Come esportare un file come SVG in GIMP 2
Pubblicato: 2023-02-19Se stai cercando di esportare il tuo file come SVG in GIMP 2, ecco una guida rapida su come farlo. Innanzitutto, apri il file che desideri esportare in GIMP. Quindi, vai su File> Esporta come. Nel menu a discesa accanto a "Salva come", seleziona "Scalable Vector Graphics (*.svg)". Ora dai un nome al tuo file e fai clic su "Esporta". Questo è tutto! Il tuo file verrà ora esportato come SVG.
In GIMP v2.8, non si esportano nativamente immagini bitmap in SVG. È possibile importare un'immagine come oggetto bitmap e salvarla come file. File VVG in Inkscape. Quando la dimensione della grafica aumenta, sembra avere un netto vantaggio. Le istruzioni su come farlo sono dettagliate in questo tutorial fotografico. Se vuoi modificare un'immagine in Inkscape, dovresti invece usare il pacchetto inkscape. Autotrace, uno strumento della riga di comando, può essere utilizzato per convertire un'immagine raster in un'immagine vettoriale. GIMP può essere utilizzato per salvare svega.
Come posso esportare un file Svg?

Esistono diversi modi per esportare un file SVG. Un modo è aprire il file in un programma di modifica vettoriale come Adobe Illustrator e quindi selezionare File> Salva con nome. Nella finestra di dialogo di salvataggio, seleziona il formato SVG dall'elenco dei formati di file, quindi fai clic su Salva. Un altro modo per esportare un file SVG è utilizzare uno strumento di conversione come CloudConvert.com.
Il convertitore Adobe SVG è il miglior convertitore SVG gratuito disponibile grazie alla sua facilità d'uso, velocità e output di alta qualità. L'uso del convertitore Adobe SVG è una scelta eccellente per chiunque cerchi un convertitore veloce e semplice da usare.
Puoi esportare immagini come Svg?

In Photoshop, vai su File> Esporta come per salvare un file SVG. L'opzione Formato deve essere impostata su SVG prima di esportare il file per salvarlo. È possibile utilizzare l'esportazione legacy come formato SVG se l' opzione SVG non è disponibile.
Da JPG a SVG converte i tuoi file JPG in file vettoriali in pochi minuti con il convertitore Adobe Express da JPG a SVG. Questo strumento gratuito è semplice da usare e puoi accedervi tramite Adobe Express in modo da poter iniziare subito. Puoi anche utilizzare il convertitore da PNG a SVG di Adobe Express per convertire la tua immagine PNG in un'immagine vettoriale.
Cos'è l'esportazione come Svg?
È anche possibile esportare l'intero corpo di un progetto, piuttosto che singoli componenti o sezioni. Parti e componenti del tuo progetto possono essere esportati in formato svg selezionandoli, quindi selezionando File > Esporta.
I vantaggi della grafica vettoriale scalabile
È una scelta eccellente per la grafica ad alta risoluzione che non richiede l'opzione di essere espandibile all'infinito. La loro indipendenza dalla risoluzione significa che possono essere utilizzati su qualsiasi dispositivo, sia esso un laptop o uno smartphone, e visualizzare la stessa qualità ovunque si trovino. I file vettoriali, d'altra parte, sono basati su vettori, il che significa che sono creati da una rete matematica di linee, punti, forme e algoritmi. Di conseguenza, qualsiasi ridimensionamento può essere eseguito a un costo ragionevole.
Svg va bene per le foto?
Il formato SVG può essere ridimensionato a qualsiasi dimensione ed è ideale per immagini di alta qualità. Molte persone scelgono i formati di file in base alle dimensioni del file per migliorare i risultati dei motori di ricerca caricando rapidamente il tuo sito Web con le immagini.
Plug-in Gimp per l'esportazione in formato Svg
Il plug-in SVG Export Gimp è un ottimo modo per esportare le tue immagini come grafica vettoriale scalabile. Questo plug-in ti consente di selezionare la larghezza, l'altezza e la risoluzione desiderate per la tua immagine, quindi la esporta come file SVG. Puoi anche specificare il colore di sfondo e se includere o meno un collegamento all'immagine originale.
Il plug-in SVG per Gimp 2.8 (2022) non è compatibile con questo plug-in a causa della disponibilità di 7 messaggi su 7 in formato file CSV. Inkscape (anch'esso gratuito) è preferibile se si desidera creare/modificare file svg, che è un passaggio necessario nel processo. Non c'è dubbio che la grafica Web realizzata in formato vettoriale sia renderizzata in SVG. Poiché GIMP utilizza formati raster, dovresti usare Inkscape (anch'esso gratuito) per creare/modificare file svg. Imparerai come usarlo in questo articolo e sarai subito in grado di usarlo correttamente.

