Come modificare la pagina del negozio WooCommerce – 5 modi
Pubblicato: 2024-12-19La prima cosa che gli acquirenti online notano del tuo negozio è la pagina del tuo negozio. È dove navigano e decidono cosa acquistare.
Se il design della pagina del tuo negozio WooCommerce sembra disordinato o poco invitante, potrebbero andarsene senza esplorare ulteriormente. Ma non preoccuparti!
Questa guida ti mostrerà come modificare la pagina del negozio WooCommerce passo dopo passo. Imparerai a renderlo pulito, attraente, facile da navigare e più convertibile.
L'obiettivo principale è offrire un'esperienza di acquisto senza soluzione di continuità che mantenga i tuoi clienti agganciati.
Quindi, cominciamo!
Perché modificare la pagina del negozio WooCommerce?
Il problema fondamentale è che la pagina del negozio predefinita di WooCommerce non è sempre adatta alle tue esigenze.
La pagina del negozio predefinita di WooCommerce appare piuttosto semplice e potrebbe non avere il layout o le funzionalità richieste.
Questo è il motivo per cui la modifica della pagina del tuo negozio WooCommerce è così fondamentale.
Quindi, se stai cercando di ottimizzare la visualizzazione del tuo prodotto, sperimentare con i blocchi Gutenberg o rinnovare il tuo design con un generatore di pagine, questo articolo ti aiuterà.
Come modificare la pagina del negozio WooCommerce
Esistono molti metodi per personalizzare la pagina del tuo negozio WooCommerce, ognuno con i suoi vantaggi e limiti. Devi capire quale è l'ideale per te.
Ecco cinque metodi per modificare una pagina del negozio WooCommerce:
Come modificare il design della pagina del negozio WooCommerce con Gutenberg Blocks?
L'editor a blocchi di Gutenberg semplifica l'aggiunta e la disposizione degli elementi. Gutenberg potrebbe non offrire lo stesso livello di personalizzazione dei page builder dedicati, ma è in continuo progresso.
Gutenberg ti consente di aggiungere contenuti in singoli blocchi, con funzionalità di progettazione drag-and-drop.
Per impostazione predefinita, WooCommerce assegna la pagina del tuo negozio alla visualizzazione dei prodotti, ma il problema è che non è modificabile come una pagina normale. Per apportare modifiche:
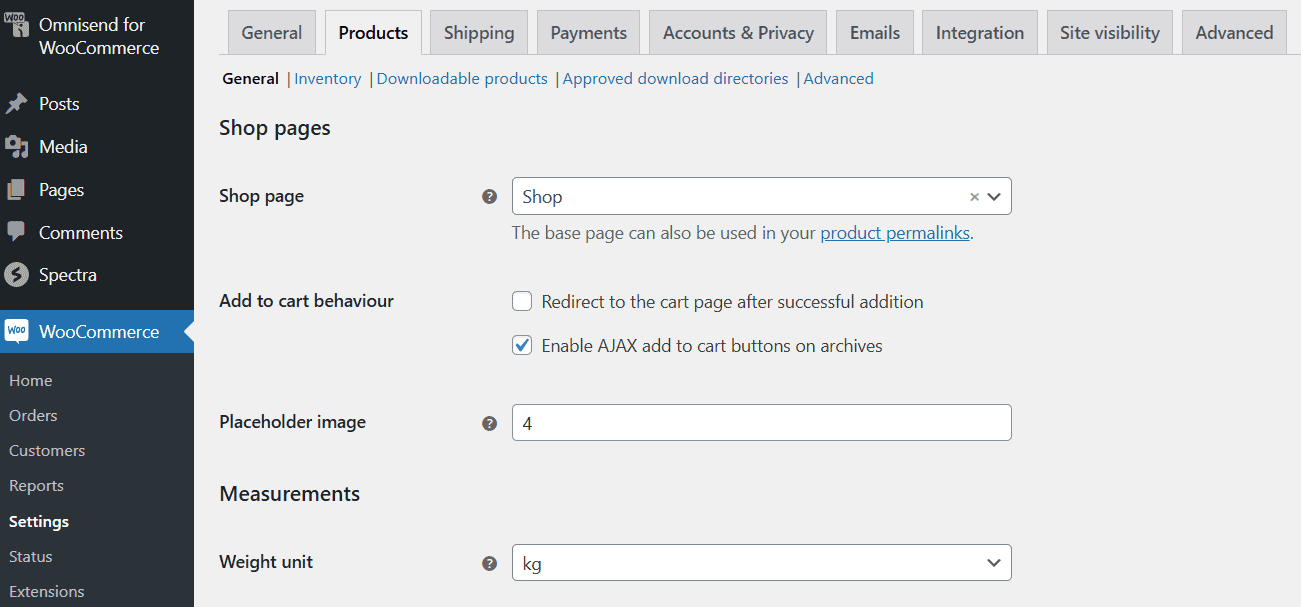
- Vai alla dashboard di WordPress e vai su
WooCommerce > Settings > Products. - Sotto Prodotti, nella scheda Generale, seleziona la pagina che desideri assegnare come pagina del negozio. (oppure puoi creare una nuova pagina vuota e assegnarla qui per avere il pieno controllo sulla modifica.)

