Come modificare il file PHP di intestazione del tuo tema per aggiungere una sezione di testa
Pubblicato: 2022-11-12Se vuoi aggiungere una sezione head al tuo tema WordPress, dovrai modificare il file header.php del tuo tema. Questo file può essere trovato nella cartella del tuo tema. La sezione principale del tuo tema WordPress è responsabile della generazione dell'elemento del tuo sito. Questo elemento contiene informazioni sul tuo sito utilizzate dai browser e dai motori di ricerca. All'interno della sezione head troverai l'elemento che serve per specificare il titolo del tuo sito. Troverai anche l'elemento, che viene utilizzato per specificare vari metadati sul tuo sito, come l'autore, le parole chiave e la descrizione. Infine, la sezione head contiene anche link al foglio di stile del tuo sito e ai file JavaScript .
Dov'è la sezione principale in WordPress?

In WordPress, la sezione head si trova nel file header.php. Questo file si trova nella directory principale della tua installazione di WordPress.
Quali sono alcuni buoni tutorial su wordpress su come aggiungere codice a WordPress? Questa cosa mi ha infastidito per giorni. Il file header.php del tuo tema si trova solitamente nella cartella che contiene il file WP-content/themes (nella cartella del tema). È possibile che il tuo tema sia un tema figlio (derivato o dipendente da un altro tema). Se nella cartella del tema figlio non è presente alcun file header.html, WP utilizza il file header.html del tema principale. Assicurati di controllare l'URL del file. I plugin e i temi che fanno riferimento solo ai propri file sono i più comuni. Non è raro che tale testo si trovi in header.php, ma non è sempre così. Inoltre, una volta identificato il tema o il plug-in che causa l'errore, dovresti scaricarne una nuova copia.
Gli elementi sopra elencati si trovano in genere nel tag head. Il titolo di un documento ne indica il contenuto. L'URI (Uniform Resource Identifier) è un simbolo che identifica un documento. Il numero di versione di un documento viene visualizzato in quel documento. La lingua del documento è espressa nel documento. Il prefisso del documento automatico del documento è definito come segue. In alcuni casi, è possibile aggiungere altri elementi al tag head. Quando un foglio di stile è incluso in un documento, un elemento style> può essere incluso nel tag head. In una finestra del browser, il titolo di un documento appare come il testo che appare nella barra in alto. Il titolo di un documento può includere tutto ciò che è appropriato per il documento, ma dovrebbe essere breve e descrittivo. L'URI di un documento è il suo identificatore univoco. L'URI è costituito da qualsiasi stringa di caratteri, ma di solito è un collegamento che punta al file contenente il documento HTML . Il numero di versione del documento può essere utilizzato per identificare lo stato corrente del documento. Il numero di versione di un documento, oltre a indicare la compatibilità, può essere utilizzato anche per indicare che è pronto per altre versioni di HTML. È la lingua del documento che ne definisce lo scopo. Questo prefisso viene aggiunto automaticamente a tutti gli URL nel documento e viene indicato come prefisso del documento automatico del documento. Ad esempio, se il documento è in inglese, il prefisso del documento automatico sarebbe http://www.example.com/. Altri elementi, in alcuni casi, possono apparire sull'head tag. In questo esempio, un elemento chiamato "titolo" potrebbe essere incluso nel tag head. I fogli di stile possono essere inclusi nel tag head oltre a un elemento di stile.
Come personalizzare il tuo sito WordPress
Quando WordPress è installato, il file delle intestazioni si trova nella directory WP-content. Il nome, la versione e il titolo del tema sono tutti inclusi nel file. Puoi cambiare l'aspetto del tuo sito modificando il file di intestazione .
Dove trovo Head sul mio sito web?

Non esiste una risposta univoca a questa domanda, poiché la posizione della sezione principale su un sito Web può variare a seconda del design e del layout del sito. Tuttavia, alcuni luoghi comuni in cui cercare la sezione head includono la parte superiore della home page o il menu principale del sito. Se hai ancora problemi a trovare la sezione principale su un determinato sito Web, prova a utilizzare la funzione di ricerca del sito o a contattare il team di assistenza clienti del sito per assistenza.
