Come abilitare l'accesso Google con un clic su WordPress
Pubblicato: 2023-03-20Quando i tuoi utenti possono accedere utilizzando il proprio account Google, non dovranno stabilire, ricordare o monitorare un altro nome utente e password per accedere al tuo sito web. Il loro tempo viene risparmiato e i tuoi tassi di conversione aumentano. In questo tutorial, ti mostreremo come integrare un accesso Google con un clic a WordPress.
Perché includere Google Login in WordPress?
Molti utenti online continuano a utilizzare i propri account Google. Ciò consente loro di accedere rapidamente a prodotti Google come Gmail, Drive e Documents senza dover accedere separatamente per ciascuno di essi.
Quando abiliti l'accesso Google con un clic sulla tua pagina di accesso di WordPress, i tuoi utenti saranno in grado di fare lo stesso sul tuo sito web. Gli utenti possono risparmiare tempo accedendo rapidamente con il proprio account Google. Ciò elimina la necessità per gli utenti di inserire ogni volta i propri dati di accesso.
Se hai solo un blog WordPress di base, potresti non trovare utile questa funzione. Tuttavia, se la tua azienda utilizza Google Workspace per gli indirizzi email aziendali professionali, i membri del tuo team possono accedere utilizzando gli account delle applicazioni Google della tua azienda.
Un'opzione di accesso singolo, come l'accesso a Google con un clic, è estremamente utile anche per qualsiasi sito Web che richiede agli utenti di accedere, come siti Web con più autori, siti Web di appartenenza e siti Web che vendono corsi online. Detto questo, diamo un'occhiata a come integrare semplicemente l'accesso con un clic di Google al tuo sito Web WordPress.
Come abilitare l'accesso Google con un clic in WordPress?
Innanzitutto, scarica e installa il plug-in Nextend Social Login and Registration. Visita la nostra guida per principianti all'installazione di un plug-in di WordPress per ulteriori informazioni.
Per questa lezione, utilizzeremo il plug-in gratuito che consente l'accesso a Google, Twitter e Facebook. Nextend Social Login ha anche una versione commerciale che aggiunge l'accesso social a una varietà di siti Web, inclusi PayPal, Slack e TikTok.
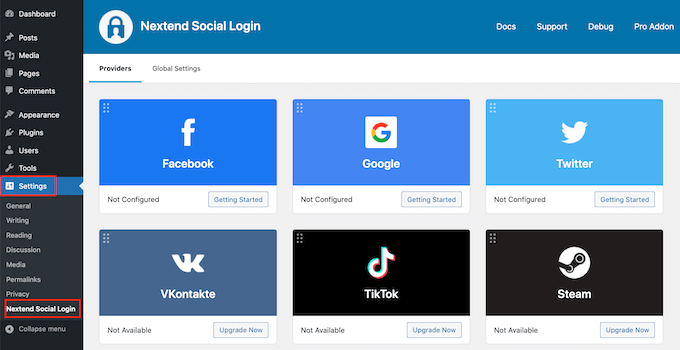
Vai su Impostazioni »Nextend Social Login nell'area di amministrazione di WordPress dopo l'attivazione. Questa schermata mostra le numerose opzioni di accesso social disponibili.

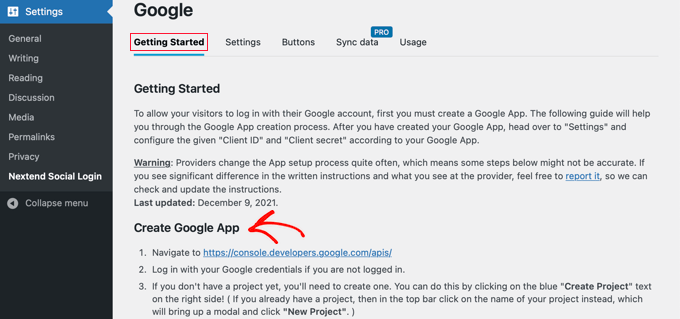
Fai clic sul pulsante "Introduzione" sotto il logo di Google per aggiungere un accesso Google al tuo sito Web WordPress. Il tuo primo passo, come puoi vedere, sarà sviluppare un'app Google. Non lasciarti intimidire dalla prospettiva di creare un'app Google.

