Come esportare il tuo SVG per utilizzarlo come sfondo del desktop
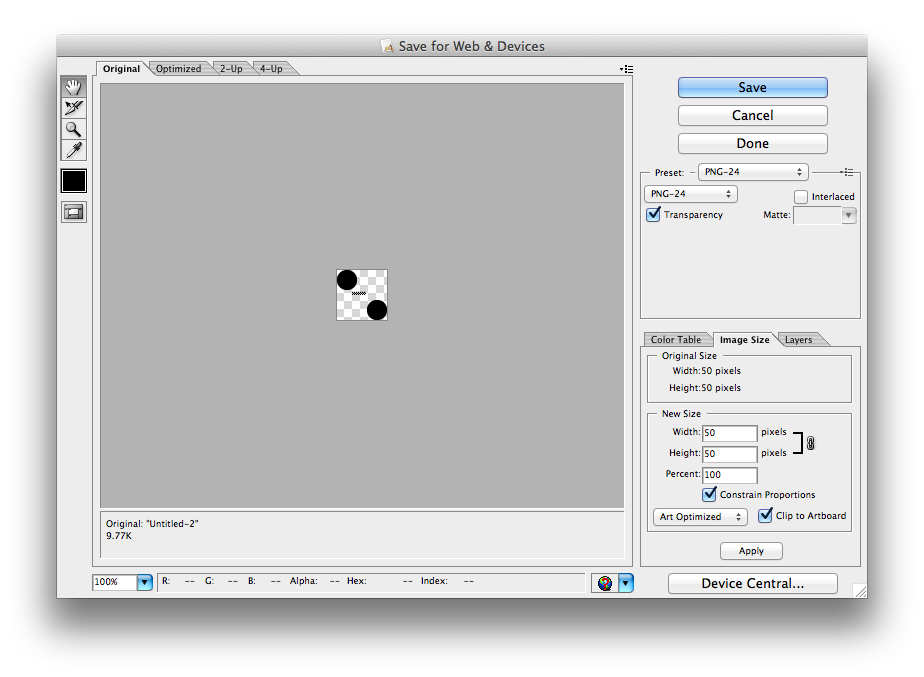
Pubblicato: 2022-12-15Se stai cercando di esportare il tuo SVG per utilizzarlo come sfondo del desktop, ci sono alcune cose che devi tenere in considerazione. Innanzitutto, assicurati che il tuo SVG sia dimensionato correttamente per le dimensioni del tuo desktop. Puoi verificarlo aprendo il tuo SVG in un programma di modifica vettoriale come Adobe Illustrator e controllando le dimensioni del documento nel menu File > Proprietà documento. Dopo aver verificato che il tuo SVG è della dimensione corretta, devi esportarlo come file PNG . Questo può essere fatto in Illustrator andando su File> Esporta> Esporta come e scegliendo PNG dal menu a discesa. Quando esporti il tuo PNG, assicurati di selezionare l'opzione "sfondo trasparente" in modo che lo sfondo del tuo desktop sia visibile. Infine, apri il tuo PNG in un programma di modifica delle immagini come Photoshop e ritaglialo alla dimensione desiderata. Quindi, salva il tuo file e impostalo come sfondo del desktop!
Puoi esportare altri tipi di file, come SVG, seguendo gli stessi passaggi. Se desideri esportare il file, assicurati che il Colore di sfondo sia impostato su trasparente e che il menu di tipo "Salva con nome" sia selezionato.
Quando crei un SVG, è trasparente, quindi se gli elementi non coprono l'intero viewBox, il colore di sfondo sarà visibile dietro di esso.
In ogni caso, lo sfondo di un SVG dovrebbe essere sempre trasparente fintanto che l'elemento radice non è riempito con rettangoli o colori che non sono direttamente correlati al colore dello sfondo.
Come posso esportare un file Svg?
