Come modificare la struttura del sito in Elementor. Guida rapida (2022)
Pubblicato: 2022-02-11Oggi parliamo della struttura personalizzata dei siti Web di Elementor . È passato molto tempo da quando i siti Web sembravano una tela poco chiara con due colonne e un pezzo di testo nel mezzo. Ora i siti Web implicano una gamma più ampia di obiettivi. Funzionano come un portfolio online, una rivista online, una piattaforma che vende tutti i tipi di prodotti e servizi e altro ancora.
Quando i siti Web hanno iniziato a raggiungere obiettivi più grandi, è nata la necessità di strumenti di gestione avanzati e una struttura del sito più complessa.
Una buona navigazione del sito web è più di una semplice "funzione conveniente per i visitatori". In effetti, i visitatori per la prima volta dovrebbero accedere rapidamente alle informazioni sul prodotto, sul suo prezzo e sui contatti. Ciò che è importante anche per la SEO è una struttura personalizzata Elementor di facile navigazione. Non solo previene una risorsa da una serie di errori, ma contribuisce anche a migliorare il posizionamento nei motori di ricerca.
Cosa c'è dietro la struttura di Elementor?
Creare una struttura del sito significa costruire una gerarchia ben definita di indirizzi URL. Semplicemente non importa se si tratta di un sito Web di tre pagine o di una piattaforma complessa con più pagine all'interno.
Più logicamente colleghi le pagine interne tra loro, più correttamente i motori di ricerca eseguiranno la scansione dei tuoi contenuti. Più correttamente possono scansionare il tuo sito, migliore è l'indice che ottiene. Migliore è l'indice che ottiene, maggiore sarà il posizionamento nei motori di ricerca. Di conseguenza, più persone raggiungeranno il tuo sito Web su una richiesta specifica.
Se la scansione di un sito Web richiede più tempo, è probabile che i motori di ricerca lo collochino in posizioni più basse.
Come modificare la struttura del sito in Elementor?
Con Elementor, costruire una struttura del sito adeguata è un compito facile. Inoltre, lo stesso page builder offre una serie di widget per strutturare facilmente qualsiasi sito Web indipendentemente dal tipo:

Nel caso in cui non devi sempre pensare di creare nuovi layout da zero, puoi utilizzare soluzioni che offrono la propria struttura personalizzata di Elementor. Qui a MotoPress, forniamo modelli Elementor gratuiti e premium per diverse nicchie e tipi di siti Web.
Leggi anche: 25+ I migliori modelli Elementor per il tuo sito Web WordPress 2022
Di seguito sono riportati i 7 principali elementi indispensabili per migliorare la struttura del sito e come costruirli utilizzando Elementor.
1. Intestazione
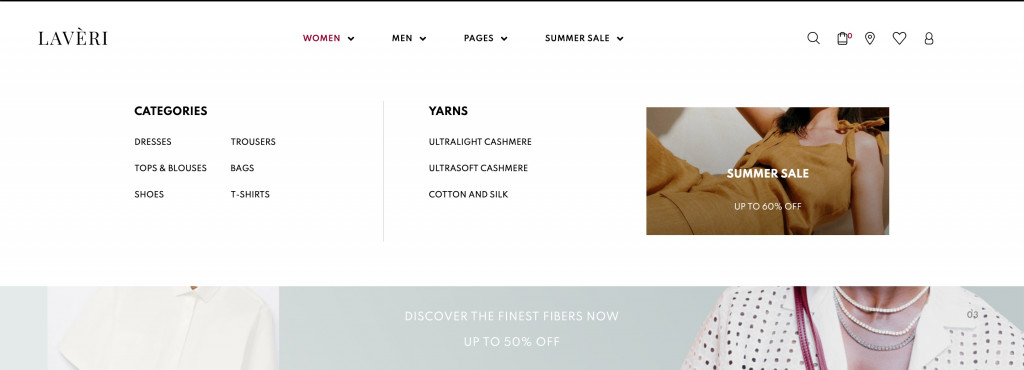
Un elemento di intestazione si trova nella parte superiore della pagina:

Fonte: tema Laveri – Fashion WooCommerce
Il contenuto dell'intestazione è permanente per tutte le pagine e può contenere:
- Identità aziendale distintiva: logo, nome, motto, carattere del marchio;
- Menu di navigazione (mega) con liste a tendina costituite da importanti sezioni del sito web;
- Contatti: telefono, indirizzo, orari di lavoro, modulo di contatto;
- Campo di ricerca per migliorare la navigazione del sito. La barra di ricerca si trova spesso sul lato destro dell'intestazione;
- Pulsanti per cambiare lingua, inserire il proprio account personale, selezionare una località, una versione per utenti ipovedenti;
- Il carrello della spesa viene generalmente visualizzato come un'icona.
