Come modificare le tue mod del tema WordPress
Pubblicato: 2022-11-12Se vuoi modificare le tue mod del tema WordPress , ci sono alcuni posti dove puoi andare. Puoi utilizzare un plug-in come Theme Check o andare alla directory del tema e modificare tu stesso il codice. Se non ti senti a tuo agio con il codice, puoi utilizzare un plug-in come Theme Check per aiutarti.
Come posso modificare un tema WordPress?

Personalizza semplicemente il tema WordPress andando nella dashboard di WordPress > Aspetto > Temi, quindi facendo clic sul collegamento Temi, che risulterà in una pagina che mostra il tema che hai scelto. Per modificare e personalizzare un tema in tempo reale, fai clic sull'opzione di personalizzazione.
La maggior parte degli elementi del tuo sito web normale rimarranno inalterati dall'introduzione di un nuovo tema . Potrebbe essere necessario modificare l'aspetto dei menu e delle aree dei widget esistenti, ma non ci sarà alcuna perdita di funzionalità. Se utilizzi una funzione sul tuo tema che non fa parte di un plug-in o del software principale di WordPress, quasi sicuramente perderai quegli extra. Il primo passo è scaricare e installare il tuo nuovo tema da WordPress.org. Il pulsante Carica tema ti consente di caricare un file ZIP che hai acquistato come parte di un tema premium o che ha un file ZIP. Nel passaggio 2, puoi visualizzare in anteprima un nuovo tema utilizzando il Personalizzatore di WordPress. Puoi utilizzare il Customizer per visualizzare in anteprima il tuo sito Web prima che venga attivato.
