Come modificare il CSS del tuo sito WordPress
Pubblicato: 2022-09-11Se vuoi cambiare l'aspetto del tuo sito WordPress, devi modificare il CSS. CSS è il codice che controlla lo stile e il layout del tuo sito web. I temi WordPress vengono forniti con un file CSS predefinito che puoi modificare. Se vuoi cambiare il colore del tuo sito web, puoi modificare il file CSS per cambiare il codice colore. Puoi anche aggiungere un nuovo codice CSS al file per cambiare l'aspetto del sito web.
Installa semplicemente un plugin per WordPress e sarai subito operativo. In WordPress, puoi modificare il file CSS del tuo plugin in tre modi. Per sovrascrivere il foglio di stili del tuo plug-in nel tema figlio, installa e attiva il plug-in Simple CSS. Qualsiasi modifica ai tuoi file CSS è sovrascrivibile da qualsiasi aggiornamento al tema o al plug-in del tuo sito Web WordPress. Se lo desideri, puoi utilizzare CSS per modificare gli stili predefiniti di un plug-in. Questo può essere fatto direttamente nel foglio di stile del tuo tema o tramite la sezione CSS personalizzato della dashboard di WordPress. Se personalizzi un plugin direttamente tramite il codice sorgente o tramite un filtro e un'azione, dovrai conoscere il codice sorgente.
Hook, azioni e filtri sono tutti esempi di plugin di WordPress che possono essere modificati. Gli hook, in poche parole, sono posti nel codice in cui è possibile inserire il proprio codice o modificare quelli esistenti. Il codice di WordPress contiene un elenco di tutti gli hook disponibili. Prima di visualizzare o memorizzare i dati, è possibile modificarli in un filtro.
Quando passi il mouse su un foglio di stile che hai già allegato, puoi cambiarne l'aspetto o rimuoverlo facendo clic su Modifica. Dopo aver aggiunto un foglio di stile, vai nell'angolo in alto a destra e fai clic sul link Pubblica modifiche, che applicherà le modifiche alle pagine live utilizzando il modello.
Esistono diverse opzioni per modificare il CSS utilizzato per controllare l'aspetto del tuo sito Web, inclusa l'impostazione di diverse impostazioni CSS nella schermata Colori e stili. Le impostazioni di ogni dispositivo includono una sezione per Avanzate che ti consente di inserire il codice CSS per ogni gadget, layout e segnaposto.
Come posso modificare il CSS di un plug-in in WordPress?
 Credito: www.dienodigital.com
Credito: www.dienodigital.comNon esiste una risposta universale a questa domanda, poiché dipende dal plugin in questione e dal tema WordPress che stai utilizzando. Tuttavia, in generale, puoi modificare il CSS di un plug-in accedendo ai file del plug-in tramite la dashboard di WordPress e modificando direttamente il codice CSS.
Quando utilizzi il personalizzatore dei temi di WordPress, puoi personalizzare l'aspetto dei tuoi temi per ottenere uno stile coerente. Styles, per fornire il risultato previsto, carica solo ciò che è richiesto. In modalità non di modifica, Stili restituisce solo un blocco CSS memorizzato nella cache nell'intestazione del tuo sito. Questo plugin visualizza un messaggio di errore sul codice funzione nella parte superiore di ogni pagina non appena viene installato. Styles è un programma open source sviluppato da un'organizzazione chiamata StyleWorks. Anche se non sei sicuro di come creare un sito web, sarai in grado di crearne uno che abbia un bell'aspetto. Mi dispiace non consigliarlo per questa specifica applicazione su base limitata. Sul mio multisito, ho avuto problemi con un plug-in che aveva controlli sulla tipografia simili a quello sul mio sito Web WordPress. Di conseguenza, accorcio il numero di partenze da cinque a quattro.
