Come trovare il valore G in un documento SVG
Pubblicato: 2022-11-29Se vuoi trovare il valore g all'interno di un documento SVG, ci sono alcune cose che devi sapere. Innanzitutto, i documenti SVG sono documenti XML, quindi l'elemento g è solo un altro elemento XML. In secondo luogo, l'elemento g può essere utilizzato per raggruppare altri elementi SVG, quindi non sarà sempre il figlio diretto dell'elemento root svg. Per trovare il valore g, dovrai utilizzare un parser XML, come quello integrato nel tuo browser web. Inizia aprendo il documento SVG nel tuo browser web. Quindi, fai clic con il pulsante destro del mouse sulla pagina e seleziona "Ispeziona" o "Ispeziona elemento" dal menu. Questo aprirà gli strumenti per sviluppatori del browser. Fare clic sulla scheda "Rete", quindi fare clic sulla sottoscheda "XHR". Questo ti mostrerà tutti gli oggetti XMLHttpRequest che sono stati creati. Uno di questi sarà la richiesta del documento SVG. Fare clic su di esso, quindi fare clic sulla scheda "Risposta". Questo ti mostrerà il codice XML per il documento SVG. Scorri il codice fino a trovare l'elemento g. Il valore che stai cercando sarà all'interno dell'attributo "transform".
Cos'è G Inside Svg?

Non esiste una risposta definitiva a questa domanda. G è un elemento in SVG che può essere utilizzato per raggruppare altri elementi. Viene in genere utilizzato per raggruppare elementi correlati per renderli più facili da manipolare o modellare.
Il Etichetta: uno strumento versatile per la grafica web
Allo stesso modo, il tag * g dell'elemento use può essere utilizzato per fare riferimento alla grafica più avanti nel documento. È anche semplice mantenere i grafici correlati tra loro nella stessa posizione.
Cos'è il tag G in Svg Html?

Il tag g in svg html è un tag contenitore utilizzato per raggruppare insieme altri elementi svg. Ciò consente una facile manipolazione e styling di più elementi svg contemporaneamente. Il tag g deve essere chiuso affinché il raggruppamento abbia effetto.
Se utilizzato insieme al tag >svg>, le immagini possono essere ridimensionate senza perdita di risoluzione o qualità. Quando aggiungi tag speciali a un'immagine, puoi modificare la forma, il testo e la grafica dell'immagine. L'immagine può essere disegnata rapidamente utilizzando uno strumento di disegno come Adobe Illustrator o Inkscape. Gli elementi XML sono simili agli elementi XPath in quanto sono costituiti da forme come cerchi, rettilinei, linee e così via. La grafica viene creata in questo modo anziché utilizzare l'elemento canvas, che disegna la grafica utilizzando JavaScript. Gli attributi elencati di seguito non sono più validi sull'elemento SVG.
Google Tag Manager ti consente di aggiungere tag al tuo sito web e gestirli in pochi secondi. Con questa tecnologia, i tag possono essere collegati a un'ampia gamma di siti web, tra cui Google Analytics, AdWords e YouTube. Puoi anche utilizzare Google Tag Manager per tenere traccia delle modifiche ai tuoi tag e di tutti i dati ad essi associati.
Trasformare i gruppi con D3
Creazione di un nuovo gruppo nel nome della trasformazione. Quando abbiamo un gruppo, possiamo trasformarlo come meglio crediamo. Possiamo trasformare utilizzando metodi D3.js come ridimensionamento, rotazione e traduzione.
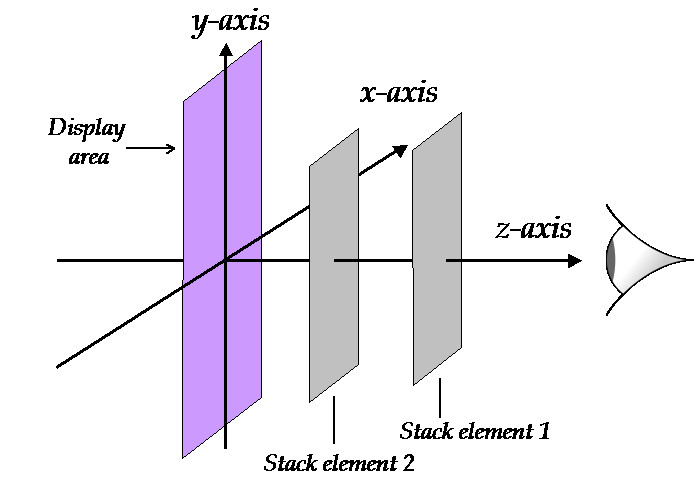
Svg ha l'indice Z?

