Come esportare un file SVG da Inkscape per la stampa
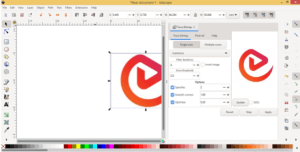
Pubblicato: 2022-12-12Quando si tratta di Inkscape, ci sono molte cose che puoi fare per far apparire al meglio il tuo lavoro. Una di queste cose è assicurarsi di utilizzare il formato di file corretto per il proprio lavoro. Se vuoi stampare il tuo lavoro, devi usare un formato che ti permetta di farlo senza problemi. È qui che entra in gioco SVG. SVG è un formato grafico vettoriale perfetto per la stampa. La ragione di ciò è perché si tratta di un formato senza perdita di dati. Ciò significa che non importa come ridimensioni il tuo lavoro, la qualità rimarrà la stessa. Inoltre, i file SVG sono generalmente di dimensioni molto inferiori rispetto alle loro controparti raster, il che significa che occuperanno meno spazio sul disco rigido. Quando si tratta di esportare il tuo lavoro da Inkscape come SVG, ci sono alcune cose che devi tenere a mente. Prima di tutto, devi assicurarti di aver selezionato l'opzione "Usa deviazione standard". Ciò contribuirà a garantire che il tuo file sia il più pulito possibile. Successivamente, è necessario scegliere l'opzione "Ottimizza per la stampa". Ciò contribuirà a ridurre le dimensioni del file, il che è perfetto per quando lo stamperai. Infine, devi assicurarti di selezionare l'opzione "Includi una copia dell'originale". Questo è importante perché ti permetterà di avere un backup del tuo file nel caso qualcosa vada storto durante il processo di esportazione. Una volta impostate tutte queste opzioni, sei pronto per esportare il tuo file. Basta andare su "File> Esporta come" e selezionare "SVG" dal menu a discesa. Scegli una posizione in cui salvare il file, quindi fai clic su "Esporta". Il tuo file è ora pronto per essere stampato!
Puoi esportare Svg da Inkscape?

Sì, puoi esportare svg da inkscape. Per fare ciò, vai su File> Esporta> Esporta come grafica vettoriale scalabile (.svg).
La prima stampante a getto d'acqua fornisce il supporto per i file SVG generati da Inkscape. I formati di file più comuni sono SVG, utilizzati dai software di progettazione e arte. Le immagini vettoriali basate su XML vengono create utilizzando questo formato. Esistono numerosi tipi di funzioni e set di funzionalità in un tipo di file a cui non è possibile accedere da WAM. Il primo metodo consiste nell'importare un'immagine scansionata in Inkscape. Il metodo 2 prevede di tracciare manualmente il contorno delle caratteristiche di taglio previste. Il metodo 3 richiede di salvare la curva di Bezier come Plain SVG e quindi di importarla in WAM. Sentiti libero di esplorare altri modi per preparare l'immagine per l'uso con WAM.
Come posso esportare un'immagine ad alta risoluzione da Inkscape?

Per esportare, vai su File > Esporta immagine PNG, quindi fai clic sulla finestra di dialogo Esporta bitmap sul lato destro dello schermo. A meno che tu non abbia selezionato alcuni elementi, il disegno sarà selezionato per impostazione predefinita. L'area della pagina del documento verrà esportata solo se viene selezionata l'opzione Pagina.
Usando Inkscape, posso cambiare la risoluzione di un'immagine. Quando ho salvato l'immagine, le dimensioni del logo quadrato che avevo disegnato erano 25×25 millimetri, ma l'immagine era di soli 88×88 pixel. Se usi la grafica vettoriale, la risoluzione non ha molta importanza. Sarà importante se lo esporti come bitmap o lo stampi. Se crei una nuova immagine SVG, non sarai più esposto agli artefatti a bassa risoluzione trovati nella tua precedente immagine 25×25 millimetri. La risoluzione di una stampante è in genere 300ppi (o circa 400 dpi). La finestra di dialogo di esportazione del file (Shift-CtrlE) consente di selezionare una larghezza e un'altezza di 300, che è il modo in cui è possibile stamparlo con una larghezza di 1 pollice x 1 pollice e un'altezza di 1 pollice x 1 pollice.