In caso di problemi, puoi utilizzare i menu e le opzioni del widget nella personalizzazione. Tutto quello che devi fare è fare clic sul pulsante Attiva e vedere come stanno le cose se sei soddisfatto di come stanno le cose. Questo è! Se hai altre domande sulla modifica di un tema WordPress, lascia un commento e faremo del nostro meglio per aiutarti.
Come accedo al mio editor di temi WordPress?

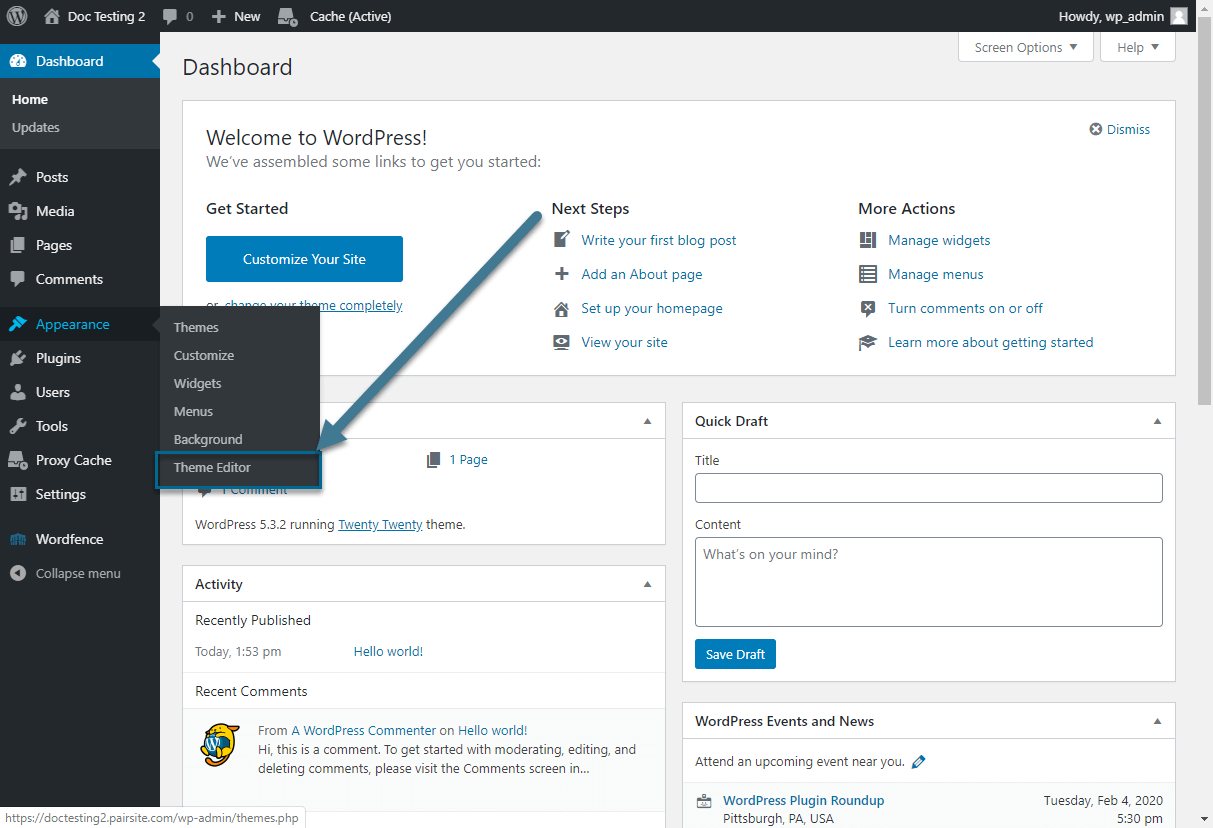
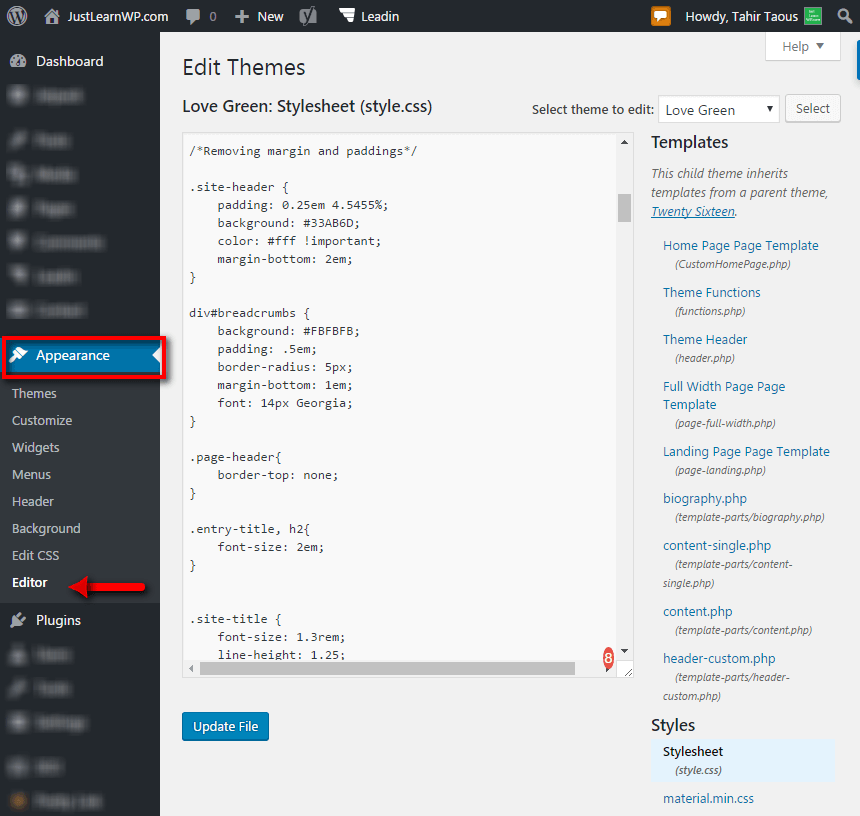
Esistono diversi modi per accedere al tuo editor di temi WordPress. Un modo è andare alla dashboard di WordPress e fare clic sulla scheda "Aspetto". Da lì, vedrai un link che dice "Editor". Fai clic su quel link e ti porterà all'editor. Un altro modo per accedere all'editor è andare nella cartella di installazione di WordPress e trovare la cartella "Tema". All'interno di quella cartella, troverai un file chiamato "editor.php". Fai doppio clic su quel file e si aprirà nel tuo editor di testo predefinito.
Utilizzando iThemes Security, le opzioni Editor e Theme Editor vengono bloccate quando dirigi l'installazione di WordPress da un sito Web di terze parti come cPanel. In Sicurezza sito, puoi disabilitare l'opzione Disabilita temi, che si trova nell'editor dei plugin. Se utilizzi l'hosting Siteground, define('DISALLOW_FILE_EDIT', false); non funzionerà. Per abilitare un editor di temi, devi prima procedere come segue. Puoi trovare l'opzione Cambia da vero a falso andando al file WordPress-config.php. Il plug-in Sucuri WordPress disabilita l'editor sotto la voce hardening nelle sue impostazioni. In alcuni casi, un plug-in di sicurezza o un meccanismo simile potrebbe impedire l'accesso al sito.