Inkscape per la grafica vettoriale
Si consiglia di utilizzare un'applicazione vettoriale come Inkscape per creare grafica vettoriale. Sarà compatibile con Windows Vista (64 bit) o Windows 7, 8 (64 bit).
Inkscape Esporta Svg
Inkscape è un editor di grafica vettoriale che può essere utilizzato per creare o modificare file SVG. Quando si esporta un file SVG da Inkscape, è possibile selezionare una serie di opzioni, come il formato del file, la risoluzione e se includere uno sfondo.
Editor Svg di Gimp
GIMP è un potente editor SVG open source con funzionalità simili a Illustrator, CorelDRAW e Xara Xtreme. Può essere utilizzato per creare e modificare grafica vettoriale, inclusi loghi, illustrazioni, diagrammi e grafici. GIMP è disponibile per Windows, macOS e Linux.
Utilizzando la grafica vettoriale scalabile (SVG), puoi goderti un'eccezionale qualità dell'immagine e un ridimensionamento naturale su una varietà di dispositivi. Snap.svg è uno strumento eccellente che consente di creare grafica vettoriale altamente interattiva e indipendente dalla risoluzione che può essere visualizzata su schermi di qualsiasi dimensione. Inkscape ha molti potenti strumenti per la creazione e la manipolazione di oggetti, come strumenti matita, strumenti tratto, rettangoli e poligoni, per esempio. Vectr, Gravit Designer, Vecta e Chartist sono alcuni dei migliori strumenti disponibili per creare e condividere grafica vettoriale sul web. Vectr ti permette di esprimere la tua creatività attraverso l'arte e il design. Puoi anche ottenere fantastiche icone e caratteri SVG utilizzando strumenti come Glyphter e SVGMagic.
Quando provi ad aprire un file SVG in Adobe Illustrator, Photoshop, Photoshop Elements, InDesign o Adobe Animate, Adobe Illustrator ti informerà che il file non è supportato. Sarà aperto e modificabile in Adobe Photoshop e Photoshop Elements, ma non sarà controllato. Sarai in grado di aprire il file in Adobe InDesign e Adobe Animate, ma non sarà possibile progettarlo.
Per modificare il file SVG in Adobe Illustrator, salvalo come file .DXF e quindi aprilo in Adobe Illustrator. Per modificare il file SVG in Photoshop, Photoshop Elements, InDesign o Adobe Animate, devi prima salvarlo come .PSD e quindi aprirlo in Photoshop.
Png a Svg
Da PNG a SVG? Ci sono molte ragioni per cui potresti voler convertire un file PNG in un file SVG. Forse stai lavorando con un'app che supporta solo file SVG o forse vuoi ridurre le dimensioni del file PNG. Qualunque sia la ragione, ci sono alcuni modi per convertire un file PNG in un file SVG. Un modo per convertire un file PNG in un file SVG è utilizzare un convertitore online gratuito. Esistono molti siti Web che offrono questo servizio e di solito è piuttosto semplice da utilizzare. Basta caricare il file PNG, selezionare il formato di output (SVG), quindi scaricare il file convertito. Un altro modo per convertire un file PNG in un file SVG è utilizzare un programma a pagamento come Adobe Illustrator. Adobe Illustrator è un editor di grafica vettoriale, quindi può convertire facilmente i file PNG in file SVG. Basta aprire il file PNG in Adobe Illustrator, selezionare il menu "File", quindi selezionare "Esporta". Scegli il formato SVG dall'elenco di opzioni, quindi fai clic su "Esporta". Infine, puoi anche convertire un file PNG in un file SVG usando Inkscape. Inkscape è un editor di grafica vettoriale gratuito e open source, quindi può essere utilizzato anche per convertire file PNG in file SVG. Basta aprire il file PNG in Inkscape, selezionare il menu "File", quindi selezionare "Esporta".
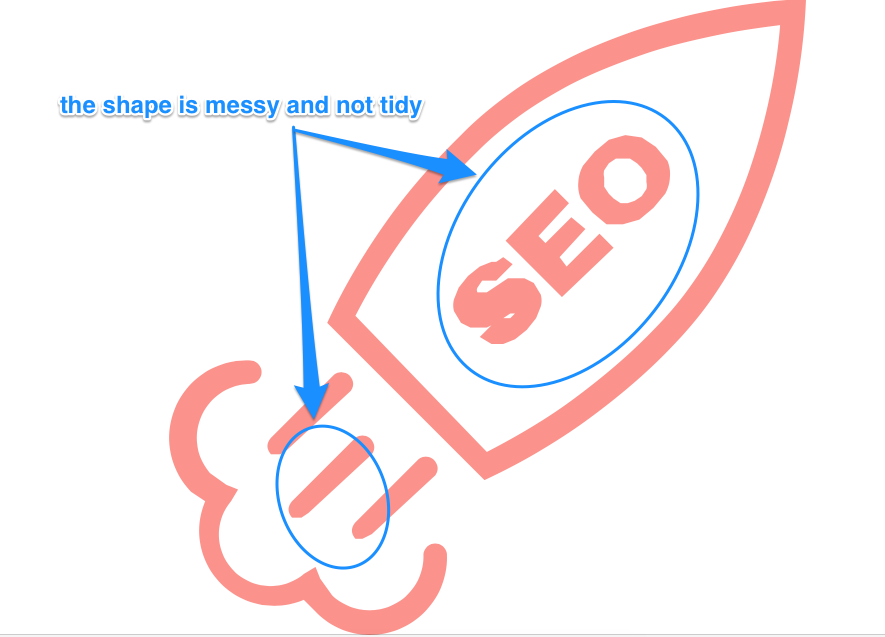
Per semplificare un logo in SVG, utilizza lo spazio colore per ridurre le dimensioni dell'immagine. Il risultato sarà una grafica vettoriale che appare più nitida e di dimensioni inferiori rispetto a un file PNG. Dovrai utilizzare la funzione del percorso di Inkscape per disegnare le linee e le forme del tuo logo. Ora che hai esportato il file SVG, è il momento di esportarlo di nuovo.
