPress personalizzata.
Puoi utilizzare questi collegamenti rapidi per passare direttamente alle diverse parti del tutorial:
- Modifica della tua home page con il personalizzatore del tema
- Modificare la tua home page con l'editor blocchi
- Modifica della tua home page con un plug-in Theme Builder
- Modificare la tua home page con un plug-in Page Builder
- Impostazione della tua home page in WordPress
Modifica della tua home page con il personalizzatore del tema
Alcuni dei migliori temi WordPress creeranno per te un design della home page e forniranno opzioni in modo da poterlo modificare facilmente.
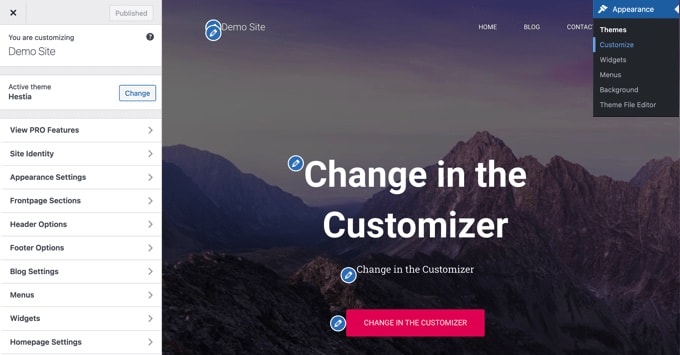
Puoi trovare queste opzioni visitando Aspetto »Personalizza nella barra laterale dell'amministratore. Questo avvierà il personalizzatore del tema WordPress con un'anteprima dal vivo del tuo tema.

Il Theme Customizer avrà diverse opzioni per diversi temi. L'anteprima e le opzioni disponibili potrebbero avere un aspetto diverso a seconda del tema che stai utilizzando. Stiamo usando il tema gratuito Hestia in questo esempio.
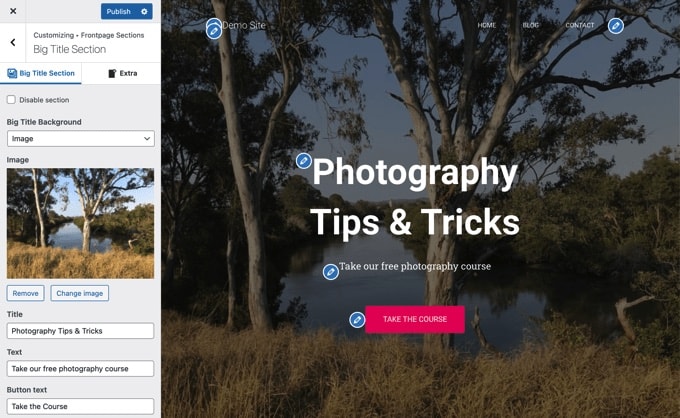
Per modificare qualsiasi parte della home page, fai semplicemente clic sull'icona della matita blu accanto ad essa. Qui stiamo modificando l'immagine, il testo e il pulsante nella parte superiore della home page.

Nota: non appena apporti modifiche, verranno mostrate nell'anteprima del tuo sito. Tali modifiche non saranno pubblicate sul tuo sito fino a quando non le pubblicherai.
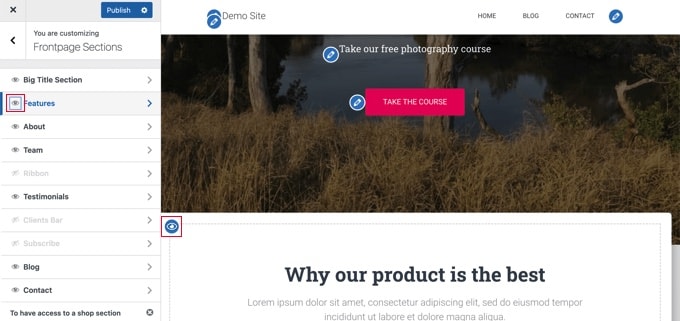
Se desideri rimuovere una sezione dalla home page, devi solo fare clic sull'icona dell'occhio blu nell'angolo in alto a sinistra di quella sezione.

Puoi anche rimuovere sezioni e aggiungerle nuovamente utilizzando la scheda "Sezioni in prima pagina".
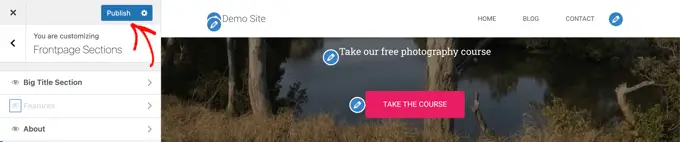
Una volta che sei soddisfatto della tua home page, devi fare clic sul pulsante "Pubblica" per pubblicarla.

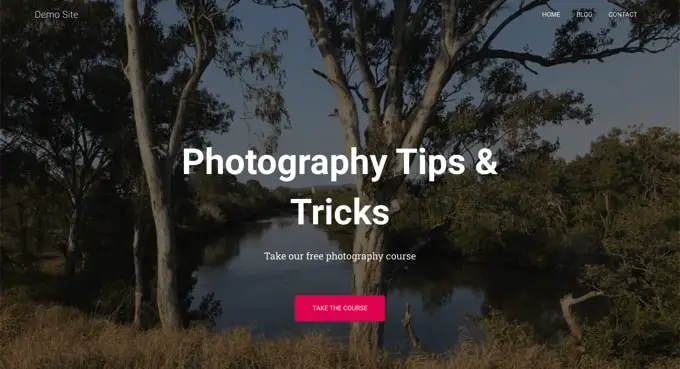
Ecco come appare la nostra homepage, dal vivo sul sito web:

L'utilizzo delle opzioni integrate del tuo tema è il modo più rapido per configurare la tua home page. Tuttavia, alcuni temi potrebbero non avere molte opzioni o potresti non essere soddisfatto dell'aspetto della tua home page.
Non preoccuparti, ci sono molti altri modi per modificare la tua home page e darle l'aspetto che desideri.
Modificare la tua home page con l'editor blocchi
L'editor di blocchi di WordPress è un modo semplice per creare una home page personalizzata, sebbene sia limitato dal design del tuo tema.
Per utilizzare l'editor di blocchi, vai semplicemente alla schermata Pagine »Tutte le pagine e modifica la pagina "Home" che hai creato in precedenza.