Non devi adattare tutti gli elementi all'interno di un'intestazione. Il modo in cui progetti un'intestazione per il tuo sito Web dipende dalla nicchia, dalle attività del marchio e da altri aspetti. Tuttavia, un insieme tradizionale di elementi include l'identità del marchio, il nome dell'azienda e un menu di navigazione del sito Web.
Per creare un'intestazione del sito Web per la struttura personalizzata Elementor, puoi utilizzare i seguenti strumenti:
- Generatore di temi (disponibile in PRO)
- Personalizzatore dal vivo
- Widget del SITO (disponibili in PRO)
- Componenti aggiuntivi di Elementor (ad es. mega menu builder)
Se non possiedi Elementor Pro, puoi utilizzare strumenti come Live Customizer e soluzioni di terze parti (generatori di megamenu, raccolte extra di widget Elementor).
Live Customizer ti consente di modificare l'identità del tuo marchio (logo, titolo), l'immagine dell'intestazione, nonché di creare un menu di navigazione ed eseguire altre impostazioni del tema per la struttura personalizzata di Elementor.
Inoltre, puoi utilizzare componenti aggiuntivi che forniscono funzionalità più diversificate rispetto alle impostazioni in Live Customizer. Ad esempio, vorresti utilizzare un menu di navigazione complesso che implica più visualizzazioni di contenuti multipli.
Fortunatamente, MotoPress offre un ottimo plug-in per la progettazione di menu reattivi e ricchi di contenuti che supportano tutti i tipi di contenuti: Stratum Mega Menu per Elementor .
Informazioni su Stratum Mega Menu
L'addon Stratum per mega menu è adatto a tutti coloro che desiderano creare menu di siti Web con più contenuti all'interno e farlo solo in modalità visiva. Elementor mira a semplificare la personalizzazione del sito. Ecco perché il nostro costruttore di megamenu si è rivelato flessibile al 100% sotto tutti gli aspetti:

Fare clic su questa DEMO per visualizzare esempi di navigazione del sito Web creati con Stratum.
Mette in risalto:
- QUALSIASI tipo di contenuto nei sottomenu (oggetti del negozio, immagini, mappe, ecc.);
- Tag o icone personalizzabili (es. Hot, New);
- Impostazioni di stile avanzate (tipografia, colori, allineamento) per ogni tipo di contenuto;
- Menu orizzontali e verticali;
- Mobile-friendly (si trasforma automaticamente in un mega menu di hamburger);
- Mega effetti di animazione del menu.
Fai clic per scoprire come creare un Mega Menu di WordPress con Elementor & Stratum .