Fatto ciò, apri la pagina nell’editor Gutenberg. Tieni presente che potrebbe essere necessario eseguire il backup del tuo sito WordPress prima di apportare modifiche al modello della pagina del Negozio.
- Passare ad
Appearance > Editor. - Nell'Editor, fai clic sul menu a discesa nella parte superiore centrale della pagina e seleziona Sfoglia tutti i modelli.
- Dalle opzioni del modello disponibili, individuare e fare clic su
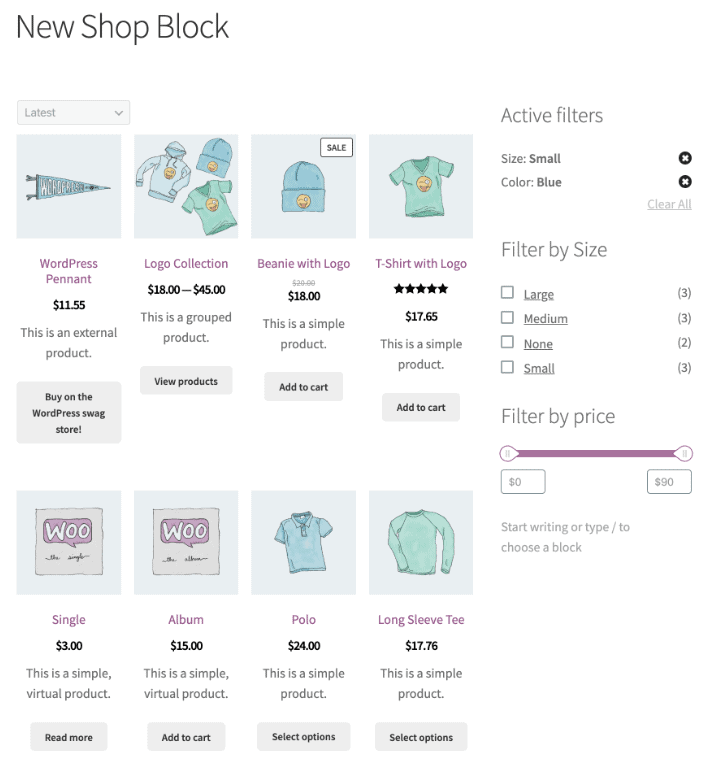
Product Catalog. Questo modello include sezioni come intestazione, piè di pagina e corpo (area del contenuto principale). Fare clic su qualsiasi sezione per personalizzare. Puoi aggiungere nuovi blocchi, ad esempio un blocco immagine per il tuo logo o un blocco paragrafo per uno slogan. Puoi riorganizzare i blocchi secondo necessità trascinandoli o utilizzando le frecce su/giù. - Per impostazione predefinita, la sezione del corpo visualizzerà un Blocco griglia prodotto. Questo blocco mostra immagini di prodotti, titoli, prezzi e altro ancora. Puoi aggiungere nuovi blocchi sopra o sotto la griglia del prodotto per arricchire il layout della pagina. Puoi utilizzare il Blocco colonne per dividere il contenuto in sezioni o aggiungere Blocchi WooCommerce come i Prodotti più venduti o i Prodotti in evidenza per evidenziare gli elementi chiave.
