Come modificare la pagina di accesso di WooCommerce senza codifica
Pubblicato: 2022-06-05Quindi, se stai usando WooCommerce, avresti pensato a quella noiosa pagina di accesso e registrazione di WordPress. Sì, quella pagina è letteralmente noiosa e questo rende i tuoi siti Web di e-commerce non professionali.
Quindi, in questo tutorial, ti mostrerò come progettare e creare facilmente pagine di accesso e registrazione che funzionino con l'eCommerce e il normale WordPress. La pagina di accesso e registrazione che creeremo è utilizzando Elementor (GRATUITO) e un plug-in a pagamento ($ 19).
Sì, è così economico. Più economico che assumere uno sviluppatore WordPress su Fiverr.
Per creare o modificare una pagina di accesso a WooCommerce o una pagina di registrazione, installa il plug-in Elementor e JetBlocks. Quindi crea una nuova pagina chiamata "accesso" e modifica con Elementor. Crea e progetta una nuova pagina per il tuo accesso, quindi trascina e rilascia il widget di accesso da jetBlocks nell'area in cui desideri inserire il modulo di accesso. Salva la pagina e visualizza l'anteprima in una finestra di navigazione in incognito. Sì, devi essere disconnesso per vedere quella pagina di accesso. Ora installa un altro plug-in chiamato "Controllo di visibilità per Elementor", quindi nascondi l'intera pagina per l'utente che ha effettuato l'accesso e mostra un messaggio personalizzato.
Quindi, iniziamo con il tutorial passo-passo.

Se stai usando WooCommerce, dai un'occhiata alla nostra Guida completa a WooCommerce dai principianti all'avanzato .
Quali sono i plugin richiesti
Quindi per creare una pagina di accesso o di registrazione senza scrivere una sola riga di codice è utilizzando 2 plugin. Il primo plug-in è un plug-in gratuito e il secondo plug-in è un plug-in a pagamento.
Il motivo per cui scelgo questi 2 plugin è che entrambi sono leggeri e funzionano perfettamente e non rallentano il tuo sito Web o presentano buchi.
Quindi l'elenco dei plugin è:-
- Elementor
- Componente aggiuntivo definitivo per Elementor
- JetBlock (opzionale)
Utilizzando Elementor, progetteremo le pagine per l'accesso e la registrazione. Elementor è il plug-in n. 1 per la creazione di pagine Drag and Drop e, utilizzandolo, puoi progettare qualsiasi pagina che puoi pensare o immaginare.
Sì, questo è il plugin che ti permette di creare qualsiasi design senza codificare .
Il secondo plug-in è Ultimate Addon per Elementor e questo plug-in consente di aggiungere i codici di accesso e di registrazione utilizzando Elementor. Non preoccuparti, non è necessario scrivere alcun codice. Devi solo trascinare e rilasciare il widget di accesso o la pagina di registrazione.
ed è così che creerai e modificherai facilmente la tua pagina di accesso o la pagina di registrazione di WooCommerce senza codifica.
[presto_player id=11198]
Installazione di Elementor
Per installare Elementor, devi accedere alla sezione Admin di WordPress. Vai a
WP-Admin -> Plugin -> Aggiungi nuovo -> Cerca -> Elementor .
Fare clic su Installa e quindi fare clic sul pulsante Attiva .
Questo è tutto. Elementor è installato e pronto per essere utilizzato per creare la tua pagina di accesso e registrazione.
Installazione di Ultimate Addons per Elementor
Il primo passo è acquistare Ultimate Addon per Elementor .
Per acquistare Ultimate Addon per Elementor, fai clic qui per visitare il sito Web .
Dopo averlo acquistato, devi installarlo sul tuo sito WordPress. Per installare Ultimate Addon per Elementor, vai a
WP-Admin -> plugin -> Aggiungi nuovo -> Carica e seleziona il file .zip del plugin (UAE).
Quindi fare clic sul pulsante " Installa ora ". Dopo aver installato il plug-in, fai clic sul pulsante Attiva e questo installerà gli Emirati Arabi Uniti. Ora devi attivare la licenza.
Riceverai un codice di licenza dagli Emirati Arabi Uniti sulla tua e-mail e anche nel tuo account sul loro sito Web. Copia la chiave di licenza e visita WP-Admin -> Plugin -> Ultimate Addons per Elementor -> Attiva licenza .