2. Piè di pagina
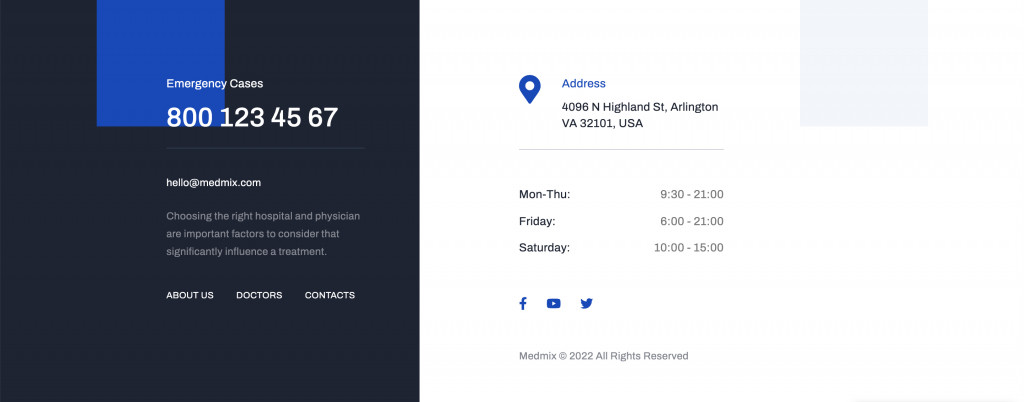
Sebbene i piè di pagina si trovino alla fine di un sito Web, ha senso menzionare intestazioni e piè di pagina a fianco. Funzionano come una cornice del tuo sito web e NON cambiano da una pagina all'altra. Entrambi gli elementi aiutano gli utenti a navigare meglio nel sito:

Fonte: Medmix – Tema medico per Elementor
Non ci sono regole particolari per cui gli elementi possono essere inseriti nel piè di pagina. Per i siti Web di aziende e organizzazioni, un piè di pagina dovrebbe coprire i dettagli dell'azienda, i contatti, l'indirizzo e i collegamenti alle pagine dei servizi e dei prezzi. Per i siti web ei blog personali, sarà sufficiente duplicare le navigazioni del sito, inserire i link ai newsfeed e inserire il pulsante Iscriviti.
Nel complesso, i piè di pagina possono adattarsi ai seguenti elementi:
- Mappa del sito: un elenco di tutte o almeno le sezioni, le pagine o le categorie di siti più importanti (ad es. post di blog popolari);
- Contatti – informazioni di contatto più complete (telefono ed e-mail) e/o una mappa che indica la posizione esatta;
- Collegamenti ai social media ;
- Simbolo del diritto d'autore .
Proprio come le intestazioni, ci sono alcune opzioni su come dare uno stile al tuo piè di pagina. Se non possiedi Elementor PRO, puoi farlo in Live Customizer (menu, widget, impostazioni del tema). Molti temi Elementor, inclusi quelli di MotoPress, forniscono il builder Header & Footer, che rende il lavoro ancora più semplice.
Leggi anche: Personalizzazione tramite WordPress Customizer
3. Corpo
Un corpo contiene contenuto che varia da una pagina all'altra. L'articolo che stai leggendo è nel corpo del sito:


