Come modificare i metadati in un file SVG
Pubblicato: 2023-01-09Quando apri un file SVG in un editor di testo, vedrai molti metadati nella parte superiore del file. Questi metadati includono informazioni come titolo, descrizione, autore, licenza e parole chiave associate all'immagine. Puoi anche visualizzare queste informazioni in un browser Web aprendo il file in un browser e quindi selezionando "Visualizza sorgente pagina". La maggior parte di questi metadati è facoltativa, ma ci sono alcuni campi chiave che dovresti sempre includere: il titolo, la descrizione e le parole chiave. Il titolo e la descrizione aiutano le persone a capire di cosa tratta la tua immagine e le parole chiave aiutano le persone a trovare la tua immagine quando cercano qualcosa di correlato. Per modificare i metadati in un file SVG, dovrai utilizzare un editor di testo. In un editor di testo, i metadati saranno racchiusi tra tag. Ad esempio, ecco i metadati per l'immagine mostrata sopra: dc:description=”Un semplice cerchio rosso.” dc:creator=”John Smith” dc:date=”2018-01-01″ dc:language=”en” /> Come puoi vedere, i metadati includono il titolo, la descrizione, il creatore, la data e la lingua. Puoi modificare uno qualsiasi di questi campi per modificare i metadati della tua immagine. Quando hai finito di modificare i metadati, salva le modifiche e apri il file in un browser web. Ora dovresti vedere le informazioni aggiornate nella finestra di dialogo "Visualizza sorgente pagina" del browser.
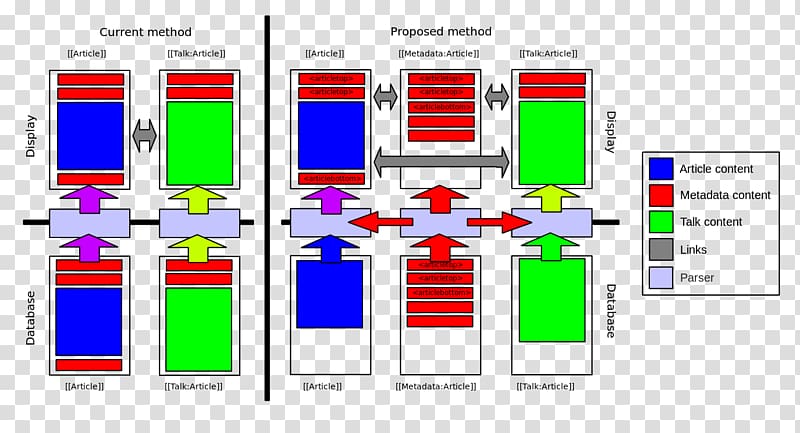
I dati strutturati in qualche modo vengono definiti dati strutturati. Sono in corso sforzi di standardizzazione dei metadati per promuovere l'interoperabilità e l'efficienza del settore. I creatori di contenuti dovrebbero tenere traccia di questi sviluppi e includere metadati appropriati nei loro contenuti. Gli schemi di metadati possono essere definiti da qualsiasi settore purché aderiscano agli standard di metadati esistenti. In accordo con la Raccomandazione XML, gli elementi per i "metadati" dovrebbero includere elementi di altri namespace XML. Un documento SVG autonomo dovrebbe includere un elemento figlio "metadata" sul bordo esterno dell'elemento "svg". Nella maggior parte degli elementi di metadati, è fortemente consigliato che appaiano come figli di qualsiasi elemento specifico e che appaiano per primi tra tutti gli elementi figli (eccetto eventualmente gli elementi 'desc' e 'title').
Scalable Vector Graphics (SVG) sono file grafici che possono essere facilmente scaricati e archiviati. L'immagine bidimensionale sul web viene resa utilizzando questo tipo di file. Questo formato di file memorizza le immagini in un formato vettoriale costituito da linee, punti, forme e curve basate su formule matematiche piuttosto che su altri tipi di file.
I file Svg hanno metadati?

Non esiste una risposta chiara sul fatto che i file svg abbiano o meno metadati. Alcune persone affermano che i file svg hanno metadati, mentre altri affermano di no. È probabile che la risposta dipenda dal file specifico in questione. Se sei curioso di sapere se un particolare file svg ha o meno metadati, puoi provare ad aprirlo in un editor di testo per vedere se sono incluse informazioni.
