Come trovare e inserire illustrazioni o foto con licenza Commons in WordPress
Pubblicato: 2022-11-24Vuoi utilizzare foto e immagini accreditate Inventive Commons sul tuo sito web?
È importante assicurarsi di avere il permesso di utilizzare le immagini nei post del tuo blog. Fortunatamente, ci sono decine di milioni di immagini certificate Innovative Commons che puoi utilizzare senza alcun costo.
In questo post, ti mostreremo come scoprire e inserire fotografie con licenza Creative Commons in WordPress.

Perché utilizzare le fotografie certificate Imaginative Commons in WordPress?
L'applicazione di foto di qualità superiore sul tuo sito Web WordPress può migliorare il tuo coinvolgimento con i tuoi dipendenti. Tuttavia, l'acquisto di immagini da una libreria di inventario come Shutterstock può essere costoso.
Per fortuna, numerosi fotografi e artisti rilasciano le loro fotografie con una licenza Imaginative Commons. Gli elementi visivi con questo tipo di licenza possono essere utilizzati legalmente senza doverli sborsare.
Esistono molte licenze Inventive Commons e la licenza CC0 "Nessun diritto riservato" è la migliore per i blogger. Puoi utilizzare l'immagine con questa licenza senza alcuna restrizione. Non vorrai richiedere l'autorizzazione o dare una valutazione del credito.
Altre licenze Imaginative Commons ti consentiranno tuttavia di utilizzare le illustrazioni o le foto gratuitamente, ma avranno circostanze o limitazioni, come la necessità di dare credito al creatore quando utilizza l'immagine.
Detto questo, diamo solo uno sguardo a come scoprire e inserire immagini di Imaginative Commons in WordPress. Ecco di cosa ci occuperemo in questo tutorial:
Presentazione delle innovative immagini certificate Commons CC0 con un plug-in
La prima cosa che devi fare è impostare e attivare il plug-in Fast Photographs. Per molti altri fatti, consulta la nostra guida azione per azione su come installare un plug-in di WordPress.
Questo plug-in fornisce una ricerca con un clic delle fotografie contenute nelle librerie di immagini dell'inventario Unsplash, Pixabay e Pexels. La cosa buona è che le immagini in queste librerie possono essere utilizzate liberamente perché ognuna di esse è stata prodotta sotto la licenza Artistic Commons CC0.
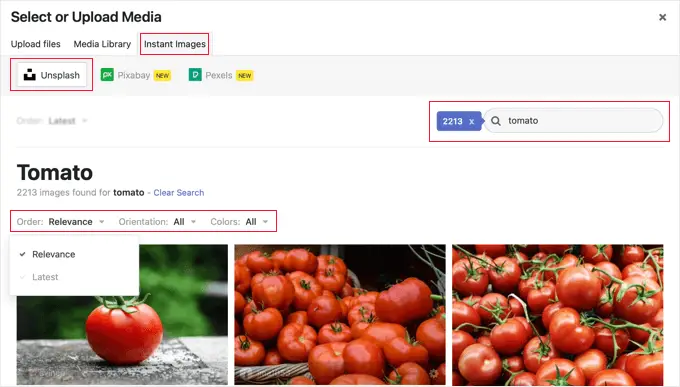
Dopo l'attivazione, il plugin inizia a funzionare automaticamente. Ora, quando incorpori una grafica a un commento dalla tua libreria multimediale, ci sarà una scheda "Immagini istantanee" nella parte migliore del sito.