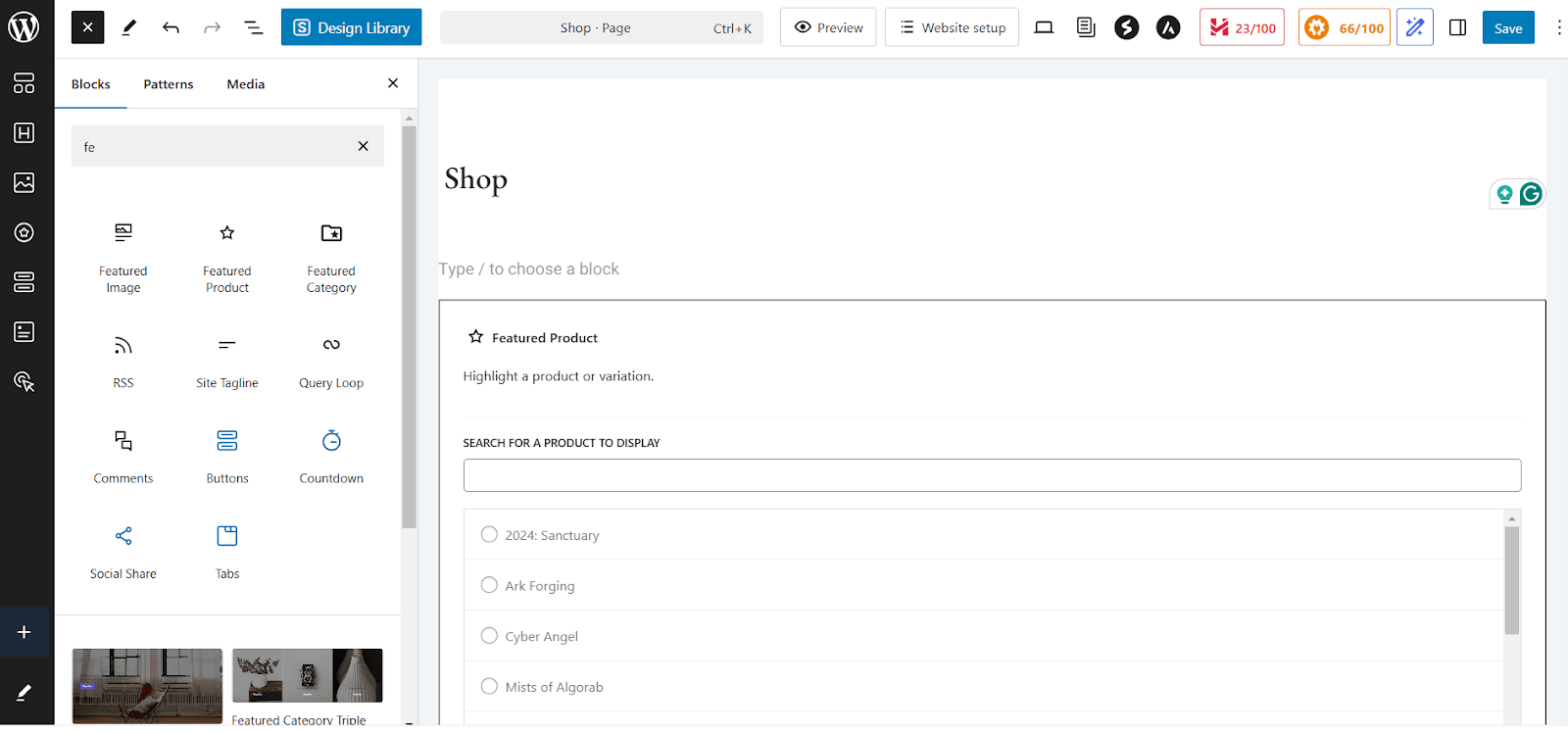
- Se desideri aggiungere blocchi WooCommerce, apri l'Inseritore blocchi facendo clic sull'icona
"+"e scorri verso il basso fino ai blocchi drag-and-drop dedicati di WooCommerce come il blocco Tutti i prodotti, i blocchi Filtra e il blocco Recensione cliente. - Puoi anche modificare singoli elementi del prodotto. Per fare ciò, fai clic su Modifica per aggiungere l'immagine del prodotto, il titolo del prodotto o il pulsante Aggiungi al carrello.
- Nella barra laterale puoi includere blocchi di filtri come filtri di prezzo o filtri di attributi per aiutare i clienti a trovare rapidamente i prodotti.
- Una volta completate le personalizzazioni, puoi visualizzare l'anteprima o premere Pubblica per rendere la modifica attiva sulla pagina del tuo negozio WooCommerce.


Come modificare la pagina del negozio utilizzando il personalizzatore WooCommerce?
Il personalizzatore WooCommerce ti consente anche di modificare l'aspetto del tuo negozio senza codifica. Puoi utilizzare questo metodo per modifiche rapide come la modifica dei layout dei prodotti.
Per apportare modifiche alla pagina del tuo negozio utilizzando il personalizzatore WooCommerce integrato, segui questi passaggi:
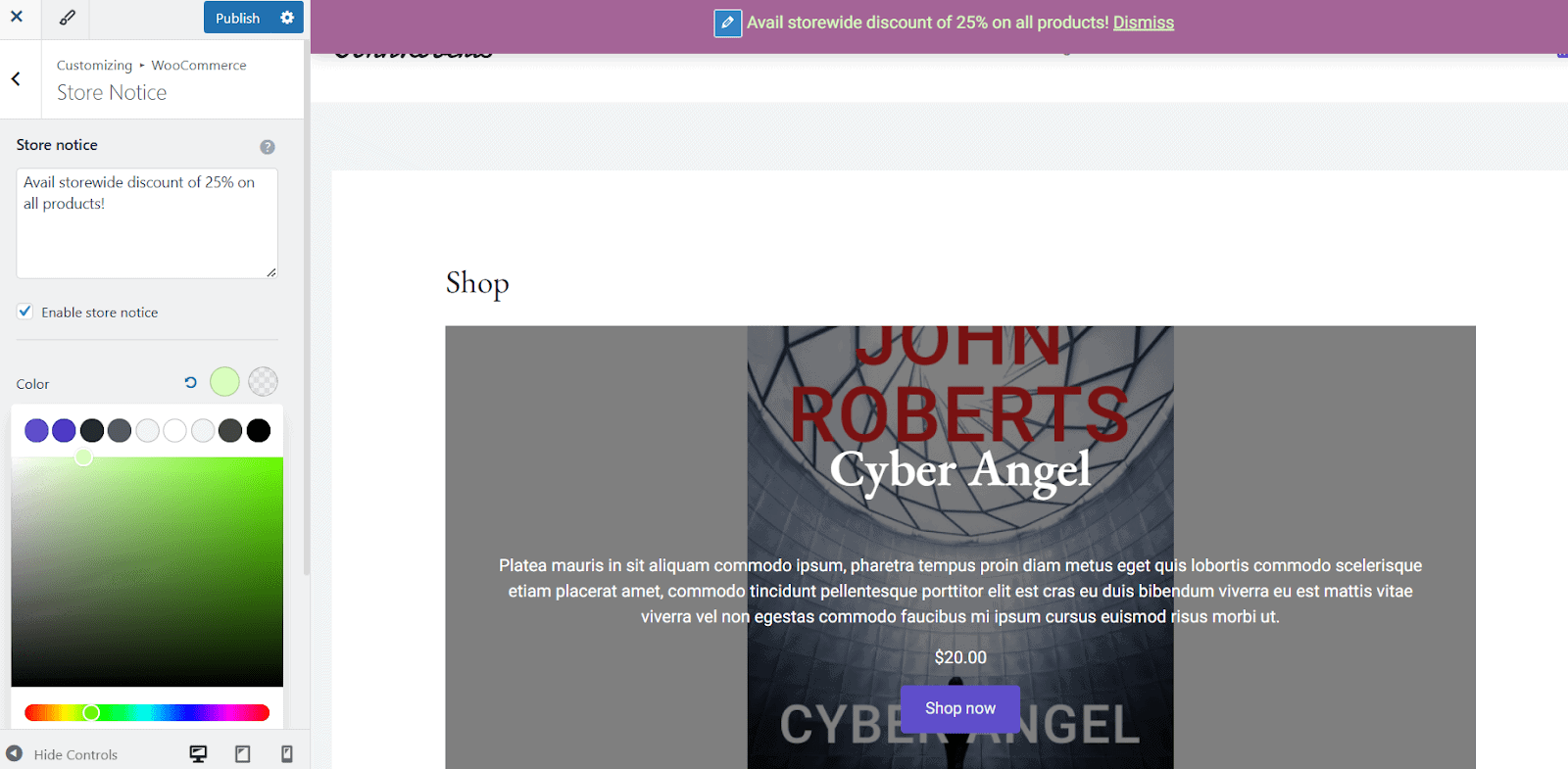
- Vai su
