Come modificare il sito WordPress? (Semplice guida passo passo)
Pubblicato: 2021-10-03Nel corso degli anni, WordPress si è evoluto da piattaforma di blogging a sistema completo di gestione dei contenuti, ora utilizzato da circa il 42% di tutti i siti Web su Internet .
E mentre WordPress è stato progettato per essere una piattaforma facile da usare che chiunque può creare e pubblicare, è comunque necessario un know-how tecnico di base per modificare qualsiasi sito Web WordPress .
In questo articolo, ti mostreremo i diversi metodi di modifica di WordPress e i modi per aggiungere o modificare cose sul tuo sito Web WordPress anche se non sai come programmare. Promettiamo di mantenere le cose semplici e adatte ai principianti.
Iniziamo!
- Cosa ti serve per modificare il sito WordPress
- Nozioni di base sulla modifica di WordPress
- Come modificare il sito WordPress utilizzando l'editor di blocchi (Gutenberg)
- Come modificare il sito WordPress utilizzando il vecchio editor classico
- Come modificare il sito WordPress con i Page Builder
- Come modificare il codice WordPress
- Come modificare la home page di WordPress
- Come modificare l'intestazione in WordPress
- Come modificare il piè di pagina in WordPress
- Come modificare il collegamento permanente in WordPress
- Come modificare il menu in WordPress
- Come modificare il titolo del sito WordPress
- Come modificare la versione mobile del sito WordPress
- Scorciatoie e suggerimenti utili per WordPress
- Modifica WordPress – Riepilogo
- FAQ
Cosa ti serve per modificare il sito WordPress
Prima di iniziare con questa guida, assicurati di avere quanto segue:
- L'URL di amministrazione del sito Web di WordPress ( esempio: tuositoweb.com/wp-admin/ )
- Credenziali di accesso dell'area di amministrazione
- Gutenberg (o WordPress Classic Editor) installato e disponibile
- Page builder (ad es. Divi o Elementor) se desideri modificare senza codice sul front-end
Una volta che hai tutti questi, apri l'URL di amministrazione e accedi alla dashboard di WordPress.
Come accedere a WordPress:
- Vai alla pagina di accesso di WordPress ( di solito su yourwebsite.com/wp-admin/ )
- Usa il tuo nome utente o indirizzo e-mail e password per accedere
- A volte puoi anche accedere direttamente dalla dashboard del tuo hosting WordPress senza utilizzare le credenziali di accesso

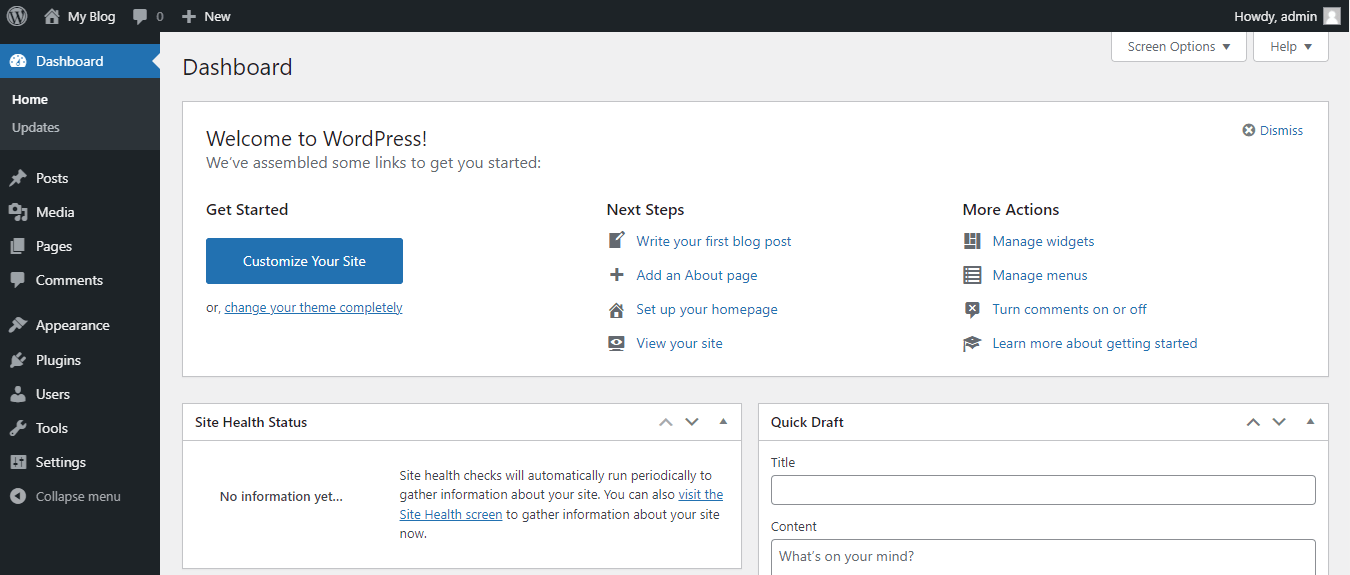
Una volta effettuato correttamente l'accesso, atterrerai nella dashboard di WordPress.
La dashboard di WordPress è il luogo in cui avviene la modifica di WordPress se non stai utilizzando un generatore di pagine front-end.

Dopo aver effettuato correttamente l'accesso alla dashboard, puoi iniziare a modificare il tuo sito Web WordPress.
⚠️ Assicurati di eseguire il backup del tuo sito prima di modificarlo . Modifiche errate possono causare problemi imprevisti ed è sempre una buona idea avere un backup pronto per il ripristino se qualcosa va storto.
La maggior parte delle società di web hosting di qualità (come Kinsta) fornisce backup automatici. Se questo non è il caso del tuo provider di hosting, puoi utilizzare un plug-in di backup come UpdraftPlus.
Nozioni di base sulla modifica di WordPress
In questa sezione, discuteremo gli elementi di base di WordPress che molto probabilmente affronterai durante la modifica del tuo sito Web WordPress.
Questi elementi sono:
- Post e pagine
- Tema
- Editore
📄 Post e pagine
Esistono due forme di contenuto su WordPress:
- Messaggi
- Pagine

I post di WordPress sono per contenuti dinamici e sensibili al tempo. Di solito si tratta di articoli di blog. Tuttavia, se lo desideri, puoi utilizzarli anche per altri contenuti sensibili al tempo come eventi.
I post vengono visualizzati in ordine cronologico inverso: quelli più recenti vengono visualizzati per primi. I post di solito hanno feed RSS e sezioni di commenti ad essi collegati.
Al contrario, le pagine di WordPress sono per contenuti statici.
La home page, i contatti, chi siamo, l'informativa sulla privacy e altri tipi di pagine statiche vengono solitamente caricati come pagine di WordPress.
Quindi, quando modifichi WordPress modifichi una di queste due cose: post o pagine.
Puoi anche apportare modifiche nella dashboard di WordPress, ma tali modifiche sono generalmente di natura tecnica.
⚡ Controlla anche: Come modificare il piè di pagina in WordPress
🎨 Tema
Il tema WordPress è un framework che controlla il design generale di un sito Web WP e in alcuni casi aggiunge funzionalità aggiuntive al sito Web.
Questa funzionalità aggiuntiva può variare da nessuna a set di strumenti straordinariamente ricchi.
In un caso standard, WordPress viene fornito con temi WP predefiniti preinstallati.
A questi temi vengono solitamente assegnati anni anziché nomi, come "Twenty-Twenty-One":

✏️ Editore
L'attuale editor WordPress predefinito è Gutenberg (noto anche come WordPress Block Editor).
Gutenberg è stato introdotto nel 2018 con la versione 5.0 di WordPress. Ha sostituito il precedente editor di WordPress che ora è chiamato editor WP "classico" (aka TinyMCE).

In generale, Gutenberg è abbastanza intuitivo. Si basa su blocchi e ogni blocco è un contenuto.
Attualmente sono disponibili i seguenti blocchi Gutenberg:
| Blocchi generali | Blocchi di formattazione | Blocchi di layout |
| Paragrafo | Tavolo | Separatore |
| Intestazione | Codice | distanziatore |
| Elenco | HTML personalizzato | Interruzione di pagina |
| Citazione | preformattato | Bottoni |
| Immagine | Versetto | Colonne |
| Galleria | Pullquote | Di più |
| Audio | Classico | Media e testo |
| video | Gruppo | |
| File | Blocco riutilizzabile | |
| Coperchio |
Ecco come funzionano alcuni di questi blocchi:
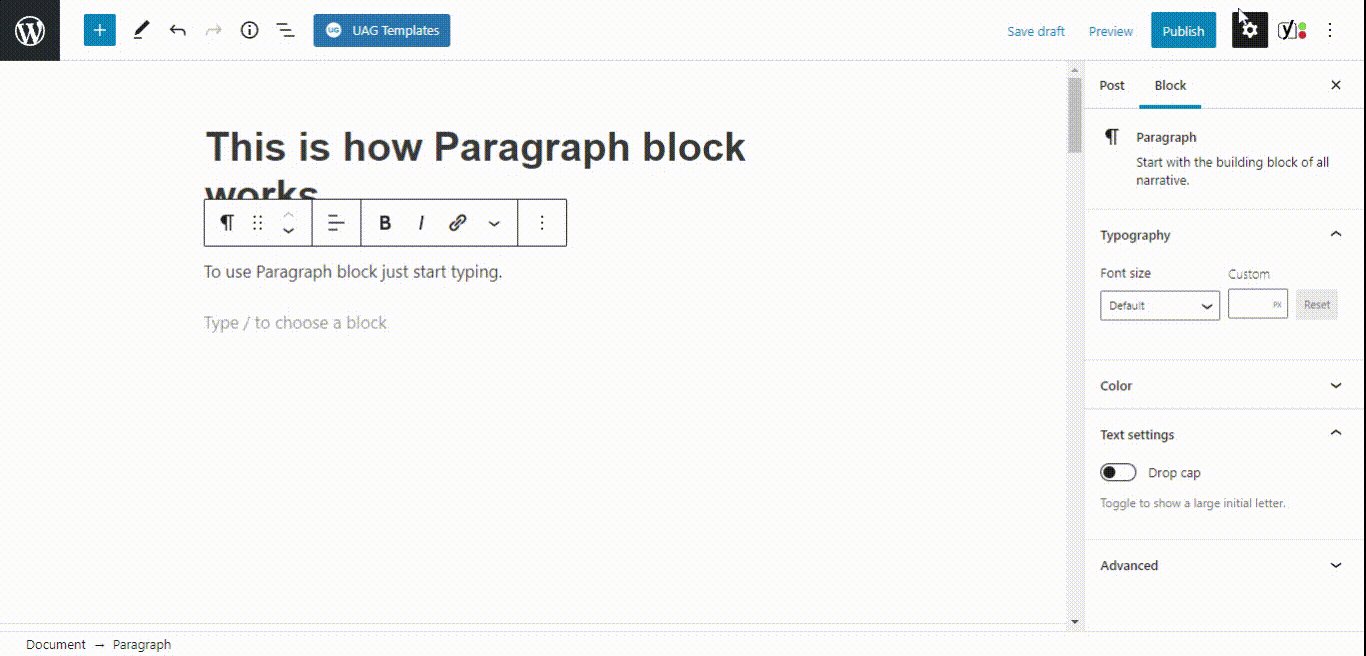
- Blocco paragrafo

- Blocco pulsanti

Quindi, sì, tutto è estremamente intuitivo e intuitivo.
Come modificare le pagine in WordPress
Modificare le pagine in WordPress è estremamente semplice.
Per aggiungere e iniziare a modificare nuovi contenuti su WordPress utilizzando Gutenberg:
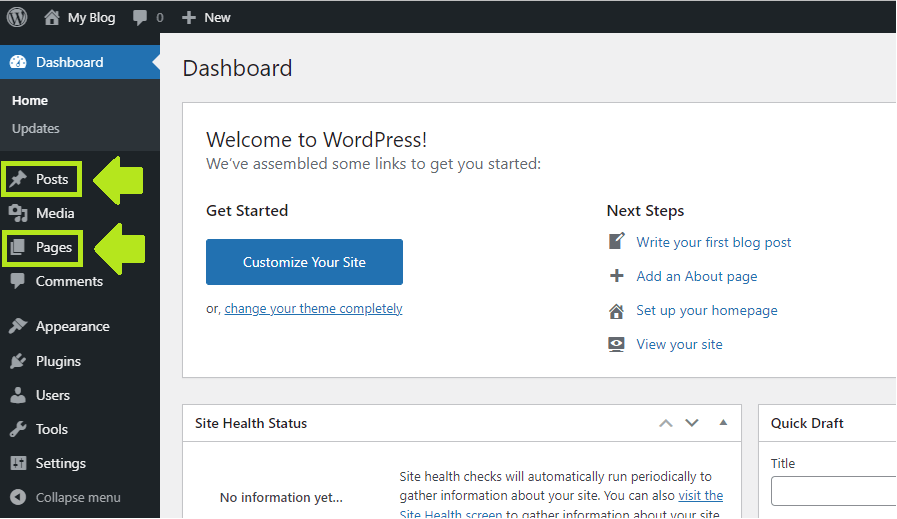
1. Vai a post/pagine nella dashboard di WordPress (o semplicemente passaci sopra con il mouse)