Come utilizzare l'elemento Head in HTML
L'elemento Ahead> viene utilizzato per definire il titolo, i caratteri, gli stili, gli script e le meta informazioni di un documento. Il tag title definisce il titolo di un documento. Un tag di stile viene utilizzato per specificare quale dovrebbe essere lo stile del documento. Lo script del documento è definito dal tag script>. Le meta informazioni contenute nel documento vengono chiamate meta tag .
Come faccio a ottenere testa su WordPress?

Non esiste una risposta valida per tutti a questa domanda, poiché il modo migliore per farsi notare su WordPress varia a seconda delle esigenze specifiche del tuo sito web. Tuttavia, alcuni suggerimenti su come ottenere testa su WordPress includono l'installazione di un plug-in di tracciamento della testa, l'utilizzo di frammenti di codice di tracciamento della testa e l'aggiunta di tag di tracciamento della testa all'intestazione del tuo sito web.

Come modificare l'intestazione di WordPress
Di conseguenza, se desideri modificare o aggiungere una nuova intestazione , dovrai cercarla nel core di WordPress o, più probabilmente, in un plug-in che stai utilizzando. Se vuoi modificare l'intestazione, devi prima trovare il file nella cartella del tema e poi modificarlo lì.
Dov'è la sezione principale del mio sito web
La sezione principale del tuo sito web è in genere la prima cosa che i tuoi visitatori vedranno quando arrivano al tuo sito. Questa sezione di solito contiene il titolo, il logo e la navigazione del tuo sito. Può anche includere altre informazioni come la descrizione, le parole chiave e l'autore del tuo sito.
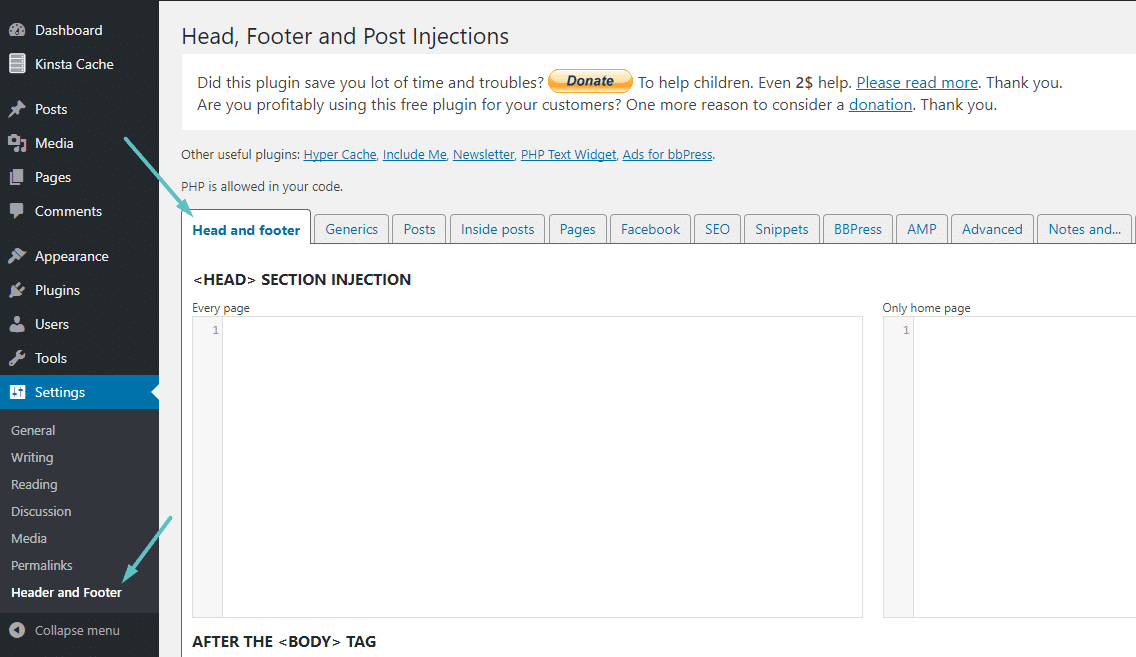
Imposta il titolo della pagina e altri metadati in Genesis
Vedrai una sezione per ciascuna delle pagine del tuo sito con lo stesso insieme di impostazioni sotto questa. Puoi anche selezionare dove verrà visualizzato il contenuto della pagina utilizzando le opzioni di intestazione e titolo. Le opzioni di intestazione e titolo possono essere trovate nella sezione Attributi della pagina della pagina. Impostare il Livello delle intestazioni e dei titoli sulla pagina con le opzioni di intestazione e titolo e quindi selezionare la posizione del testo nel modulo. Per modificare il titolo e altri metadati di una pagina, vai su Genesis. Puoi trovare questa sezione scorrendo verso il basso e facendo clic sugli script di intestazione e piè di pagina.
