Come modificare le pagine del prodotto WooCommerce con i componenti aggiuntivi di PowerPack Element
Pubblicato: 2025-01-30Se stai eseguendo un negozio WooCommerce, probabilmente sai quanto sia importante avere una pagina di prodotto ben progettata. Una grande pagina di prodotti non solo rende il tuo negozio professionale, ma aiuta anche a convertire i visitatori in clienti. È qui che entra in gioco PowerPack Woobuilder. Con la sua facile interfaccia di trascinamento e una vasta gamma di widget WooCommerce, è possibile progettare splendide pagine di prodotti senza scrivere codice.
In questa guida, faremo un'immersione profonda su come creare una singola pagina di prodotto e una pagina di archivio di prodotto utilizzando PowerPack Woobuilder, WooCommerce e Elementor .
Perché scegliere PowerPack WooCommerce Builder?
Prima di saltare nel processo reale, parliamo del perché PowerPack Woobuilder è un punto di svolta per i negozi WooCommerce.
- Super facile da usare: nessuna codifica richiesta: solo trascina, lascia cadere e personalizza!
- Ampia gamma di widget: accedere a widget specifici per WooCommerce come immagini di prodotti, prezzi, pulsanti aggiuntivi, recensioni e altro ancora.
- Layout personalizzato: controllo completo sull'aspetto delle pagine del tuo prodotto.
- Integrazione senza soluzione di continuità con Element: funziona come un fascino con Elementor, in modo da poter costruire visivamente le tue pagine.
- Migliore esperienza di acquisto: una pagina del prodotto ben progettata rende più facile per i clienti trovare informazioni e effettuare un acquisto.
Ora che sai perché PowerPack WooCommerce Builder merita la tua attenzione, iniziamo con la creazione di una singola pagina del prodotto.
Parte 1: creazione di una singola pagina del prodotto con PowerPack WooCommerce Builder
Passaggio 1: installare i plugin richiesti
Prima di iniziare, assicurati di avere i seguenti plugin installati e attivati sul tuo sito WordPress:
- Elemento
- WooCommerce
- Powerpack componenti aggiuntivi per elementor
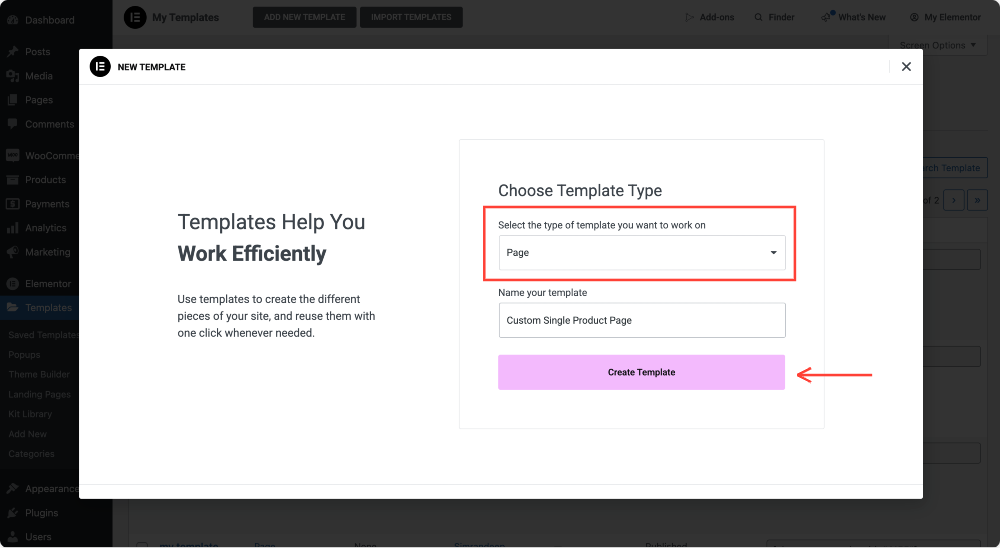
Passaggio 2: creare un nuovo modello di prodotto singolo
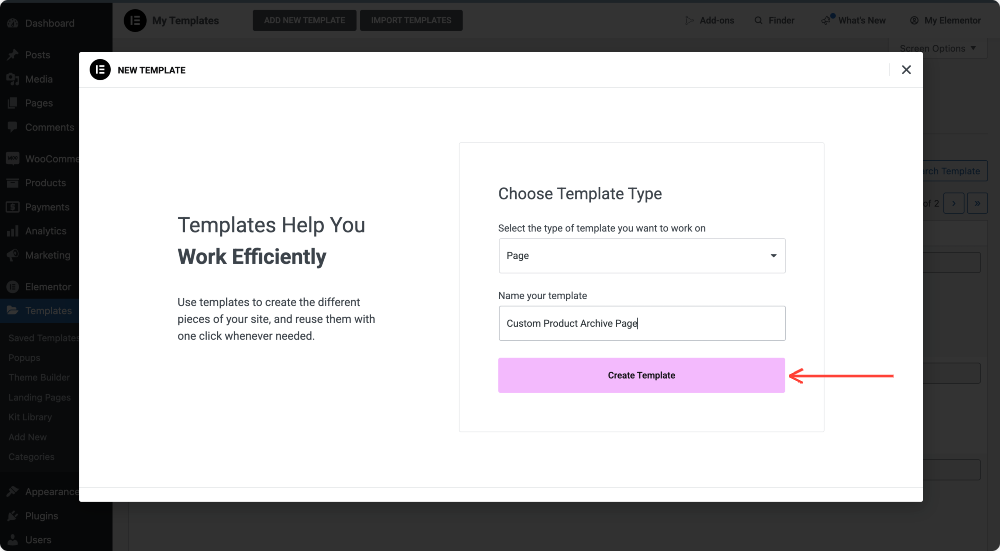
- Vai a Dashboard >> Modelli e fai clic su Aggiungi nuovo .
- Seleziona "pagina" come tipo di modello.
- Dai un nome al tuo modello (qualcosa come "Pagina singola personalizzata" ).
- Fai clic su Crea modello .