2. Fai clic su "Aggiungi nuovo"
3. Verrà caricato l'editor di Gutenberg
4. E qui puoi iniziare ad aggiungere nuovi contenuti
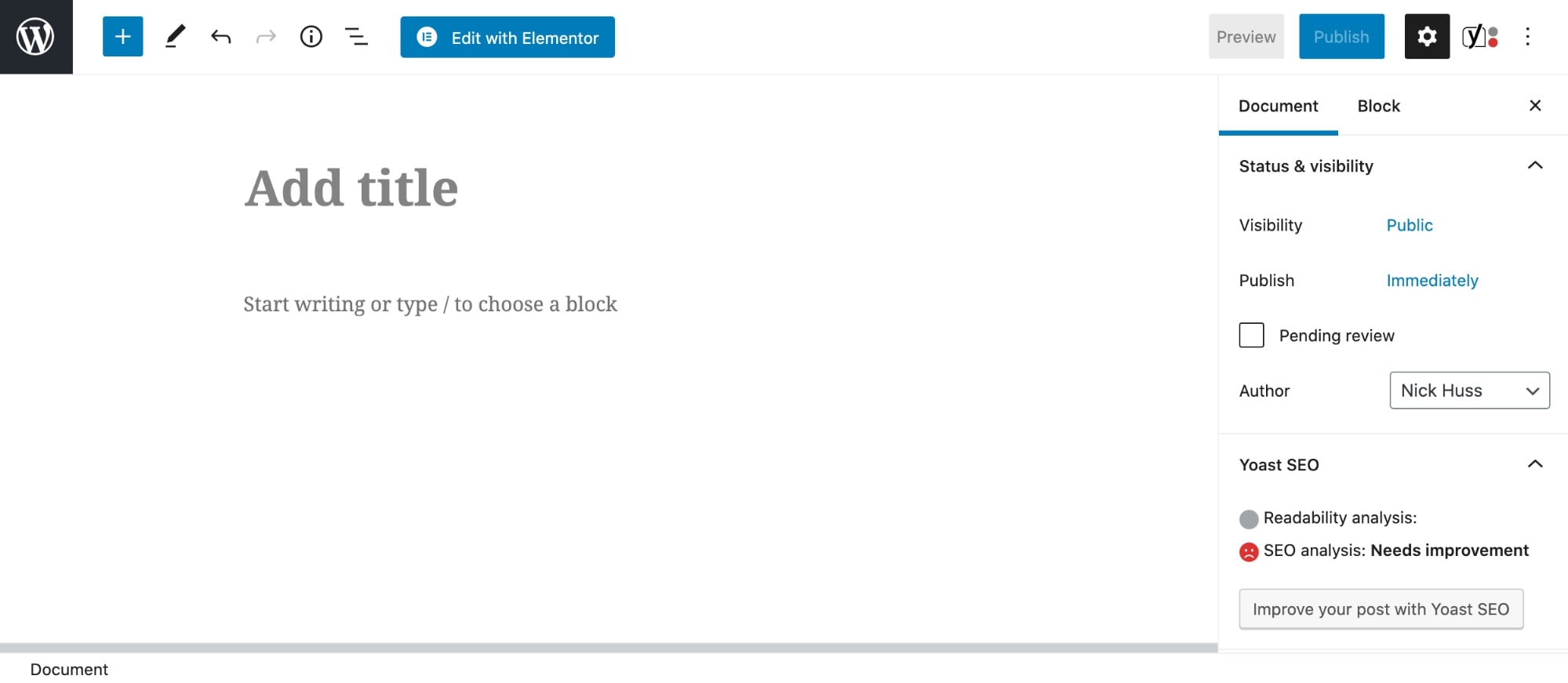
5. Una volta terminate le modifiche, puoi salvare il post come bozza o pubblicarlo:
Per modificare i contenuti esistenti sul tuo sito Web WordPress:
1. Vai a post/pagine nella dashboard di WordPress
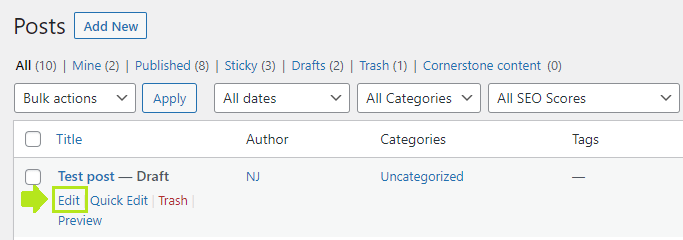
2. Fai clic sul nome del post o passa il mouse sopra e fai clic su "Modifica"
3. Verrà caricato l'editor di Gutenberg
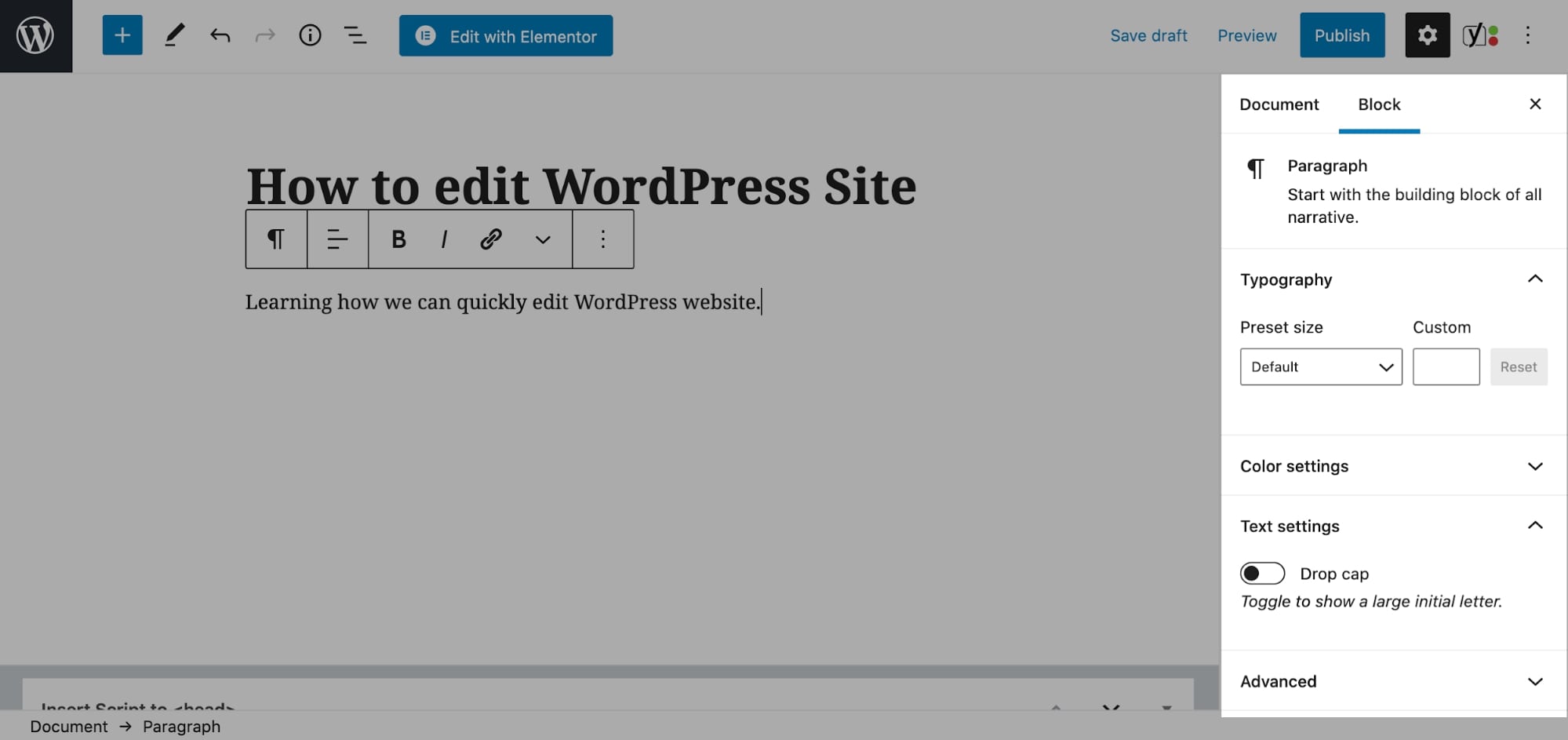
4. Fare clic su qualsiasi cosa si desidera modificare e cercare le opzioni che compaiono:
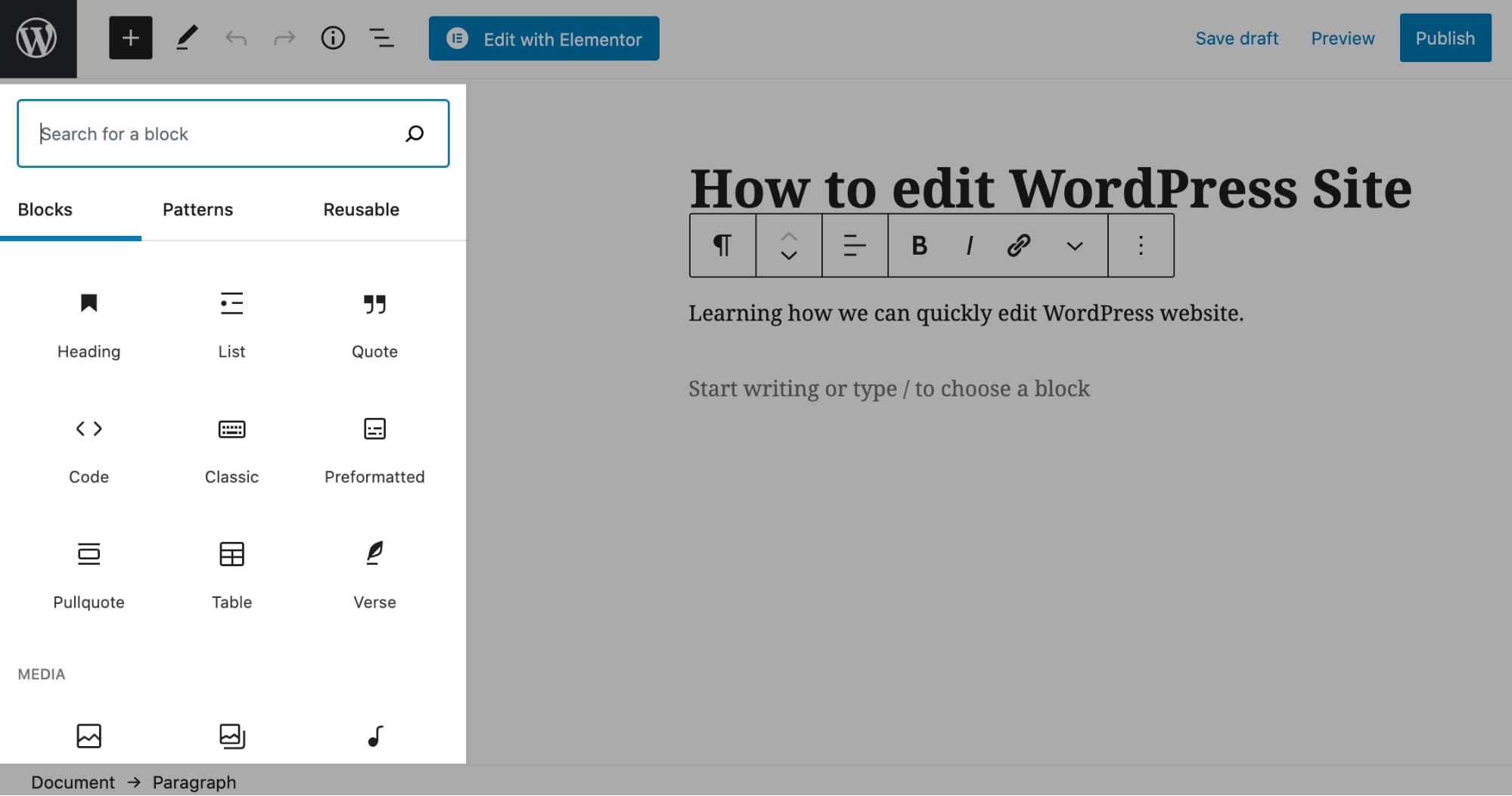
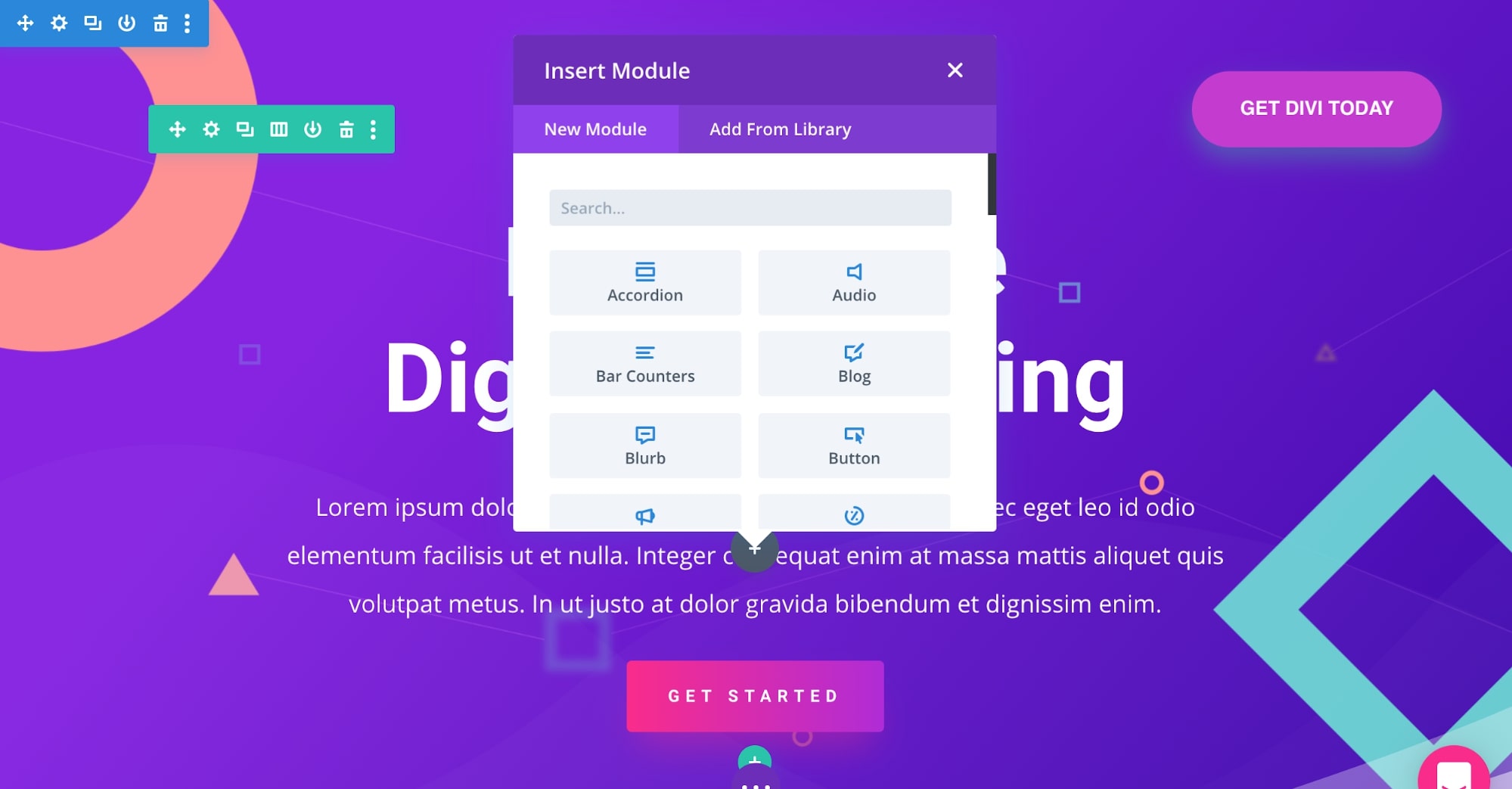
5. Se vuoi aggiungere un nuovo elemento (blocco) clicca sull'icona più (o digita /) e scegli cosa vuoi aggiungere:
6. La maggior parte dei blocchi ha ulteriori opzioni di personalizzazione nella barra laterale destra:
7. Personalizza le cose fino a ottenere l'output finale desiderato
Quindi, questa era la panoramica di base della modifica su WordPress. Ora entriamo nei dettagli.
Come modificare il sito WordPress utilizzando l'editor di blocchi (Gutenberg)
Per modificare qualsiasi post o pagina nel sito WordPress utilizzando il nuovo Editor blocchi Gutenberg, vai su Post/Pagine > Aggiungi nuovo nella dashboard di WordPress.

