Come caricare facilmente le fotografie in WordPress (2 approcci)
Pubblicato: 2023-08-29Vuoi padroneggiare il caricamento lento delle fotografie in WordPress?
Il caricamento lento consentirà alla tua pagina Web di caricare immagini solo quando un utente scorre verso il basso fino a un'impressione precisa, riducendo il tempo di caricamento del sito Internet e aumentando le prestazioni generali del sito Web. Numerosi siti Web di grafica preferita utilizzano il caricamento lento per aumentare la velocità e l'efficienza del sito Web.
In questo rapporto, ti mostreremo come caricare facilmente le immagini in WordPress, passo dopo passo.

Perché caricare lentamente le immagini in WordPress?
Il caricamento lento delle foto di WordPress può velocizzare il tuo sito Internet e offrire una migliore conoscenza della persona.
A nessuno piacciono i siti web graduali. In effetti, una ricerca sulle funzionalità ha rilevato che un ritardo di 1 secondo nel tempo di caricamento della pagina comporta opportunità di vendita del 7% in meno di conversioni, dell'11% in meno di visualizzazioni di pagina e di una riduzione del 16% nella soddisfazione del cliente.

Cerca motori come Google a cui non piacciono i siti Internet dal caricamento lento, possibilmente. Questo è il motivo per cui le pagine web più veloci si posizionano meglio negli effetti di ricerca.
Le fotografie richiedono più tempo per essere caricate sul tuo sito web rispetto ad altri aspetti del sito web. Se inserisci molte illustrazioni o foto nel contenuto del tuo articolo, ogni singola grafica aumenta il tempo di caricamento della pagina web.
Un modo particolare per affrontare questa situazione è utilizzare un provider CDN come BunnyCDN. Una CDN consentirà agli utenti di scaricare illustrazioni o foto da un server Internet più vicino a loro e ridurrà la velocità di caricamento del sito web.
Anche così, le tue immagini verranno comunque caricate e influenzeranno il tempo di caricamento generale del sito web. Per superare questo problema, puoi ritardare il caricamento delle immagini applicando il caricamento lento sul tuo sito Internet.
Come funziona il caricamento lento delle immagini?
In alternativa al caricamento di tutti gli elementi visivi contemporaneamente, il caricamento lento scarica solo gli elementi visivi visibili sullo schermo dell'utente. Sostituisce tutte le altre foto con un'impressione segnaposto o una stanza vuota.
Mentre un utente scorre la pagina Web, il tuo sito raggruppa le immagini visibili nell'area di visualizzazione del browser.
Il caricamento lento può essere molto vantaggioso per il tuo sito WordPress:
- Riduce il tempo di caricamento della prima pagina Web in modo che gli acquirenti vedranno il tuo sito più rapidamente.
- Conserva la larghezza di banda fornendo solo le foto visibili, il che può farti risparmiare denaro sui costi di hosting Internet WordPress.
Il rilascio di WordPress 5.5 includeva il caricamento lento come caratteristica predefinita.
Anche così, se desideri personalizzare il modo in cui le tue foto vengono caricate lentamente e anche le illustrazioni o le foto vengono caricate lentamente, dovrai utilizzare un plug-in WordPress.
Diamo solo un'occhiata a come caricare lentamente le immagini in WordPress utilizzando due diversi plugin. Puoi utilizzare i brevi collegamenti ipertestuali sotto per passare direttamente alla tecnica che desideri utilizzare:
Strategia 1: caricamento lento di fotografie in WordPress con WP Rocket
Ti consigliamo di utilizzare il plug-in WP Rocket per caricare lentamente le fotografie in WordPress. È il plug-in di memorizzazione nella cache di WordPress più efficace del settore che ti consente di convertire molto facilmente il caricamento lento delle impressioni.
Oltre a ciò, è un plugin molto efficace che ti aiuterà a migliorare la velocità della tua pagina web senza la necessità di riconoscere termini specializzati sofisticati o di configurare opzioni specializzate.
Subito dopo, tutte le opzioni di memorizzazione nella cache proposte predefinite velocizzeranno enormemente il tuo sito Web WordPress.
La prima cosa che vorrai fare è installare e attivare il plugin WP Rocket. Per ulteriori informazioni, puoi consultare la nostra guida su come configurare un plug-in WordPress.
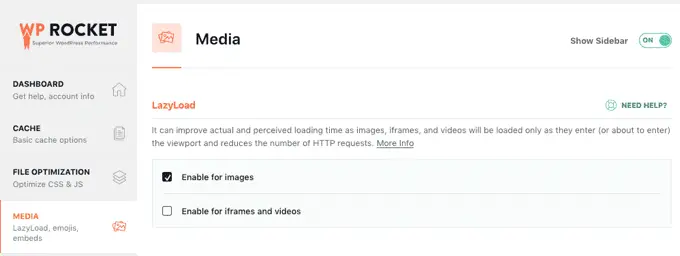
Per consentire il caricamento lento dell'immagine, tutto ciò che devi fare è guardare un paio di caselle. Puoi anche consentire il caricamento lento per i film, il che aumenterà ancora di più la velocità del tuo sito Internet.
Tutto quello che dovrai fare è andare su Impostazioni »WP Rocket nella dashboard di WordPress e fare clic sulla scheda "Media". Quindi, puoi scorrere fino alla parte "LazyLoad" e guardare i contenitori accanto a "Abilita per immagini" e "Abilita per iframe e video".

