Come esportare un file come SVG su un Macbook Pro
Pubblicato: 2023-02-11Se devi esportare un file come SVG su un Macbook Pro, puoi utilizzare l'applicazione Anteprima integrata per farlo. Ecco come: 1. Apri il file che devi esportare in Anteprima. 2. Vai al menu File e scegli Esporta. 3. Nel menu a tendina Formato, scegli SVG. 4. Immettere un nome per il file e scegliere una posizione in cui salvarlo. 5. Fare clic su Esporta. L'anteprima esporterà il file come SVG, che può essere aperto in qualsiasi editor o visualizzatore di grafica vettoriale .
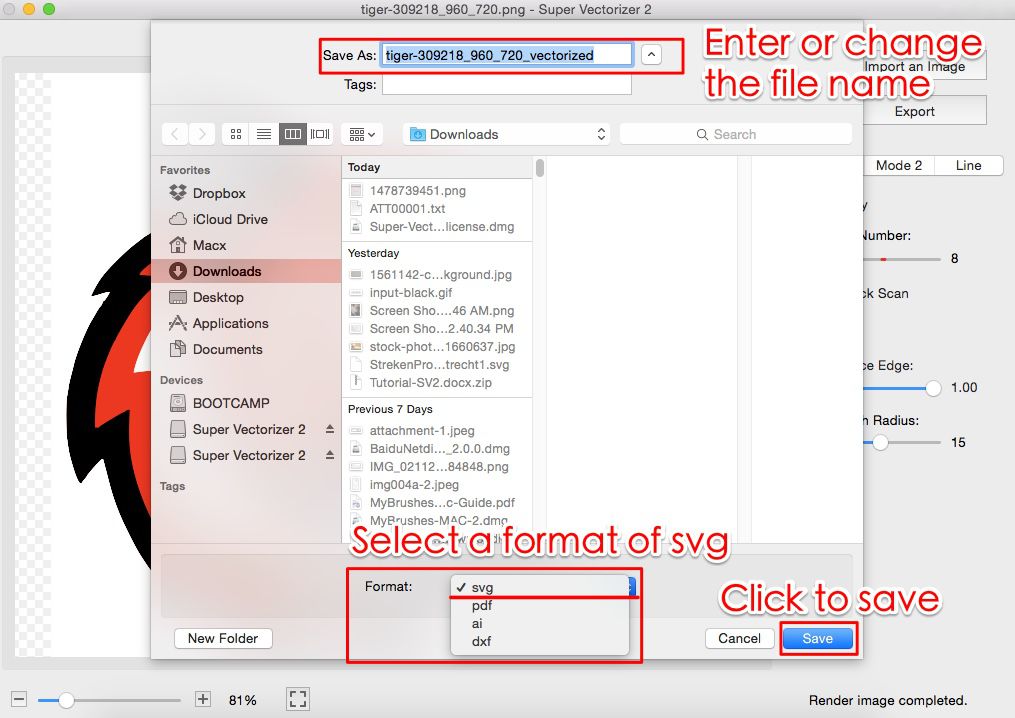
Super Vectorizer è un'applicazione Mac che converte rapidamente immagini PNG e JPG in grafica vettoriale . Se non l'hai già fatto, puoi provare a scaricare Super Vectorizer qui (è disponibile anche un file immagine PNG di esempio). Le immagini possono essere importate in oltre 70 formati, inclusi JPG, PNG, PDF, PSD, PNT, RGB, ARW, CUR, CRW, CR2, DCR, DNG, EPSF, EPSI, EPI, EPS, EXR, ED, EFX il primo super vettorizzatore al mondo. L'app Raster Graphics per Mac ti consente di convertire in modo rapido e preciso le immagini del master in grafica vettoriale. Il tracciamento automatico consente di visualizzare immagini a colori e in scala di grigi, immagini in bianco e nero, nonché immagini di contorno e scheletro. Con risultati più precisi, c'è un maggiore senso di levigatezza, nitidezza e precisione. Pixelstyle Photo Editor, ad esempio, può gestire molti altri file rispetto a un convertitore di file immagine come svg, png o jpg.
