Come trovare l'etichetta del corpo in WordPress
Pubblicato: 2022-11-12Poiché WordPress è un sistema di gestione dei contenuti basato su PHP, il tag body si trova nel file header.php del tuo tema WordPress. Il body tag è il tag HTML di apertura che contiene tutto il contenuto del tuo sito web. Se non sei sicuro di dove trovare il file header.php, puoi utilizzare uno strumento di gestione dei file come WordPress File Manager o FTP per individuarlo.
In WordPress, il tag body viene utilizzato per controllare come viene visualizzato il contenuto. Viene realizzato modificando il file header.html per includere il codice all'interno del tag body. Si consiglia di aggiungere script al sito Web solo se gli elementi visivi non cambiano. La scheda Aspetto si trova sul lato sinistro del pannello di amministrazione di WP e la scheda Editor temi si trova nella scheda Aspetto. Per selezionare un tema, fai clic sul menu a discesa nell'angolo in alto a destra, quindi scorri i file fino a trovare il file footer.php . Ogni sezione contiene una piccola quantità di informazioni che ne descrivono la funzione. Puoi iniettare script di base in tutto il tuo sito web usando questo metodo.
Puoi utilizzare servizi che richiedono di inserire il codice in pagine specifiche per metriche di monitoraggio più dettagliate. Invece, usa un plug-in per tenere traccia di metriche come queste. Per trovare l'ID di una pagina o di un post, vai al menu della pagina o del post, seleziona tutte le pagine o i post, passa il mouse sul pulsante di anteprima o fai clic su Modifica. Gli utenti possono anche essere esclusi dal sistema in base al loro ruolo utente, ad esempio non tracciando le conversioni sui clienti che hanno effettuato l'accesso. Per visualizzare gli ID di pagina è disponibile un altro plugin sviluppato dalla stessa azienda, che è collegato alla pagina delle impostazioni. Se disponi di un tema che supporta il tag body open, puoi modificare la modalità di aggiunta degli script facendo clic sulla casella di controllo. Come puoi vedere, il tag WordPress-body-open è un gancio. L'HTML nella sezione 'wp_bod_open' risulterà in un errore PHP.
H1 non si trova nella sezione del corpo di un corpo umano.
Il tag body definisce l'aspetto del documento. Quando un documento HTML è un elemento del corpo, viene riempito con tutto il suo contenuto HTML , come intestazioni, paragrafi, immagini, collegamenti ipertestuali, tabelle, elenchi e così via. Può esserci solo un elemento in un documento HTML chiamato body> element.
Dove trovo i body tag in WordPress?

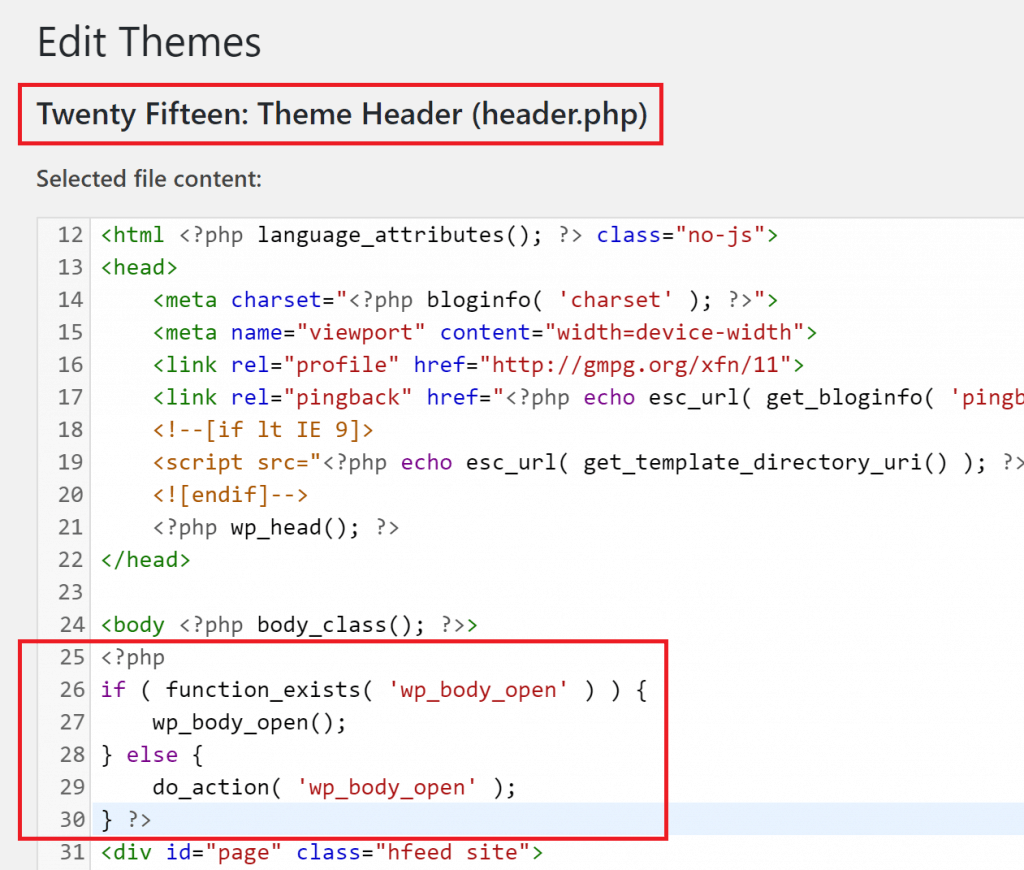
Se vuoi aggiungere body tag in WordPress, devi accedere all'editor del tema. Vai su Aspetto > Editor temi. Sul lato destro, vedrai un elenco di file che compongono il tuo tema. Trova il file chiamato "header.php" e fai clic su di esso. Scorri fino alla fine del file e vedrai il tag di apertura. Puoi aggiungere qualsiasi codice desideri tra i tag del corpo. Al termine, fai clic sul pulsante "Aggiorna file" per salvare le modifiche.
L'importanza di Tag
Questo tag di base è composto dai seguenti elementi: un tag di apertura, seguito da un tag di chiusura che contiene il contenuto del documento. Normalmente, noterai i tag di apertura e chiusura (vicino alla parte superiore e inferiore di un normale documento HTML ) di qualsiasi dimensione. Quando crei un sito web, tieni presente i due tag di intestazione che aprono e chiudono il corpo di una pagina: il primo tag è il tag di intestazione di apertura (HEAD) e il secondo è il tag di intestazione di chiusura (HEAD). La sezione dell'intestazione della tua pagina Web è dove puoi inserire informazioni importanti come il nome del tuo sito Web e le informazioni sul copyright, nonché i due tag che la aprono e la chiudono.
Dov'è l'etichetta del corpo di apertura?

