Come modificare la pagina di pagamento di WooCommerce (codice + plug-in)
Pubblicato: 2023-02-11La pagina di pagamento predefinita di WooCommerce è buona, ma non ottimizzata per le conversioni.
La pagina di pagamento che è visivamente accattivante e ha campi minimi ma obbligatori spingerà più visitatori a effettuare un acquisto.
Quindi, come modificare la pagina di pagamento di WooCommerce per ottenere più vendite?
Diamo un'occhiata al codice e ad alcuni plugin popolari per personalizzare la pagina di pagamento.
Cosa personalizzare nella pagina di pagamento di WooCommerce?
La pagina di pagamento predefinita di WooCommerce potrebbe non essere così fastidiosa per i clienti, ma ha i suoi lati negativi. Quindi, ecco cosa puoi personalizzare nella pagina di pagamento:
- Sostituisci i caratteri, i colori, il logo e gli stili predefiniti di WooCommerce in modo che corrispondano al tuo marchio.
- Velocizza il processo abilitando il checkout di una pagina
- Aggiungi campi di pagamento personalizzati pertinenti o rimuovi alcune informazioni aggiuntive.
- Aggiungi aumenti degli ordini per promuovere i prodotti correlati
- Modifica le opzioni di spedizione
- Aggiungi opzioni fiscali e coupon al momento del pagamento
- Abilita o disabilita i gateway di pagamento
- Modifica il testo del pulsante CTA e il testo del campo preimpostato
e altri ancora...
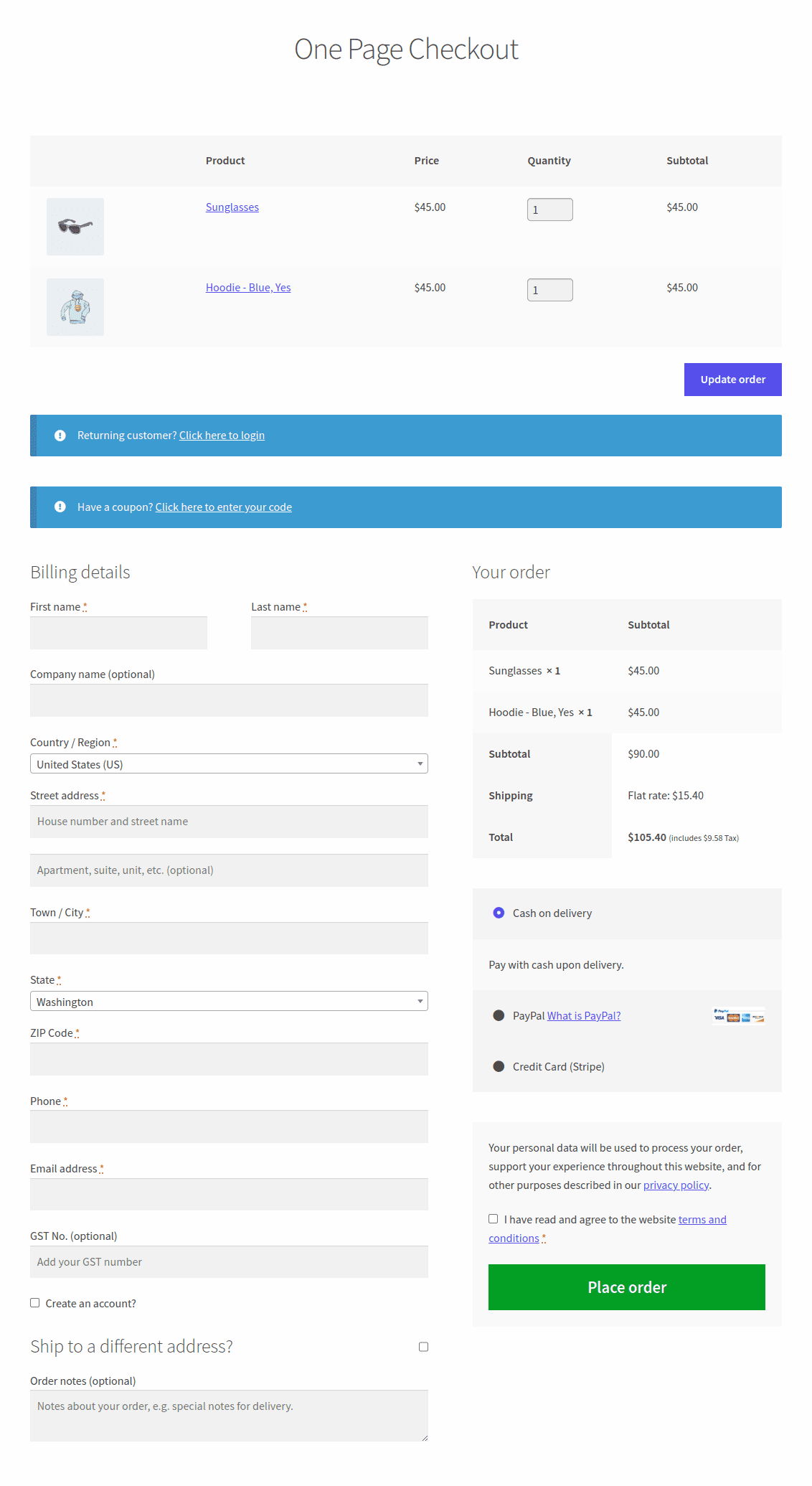
Ecco un esempio di pagamento di una pagina utilizzando il plug-in Cashier.