Fare clic su Attiva licenza, incollare la chiave di licenza e fare clic sul pulsante Attiva.

Gli Emirati Arabi Uniti sono ora attivati e possono essere utilizzati per creare una pagina di accesso/registrazione.
Come creare una pagina di accesso
Quindi presumo che tu abbia già installato entrambi i plugin. Quindi creiamo la pagina di accesso.
Vai su WP-Admin -> Pagine -> Aggiungi nuovo e crea una nuova pagina chiamata " Accedi ".
Pubblica la pagina.
Ora fai clic su " modifica con Elementor ".
L'elementor page builder si caricherà e ciò ti consentirà di progettare la pagina di accesso. Progetta la pagina di accesso secondo i tuoi gusti.

Nota : non tratterò come progettare una pagina con Elementor, poiché mi concentrerò su come creare una pagina di accesso e registrazione. Anche se ho video su come progettare pagine con elementor.
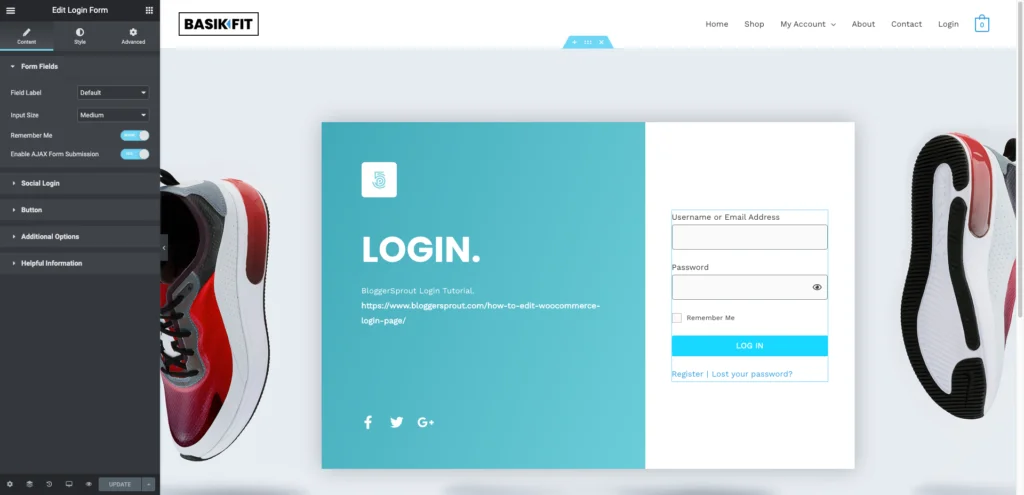
Dopo aver progettato la pagina, ora devi aggiungere il widget di accesso alla pagina. Cerca " Modulo di accesso ".
Trascina e rilascia il widget sulla pagina.
Dopo aver aggiunto il widget, si apriranno le impostazioni dei widget. È possibile modificare le etichette di testo del widget di accesso e anche modificare il design del modulo utilizzando la sezione stile delle impostazioni del widget di accesso.
Fare clic sul pulsante " Aggiorna ".
La pagina di accesso è ora attiva. Apri la pagina di accesso in una finestra di navigazione in incognito e la pagina è pronta per essere utilizzata come pagina di accesso predefinita.
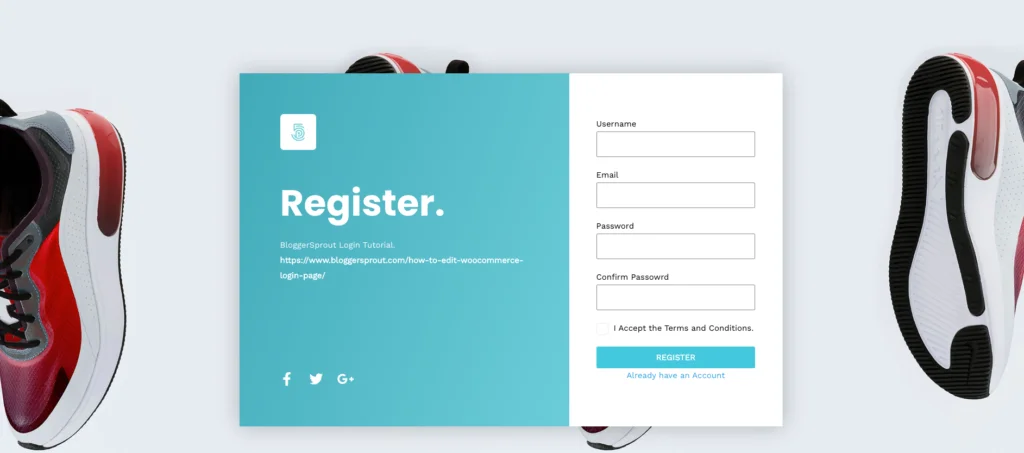
Come creare una pagina di registrazione
La creazione di una pagina di registrazione in WordPRess è abbastanza simile alla creazione di una pagina di accesso. Utilizzeremo gli stessi plugin e lo stesso metodo per creare e progettare le pagine di registrazione.
Vai a WP-Admin -> Pagine -> Aggiungi nuovo e crea una nuova pagina e denominalo " Registrati " o qualcosa di simile. Fare clic sul pulsante Pubblica . Dopo aver pubblicato la pagina, fai clic su Modifica con Elementor .
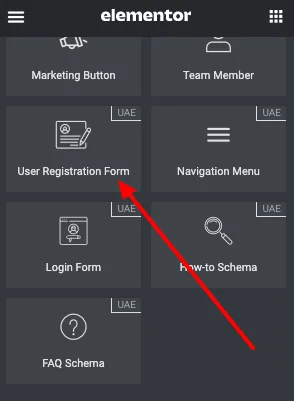
L'elementor page builder si caricherà, quindi progetterà la pagina di registrazione secondo i tuoi gusti e preferenze. Ora trascina e rilascia il widget di registrazione e posizionalo dove desideri che appaia il modulo di registrazione.