Quando il tag di base è scritto come segue: ” /body/body”, il contenuto del documento viene inserito tra il tag di apertura e quello di chiusura. I tag di apertura e chiusura (**body** e **html**) vengono visualizzati rispettivamente nella parte superiore e inferiore di qualsiasi documento HTML tipico.
Qual è il tag body di apertura di WordPress? Un blog WordPress può beneficiare di un'ampia gamma di miglioramenti delle funzionalità incorporando uno script, un codice di verifica o un codice HTML. Se vuoi aggiungere codice al corpo di WordPress, devi prima trovare il tag del corpo del tema del blog. Dove risiede il tag body di chiusura in WordPress? Puoi anche trovare i seguenti passaggi facendo clic sul file footer.php e quindi crtl f, oppure scorri verso il basso e seleziona il corpo e la funzione. Puoi provare il plug-in Inserisci intestazione e piè di pagina o WP Inserisci codice se non riesci a trovare il codice del corpo.

Dov'è il tag del corpo di apertura in WordPress?
Accedi al tuo pannello di amministrazione di WP, quindi fai clic sull'etichetta del menu "aspetto" sul lato sinistro della pagina, seguito da "editor di temi". Il primo passaggio consiste nel selezionare il tema che si desidera modificare dal menu a discesa nell'angolo in alto a destra, quindi scorrere verso il basso fino a trovare il file di intestazione. C'è un tag body open lì dentro.
Dov'è il tag del corpo di un sito Web?
Il tag body> è sempre racchiuso all'interno del tag html> e nell'esempio seguente è presente un solo tag body> per pagina. Di solito è presente dopo il tag *head . All'interno di un tag, scrivi il contenuto tra i tag di apertura (body>) e di chiusura.
L'importanza del tag H1
Il tag H1 è uno dei tag più importanti in HTML. Viene in genere utilizzato per contrassegnare il titolo della pagina e può essere modificato utilizzando CSS per distinguerlo dalle altre intestazioni della pagina.
Qual è il tag corretto per il corpo?
Il contenuto principale di una pagina HTML può essere definito come segue: ovvero il tag body. Quando si fa clic su di esso, è sempre allegato al tag *html. L'ultimo elemento ad apparire in html> tags è il body> tag. I tag di inizio e fine del tag body hanno la stessa quantità di informazioni.
Lo scopo del Etichetta
Per definire il corpo di un documento, puoi usare il tag *body. Ciò include tutto, dai paragrafi alle immagini ai video. Inoltre, il tag "body" può essere utilizzato per una varietà di altri scopi, come la definizione di intestazioni e tabelle.
Come aggiungere codice al body tag in WordPress
L'aggiunta di codice al tuo body tag in WordPress è un processo semplice che può essere eseguito in pochi passaggi.
Innanzitutto, apri l'editor per il tema che stai utilizzando. Nell'editor, individua il file chiamato header.php.
Dopo aver individuato il file header.php, cerca il tag di apertura.
Una volta trovato il tag, puoi aggiungere il tuo codice direttamente dopo di esso.
Assicurati di salvare le modifiche prima di uscire dall'editor.
Un body tag deve essere seguito da un codice. Il tag script è solitamente costituito da un codice JavaScript non visibile all'utente. Dovrai aggiungere uno script prima e dopo la chiusura dell'elemento body e del tag head, nonché prima e dopo la chiusura del tag head, come consigliato da servizi esterni come Google Analytics, Google Tag Manager, Google Adsense e Facebook . Una nuova funzione chiamata WP_body_open() è inclusa in WordPress 5.2 per consentirti di aggiungere codice subito dopo aver aperto un body tag. Se stai utilizzando la versione più recente di WordPress, dovresti includere il metodo wp_body_open() accanto al tag body. Questo codice è compatibile con le versioni di WordPress 5 o successive. Potrebbe essere necessario uno script diverso se stai scrivendo una pagina, un post o una categoria. Puoi facilmente applicare condizioni e definire script in WordPress.
Come aggiungo il codice prima del body tag in WordPress?
È possibile copiare il piè di pagina. Prima di aggiungere il codice al tema figlio, copia il file php nel tema figlio e quindi aggiungi il codice al corpo del tema figlio. Si prega di attendere un po' di tempo per l'aggiunta del codice.
Posso aggiungere un codice personalizzato alla pagina di WordPress?
Il plug-in Code Snippets, che è semplice da usare e ti consente di aggiungere codice personalizzato ai siti WordPress, è uno strumento eccellente per iniziare con WordPress. Fondamentalmente ha lo stesso scopo del tuo plug-in perché il codice personalizzato può essere aggiunto senza la necessità di un tema o in una procedura di aggiornamento sicura.