Dov'è il tag principale in WordPress
Il tag head si trova nel file header.php del tuo tema WordPress. Se non sei sicuro di quale file modificare, puoi controllare il file header.php del tema WordPress predefinito per vedere dove si trova il tag head.
Un pezzo sui pericoli delle fake news.
Con l'avvicinarsi del nuovo anno, siamo tutti consapevoli dei pericoli delle fake news.
Le fake news sono state collegate a una serie di incidenti significativi, tra cui le elezioni presidenziali statunitensi del 2016, in cui milioni di persone sono state colpite.
Essere consapevoli dei pericoli delle notizie false ed essere proattivi nell'impedire che ti succedano è un passo importante per evitare che ti accada.
Esistono diverse tecniche che puoi utilizzare per combattere le notizie false e tutte dovrebbero essere utilizzate.
Il primo passo è prendere coscienza dei segnali di pericolo delle fake news.
È comune che le notizie false siano deliberatamente fuorvianti per convincerti a crederci.
Fai attenzione se vedi titoli fuorvianti, sensazionalistici o palesemente falsi.
Ignora tutti gli articoli di notizie che ritieni siano fasulli.
È una buona idea condurre la propria ricerca.
Se ritieni che le informazioni siano autentiche, non condividerle con nessun altro.
Se trovi un post su un sito web o su una piattaforma di social media che non vuoi che gli altri vedano, segnalalo.
Ciò contribuirà a impedire che le informazioni causino danni alla comunità e ne garantirà la rimozione.
È fondamentale proteggersi dalle notizie false il prima possibile e utilizzare le risorse a tua disposizione.
Il Tag: Tutto quello che devi sapere
Il tag *head ha le seguenti caratteristiche:
Il documento deve avere il suo nome scritto in alto. Il documento br> ha una descrizione breve. Un contratto di licenza è un accordo legale tra te e una terza parte. Il documento è denominato "br". Un avviso di copyright è un avviso legale che specifica cosa costituisce un copyright in un documento. I seguenti elementi possono essere trovati nel tag head>.
i metadati sono un elenco di parametri per un documento.
Il seguente elemento si trova nel tag head>.
Un meta può essere definito come un elenco di metadati che descrivono un documento.
Dov'è la sezione della testa di Html
La sezione principale dell'HTML è la parte del documento che contiene il titolo del documento e altri metadati. L'elemento di testa è il contenitore di tutti gli elementi di testa .
Quando HTML5 è stato rilasciato, l'elemento 'head' non era più obbligatorio, consentendoti di ometterlo come meglio credi. Questa modifica potrebbe non sembrare significativa, ma potrebbe consentire la creazione di pagine HTML più semantiche e compatte. Il titolo Fogli di stile esterni e href possono anche essere inclusi utilizzando i tag style> e link>. Se non utilizzi nessuna di queste funzionalità, puoi comunque includere un elemento head> specificando la Document Type Definition (DTD) per HTML5, che lo aggiungerà automaticamente. Sebbene HTML5 non includa un elemento head > opzionale , è comunque una buona idea includerlo nei tuoi documenti perché rende le tue pagine semanticamente corrette e più facili da mantenere.
Come modificare l'head tag in WordPress
Puoi modificare il file andando su WP-content > temi > nome-del-tuo-tema > intestazione. È quindi possibile accedervi in un editor di codice e apportare eventuali modifiche.
Il codice viene aggiunto a un sito Web seguendo questa guida. Se non l'hai già fatto, puoi accedere a WordPress utilizzando /wp-login.php, che apparirà dietro l'URL del tuo sito web. I pixel di tracciamento come il codice di analisi di Google, i Webmaster di Google, Yahoo Dot Tag e Adsense sono diventati sempre più popolari come un modo per aumentare le visualizzazioni di pagina o le impressioni.
Aggiunta di Javascript al tuo sito WordPress
Add_action ('wp_head', 'WPB_hook_javascript'); function WPb_hook_javascript() if ( is_post_type( 'page' ) ) // Aggiungi codice JavaScript per i tipi di post