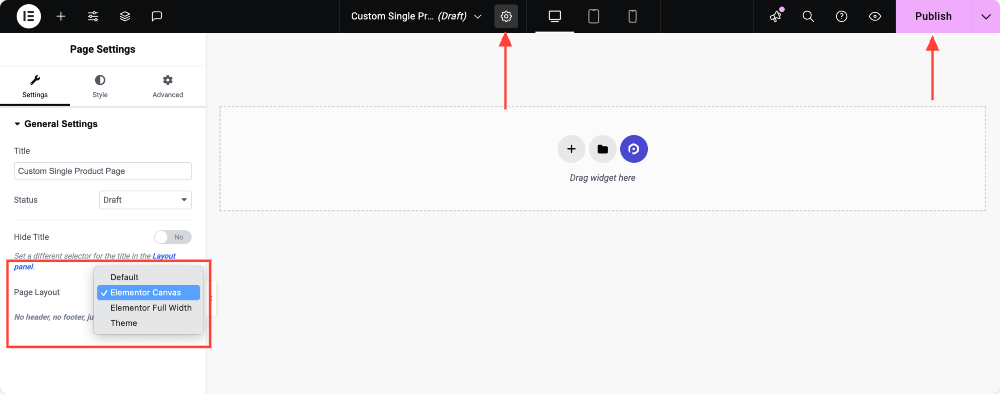
Passaggio 3: personalizzare il layout
Una volta creato il modello:
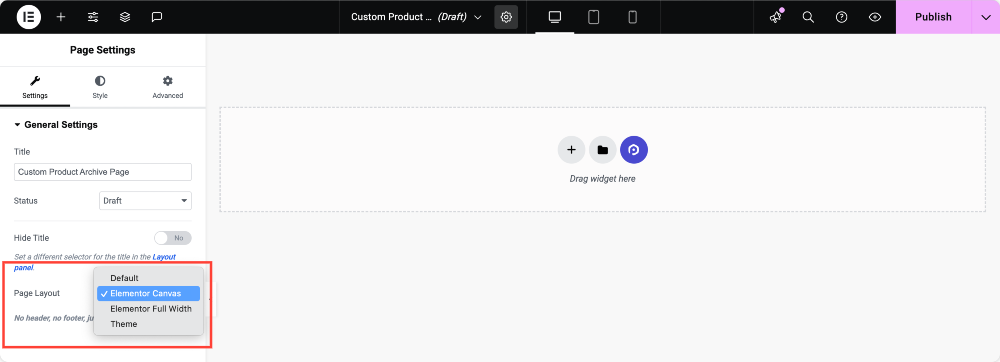
- Scegli il layout di tela per un design a tutta larghezza o attenersi al layout predefinito se si preferisce un look standard. Per modificare il layout della pagina, fare clic sull'icona delle impostazioni nella parte superiore del pannello. Da lì, puoi scegliere una tela il layout adatto alle tue esigenze di design.
- Fai clic su Pubblica per salvare le modifiche.

Passaggio 4: Abilita Woobuilder
Ora, accendiamo Woobuilder in modo da poter iniziare a progettare.
- Torna alla dashboard WordPress.
- Passare a Element >> PowerPack .
- Fai clic sulla scheda WooCommerce Builder e attiva il builder abilitato WooCommerce.