Le immagini create con sva sono spesso utilizzate per la grafica delle pagine web. Per migliorare le prestazioni della pagina, è possibile ridurre il numero di richieste al server.
Cosa sono i metadati in Svg?

I metadati sono dati che forniscono informazioni su altri dati. Nel contesto di SVG, i metadati possono fornire informazioni sul documento, elementi all'interno del documento e attributi. I metadati possono essere utilizzati per memorizzare informazioni come l'autore del documento, la data di creazione del documento o una descrizione del documento. I metadati possono anche essere utilizzati per memorizzare informazioni su singoli elementi, come l'id di un elemento, il tipo di elemento o la posizione dell'elemento. Gli attributi possono anche essere memorizzati come metadati, come la larghezza di un elemento, l'altezza di un elemento o il colore di riempimento di un elemento.
Questo è il formato basato su XML utilizzato per creare grafica vettoriale per il Web. Scalable Vector Graphics (SVG) è un tipo di grafica basata su XML. L'elemento >metadati> consente allo sviluppatore di fornire informazioni più dettagliate su un SVG. Di conseguenza, supporta sia l'attributo globale dell'evento che l'attributo principale. Questo esempio utilizza RDF per descrivere un cerchio di colore giallo.
Attributi come questi sono disponibili per un elemento SVG. Le informazioni sullo stile per un elemento vengono specificate in questo passaggio. Può essere qualsiasi linguaggio per fogli di stile valido, come normale, corsivo o grassetto. Una definizione di un elemento può essere specificata globalmente usando -defs. È possibile determinare quali proprietà degli elementi sono condivise da tutti i nodi utilizzando questo metodo. Il collegamento XML esterno dell'elemento viene specificato come parte di questo processo. Questa funzione può essere utile quando si collegano altri file SVG. Specifica l'URL della risorsa nel caso dell'elemento. svg dovrebbe essere usato al posto di PostScript. Questa pagina è disponibile per dispositivi mobili e desktop. Questa frase può essere usata per descrivere una varietà di cose. È richiesta una larghezza massima di 100 px. L'altezza di questa pagina è di 100 pollici. Style=style Utilizzando l'opzione DEFS, è possibile assicurarsi che i dati vengano visualizzati correttamente. *cerchio cx=50, cy=50, r=25, e il valore di quel cerchio=50. /defs> Questo è un elenco di tutti i siti web pubblicamente disponibili. Va detto che questa frase dovrebbe essere seguita da un collegamento al href. Si prega di visitare http://www.w3.org/2000/svg/documents/box.svg#box/xlink:href per visualizzare i documenti. Il formato file svg è disponibile qui. Il file svg può essere trovato qui. Lo stile è il modo più comune per descrivere la mia collezione. La larghezza di questo documento è 200px. L'altezza è 200 px (x 2). * è un termine usato per descrivere “”defs' è una 'scorta' nei dati. A.circle verrà restituito come XAC=50, con un *rc=50 in r.circle. DEFS Si prega di consultare i dettagli di seguito. http://www.w3.org/2000/svg/documents/box.svg#box/xlink:href

I molti usi di Svg
In effetti, non è limitato a XML e può essere utilizzato in molti altri modi. SVG è un documento HTML o JavaScript che può essere utilizzato in vari modi. Lo standard SVG è uno standard aperto che può essere utilizzato in qualsiasi browser Web moderno.
Le immagini Svg possono essere cercate in Html?
Quando si tratta di grafica, HTML e SVG sono essenzialmente la stessa cosa. I file di testo XML contengono le informazioni XML che definiscono i comportamenti delle immagini SVG e ne consentono la ricerca, l'indicizzazione, la creazione di script e la compressione. Inoltre, possono essere modificati utilizzando qualsiasi editor di testo o software di disegno.
Scalable Vector Graphics (SVG) è lo stesso formato immagine di PNG o JPG in Adobe Illustrator. Ha il proprio set di estensioni del browser per Android, iOS e Windows che possono essere utilizzate in questo modo. Un'immagine può essere utilizzata come immagine di sfondo nello stesso modo in cui un'immagine può essere utilizzata come img. Quando un browser non supporta no-svg, il nome della classe dell'elemento HTML verrà modificato in no-svg. È possibile controllare gli elementi che compongono il tuo design utilizzando i CSS, così come è possibile controllare qualsiasi altro elemento HTML. Hanno anche accesso a proprietà speciali che possono utilizzare, nonché ai nomi delle classi. Per utilizzare un foglio di stile esterno, devi prima utilizzare un elemento all'interno del file SVG stesso.