Ora puoi iniziare a creare il contenuto per la tua pagina.
In questa parte del tutorial, utilizzeremo alcuni semplici blocchi per creare una home page di base.
Innanzitutto, aggiungeremo un messaggio di benvenuto alla pagina. Puoi farlo semplicemente facendo clic sulla pagina per iniziare a digitare. WordPress creerà automaticamente un blocco di paragrafo per te.

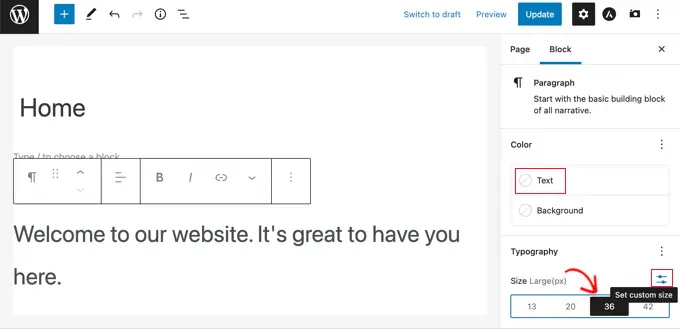
Se vuoi ingrandire il testo, è facile farlo nelle impostazioni del blocco sul lato destro. Basta fare clic su una delle dimensioni preimpostate oppure fare clic sull'icona "Imposta dimensione personalizzata" e digitare qualsiasi dimensione desiderata.
Puoi anche cambiare il colore del tuo testo, usando le opzioni 'Colore' per il testo o lo sfondo.

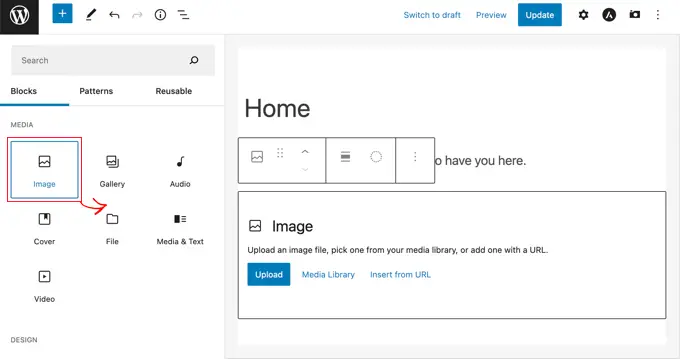
Successivamente, aggiungeremo un'immagine alla pagina. Puoi farlo facendo clic sul simbolo (+) e quindi selezionando il blocco Immagine.
Lo troverai nella sezione Media, oppure puoi cercarlo utilizzando la barra di ricerca.

Puoi scegliere un'immagine dalla tua libreria multimediale o caricarne una nuova.
Successivamente, abbiamo aggiunto un altro blocco di paragrafo, con il testo "Dai un'occhiata ai nostri ultimi post qui".
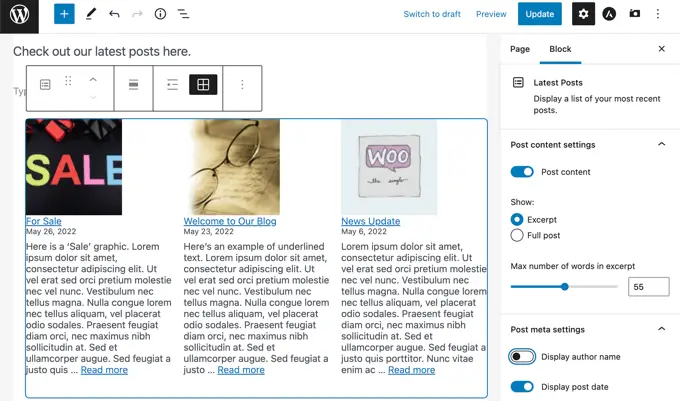
Abbiamo quindi aggiunto un blocco "Ultimi post", che abbiamo impostato per mostrare l'estratto del post e le immagini in primo piano, nonché i titoli dei post. Puoi scoprire di più sul blocco Ultimi post nel nostro tutorial sulla visualizzazione dei post recenti in WordPress.

Puoi aggiungere tutti i blocchi che desideri alla tua home page. Potresti anche voler utilizzare un modello "a larghezza intera" o "senza barre laterali" per la tua pagina se il tuo tema ne ha uno.
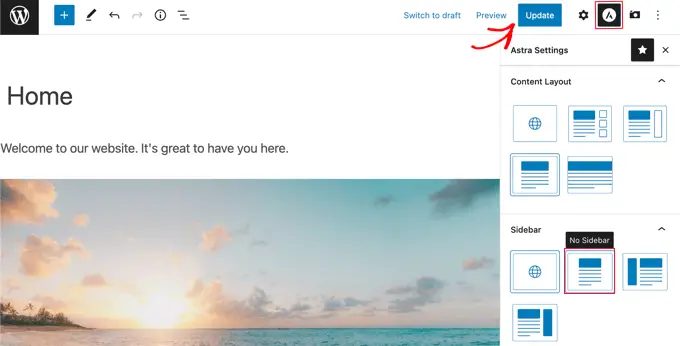
Ad esempio, quando si utilizza il tema Astra, è possibile personalizzare il layout della pagina dal riquadro Impostazioni Astra. Altri temi possono fornire una sezione nel riquadro delle impostazioni del documento.