Esistono diversi modi per esportare un file SVG. Un modo è aprire il file in un programma di editing vettoriale come Adobe Illustrator e quindi selezionare l'opzione "File" > "Esporta" > "Esporta come". Un altro modo è utilizzare uno strumento di conversione SVG dedicato come quello disponibile su https://vectormagic.com/svg.
Quali programmi esportano i file Svg?
È possibile aprire i file SVG con Adobe Illustrator, che possono essere creati utilizzando quel programma. I file SVG possono essere supportati da altri programmi Adobe, inclusi Photoshop, Photoshop Elements e InDesign.
Cos'è un'immagine Svg?
.sva numero opzione 1 Scalable Vector Graphics (SVG) è un formato di file vettoriale compatibile con il Web che può essere utilizzato con i siti Web. Rispetto ai file raster basati su pixel, come i JPEG, i file vettoriali memorizzano le immagini in formule matematiche basate su punti e linee su una griglia.
Svg è meglio di Jpg o Png
Di conseguenza, i file SVG sono più piccoli e più dettagliati dei file JPG e dei file PNG , rendendolo un formato complessivamente migliore.
Esporta Svg con Illustrator sfondo trasparente

Quando esporti un file SVG da Adobe Illustrator, hai la possibilità di includere uno sfondo trasparente. Ciò è utile se si desidera utilizzare l'immagine su una pagina Web o in un altro programma in cui è possibile modificare il colore di sfondo. Per esportare un file SVG con uno sfondo trasparente, seleziona la casella di controllo "Usa trasparenza" nella finestra di dialogo Esporta.
Come cambiare o modificare facilmente le illustrazioni vettoriali
L'uso di illustrazioni vettoriali è aumentato notevolmente negli ultimi anni. Un'illustrazione vettoriale è una scelta eccellente per creare loghi, brochure o qualsiasi altro tipo di immagine personalizzata di alta qualità grazie alla sua capacità di essere personalizzata in qualsiasi forma o dimensione. Tuttavia, uno dei problemi più comuni delle illustrazioni vettoriali è che possono essere difficili da cambiare o modificare. Quando lavori con un logo o un'altra immagine che devi cambiare o modificare leggermente, un editor vettoriale, come Adobe Illustrator, è una buona opzione. Utilizzando Illustrator, puoi rimuovere facilmente lo sfondo e salvare l'immagine in un file PNG trasparente. Inoltre, puoi utilizzare Image Trace in Illustrator per rimuovere lo sfondo bianco dall'immagine, conferendole un aspetto molto più professionale. L'utilizzo di un editor vettoriale, come Illustrator, è un ottimo modo per modificare o cambiare le tue immagini vettoriali senza doverle ricreare da zero. Con l'aiuto di Illustrator e Image Trace, puoi rimuovere facilmente lo sfondo, cambiare il colore e salvare l'immagine come file PNG trasparente che può essere esportato.

Esporta Svg Illustrator
Un file SVG è un file grafico che utilizza un formato grafico vettoriale bidimensionale. Il formato è stato sviluppato dal World Wide Web Consortium (W3C) ed è utilizzato da vari programmi software e servizi online. I file SVG vengono spesso creati in programmi software di editing grafico vettoriale, come Adobe Illustrator, Inkscape o Affinity Designer. Possono essere creati da zero o esportando un file esistente, come JPG o PNG, in un formato SVG.
Salvataggio di file Svg da Illustrato
Il salvataggio dei file SVG in Illustrator è semplice. Passare al menu File e selezionare "Salva con nome", seguito dal tipo (vedere l'immagine sotto) per esportare il file come .sVG. È possibile esportare le impostazioni più affidabili facendo clic sul collegamento Salva impostazioni di seguito. Puoi salvare l'SVG selezionandolo dal menu a discesa. OK, il pop-up non ti chiederà di intraprendere alcuna azione; basta premere il pulsante OK. Quando salvi il file come SVG, verrà automaticamente salvato in Silhouette Studio Designer Edition o Cricut Design Space. Successivamente, puoi iniziare a tagliare e utilizzare il tuo file.