In alternativa, puoi incorporare fotografie in modo specifico nella tua libreria multimediale accedendo a Media »Visualizzazioni istantanee .
Ora puoi fare clic su uno dei nomi della libreria stock osservati all'inizio del sito. Subito dopo, cerca il tipo di immagine che desideri aggiungere a WordPress. Puoi ordinare o filtrare le immagini utilizzando i menu a discesa.
Nell'esempio sopra, abbiamo cercato "pomodoro" su Unsplash e abbiamo scoperto 2213 foto.
Per aggiungere un'impressione alla tua libreria multimediale, in pratica fai semplicemente clic su di essa. La grafica verrà aggiunta insieme a un titolo e un testo alternativo predefinito fornito dal fotografo.
Ora puoi aggiungere l'immagine ai tuoi post come standard.
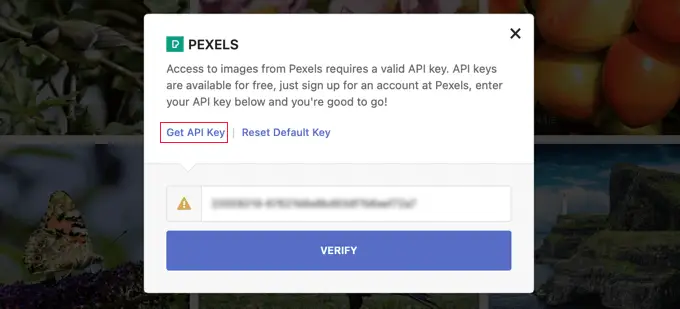
Avere un'API Pexels Crucial
La prima volta che fai clic sul pulsante Pexels viene visualizzato un popup che ti chiede di inserire un'API essenziale. Inizia facendo clic sul collegamento ipertestuale "Ottieni chiave API" per registrarti per un account Pexels gratuito.

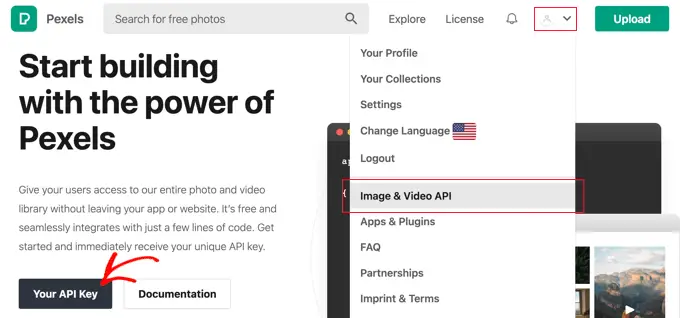
Dopo la registrazione, è necessario fare clic sull'icona dell'utente nella parte superiore dello schermo.
Quindi dovresti davvero trovare "Image & Video API" dal menu a discesa.

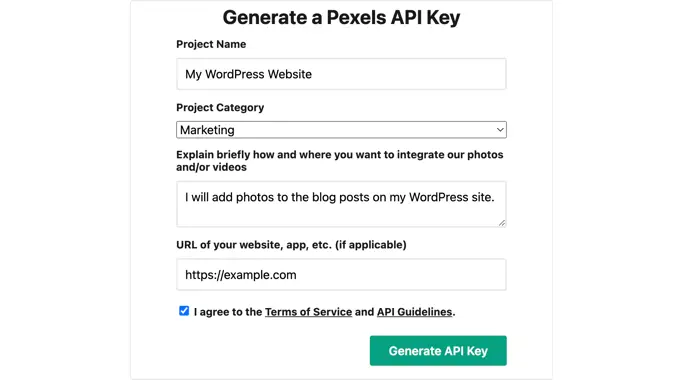
In futuro, devi semplicemente fare clic sul pulsante "La tua chiave API". Questo ti considererà un tipo in cui puoi consentire a Pexels di sapere come utilizzerai le loro foto.
Dovrai anche guardare la casella per accettare le condizioni del provider e le linee guida API.

Alla fine, verrà visualizzata la tua API importante.
Dovrai duplicare l'importante negli appunti e quindi tornare al tuo sito Internet.

Dovresti davvero vedere lo stesso popup di prima. Basta incollare l'API cruciale nell'area e quindi fare clic sul pulsante Conferma.

Ora sarai in grado di inserire fotografie certificate Resourceful Commons da Pexels.
Presentazione delle immagini con licenza Inventive Commons CC0 con un Site Builder
SeedProd è il miglior generatore di pagine Web WordPress drag-and-fall per aziende, blogger e proprietari di siti. Ti consente di aggiungere rapidamente oggetti di design generalmente utilizzati come immagini.
Oltre alla strategia e menzionata in precedenza, incorpora una libreria di 2 milioni di illustrazioni o foto stock da utilizzare sul tuo sito web. Queste foto sono esenti da diritti d'autore e ottimizzate per Internet.