Una volta che sei soddisfatto della tua home page, dovresti fare clic sul pulsante "Aggiorna" o "Pubblica" in alto a destra dello schermo per pubblicare le modifiche.
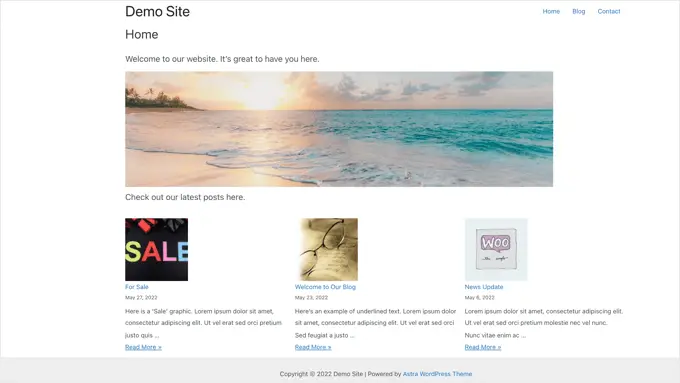
Ecco come appare la nostra home page finita:

E se volessi andare oltre con la tua home page? Un'opzione è provare alcuni di questi migliori plug-in di blocco per WordPress per aggiungere nuove funzionalità, come un modulo di contatto, testimonianze, recensioni e altro.
Un'altra ottima opzione è utilizzare un generatore di temi o un generatore di pagine più potente per WordPress per creare qualcosa che abbia un aspetto magnifico e professionale.
Nelle prossime parti di questo tutorial, tratteremo SeedProd, un generatore di temi, e Divi di Elegant Themes, un generatore di pagine.
Modifica della tua home page con un plug-in Theme Builder
Il modo più semplice per modificare la tua home page è utilizzare SeedProd. È il miglior plug-in per la creazione di temi WordPress e può creare bellissimi layout di siti Web e modelli personalizzati senza scrivere alcun codice.
Puoi utilizzare SeedProd per creare un tema WordPress completamente personalizzato, incluso un modello di home page personalizzato.
Nota: esiste una versione gratuita di SeedProd, ma avrai bisogno della versione Pro per accedere al generatore di temi e modificare il modello della home page.
Innanzitutto, devi installare e attivare il plug-in SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l'attivazione, è necessario inserire la chiave di licenza. Puoi trovare queste informazioni sotto il tuo account sul sito web di SeedProd.

Successivamente, puoi utilizzare SeedProd per creare facilmente un tema WordPress, inclusa una home page completamente personalizzata da zero.
Creazione di un tema WordPress personalizzato
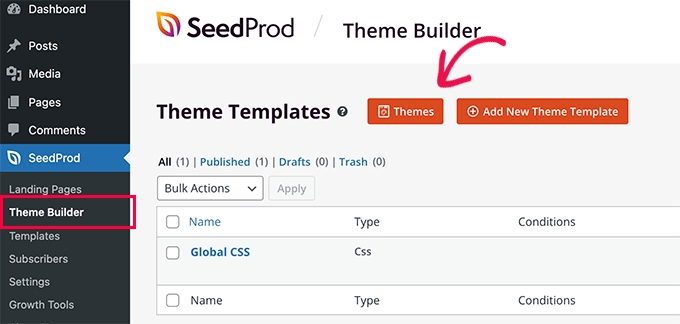
Puoi creare un nuovo tema in SeedProd accedendo alla pagina SeedProd »Creatore di temi. Qui utilizzerai uno dei temi già pronti di SeedProd come punto di partenza. Questo sostituirà il tuo tema WordPress esistente con un nuovo design personalizzato.
Puoi farlo facendo clic sul pulsante "Temi".

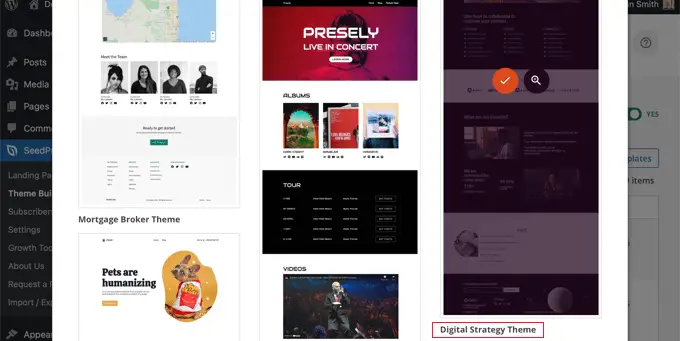
Ti verrà mostrato un elenco di temi progettati professionalmente progettati per diversi tipi di siti Web. Ad esempio, ci sono modelli chiamati "Modern Business", "Marketing Agency" e "Mortgage Broker Theme".
Dai un'occhiata alle opzioni e seleziona quella che meglio si adatta alle tue esigenze facendo clic sull'icona del segno di spunta. Per questo tutorial, sceglieremo il tema "Digital Strategy".

Una volta scelto un tema, SeedProd genererà tutti i modelli di temi di cui hai bisogno. Includerà un modello per la tua home page statica e uno per la pagina indice del tuo blog.
Modifica del modello della home page
SeedProd semplifica la modifica di uno qualsiasi di questi modelli utilizzando un generatore di pagine con trascinamento della selezione.
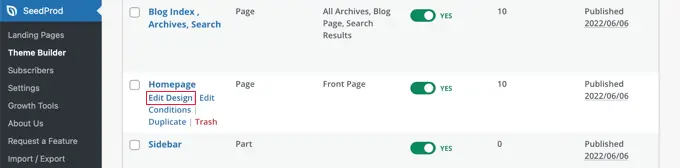
Basta fare clic sul collegamento "Modifica design" che si trova sotto il modello "Home page". Questo aprirà il modello nell'editor visivo di SeedProd.

