Come modificare i CSS in WordPress
Pubblicato: 2022-11-12Se desideri personalizzare il tuo sito WordPress oltre le opzioni offerte dalla modifica dei temi, puoi modificare il tuo CSS. CSS (Cascading Style Sheets) è il codice che determina lo stile del tuo sito web, inclusi i colori, il carattere e il layout. Puoi modificare i CSS nella sezione Aspetto → Personalizza del tuo pannello di amministrazione di WordPress, oppure puoi modificare direttamente il tuo codice CSS. Se desideri apportare modifiche più sostanziali all'aspetto del tuo sito WordPress, dovrai creare un tema figlio. Un tema figlio è un tema che eredita la funzionalità di un altro tema, chiamato tema principale. I temi figlio sono il modo consigliato per modificare un tema esistente. Dopo aver creato un tema figlio, puoi aggiungere il codice CSS al foglio di stile del tema figlio. Il foglio di stile è un file chiamato style.css e si trova nella directory del tema figlio. Se non sei sicuro di dove trovare il codice CSS per il tuo sito WordPress, puoi utilizzare uno strumento come Firefox Web Developer Toolbar o Chrome Developer Tools per esaminare il codice.
Quando un tema figlio viene creato in WordPress, è un sottotema che incorpora tutte le funzionalità, le caratteristiche e lo stile del tema principale. Un tema figlio ti consente di modificare un tema WordPress senza modificarne direttamente i file.
Come aggiungo un tema figlio a WordPress?

Esistono diversi modi per aggiungere un tema figlio a WordPress. Un modo è installare un plugin come WP Child Theme Generator. Questo plugin genererà automaticamente un tema figlio per te in base al tuo tema attuale . Un altro modo per aggiungere un tema figlio è crearne uno manualmente. Per fare ciò, dovrai creare una nuova cartella nella directory di WordPress per il tuo tema figlio. In questa cartella, dovrai creare un foglio di stile e un file functions.php. Il foglio di stile dovrebbe includere una regola @import che importa il foglio di stile del tema principale. Il file functions.php dovrebbe includere un'azione wp_enqueue_scripts che accoda il foglio di stile del tema principale.
Un tema figlio prende la funzionalità del tema principale, ma ti consente di cambiarlo. I temi per i bambini sono separati dai temi dei genitori e non influiscono sul genitore. Il tuo sito web sarà più facile da mantenere e aggiornare se utilizzi un tema figlio. Inoltre, ti aiuterà a evitare di sovrascrivere e perdere lo stile del tuo sito. Il tema figlio prende il posto del tema genitore. Questa categoria include modelli, funzioni e risorse come JavaScript e immagini. In genere, tutto ciò che devi fare è aggiungere alcune righe di codice allo stile.
file css . L'uso di un plug-in è un modo eccellente per creare un tema figlio di WordPress. Seleziona il tema principale dal menu a discesa visualizzato. Se hai più di un tema sul tuo sito, assicurati di selezionare quello che desideri personalizzare. Dovrai definire il tema di tuo figlio e scriverne una descrizione. Questa pagina può essere utilizzata anche per visualizzare un'analisi dei dati grezzi e inviare richieste di supporto al creatore del plug-in. Questo passaggio potrebbe essere impossibile se utilizzi un tema premium o limitato come genitore.
Assicurati che le tue impostazioni non vadano perse se apporti modifiche al tuo sito. La creazione di un tema figlio di WordPress ti consente di specificare quali modifiche desideri in un secondo momento. Il primo passo è creare una cartella per il tema di tuo figlio. Il prossimo passo è creare un foglio di stile per il tema di tuo figlio. Assegna fogli di stile per i temi padre e figlio. Nel passaggio 4, aggiungerai il file style.css alla cartella della directory in cui lo hai creato. Passaggio 5: abilita il tema figlio andando su Aspetto.
Puoi risparmiare tempo e fatica utilizzando un tema figlio anziché modificare direttamente un tema principale. Puoi facilmente apportare modifiche a un sito Web esistente utilizzando un tema figlio ed è semplice da regolare. Dovresti anche contattare un provider di hosting che soddisfi i tuoi requisiti. Puoi ottenere un hosting condiviso conveniente da DreamHost con piani che danno priorità alle prestazioni.
L'uso di temi figlio da parte di utenti che modificano o aggiungono frequentemente nuove funzionalità ai propri temi WordPress è una buona idea. È anche dovuto al fatto che la ridenominazione e il salvataggio delle modifiche possono far salire alle stelle il carico di lavoro. Per rinominare un tema, vai alla pagina WP-Admin/aspetto/temi e seleziona il nome del tema che vuoi rinominare. In questo caso, verranno visualizzate le impostazioni del tema. Per rinominare il tema, fai clic sul pulsante Rinomina tema nella nuova finestra. Le modifiche devono essere salvate dopo aver rinominato il tema. Puoi farlo selezionando il pulsante Salva modifiche dal menu delle impostazioni. Dopo aver fatto clic su questo, noterai una nuova finestra in cui puoi salvare le modifiche ai file del tema. Il tema rinominato deve ora essere attivato nella sezione WP-admin/aspetto/ temi . Il tema può essere attivato facendo clic sul pulsante Attiva tema nella pagina delle impostazioni del tema. Basta fare clic su questo per accedere al tema appena rinominato, quindi fare clic sul pulsante per attivarlo.

