Come modificare le immagini SVG in Inkscape
Pubblicato: 2023-01-11Quando si tratta di immagini, il formato SVG sta diventando sempre più popolare grazie ai suoi numerosi vantaggi. Uno dei principali vantaggi è che un'immagine SVG può essere ridimensionata a qualsiasi dimensione senza perdere qualità. Questo lo rende ideale per l'utilizzo su siti Web e in altre applicazioni digitali. Un altro vantaggio delle immagini SVG è che possono essere facilmente modificate e personalizzate. Ciò significa che puoi modificare il colore, le dimensioni e la forma di un'immagine SVG in base alle tue esigenze. Inoltre, puoi anche aggiungere testo e altri elementi a un'immagine SVG. Se stai cercando di modificare un'immagine SVG, ci sono alcune cose che devi sapere. In questo articolo, ti forniremo una breve introduzione alle immagini SVG e ti mostreremo come modificarle utilizzando il popolare editor di grafica vettoriale, Inkscape.
Un'immagine vettoriale può essere visualizzata su Internet in forma bidimensionale con l'aiuto diScalable Vector Graphics (SVG). Il formato è un'alternativa a JPG o PNG, consentendo il ridimensionamento delle immagini a qualsiasi dimensione senza perdere qualità. Grazie alla flessibilità di questa funzione, possono essere facilmente ridimensionati per adattarsi a qualsiasi dimensione dello schermo, rendendoli ideali per il responsive web design. Se hai già Paint, qui è dove puoi acquistarlo. Inkscape è un editor SVG gratuito disponibile per il download da Microsoft Store per Windows. L'app di Office ha icone che sono fatte di immagini SVG e possono essere inserite nei documenti. Sebbene iOS non supporti l'uso di immagini Svg, è possibile utilizzare gli strumenti di Office per modificarle.
Illustratori, designer e web designer usano Inkscape per creare oggetti e manipolarli. Lo strumento migliore per la semplice modifica di SVG e icone è Mediamodifier. Per determinare la dimensione della tua immagine, seleziona semplicemente Ritaglia e posiziona. Usando Testo a capo, puoi controllare più facilmente come appare il testo attorno all'immagine. L'editor e creatore online di Pixelied ti consente di modificare un file SVG in quattro semplici passaggi. Puoi modificare facilmente le dimensioni, il colore, l'orientamento, l'opacità, la rotazione e altri aspetti di un singolo elemento. Esistono numerosi servizi online che ti consentono di convertire SVG in altri formati come PNG o JPG.
Puoi cambiare rapidamente e facilmente il colore di un. File VVG se hai Adobe Illustrator. Puoi modificare le immagini in modo rapido e semplice con la funzione Slice in Cricut Design Space. Con un'app di Office per Android è possibile creare un file SVG in diversi modi. Con la Cricut Machine, puoi utilizzare una varietà di strumenti di taglio e finitura per creare il tuo progetto. Lo strumento Forma può essere utilizzato per modificare la forma dell'immagine. Il testo e un'etichetta possono essere aggiunti all'immagine utilizzando lo strumento Testo o lo strumento Etichetta.
Investi in un editor di alta qualità se desideri modificare le immagini su base regolare. È un formato di immagine di grandi dimensioni (grafica vettoriale scalabile) o un formato che utilizza un linguaggio di markup XML per visualizzare i dati in SVG. Non esiste un editor SVG "migliore" perché il miglior editor per una persona specifica potrebbe non essere il miglior editor per tutti. Snap.svg, Inkscape e Adobe Illustrator sono solo alcuni dei popolari editor SV .
Dopo aver creato o scaricato un file SVG, puoi usarlo in Photoshop andando su File > Apri e selezionandolo. Photoshop convertirà automaticamente il file in un'immagine pixel, che può essere modificata allo stesso modo di qualsiasi altra immagine. Puoi anche inserire il codice SVG direttamente nel tuo codice HTML.