Esporta disegni Inkscape a 300 Dpi per la stampa
Il modo migliore per salvare i tuoi disegni Inkscape per la stampa è esportarli a 300 dpi, che è la migliore risoluzione. Prima di esportare le stampe, assicurati di controllare la risoluzione delle immagini che crei. Se esporti un'immagine a 300 dpi e la stampi a 150 dpi, ti ritroverai con un'immagine sfocata.
Qual è la differenza tra Inkscape Svg e Plain Svg?
Inkscape SVG è simile al semplice SVG in quanto utilizza solo pochi comandi aggiuntivi (in spazi dei nomi separati) per registrare il tuo lavoro.
La grafica può essere serializzata in una varietà di formati di file grazie al supporto di Inkscape per una varietà di formati di file. Inkscape SVG memorizza le informazioni complete sulla grafica effettiva, inclusi i concetti non inclusi nello standard. Quando utilizzi SVG ottimizzato, crei un piccolo file contenente solo le parti necessarie per il rendering finale. Le ottimizzazioni di questo formato vengono ottenute combinando definizioni comuni in elementi di livello superiore. La sintassi XLink è stata proposta nella prima bozza (SVG 1.1) e nella seconda bozza (SVG 1.2). Inkscape versione 0.92 non supporta la nuova sintassi. Se vuoi creare un testo a riga singola, usa la sintassi molto più semplice. Utilizzare un editor XML o di testo per controllare il file durante l'editing manuale.
Cos'è Svg in Inkscape?
Questo è un formato di file gratuito e open source per la grafica vettoriale che viene utilizzato per fare riferimento a Scalable Vector Graphics (SVG).
Inkscape: non così ampiamente adottato come Illustrato
Inoltre, Inkscape non è così diffuso come Illustrator. Alcuni software apriranno e modificheranno i file svg, ma non tutti.
Inkscape può salvare come Svg?
È possibile modificare le unità predefinite andando su File > Proprietà documento e selezionandole. È necessario assicurarsi che le unità display e documento siano dello stesso colore. Per salvare il tuo file, usa un "Plain SVG" piuttosto che l'impostazione predefinita "Inkscape". È normale che il tipo di file Inkscape SVG includa dati non standard non supportati da Origin.
Inkscape: converti facilmente le immagini in formato vettoriale
Inkscape, un potente editor di grafica vettoriale, può essere utilizzato per trasformare facilmente un'immagine in un elemento grafico. Qualsiasi immagine può essere convertita in formato vettoriale utilizzando la funzione Trace Bitmap del menu Path della barra dei menu. Durante la conversione di un'immagine in formato vettoriale, è necessario impostare alcuni parametri in questa funzione per ottenere il risultato desiderato. Uno dei modi più comuni per convertire un'immagine in SVG è utilizzare Adobe Express, che è gratuito e semplice da usare; tuttavia, qualsiasi immagine può essere convertita in SVG utilizzando lo strumento gratuito e semplice.
Cos'è Svg ottimizzato?
Inkscape utilizza un formato di file SVG . SVG ottimizzato (noto anche come Plain SVG) crea un piccolo file contenente solo le parti necessarie per il processo di rendering finale. Questo formato può anche essere utilizzato per ottimizzare combinando definizioni comuni in elementi di livello superiore.
Impossibile salvare Cmyk Svg in Illustrato
Quando salvi un SVG CMYK in Illustrator, verrai accolto con un avviso che dice che l'oggetto non può essere salvato perché contiene colori CMYK. Sebbene Ai possa salvare CMYK SVG, Illustrator non ne consentirà l'utilizzo come normale sVG.