Come sovrascrivere Plugin CSS in WordPress
Per sovrascrivere il CSS di un plug-in, vai su Aspetto > Editor, quindi fai clic sul pulsante Sostituisci stili plug-in. Il modo più semplice per farlo è accedere al Pannello di amministrazione, selezionare Aspetto > Editor, quindi selezionare Sostituisci stili plug-in. Di conseguenza, sarai in grado di applicare le modifiche al file override.css nel tuo tema figlio, che sostituirà le regole esistenti, se necessario. Se hai bisogno di modificare un file specifico, cerca il CSS del plugin nella cartella dei plugin di WordPress (WP-content/plugins). Una volta trovato, puoi aprirlo e apportare le modifiche necessarie sul tuo computer utilizzando un editor di testo. Per completare il processo, il file modificato deve essere caricato nella stessa directory del file originale.
Come posso modificare CSS in WordPress?
 Credito: amethystwebsitedesign.com
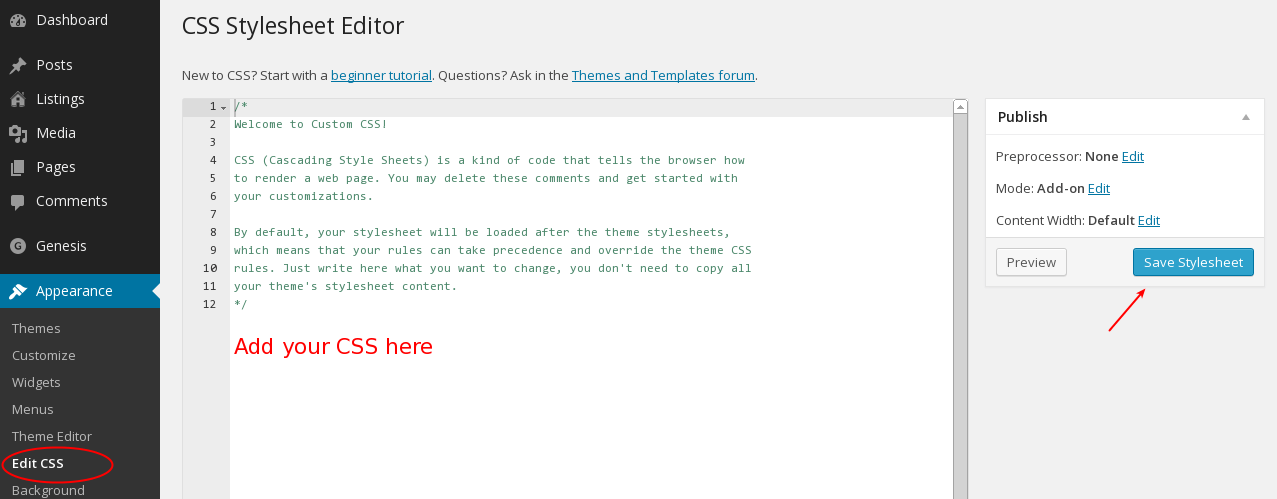
Credito: amethystwebsitedesign.comPer modificare CSS in WordPress, devi accedere all'editor nella scheda Aspetto nella barra laterale di sinistra. Una volta che sei nell'editor, puoi apportare modifiche al codice CSS nel foglio di stile. Assicurati di salvare le modifiche prima di uscire dall'editor.
Nei prossimi giorni potrai personalizzare velocemente WordPress seguendo questo tutorial. I metodi di modifica CSS possono variare a seconda del tema. La modifica del codice è possibile tramite l'opzione CSS aggiuntivo, nonché tramite l'editor del tema e tramite i plug-in. L'obiettivo di questo tutorial è insegnare all'utente come creare programmi CSS. Se il tuo tema include un file custom.css, deve trovarsi nella cartella principale del tema. Al termine del processo di modifica, premere il pulsante Aggiorna file per apportare le modifiche necessarie. Questa sezione ti guiderà attraverso come modificare i CSS di WordPress utilizzando un plug-in.