Svg funziona su Mac?

Sì, SVG funziona su Mac.
Gli strumenti di percorso, nodo e gestore sono disponibili per assisterti nella modifica di un file SVG. Questi programmi non richiedono alcuna conoscenza di programmazione, ma piuttosto una conoscenza generale degli strumenti grafici. Puoi usare Inkscape gratuitamente per modificare i file SVG sul tuo Mac. Il file A.JPG può essere creato e modificato su un MAC utilizzando GIMP, uno dei migliori strumenti per questo scopo. Il programma GIMP ti consente di importare e unire percorsi importati, nonché di lavorare con i tuoi percorsi. DrawBerry è un editor SVG basato su MAC che può essere utilizzato al posto di Photoshop come alternativa ad esso. Sono inoltre disponibili numerosi altri strumenti, come selezione, pittura, trasformazione, colore, tracciato, testo e così via.
È gratuito per gli utenti Mac utilizzare Scribus, PhotoScape X, Pinta e altri per modificare e manipolare i file SVG. Scribus è un editor SVG open source gratuito per Mac e un'applicazione di desktop publishing. Photosape X offre una varietà di funzioni di visualizzatore di immagini, elaborazione di immagini in batch, creazione di collage, funzioni di combinazione di immagini e opzioni di creazione di GIF. Anche altri formati di file, come PNG, JPEG, GIF, BMP e TIFF, possono essere esportati da un file modificato. .SVG file e. I file OpenOffice sono due esempi di popolari suite Office che possono essere modificate e annotate. I livelli possono essere modificati in vari modi, tra cui l'aggiunta, l'eliminazione, la duplicazione, l'unione e lo spostamento su/giù.
Altre semplici azioni possono essere eseguite oltre a zoomare, ruotare, spostare, ritagliare, ridimensionare, allungare e così via. Infatti, il file SVG modificato può essere salvato come file . file VVG .
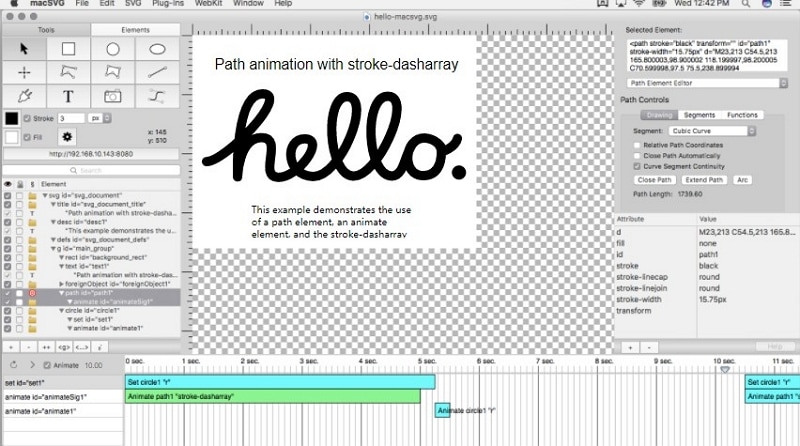
Macsvg: un ottimo strumento per modificare i file Svg su un Mac
La grafica vettoriale creata con file svg è un'ottima opzione per creare grafica per pagine Web, app mobili e animazioni. Poiché sono in un formato diverso, può essere difficile lavorarci sui Mac. MacSVG è una potente applicazione che può essere utilizzata per modificare i file SVG.
Come salvare i file Svg su Macbook

Esistono alcuni modi per salvare un file SVG su un Macbook. Un modo è semplicemente andare al menu File e selezionare "Salva con nome". Un altro modo è utilizzare la funzione "Esporta" nel menu File. Infine, puoi utilizzare un'applicazione di terze parti come Adobe Illustrator per salvare il tuo file.