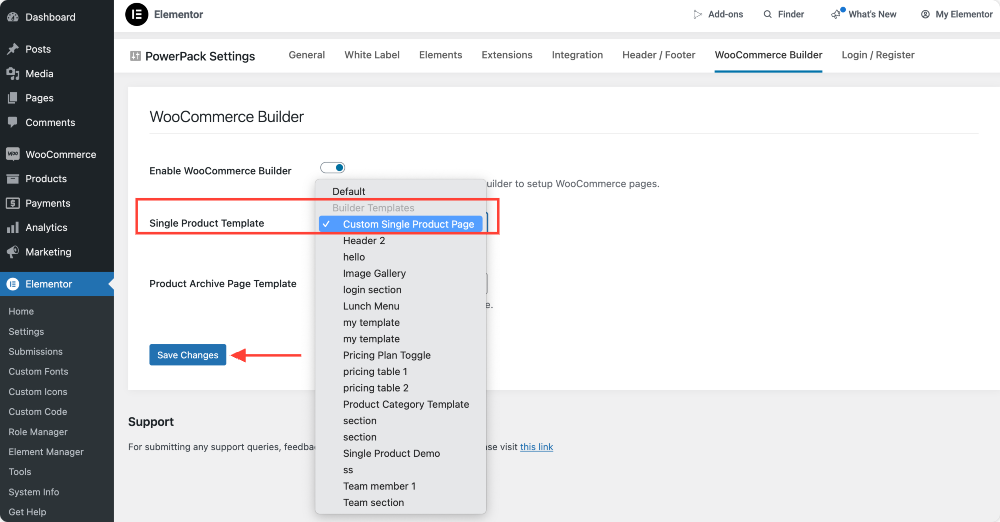
Passaggio 5: assegnare il modello di prodotto singolo
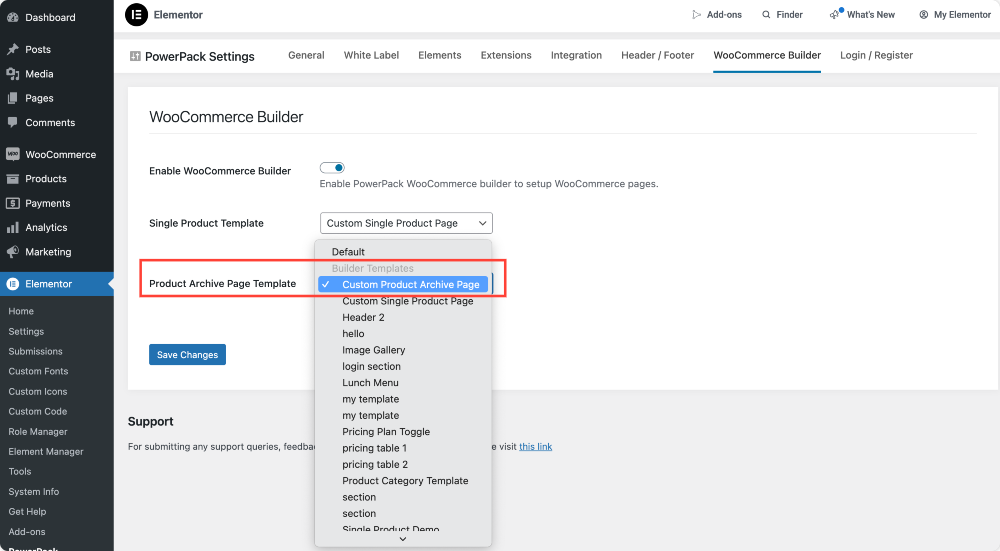
Dopo aver abilitato il WooCommerce Builder Toggle, appariranno due nuove opzioni: modello di pagina di archivio singolo e archivio del prodotto.
In questa sezione, stiamo creando una singola pagina del prodotto, quindi seleziona il modello che hai appena creato dal menu a discesa sotto l'opzione modello di una pagina singola .
Non dimenticare di fare clic sul pulsante Salva modifiche .