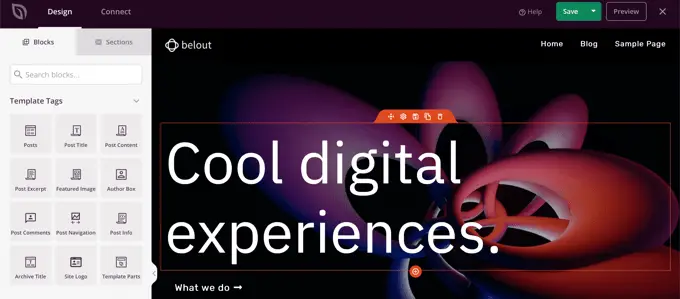
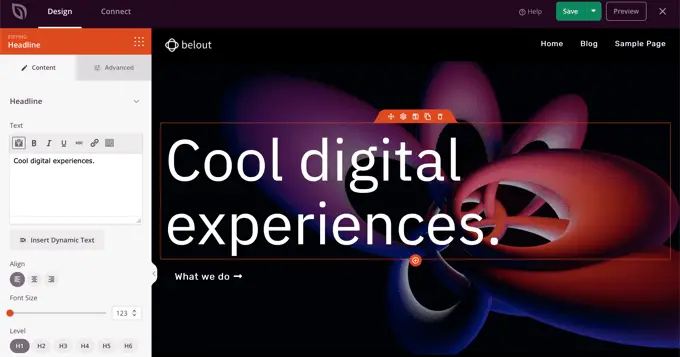
Questo semplice generatore di trascinamento della selezione mostrerà un'anteprima dal vivo della tua pagina a destra e una barra degli strumenti a sinistra. Puoi aggiungere nuovi blocchi trascinandoli sulla pagina, riorganizzarli trascinandoli su e giù con il mouse e personalizzare qualsiasi blocco facendo clic su di esso.
Si noti che il modello ha già fornito un layout accattivante e ha aggiunto molti contenuti pertinenti alla pagina. Ora devi solo modificarlo per adattarlo allo scopo del tuo sito web.
Quando passi il mouse sopra un blocco, apparirà una barra degli strumenti.

Se fai clic sul blocco, puoi regolarne le impostazioni nel riquadro di sinistra.
Ad esempio, quando fai clic sul titolo, puoi modificare il testo, modificare l'allineamento, modificare la dimensione del carattere e altro.

Quando modifichi un'impostazione, puoi vederla immediatamente nell'anteprima a destra.
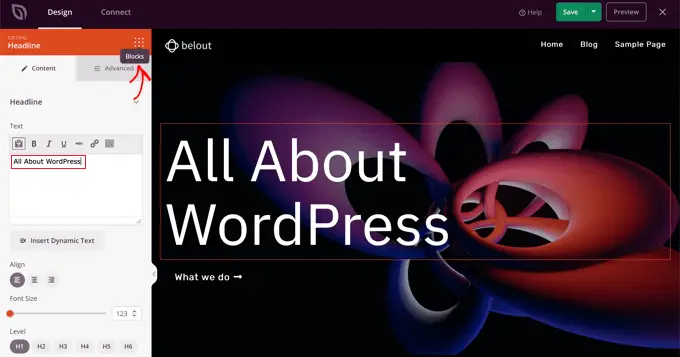
Ad esempio, cambieremo il testo in "Tutto su WordPress".


Dopo aver eseguito questa operazione, puoi fare clic sull'icona "Blocchi" nella parte superiore della pagina delle impostazioni. Questo ti riporterà alla vista Blocchi.
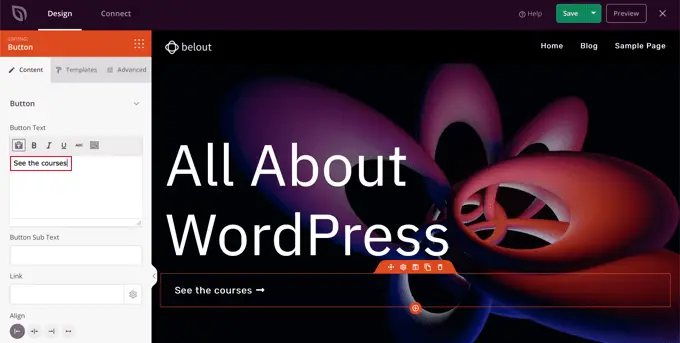
Successivamente, modificheremo il testo del pulsante. Puoi fare clic sul pulsante con l'etichetta "Cosa facciamo" e modificare il testo in modo che dica "Vedi i corsi".

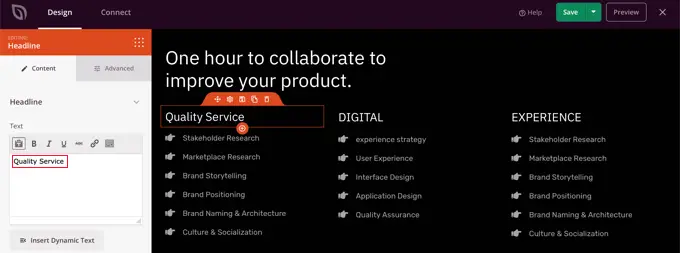
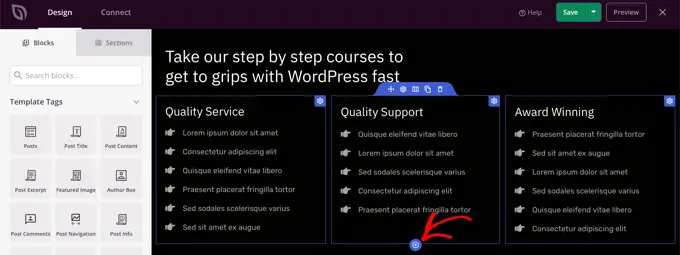
Ora scorriamo verso il basso la nostra home page fino a quando non arriviamo all'elenco dei punti elenco sui prodotti e servizi che offri.
Puoi modificarli allo stesso modo, facendo clic su un blocco e modificando il testo.