Per scoprire come configurare e utilizzare SeedProd mossa dopo mossa, esamina le nostre guide su come sviluppare un sito di atterraggio e su come costruire facilmente un tema WordPress personalizzato.
Quando utilizzi l'editor visibile di SeedProd, trascina solo un blocco Immagine sulla pagina.

Quando fai clic sul blocco immagine, le sue opzioni verranno visualizzate nel riquadro di sinistra.
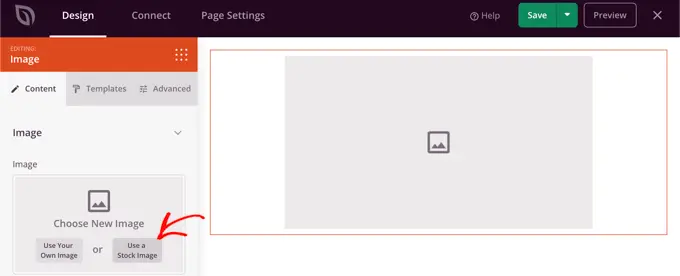
Sotto "Scegli nuova immagine" vedrai due pulsanti, uno per aggiungere la tua singola impressione e l'altro per includere un'impressione dell'inventario.
Devi fare clic sul pulsante "Usa un'immagine dell'inventario".

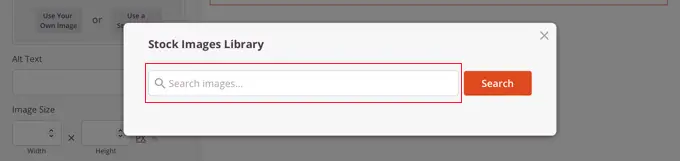
Ciò creerà una varietà di ricerca per la libreria di fotografie stock di SeedProd.
Basta ordinare il termine di ricerca per individuare il grafico di cui avrai bisogno e quindi fare clic sul pulsante "Cerca".

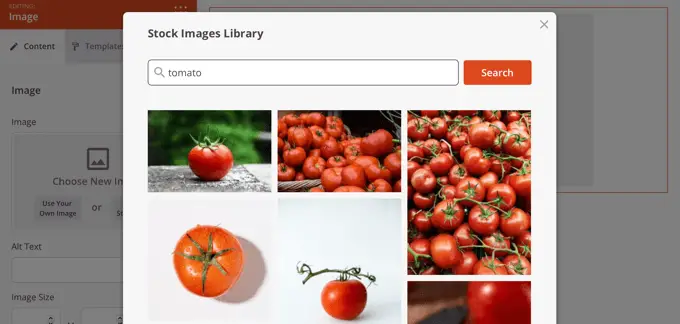
Ora vedrai le anteprime di ogni singola immagine corrispondente.
Fondamentalmente fai semplicemente clic sull'impressione che desideri incorporare nella pagina web.

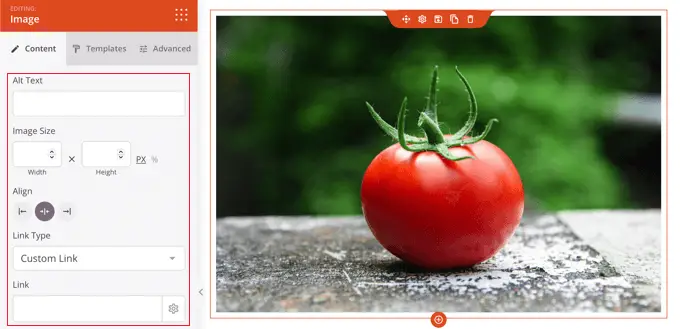
Ora puoi utilizzare le configurazioni grafiche di SeedProd per inserire testo alternativo, modificare le dimensioni e l'allineamento dell'immagine o aggiungere un collegamento.

