Come filtrare i prodotti Woocommerce per attributo personalizzato
Pubblicato: 2022-06-05WooCommerce è il software di eCommerce più utilizzato che ti permette di personalizzare facilmente il tuo negozio con tutte le funzionalità che desideri. WooCommerce ti consente anche di aggiungere funzionalità personalizzate al tuo negozio eCommerce.
I siti di e-commerce come Amazon ti consentono di filtrare i prodotti in base a diversi criteri e funzionalità. Queste funzionalità che ti consentono di filtrare i prodotti sono chiamate attributi in WooCommerce. Gli attributi vengono utilizzati quando si hanno più varianti di un singolo prodotto. Ma la cosa negativa è che non può essere fatto con un'installazione standard di WooCommerce, voglio dire che puoi, ma non in un modo semplice e facile come Amazon.
Utilizzando la funzionalità degli attributi predefiniti, la tua esperienza utente verrebbe rovinata poiché WooCommerce mostra tutti gli attributi tutti insieme.
Quindi, in questo tutorial, ti mostrerò come filtrare i prodotti woocommerce in base agli attributi personalizzati. Per raggiungere questo obiettivo, è necessario
- Scarica i filtri Jet Smart.
- Accedi a WordPress Admin -> Plugin -> Aggiungi nuovo -> Carica
- Attiva il plug-in utilizzando la tua chiave di licenza
- Quindi crea un predefinito predefinito per gli attributi.
- Scegli la tassonomia e i termini che verranno utilizzati per creare i filtri.
- Scegli il tipo di filtro. Come Casella di controllo, radio o seleziona.
- Scegli il numero di colonne
- Seleziona "sì" per mostrare i filtri attivi come etichette.
- Scegli la posizione dei filtri attivi
- Copia gli shortcode
- Incollalo dove vuoi mostrare i filtri, principalmente le barre laterali.
Ecco come creare filtri in woocommerce usando attributi personalizzati.
Cos'è un attributo?
Gli attributi sono proprietà di un prodotto, che puoi creare per distinguere e filtrare facilmente i prodotti. Questo aiuta l'utente a trovare facilmente il prodotto adatto filtrando migliaia di prodotti dal sito Web utilizzando filtri che aiutano a trovare prodotti che corrispondono ai loro criteri.
I tipi di attributi più utilizzati sono:
- Colore del prodotto
- Dimensione
- Il peso
- Materiale
- Giudizi
- Marca
- o un filtro personalizzato in base al tuo prodotto
Se hai bisogno di ulteriore aiuto per configurare gli attributi, i filtri e le variazioni, allora GloriousThemes Services ti aiuterà.

Come può avvantaggiarti?
Gli attributi possono aiutarti ad aumentare la conversione e anche ad aumentare le tue entrate se il tuo sito web ha diversi prodotti. avere più prodotti in negozio è una buona cosa, ma solo quando il tuo cliente può trovare quello giusto per lui.
Supponiamo che tu abbia 1000 stili diversi di magliette, ora indosso magliette con taglie "XL" e per lo più scelgo il colore "nero" e il materiale come "cotone".
Se devo scorrere manualmente tutte le tue 1000 t-shirt per trovare la t-shirt con -> XL + Black + Cotton . Allora è meglio che vada in un negozio di mattoni e malta, piuttosto che scorrere 1000 magliette.
Vedi, questo è un problema vero.