Non è necessario conoscere alcun codice e ti guideremo attraverso l'intero processo.
Sviluppo di un'app Google
Dovrai passare dalla dashboard di WordPress alla Google Developers Console per creare questa app. È una buona idea lasciare aperta la dashboard di WordPress nella scheda corrente del browser mentre ne apri una nuova.
Ora puoi accedere alla pagina della Google Developers Console. Se non hai già effettuato l'accesso, ti verrà chiesto di farlo utilizzando il tuo account Google.
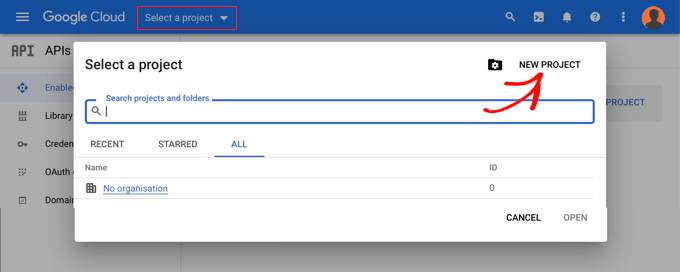
Il prossimo passo è selezionare un progetto dal menu in alto. Per procedere, verrà visualizzato un popup e dovrai fare clic sul pulsante "Crea progetto".

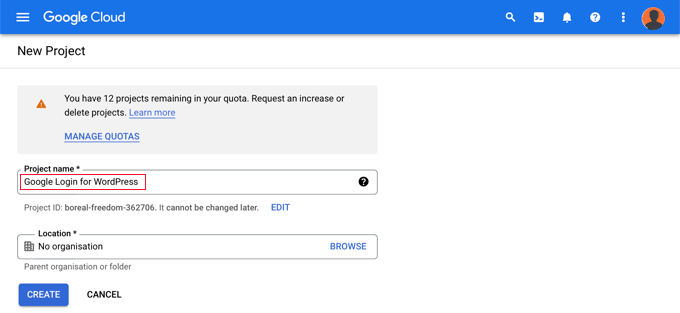
Questo ti indirizzerà alla pagina per i nuovi progetti. Devi inserire un nome per il progetto e scegliere una posizione. Il nome del progetto può essere qualsiasi cosa tu voglia, ad esempio "Google Login".
Se hai effettuato l'accesso con un account Google Workspace, la posizione verrà automaticamente compilata con il nome della tua organizzazione. In caso contrario, lascia semplicemente "Nessuna organizzazione".

Per procedere, fai clic sul pulsante "Crea". Verrai indirizzato al "dashboard API e servizi ora". In questa pagina, seleziona "Schermata di consenso OAuth" dall'opzione a sinistra.

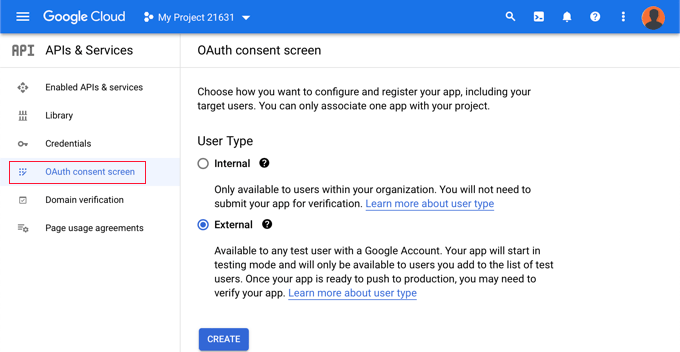
Seleziona qui il tipo di persona che desideri abilitare per l'accesso.
Scegli "Interno" se solo le persone con l'account Google della tua azienda potranno accedere. Se i tuoi utenti hanno indirizzi email esterni alla tua organizzazione, devi selezionare "Esterno". Qualcuno ha un account @gmail.com, ad esempio, invece di un indirizzo @yourcompanyemail.com.
Quando sei pronto per continuare, fai clic sul pulsante "Crea". Ora puoi iniziare ad aggiungere informazioni sulla tua app.