Appearance > Customizee quindi selezionaWooCommerce > Product Catalog. - Puoi personalizzare l'avviso del negozio, il titolo e la descrizione della pagina del negozio e modificare il layout della pagina del negozio e la visibilità della barra laterale.
- Modifica impostazioni come l'ordinamento dei prodotti, il numero di prodotti per riga e altro ancora.
- Puoi regolare il numero di prodotti visualizzati per pagina o scegliere il layout del prodotto (visualizzazione a griglia o elenco). Puoi personalizzare le dimensioni dell'immagine del prodotto e abilitare o disabilitare le immagini del prodotto.
- Per apportare modifiche agli archivi delle categorie di prodotto, modificare il layout di visualizzazione del prodotto o regolare il numero di prodotti visualizzati per pagina.
- Una volta terminato, visualizza l'anteprima delle modifiche o fai clic su Pubblica per salvare.

Puoi controllare l'ordine dei tuoi prodotti con l'opzione Ordinamento prodotti predefinito. Scegli tra:
- Popolarità (basata sulle vendite)
- Voto medio
- Prodotti più recenti
- Prezzo (da basso ad alto) o Prezzo (da alto a basso)
Per un controllo completo, vai su Products > All Products > Sorting Tab , filtra per categoria, tipo di prodotto o stato delle scorte, quindi trascina e rilascia per riordinarli.