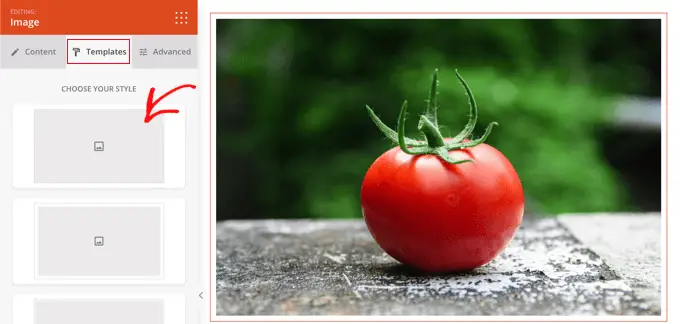
Puoi modificare lo stile della grafica facendo clic sulla scheda "Modelli" e decidendo un design e uno stile.
Questi modelli migliorano il bordo e la spaziatura della grafica.

Scoprirai ulteriori soluzioni nella scheda "Avanzate".
Aggiunta manuale di elementi visivi con licenza Artistic Commons
Se desideri non utilizzare un plug-in, puoi scoprire manualmente gli elementi visivi certificati Resourceful Commons. Per iniziare, vuoi fermarti in un sito Internet della libreria di impressioni di stock. Quando ottieni un grafico che vuoi utilizzare, puoi scaricarlo e poi caricarlo sul tuo sito internet.
Per le risorse di immagini di inventario assolutamente gratuite, consulta le nostre linee guida sulle risorse per il dominio della comunità assolutamente gratuito e le illustrazioni o le foto con licenza CC0.
Non appena avrai scaricato le foto d'archivio royalty free di cui hai bisogno, dovrai caricarle nella tua libreria multimediale o nel tuo blog.
Il modo meno complicato per farlo è inserire un blocco "Immagine" nell'editor di WordPress, fare clic sul pulsante "Carica", quindi trovare l'immagine Innovative Commons sul tuo computer.
Comprese le attribuzioni alle immagini con licenza Artistic Commons
Alcune licenze Resourceful Commons richiedono che tu incorpori una storia creditizia di impressione e fornisci un'attribuzione corretta all'opera autentica.
Ad esempio, la licenza Imaginative Commons Attribution-NoDerivs 2. Generic (CC BY-ND 2.) richiede l'attribuzione. La licenza afferma: "Dovresti dare un credito adeguato, fornire un collegamento a ritroso alla licenza e sottolineare se sono state apportate modifiche". Forse puoi farlo in qualsiasi modo accessibile, ma non in alcun modo che implichi che il licenziante approvi te o il tuo utilizzo.'

È importante che tu dia la giusta valutazione del credito grafico per rispettare le leggi sul copyright e prevenire la violazione dei diritti legali di qualcuno.
Impegnarsi in questo modo può proteggerti da questioni e responsabilità legali, ed è anche un modo per presentare rispetto per il lavoro e l'immaginazione creativa di altre persone.
Se non sei sicuro di dover dare l'attribuzione, allora dovresti guardare con cautela la formulazione della licenza Imaginative Commons dell'immagine.
È anche incredibilmente facile valutare il creatore. Nell'immagine qui sotto, puoi vedere che l'attribuzione Artistic Commons è appena inclusa nella didascalia dell'impressione. Per ulteriori informazioni e fatti, consulta la nostra guida su come aumentare i crediti di impressione in WordPress.

Artistic Commons sostiene che includi:
- il titolo dell'immagine
- l'identità dell'autore con un url al sito del suo profilo
- la risorsa dell'immagine con un collegamento al sito Web alla foto autentica
- la licenza utilizzata con un collegamento al sito Web all'atto di licenza
Ci auguriamo che questo tutorial ti abbia aiutato a padroneggiare come trovare e inserire immagini certificate Artistic Commons in WordPress. Potresti anche voler scoprire come generare un feed Instagram personalizzato o esaminare il nostro elenco di suggerimenti su come aumentare i visitatori mirati del tuo sito blog.
Se hai preferito questo breve articolo, assicurati di iscriverti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
