Come incorporare immagini SVG nel notebook Jupyter
Pubblicato: 2023-01-27SVG, o Scalable Vector Graphics, è un formato di file che consente di creare immagini vettoriali che possono essere ridimensionate a qualsiasi dimensione senza perdere qualità. Ciò significa che puoi creare immagini dall'aspetto eccezionale su qualsiasi dispositivo, che si tratti di un telefono, un tablet o un computer desktop. Python è un linguaggio di programmazione ampiamente utilizzato per l'analisi dei dati e il calcolo scientifico. Jupyter Notebook è un ambiente interattivo basato sul Web che consente di scrivere ed eseguire codice Python nel browser Web. In questo tutorial impareremo come incorporare immagini SVG in Jupyter Notebook. Inizieremo creando una semplice immagine SVG, quindi la incorporeremo in un Jupyter Notebook.
Il markup del documento, l'html, le formule in lattice, i frammenti di codice e altri elementi del documento sono tutti possibili nelle celle di markdown dei notebook jupyter. Quando si esegue la cella, tutti i dati (incluso l'HTML generato dai vari motori) vengono visualizzati come HTML. Ho anche provato un'immagine .svg che non appare nella documentazione markdown, ma non mi sembra. Un'immagine in formato svg viene utilizzata dalle celle come esempio. Quando inseriamo dinamicamente il markup.svg in un elemento div, lo stiamo caricando e inserendo. Jquery è disponibile anche dal notebook Jupyter perché viene caricato all'avvio. Un altro esempio potrebbe essere una libreria che gestisce i dati.
È possibile utilizzare file svg semplici, come snap.svG o snap.js. Non possiamo visualizzare l'immagine durante l'esecuzione della cella. Possiamo forzare il rendering inserendo ed eseguendo una cella python sotto la riga di codice precedente. È meglio utilizzare metodi cross-browser.
Come inserisco un'immagine in un taccuino in Python?

Il primo passo è scegliere il tipo di cella dal menu. Facendo clic su modifica, puoi accedere al menu del notebook jupyter . Successivamente, devi fare clic su "Inserisci immagine". Inserisci un'immagine modificandola.
Qual è il modo migliore per inserire immagini in un notebook Jupyter? Le librerie Python vengono in genere utilizzate per caricare immagini nel linguaggio di scripting Python. In Windows, salva l'immagine in un file BMP temporaneo e la visualizza (solitamente Paint) utilizzando l'utilità di visualizzazione BMP standard. Come si aggiungono immagini a una pagina di markdown di Python ? Vai a Modifica -> Inserisci immagine per trasformare la tua cella in una cella markdown.
La funzione show() scrive l'immagine in un file temporaneo e quindi utilizza il programma predefinito per visualizzarla. Al termine del programma, il file temporaneo verrà eliminato.
È semplice come usare la funzione save() se vuoi conservare il file temporaneo. Quando si salva un'immagine in un file, la funzione save() non restituisce una nuova finestra; invece, salva l'immagine nella directory in cui è stata salvata.
Inserimento Di Un'immagine In Un Notebook
Se si desidera inserire un'immagine in un taccuino, attenersi alla seguente procedura: Il primo passaggio consiste nell'aprire il taccuino in cui si desidera salvare l'immagine.
Puoi trovare la posizione della foto cercandola in una directory. Questa directory si troverà nella stessa cartella del notebook.
L'immagine verrà quindi aggiunta al repository di codice copiandola e incollandola nel notebook.
Ipython Visualizza Svg

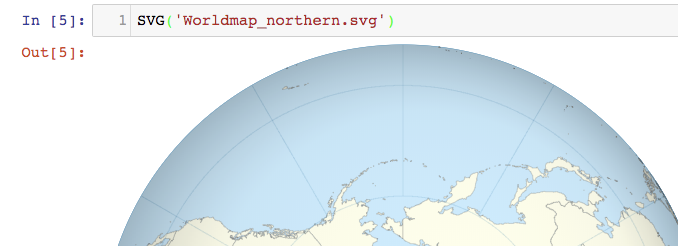
IPython ha una funzione di "visualizzazione" che può essere utilizzata per visualizzare vari tipi di dati. Un tipo di dati che possono essere visualizzati è un grafico SVG . Per visualizzare un'immagine SVG, passa semplicemente il nome del file o l'URL dell'immagine alla funzione "visualizza".