Dovresti anche ottimizzare le immagini dei tuoi prodotti con la scheda Immagini prodotto. Scegli tra:
- Ritaglio quadrato 1:1
- Proporzioni personalizzate
- Non ritagliato (utilizza le proporzioni dell'immagine originale)
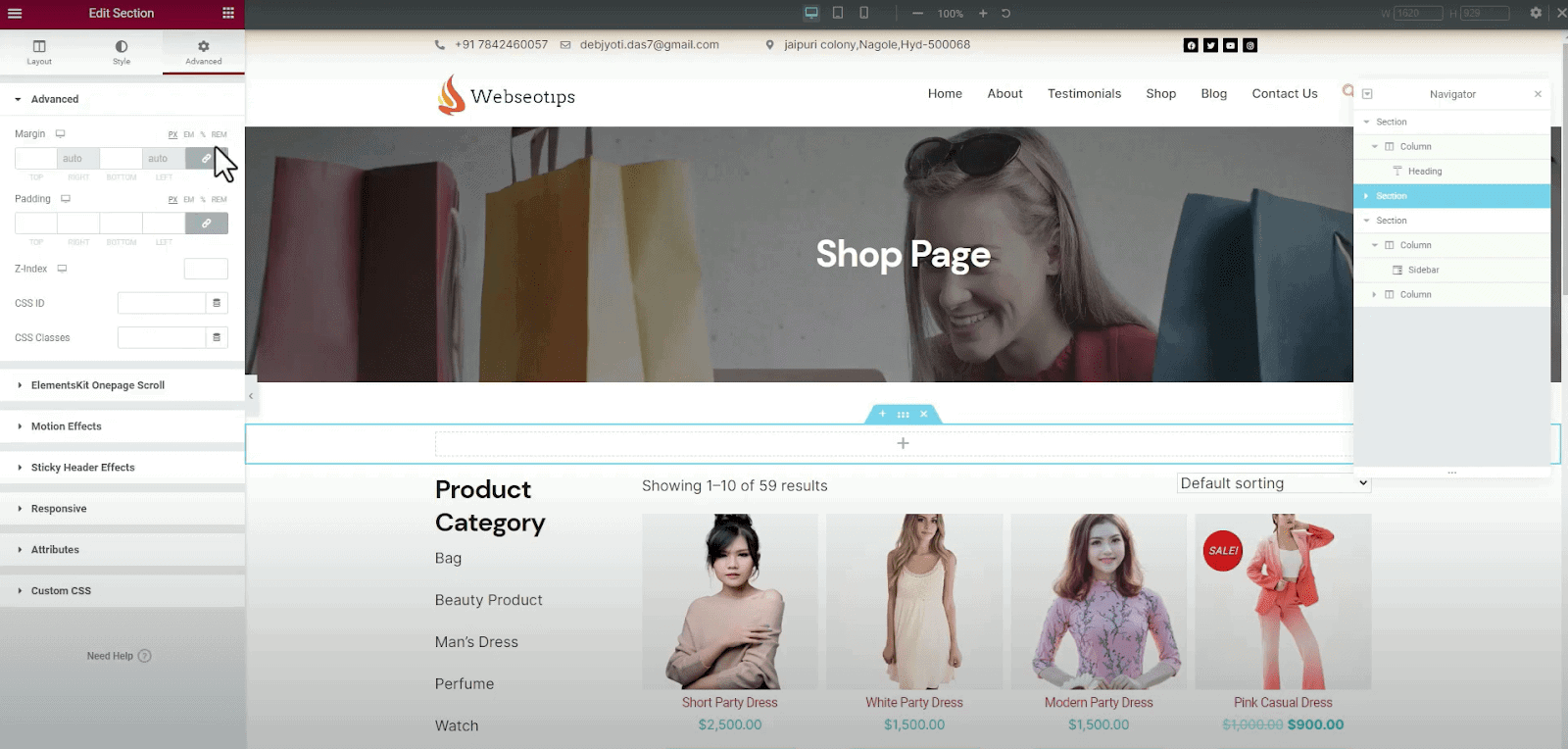
Modifica di una pagina del negozio con generatori di pagine come Elementor
Prima di procedere con questo terzo metodo, assicurati di avere quanto segue:
- Elementor installato : funzionano sia la versione gratuita che quella pro, ma Elementor Pro ti dà accesso ai widget WooCommerce.
- Componenti aggiuntivi o plug-in WooCommerce (facoltativi) – Alcuni plug-in offrono modelli predefiniti per le pagine del negozio.
Quindi inizia con i seguenti passaggi:
- Passa a
Elementor > Settings. Nella scheda Generale, assicurati cheShopsia selezionato. Ciò consente a Elementor di modificare le pagine del negozio WooCommerce. - Vai su Pagine > Tutte le pagine e trova la pagina "Acquista". Quindi fare clic su
Edit with Elementorper avviare l'editor di Elementor. Vedrai l'editor drag-and-drop di Elementor. (Se la pagina è vuota, non devi preoccuparti poiché i contenuti WooCommerce vengono solitamente aggiunti dinamicamente.) - Fare clic sul pulsante
"+"per creare una nuova sezione e scegliere una struttura di layout (1 colonna, 2 colonne, ecc.). Gli utenti di Elementor Pro possono utilizzare widget specifici di WooCommerce per visualizzare un elenco dei tuoi prodotti o categorie anziché singoli prodotti, nonché i pulsanti del carrello sulla pagina o una barra di ricerca per prodotti o recensioni di prodotti. - Ora per modificare il design del negozio, fai clic su qualsiasi widget, quindi vai alla scheda Stile per regolare caratteri, colori e dimensioni del testo. Personalizza i pulsanti "Aggiungi al carrello" utilizzando le opzioni di design di Elementor. Puoi utilizzare le opzioni Margine e Padding di Elementor per regolare la posizione degli elementi. Puoi anche aggiungere banner personalizzati, CTA e annunci di “Offerta limitata”.