Una grafica vettoriale, come un SVG, è scalabile e viene generalmente utilizzata per loghi e altri tipi di oggetti che richiedono flessibilità. Se vuoi salvare un file SVG in Photoshop, vai su File. Selezionando l'opzione Formato e quindi esportando, puoi salvare il tuo file come file .sva . Questa funzione può essere utilizzata anche per esportare uno o più layer. Per rinominare un livello, fai doppio clic sul nome dell'oggetto o del livello che desideri salvare come file SVG. Il nome del livello deve essere contrassegnato come "svg". Quindi, alla fine del nome del livello, premi Invio (Windows) o A capo (Mac).
Passare a File. Il file.svg viene salvato nella cartella come risultato dell'estensione.svg. Le versioni più recenti di Adobe Photoshop hanno rimosso l'opzione per l'esportazione come file .sva . Il testo può essere esportato come A. Prima di esportare il file, deve prima essere convertito in una forma. Puoi manipolare gli elementi in altri programmi come Adobe Illustrator usando questo comando. Puoi modificare la forma del livello di testo facendo clic con il tasto destro su di esso e selezionando Converti in forma.
Salvare i tuoi progetti: come salvare un file Svg in Photoshop
La creazione di un file SVG in Photoshop è un modo semplice per mantenere i tuoi progetti sicuri e portatili. Puoi esportare i tuoi file SVG come file PNG su un Mac che possono essere facilmente condivisi o utilizzati in altri progetti, nonché esportare i tuoi file SVG come file PNG.
Come creare file Svg su Mac

Esistono diversi modi per creare file svg su mac. Un modo è utilizzare un editor di grafica vettoriale come Adobe Illustrator o Inkscape. Un altro modo è utilizzare un editor grafico raster come Photoshop o GIMP e salvare il file come svg.
XML viene utilizzato per creare il file SVG (Scalable Vector Graphics). Utilizzando gli strumenti JavaScript, puoi creare o modificare direttamente o programmaticamente il file. Se non hai accesso a Illustrator o sketch, Inkscape è un'opzione eccellente. Ulteriori informazioni sulla creazione di file SVG in Adobe Illustrator sono fornite di seguito. Il pulsante del codice SVG genera il testo di un file .sva. Quando è selezionato, verrà visualizzato nell'editor di testo predefinito. Può essere utilizzato per vedere come sarà il file finale o per copiare e incollare il testo secondo necessità.

La dichiarazione e i commenti XML devono essere rimossi dalla parte superiore del file. Quando utilizzi CSS o JavaScript per animare o dare uno stile alle tue forme, è fondamentale che le tue forme siano organizzate in gruppi che possono essere stilizzati o animati insieme. In Illustrator, è probabile che la tua grafica non sia sufficiente per riempire l'intera tavola da disegno (sfondo bianco). Controlla se la tavola da disegno si adatta correttamente alla grafica prima di salvare la grafica.
Adobe Illustrator è il miglior programma per creare e modificare file Svg.
Adobe Illustrator è il programma più utilizzato per la creazione di file SVG, anche se è possibile utilizzare altri programmi. Inoltre, utilizzando questo programma, è possibile modificare i file SVG esistenti.
Mac Converti in Svg

Non esiste un modo definitivo per convertire un file Mac in un SVG. Tuttavia, molti programmi Mac hanno la possibilità di esportare in SVG o altri formati vettoriali . Se stai lavorando con un'immagine, puoi utilizzare un programma come Adobe Photoshop o Sketch per esportare il tuo file in SVG. Se hai un documento di testo, puoi utilizzare un programma come Adobe Illustrator per esportare in SVG.
Salva Svg come Png Mac
Non esiste una soluzione con un clic per salvare un'immagine SVG come file PNG su un Mac, ma ci sono alcuni metodi che possono essere utilizzati per raggiungere questo obiettivo. Un metodo consiste nell'utilizzare l'app Anteprima per aprire il file SVG, quindi scegliere File > Esporta dalla barra dei menu e selezionare PNG come formato file. Un altro metodo consiste nell'utilizzare lo strumento della riga di comando ImageMagick per convertire il file SVG in un PNG.