Puoi utilizzare un plug-in per modificare o aggiungere il tuo codice CSS WordPress personalizzato . È sempre una buona idea semplificare il codice CSS e sono disponibili più plug-in che lo fanno automaticamente. Se il CSS personalizzato viene aggiunto tramite l'edizione del tema del dashboard, si consiglia di eseguire un backup del file prima di qualsiasi rimozione.
Quindi inserisci il nome della regola e il testo desiderato nella casella di testo Nome, quindi digitalo. Quindi, con i tasti freccia, sposta il cursore e seleziona il testo che desideri includere, quindi premi il tasto Invio per aggiungerlo alla regola. Vai al menu Formato e scegli Stili CSS . Dal menu Formato, scegli Formato > Stili CSS > Elimina. Il tasto Elimina può essere utilizzato per eliminare una regola se è inclusa in un documento.
Dove posso trovare i plugin CSS in WordPress?
Non c'è una risposta definitiva a questa domanda in quanto dipende dal tema che stai utilizzando e da dove l'autore ha scelto di posizionare i plugin CSS . Tuttavia, un buon punto di partenza per cercare sarebbe la directory del tema o il repository dei plugin di WordPress.

Se hai deciso il tema WordPress giusto, dovrai quasi sicuramente apportare modifiche al design generale. L'unico modo per farlo è cambiare il codice CSS. Anche se non hai esperienza di programmazione, sono disponibili diversi plug-in per aiutarti a completare tale attività. Attualmente ci sono più di cento diversi plugin CSS di WordPress sul mercato. SiteOrigin CSS, uno dei plugin più potenti sul mercato, è ricco di funzionalità. Funziona con qualsiasi tema WordPress e ti consente di modificare i contenuti dal vivo. Quando apporti modifiche, il plug-in genererà automaticamente un nuovo codice CSS.
Questo plugin può essere utilizzato per qualsiasi tipo di modifica di cui hai bisogno, indipendentemente dal tuo livello di abilità. Puoi modificare i CSS in modo rapido e semplice utilizzando Advanced CSS Editor , che si basa su un editor live. Poiché i plugin non richiedono un clic per selezionare le funzionalità, non avrai idea di cosa fare se non hai dimestichezza con i CSS. Usando Microthemer, un editor CSS visivo, puoi cambiare quasi tutti i temi o plugin. TJ Custom CSS è un plugin gratuito per WordPress che ti permette di specificare il codice CSS sul tuo sito web con una semplice interfaccia. Questo plugin per WordPress è un plugin premium, ma solo se paghi una tariffa una tantum per l'accesso di un anno. Il plugin può essere massimizzato se capisci come scrivere codice CSS.
Quando utilizzi un plugin CSS di WordPress , puoi cambiare l'aspetto del tuo sito in tempo reale. È possibile programmare un gran numero di plugin per funzionare con un'ampia gamma di temi. Avere questa conoscenza ti aiuterà a migliorare il tuo flusso di lavoro perché assicurerà che le modifiche vengano apportate correttamente indipendentemente dal tema che stai utilizzando. Alcuni plugin includono anche modelli, skin e stili da utilizzare. Se non aggiorni correttamente il tema o gli stili CSS del plug-in, queste modifiche andranno perse definitivamente quando esegui l'aggiornamento a un altro. Se apporti modifiche a un plug-in CSS, vengono tutte salvate lì. Sta a te decidere se le modifiche al design di WordPress rimangono o meno dopo tutti gli aggiornamenti precedenti.
Crea una pagina CSS personalizzata in WordPress sfogliando la cartella dei plug-in e trovando il file CSS del plug-in specifico. Puoi modificare questo file per farlo sembrare diverso sul tuo sito. Se non hai dimestichezza con i CSS personalizzati, dovresti consultare la documentazione del plugin per conoscere le varie opzioni. Dopo aver appreso come funziona CSS, sperimenta stili diversi per trovare quello che funziona meglio per il tuo sito web. Puoi facilmente creare e implementare CSS personalizzati nel tuo sito web. Il tuo sito WordPress può essere personalizzato con l'aiuto dell'editor CSS. Seleziona la cartella dei plugin e vai al file CSS specifico. Se sei un utente per la prima volta di CSS personalizzati, la documentazione del plug-in dovrebbe aiutarti a conoscere le varie opzioni a tua disposizione.