Quando lo usi nel tuo HTML, non avrai più alcuno sforzo per rendere la pagina. Sebbene l'URL dei dati potrebbe non salvare la dimensione effettiva del file, può essere più efficiente perché i dati sono già presenti. Per coloro che li basano, Mobilefish.com ha uno strumento di conversione online. Base64 probabilmente non è la scelta migliore. La lingua madre è il motivo per cui è preferita. Rispetto a base64, il metodo di gzipping di SVG è molto più ripetitivo. grunticon quindi estrae una cartella. La maggior parte dei file SVG/PNG viene generata disegnando icone in un'applicazione come Adobe Illustrator e inviandole a CSS. I tre formati più comunemente utilizzati per i dati sono gli URL dei dati, gli ul dei dati e le normali immagini png.
Un titolo eccellente dovrebbe avere una frase ricca di parole chiave che trasmetta il messaggio della grafica. L'elemento desc dovrebbe essere più lungo e più dettagliato nella sua descrizione.
È importante notare che title=SVG. Puoi cercare, selezionare e accedere al testo racchiuso in un file svg. "
Per dare ai motori di ricerca e agli screen reader un'idea di cosa c'è sullo schermo, è necessario aggiungere un titolo e una descrizione al tuo SVG.
Perché utilizzare la grafica vettoriale scalabile (svg) nella progettazione di siti web
Un file SVG (Scalable Vector Graphics) può essere utile in vari modi quando si tratta di progettazione di siti web. SEO-friendly, le parole chiave, le descrizioni e i link che puoi aggiungere direttamente al tuo markup sono tutti disponibili. L'HTML incorporato in essi consentirà loro di essere memorizzati nella cache, modificati con CSS e indicizzati per una maggiore accessibilità. Poiché avranno ancora un bell'aspetto in futuro, sono la prova che possono essere fabbricati per durare per molti anni. Inoltre, la loro accessibilità e la natura ricercabile li rendono ideali per l'uso in pagine Web e applicazioni in cui gli utenti richiedono un modo per interagire con il contenuto.
Tag SVG
Un tag svg è un tag basato su XML che consente di incorporare immagini all'interno del codice HTML. Questi tag vengono in genere utilizzati per visualizzare immagini vettoriali nelle pagine web.
Un formato di grafica vettoriale chiamato SVG o Scalable Vector Graphics può essere utilizzato per creare una grafica vettoriale su una pagina web. Percorsi, forme e testi possono essere descritti in una finestra utilizzando il markup. Il markup può essere incorporato direttamente in HTML per la visualizzazione o salvato in un file a.svg, come qualsiasi altra immagine. L'elemento path definisce un percorso vettoriale per la finestra. Come mostra il primo esempio, 'vai alla coordinata assoluta (10, 170) e traccia una linea alle coordinate relative 590 nella direzione X e 0 nella direzione Y', secondo la definizione. I seguenti comandi ti aiuteranno a sviluppare il tuo percorso. La M = L = la linea per H che inizia a L. V = V nel grafico a sinistra, Z = V nel grafico a destra.
La curva da C a S è curva (con una curvatura pari a 0) e la curva da A a S è liscia. Un programma di disegno è l'unico modo per creare un SVG. Usiamo archi e linee per disegnare una serie di fette di torta, ognuna delle quali è composta da un arco e da un paio di linee. Ci sono alcuni problemi con il ridimensionamento in IE 9 e IE 11, ma puoi risolverli usando la larghezza, l'altezza, la viewbox e il CSS.
È un formato di disegno vettoriale che può essere ridimensionato a qualsiasi dimensione senza perdere la qualità del disegno. Puoi utilizzare un'immagine SVG per disegnare un grafico, un grafico o un'illustrazione. È possibile utilizzarli per creare pulsanti, menu e altri componenti dell'interfaccia personalizzati. Aprendo l'immagine SVG nel tuo IDE preferito, puoi iniziare un documento HTML con questo formato. Copia il codice e inseriscilo nell'elemento body del tuo documento HTML. Se tutto va secondo i piani, la pagina che vedrai nell'immagine qui sotto apparirà esattamente come nella precedente iterazione.