In z-index viene visualizzato solo il testo completo. Il motivo è che l'HTML controlla il posizionamento prima di inserire i contenuti SVG interni in un flusso successivo di.sva. Poiché SVG utilizza il modello dei pittori, lo z-index è privo di significato.
Quello che c'è nell'editor HTML dovrebbe essere quello che c'è nei modelli HTML5 di base contenuti nei tag >head>. I CSS possono essere applicati alla tua penna utilizzando qualsiasi foglio di stile trovato sul web. I prefissi di proprietà e valore vengono spesso utilizzati per assegnarli a proprietà e valori che devono essere utilizzati. È possibile utilizzare uno script da qualsiasi posizione su Internet per scrivere la penna. Basta inserire un URL per la penna e lo aggiungeremo, nell'ordine specificato, subito. Il primo passo nel nostro processo di candidatura sarà tentare di elaborare l'estensione del file dello script a cui ti colleghi.
L'attributo Viewbox: una panoramica completa
ViewBox è il nome di un attributo che può essere utilizzato per impostare la dimensione di un viewport SVG. Per visualizzare il contenuto, vai al viewport dello schermo. L'attributo viewBox, ad esempio, può essere utilizzato per garantire che il contenuto venga visualizzato all'interno dei limiti SVG del viewport.
Cos'è una Viewbox Svg?

Un viewBox SVG è un attributo di un SVG che definisce il sistema di coordinate dell'elemento e il suo contenuto. Consiste di quattro coordinate che definiscono gli angoli in alto a sinistra e in basso a destra di un rettangolo. Questo rettangolo è il viewBox.
Di conseguenza, possiamo fare in modo che i nostri SVG riempiano qualsiasi contenitore scelgano, come mostrato nell'immagine qui sotto. L'impostazione viewBox selezionata su questa immagine verrà ridimensionata in base alle dimensioni del contenitore al suo interno. Il viewBox è utile anche per nascondere una porzione di un'immagine, che può essere molto utile nelle animazioni. È uno strumento molto utile per creare segni di ritaglio sulle nostre immagini. Lo useremo per animare una nuvola che si muove nel cielo. È semplice animare questo perché abbiamo solo bisogno di cambiare il valore min-x del viewBox. Di conseguenza, ho rimosso PreserveRatioAspect da questo articolo a causa della sua natura opprimente.
Cos'è l'unità Viewbox?
viewbox ti consente di creare numeri senza unità negli elementi, che indicano quali unità sono rappresentate da essi e come sono mappati. Considera solo le coordinate x, che sono semplicemente un righello. La tua casella di visualizzazione indica che il tuo righello sarà in grado di supportare una larghezza di 200 pixel per 1500 unità.
Il controllo Viewbox: uno strumento versatile per ridimensionare gli elementi figlio in un layout
Quando si ridimensiona un elemento figlio in un layout, può essere utile un controllo Viewbox. Mentre Viewbox viene ridimensionato per adattare l'elemento figlio all'interno dei suoi limiti, la proprietà Stretch può essere utilizzata per riempire l'intero elemento con il controllo viewbox.