Come modificare la pagina di pagamento di WooCommerce utilizzando il codice?
Vediamo come modificare gratuitamente la pagina di checkout di WooCommerce, ovvero con del codice.
Nella codifica, possiamo personalizzarlo nei seguenti modi:
- Via il tema
- Usando i CSS
- Hook (azioni e filtri)
- Codice personalizzato
Personalizzazione tramite tema (modello di pagamento)
Puoi eseguire la maggior parte della personalizzazione utilizzando gli hook, ma per modificare il markup nella pagina di checkout, puoi farlo anche in un tema.
Ora, come da documentazione di WooCommerce, copia il modello di checkout nel tuo tema in una struttura di cartelle come questa: woocommerce/checkout/form-checkout.php .
È quindi possibile personalizzare form-checkout.php come desiderato e verrà caricato al posto del modello predefinito.
Personalizzazione tramite CSS
Le classi CSS possono cambiare in base al tema o ai plug-in, ma di solito sono disponibili le classi predefinite.
Puoi personalizzare queste classi utilizzando il CSS personalizzato in un tema figlio o il customizer. Ecco i principali tag di alto livello, con classi e ID che puoi utilizzare.
- <body class="woocommerce-checkout">
- <div class="woocommerce">
- <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set">
- <div class="woocommerce-billing-fields">
- <p class="form-row">
- <div class="woocommerce-shipping-fields">
- <p class="form-row">
- <div class="woocommerce-additional-fields">
- <div id="order_review" class="woocommerce-checkout-review-order"><table class="woocommerce-checkout-review-order-table">
- <div id="payment"> <ul class="wc_payment_methods payment_methods metodi"><div class="form-row place-order">
Per esempio:
form.woocommerce-checkout input[tipo="testo"] {
raggio del bordo: 3px;
colore di sfondo: #ccc;
colore: #444;
}
Personalizzazione utilizzando gli hook di pagamento di WooCommerce
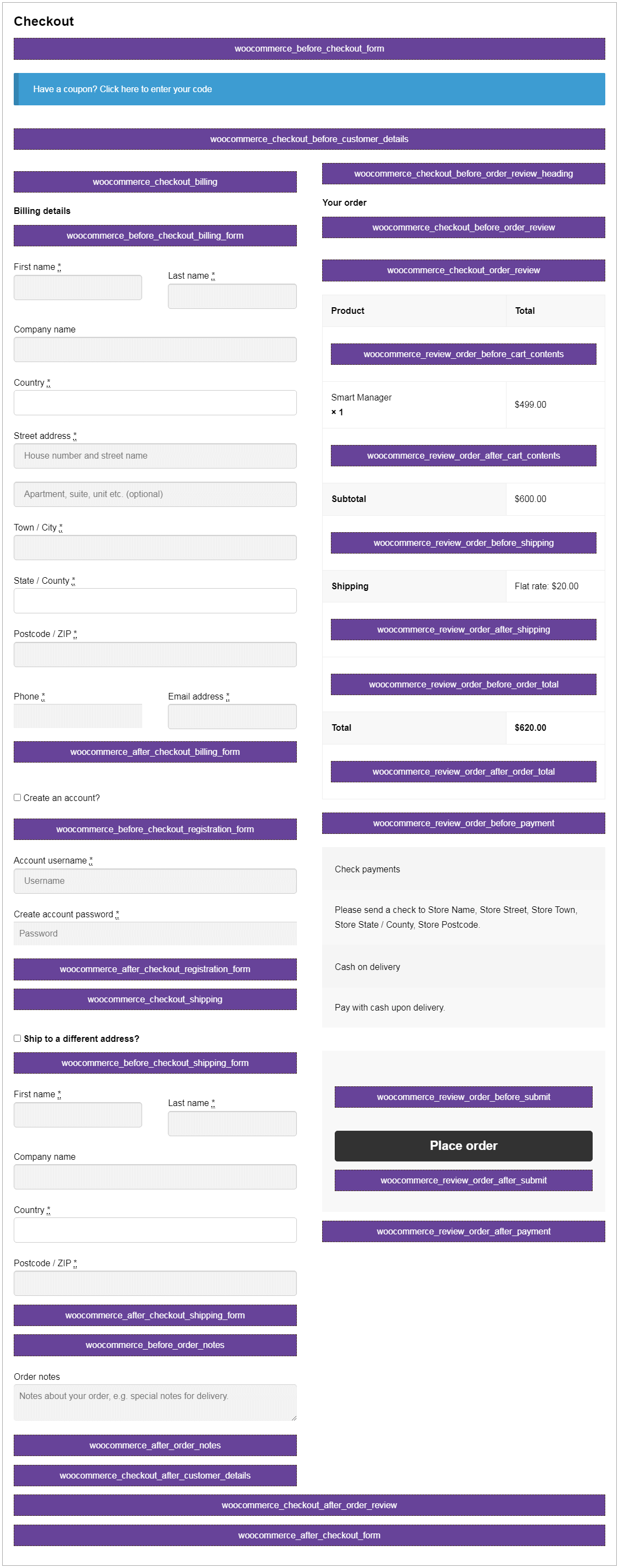
Sono disponibili 28 action hook per aggiungere o rimuovere elementi dalla pagina di pagamento.

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_fatturazione
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Ad esempio, per aggiungere un modulo o un campo dopo i dettagli di fatturazione nella pagina di pagamento , puoi utilizzare il seguente hook:

add_action( 'woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10 );
function storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>';
// Aggiungi il tuo modulo o campo qui