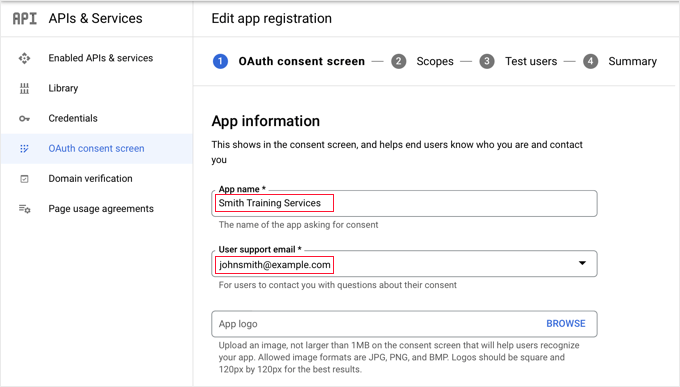
Innanzitutto, inserisci il nome della tua azienda nell'area del nome dell'app. Al momento dell'accesso, l'utente vedrà qualcosa del tipo "Smith Training Services richiede l'accesso al tuo account Google".
Devi anche inserire l'indirizzo email con cui hai effettuato l'accesso a Google. Ciò consente ai tuoi utenti di informarsi sulla schermata di accesso di Google.
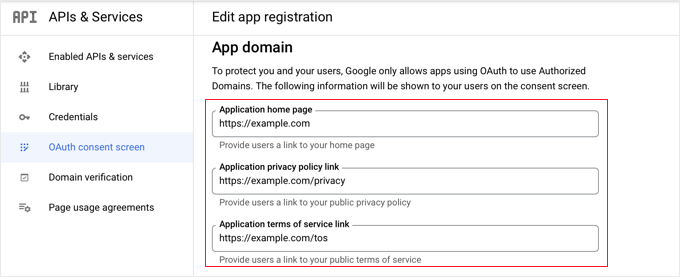
Successivamente, scorri verso il basso fino all'area "Dominio app". Aggiungi collegamenti alla home page del tuo sito Web, alla pagina delle norme sulla privacy e alla pagina dei termini di servizio qui.

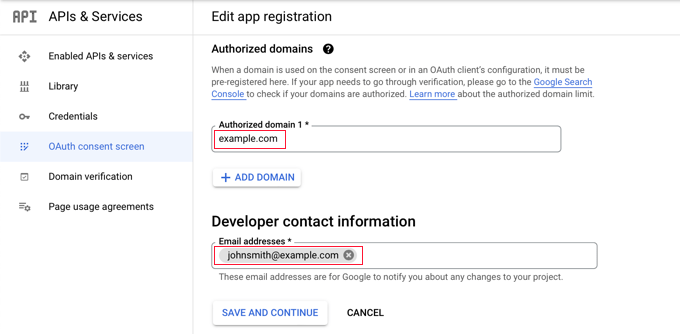
Quindi, fai clic sull'opzione "Aggiungi dominio" per inserire il nome di dominio del tuo sito web, ad esempio "example.com". Se desideri aggiungere l'accesso Google con un clic a più di un sito Web, puoi farlo facendo clic sull'opzione "+ Aggiungi dominio".

Infine, devi inserire uno o più indirizzi email in modo che Google possa tenerti aggiornato su eventuali modifiche al tuo progetto. Al termine, fai clic sull'opzione "Salva e procedi".
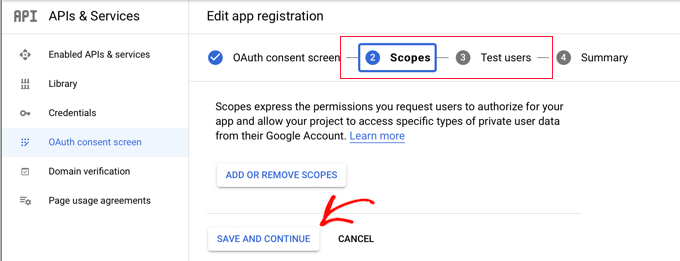
Verrai indirizzato alle pagine Ambiti e Utenti di test. Basta scorrere fino alla fine di entrambe queste pagine e fare clic sull'opzione "Salva e continua".