- Controlla la reattività del sito nell'editor di Elementor, quindi modifica le dimensioni dei caratteri, il posizionamento dei pulsanti e le dimensioni delle immagini per ciascun dispositivo (desktop, tablet, mobile).
- Se necessario, apporta le modifiche finali, fai clic su Anteprima o Pubblica e il gioco è fatto!


Modifica del design del negozio WooCommerce utilizzando gli shortcode
Usare gli shortcode per personalizzare la pagina del tuo negozio WooCommerce è uno dei modi più semplici e flessibili per farlo. Puoi mostrare prodotti, categorie, filtri e molto altro con gli shortcode WooCommerce senza mai scrivere una riga di codice!
Gli shortcode sono ciò di cui hai bisogno se desideri il controllo completo sul modo in cui vengono visualizzati i tuoi prodotti.
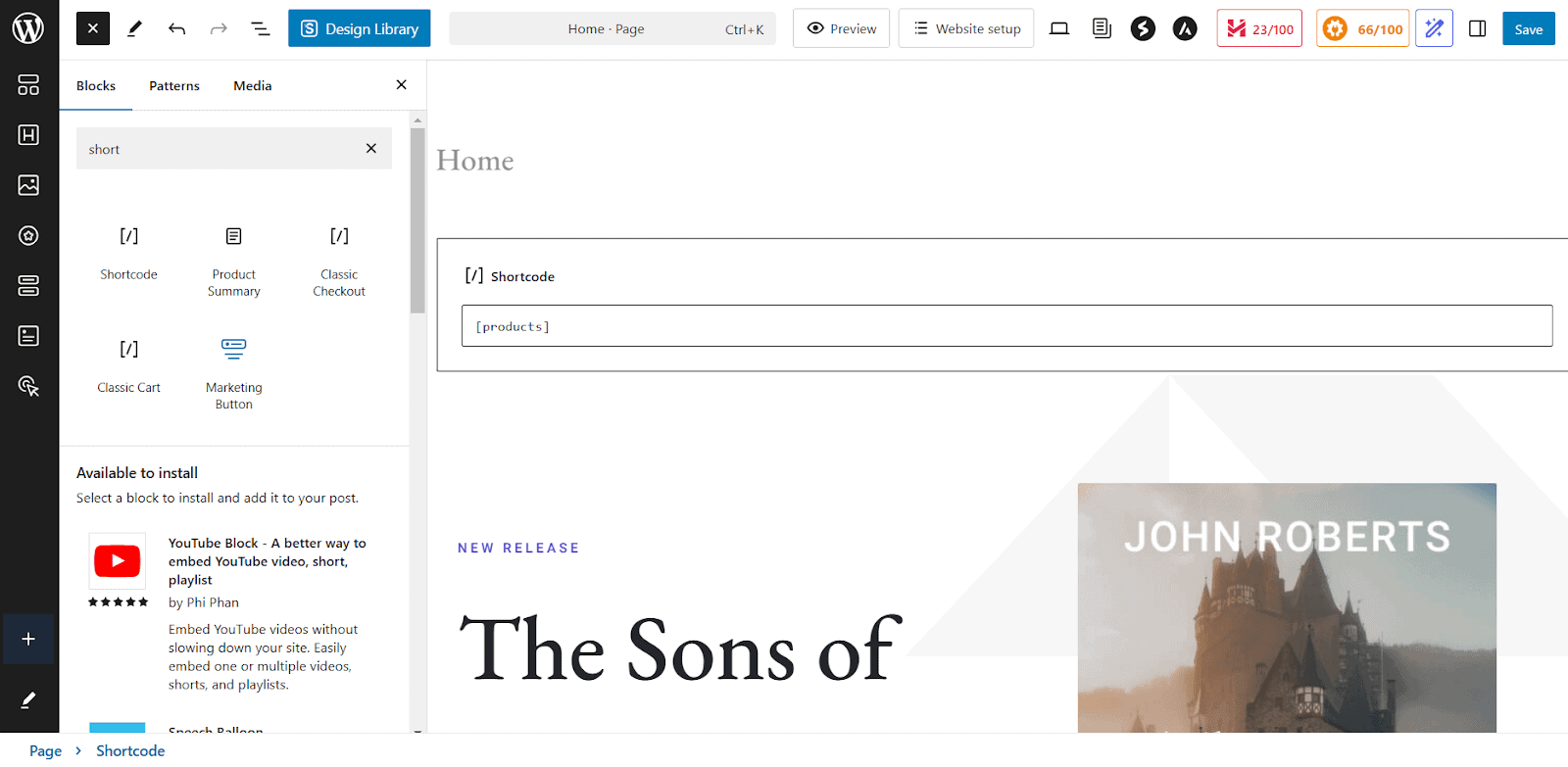
- Vai su Pagine > Tutte le pagine , cerca la pagina "Acquista" e fai clic su
Edit. Per impostazione predefinita, potresti accedere all'editor visivo (Gutenberg o Editor classico). Passa alla modalità editor di testo, che visualizzerà il codice HTML della tua pagina. - Ora devi incollare lo shortcode desiderato direttamente nell'editor di testo in cui desideri che appaia il contenuto. Ecco alcuni shortcode WooCommerce comuni:
- [prodotti] – Viene utilizzato per visualizzare tutti i prodotti.