}
Per maggiori dettagli su come utilizzare ciascun hook, fai riferimento alla nostra guida sugli hook di checkout di WooCommerce.
Codice personalizzato
Questo è più complicato, ma se sei uno sviluppatore, ecco come lo fai:
WooCommerce ha diversi filtri disponibili per modificare i campi di pagamento, inclusi woocommerce_checkout_fields , woocommerce_billing_fields e woocommerce_shipping_fields .
Puoi utilizzare il filtro "woocommerce_checkout_fields" per manipolare tutti i campi di pagamento.
Rimuovi il campo del numero di telefono per la fatturazione
add_filter( 'woocommerce_checkout_fields' , 'storeapps_modify_checkout_fields' );
function storeapps_modify_checkout_fields( $fields ) {
unset($fields['billing']['billing_phone']);
restituire $ campi;
}
Aggiungi il campo del numero di telefono per la spedizione
add_filter( 'woocommerce_checkout_fields' , 'storeapps_modify_checkout_fields' );
function storeapps_modify_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'etichetta' => __('Telefono', 'woocommerce'),
'placeholder' => _x('Telefono', 'placeholder', 'woocommerce'),
'richiesto' => falso,
'class' => array('form-row-wide'),
'chiaro' => vero
);
restituire $ campi;
}
/**
* Per visualizzare il valore del campo nella pagina di modifica dell'ordine
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address',
'storeapps_custom_checkout_field_display_admin_order_meta');
funzione storeapps_custom_checkout_field_display_admin_order_meta( $ordine ){
globale $post_id;
$ordine = wc_get_order( $post_id );
echo '<p><strong>'.__('Valore campo', 'woocommerce').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . '</p>';
}
Per modificare un campo, puoi accedere agli attributi del campo. Ad esempio, cambiamo il segnaposto per CAP in CAP.
Modificare il segnaposto del campo
add_filter( 'woocommerce_checkout_fields', 'storeapps_modify_checkout_fields' );
function storeapps_modify_checkout_fields( $fields ) {
$fields['billing']['billing_postcode']['placeholder'] = __( 'Codice Postale', 'woocommerce' );
restituire $ campi;
}
Ti consigliamo di fare riferimento al nostro blog sull'aggiunta sicura di frammenti di codice.
Come personalizzare la pagina di pagamento di WooCommerce utilizzando un plug-in?
Se non vuoi cadere nei problemi di codifica, l'utilizzo di un plug-in dell'editor di campi di pagamento è l'opzione migliore e più semplice.
E Cashier per WooCommerce è il plug-in di cui hai bisogno.