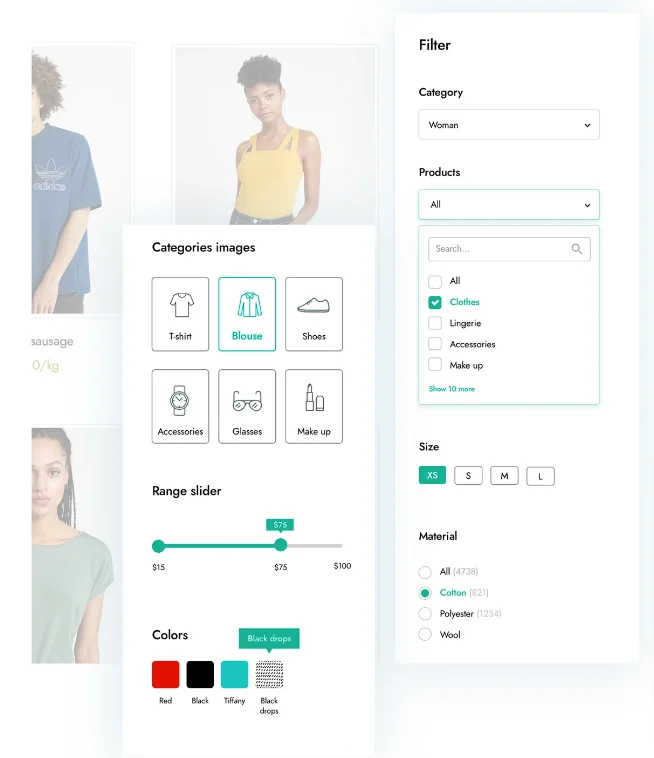
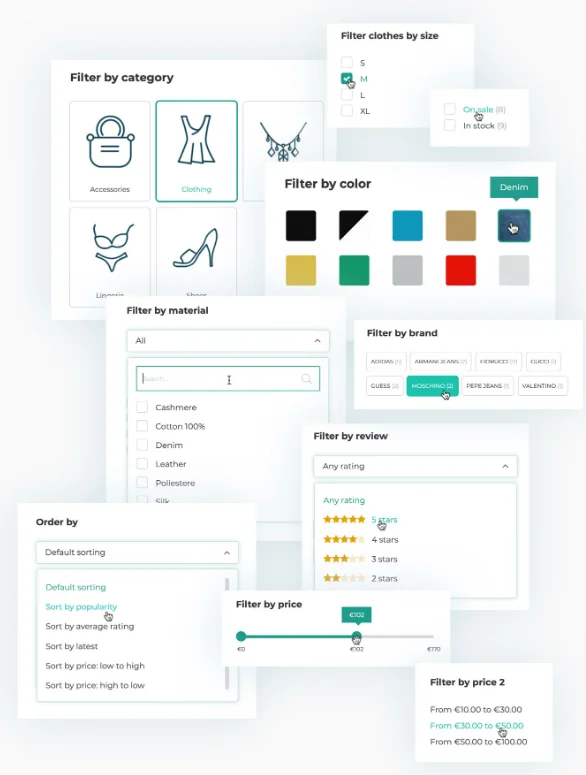
Ma cosa succede se il tuo negozio ha colore, dimensione e filtro materiale come l'immagine sopra. Sarebbe molto più facile per me andare a filtrare i prodotti che non desidero e concentrarmi su quelli che potrebbero interessarmi.
Questo non solo fa risparmiare tempo al cliente, ma aiuta anche il cliente a scoprire nuovi prodotti in base ai suoi criteri di ricerca.
Videotutorial
Diversi tipi di filtri disponibili
Il motivo per cui mi piacciono i filtri Jet Smart è che fornisce tonnellate di filtri e fantastici design strabilianti che migliorano l'esperienza del cliente e anche l'aspetto del negozio.
Mentre lo stavo usando per il mio negozio, ho avuto la sensazione di avere il mio Amazon .
Ecco l'elenco dei filtri che questo plugin mi permette di creare.
- Categoria
- Etichetta
- Prezzo
- Colore
- Dimensione
- Valutazione
- Marca
- prodotti in vendita
- prodotti in stock

Questi filtri non sono strabilianti, scarica ora Jet Smart Filter.
Come filtrare i prodotti WooCommerce per attributi
Per creare i tuoi filtri WooCommerce utilizzando i filtri dei prodotti YITH Ajax.
Visita https://crocoblock.com/plugins/jetsmartfilters/ e scarica il plugin. Successivamente accedi al tuo account crocoblock e scarica il codice di licenza.
Nota : affinché questa funzione di filtro funzioni, è necessaria la versione di Elementor Pro .
Dopo aver scaricato il file zip, vai su WP-Admin -> Plugin -> Aggiungi nuovo -> Carica .
Installa e attiva il plugin.
Quindi, vai su Admin Sidebar -> Crocoblock -> Licenza e incolla il codice di licenza e la tua e-mail e attiva la licenza. Una volta attivato.
Vai su Crocoblock -> Impostazioni del plug-in Jet e attiva le impostazioni che desideri utilizzare.
" Salva modifiche " verrà eseguito automaticamente.
Creazione del tuo primo filtro.