Qual è lo scopo dell'utilizzo di un tema figlio in WordPress?
Un tema figlio è un componente aggiuntivo per il tuo tema WordPress esistente, secondo il Codice di WordPress, ed è un tema che "eredita la funzionalità e lo stile di un altro tema chiamato tema principale". Pur mantenendo il design e la codifica dei temi figlio, si suggerisce di modificarli.
Come aggiungo un tema genitore e figlio a WordPress?
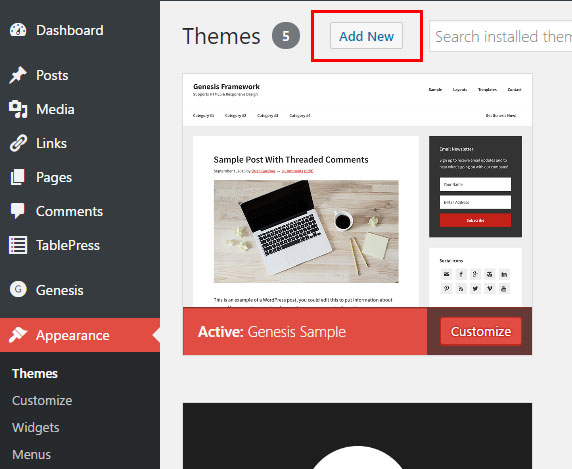
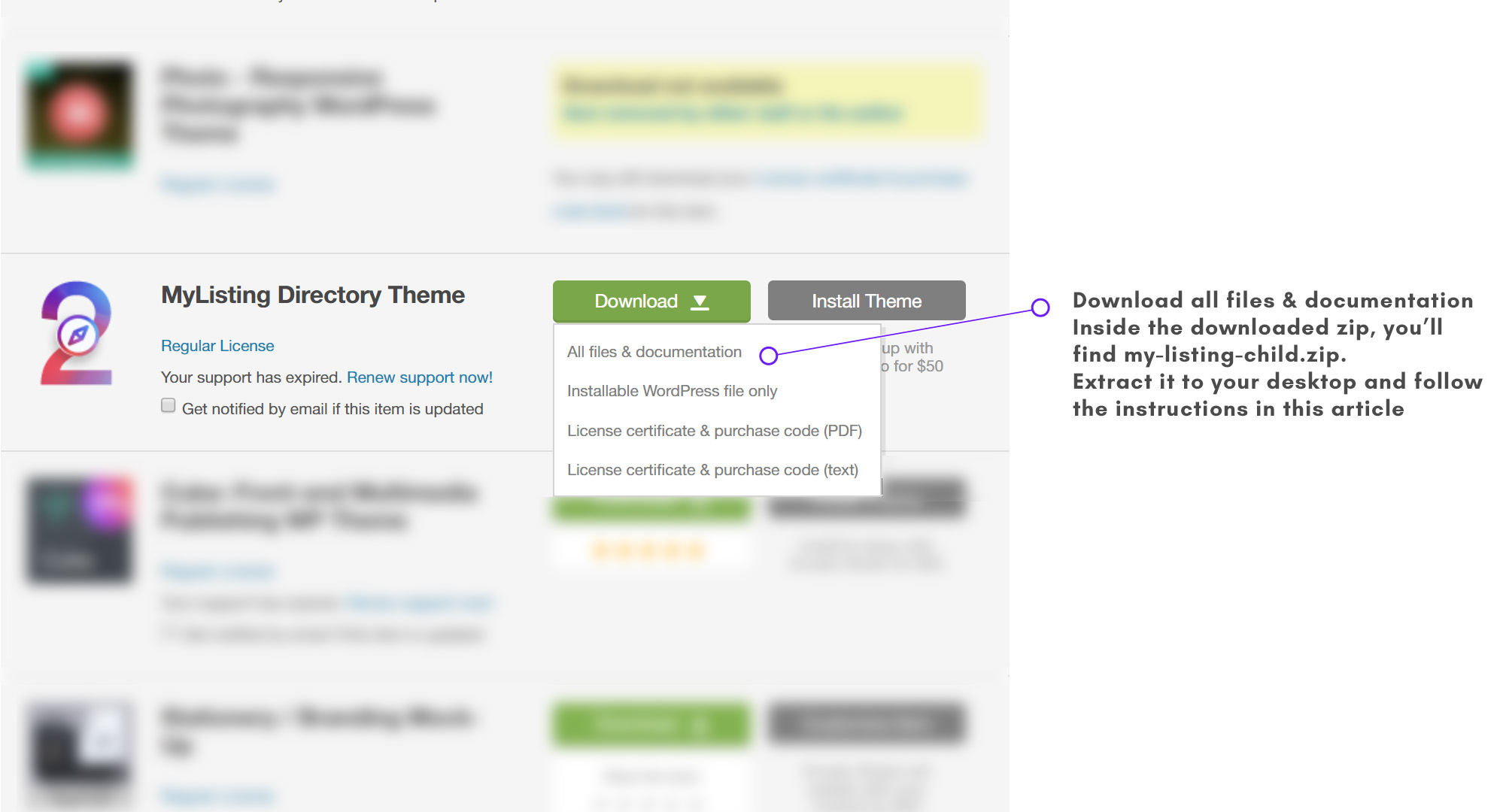
Vai al sito Web del tuo tema principale e scarica il file zip del tema. Puoi accedere ad Aspetto facendo clic su di esso. Nella pagina Temi, fai clic sul pulsante Aggiungi nuovo. Seleziona "Carica tema" dal menu "Scegli un tema". Poiché i temi figlio di WordPress ti consentono di accedere alle potenti funzionalità di un tema o framework principale, la personalizzazione di un tema WordPress diventa più semplice.