Limitazioni dell'editor: i file SVG possono essere modificati in Illustrator, ma ci sono alcune limitazioni. Non è possibile modificare i singoli punti di un file SVG e alcune funzionalità di modifica potrebbero non funzionare come previsto.
Il file SVG può essere visualizzato in una varietà di editor di grafica vettoriale e app di progettazione, tra cui Adobe Illustrator, Adobe Photoshop, Inkscape e Affinity Designer. Oltre agli editor di testo, come Atom o Notepad, possono essere aperti in un programma.
Come faccio a modificare un file Svg scaricato?

Per modificare un file SVG scaricato, apri il file in un programma di modifica vettoriale come Adobe Illustrator, Inkscape o Sketch. Quindi, utilizzare gli strumenti del programma per apportare le modifiche desiderate all'immagine. Una volta che sei soddisfatto dei risultati, esporta il file come nuovo SVG.
Modificando un file SVG in Design Space, puoi farti un'idea di come usarlo. Modificherò il testo all'interno di un file sva passo dopo passo. Puoi fare scelte che altrimenti non saresti in grado di fare. Nel video sopra, ti insegno anche come inserire un file PNG in un video. Il pannello dei livelli si trova sul lato destro della tela. Puoi vedere il numero di livelli in un SVG facendo clic su di esso. Dopo che tutto il lavoro è stato svolto, puoi ridimensionarlo nella posizione esatta richiesta. Dopo aver finito di modificare il tuo file SVG, puoi tagliarlo e applicarlo alle tue superfici.
Le immagini Svg possono essere modificate utilizzando l'editor di testo?

Utilizzando qualsiasi editor di testo, puoi generare e modificare rapidamente e facilmente immagini SVG. Le immagini in formato.VNG possono essere ricercate, indicizzate, sottoposte a script o compresse. Quando usi le immagini SVG, puoi ridimensionarle.

Il formato SVG (Scalable Vector Graphics) è un formato web-friendly per la grafica. Le formule matematiche vengono utilizzate per memorizzare le immagini in base ai punti e alle linee su una griglia. Per questo motivo, possono essere notevolmente ingranditi senza perdere nulla della loro qualità originale. Questi tag HTML sono scritti in codice XML, quindi memorizzano informazioni di testo anziché forme. Chrome, Edge, Safari e Firefox sono gli unici browser principali che ti consentono di aprire i file .svga. Puoi anche aprire un'immagine con un semplice programma per computer. Imparerai come utilizzare gli strumenti online per aggiungere elementi in movimento alla tua grafica web.
I file vettoriali e i file raster sono rispettivamente file vettoriali e file raster. La risoluzione non andrà mai persa se non ci sono pixel sull'SVG. Quando allunghi o stringi troppo un file PNG, diventa sfocato e pixelato. Con grafica complessa, come quelle con molti percorsi e punti di ancoraggio, avrai bisogno di una maggiore quantità di spazio di archiviazione.
In quali programmi puoi modificare i file Svg?
Poiché Photoshop è un editor di grafica raster, molte persone preferiscono utilizzare Adobe Illustrator per creare e modificare file SVG.
Come modificare l'immagine Svg online

Esistono molti modi per modificare le immagini SVG online, ma uno dei più popolari è utilizzare l'editor online Inkscape. Inkscape è un ottimo modo per modificare le immagini perché è gratuito, è facile da usare e ha una vasta gamma di funzionalità. Per modificare un'immagine in Inkscape, apri semplicemente l'immagine nell'editor e apporta le modifiche. Quando hai finito, puoi salvare l'immagine come nuovo file o esportarla come PNG, JPG o altro formato di file.
È semplice modificare un file SVG online aprendo l'app Vector Ink e selezionando Nuovo design. Apri il file di importazione, vai al browser di file del tuo computer e seleziona Importa. Scegli un disegno importato e poi seleziona Separa o tocca due volte un elemento per modificarlo. Puoi usare il contagocce per colorare una tela e quindi applicare i colori su altre superfici. Cambia o modifica la tavolozza dei colori facendo clic su di essa nell'editor della tavolozza dei colori. È possibile modificare le proprietà di trasformazione degli oggetti. Utilizzando il pannello Trasforma, puoi modificare le dimensioni, la rotazione, la posizione, l'inclinazione e la visibilità di un oggetto. Lo strumento Punto può essere utilizzato per modificare il percorso del vettore. I percorsi possono essere modificati tramite il pannello di controllo Percorso.
