Come sbiadire le immagini al passaggio del mouse in WordPress (semplice e facile)
Pubblicato: 2023-03-28Vuoi sfumare le immagini al passaggio del mouse in WordPress?
Una semplice animazione di dissolvenza in apertura o in chiusura quando un utente sposta il mouse su un'immagine può rendere il tuo sito più coinvolgente. Incoraggia inoltre i visitatori a interagire con i tuoi contenuti, il che può mantenerli sul tuo sito più a lungo.
In questo articolo, ti mostreremo come aggiungere un effetto dissolvenza immagine al passaggio del mouse in WordPress.

Perché sbiadire le immagini al passaggio del mouse in WordPress?
Le animazioni sono un modo semplice per rendere il tuo sito web più interessante e possono persino attirare l'attenzione del visitatore verso i contenuti più importanti della tua pagina, come il logo del tuo sito web o un invito all'azione.
Esistono molti modi diversi per utilizzare le animazioni CSS in WordPress, ma l'aggiunta di un effetto hover alle immagini è particolarmente efficace. L'animazione di dissolvenza significa che le tue immagini appariranno o scompariranno lentamente quando i visitatori ci passano sopra.

Questo incoraggia le persone a interagire con le tue immagini e può persino aggiungere un elemento narrativo alla pagina. Ad esempio, immagini diverse potrebbero dissolversi in entrata e in uscita mentre il visitatore si sposta nella pagina.
A differenza di altre animazioni, l'effetto di dissolvenza dell'immagine al passaggio del mouse è sottile, quindi non avrà un impatto negativo sull'esperienza di lettura del visitatore o su qualsiasi ottimizzazione dell'immagine che hai fatto.
Detto questo, ti mostriamo come aggiungere una dissolvenza alle tue immagini al passaggio del mouse in WordPress.
Aggiunta della dissolvenza dell'immagine al passaggio del mouse a tutte le immagini di WordPress
Il modo più semplice per aggiungere un effetto dissolvenza a tutte le tue immagini è usare WPCode. Questo plugin gratuito ti consente di aggiungere facilmente codice personalizzato in WordPress senza dover modificare i file del tema.
Con WPCode, anche i principianti possono modificare il codice del proprio sito Web senza rischiare errori e refusi che possono causare molti errori comuni di WordPress.
La prima cosa che devi fare è installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
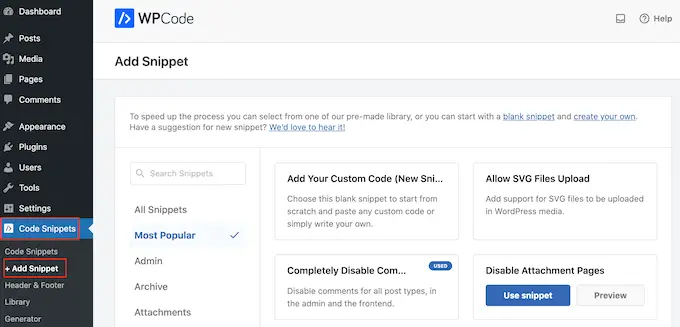
Dopo l'attivazione, vai su Frammenti di codice »Aggiungi frammento .

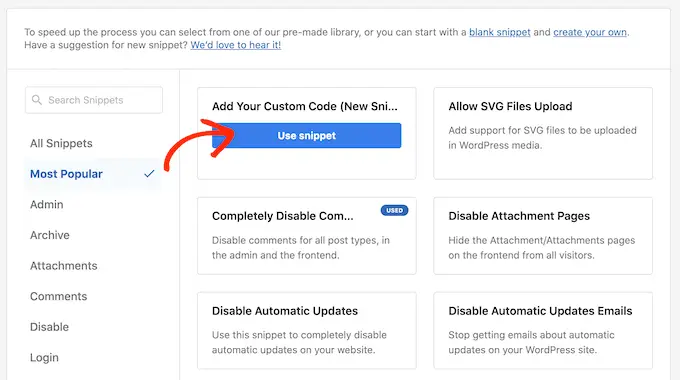
Qui, passa semplicemente il mouse su "Aggiungi il tuo codice personalizzato".
Quando viene visualizzato, fai clic su "Usa snippet".