- [categorie prodotti="category-slug"] – Visualizza i prodotti di una categoria specifica. Puoi sostituire "categoria-slug" con lo slug effettivo della categoria (ad esempio, "t-shirt").
- [featured_products] – Visualizza i prodotti in evidenza.
- [recent_products] – Questo shortcode mostra i prodotti aggiunti di recente.
- [categoria_prodotto] – Visualizza un elenco di categorie di prodotti.
- Visualizza le anteprime delle modifiche e, se soddisfatto, procedi con il salvataggio e la pubblicazione della pagina.

È fondamentale notare che ogni shortcode ha il proprio set di attributi che possono essere utilizzati per personalizzare il contenuto visualizzato, come modificare il numero di prodotti mostrati o l'ordine in cui vengono visualizzati.
Per mostrare collezioni di prodotti specifici sulla pagina del tuo negozio WooCommerce, puoi utilizzare semplici codici brevi per visualizzare articoli in vendita, best-seller e prodotti in evidenza.
Ad esempio, per evidenziare i prodotti in offerta, utilizza il seguente shortcode: [sale_products per_page="12" columns="4"]
Verranno visualizzati 12 prodotti in vendita in 4 colonne, consentendo agli acquirenti di individuare facilmente le offerte in corso.
Se desideri promuovere i tuoi articoli più venduti, lo shortcode: [best_selling_products per_page="10" columns="3"] mostrerà i 10 prodotti più venduti in un layout a 3 colonne.
Allo stesso modo, per visualizzare i prodotti in evidenza, utilizza: [featured_products per_page="8" columns="4"]
Ciò ti consente di mettere in evidenza 8 prodotti in evidenza in 4 colonne.
Puoi anche personalizzare gli attributi all'interno degli shortcode per controllare quanti prodotti vengono visualizzati, il loro layout e l'ordinamento.
Ad esempio, lo shortcode: [products limit="6" columns="3" orderby="date"] mostrerà 6 dei prodotti più recenti disposti in 3 colonne, ordinati per data.
Come modificare una pagina del negozio WooCommerce con i plugin
Il quinto metodo elenca due plugin che lo rendono più semplice e forniscono la flessibilità tanto necessaria.
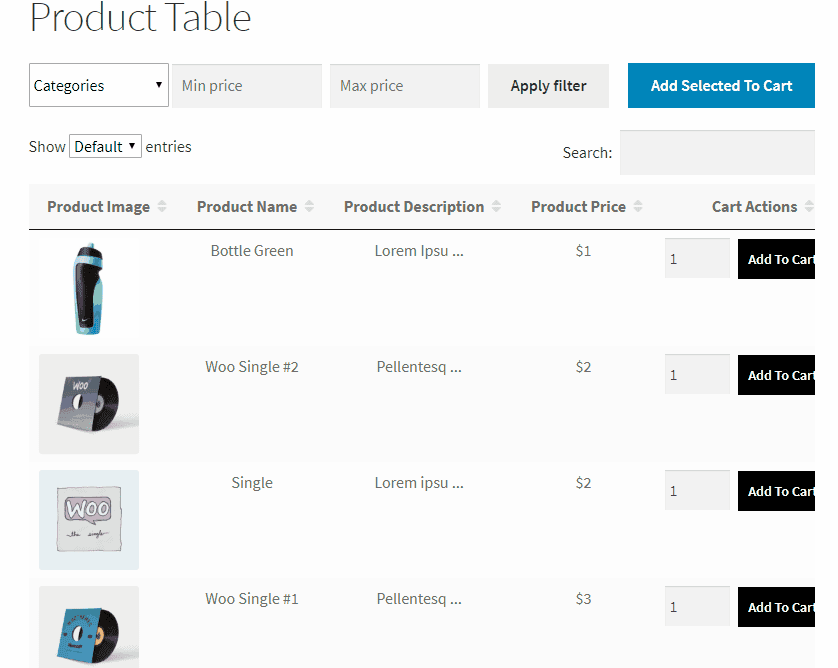
Tabelle dei prodotti per WooCommerce
Con le tabelle dei prodotti di Codup per WooCommerce, puoi creare facilmente più tabelle di prodotti utilizzando semplici codici brevi.
Queste tabelle possono essere personalizzate per visualizzare categorie specifiche, prodotti in evidenza o un mix di prodotti secondo le esigenze del tuo negozio.
Per creare una tabella di prodotti personalizzata, puoi utilizzare un generatore di shortcode all'interno del plugin. Puoi specificare categorie di prodotti, tag e altri parametri.
Ora, tutto ciò che ti serve è posizionare lo shortcode ovunque nella pagina del tuo negozio WooCommerce per visualizzare la tua tabella personalizzata.