Come modificare il file Svg in Photoshop
Per modificare un file SVG in Photoshop, apri il file in Photoshop e seleziona il menu "Modifica". Nel menu "Modifica", seleziona " Modifica codice SVG ..." Si aprirà una nuova finestra con il codice SVG. Modificare il codice come desiderato e quindi fare clic su "OK" per salvare le modifiche.
Scalable Vector Graphics, noto anche come SV, è uno standard web per la grafica vettoriale. Le descrizioni delle immagini in SVG non utilizzano pixel, ma piuttosto forme matematiche. Possono quindi essere ridimensionati in qualsiasi dimensione senza perdere la loro qualità. Puoi facilmente creare e modificare immagini SVG utilizzando un editor SVG, come Inkscape o Adobe Illustrator.
Adobe Photoshop e file in formato Svg
In Adobe Photoshop, puoi eseguire un file SVG. Devi assicurarti che il formato sia corretto prima di esportare l'immagine in SVG dal menu Formato. Puoi anche aprire i file SVG direttamente in Photoshop utilizzando l'opzione di menu File oppure puoi creare un nuovo documento e utilizzare i comandi Inserisci incorporato o Inserisci collegato. Se stai cercando un modo alternativo per illustrare il tuo design, puoi utilizzare i file SVG, che sono semplici da usare in Photoshop.
Esempio di file in formato Svg
I file SVG sono file di grafica vettoriale scalabile e possono essere utilizzati per creare linee, forme e illustrazioni da utilizzare sul Web. Puoi creare un file SVG in qualsiasi programma di editing vettoriale, come Adobe Illustrator, ma puoi anche crearli da zero usando il codice.
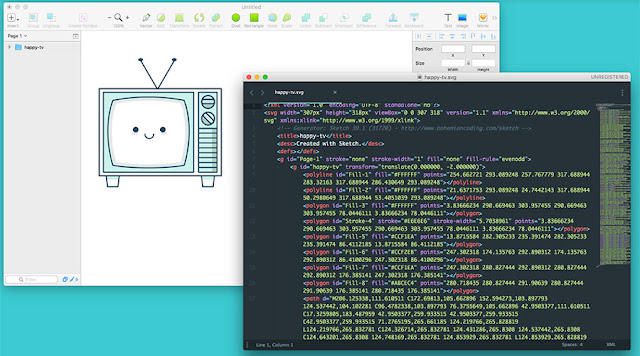
XML viene utilizzato per creare il file SVG (Scalable Vector Graphics). Per creare e modificare un file, puoi utilizzare direttamente gli strumenti JavaScript oppure a livello di programmazione. Dovresti prendere in considerazione l'utilizzo di Inkscape se non hai già accesso a Illustrator o Sketch. Ulteriori informazioni sulla creazione di file SVG in Adobe Illustrator sono disponibili nella sezione seguente. Il pulsante Codice SVG visualizza il testo del file SVG. Nell'editor di testo predefinito, verrà visualizzato il file. Questo è un ottimo strumento per vedere come sarà il tuo file finale, oltre a copiare e incollare il tuo testo da esso.
La dichiarazione e i commenti XML non dovrebbero più trovarsi all'inizio del file. È vantaggioso avere le tue forme organizzate in gruppi che possono essere stilizzati o animati insieme per creare qualsiasi tipo di animazione o stile con CSS o JavaScript. Dovresti lasciare la tua grafica così com'è piuttosto che tentare di riempire l'intera tavola da disegno (sfondo bianco) con la tua opera d'arte. Se vuoi salvare la tua grafica, deve essere completamente aderente alla grafica.