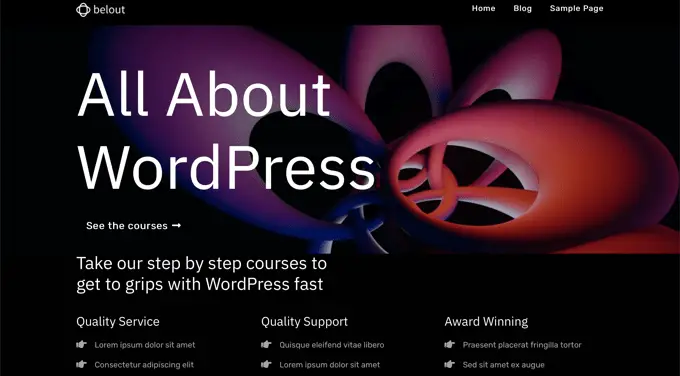
La tua home page ora dovrebbe assomigliare allo screenshot qui sotto.
Se devi aggiungere ulteriori dettagli, puoi aggiungere un'altra riga di elenchi puntati facendo clic sull'icona blu "+" in basso.

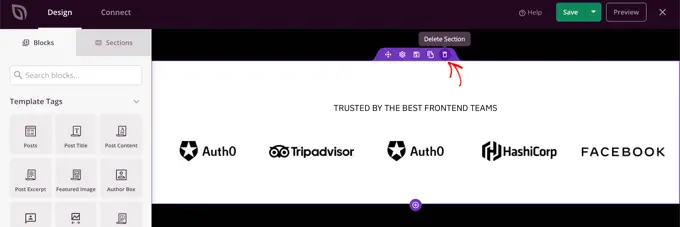
Il modello SeedProd potrebbe aver incluso più sezioni di quelle che puoi utilizzare. Puoi eliminare facilmente qualsiasi blocco o sezione che non ti serve semplicemente facendo clic sull'icona del cestino.
Ad esempio, puoi passare il mouse sopra la sezione "Trusted By" della home page. Una volta visualizzata la barra degli strumenti, puoi fare clic sull'icona Cestino per eliminare quella sezione.

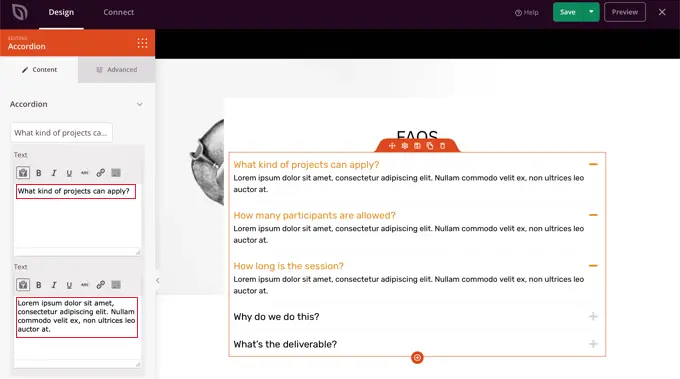
Nella parte inferiore della home page è presente una sezione FAQ. Questo è stato creato utilizzando un blocco Accordion, che semplifica la personalizzazione delle domande e delle risposte che desideri includere nella tua home page.
Quando fai clic sul blocco, puoi modificare il testo per ogni domanda e risposta.

Una volta terminata la personalizzazione della tua home page, assicurati di fare clic sul pulsante "Salva" nella parte superiore dello schermo. Quindi puoi tornare all'elenco dei modelli facendo clic sull'icona "X".
Come puoi vedere, i modelli di SeedProd, l'interfaccia drag and drop e gli utili blocchi lo rendono ideale per modificare la home page del tuo sito web. Per ulteriori idee, dai un'occhiata alla nostra guida su come creare una landing page con WordPress.
Modifica del modello di indice del blog
Puoi modificare il modello di indice del tuo blog in modo simile. Puoi imparare come farlo visitando la nostra guida su come creare una pagina separata per i post del blog in WordPress.
Utilizzando il metodo 2, dovresti scorrere verso il basso fino alla sezione sulla personalizzazione della pagina del tuo blog. Qui imparerai come aggiungere nuovi blocchi utilizzando il trascinamento della selezione e come modificare le impostazioni per ogni blocco sulla pagina.