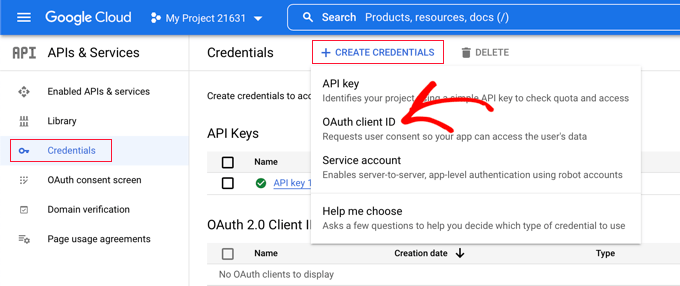
L'ultima pagina di questo passaggio ti offrirà un riepilogo delle impostazioni della schermata di consenso OAuth. Il passaggio successivo consiste nel generare le chiavi richieste dal plug-in per connettersi a Google Cloud. Dal menu a sinistra, seleziona "Credenziali", quindi fai clic sull'opzione "+ Genera credenziali" nella parte superiore dello schermo. Devi scegliere l'opzione 'OAuth client ID'.

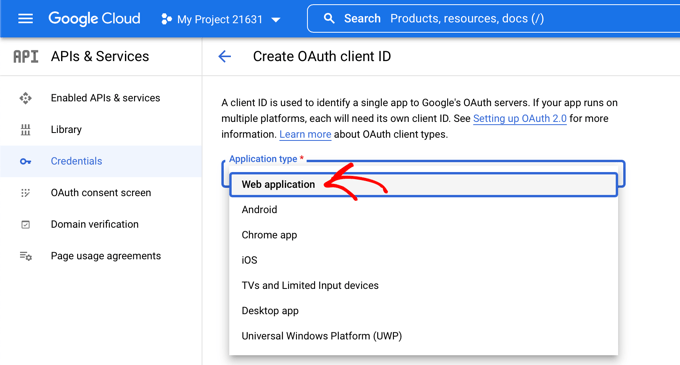
Questo ti reindirizzerà alla pagina "Crea ID client OAuth". Scegli "Applicazione Web" dal menu a discesa "Tipo di applicazione".

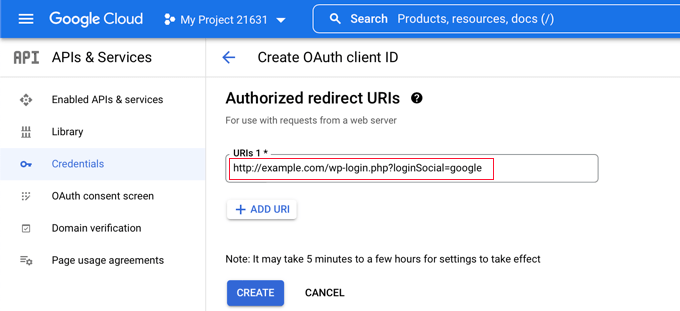
Il sito web verrà aggiornato con alcune impostazioni. Scendi nell'area intitolata "URI di reindirizzamento autorizzati" e fai clic sul pulsante "+ Aggiungi URI".

Ora inserisci il seguente URL:
http://example.com/wp-login.php?loginSocial=google
Fai attenzione a cambiare example.com con l'indirizzo del tuo sito web.

Successivamente, dovresti fare clic sul pulsante "Crea" per salvare l'opzione. Potrebbero essere necessari da cinque minuti a molte ore prima che l'adeguamento abbia effetto.
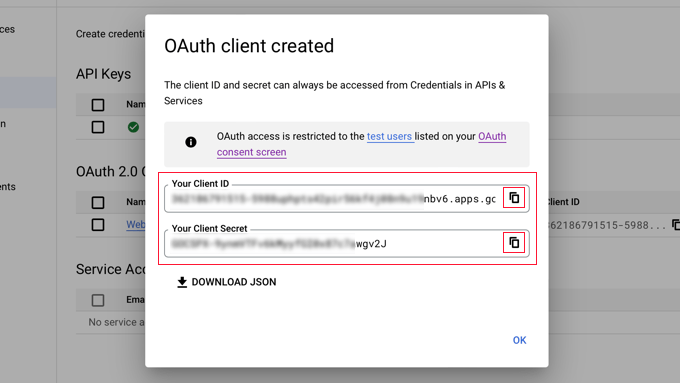
Il tuo client OAuth è stato generato con successo!
Apparirà una finestra con "Il tuo ID cliente" e "Il tuo segreto cliente". Queste chiavi devono essere copiate e incollate nella pagina delle impostazioni del plugin nell'area di amministrazione di WordPress.
Basta fare clic sull'icona "copia" a destra per copiare ogni chiave una alla volta.