Questa cartella contiene un file chiamato "index.php", che può essere trovato qui. Per determinare il layout e l'aspetto di un tema, WordPress utilizza questo file. Sebbene sia possibile modificare l'aspetto del tema modificando questo file, non modificare il codice sottostante. Se lo fai, molto probabilmente il tuo sito web crollerà. Puoi modificare alcuni aspetti del tema andando al menu Opzioni tema. Se vuoi creare un nuovo tema, devi prima scaricare e installare WordPress. Una volta completato questo passaggio, il gestore dei temi si trova nell'area di amministrazione di WordPress. Il tuo nuovo tema verrà creato nell'Editor temi, che si trova in questo menu.
Posso modificare il tema su WordPress Com?

Sì, puoi modificare i temi su WordPress.com. Per farlo, vai semplicemente alla pagina Temi nel tuo account WordPress.com e fai clic sul tema che desideri modificare. Da lì, puoi apportare modifiche al codice CSS e HTML del tema.
Come modificare un tema WordPress senza rompere il tuo sito. Se vuoi cambiare il tuo tema WordPress, segui questi passaggi. Quando si utilizza un tema complesso, è probabile che sia più difficile da modificare rispetto a quando si utilizza un tema semplice. Il tema che utilizzi dipenderà dal design del tuo sito, quindi scegli quello che meglio soddisfa le tue esigenze. Modificare un tema WordPress è già abbastanza difficile, ma in caso di problemi, vorrai essere preparato. Hai il controllo completo su tutte le modifiche apportate al tuo sito Web utilizzando una copia temporanea. Gli ambienti a fasi sono laboratori in cui è possibile completare tutti i test e apportare modifiche critiche prima che il pubblico in generale possa vederle.
Per iniziare a utilizzare il nuovo tema WordPress , devi prima scaricarlo e installarlo. Il secondo passo è verificare se ci sono difetti o problemi evidenti con il tuo sito web. Il terzo passaggio consiste nel personalizzare il tuo nuovo tema finché non si adatta esattamente all'aspetto che desideri per il tuo sito web. Per utilizzare un sito Web di staging, devi prima avviarlo dal vivo. La copia di staging sarà sostituita da un sito web live nuovo e migliorato. Se hai pubblicato nuovi contenuti sul tuo sito web live durante l'aggiornamento della tua copia di staging del tema, perderai quel contenuto. Questo processo richiederà del tempo se stai testando un nuovo tema su un'installazione locale di WordPress. Per caricare un backup manuale del tuo sito web sul tuo server, dovrai farlo. Tenere d'occhio le sue pagine e i suoi contenuti critici assicura che ogni elemento passi senza intoppi da uno all'altro.
Dove trovo il personalizzatore in WordPress?
È una funzionalità di WordPress inclusa in ogni sito web. Per accedervi, vai su Aspetto nell'area di amministrazione di WordPress. Puoi modificare le impostazioni andando nella barra laterale sinistra del pannello di amministrazione di WordPress. L'interfaccia del Customizer è accessibile dalla parte inferiore della pagina.
I parametri di personalizzazione dei temi possono essere utilizzati in WordPress per modificare l'aspetto grafico di un tema in tempo reale. Non è necessario modificare il tuo sito live per giocarci. Abbiamo accesso alle funzioni più fondamentali del sito, come il titolo e l'immagine dell'intestazione, come sviluppatori. Puoi anche utilizzare l'API di personalizzazione dei temi per creare controlli personalizzati per qualsiasi tema desideri. Un file customizer.php è il primo passo nella personalizzazione del tema WordPress. Le nostre sezioni, impostazioni e controlli saranno presenti in questo file. Creeremo una nuova sezione ogni volta che aggiungiamo un controllo al Customizer, in modo che assomigli alla navigazione nel Customizer.
Il controllo è l'elemento visivo che ci consente di manipolare le impostazioni ed è l'interfaccia utente. La seguente funzione recupererà le impostazioni del tema corrente passando i seguenti parametri: il primo parametro è il nome dell'impostazione e il secondo parametro è il suo valore predefinito. Per modificare la funzionalità della funzione, è necessario utilizzarla all'interno del codice del tema. Inoltre, è possibile creare un'impostazione di controllo e una modalità selettiva che potrebbero essere utilizzate per nascondere/nascondere un pulsante. Grazie alle anteprime live, possiamo utilizzare Javascript per modificare gli elementi in modo selettivo. Grazie alla magia del codice di base, è già possibile modificare il titolo e la descrizione del blog del tuo blog. Ecco come utilizzare l'anteprima dal vivo su questi elementi.