Ora configura il widget di registrazione, come le pagine di reindirizzamento e lo stile del modulo. Puoi configurarlo e modellarlo utilizzando il configuratore di widget integrato di Elementor.
Al termine, fare clic sul pulsante Aggiorna .
La tua pagina di registrazione è pronta per essere utilizzata dai tuoi visitatori. Fornisci il link per Accedi e Registrati nel tuo front-end in modo che i tuoi visitatori/clienti possano facilmente accedere o creare un account dalle nuove pagine che hai appena creato.
Come integrarsi con WooCommerce️
Bene, per impostazione predefinita, la registrazione a WooCommerce utilizza i moduli di accesso e registrazione integrati di WordPress. Quindi, tutto ciò che dobbiamo fare è modificare il tipo di utente predefinito da "abbonati" a "Clienti".
Per modificare le impostazioni, vai su WP-Admin -> Impostazioni -> Generali e cerca "Nuovo ruolo predefinito utente "". Cambialo da Abbonato a Cliente e fai clic sul pulsante Salva modifiche.
Il passo successivo consiste nell'impostare le pagine nel menu, in modo che le pagine siano accessibili ai clienti. Inoltre, implementa la funzione di creazione dell'account WooCommerce durante il checkout.
Scopri come modificare il menu in base all'utente connesso o disconnesso.
Conclusione
Per impostazione predefinita WooCommerce utilizza il modulo di accesso integrato di WordPress. Quindi è meglio non apportare modifiche. Creare una nuova pagina per l'accesso o la registrazione è sempre un'idea migliore in quanto la pagina utilizza i moduli di accesso e registrazione incorporati in WordPress e ti consente di personalizzare il design in base ai tuoi gusti.
Ciò ti dà la flessibilità di un design personalizzato che puoi modificare quando vuoi e non è necessario gestire codici interrotti o moduli non funzionanti.
Spero che questo articolo ti abbia aiutato a modificare la pagina di accesso di WooCommerce. Se hai qualche domanda, puoi commentare qui sotto o contattarci. Puoi anche iscriverti al nostro YouTube e mettere Mi piace e Seguici su Facebook, Twitter e Instagram.