Puoi anche aprire qualsiasi post/pagina esistente da Post/Pagine da modificare.

Ora nella schermata di modifica della pagina, puoi iniziare ad aggiungere (o modificare) il contenuto.

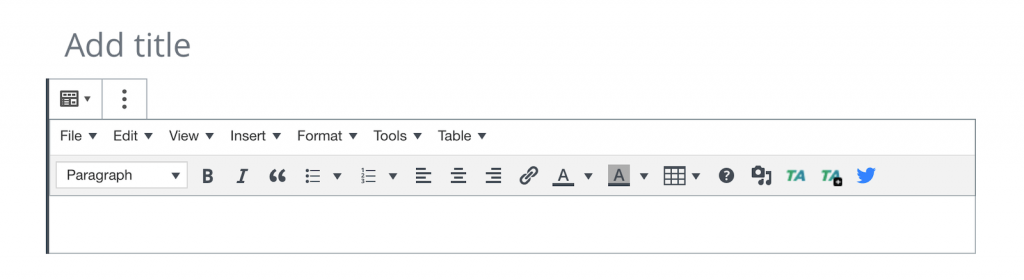
Innanzitutto, fai clic su Aggiungi cartiglio e inserisci il titolo della pagina desiderato. Per i contenuti esistenti, puoi modificare il titolo esattamente nello stesso modo, facendo clic su di esso.

Quindi, fai clic su Invio (ti porta alla prima riga dopo il titolo) e inizia a digitare per aggiungere il contenuto che desideri.
Come accennato nelle sezioni precedenti, ogni elemento nel Gutenberg è chiamato blocco (ecco perché il nome è “Editor blocchi”). Se desideri modificare o personalizzare un blocco, puoi fare clic su di esso e selezionare le impostazioni dalla barra laterale.

Impostazioni di personalizzazione aggiuntive (ad esempio impostazioni tipografiche come dimensione del carattere, capolettera e colore del carattere per il blocco di paragrafo) sono disponibili per impostazione predefinita per tutti i blocchi.
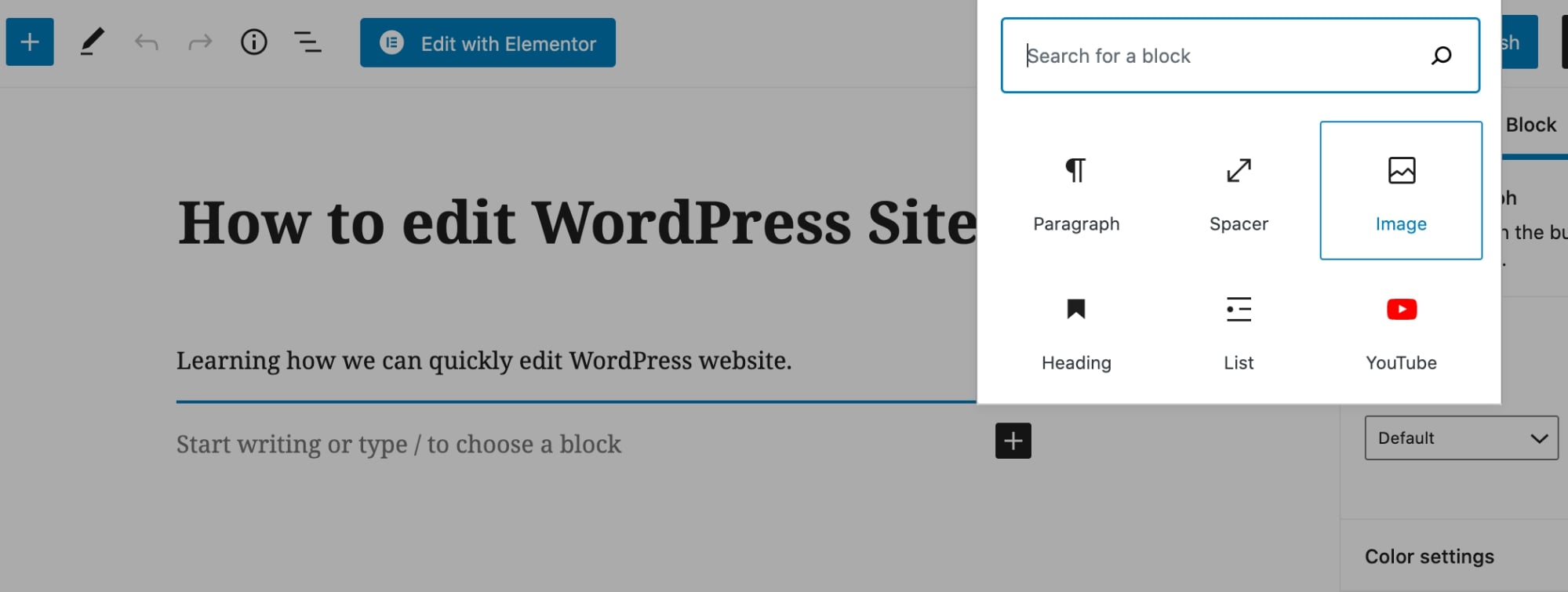
Per aggiungere un'immagine alla pagina, fai clic sull'icona più e seleziona il blocco immagine dal popup.

Puoi anche aggiungere altri elementi di contenuto facendo clic sull'icona più e utilizzando il campo di ricerca della barra laterale sinistra.

Quando sei soddisfatto del contenuto della pagina, fai clic sul pulsante Pubblica e la tua pagina verrà pubblicata immediatamente.
Nota: puoi fare clic sull'opzione Anteprima (nella barra in alto) per verificare come apparirà la pagina ai visitatori del sito su dispositivi mobili, tablet e desktop.
Come modificare il sito WordPress utilizzando il vecchio editor classico
Questo editor WordPress classico è alimentato dal software TinyMCE JavaScript, che abilita le opzioni di personalizzazione dell'editor.
TinyMCE è un editor basato sul Web e una piattaforma open source costruita con HTML e JavaScript.
🔔 Nota
Dopo l'introduzione di Gutenberg, se vuoi usare l'editor Classic devi abilitarlo come plugin.
In alternativa, puoi usare il blocco Gutenberg chiamato Classic. È lo stesso editor TinyMCE classico ma sotto forma di blocco.
Ora per utilizzare l'editor, puoi andare alla dashboard di WordPress e aggiungere un nuovo post o pagina.

L'editor di WordPress è l'obiettivo principale della pagina da cui puoi controllare quasi tutti gli aspetti di come apparirà la tua pagina finale pubblicata.
Alcune cose che puoi personalizzare con l'editor classico:
- Tag di intestazione : H1, H2, H3 e così via...
- Stili dei caratteri : grassetto, corsivo e barrato
- Elenchi : puntati e numerati
- Allineamento degli elementi
- Colori del testo e dello sfondo
- Tabelle
- e Media : immagini, video, ecc.
L'editor classico supporta anche stili personalizzati in modo da poter personalizzare quasi tutto, incluso il design e il comportamento della pagina e dei suoi elementi.
Il classico editor di WordPress è progettato per mantenere tutto semplice e solo per le cose di base. Al contrario, Gutenberg e gli editor di WordPress di terze parti come Divi o Elementor portano l'esperienza di creazione di pagine di WordPress a un livello completamente nuovo e puoi usarli per creare quasi tutti i tipi di layout che desideri.
Inoltre, con i plug-in avanzati per la creazione di pagine di WordPress, puoi creare direttamente sulla pagina (questo è chiamato front-end) in tempo reale invece di costruire sulla dashboard di WordPress (back-end) e passare costantemente dall'editor all'anteprima.
Come modificare il sito WordPress con i Page Builder
Il nuovo Gutenberg Block Editor fornito con le versioni più recenti di WordPress è ottimo per i post del blog e i layout di pagina di base. Ma non è progettato per creare pagine avanzate e più complesse come una home page dall'aspetto professionale o pagine di destinazione sofisticate pronte all'uso.
Quindi, per questo, puoi sfruttare un generatore di pagine .
I page builder di WordPress sono strumenti che ti consentono di strutturare e progettare post e pagine di WordPress nel modo che preferisci senza alcuna conoscenza di programmazione .
La maggior parte dei costruttori di pagine offre la modifica front-end che ti consente di creare pagine in tempo reale utilizzando il trascinamento della selezione degli elementi di contenuto.
Sono chiamati costruttori WYSIWYG ( What You See I s What You Get).
La modalità WYSIWYG rende la modifica di blog e pagine di WordPress un gioco da ragazzi!
I due costruttori di pagine WYSIWYG WordPress più popolari sono Elementor e Divi .
Vediamo ora come utilizzi questi page builder per modificare il tuo sito Web WordPress...
Elementor
Elementor è un generatore di pagine WordPress follemente popolare con oltre 5 milioni di utenti . Puoi utilizzare Elementor per creare pagine, modificare temi e creare siti Web completi con un design accattivante, il tutto senza toccare una singola riga di codice.