Includere Google Keys nel tuo plug-in
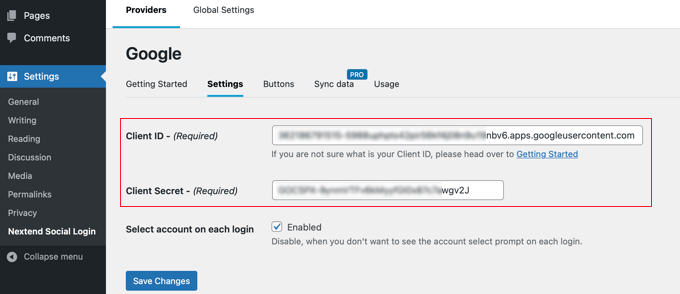
Ora torna alla scheda del browser del tuo sito Web e seleziona la scheda "Impostazioni" dal menu Impostazioni » Accesso social di Nextend . Qui sono presenti i campi per l'ID client e il segreto client.
Devi copiare e incollare le tue chiavi da Google Cloud Console in queste aree.

Successivamente, assicurati di fare clic sul pulsante "Salva modifiche" per salvare le impostazioni.
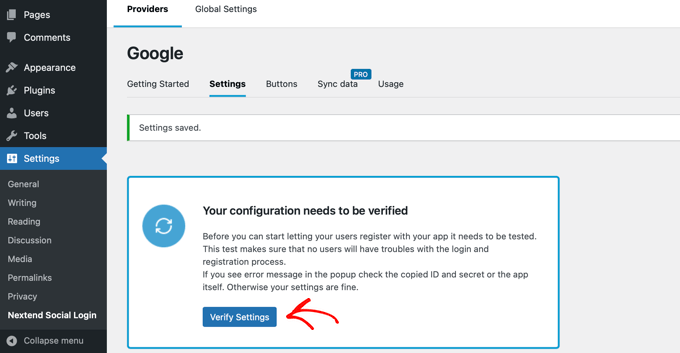
Ora devi verificare che le impostazioni siano corrette. Ciò è significativo poiché non desideri che gli utenti autentici incontrino difficoltà durante il tentativo di accedere al tuo sito web.

Basta fare clic sul pulsante "Verifica impostazioni" e il plug-in assicurerà che l'app Google che hai stabilito sia operativa.
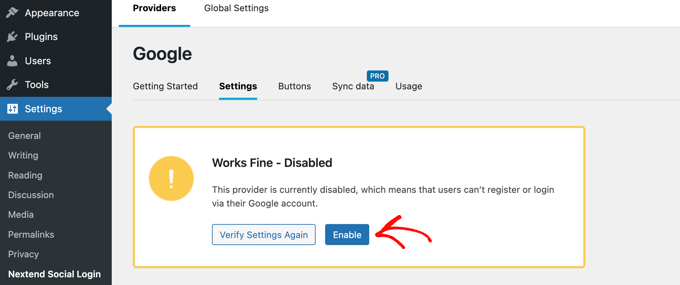
Se hai eseguito correttamente le istruzioni precedenti, dovresti vedere un messaggio che dice "Funziona OK - Disabilitato".