Esporta Svg Reagisci
Per esportare un componente React come SVG, puoi utilizzare il file React. Componente Fragment e prop pericolosalySetInnerHTML. Questo renderà il componente come SVG.
Come posso salvare Svg in React?
Una guida illustrata su come importare immagini sva utilizzando il tag immagine. Uno dei modi più convenienti per utilizzare un SVG è importarli utilizzando il tag immagine. Se si inizializza l'app con Xamarin.Forms (Create React App), il file degli attributi può essere importato nell'origine dell'immagine in base al fatto che lo supporta all'avvio. Importa il tuo vg da "/percorso/a/immagine".
Esportare la tua opera d'arte come Svg
Per Illustrator, vai su File.
Come ottengo Svg in React Js?
Importa React da "react" come componente utilizzando un SVG, quindi importa ReactComponent come logo React. Questa è un'app svg . I seguenti passaggi ti guideranno attraverso il processo: – Restituisci l'elemento Create React App ( *div className=App>ReactLogo()); – Esporta l'app predefinita ( *div className=ExportDefaultApp
Utilizzo di Svgs e caratteri personalizzati in React
Per creare un semplice logo nella tua app, ad esempio, utilizza il seguente codice: const MyLogo = React.createClass( render: function() * return (div> *MyLogo /> /div>); * Ad esempio, puoi utilizzare il codice seguente per inserire l'icona in un'intestazione: const MyHeading = React.Class(* propcreate: MyIcon, Render: * return ( div className [MyHeading], h1 = Hello, World!]]). codice per utilizzare Roboto: const MyFont = 'Roboto', come mostrato nell'immagine sottostante.
È meglio usare Svg o Png in React?
invece di. A partire da ora, dovresti utilizzare il formato SVG quando scarichi file jpeg dalla tua app React Native. Un formato vettoriale come SVG può essere ridimensionato all'infinito senza compromettere la qualità.
Non usare Svg
Nonostante il fatto che molti browser supportino SVG, non è più consigliato per i nuovi sviluppi perché è deprecato. L'uso di SVG è diminuito negli ultimi anni e non riceve più la stessa attenzione di altri formati come HTML e CSS. Se sei appena agli inizi nello sviluppo web, dovresti smettere di usare SVG perché ci sono meno soldi per trovare risorse per esso in futuro.
Come usare Sprite Svg in React?
React from act: importa lettere da '../letters.' Viene utilizzata una lettera ssvg; viene importata una lettera lsvg. La lettera sms è composta da una lettera scs e una lettera const smvg. La lettera * (lettera, colore, dimensione) indica la dimensione della lettera. Compila il campo *svg className=”svg-letter” con il colore, la larghezza e l'altezza della classe *svg. LetteraSvg.: Usa href=$Lettere#lettera-$lettera /> */svg
Non utilizzare Png per l'archiviazione a lungo termine
Poiché PNG è un formato di compressione con perdita, dovresti usarlo per salvare le immagini che non intendi visualizzare su una pagina web per molto tempo. Se hai bisogno di archiviare un'immagine per molto tempo, potresti prendere in considerazione l'utilizzo di un formato di compressione come HTML o WebP invece di una libreria di immagini come JPEG.
Esporta Svg da Figma
Figma ti consente di esportare file SVG. Per esportare un file SVG, avvia il menu Esporta e seleziona l'opzione. Se desideri esportare tutti i livelli del documento, puoi farlo con un clic. Dopo aver deciso cosa salvare, fai clic sul pulsante Esporta e seleziona la posizione in cui salvare il file.
Esporta correttamente il tuo progetto Photoshop
Le opzioni di esportazione devono specificare che l'opzione Tipo di esportazione è impostata su Tutti i livelli.