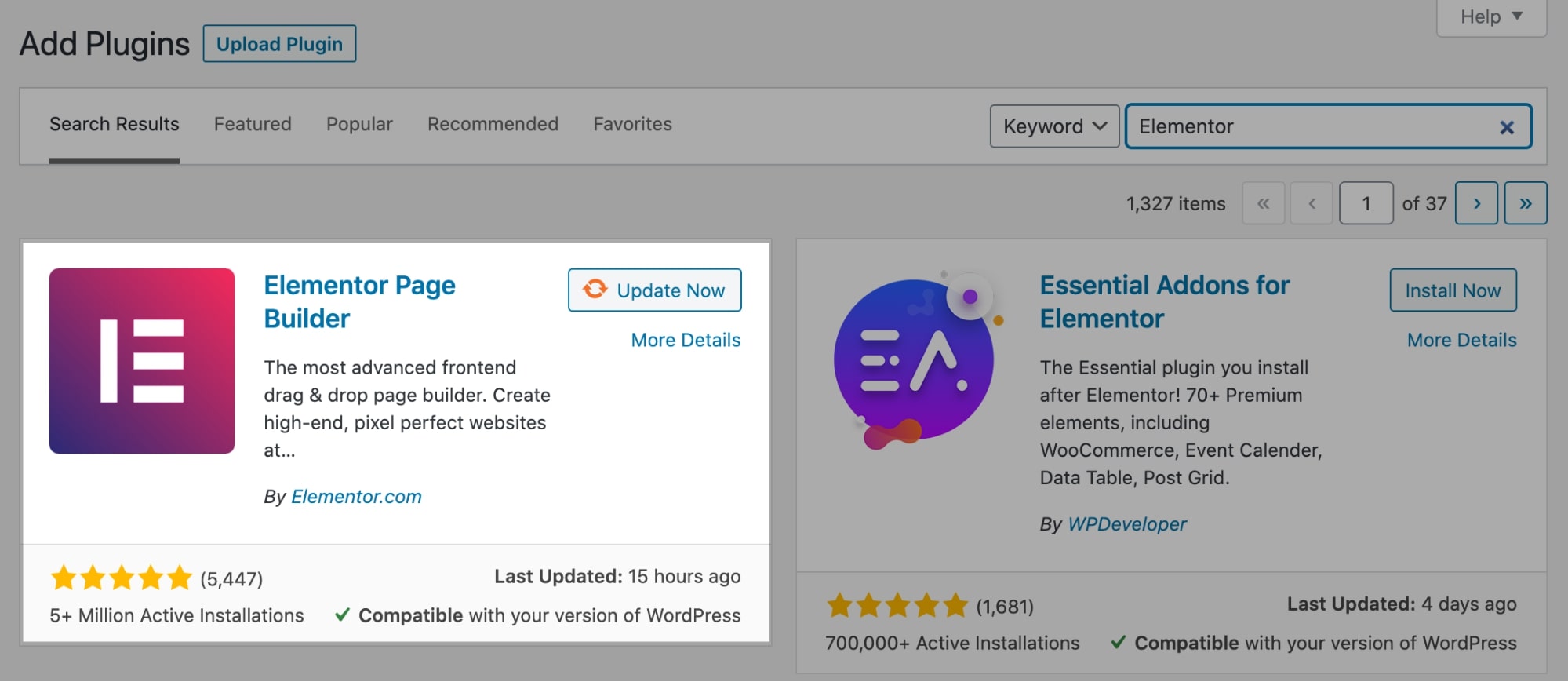
Per iniziare a modificare con Elementor, vai su Plugin > Aggiungi nuovo nella dashboard di WordPress e cerca Elementor nella barra di ricerca. Quindi fare clic su Installa ora e Attiva .

Puoi anche ottenere Elementor gratuitamente qui.
Quindi vai su Pagine e aggiungi una nuova pagina o apri una pagina esistente.
Ora fai clic su Modifica con Elementor per iniziare a modificare la pagina nel generatore di pagine.

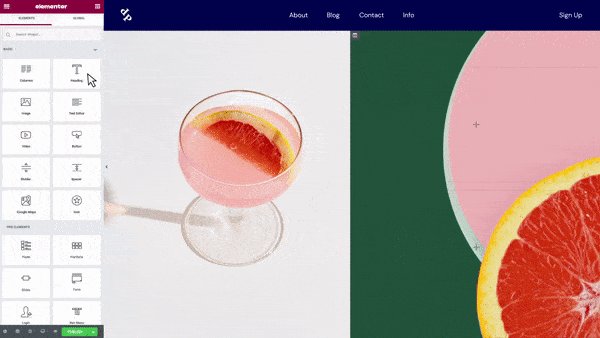
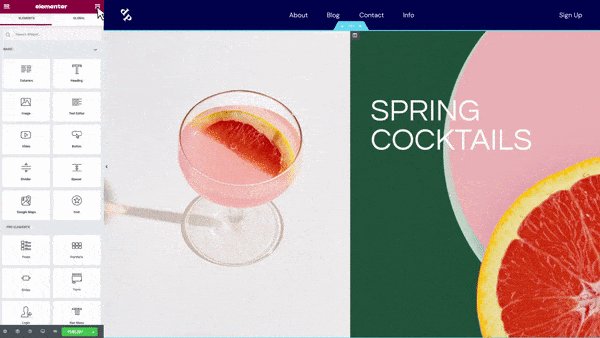
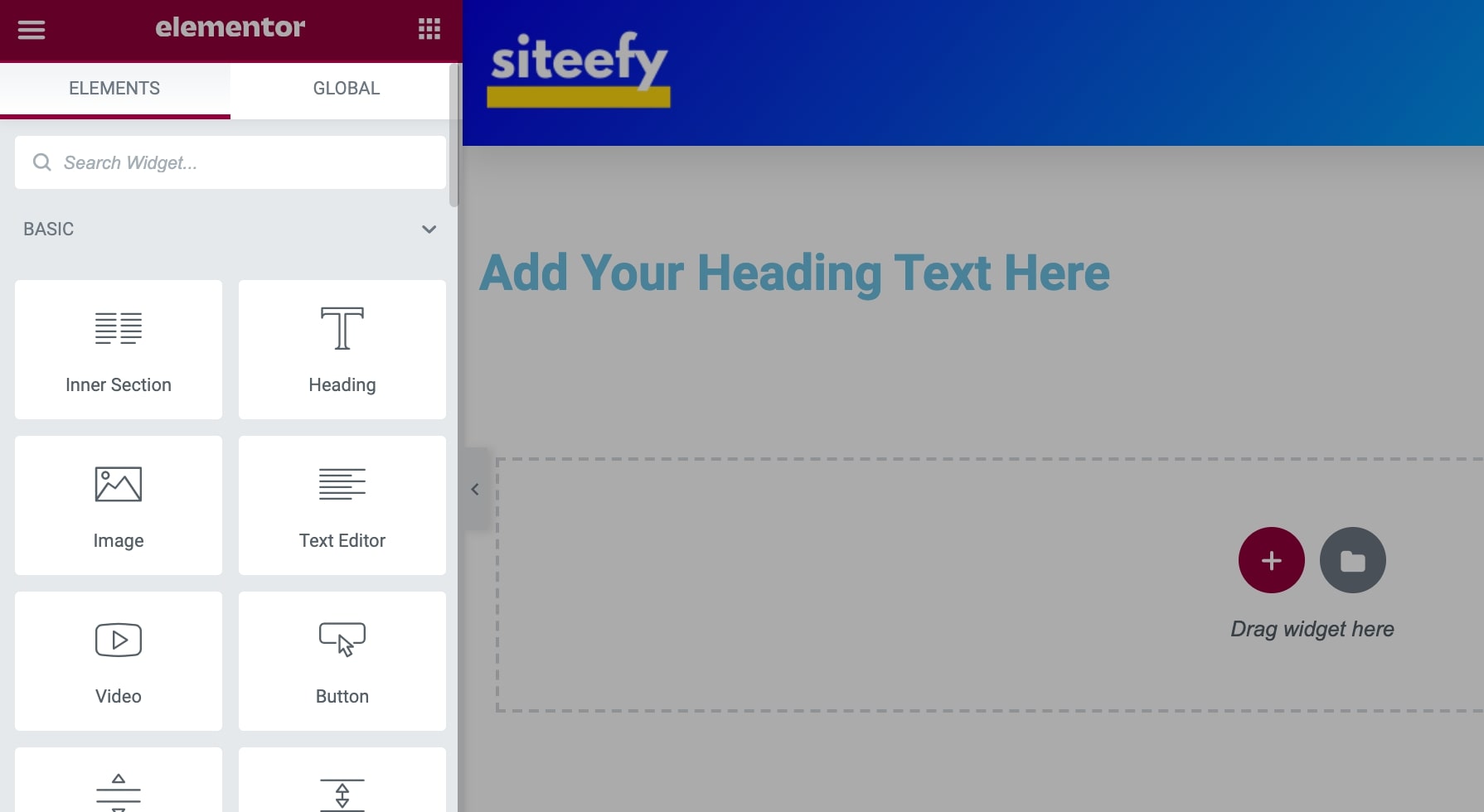
Puoi fare clic sull'icona più per aggiungere una riga, quindi trascinare e rilasciare qualsiasi widget di contenuto dalla barra laterale sinistra al lato destro.

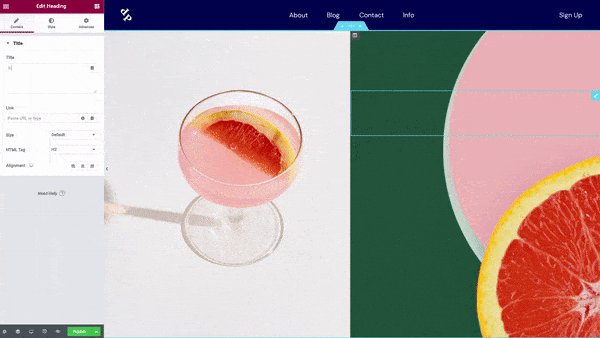
Per modificare o aggiungere qualsiasi contenuto, puoi fare clic sul testo e iniziare a digitare.
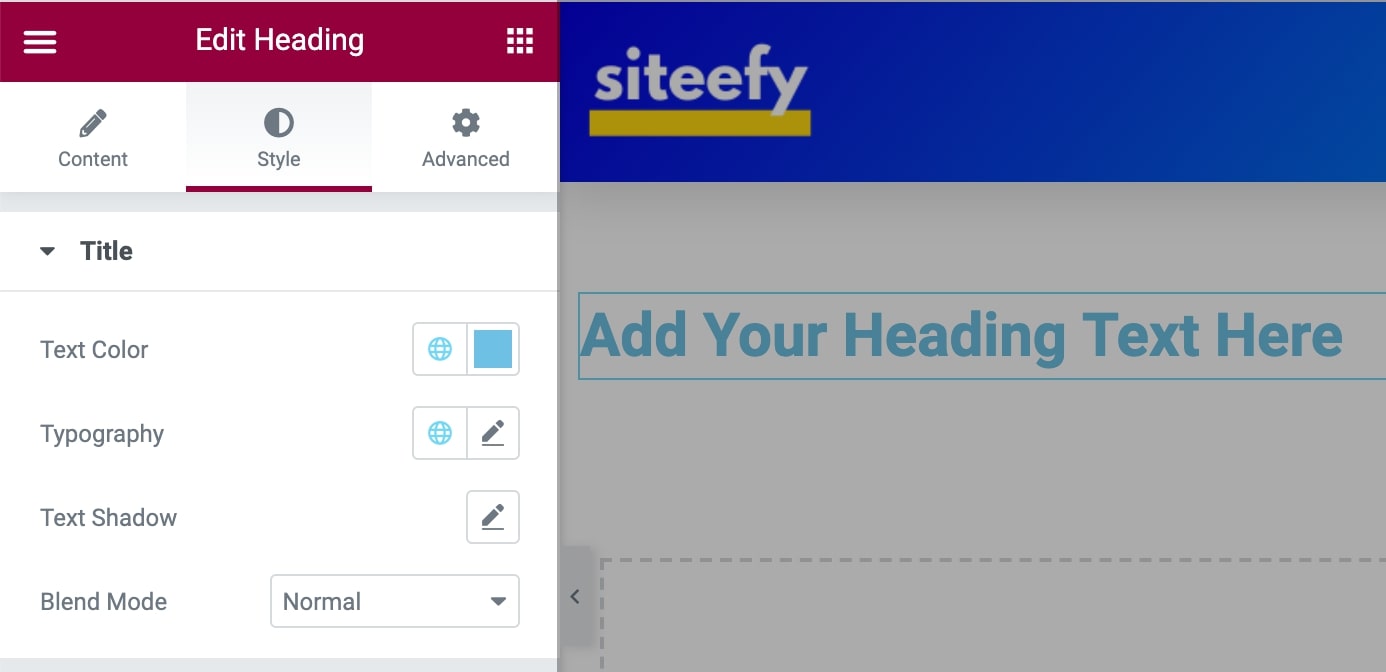
E per stilizzarlo, puoi selezionare le diverse impostazioni nella scheda dello stile della barra laterale.