Ora utilizza il plug-in Product Tables per personalizzare le informazioni sul prodotto visualizzate. Puoi scegliere di mostrare o nascondere le immagini dei prodotti, le descrizioni, i prezzi, i livelli delle scorte, ecc. Ecco come farlo:
- Vai alle impostazioni delle Tabelle prodotto e seleziona quali campi dati prodotto visualizzare.
- Scegli tra punti dati come nome del prodotto, prezzo, SKU, pulsante Aggiungi al carrello, ecc.
- Riordina o rimuovi le colonne per adattarle al layout della pagina del negozio desiderato.
- Abilita le caselle di controllo "Aggiungi al carrello" nelle impostazioni del plug-in per consentire ai clienti di selezionare più prodotti e aggiungerli al carrello con un clic.
- Aggiungi opzioni di filtro e ordinamento alla tabella dei prodotti tramite le impostazioni di personalizzazione del plug-in. Scegli quali filtri (come categorie, tag o prezzo) visualizzare.
- Puoi abilitare il supporto delle varianti del prodotto nelle impostazioni del plug-in.
Ottieni tabelle di prodotti per WooCommerce
StoreCustomizer
StoreCustomizer è un potente plugin che ti consente di personalizzare completamente il tuo negozio WooCommerce, le pagine dei prodotti e altro senza scrivere una sola riga di codice.
Elimina la necessità di codice PHP personalizzato, temi secondari o di pagare uno sviluppatore per modifiche minori.
Inoltre, è ideale per utenti non tecnici e imprenditori impegnati che desiderano un negozio online dall'aspetto professionale senza lavoro extra.
Una volta attivato il plug-in, vai alla dashboard StoreCustomizer nell'area di amministrazione di WordPress. Qui vedrai un elenco di funzionalità che puoi abilitare.
Tieni presente che StoreCustomizer è progettato per essere leggero e aggiunge solo il codice necessario per le funzionalità che attivi. Quindi, scorri l'elenco e attiva quelli che ti servono per il tuo negozio.
- Apri la dashboard di StoreCustomizer e trova la funzionalità che desideri abilitare (ad esempio, "Visualizzazione rapida prodotto"). Attiva la casella di controllo e premi Salva impostazioni.
- Una volta abilitate le funzionalità desiderate, vai al personalizzatore WordPress (vai su Aspetto > Personalizza ).
- Ora puoi riorganizzare o rimuovere elementi dalla pagina del tuo negozio o modificare caratteri, colori e stili dei pulsanti in tempo reale. Puoi anche modificare le impostazioni di visualizzazione dei prodotti, come nascondere le valutazioni o i prezzi dei prodotti.
- Controlla le anteprime live e, se ok, pubblica le modifiche.
Se desideri funzionalità più avanzate, considera StoreCustomizer Pro. Include funzionalità come la modalità catalogo, che ti consente di visualizzare i prodotti senza il pulsante "Aggiungi al carrello", rendendola ideale per cataloghi o richieste.
Altre caratteristiche significative includono Ajax Product Search per risultati più rapidi e predittivi, pagine di ringraziamento personalizzate per un'esperienza post-acquisto personalizzata e pulsanti permanenti "Aggiungi al carrello" che mantengono visibili le azioni critiche mentre i clienti scorrono.
Ottieni StoreCustomizer
Conclusione
I cinque metodi mostrati sopra ti permetteranno di apportare facilmente modifiche alla pagina del tuo negozio WooCommerce. Tutto quello che devi ricordare è che il metodo ideale è determinato dalle tue capacità tecniche e dalla tua esperienza con la codifica e con l'utilizzo di strumenti come Site Editor o Gutenberg.
Dai sempre la priorità ai backup prima di apportare qualsiasi modifica al design del tuo negozio WooCommerce. A differenza dei post e delle pagine, i modelli WooCommerce non hanno una cronologia delle revisioni.
Alla fine, prova ad avere un layout ben organizzato, informazioni chiare sul prodotto e una navigazione semplice.
Domande frequenti
Come posso personalizzare il comportamento "Aggiungi al carrello" sulla mia pagina del negozio WooCommerce?
Puoi accelerare il processo di acquisto consentendo ai clienti di aggiungere articoli direttamente dalla pagina Negozio e reindirizzandoli alla pagina Carrello. Leggi questo blog su come personalizzare e sostituire il pulsante Aggiungi al carrello di WooCommerce.
Come posso impostare un'immagine segnaposto del prodotto personalizzata per WooCommerce?
Se manca un'immagine del prodotto, WooCommerce utilizza un segnaposto predefinito. Puoi personalizzarlo per visualizzare il logo del tuo marchio o un'immagine personalizzata. Segui questi passaggi:
- Vai su WooCommerce > Impostazioni > Prodotti > Generale.
- Incolla l'URL dell'immagine o l'ID dell'allegato nel campo Immagine segnaposto.
- Salva le modifiche e l'immagine del tuo marchio verrà ora visualizzata per tutti i prodotti senza immagini.