Come posso centrare un percorso Svg?
Come si centra allinea il testo in sva? Imposta il centro assoluto del testo in modo che sia il centro assoluto dell'elemento in cui deve essere centrato il testo: se si tratta di un elemento genitore, impostalo in modo che sia il centro assoluto dell'elemento genitore. Se è un altro elemento, la x di quell'elemento è metà della sua larghezza (e, come Y, leggermente più grande).
Creazione di percorsi in Svg
L'elemento percorso può essere utilizzato per creare un percorso o l'elemento riempimento può essere utilizzato per riempire lo spazio vuoto. L'elemento 'fill' riempie un tracciato, mentre l'elemento 'stroke' riempie un tracciato. Nella maggior parte dei casi, dovrai utilizzare solo l'elemento "percorso".
In generale, l'elemento tracciato ha alcune proprietà fondamentali che influenzano il tracciato stesso: il punto iniziale, il punto finale, la forma e il tratto. È il punto in cui inizia e finisce il percorso, mentre l'inizio e la fine sono i punti in cui inizia il percorso. I tracciati possono essere una forma chiusa (come un rettangolo) o una forma aperta (come una linea). Il tratto è il contorno di un percorso.
Fill, stroke-dasarray, stroke-dashoffset e stroke-linecap sono tra le proprietà disponibili per l'elemento 'path'. Il riempimento determina il colore del tracciato, il tratto-dasharray determina il numero di trattini (o spazi vuoti) nel tratto e il tratto-dashoffset determina la distanza tra i trattini. Il tratto-capolinea definisce la forma della linea che collega i punti iniziale e finale di un tracciato.
Ci sono alcune altre proprietà che puoi aggiungere a un elemento SVG, ma la maggior parte verrà utilizzata per l'elemento 'path'. L'elemento 'ellipse' viene utilizzato per creare cerchi, l'elemento 'polygon' viene utilizzato per creare poligoni e l'elemento 'rect' viene utilizzato per creare rettangoli.
Svg G Elemento XY
L' elemento svg g viene utilizzato per raggruppare elementi correlati. Gli attributi x e y definiscono la posizione del gruppo.
Gli elementi Svg possono avere elementi figlio
Gli elementi possono avere un elemento figlio, incluso un elemento SVG, purché siano nell'elenco degli elementi.
Trasforma Svg G
L' attributo svg g transform viene utilizzato per specificare una trasformazione da applicare a un gruppo di elementi. La trasformazione viene specificata come un elenco di definizioni di trasformazione, separate da spazi bianchi e/o virgole, e applicate nell'ordine fornito.
Utilizzando l'attributo transform, è possibile trasformare oggetti SVG utilizzando le proprietà translate, scale, rotate, skewX, skewY e matrix. Le tre funzioni di trasformazione sono translateX (tx), translateY (ty) e translate (tx, ty). La funzione translate sposta un valore sull'asse x lungo l'asse y e sposta un elemento di un valore tx sull'asse x. Il ridimensionamento si riferisce all'uso di fattori di ridimensionamento per trasformare un oggetto in uno più grande o più piccolo. Un valore di uno o due specifica il ridimensionamento orizzontale e verticale in questa funzione. In sostanza, il whacking si riferisce a una trasformazione in cui uno degli assi del sistema di coordinate degli elementi viene ruotato di un angolo specifico in senso orario o antiorario. Poiché SVG non distorce gli elementi, come fa la traduzione, non distorce angoli, distanze o parallelismo. Quando viene utilizzata una funzione skewX(angolo), le linee verticali sembrano ruotare di un dato angolo. Quando vengono specificati solo l'angolo e il cx, non è valido e non viene applicata alcuna rotazione.
Usa l'attributo di trasformazione di Svg per spostare l'intero sistema di coordinate
Un elemento g> viene utilizzato per organizzare le forme in un SVG. È possibile utilizzare l'attributo transform per specificare un elenco di definizioni di trasformazione che si applicano all'intero gruppo dopo che è stato raggruppato. Un elemento annidato non può trasformarsi da solo, quindi è preferibile usare un elemento come destinazione piuttosto che usare elementi annidati.
L'attributo transform può essere utilizzato per definire un elenco di definizioni di trasformazione per un elemento e i suoi figli, oltre al suo attributo transform. Come attributo di presentazione, transform è una proprietà CSS, il che significa che può essere utilizzato come elemento CSS.
La specifica di traduzione consente la traduzione dei sistemi di coordinate così come la traduzione dei sistemi di coordinate. Le operazioni di spostamento vengono utilizzate per spostare una griglia da una posizione a un'altra nell'area di disegno traslandole.
Posizione Svg G
Gli elementi SVG g possono essere posizionati proprio come qualsiasi altra forma SVG. Gli attributi x e y definiscono l'angolo in alto a sinistra della forma relativa al contenitore SVG padre . Gli attributi cx e cy definiscono il centro della forma.
gli elementi svg nidificati possono essere utilizzati per organizzare gli elementi SVG. Non ci sono differenze nei colori tra i rettangoli (a parte i colori), ma gli elementiparentsvg hanno valori x differenti. Per spostare il contenuto, usa semplicemente la trasformazione nell'elemento g:. Di seguito è riportato un esempio della specifica SVG 1.1. Quando usi transform=”translate(x,y), noterai che le cose all'interno della g si sposteranno in relazione a ciò che è al di fuori della g. #group1svg è nidificato in #parent, mentre x=10 rappresenta la posizione del genitore rispetto a thesvg. Questo problema potrebbe essere risolto utilizzando sia un tag di gruppo o ansvg che un tag gt.
I vantaggi di trasformare i tuoi elementi
var mat = documento.getCTM(); mat.e = 0,5; e var mat = document.getCTM() o var mat = document.getCTM()
Tradurre in x è semplice come digitare transform(x, y).
Elementi in formato Svg
Gli elementi SVG vengono utilizzati per creare grafica vettoriale per il web. Possono essere creati e modificati con qualsiasi editor di testo, ma il più delle volte vengono creati con software di disegno.
Cosa sono gli elementi Svg?
L'elemento svg è un contenitore che funge da interfaccia tra il sistema di coordinate e il viewport. Questo elemento è l'elemento più comunemente usato nei file sva, ma può anche essere incorporato in un file HTML o sva. È richiesto solo per l'elemento con il valore XMLns più alto sul bordo esterno del file svg.
Perché Svg è utilizzato in Html?
L'obiettivo del linguaggio SVG è descrivere la grafica 2D in XML. Canvas utilizza JavaScript per generare grafica 2D al volo. È un DOM XML basato su XML, il che significa che è possibile accedere a ogni elemento. I gestori di eventi JavaScript possono essere collegati a un elemento utilizzando il metodo EventLink.
Cosa significa Svg?
Una semplice interfaccia web può essere utilizzata per stampare e salvare file SVG (Scalable Vector Graphics). A differenza dei file raster basati su pixel come i JPEG, i file vettoriali memorizzano le immagini in base a punti e linee su una griglia, al contrario dei file raster basati su pixel.