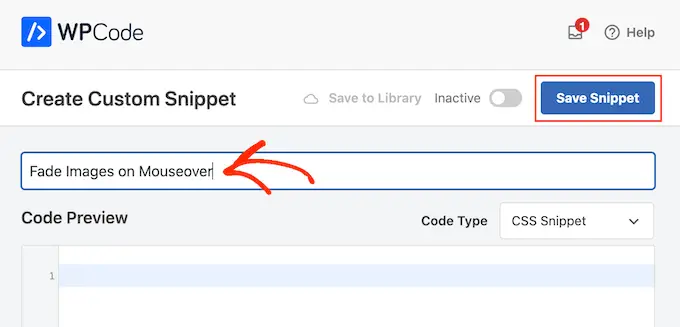
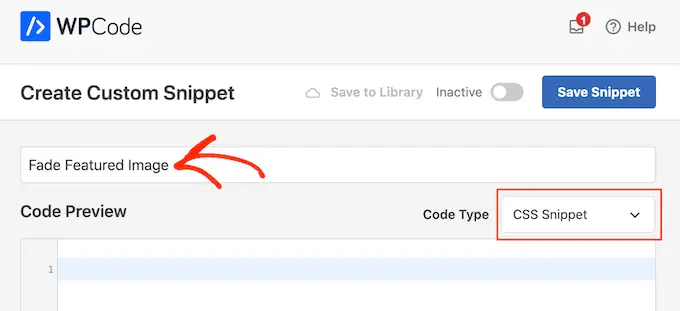
Per iniziare, digita un titolo per lo snippet di codice personalizzato. Questo può essere qualsiasi cosa che ti aiuti a identificare lo snippet nella dashboard di WordPress.
Dobbiamo aggiungere CSS personalizzati a WordPress, quindi apri il menu a discesa "Tipo di codice" e seleziona "Snippet CSS".

Nell'editor di codice, aggiungi il seguente frammento di codice:
.post img:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
Questo frammento di codice sbiadirà ogni immagine per 2 secondi quando l'utente ci passa sopra con il mouse. Per rallentare la dissolvenza dell'immagine, sostituisci semplicemente '2s ease' con un numero più alto. Se vuoi che l'immagine sbiadisca più velocemente, usa '1s facilità' o meno.
Puoi anche rendere l'opacità più alta o più bassa cambiando la linea opacity:0.6 .
Se modifichi uno di questi numeri, assicurati di modificarli in tutte le proprietà (webkit, moz, ms e o), in modo che l'effetto di dissolvenza sia lo stesso su tutti i browser.
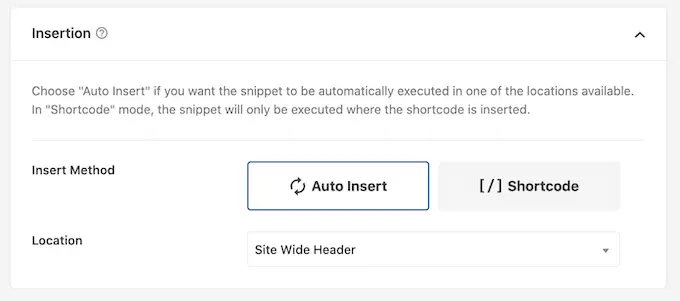
Quando sei soddisfatto dello snippet, scorri fino alla sezione "Inserimento". WPCode può aggiungere il tuo codice in posizioni diverse, ad esempio dopo ogni post, solo front-end o solo admin.
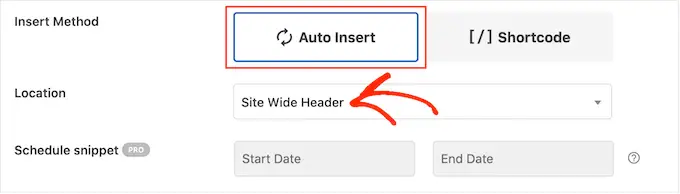
Per aggiungere un effetto dissolvenza a tutte le tue immagini, fai clic su "Inserimento automatico". Quindi, apri il menu a discesa "Posizione" e scegli "Intestazione a livello di sito".

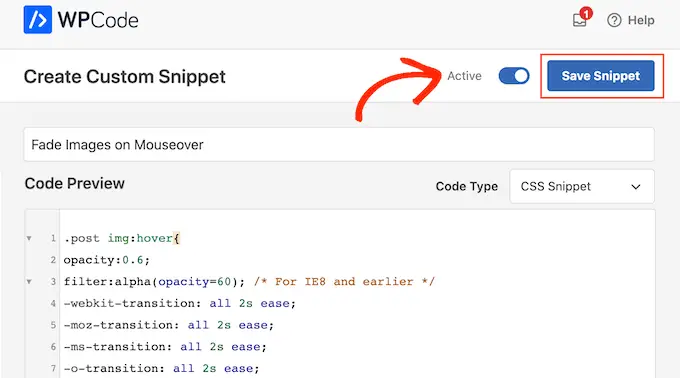
Successivamente, sei pronto per scorrere fino alla parte superiore dello schermo e fare clic sull'interruttore "Inattivo", quindi cambia in "Attivo".
Infine, fai clic su "Salva snippet" per rendere attivo lo snippet CSS.