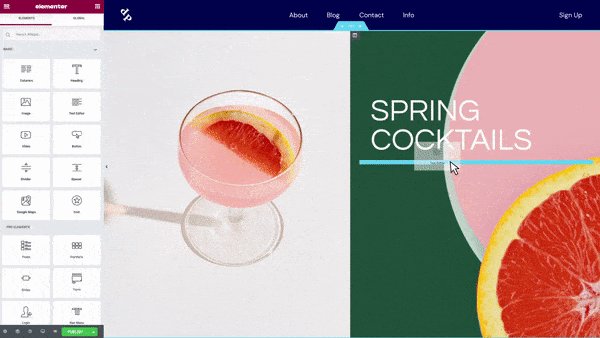
Puoi aggiungere tutti i widget di contenuto che desideri alla pagina.
Tutti i widget supportano più opzioni di personalizzazione come tipografia, margini/padding, colori, ombre, bordi, colore di sfondo e animazioni.
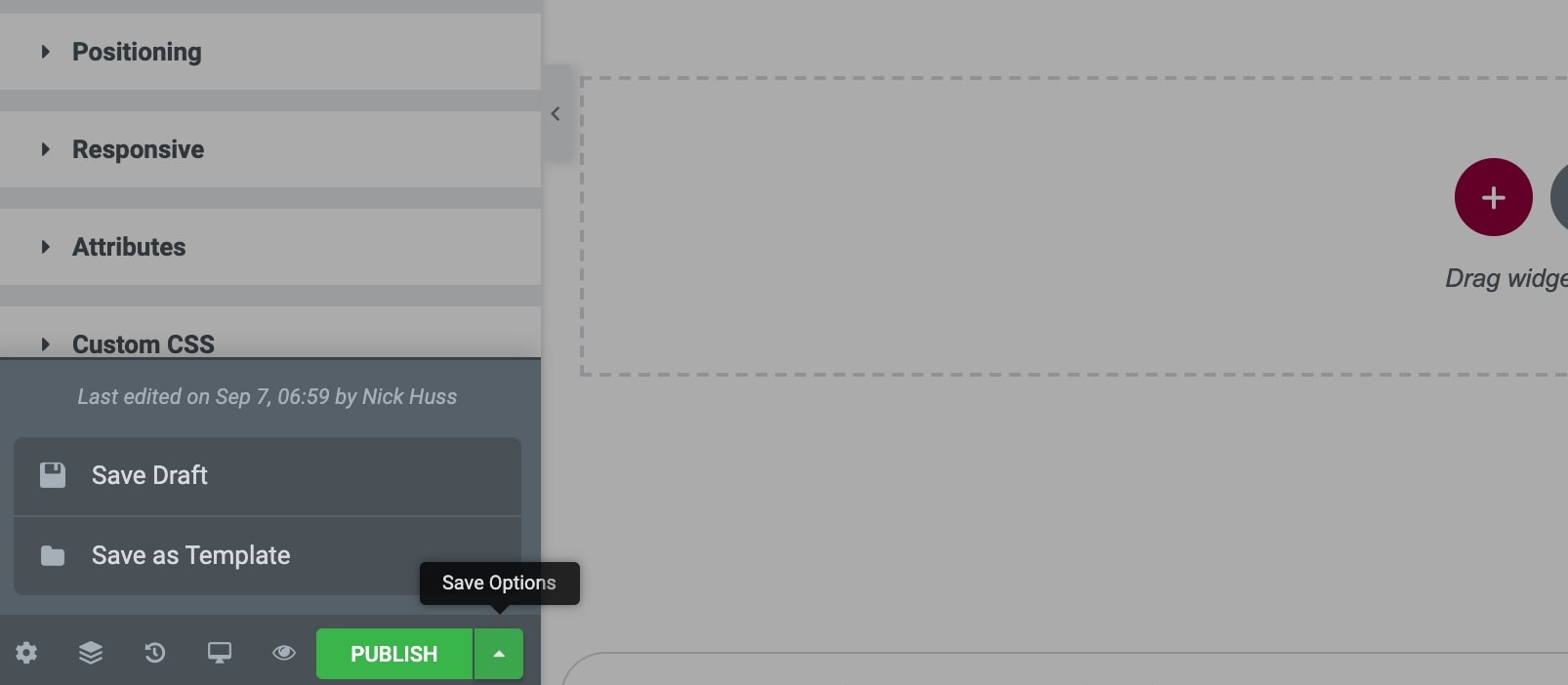
Dopo aver finito di modificare la pagina, puoi pubblicarla o salvarla come bozza per pubblicarla in seguito.

Guarda questo video per saperne di più su Elementor e cosa puoi fare con questo potente generatore di pagine...
Costruttore Divi
Divi è un altro costruttore di WordPress super popolare con una comunità di oltre 700.000 utenti. È un generatore di pagine con infinite opzioni di personalizzazione, funzionalità avanzate e centinaia di bellissimi layout predefiniti .

A differenza di Elementor, Divi è un generatore di pagine solo premium. Non è disponibile una versione gratuita di Divi Builder. Ma Divi fornisce una demo live gratuita nel browser a cui è possibile accedere qui.
Per modificare il tuo sito Web con Divi Builder, vai al sito Web Elegant Themes e scarica il file Divi Theme (che include anche Divi Builder).
Ora nella dashboard di WordPress, vai su Plugin > Aggiungi nuovo e fai clic su Carica plug -in in alto. Seleziona il file zip Divi scaricato e fai clic su Installa ora .
Successivamente, puoi andare su qualsiasi pagina e fare clic sul pulsante Usa Divi Builder per accedere alla schermata di modifica.
Nella schermata successiva, puoi selezionare l'opzione per creare la pagina da zero o scegliere qualsiasi modello predefinito che viene fornito gratuitamente con Divi Builder.
Successivamente, puoi fare clic sull'icona più per aggiungere qualsiasi riga, colonna o elemento di contenuto che desideri e iniziare a modificare.

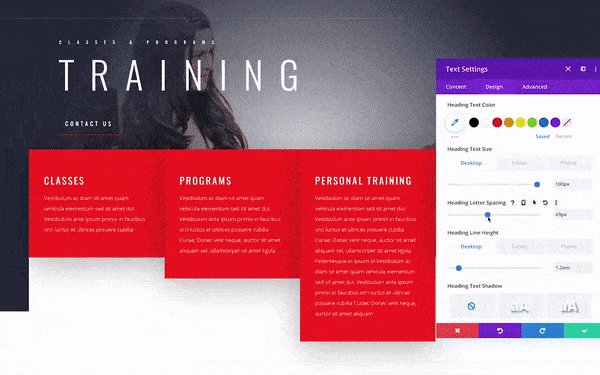
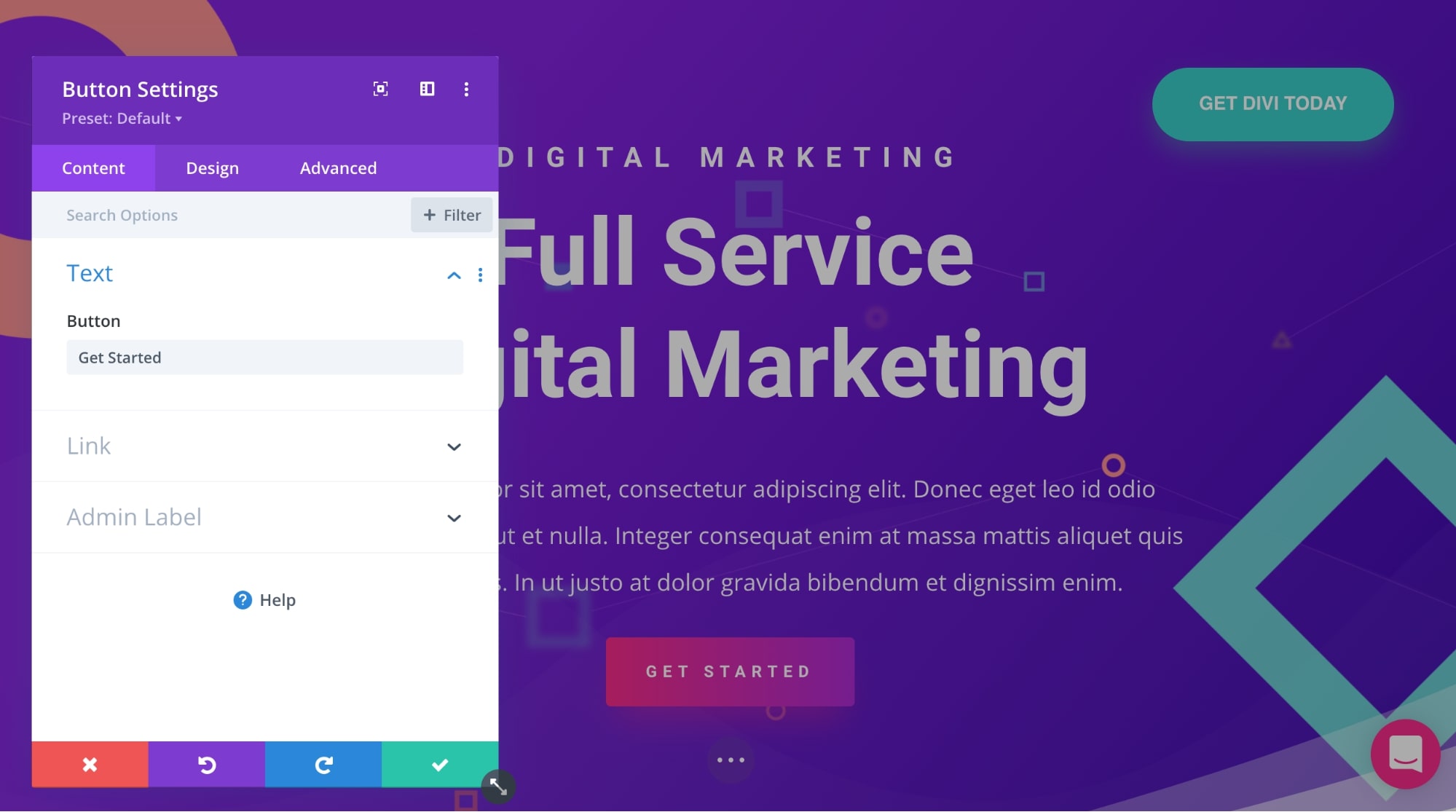
Per modificare il contenuto di qualsiasi widget, puoi selezionarlo e quindi modificare tutto nel popup delle impostazioni.

Divi include più opzioni per collegamenti, colori, spaziatura, ombre, filtri, animazioni ed effetti di scorrimento.
Una volta che hai finito con tutte le modifiche, puoi fare clic sul pulsante Salva a destra.
Guarda questo video per vedere con quanta facilità puoi modificare le pagine di WordPress con Divi Builder...
Come modificare il codice WordPress
Per modificare il codice nel tuo sito Web WordPress, segui i passaggi seguenti...