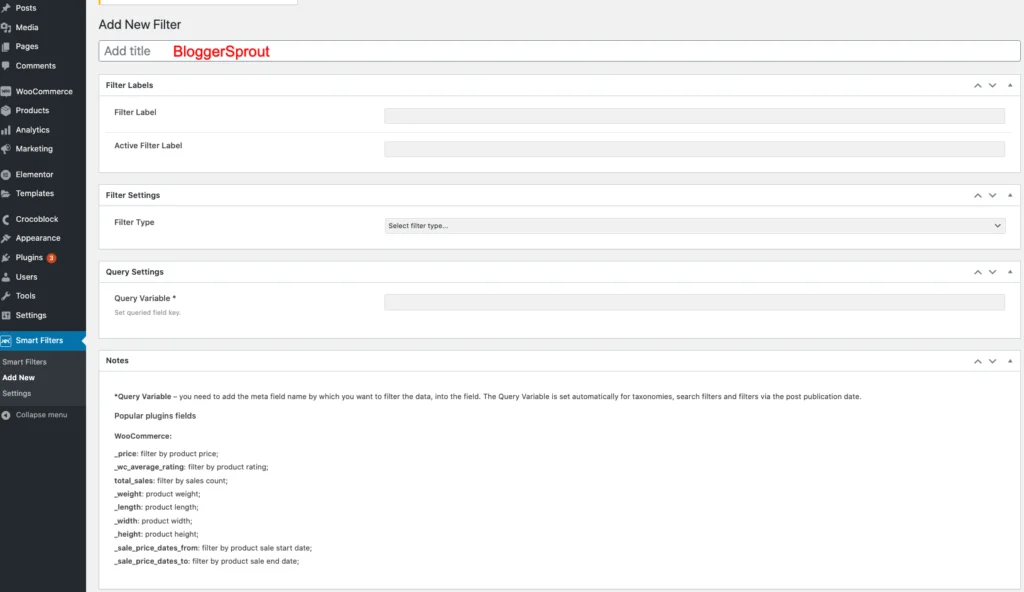
Quindi una volta che hai aggiornato tutte le impostazioni e sei pronto per creare il tuo filtro, devi visitare la barra laterale Admin -> Smart Filters -> Aggiungi nuovo .
Dopo aver cliccato su di esso, apparirà un elenco di campi. Compila i dettagli secondo i tuoi nuovi requisiti di filtro.

- Aggiungi titolo :- Questo è il titolo del filtro che ti aiuterà a cercare facilmente il filtro e ad aggiungerlo alla pagina WooCommerce. rendilo significativo in modo da poter capire facilmente cosa fa il filtro. Questo non è visibile al pubblico.
- Etichetta filtro: – Questo è il nome del filtro che apparirà quando lo aggiungerai come widget. Sarà visibile al pubblico.
- Etichetta filtro attivo: – Questo è il nome del filtro quando il filtro è attivo e in uso. È visibile anche al pubblico.
- Tipo di filtro: – Seleziona il tipo di filtro desiderato, come Casella di controllo, seleziona i campi, la radio, il dispositivo di scorrimento e molte altre funzioni.
- Variabile di query: - Se desideri interrogare i prodotti in base a un determinato valore, utilizza questa. È principalmente raccomandato per utenti avanzati.
Quindi, fai clic su " Pubblica ".

Nota : a seconda del tipo di filtro, potresti ottenere molti altri campi correlati al tipo di filtro scelto. È necessario compilare tutti i valori in modo che il filtro funzioni correttamente.
Come abilitare il filtro sui prodotti
Una volta creato il filtro, il lavoro è a metà.
Sì, fatto a metà.
È quello che pensavo. Il filtro non funzionerà semplicemente creando un nuovo tipo di filtro utilizzando il plug-in. Devi implementare il filtro nelle pagine dei prodotti.
Il filtro funzionerà su quanto segue:-
- Prodotto Archivi Elementor Pro
- Archivi di Elementor Pro
- Portafoglio Elementor Pro
- Post di Elementor Pro
- Prodotti Elementor Pro
- Motore a reazione
- Calendario JetEngine
- Griglia dei prodotti JetWooBuilder
- Elenco dei prodotti JetWoobuilder
- Archivi WooCommerce di JetWooBuilder
- Shortcode WooCommerce
Quindi il modo più semplice che ho trovato è il modo Elementor Pro. Per scaricare elementor Pro, visitare https://elementor.com/pro/.