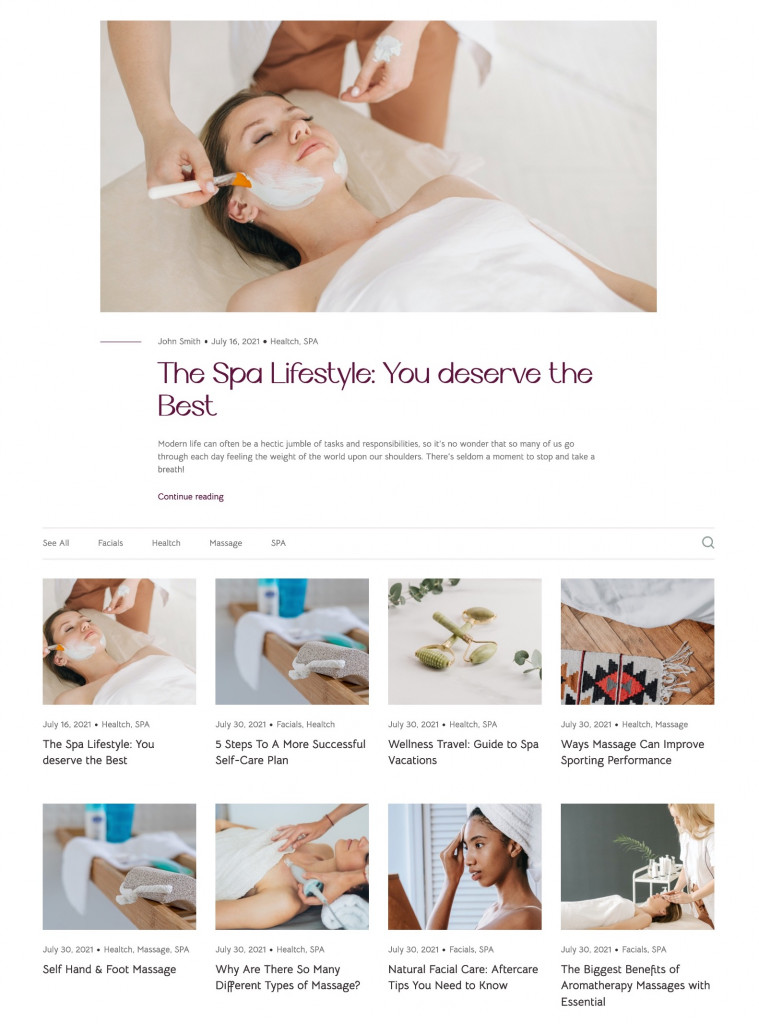
Fonte: Lotus Spa - Tema del salone di bellezza per Elementor
Il corpo contiene tutti i tipi di contenuto: da titoli, immagini e post a dispositivi di scorrimento multimediali, gallerie e altro ancora.
Se stai utilizzando modelli di sito predefiniti, non avrai bisogno di progettare gli elementi della pagina da zero (a meno che tu non voglia rifare o apportare modifiche al design e alla struttura). Quello che ti resta da fare è sostituire il testo e i contenuti multimediali con i tuoi.
Se progetti una pagina Elementor da zero, probabilmente utilizzerai i widget Elementor. Nella maggior parte dei casi, un pacchetto di widget Elementor standard disponibili gratuitamente non è sufficiente per creare un sito Web accattivante.
Anche se non desideri acquistare Elementor PRO, puoi sfruttare componenti aggiuntivi di terze parti per diversificare le tue opportunità. Oggi gli utenti hanno un'ampia scelta di plugin denominati librerie di widget Elementor.
Uno di questi componenti aggiuntivi è Stratum Elementor Addons .
Informazioni sui componenti aggiuntivi di Stratum Elementor
A parte il mega costruttore di menu, la gamma Stratum offre una raccolta di widget di contenuti multiuso. Ti aiuteranno a creare contenuti per tutti i diversi tipi di progetti, che tu possieda un blog o un complesso negozio di eCommerce:

Visualizza la demo .
Mette in risalto:
- Oltre 24 widget di contenuto per Elementor;
- Tutti i widget disponibili nella versione gratuita;
- Adeguamento allo stile visivo del tuo tema attuale;
- Toolchain di progettazione avanzata;
- Integrazione della libreria di modelli Elementor.