In questo contesto, utilizzeremo il metodo get_setting() della classe customizer per ottenere e modificare le opzioni. Avremmo bisogno di fare di più che semplicemente mostrare/nascondere l'elemento in JavaScript, poiché il pulsante non viene caricato quando è nascosto. Puoi personalizzare facilmente gli elementi dell'interfaccia utente utilizzando Customizer, che ti consente di definire classi di controllo. Scrivere codice parziale, che si presta bene alla creazione e alla personalizzazione di temi , è un gioco da ragazzi. La buona notizia è che le scorciatoie di modifica verranno automaticamente aggiunte al tuo computer quando accedi. Se stai sviluppando un'applicazione su larga scala, molto probabilmente avrai bisogno di un dispositivo di scorrimento di intervallo più ampio o qualcosa di completamente personalizzato. Usando jQuery, ho creato un'implementazione di slider incredibilmente semplice.

Di conseguenza, ora puoi utilizzare il personalizzatore del tema per migliorare i controlli del tuo tema. Farò un piccolo trucco qui per vedere se funziona creando un contatore che mostra il numero di foto sul sito. Abbiamo aggiunto un nuovo dispositivo di scorrimento al nostro controllo che consentirà un intervallo di valori più flessibile.
Con la flessibilità di The Customizer, è semplice aggiungere un livello completamente nuovo di sofisticatezza al tema del tuo sito web. Puoi anche aggiungere widget a una barra laterale o a un piè di pagina, creare menu, modificare le impostazioni della tua home page e modificare il titolo e lo slogan del sito. Con The Customizer, puoi creare qualsiasi design desideri per il tuo sito, indipendentemente dall'aspetto o dall'aspetto che desideri. Puoi metterlo alla prova rendendo il tuo sito ancora più impressionante.
Come aggiungo la personalizzazione in WordPress?
In questa guida, ti guideremo attraverso il processo di accesso alla tua pagina di personalizzazione di WordPress. Personalizzare il tuo tema WordPress è semplice come andare su Aspetto. Seleziona il tema attivo (ad esempio Twenty Nineteen in questa pagina) e poi clicca su Personalizza accanto al suo titolo per accedervi. Una nuova finestra nella pagina aperta ti consentirà di personalizzare facilmente il tuo tema WordPress.
Come trovare le opzioni del tema nella schermata di personalizzazione
I due metodi ti porteranno alla stessa schermata, dove puoi cambiare il tuo tema. È più facile trovare le opzioni che si desidera modificare in modo diverso. L'intestazione "Layout" nella schermata di personalizzazione per Aspetto include tutte le opzioni del tema. La schermata Personalizza impostazioni della schermata Personalizza visualizza un elenco di tutte le opzioni del tema nella scheda Generale. Se desideri modificare l'impostazione di un tema specifico , ma non sai dove cercare, cercalo tu stesso. Per fare ciò, vai alla schermata Personalizza per Aspetto o Impostazioni e fai clic sull'icona della lente d'ingrandimento accanto al campo di ricerca. Digitando il nome del tema che vuoi cercare, puoi scegliere un'icona a forma di lente d'ingrandimento. Potrai vedere tutti i risultati per quel termine nel campo di ricerca.
Perché la personalizzazione non funziona in WordPress?
Ci sono alcuni motivi per cui potresti non essere in grado di utilizzare il tuo Personalizzatore di WordPress. Potrebbe esserci un conflitto tra due plug-in, un errore di script del plug-in nell'anteprima o un errore interno del server 500.
Se il tuo tema WordPress non si carica, assicurati di avere l'ultima versione installata.
Assicurati che la versione più recente del tema WordPress sia installata se il tema non viene caricato. Se vuoi controllare la tua versione di WordPress, vai nell'area di amministrazione del tuo sito e seleziona Aggiornamenti. Se utilizzi un plug-in per gestire i tuoi temi, dovresti anche assicurarti che il plug-in sia aggiornato.
Che cos'è Wp Customizer?
Il Personalizzatore di WordPress semplifica la personalizzazione dell'aspetto e delle funzionalità del tuo sito Web WordPress da un'unica posizione. Le modifiche al titolo, all'immagine e ai menu del sito richiederanno le modifiche.
Come utilizzare il personalizzatore e le mod del tema in WordPress
Un personalizzatore è qualcuno che personalizza un tema specifico, mentre un mod tema è qualcuno che crea una versione separata del tema. Le varie opzioni disponibili per ogni tema sono indicate come modifica del tema . WordPress salva tutte le opzioni gestite dal personalizzatore nel database come un singolo array e ogni valore viene salvato come un singolo record.