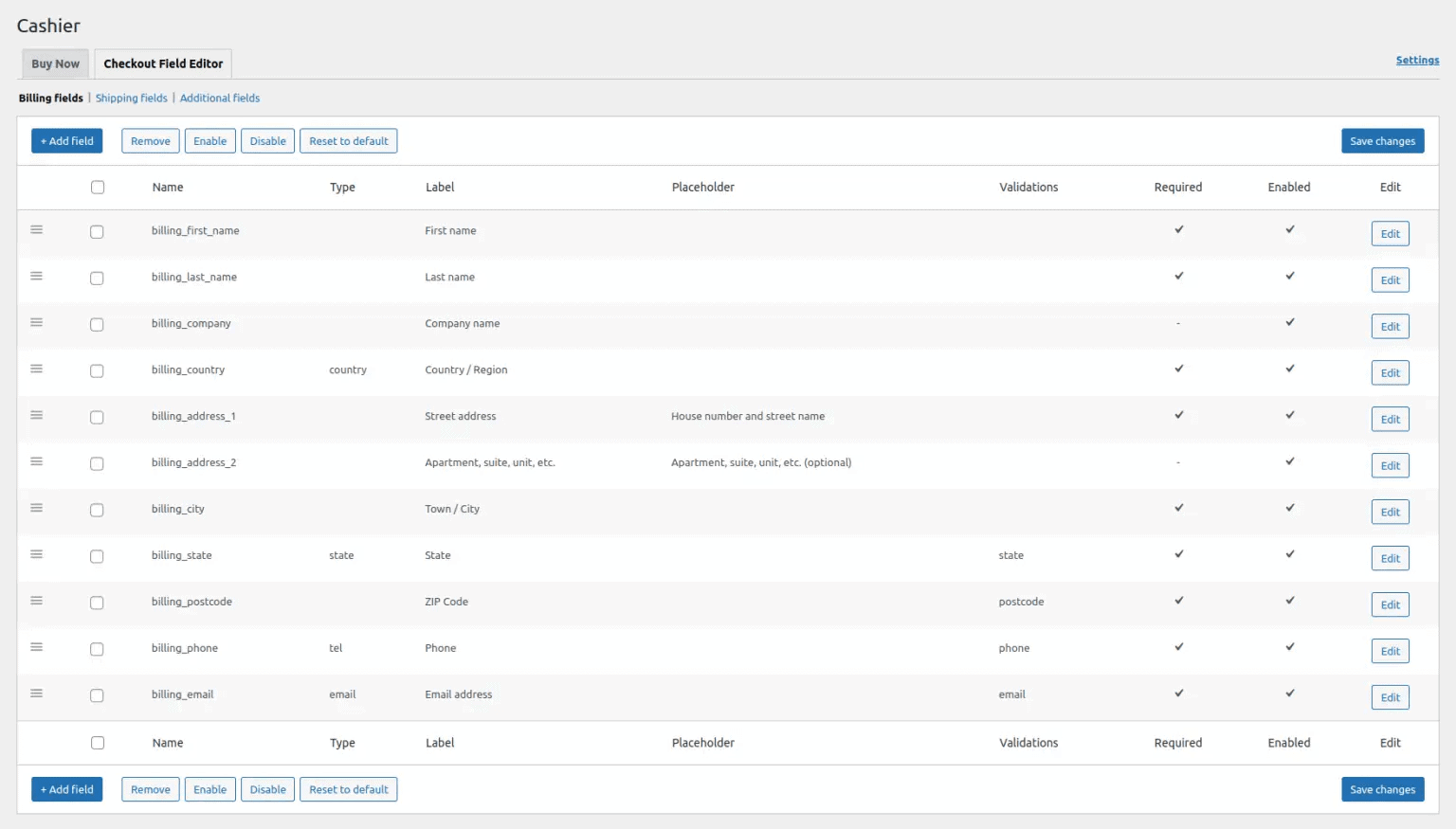
Cashier fornisce una semplice interfaccia utente per modificare/aggiungere/rimuovere i campi principali di WooCommerce e anche aggiungere campi personalizzati per un checkout ottimizzato nelle tre sezioni: Fatturazione, Spedizione e Aggiuntive.

Puoi modificare, abilitare, disabilitare e rimuovere i campi di pagamento predefiniti; riorganizzali, convalidali, cambia etichette, ripristina i valori predefiniti e aggiungi anche classi CSS personalizzate ... tutto questo con un'interfaccia semplice e intuitiva.
Ottieni le informazioni richieste dagli acquirenti aggiungendo nuovi campi alla pagina di pagamento di WooCommerce.
Non solo editor di campi di pagamento, Cashier ti fornisce anche pagamento di una pagina, pagamento diretto tramite i pulsanti Acquista ora, carrello laterale, spesso acquistati insieme e altri miglioramenti.
Finendo
Speriamo che questo articolo ti abbia aiutato a personalizzare facilmente la pagina di pagamento di WooCommerce.
Per qualsiasi domanda o suggerimento, lascia i tuoi commenti qui sotto.