Modifica l'HTML di WordPress in Gutenberg (Editor blocchi)
Nell'editor Gutenberg, puoi aggiungere un blocco HTML dedicato in cui puoi scrivere tutto il tuo codice HTML all'interno della pagina o modificare l'HTML dell'intera pagina (questo può essere leggermente complicato se non hai familiarità con la sintassi di base dell'HTML ).
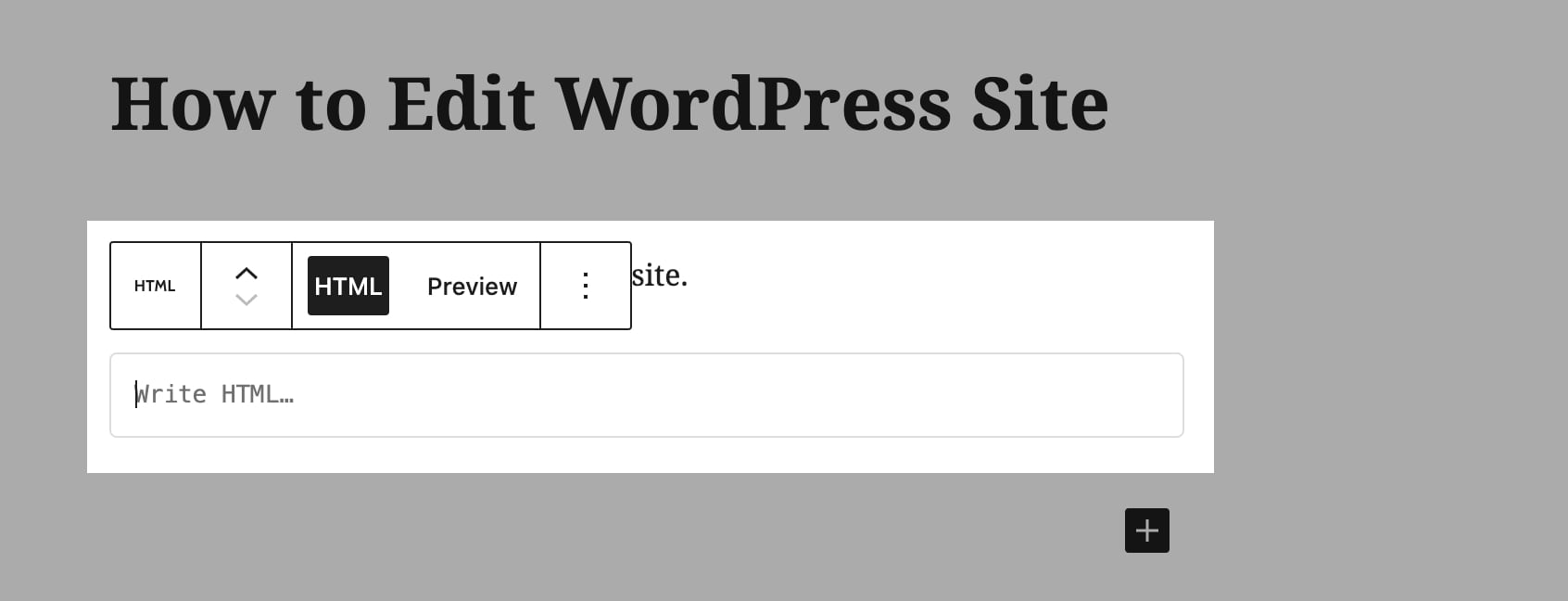
Innanzitutto, fai clic sull'icona più e cerca un blocco HTML personalizzato. Quindi scrivi tutto l'HTML nella casella, che verrà applicato al front-end della pagina.

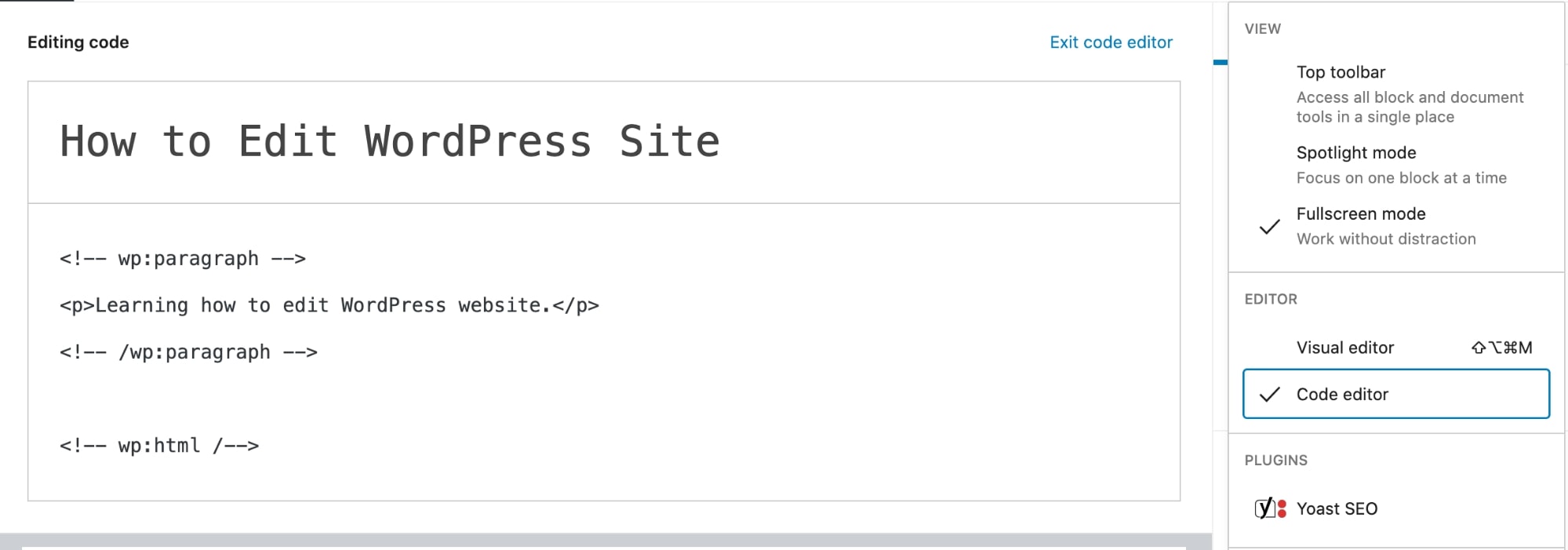
Per modificare l'HTML dell'intera pagina, fai clic sull'icona del menu nella barra laterale destra e quindi seleziona Editor di codice.

Ecco come modificare il codice in WordPress. Qui puoi scrivere o modificare tutto l'HTML della pagina.
Tieni presente che dovrai scrivere tutto con il markup appropriato per i blocchi nell'editor di codice. In caso contrario, la pagina riscontrerà problemi.
Modifica il codice sorgente utilizzando l'editor HTML di WordPress
Se vuoi modificare direttamente il codice del tema, puoi accedere all'Editor del tema e apportare tutte le modifiche nei file del tema.
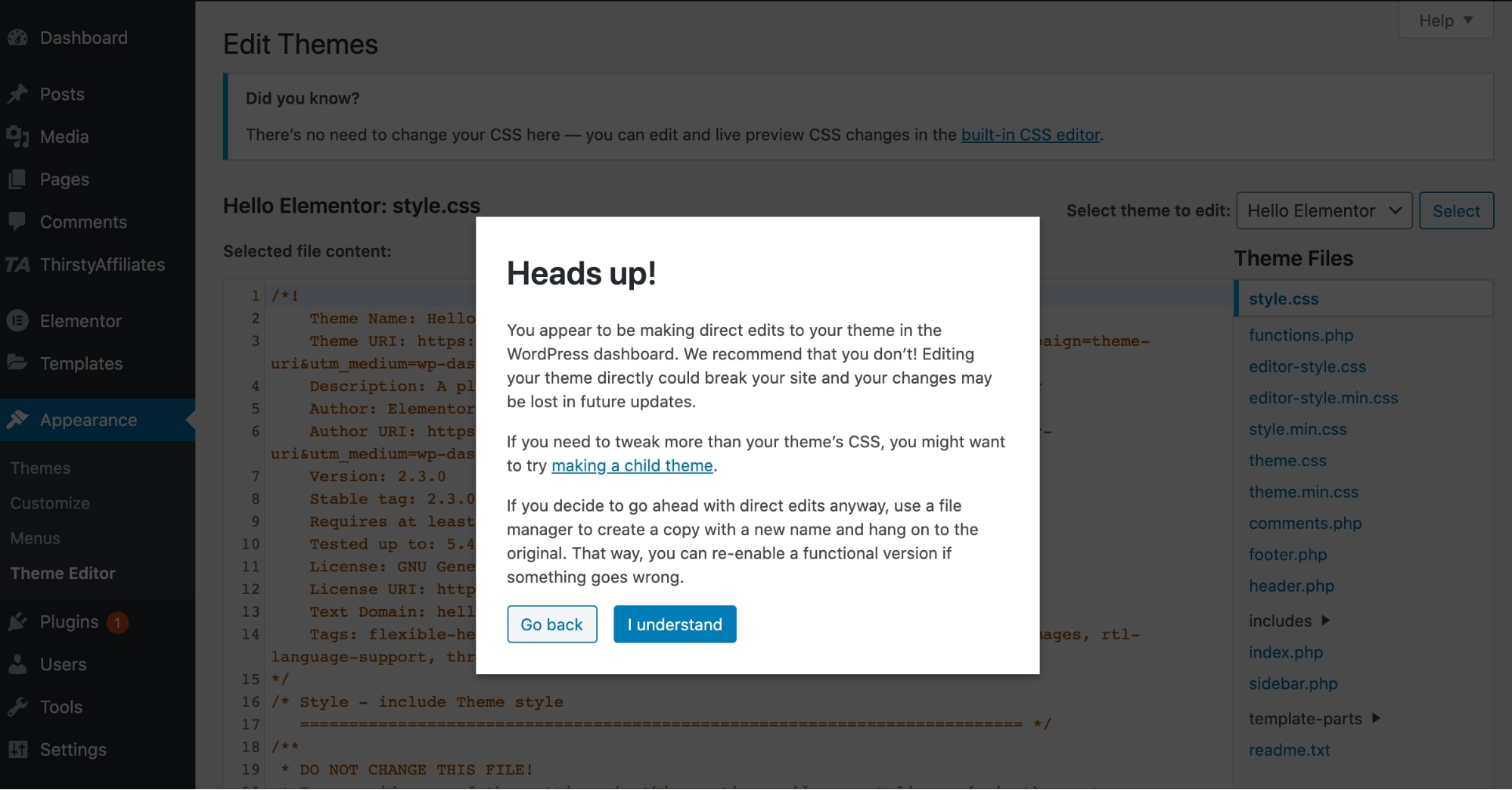
Per accedere all'editor dei temi, vai su Aspetto > Editor dei temi .
Qui WordPress ti avviserà per assicurarti di non modificare alcun file del tema critico.

Basta fare clic su Capisco e quindi selezionare il file che si desidera modificare dal lato destro.
🔔 Nota:
Esegui un backup completo del sito Web prima di apportare modifiche nell'editor dei temi e modificare il codice in WordPress. Se non sei sicuro di come modificare il codice, è meglio assumere un esperto di WordPress poiché qualsiasi errore qui può facilmente danneggiare il tuo sito WordPress.
Come modificare la home page di WordPress
La homepage è la prima pagina di un sito web . È la prima pagina che si apre quando qualcuno visita l'URL del sito web.
Per impostazione predefinita, tutti i post del blog vengono visualizzati in ordine cronologico inverso sulla home page di ogni sito WordPress .
Ma puoi cambiarlo e impostare qualsiasi pagina personalizzata come home page per mostrare il contenuto di cui hai bisogno.
Come impostare la prima pagina su WordPress:
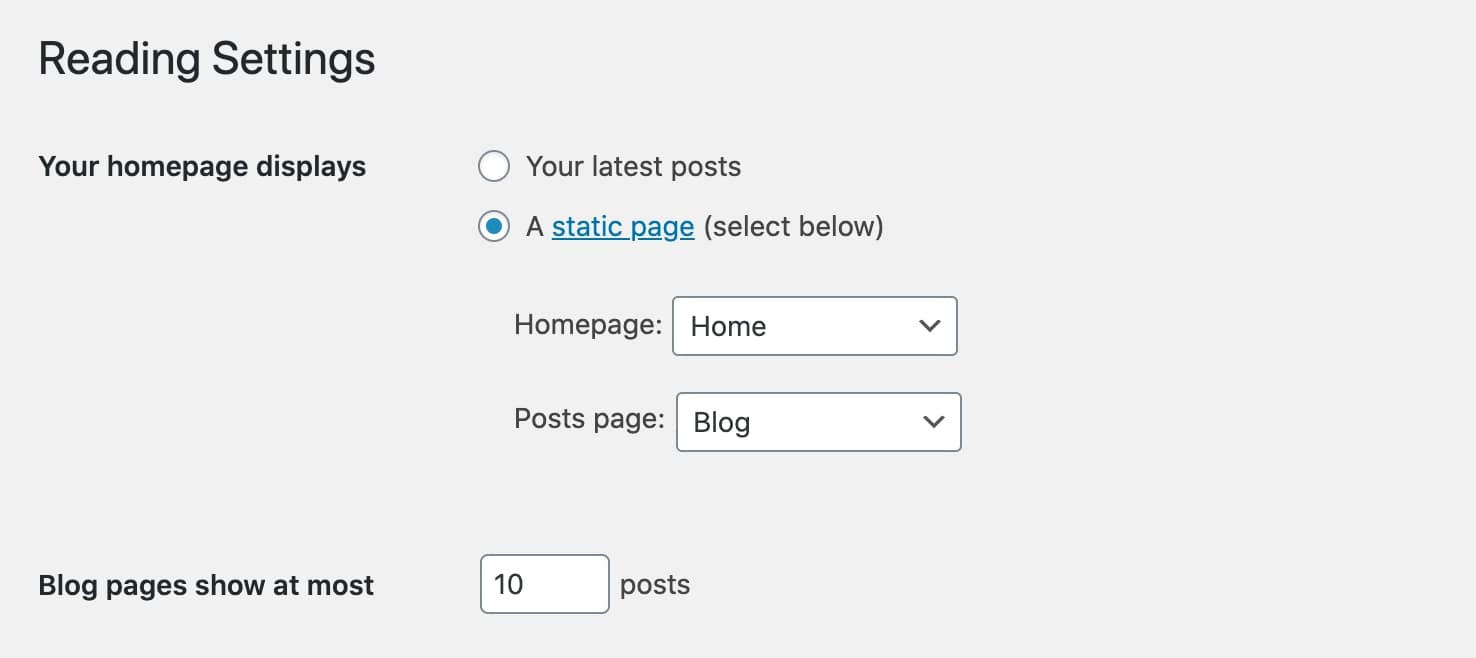
- Vai su Impostazioni > Lettura nella dashboard di WordPress.
- Quindi fare clic sull'opzione " Una pagina statica " e selezionare la pagina che si desidera impostare come home page dall'elenco a discesa.
- Fai clic su " Salva modifiche " e il gioco è fatto!