Come modificare il codice sorgente del tema WordPress
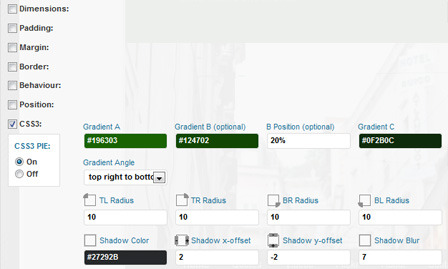
Un tema figlio è una buona opzione se desideri modificare il codice sorgente di un tema WordPress. Prendi in considerazione l'utilizzo di un plug-in per gestire i frammenti di codice aggiunti alla tua testa o alle tue funzioni. Dovrai caricare il file php del tema. È anche possibile aggiungere CSS personalizzati utilizzando la sezione CSS aggiuntivo nel Customizer di WordPress o un plug-in come "Semplice CSS".
WordPress è un sistema di gestione dei contenuti gratuito e open source che fa parte di Internet da oltre un decennio. Il tipo più comune di sito Web da utilizzare è un blog, ma può essere utilizzato per alimentare quasi tutti i tipi di sito Web. Otterrai il controllo completo sul tuo sito Web se puoi accedere e modificare i file del codice sorgente per WordPress. Ecco alcuni passaggi da considerare mentre impari come apportare modifiche al sito WordPress. Puoi modificare l'HTML della home page nella dashboard andando alla scheda Aspetto. Selezionando Widget e "Gestisci con anteprima dal vivo", puoi visualizzare le modifiche alla tua home page in tempo reale. Editor aspetto: puoi accedere ai file del codice sorgente di WordPress tramite Editor aspetto o tramite FTP.
Come modificare i temi di WordPress senza codifica
Puoi modificare il tuo tema senza rivelare alcun codice utilizzando il Customizer, che fornisce anche un'anteprima dal vivo per consentirti di testare le modifiche prima di renderle pubbliche.
Con il Personalizzatore di WordPress, puoi apportare modifiche al tema che desideri in modo rapido e semplice. Lo strumento ti consente di modificare il titolo e lo slogan del tuo sito, aggiungere menu personalizzati, aggiungere widget e modificare le impostazioni della home page. Le modifiche possono essere pubblicate in questo strumento se sono visibili all'utente in tempo reale prima di essere pubblicate. In WordPress, puoi utilizzare una varietà di strumenti per aumentare l'aspetto del tuo sito. Le funzionalità di trascinamento della selezione, nonché un'interfaccia intuitiva, sono tra le caratteristiche di questi strumenti. Puoi facilmente aggiungere il tema Beaver al tuo tema e alle tue pagine per avvicinarli. Elementor è un costruttore di siti Web WordPress che ha una community di oltre 5 milioni di membri.
Divi Builder è un tema all-inclusive che include un costruttore di siti Web. È disponibile un'ampia gamma di funzionalità, tra cui il controllo CSS personalizzato, la creazione di trascinamento della selezione, la modifica del testo in linea e così via. Oltre a oltre 200 temi WooCommerce, Ultimate Tweaker semplifica la modifica dei temi di WordPress. Puoi visualizzare in anteprima le modifiche in tempo reale durante la modifica nell'editor visivo. È un costruttore premium con due opzioni di pacchetto. Blocchi, estensioni ed elementi sono tutti supportati da un editor drag-and-drop che semplifica l'aggiunta a un layout. Puoi modificare il layout dei tuoi post, pagine o persino aggiungere contenuti personalizzati con Visual Composer, che è compatibile con tutti i temi WordPress.
WordPress: un'ottima opzione per creare un sito Web o un blog
L'utilizzo di WordPress come sistema di gestione dei contenuti (CMS) ti dà il controllo completo su come creare un sito Web o un blog. Puoi utilizzare la piattaforma per aggiungere gratuitamente qualsiasi tipo di contenuto, inclusi foto e video. Sarai anche in grado di creare una varietà di temi e plugin predefiniti per iniziare rapidamente.
Se vuoi creare un sito Web o un blog da solo, WordPress è un'eccellente piattaforma da utilizzare.
Editor di temi WordPress
L'editor di temi di WordPress è un editor di testo a cui è possibile accedere tramite la dashboard di WordPress. Gli utenti possono modificare i file dei temi di WordPress per ottenere l'aspetto estetico e funzionale desiderato. La barra laterale può anche essere configurata con l'aggiunta di una barra laterale aggiuntiva o di video personalizzati incorporati nell'intestazione, ad esempio.
Blogger personali e photoblogger saranno attratti dal tema Editor . La barra laterale include un menu a schede per collegamenti social, post in primo piano e un logo del sito. In Editor, puoi scegliere se visualizzare un'icona di collegamento ai social media per il tuo profilo sui social media. Le evidenziazioni del testo aggiungono uno sfondo giallo al testo, che aiuta a enfatizzare i dettagli nel paragrafo.