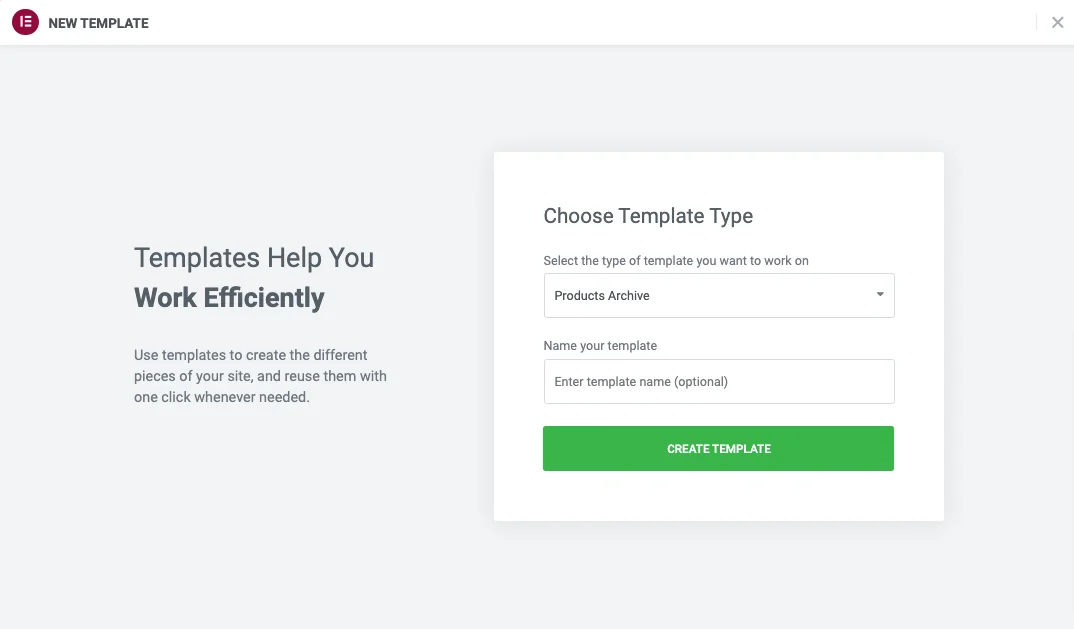
Dopo aver scaricato e attivato Elementor Pro. Vai a WP-Admin -> Modelli -> Generatore di temi -> Archivio prodotti .
Assegna un nome proprio e fai clic su Crea modello .

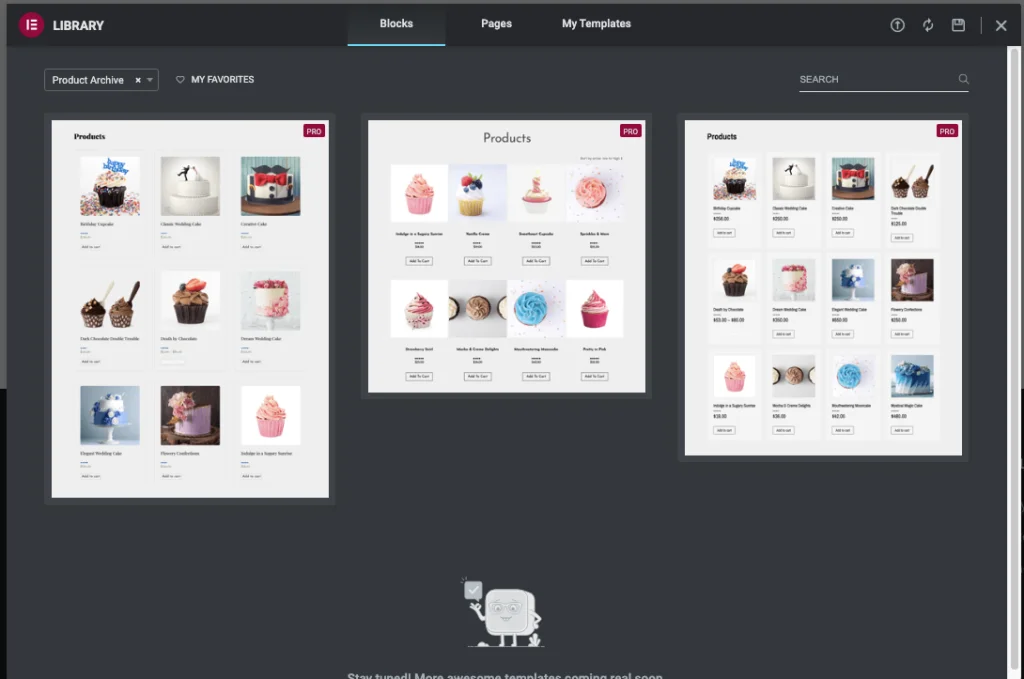
Una volta creata la pagina, apparirà un popup con l'opzione per importare il design del blocco pre-creato per gli archivi dei prodotti WooCommerce.