Ecco un elenco di widget Stratum che potresti considerare di aggiungere al corpo del tuo sito web:
- Dispositivo di scorrimento avanzato
- Fisarmonica di immagine
- Scheda Avanzate
- Tavolo
- Cronologia verticale/orizzontale
- Listino prezzi
4. Barra laterale
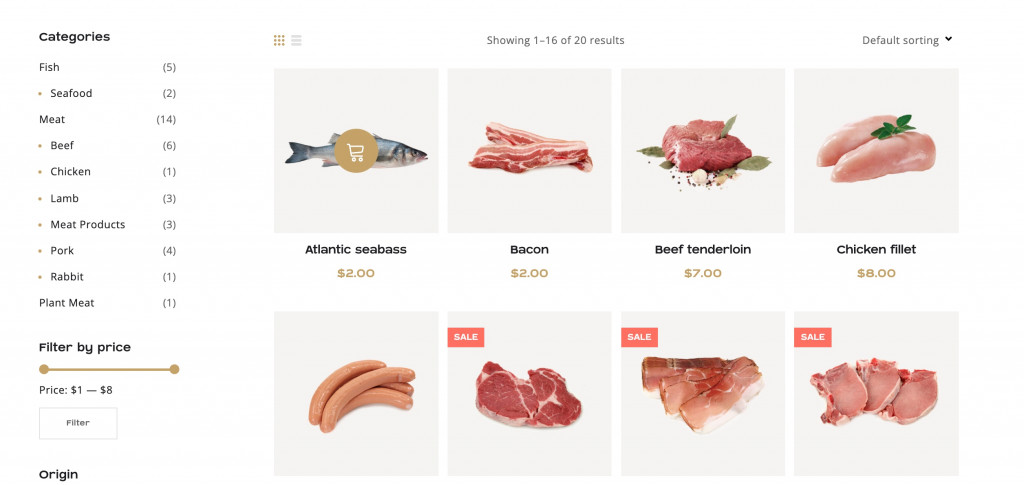
La barra laterale è una colonna con contenuto aggiuntivo situata a destra, a sinistra o su entrambi i lati della pagina:

Fonte: Carni Rosso – Tema WooCommerce Carne e Pesce
Il contenuto della barra laterale può essere:
- Menu di navigazione: un menu aggiuntivo o il menu principale rimosso dall'intestazione del sito. Le barre laterali sono comuni per i negozi online che utilizzano categorie e filtri nella pagina;
- Post popolari o nuovi che attirano l'attenzione su determinati articoli. Questo è in genere comune per le risorse di notizie e i blog;
- Annunci che promuovono i propri prodotti/servizi o marchi di terze parti. Si consiglia di utilizzare layout degli annunci che non distolgano l'attenzione dal contenuto principale;
- Elementi funzionali: carrello, modulo di iscrizione, ecc;
- Icone dei social media .
Nella versione mobile di un sito Web, una barra laterale è generalmente posizionata nella parte inferiore. In alcuni casi, rimangono nascosti sugli schermi dei dispositivi mobili. Il motivo è che le barre laterali non sono più importanti per un sito Web rispetto alle intestazioni e ai piè di pagina. È meno probabile che i siti di una pagina, le pagine di destinazione e altri siti Web con contenuto minimo necessitino di una barra laterale.
Per aggiungere una barra laterale al tuo sito Web Elementor, utilizza il widget della barra laterale o torna su Personalizza live > Widget .
5. Pangrattato
Il prossimo elemento significativo della navigazione dei siti Web è il breadcrumb. I breadcrumb si riferiscono a una catena di navigazione che mostra un percorso dalla pagina principale alla pagina/sezione corrente.
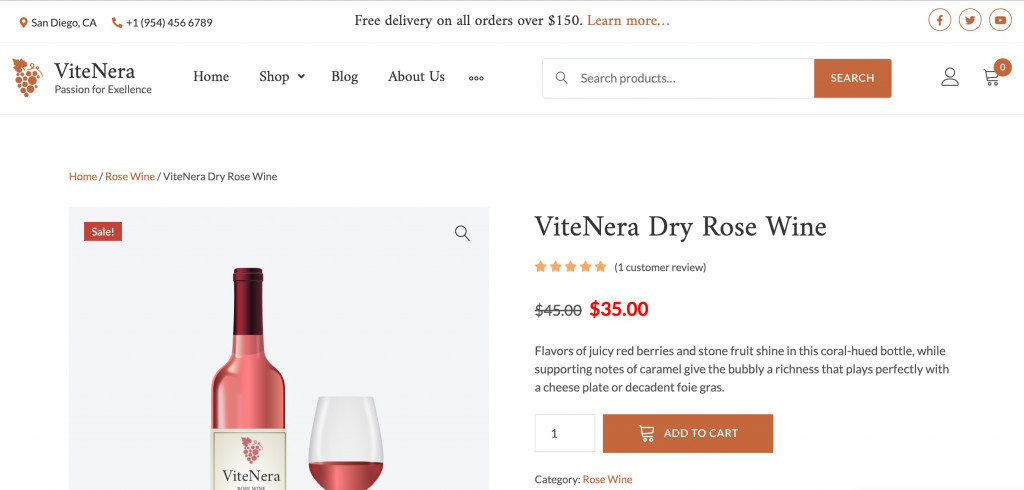
In genere, potresti trovare i breadcrumb nella parte superiore della pagina:

Fonte: ViteNera – Modello Wine WooCommerce
I breadcrumb aiutano gli utenti a navigare nel sito e tornare a una o due sezioni precedenti. Inoltre, l'utilizzo di breadcrumb migliora le prestazioni SEO.