Caricamento e regolazione delle immagini in Ipython
Puoi visualizzare un'immagine nel tuo notebook IPython usando la classe Image. Utilizzando la funzione Image(), puoi iniziare a caricare il file immagine. Gli argomenti facoltativi possono essere utilizzati per modificare la larghezza e l'altezza dell'immagine.
Jupyter Taccuino Logo Svg

Jupyter Notebook è un ambiente computazionale interattivo basato sul Web per la creazione, l'esecuzione e la visualizzazione di Jupyter Notebook. Il logo di Jupyter Notebook è stato creato dal team di Jupyter Notebook .
Marcatura Svg
SVG è un formato di immagine vettoriale basato su XML per grafica bidimensionale con supporto per interattività e animazione. La specifica SVG è uno standard aperto sviluppato dal World Wide Web Consortium (W3C) dal 1999.
Questo formato grafico (SVG) è stato introdotto nel World Wide Web Consortium nel 1999 ed è noto come grafica vettoriale scalabile. È normale che un file SVG sia più piccolo di un file bitmap. È semplice da ridimensionare per dispositivi mobili e desktop, nonché per tutti i display 5K, e funziona ovunque. Il markup simile all'HTML è visibile dietro ogni file sva. La maggior parte della grafica vettoriale viene creata utilizzando Adobe Illustrator, Inkscape o InDesign. A causa dell'inutilità del markup SVG, queste applicazioni spesso esportano il proprio markup con elementi e attributi obsoleti, scaduti e scaduti. Diversi elementi ridondanti possono essere rimossi in modo sicuro ed efficiente.
In questa lezione, vedremo cosa sono e come possiamo rimuoverli. È una buona idea includere i titoli e i tag desc per renderli accessibili. Se non è possibile eseguire il rendering del percorso, i due elementi possono invece essere visualizzati nel grafico. Questi attributi id possono essere rimossi, a meno che non sia richiesto JavaScript per indirizzarli. Uno degli attributi più complessi è l'attributo viewBox. Solo nel blocco >defs> sono richiesti gli attributi id. Quando l'elemento path-1 è incluso nel markup più avanti in questo blocco, viene indicato come elemento >use>.
Perché non dovremmo usare SVGO automatico o SVGOMG? Non ci sono dubbi. Puoi utilizzare uno dei tanti strumenti automatizzati per ottimizzare il markup di SVG. Il codice è stato sottoposto a refactoring per rimuovere quasi la metà delle sue righe. Meno codice significa file di dimensioni inferiori e caricamento più veloce delle pagine web. Quando il markup è ottimizzato e privo di tag ridondanti, è particolarmente semplice animare gli SVG. È molto più facile creare grafica se hai un markup pulito.
Svg Markup: cos'è e perché dovresti usarlo
Come viene utilizzato il markup SVG? La grafica vettoriale di due dimensioni viene descritta utilizzando il linguaggio di markup SVG (Scalable Vector Graphics) basato su XML. Come modifico e cambio un file SVG? Quando si seleziona un'immagine SVG in Office per Android, verrà visualizzata la scheda Grafica e sarà possibile fare clic sul collegamento per visualizzare l'immagine. Puoi modificare rapidamente e facilmente l'aspetto del tuo file SVG utilizzando questi stili predefiniti. Come si confrontano le immagini vga con altri tipi di immagini in termini di SEO? La qualità dell'immagine delle immagini SVG può aiutare nell'ottimizzazione dei motori di ricerca in vari modi. Il fatto che le tue immagini possano essere lette, scansionate e indicizzate dai motori di ricerca aggiunge una preziosa funzionalità extra al formato HTML5.