Fare clic sul pulsante "inserisci".

Una volta che il blocco è stato importato, crea una nuova colonna per la barra laterale e la larghezza deve essere del 25%. Ora cerca gli elementi Filtro e trascina e rilascia nell'area della barra laterale che hai creato Ora.
Successivamente abbiamo bisogno di configurare l'elemento filtro
Configurazione dell'elemento del filtro a getto utilizzando Elementor.
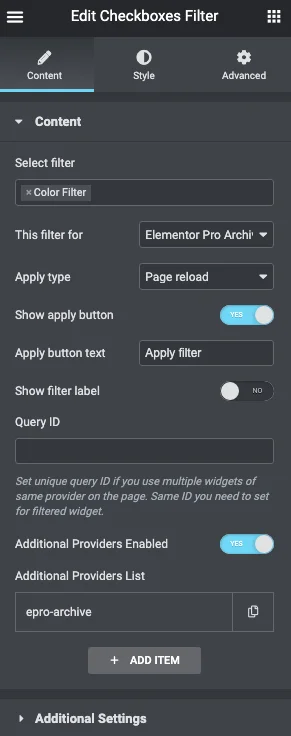
Dopo aver posizionato l'elemento Jet Smart Filters sulla barra laterale, le impostazioni dei filtri appariranno su elementor.
Presumo che tu abbia già lavorato con elementor, poiché il processo è simile a tutti gli elementi.

Dal filtro di selezione, digita il Titolo del filtro che hai creato in precedenza. Il nome verrà mostrato di seguito, fai clic su di esso e selezionalo.
Il passaggio successivo è molto importante, il campo che dice " Questo filtro per " - è necessario selezionare i prodotti Elementor Pro Achives .
Avanti su " Applica tipo " - seleziona il Ricarica pagina , poiché questa impostazione funziona meglio, perché a volte l'ajax potrebbe non funzionare a causa di qualche errore o memorizzazione nella cache.
Fare clic su Mostra pulsante Applica e quindi fare clic sul pulsante di aggiornamento di Elementor.
Questo è tutto.
Il tuo filtro è ora attivo e pronto per essere utilizzato.
Dove scaricare il plug-in del filtro?
Lo Smart Filter per WooCommerce ha bisogno che i plugin funzionino.
- Elementor Pro: ti aiuta a creare pagine e aggiungere widget usando il trascinamento della selezione. Senza scrivere una sola riga di codice. Fare clic qui per scaricare Elementor Pro .
- Filtri Jet Smart: questo plugin aggiunge la funzionalità per abilitare i filtri personalizzati utilizzando gli attributi e tutti quei filtri sono ben progettati. Ha bisogno di Elementor Pro per funzionare. Fare clic qui per scaricare i filtri Jet Smart .
Hai bisogno di un aiuto professionale?
Se desideri progettare o apportare modifiche al tuo sito Web WooCommerce, puoi ottenere un aiuto professionale da GloriousThemes.com. Basta andare alla sezione dei loro servizi e ordinare correzioni di bug o lavori di progettazione personalizzati e ordinarlo.
Il loro team di professionisti lo risolverà in questo momento.
Se vuoi apportare le modifiche da solo, dovresti visitare la nostra Guida definitiva a WooCommerce e alla personalizzazione. Se desideri personalizzare le pagine di pagamento e lo stile, dovresti ottenere questo fantastico plug-in: CartFlows per modificare e progettare la tua pagina di pagamento utilizzando l'editor drag and drop e Elementor Page Builder.
Conclusione
Spero che questo articolo ti abbia aiutato e ti abbia portato a filtrare i prodotti WooCommerce in base agli attributi personalizzati.
La cosa migliore è che viene fornito con bellissimi widget che ti aiutano ad aggiungere filtri personalizzati come cursori, fascia di prezzo, valutazione a stelle, caselle di controllo, selezioni e radio.
E tutte queste cose dall'aspetto complicato possono essere ottenute utilizzando Elementor Pro, che ti aiuta ad aggiungere tutte queste funzionalità usando la funzionalità di trascinamento della selezione.
Se hai qualche domanda, puoi commentare qui sotto o contattarci. Puoi anche iscriverti al nostro YouTube e mettere Mi piace e seguici su Facebook, Twitter e Instagram.