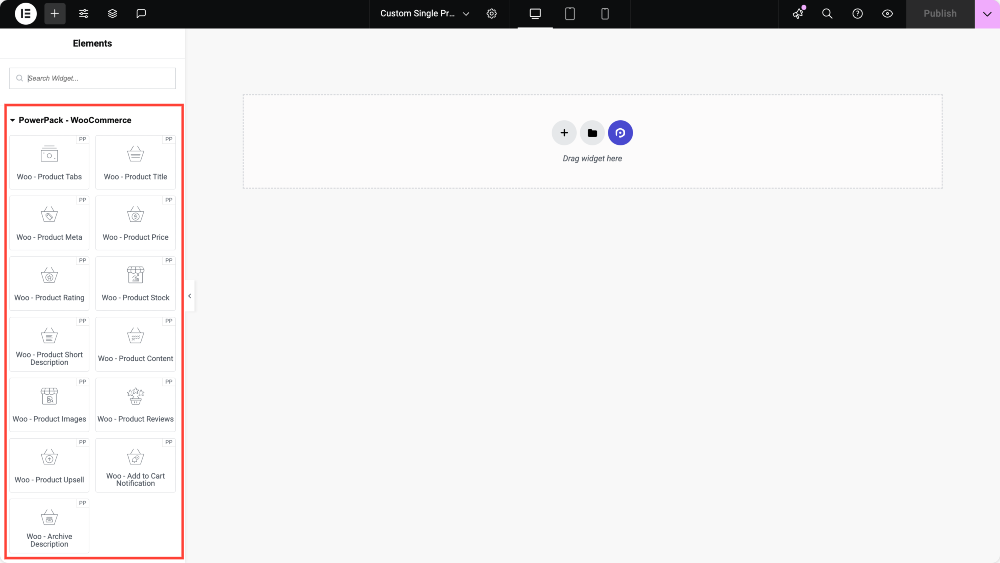
Passaggio 6: progettare la pagina del singolo prodotto utilizzando widget WooCommerce
- Fai clic su Modifica sotto il modello di prodotto singolo.
- Facendo clic sull'opzione ti riporterà all'editor Elementor, dove puoi iniziare a personalizzare il modello di prodotto singolo.
- Puoi trascinare e rilasciare widget come:
- Titolo del prodotto
- Immagine del prodotto
- Prezzo del prodotto
- Aggiungi al pulsante del carrello
- Descrizione del prodotto
- Recensioni dei prodotti
- Prodotti correlati
- Personalizza il design di ogni widget per abbinare il tuo marchio.

Suggerimento : non riesci a vedere i widget Woo? Vai su Element >> powerpack >> elementi e assicurati che siano abilitati.
Per imparare in dettaglio su come ogni powerpack woo-elementi per creare un singolo modello di prodotto, controlla la nostra guida passo-passo su come creare la pagina singola del singolo prodotto WooCommerce con Element.
Passaggio 7: pubblicare e applicare le modifiche
Una volta che sei soddisfatto del tuo design, fai clic su Pubblica e voilà! La tua pagina singola personalizzata è in diretta e pronta a impressionare i tuoi clienti.
Parte 2: creazione di una pagina di archivio del prodotto con powerpack WooCommerce Builder
Una pagina di archivio del prodotto è dove tutti i tuoi prodotti vengono visualizzati in un layout organizzato e pulito. Crediamo uno!
Passaggio 1: creare un nuovo modello di pagina dell'archivio del prodotto
- Vai a Dashboard >> Modelli .
- Fai clic su Aggiungi nuovo.
- Seleziona la pagina come tipo di modello.
- Nomina (ad es. " Pagina dell'archivio del prodotto personalizzato ").
- Fai clic su Crea modello .

Passaggio 2: personalizza il layout
- Scegli la tela per un display a tutta larghezza o predefinito per un look standard.
- Fai clic su Pubblica per salvare le modifiche.

Passaggio 3: Abilita Woobuilder
Proprio come prima:

- Vai su Element >> PowerPack.
- Fai clic su WooCommerce Builder.
- Attivalo .

Passaggio 4: assegna il modello di pagina dell'archivio del prodotto
- Dopo aver abilitato il WooCommerce Builder Toggle, è necessario assegnare la pagina dell'archivio del prodotto.
- E in questa sezione, stiamo creando una pagina di archivio del prodotto, quindi seleziona il modello appena creato dal menu a discesa nell'opzione modello di pagina dell'archivio del prodotto .
- Fai clic su Salva modifiche .

Passaggio 5: progettare la pagina dell'archivio del prodotto utilizzando WooCommerce Widgets
- Fai clic su Modifica nel modello della pagina Archivio del prodotto.
- Drag and Drop PowerPack - Widget WooCommerce come:
- Griglia del prodotto
- Categorie di prodotti
- Giostra del prodotto
- Widget di ricerca e filtro
- Aggiungi ai pulsanti del carrello
- Personalizza tutto per abbinare il tuo marchio.
Passaggio 6: pubblicare e applicare le modifiche
Quando sei soddisfatto di come appare tutto, fai clic su Publish e la pagina dell'archivio del prodotto andrà in diretta!
Avvolgimento!
Con PowerPack Woobuilder e Elementor, hai il pieno controllo sul design del tuo negozio WooCommerce. Una pagina di un singolo prodotto e una pagina di archivio di prodotti ben realizzati non solo rendono il tuo negozio visivamente accattivante, ma migliora anche l'esperienza dell'utente e aumenta le conversioni.
Seguendo questa guida, puoi creare uno straordinario negozio WooCommerce che si distingue dalla concorrenza. Ora, vai avanti e inizia a progettare!
Condividi se hai trovato questa guida utile! Inoltre, unisciti a noi su Twitter, Facebook e YouTube.
Hai domande o hai bisogno di aiuto? Fai cadere un commento qui sotto!

Lascia un commento Annulla Rispondi