Ho convertito i file PostScript su Mac OS X utilizzando il comando rsvg-convert. Se non hai già Homebrew, ti servirà installato. Gli SVG sono essenzialmente tutti i colori, con una classe of.fa-primary e.fa-secondary per entrambe le icone FontAwesome e Duotone. La magia inizierà una volta che avrai il tuo colore.
Da Svg a Png
Uno dei modi più popolari per visualizzare immagini vettoriali sul Web è utilizzare il formato SVG (Scalable Vector Graphics). SVG è un formato basato su XML che consente di creare immagini che possono essere ridimensionate a qualsiasi dimensione senza perdere qualità. Uno dei vantaggi dell'utilizzo delle immagini SVG è che possono essere facilmente convertite in altri formati, come PNG. Esistono numerosi strumenti online che ti consentono di convertire le immagini SVG in formato PNG.
Perché Svg è il formato immagine migliore
Dovresti usare SVG se hai bisogno di trasparenza, vuoi usare un formato basato su testo e vuoi essere in grado di ridimensionare l'immagine verso il basso o verso l'alto senza perdere qualità. Poiché è il più efficiente, non necessita di trasparenza, è più piccolo e non è ottimizzato per l'uso come file di testo.
Convertitore Svg
Sono disponibili numerosi programmi software che possono essere utilizzati per convertire i file SVG in altri formati, come PNG o JPG. Questi programmi hanno in genere un'interfaccia facile da usare e possono essere utilizzati anche da chi non ha precedenti esperienze con software di progettazione grafica.
Origine file Svg
Una sorgente di file svg è un file che contiene le istruzioni su come creare un'immagine utilizzando il formato Scalable Vector Graphics. Le istruzioni nel file svg indicano al software quali forme e colori utilizzare e come posizionarli sulla tela.
Poiché si tratta di un formato digitale, le immagini possono essere renderizzate in qualsiasi dimensione. I formati sono ottimizzati per i motori di ricerca, sono spesso più piccoli di altri formati e possono visualizzare animazioni dinamiche. Questa guida spiegherà come utilizzare questi file, cosa sono e perché sono utili, nonché come creare un SVG. Poiché le immagini aster hanno una risoluzione fissa, l'aumento delle dimensioni dell'immagine ne riduce la qualità. Le immagini sono memorizzate in formati di grafica vettoriale come punti e linee. Il linguaggio di markup XML, utilizzato per trasferire informazioni digitali, è stato utilizzato per creare questi formati. In un file svg, un codice XML definisce tutte le forme, i colori e il testo che compongono un'immagine.
Poiché il codice XML è così semplice da capire, è anche estremamente potente sia per i siti web che per le applicazioni web. È possibile ingrandire o ridurre un file SVG senza perderne la qualità. Poiché gli SVG appaiono sempre uguali indipendentemente dalle dimensioni dell'immagine o dal tipo di visualizzazione, non sono distinti da nulla. Nel mondo del design delle immagini, gli SVG mancano della ricchezza delle immagini raster. A causa del suo controllo intrinseco sull'aspetto, un SVG può aiutare designer e sviluppatori a creare bellissimi design. Il World Wide Web Consortium ha sviluppato un formato di file per la grafica web che da allora è diventato lo standard del settore. Poiché gli SVG sono file di testo, i programmatori possono comprendere rapidamente e facilmente il codice XML utilizzandoli.
CSS e JavaScript possono essere utilizzati per trasformare gli SVG in oggetti che cambiano dinamicamente. Esistono numerose applicazioni che possono essere realizzate con semplici grafici vettoriali. Puoi crearli con un editor grafico perché sono semplici da usare, interattivi e versatili. I limiti e le curve di apprendimento di un programma sono ciò che lo definisce. Inizia con alcune opzioni e fatti un'idea degli strumenti prima di decidere se pagare o optare gratuitamente.
Incorporamento di un'immagine Svg in un documento Html
Un'immagine SVG può essere incorporata in qualsiasi documento HTML facendovi riferimento nell'attributo href di un elemento *img%27. Devi avere un attributo di altezza o larghezza (se il tuo SVG non ha proporzioni intrinseche) e un file di looping.