Ora puoi fare clic sul pulsante "Abilita" con fiducia per consentire alle persone di effettuare il check-in con il loro ID Google.
Apparirà una notifica che verifica che l'accesso a Google è ora abilitato.
Scelta dello stile e dell'etichettatura del pulsante
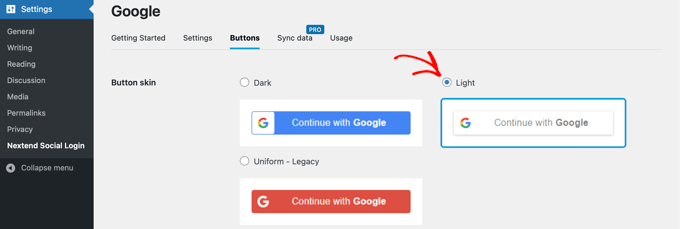
Lo stile e l'etichetta predefiniti del pulsante in Nextend sono abbastanza convenzionali e funzioneranno per la maggior parte dei siti Web. Puoi, tuttavia, modificarli andando all'opzione "Pulsanti" nella parte superiore dello schermo.
Ora vedrai tutti gli stili disponibili per il pulsante di accesso social. Per utilizzare uno stile diverso, seleziona solo il relativo pulsante di opzione.

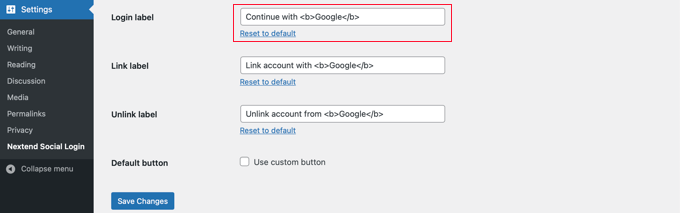
Successivamente, puoi modificare il testo del pulsante alterando il contenuto nel campo "Etichetta di accesso".
Se lo desideri, puoi utilizzare l'HTML per aggiungere una formattazione di base all'etichetta di accesso. Ad esempio, i tag <b> e </b> possono essere utilizzati per rendere il testo in grassetto.

Puoi anche modificare le opzioni "Collega etichetta" e "Scollega etichetta", che consentono alle persone di connettere e disconnettere i propri account Google dal tuo sito web. Gli utenti tecnici possono creare il proprio pulsante di accesso a Google utilizzando il codice HTML per i pulsanti.
Per salvare le tue impostazioni, assicurati di fare clic sull'opzione "Salva modifiche".
Rimozione dell'app Google dalla modalità di test
Tornando alla scheda del browser Google Cloud, c'è un'altra cosa che devi fare. Il popup contenente l'ID client e il segreto client dovrebbe essere ancora visibile. Puoi chiudere il popup facendo clic sul pulsante "OK" in basso.
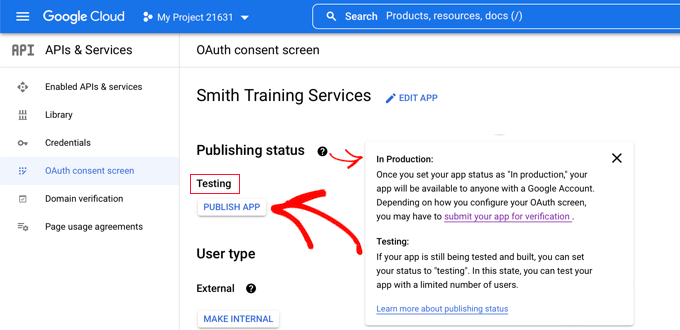
Ora devi selezionare la "Schermata di consenso OAuth" dal menu a sinistra.
La tua app Google è in modalità "Test", come puoi vedere. Ciò ti consente di testare la tua app con un piccolo gruppo di persone. Ora puoi spostarlo in modalità "Produzione" dopo aver ricevuto un segnale "Funziona OK" dopo aver convalidato le impostazioni utilizzando il plug-in.

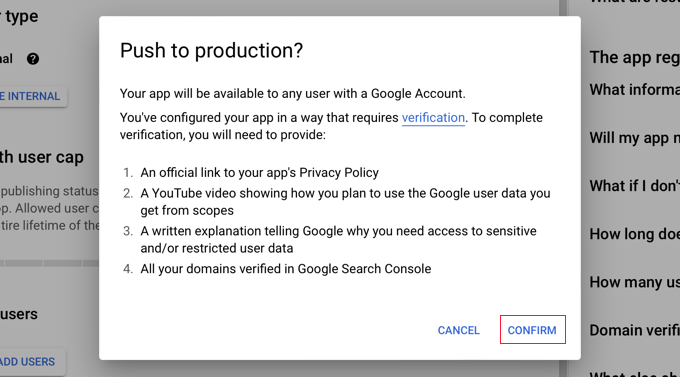
Puoi farlo facendo clic sul pulsante "Pubblica app". Successivamente, riceverai un popup con il titolo "Push to production?"
Basta fare clic su "Conferma" per consentire a tutti di utilizzare un accesso Google in un solo passaggio sul tuo sito.