Per ulteriori dettagli, consulta la nostra guida su come installare e configurare correttamente WP Rocket in WordPress.
Prendi nota: se utilizzi Siteground come fornitore di servizi di hosting WordPress, puoi utilizzare il plug-in SiteGround Optimizer assolutamente gratuito che presenta caratteristiche di caricamento lento correlate.

Approccio 2: Caricamento lento delle foto in WordPress con Optimole
Questo approccio utilizza il plugin gratuito Optimole. È uno dei plugin di compressione grafica WordPress più efficaci che ti consente di potenziare molto facilmente il caricamento lento della grafica.
Se ottieni più di 5.000 visitatori del sito ogni mese, avrai bisogno della versione di alta qualità di Optimole.
Innanzitutto, devi configurare e attivare il plugin Optimole. Per ulteriori dettagli, consulta le nostre informazioni dettagliate su come configurare un plug-in WordPress.
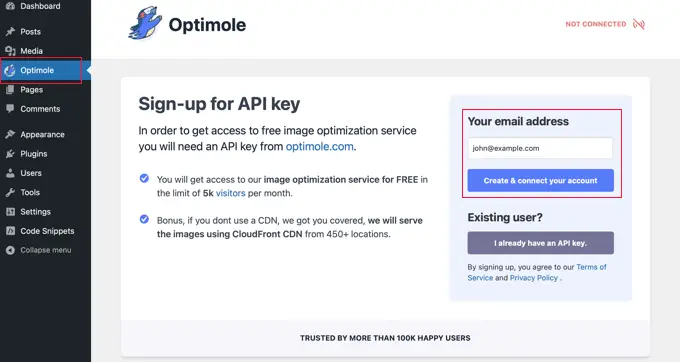
Dopo l'attivazione, vedrai un display che ti chiede di richiedere una chiave API. Puoi anche trovare questo monitor accedendo a Optimole nel menu di amministrazione.

Dovrai assicurarti che l'indirizzo e-mail specificato sia corretto e quindi fare clic sul pulsante "Crea e collega il tuo account". In alternativa, se sei un utente attuale, fai semplicemente clic sul pulsante "Ora ho una chiave API".
Potrebbe essere necessario attendere alcuni secondi anche se il plug-in si connette a Optimole. Subito dopo, il plugin inizierà automaticamente a migliorare le tue fotografie in modo che i tuoi lettori ora possano vedere le fotografie più belle per i loro dispositivi.
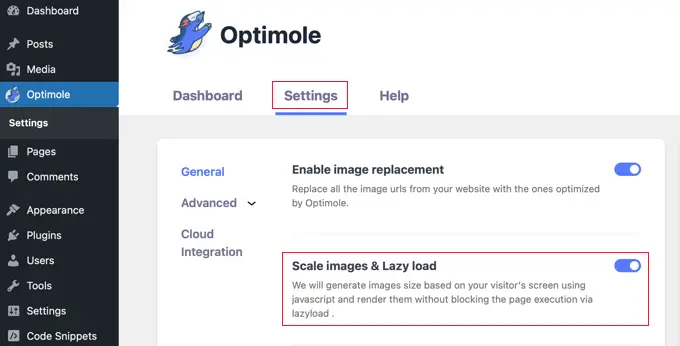
Quando ciò accade, puoi fare clic sulla scheda "Impostazioni" per configurare il caricamento lento.
Di seguito, devi assicurarti che il posizionamento "Scala fotografie e caricamento lento" sia abilitato. Ciò genererà immagini in base alle dimensioni del monitor del tuo visitatore e rafforzerà la velocità di caricamento.