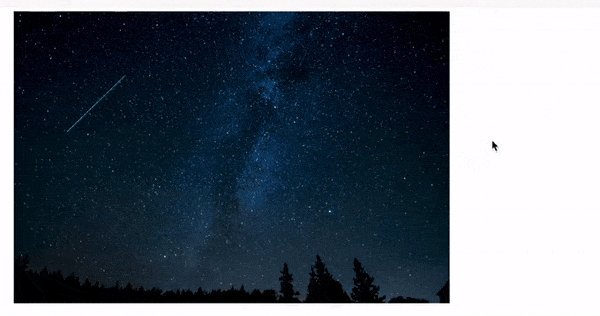
Ora, se passi il mouse su qualsiasi immagine sul tuo sito Web WordPress, vedrai l'effetto dissolvenza in azione.
Aggiunta di animazioni di dissolvenza dell'immagine a singole pagine
L'uso di un effetto di dissolvenza per ogni singola immagine può distrarre, soprattutto se gestisci un sito Web di fotografia, un negozio di foto stock o qualsiasi altro sito con molte immagini.

Con questo in mente, potresti voler utilizzare gli effetti di dissolvenza solo su una pagina o un post specifici.
La buona notizia è che WPCode ti consente di creare shortcode personalizzati. Puoi posizionare questo shortcode su qualsiasi pagina e WordPress mostrerà gli effetti di dissolvenza solo su quella pagina.
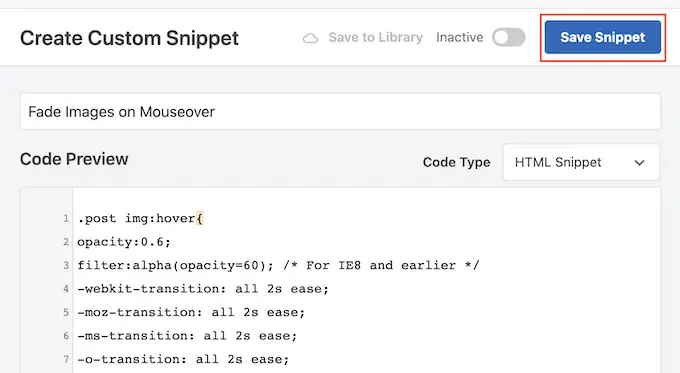
Per fare ciò, crea semplicemente uno snippet di codice personalizzato e aggiungi il codice di animazione della dissolvenza seguendo lo stesso processo descritto sopra. Quindi, fai clic sul pulsante "Salva snippet".

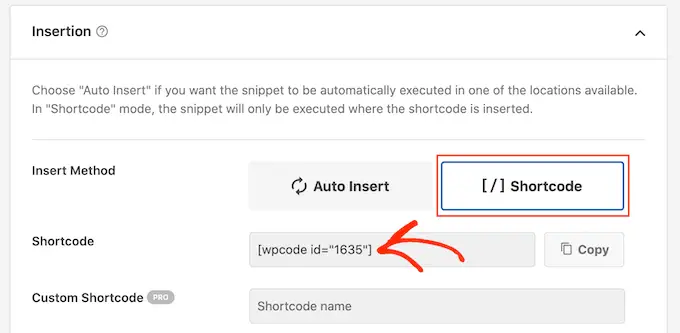
Successivamente, scorri fino alla sezione "Inserimento", ma questa volta seleziona "Shortcode".
Questo crea uno shortcode che puoi aggiungere a qualsiasi pagina, post o area predisposta per i widget.

Successivamente, vai avanti e rendi attivo lo snippet seguendo lo stesso processo descritto sopra.
Ora puoi andare in qualsiasi pagina, post o area predisposta per i widget e creare un nuovo blocco "Shortcode". Quindi, incolla semplicemente lo shortcode WPCode in quel blocco.