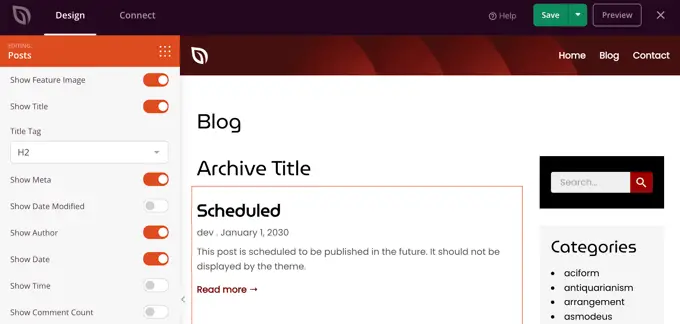
Ti mostreremo come modificare il blocco Post per elencare i tuoi post in più colonne e visualizzare o nascondere l'immagine in primo piano per i tuoi post.
Ci sono impostazioni per quanti post visualizzare e se mostrare un estratto del post. Puoi anche filtrare l'indice per tipo di post, categoria, tag o autore e modificare l'ordinamento.
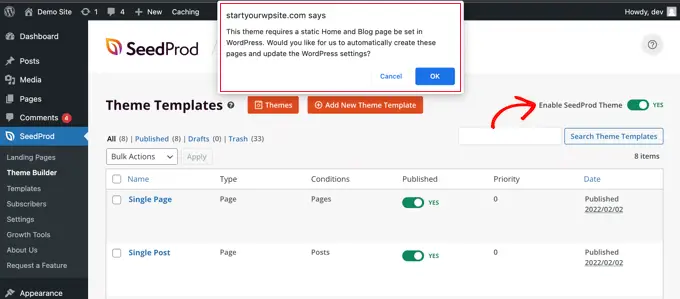
Abilitazione del tema SeedProd
Una volta terminata la personalizzazione dei modelli del tema, sarà necessario pubblicare il nuovo tema personalizzato. Sposta semplicemente l'impostazione "Abilita tema SeedProd" nella posizione "SÌ".

Se non hai già modificato le impostazioni della pagina Home e Blog di WordPress, visualizzerai un messaggio di notifica. Quando fai clic sul pulsante "OK", queste impostazioni verranno modificate per te.
Ora puoi visitare il tuo sito Web per visualizzare la tua nuova home page.

Modificare la tua home page con un plug-in Page Builder
Divi è un popolare plugin per la creazione di pagine di WordPress. Viene fornito con un tema WordPress e un plug-in per la creazione di pagine con dozzine di fantastici modelli.
Puoi utilizzare il generatore di pagine Divi con qualsiasi tema. Per questo tutorial, lo useremo con il tema Divi.
Innanzitutto, devi scaricare, installare e attivare il tema Divi da Elegant Themes. Ciò include il builder Divi, quindi non è necessario installarlo separatamente. Dovrai inserire il tuo nome utente e la chiave API in Divi »Opzioni tema »Aggiornamenti per accedere ai pacchetti di layout.
Se hai bisogno di aiuto per installare il tema, dai un'occhiata alla nostra guida passo passo su come installare un tema WordPress.
Una volta che il tema Divi e il generatore di pagine sono attivi e funzionanti, puoi impostare la tua home page. Innanzitutto, vai al menu Pagine nella dashboard di WordPress e poi modifica la home page che abbiamo creato in precedenza.
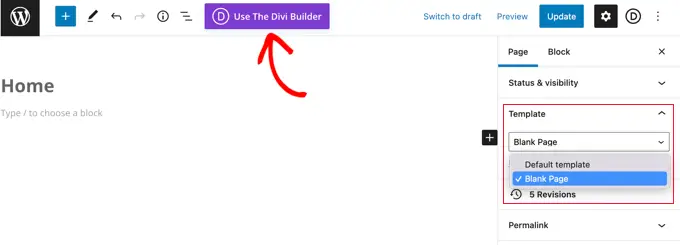
Prima di iniziare a modificare la tua home page, è una buona idea passare al modello "Pagina vuota" sotto il pannello "Modello" sulla destra. In questo modo, la tua home page non avrà una barra laterale, un titolo, un menu o altri elementi predefiniti.

Successivamente, puoi fare clic sul pulsante "Usa The Divi Builder" nella parte superiore dello schermo.
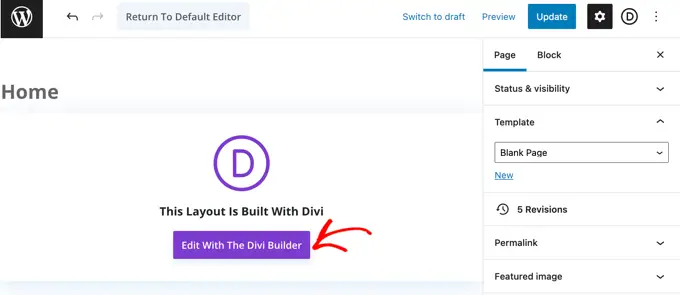
Ora dovrai fare clic sul pulsante "Modifica con Divi Builder" al centro dello schermo.

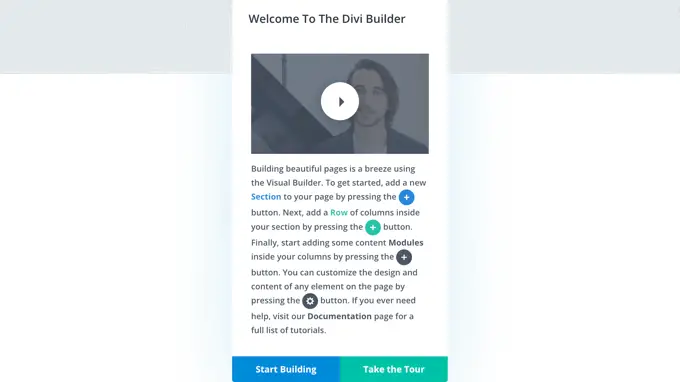
Ora dovresti vedere la schermata di benvenuto di Divi. Include un tutorial video su come utilizzare Divi, una breve descrizione di come iniziare e pulsanti per iniziare a creare la tua pagina o fare un tour delle funzionalità di Divi.
Faremo clic sul pulsante "Inizia a creare" nella parte inferiore della pagina.