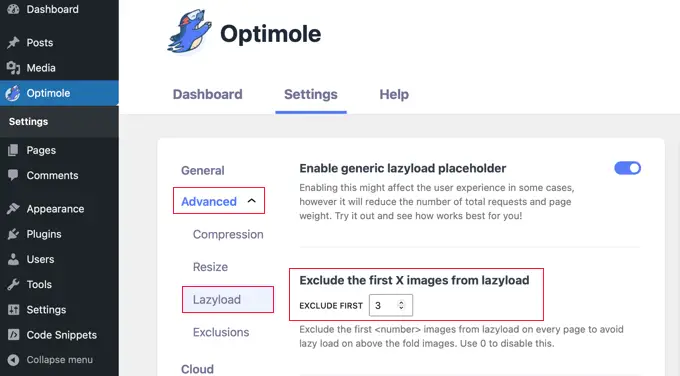
Successivamente, fai semplicemente clic sulla soluzione del menu "Avanzate" e seleziona "Lazyload". Su questo monitor sono disponibili diverse impostazioni che ti consentono di personalizzare il modo in cui le tue immagini verranno caricate lentamente.
Inizialmente, puoi modificare la posizione "Escludi la prima varietà di immagini da lazyload". Ciò impedirà il caricamento lento delle immagini all'inizio dei tuoi post o delle pagine Internet, quindi le immagini sopra la piega verranno normalmente visualizzate.

Puoi impostarlo se desideri che quasi tutte le impressioni vengano caricate lentamente.
Ci sono molte altre impostazioni di caricamento lento all'avanguardia in Optimole che puoi controllare. Queste opzioni sono abilitate per impostazione predefinita.
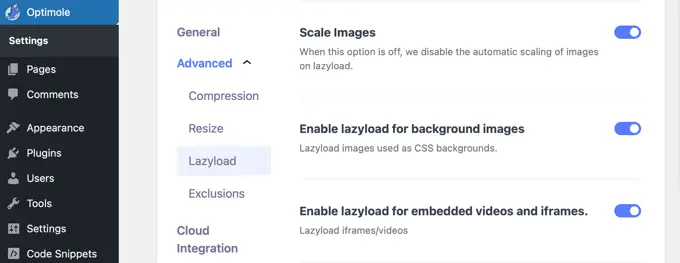
La prima è l'impostazione "Scala immagini". Ciò ridimensionerà le fotografie in base alle dimensioni di visualizzazione del visitatore e farà caricare la tua pagina web più rapidamente.

Subito dopo, vedrai la posizione "Abilita lazyload per le immagini del track record". Questo caricherà lentamente le tue fotografie del track record, che potrebbero essere le fotografie più grandi sul tuo sito Internet.
Un'altra impostazione è il caricamento lento di video e iframe incorporati. Se disponi di molti contenuti di film incorporati, vorrai andare via da questa posizione. Caricherà un'immagine segnaposto nella posizione del video. Quando si fa clic sul segnaposto, verrà caricato il video clip completo.
Puoi continuare a personalizzare queste configurazioni e vedere cosa funziona meglio per il tuo sito web e le tue foto.
Prima di uscire dalle configurazioni del plugin, assicurati assolutamente di fare clic sul pulsante "Salva modifiche" alla base della pagina web.
Strategie di ricompensa per migliorare la grafica di WordPress
Sebbene il caricamento lento contribuisca a migliorare la velocità di caricamento del sito Web, esistono un paio di altri metodi per ottimizzare le immagini WordPress per ottenere prestazioni più efficaci.
Ad esempio, consigliamo di comprimere le tue foto prima di caricarle sul tuo sito utilizzando una risorsa come TinyPNG o JPEGmini. In alternativa, puoi utilizzare un plug-in di compressione automatica delle immagini come Optimole o EWWW Impression Optimizer.
È anche fondamentale scegliere la dimensione dell'immagine WordPress e il formato file ideali per le tue immagini. I JPEG sono ideali per foto o fotografie con molti colori, i PNG sono accettabili per immagini semplici o chiare e le GIF sono solo per immagini animate.
Ci auguriamo che questo rapporto ti sia servito per padroneggiare il caricamento lento delle immagini in WordPress. Potresti anche voler vedere il nostro tutorial su come migliorare rapidamente le fotografie per Internet senza perdere la buona qualità e le nostre scelte qualificate del miglior pacchetto software di progettazione e stile di rete.
Se ti è piaciuto questo articolo, assicurati di iscriverti al nostro canale YouTube per i tutorial video online di WordPress. Ci trovate anche su Twitter e Fb.