Per ulteriori informazioni su come posizionare lo shortcode, consulta la nostra guida su come aggiungere uno shortcode in WordPress.
Fatto ciò, fai clic sul pulsante "Aggiorna" o "Pubblica" per rendere attivo lo shortcode. Puoi quindi visitare quella pagina, pagina o area predisposta per il widget per vedere l'effetto di dissolvenza al passaggio del mouse.
Aggiunta di animazioni di dissolvenza dell'immagine alle immagini in primo piano
Un'altra opzione è aggiungere animazioni di dissolvenza alle immagini in primo piano o alle miniature dei post. Queste sono l'immagine principale del post e spesso appaiono accanto all'intestazione della tua home page, delle pagine di archivio e di altre aree importanti del tuo sito web.
Dissolvendo le immagini in primo piano al passaggio del mouse, puoi rendere il tuo sito più accattivante e coinvolgente, senza animare ogni singola immagine sul tuo blog o sito Web WordPress.
Per aggiungere un'animazione di dissolvenza alle miniature dei tuoi post, crea semplicemente un nuovo frammento di codice personalizzato seguendo la stessa procedura descritta sopra.

Tuttavia, questa volta aggiungi il seguente codice all'editor:
img.wp-post-image:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
Successivamente, scorri fino alla casella "Inserimento" e seleziona "Inserimento automatico". Quindi, apri il menu a discesa "Posizione" e scegli "Intestazione a livello di sito".

Successivamente, puoi andare avanti e rendere attivo lo snippet di codice utilizzando lo stesso processo descritto sopra.
Ora puoi passare il mouse su qualsiasi immagine in primo piano per vedere l'animazione di dissolvenza in azione.
Se desideri aggiungere ancora più effetti al passaggio del mouse sull'immagine, consulta la nostra guida su come aggiungere effetti al passaggio del mouse sull'immagine in WordPress.
Bonus: anima qualsiasi immagine, testo, pulsante e altro
Gli effetti di dissolvenza sono un modo divertente per rendere le immagini più interessanti, ma ci sono molti altri modi per utilizzare le animazioni in WordPress. Ad esempio, potresti utilizzare le animazioni flipbox per rivelare il testo quando un visitatore passa sopra un'immagine o utilizzare effetti di zoom in modo che gli utenti possano esplorare un'immagine in modo più dettagliato.
Se vuoi provare diversi effetti, SeedProd ha oltre 40 animazioni che puoi aggiungere a immagini, testo, pulsanti, video e altro. Puoi persino animare intere sezioni e colonne con pochi clic.
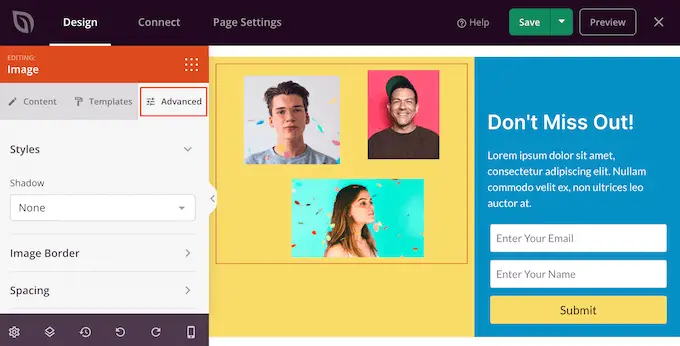
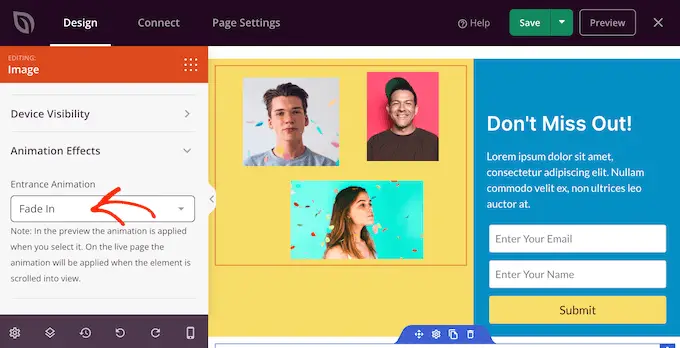
All'interno dell'editor SeedProd, fai semplicemente clic sul contenuto che desideri animare, quindi seleziona la scheda "Avanzate" nel menu a sinistra.

Puoi quindi andare avanti e fare clic per espandere la sezione "Effetti di animazione".
Successivamente, scegli semplicemente un'animazione dal menu a discesa "Animazione ingresso", inclusa un'ampia gamma di diversi effetti di dissolvenza.

Per maggiori informazioni, consulta la nostra guida su come creare una landing page con WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come sfumare le immagini al passaggio del mouse in WordPress. Potresti anche voler vedere la nostra guida su come scegliere il miglior software di web design e le nostre scelte esperte dei migliori plugin popup di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