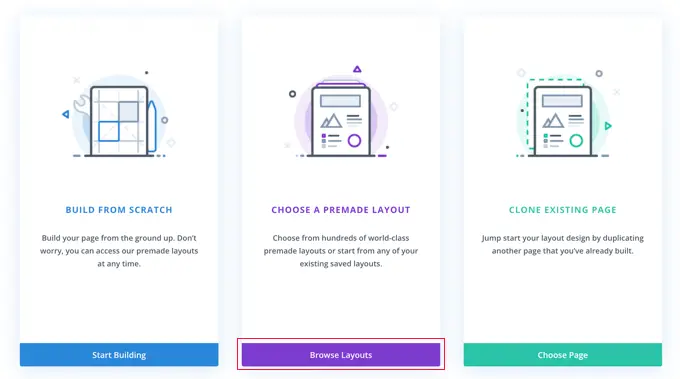
Successivamente, vedrai una serie di opzioni che puoi utilizzare per creare la tua pagina. Ti suggeriamo di utilizzare un layout predefinito come base per la tua home page. Questo rende davvero facile e veloce impostare la tua home page.

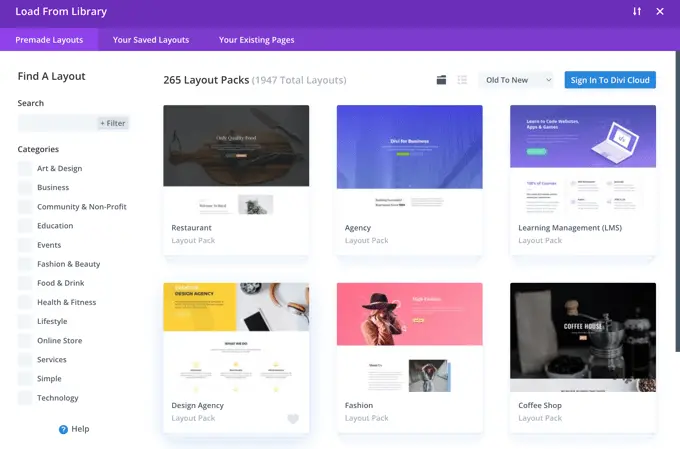
Divi ha una gamma impressionante di diversi layout tra cui scegliere. Esistono centinaia di pacchetti di layout diversi e ognuno di questi ha diversi layout di pagina, comprese le home page.
Puoi cercarli digitando un termine di ricerca oppure puoi selezionare le caselle per visualizzare solo i layout che rientrano in determinate categorie.

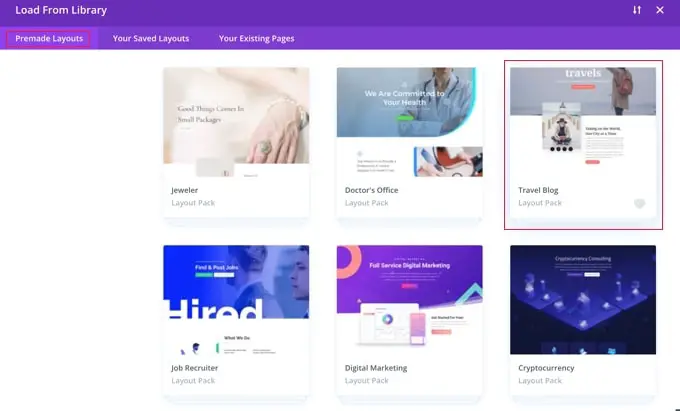
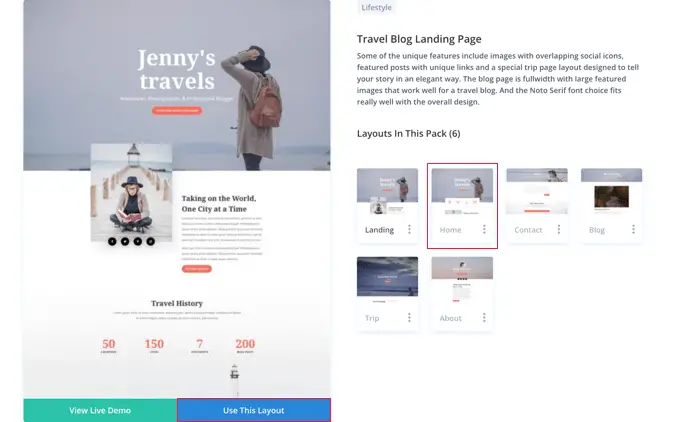
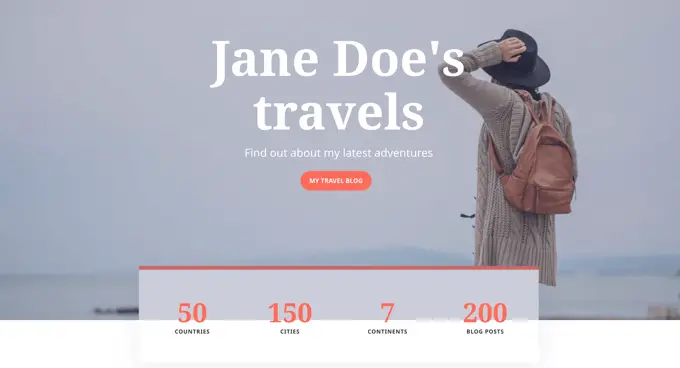
Utilizzeremo il pacchetto di layout "Blog di viaggio" per creare la nostra home page.
Innanzitutto, fai clic sul pacchetto che desideri utilizzare:

Successivamente, vedrai una descrizione del pacchetto di layout, oltre ai diversi layout di pagina disponibili. Probabilmente vorrai utilizzare la pagina "Home" o la pagina "Landing" per la tua home page. Sceglieremo l'opzione "Home".
Dopo aver scelto il layout, fai clic sul pulsante "Usa questo layout" nella parte inferiore della pagina.