Dove installo il tema figlio?

Non esiste una posizione impostata per la quale è necessario installare un tema figlio. Tuttavia, in genere si consiglia di installarlo in una directory adiacente al tema principale. Ciò rende più facile trovare e gestire i tuoi temi e aiuta anche a mantenere il tuo tema principale intatto e non modificato.
È possibile modificare tutte le funzionalità e gli aspetti di un tema figlio senza richiedere il codice del tema principale. I temi figlio di WordPress sono discussi nel nostro articolo su cos'è un tema figlio di WordPress. Se il tuo tema figlio è bloccato, devi fare clic sul pulsante "Carica tema". Se il tema principale è già disponibile tramite WordPress.org, proverà a installarlo. Se questa non è un'opzione, verrai informato che devi installare manualmente il tema principale. Puoi attivare il tema figlio dopo aver installato entrambi i temi padre e figlio. Non è necessario abilitare il tema principale per usarlo come figlio. Inoltre, abbiamo una guida su come trovare e modificare i file per i temi WordPress. Puoi personalizzare il tuo sito WordPress senza doversi preoccupare della codifica con temi figlio.
Perché dovresti usare i temi figlio di WordPress
Questi temi sono estremamente facili da installare e ti consentono di utilizzare temi di altri utenti e sviluppatori di WordPress. Dopo aver creato un tema figlio, puoi iniziare a personalizzarne le caratteristiche.
Come aggiungere CSS personalizzati nel tema figlio di WordPress
Se desideri aggiungere CSS personalizzati a un tema figlio di WordPress, devi prima creare un nuovo foglio di stile . Puoi farlo creando un nuovo file chiamato style.css e aggiungendolo alla cartella del tuo tema figlio. Successivamente, devi accodare il nuovo foglio di stile nel file functions.php del tuo tema figlio. Puoi farlo aggiungendo il seguente codice: wp_enqueue_style( 'child-style', get_stylesheet_uri() ); Dopo aver aggiunto il codice, puoi iniziare ad aggiungere il tuo CSS personalizzato al nuovo foglio di stile.
I fogli di stile CSS (Cascading Style Sheets) ti consentono di personalizzare facilmente l'aspetto del tuo tema figlio. Il design del tuo sito è governato da un file style.css che memorizza le regole che ne regolano l'aspetto. Se non hai familiarità con i CSS, la maggior parte dei browser web ti consente di ispezionarli non appena apri il sito. WordPress assegna la priorità ai file nelle cartelle dei temi figlio rispetto ai file nelle cartelle dei temi principali. Oltre a creare file separati per intestazione, piè di pagina, layout di pagina e barra laterale, puoi anche usarli per gestire la tua struttura. Questa cartella contiene solo temi figlio e, una volta posizionata, sarà integrata nella presentazione del tuo sito. I metodi seguenti sono disponibili per aiutarti ad aggiungere codice personalizzato a un tema figlio.
Come aggiungere un codice personalizzato a un tema figlio
In Aspetto, cerca il tema figlio che hai creato nella dashboard di WordPress. Ora puoi attivarlo andando su questa pagina. Una volta attivato il tema principale, dovresti essere in grado di visitare il tuo sito come facevi prima.
Potrebbe, tuttavia, essere necessario ripristinare alcune impostazioni nel Customizer. Puoi anche modificare il file functions.html nel tema figlio per includere codice personalizzato.
Questo file si trova nella stessa directory del file CSS del tema. Inserendo il nome della funzione e il codice nella posizione appropriata, è possibile aggiungere codice personalizzato a una funzione. Il footer è la sezione di un sito Web che appare in fondo a una pagina.