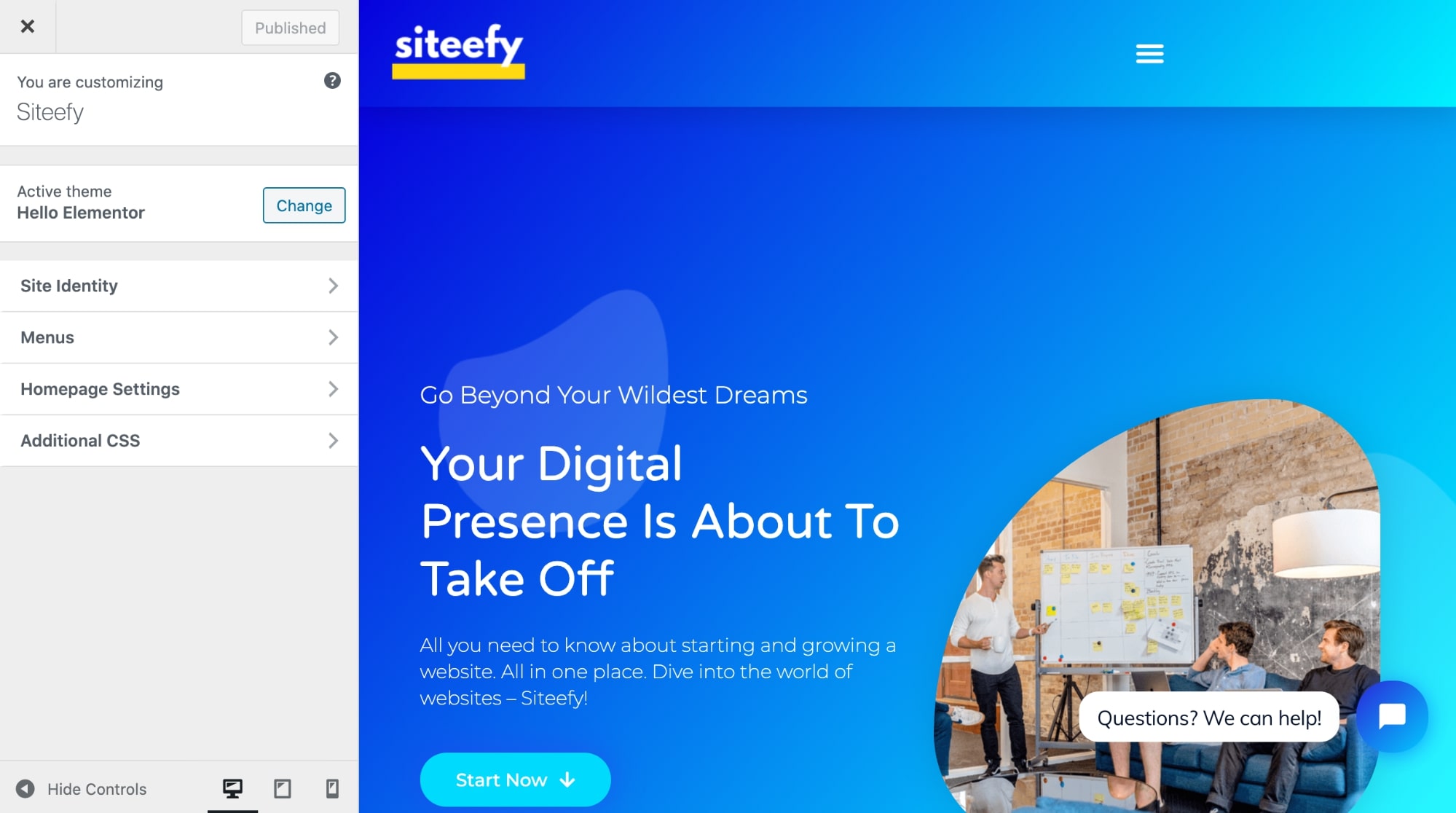
Ora per modificare la home page, vai su Aspetto > Personalizza .

Nel Customizer, puoi fare clic sull'icona a forma di matita per modificare qualsiasi elemento desideri e tutte le modifiche alla home page di WordPress saranno nell'anteprima dal vivo, in questo caso, così puoi vedere come appare tutto prima di pubblicare la pagina.
Una volta che la home page è definitiva, fai clic su Pubblica nella barra laterale e la nuova home page sarà attiva.

🔔 Nota importante
La possibilità di modificare la home page nel personalizzatore del tema di WordPress dipende dal tema che stai utilizzando. Alcuni temi premium come Divi offrono infinite opzioni di personalizzazione, mentre non avrai molte funzionalità nei temi gratuiti.
In altre parole, è difficile rendere le tue pagine esattamente come le desideri con temi/editor di WordPress di base e nessuna abilità di codifica.
Per saperne di più su come modificare la tua home page su WordPress, consulta il nostro articolo qui. (Sì, abbiamo un intero articolo su questo 😎).
Come modificare l'intestazione in WordPress
La modifica dell'intestazione di WordPress dipenderà principalmente dalle opzioni di personalizzazione fornite dal tuo tema (o generatore di pagine).
I temi premium di solito forniscono un modo intuitivo per far apparire la tua intestazione esattamente come la desideri.
Quindi, la prima opzione sarebbe quella di verificare se il tuo tema attuale ha un modo integrato per modificare l'intestazione di WordPress.
Ad esempio, il tema Divi fornisce uno strumento chiamato Theme Builder che consente di creare tonnellate di cose diverse tra cui intestazioni WordPress progettate su misura senza codice:
Elementor offre un Theme Builder in grado di personalizzare anche le intestazioni di WordPress:
Quindi, l'utilizzo di un generatore di temi è probabilmente il modo più intuitivo (e intuitivo) per modificare l'intestazione di WordPress al momento.
Senza qualcosa come un generatore di temi (o funzionalità integrate alternative), molto probabilmente dovrai gestire il codice.
Altri modi per apportare modifiche all'intestazione di WordPress sono:
- Utilizzo di un plug-in autonomo (potrebbe essere necessaria la codifica)
- Modifica del file header.php del tuo tema nell'editor di temi di WordPress (richiede la codifica)
⚡ Controlla anche: Come cambiare il colore del collegamento in WordPress
Come modificare il piè di pagina in WordPress
La modifica del piè di pagina di WordPress è un po' più semplice rispetto alla modifica dell'intestazione. Ciò è dovuto principalmente al fatto che il footer è un widget standard sui siti Web WordPress e ci sono alcuni strumenti integrati facili da usare per modificare il footer in WordPress.
Ecco come personalizzare il footer di WordPress:
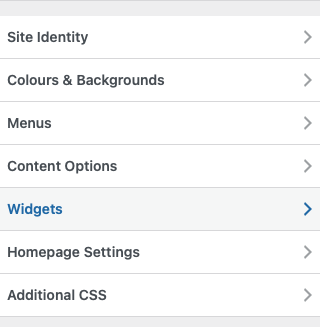
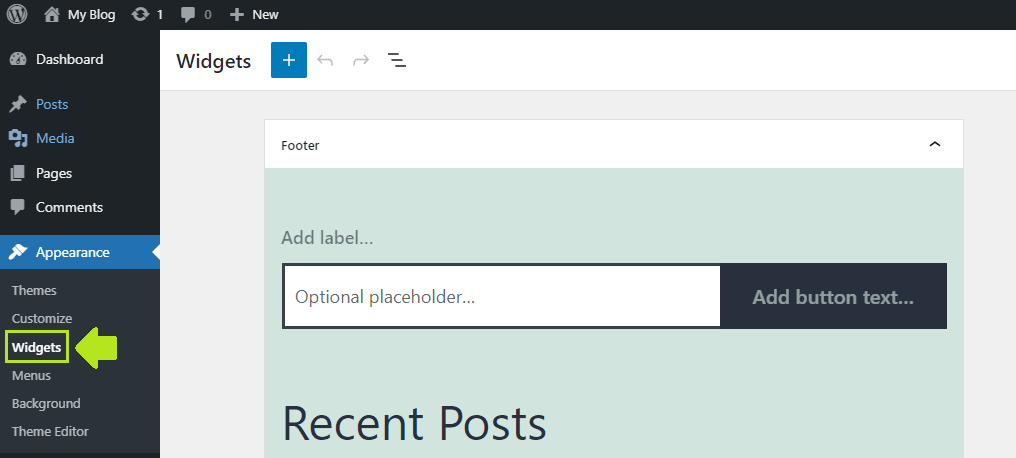
- Andando su Aspetto > Personalizza > Widget :

- Andando direttamente su Widget :

- Utilizzo di Theme Builder (Divi, Elementor, Beaver Builder)
- Modifica del file footer.php (richiede la codifica)
Consulta il nostro articolo sulla modifica dei piè di pagina di WordPress per ulteriori informazioni al riguardo.
Come modificare il collegamento permanente in WordPress
I permalink sono semplicemente gli URL permanenti dei tuoi post e delle tue pagine WordPress.
Esempio: https://siteefy.com/how-to-edit-wordpress-site/
Questo è il permalink di questo post.
La struttura predefinita del permalink di WordPress si basa sul nome della pagina/post e sulla data in cui la pagina/post è stata pubblicata.
Ma questo può essere facilmente modificato.
Ecco come modificare la struttura del permalink predefinita su WordPress:
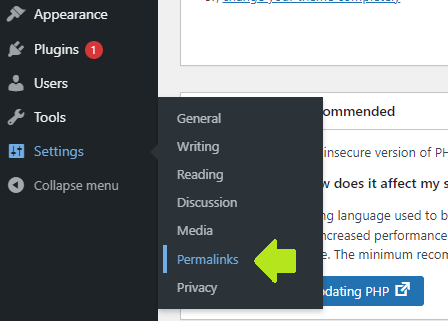
- Vai a Impostazioni > Permalink :

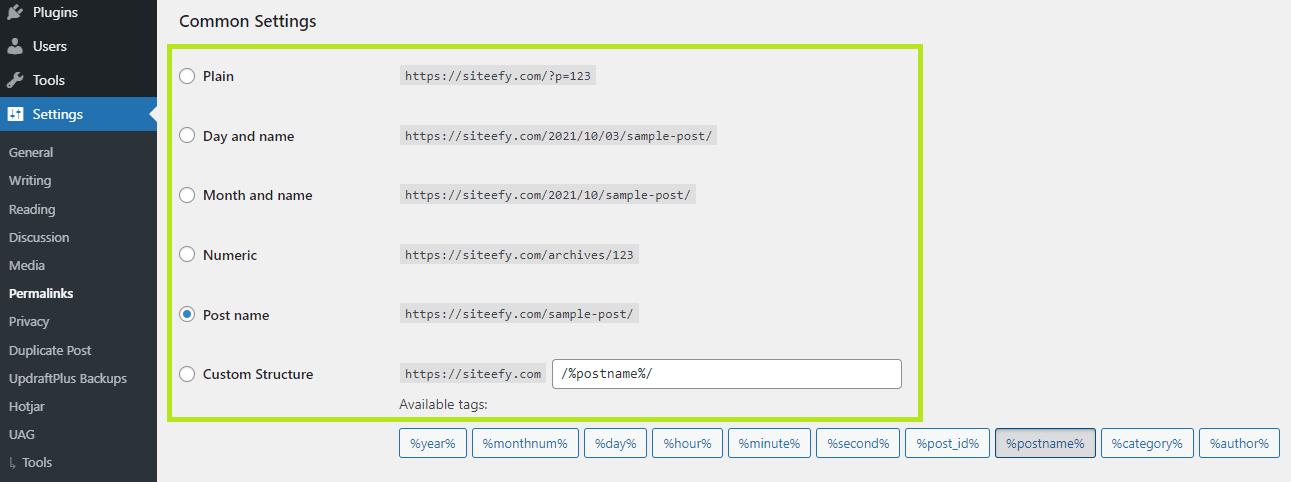
- Scegli la struttura del permalink che desideri e fai clic su Salva modifiche :