Divi importerà automaticamente il layout per te. Lo vedrai quindi live sulla tua pagina, esattamente come apparirà sul tuo sito. Per modificare qualsiasi parte di esso, è sufficiente fare clic su di esso.
Divi utilizza un sistema di righe (suddivise in colonne) e moduli per creare la tua pagina. Con i moduli di testo, puoi fare clic sul testo e digitare quello che vuoi direttamente sullo schermo.
Qui, abbiamo cambiato l'intestazione e il testo sottostante:

Con altri moduli, puoi portare il cursore del mouse su di essi e fare clic sull'icona "Impostazioni modulo" per modificarli.
Qui, stiamo modificando uno dei contatori numerici:

Puoi eliminare moduli e righe allo stesso modo, utilizzando l'icona del cestino.
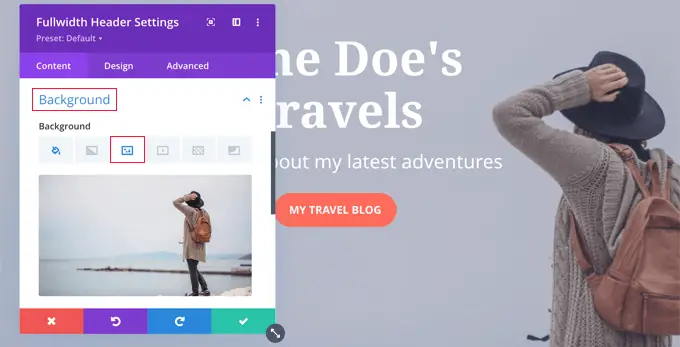
Probabilmente vorrai utilizzare le tue immagini sulla tua home page. Puoi cambiarli modificando le impostazioni del modulo.
Nota che l'immagine in alto è impostata come sfondo per un modulo di intestazione a larghezza intera, quindi dovrai cambiarla in Contenuto »Sfondo per quel modulo:

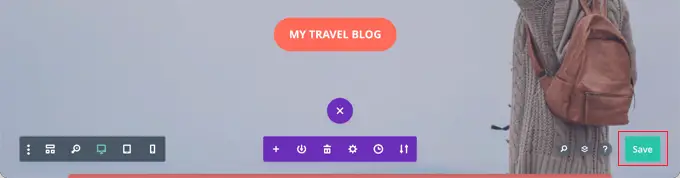
Una volta che sei soddisfatto delle modifiche apportate alla tua pagina, puoi fare clic su "Salva" nella parte inferiore dello schermo.

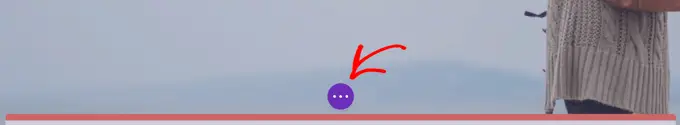
A volte la fila inferiore di pulsanti sarà nascosta.
Se non riesci a vederli, dovrai fare clic sul pulsante viola "..." per aprirli.

Ecco come appare la nostra pagina live sul sito web:

Impostazione della tua home page in WordPress
Per impostazione predefinita, WordPress visualizza i post del tuo blog sulla home page.
Ciò significa che dopo aver creato e personalizzato la tua home page, dovrai dire al tuo sito WordPress di visualizzare quella pagina quando qualcuno visita il tuo dominio.
Diamo un'occhiata a come impostare una home page e una pagina blog separate in WordPress.
Suggerimento professionale: hai già visitatori sul tuo sito? Quindi potresti voler mettere il tuo sito in modalità di manutenzione mentre stai configurando la tua home page. In alternativa, puoi creare un sito di staging in cui puoi creare la tua home page prima di pubblicarla dal vivo.
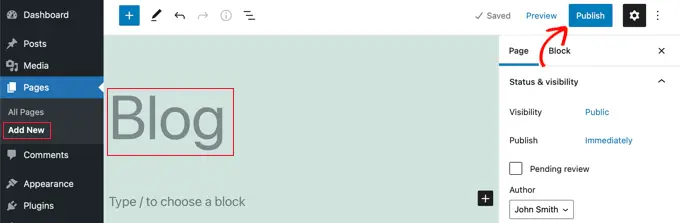
Innanzitutto, vai su Pagine »Aggiungi nuovo e dai un nome alla tua nuova pagina Blog. Successivamente, puoi andare avanti e pubblicare la pagina vuota.

Una volta che la tua homepage e la tua pagina del blog sono pronte, devi dire a WordPress di iniziare a utilizzare queste pagine.
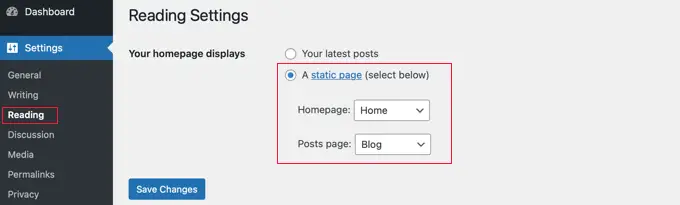
Puoi farlo andando su Impostazioni »Lettura pagina nella tua area di amministrazione di WordPress. Devi selezionare l'opzione "Una pagina statica" nella sezione "Visualizzazione della tua home page". Successivamente, vai avanti e seleziona la tua home page e le pagine del blog.

Non dimenticare di fare clic sul pulsante "Salva modifiche" per salvare le impostazioni.
WordPress visualizzerà automaticamente i tuoi ultimi post sulla pagina del blog. Per maggiori dettagli, puoi consultare la nostra guida su come creare una pagina blog separata in WordPress.
Questo è tutto! Hai creato una home page dall'aspetto eccezionale in WordPress e l'hai configurata correttamente.
Speriamo che questo tutorial ti abbia aiutato a imparare come modificare una home page di WordPress. Potresti anche dare un'occhiata alla nostra guida sui plugin WordPress indispensabili e ai nostri consigli su come migliorare la SEO di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come modificare una home page di WordPress (facilmente ed efficacemente) è apparso per la prima volta su WPBeginner.