Tipi di pangrattato:
- Catena semplice basata sulla struttura del sito;
- Catena dinamica basata sulle navigazioni del sito di un determinato utente;
- Elenco a discesa per ogni sezione. Comune per i grandi negozi online.
Se il tuo sito web ha più sezioni e sottosezioni, i breadcrumb torneranno utili.
Puoi aggiungere breadcrumb al tuo sito WordPress utilizzando plugin come Breadcrumb NavXT e Yoast SEO.
6. Collegamento interno
Tutte le pagine del sito web devono essere collegate tra loro, ecco perché. Come esempio di navigazione dei link interni, guarda attentamente questo post. Noterai collegamenti alle demo di alcuni temi MotoPress e collegamenti ad altri post del blog.
Naturalmente, i collegamenti interni migliorano la navigazione web, in particolare i fattori comportamentali. Da un lato, gli utenti trovano le informazioni più velocemente, dall'altro rimangono più a lungo sulla risorsa "viaggiando" da un collegamento all'altro.
Inoltre, i collegamenti interni contribuiscono a una migliore indicizzazione del sito. Il robot di ricerca scansiona il contenuto del sito (pagine, immagini, collegamenti, ecc.) e, allo stesso tempo, naviga tra le pagine utilizzando i collegamenti. Di conseguenza, la scansione viene eseguita più velocemente. E come già sappiamo, più velocemente viene scansionato, più alto sarà il ranking.
Infine, i link interni danno peso ai link alle pagine necessarie. Ciò significa che quando i motori di ricerca classificano le pagine con la stessa rilevanza, le pagine con più peso hanno maggiori probabilità di ottenere un ranking più alto. Dal punto di vista del cliente, queste pagine saranno percepite come più autorevoli.
Agli esempi di collegamento interni, possiamo anche fare riferimento a un menu di navigazione nell'intestazione, mappa del sito nel piè di pagina, breadcrumb e collegamenti all'interno della barra laterale.
7. Favicon
Una favicon è una piccola icona del sito visibile nei risultati di ricerca, nelle schede e accanto all'URL:

Le favicon dovrebbero essere associate all'argomento di un sito Web e distinguersi dagli altri. Una tipica favicon è rappresentata dal logo del brand.
Perché dovresti usare una favicon?
- I siti con favicon sono più affidabili;
- Le favicon ti consentono di identificare il tuo sito tra più schede;
- Favicon aumenta la consapevolezza del marchio.
Le dimensioni standard della favicon sono 16×16 o 32×32 pixel. Altre dimensioni variano in base al tipo di dispositivo e al sistema operativo. Un formato favicon comune è ICO, ma sono disponibili anche PNG, GIF, JPEG e SVG. Al giorno d'oggi, i formati PNG e SVG sono più comuni degli ICO. Puoi creare una favicon in qualsiasi editor grafico o generatore online.
Per installare una favicon su un sito WordPress, vai su Live Customizer > Site Identity > Site Icon .
Pensieri finali
Queste erano le migliori pratiche di navigazione del sito Web di base che tutti devono considerare. Se lavori sulla struttura personalizzata di un sito Elementor, stai contribuendo a una migliore SEO e alla migliore navigazione del sito web. Entrambi i componenti sono vitali per il successo del tuo sito e, in definitiva, del tuo progetto, che si tratti di un'azienda o di una risorsa senza scopo di lucro.