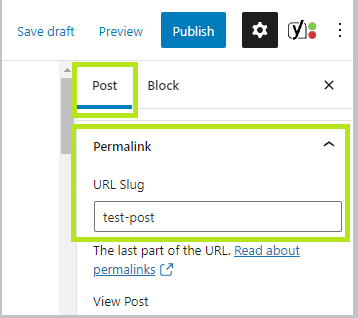
Per modificare un permalink di un singolo post/pagina, guarda le opzioni della barra laterale destra su Gutenberg:

In WordPress Classic Editor, questa opzione si trova proprio sotto il titolo della pagina/del post
Come modificare il menu in WordPress
Modificare il menu in WordPress è facile:
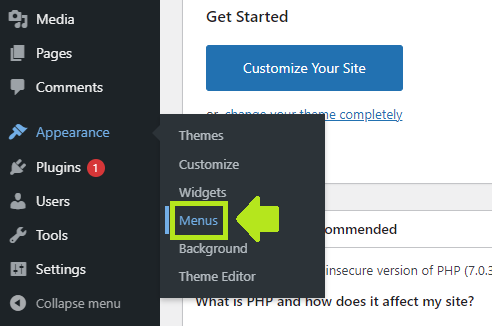
- Vai su Aspetto > Menu :

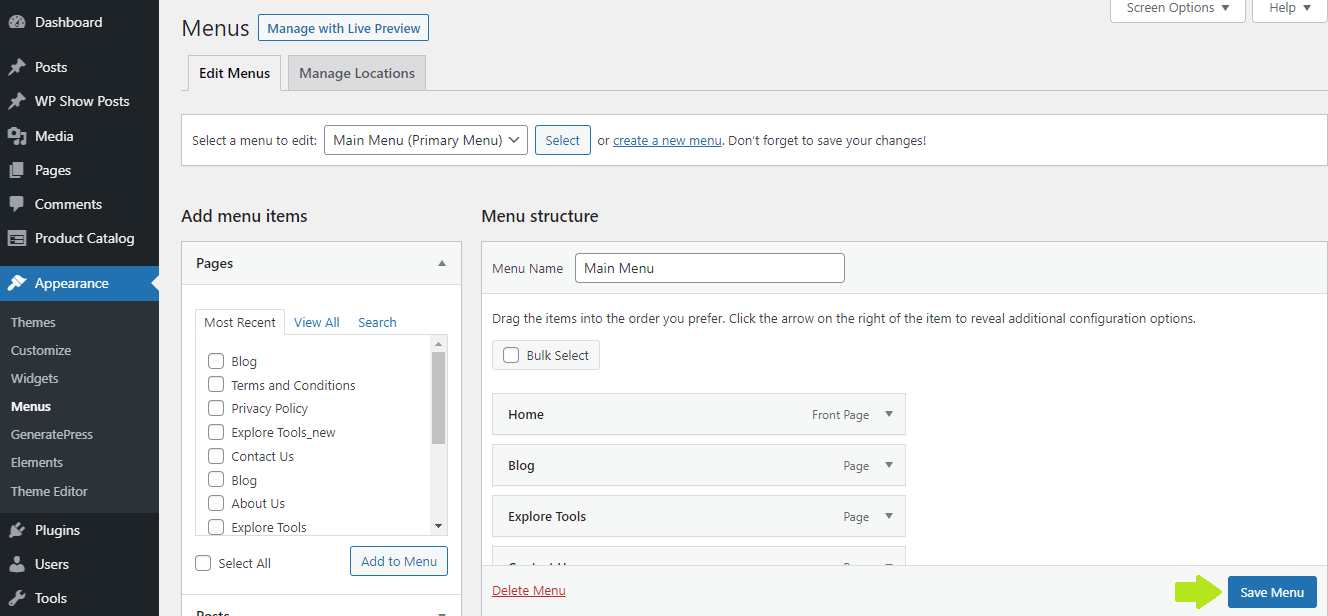
- Apporta tutte le modifiche desiderate e fai clic su Salva modifiche :

Come modificare il titolo del sito WordPress
Puoi modificare il titolo del tuo sito WordPress in due posizioni:
- Personalizzatore
- Impostazioni
Diamo un'occhiata a ciascuna opzione.
Come modificare il titolo del tuo sito WordPress in Customizer:
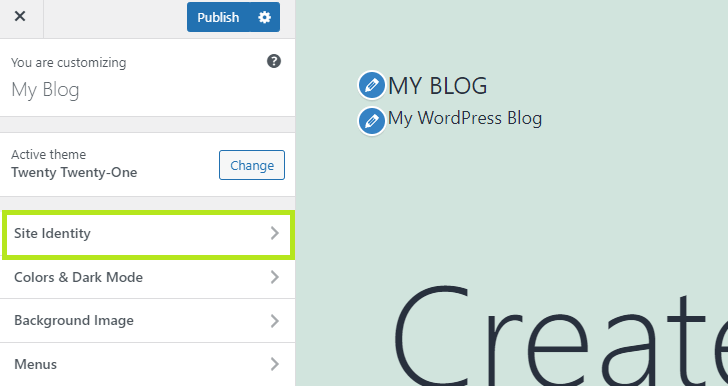
- Vai su Aspetto > Personalizza

- Quindi fare clic su Identità del sito

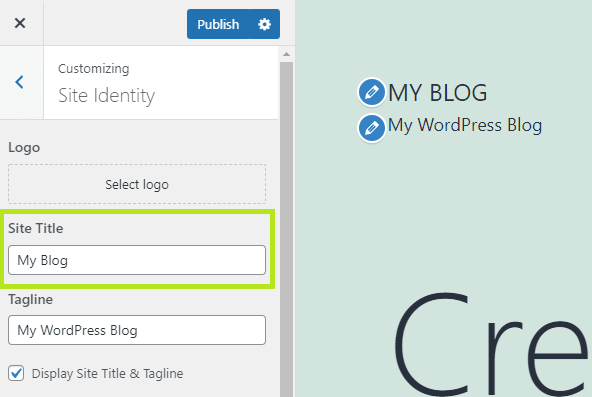
- Apporta le modifiche e fai clic su Pubblica

Come modificare il titolo del tuo sito WordPress in Impostazioni:
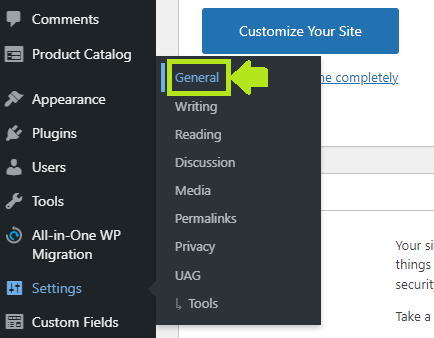
- Vai su Impostazioni > Generali

- Cambia il titolo del tuo sito e fai clic su Salva modifiche .
Come modificare la versione mobile del sito WordPress
Esistono due modi adatti ai principianti per modificare la versione mobile del tuo sito Web WordPress:
- Nella personalizzazione di WordPress
- Con un generatore di pagine
Diamo un'occhiata a entrambe le opzioni.
Come modificare la versione mobile del tuo sito Web WordPress con Customizer:
- Vai su Aspetto > Personalizza

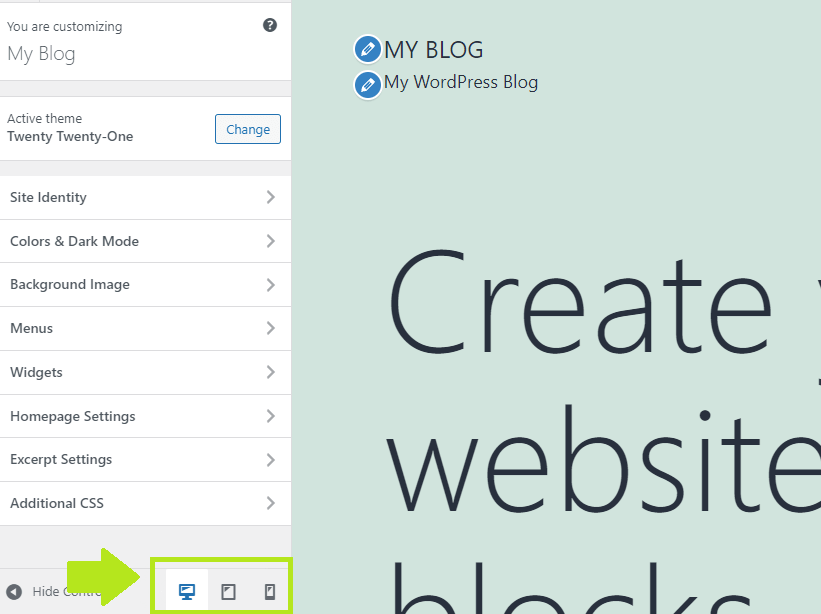
- Guarda le opzioni nella parte inferiore della barra laterale:

- Passa tra le opzioni Desktop, Tablet e Smartphone per vedere come appare il tuo sito Web su dispositivi diversi e apportare modifiche.
Come modificare la versione mobile del tuo sito Web WordPress con un generatore di pagine:
- Usa la modifica reattiva Divi:
- Modifica reattiva di Elementor:
- La maggior parte degli altri page builder di WordPress offre anche la modifica reattiva.
Scorciatoie e suggerimenti utili per WordPress
| Scorciatoia | finestre | Mac |
|---|---|---|
| Vedi l'elenco completo di tutte le scorciatoie | Maiusc+Alt+H | Ctrl + Opzione + H |
| Salvare le modifiche | CTRL+S | Cmd + S |
| Copia un blocco | CTRL+MAIUSC+D | Cmd + Maiusc + D |
| Elimina un blocco | Alt + Maiusc + Z | Ctrl + Opzione + Z |
| Inserisci un collegamento | CTRL+K | Cmd + K |
| Copia un blocco/testo | CTRL+C | Cmd + C |
| Incolla un blocco/testo | CTRL+V | Cmd + V |
| Spostati verso il basso senza interruzione di riga | Maiusc + Invio | Maiusc + Invio |
| Passa all'editor di codice (Gutenberg) | CTRL+MAIUSC+ALT+M | – |
⚡ Controlla anche: Come giustificare il testo in WordPress
Altri utili suggerimenti per la modifica di WordPress:
- Per inserire le immagini puoi semplicemente trascinarle dal tuo PC a Gutenberg senza utilizzare Media Library. Anche il copia e incolla funziona.
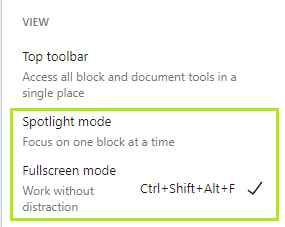
- Per lavorare senza distrazioni, controlla le modalità Spotlight e Schermo intero di Gutenberg (per vedere queste opzioni devi fare clic sui tre punti nell'angolo in alto a destra):

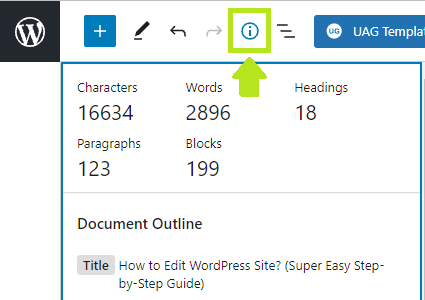
- La funzione di struttura del documento in Gutenberg è piuttosto utile. Mostra il numero di parole, caratteri, titoli, paragrafi e blocchi utilizzati nell'articolo più lo schema generale del documento.

- Copiare da Google Documenti a Gutenberg è un gioco da ragazzi: basta copiare e incollare e tutto apparirà perfettamente ordinato e pulito.
Modifica WordPress – Riepilogo
Come abbiamo discusso in questo post, puoi utilizzare il nuovo editor di blocchi Gutenberg per modificare il tuo sito Web WordPress o provare i generatori di pagine WordPress potenti ma molto facili da usare. Puoi persino modificare l'HTML di qualsiasi pagina con i blocchi Gutenberg.
Nel complesso, WordPress è un solido sistema di gestione dei contenuti senza particolari restrizioni su come modificare le pagine e il codice, consentendo un maggiore controllo sul sito web.
Seguendo i passaggi sopra elencati dovresti essere in grado di iniziare a imparare WordPress abbastanza velocemente e anche essere in grado di apportare tutte le modifiche iniziali necessarie al tuo nuovo sito Web WordPress.
Se hai domande relative a questa guida (o se vuoi che la estendiamo e trattiamo più domande sulla modifica di siti WordPress), faccelo sapere nei commenti qui sotto.
FAQ
🔔 Controlla anche:
- Come giustificare il testo in WordPress
- Come cambiare il colore del collegamento in WordPress
- Come aggiungere post di blog alle pagine in WordPress
- WordPress: come rimuovere "Lascia una risposta"
- Come creare un sito webcomic
- Come modificare il piè di pagina in WordPress
- Come modificare la home page di WordPress
- Perché WordPress è così difficile da usare?
- Editor visivo di WordPress non funzionante