Dove trovo i CSS personalizzati in WordPress?
Personalizzazione del tema Aggiunta di WordPress CSS personalizzato Passa ad Aspetto – CSS personalizzato e scorri verso il basso fino alla fine della pagina per vedere il CSS che desideri aggiungere. Selezionando questa opzione, sarai in grado di utilizzare uno strumento integrato per aggiungere qualsiasi tipo di CSS alla pagina.
3 passaggi per modificare un foglio di stile CSS
Questo articolo ti guiderà attraverso il processo di modifica di un foglio di stile CSS . Quando passi il mouse sopra o fai clic su Modifica durante la modifica di un foglio di stile che è già incorporato in una pagina, vedrai una nuova finestra in cui puoi modificarlo. Dopo aver apportato le modifiche necessarie al foglio di stile o alla X, può essere rimosso. Dopo aver apportato le modifiche, fai clic su Pubblica modifiche nell'angolo in alto a destra per applicarle alle pagine attive che hai scelto.
Come personalizzare CSS in WordPress
Per personalizzare i CSS in WordPress, dovrai accedere allo strumento di personalizzazione di WordPress. Questo può essere fatto accedendo al tuo sito WordPress, quindi andando su "Aspetto"> "Personalizza" nella barra laterale di sinistra. Da qui potrai modificare il CSS del tuo sito.
I file CSS sono unici per ogni tema WordPress. Lo stile e la struttura di un sito Web WordPress sono determinati qui. Per modificare i frammenti di codice negli stili, devi utilizzare il dashboard di WordPress. Nell'editor dashboard di WordPress, puoi vedere il file style.ss per il tuo sito, che può essere utilizzato per apportare modifiche. Dopo aver fatto clic sull'opzione Ispeziona, noterai uno schermo diviso nel tuo browser. Il codice deve essere modificato se non è possibile trovare una particolare sezione o classe. Le modifiche apportate al file possono essere salvate e utilizzate per visualizzare le modifiche sul sito Web dopo averlo salvato. La funzione Ispeziona in Chrome può essere utilizzata per trovare le sezioni di stile del tuo sito web.
Dov'è il file CSS personalizzato in WordPress?
Gli stili dei temi sono inclusi in tutti i temi di WordPress. La cartella /WP-content/themes è dove puoi trovare il nome del tema.
Come modificare il file CSS di un plug-in in WordPress
Devi prima individuare la cartella del plugin (WP-content/Plugins) prima di poter modificare il file CSS del plugin Syntax Highlighter. Nella cartella dei plugin troverai un file CSS. Quando accedi al pannello di amministrazione, seleziona questo file e sovrascrivi gli stili del plug-in nel tuo tema figlio.
WordPress può scrivere CSS?
Puoi modificare l'aspetto del tuo sito WordPress.com utilizzando l'editor CSS. Modificando il tuo stile CSS , puoi cambiare gli stili predefiniti del tema.
Come abilito i CSS personalizzati?
Utilizzando l'editor CSS personalizzato, puoi personalizzare l'aspetto del tuo tema senza dover creare un tema figlio o preoccuparti di perdere gli aggiornamenti del tema chiave. Questa funzione può essere abilitata andando su Jetpack – Impostazioni – Scrittura.
Come rigenerare il tuo file CSS di WordPress
Se utilizzi un file CSS personalizzato, assicurati di utilizzare la versione più recente del file CSS di WordPress . Rigenerazione CSS: questo problema può essere risolto andando su WP admin, Elementor e Tools. Dopo aver svuotato la cache (cache WP e cache del browser), la pagina verrà aggiornata. Assicurati che i plug-in di memorizzazione nella cache siano attivati o che i livelli di memorizzazione nella cache del server siano attivati. È necessario svuotare le cache.