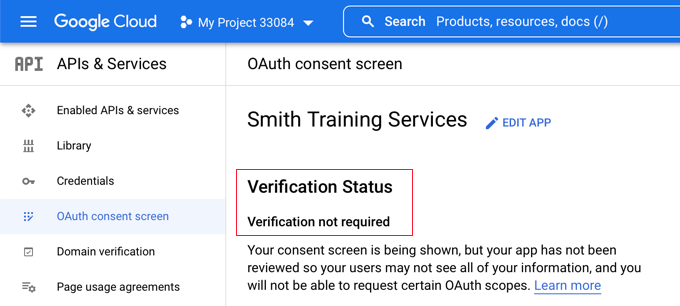
Se hai seguito attentamente queste istruzioni, lo stato di verifica ora dovrebbe essere "Verifica non richiesta".
La tua app è ora accessibile a tutti gli utenti Google.

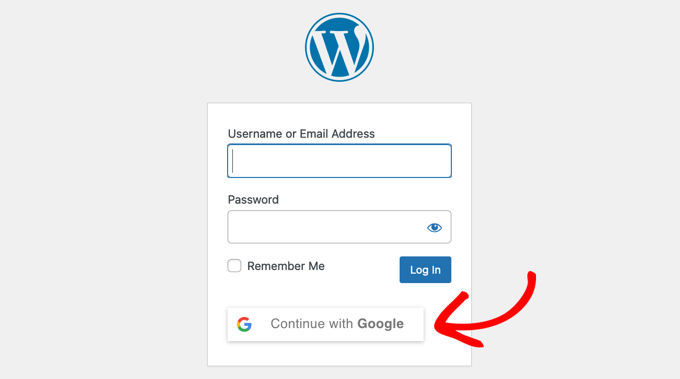
Quando gli utenti si uniscono al tuo sito web, ora avranno la possibilità di utilizzare Google.
Possono, tuttavia, continuare ad accedere utilizzando il loro solito nome utente e password WordPress, se lo desiderano.

Ricorda che le persone possono accedere solo utilizzando l'indirizzo dell'account Google che hanno utilizzato sul tuo sito web. Inoltre, se hai abilitato la registrazione utente sul tuo sito WordPress, le persone possono registrarsi istantaneamente utilizzando il login Google con un clic.
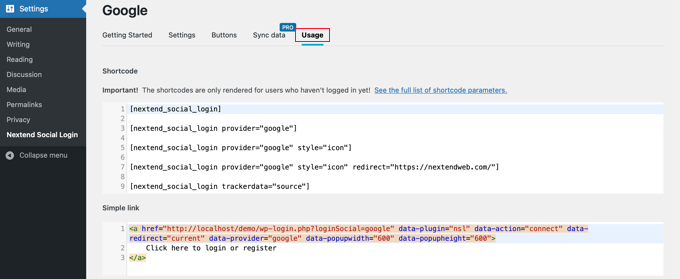
Se desideri posizionare il pulsante di accesso di Google altrove sul tuo sito Web, puoi farlo con uno shortcode. Puoi saperne di più andando alla scheda "Utilizzo" di Nextend.

Avvolgendo
L'integrazione di un accesso Google con un clic al tuo sito Web WordPress può far risparmiare tempo ai tuoi utenti e migliorare i tassi di conversione. Ciò è particolarmente utile per i siti Web che richiedono agli utenti di accedere, come siti Web con più autori, siti Web di appartenenza e siti Web che vendono corsi online. Per abilitare questa funzione, devi scaricare e installare il plug-in Nextend Social Login and Registration e creare un'app Google seguendo i passaggi descritti in questo tutorial. Con la funzione di accesso a Google con un clic, gli utenti possono accedere rapidamente con il proprio account Google senza la necessità di inserire ogni volta i propri dati di accesso.
