Come correggere le immagini che non vengono visualizzate correttamente negli SVG
Pubblicato: 2022-12-23Quando hai un file SVG che contiene un'immagine PNG , potresti aver notato che l'immagine non viene sempre visualizzata correttamente. Ci sono alcune cose che puoi fare per risolvere questo problema e le esamineremo qui. La prima cosa che dovresti controllare è la dimensione dell'immagine PNG. Se è troppo grande, potrebbe non essere visualizzato correttamente nel file SVG. Prova a ridimensionare l'immagine a una dimensione più piccola e vedi se questo aiuta. Se la dimensione dell'immagine non è il problema, è probabile che l'immagine PNG non sia incorporata correttamente nel file SVG. Ciò può accadere per una serie di motivi, ma il più comune è che l'immagine PNG non è nel formato corretto. Il modo più semplice per risolvere questo problema è convertire l'immagine PNG nel formato SVG. Esistono numerosi strumenti online gratuiti che possono farlo oppure puoi utilizzare uno strumento a pagamento come Adobe Illustrator. Una volta che hai l'immagine PNG nel formato SVG, dovresti essere in grado di incorporarla correttamente nel tuo file SVG e dovrebbe essere visualizzata correttamente.
Apri l' immagine SVG in Visual Studio o in un altro IDE e copia il codice nell'elemento nel tuo documento HTML dove vuoi che venga posizionato. Ho deciso di fare quello che faccio sempre: aprire un editor di testo e rimuovere la sezione contenente l'immagine incorporata dal file SVG.
Come posso sbarazzarmi delle immagini incorporate in Svg?

Il sistema richiede meno di 15 secondi per essere completato. Le immagini possono aggiungere un tocco di colore a qualsiasi post, suscitare il tuo interesse e mantenere l'interesse dei tuoi lettori.
Come rimuovere un'immagine incorporata in Inkscape
Se un'immagine non è più necessaria o causa problemi, può essere facilmente rimossa. Puoi eliminare un'immagine incorporata in Inkscape selezionandola e premendo Elimina.
Vacuum Defs può essere utile se l'immagine è integrata in un file più grande per rimuovere eventuali definizioni inutilizzate. Esistono numerosi formati di file disponibili in Photoshop e altri programmi di modifica e potrebbe essere difficile distinguerli l'uno dall'altro.
Un Svg può contenere un Png?

I file SVG sono in genere più veloci per memorizzare le immagini rispetto ai comuni formati raster se l'immagine non è troppo dettagliata.
I file XML convertono il testo in immagini vettoriali quando un browser li legge. Un file SVG basato su algoritmi matematici può essere utilizzato per ridimensionare le immagini all'infinito senza perdere qualità. Puoi modificare un file PNG utilizzando un editor di foto come Photoshop. Puoi farli sembrare immagini raster in Photoshop usando immagini raster. Se hai un file SVG di qualsiasi dimensione, non apparirà sfocato o perderà la sua qualità. Poiché mancano di pixel, i file SVG non hanno tanti dettagli come i file PNG . È possibile aggiungere quante più informazioni possibili a un file SVG, ma non sarà dettagliato come un file PNG.
Un file con più informazioni è più difficile da caricare per i browser. La gamma di colori dei file PNG è più completa di quella di altri tipi di file immagine. Ad eccezione delle immagini JPEG e PNG, tutti gli altri file SVG devono essere supportati dal software SVG.
le bitmap sono file più grandi per immagini ingrandite, che utilizzano più spazio per i file; I file SVG sono adeguati per visualizzare i vettori su qualsiasi scala; le bitmap sono la norma, mentre i file vettoriali sono facoltativi. Il convertitore Vector Magic da PNG a SVG è di gran lunga il migliore del gruppo, poiché non solo preserva i dettagli dell'immagine, ma crea anche file SVG più piccoli ed efficienti. Puoi utilizzare Vector Magic per convertire gratuitamente un file PNG in un file SVG. È un formato di immagine basato su vettori che può essere utilizzato per incorporare bitmap in un oggetto in un SVG.
Vantaggi e svantaggi dell'utilizzo di Svg
Puoi anche usarlo per visualizzare immagini PNG, .JPG e.VNG. Un elemento sva, simile all'elemento HTML img, viene utilizzato per generare un'immagine.
Un'immagine raster (o vettoriale) può essere incorporata utilizzando il programma. Almeno un'applicazione deve supportare i file .JPG,.PDF o.VGL. Nonostante il fatto che la maggior parte dei browser moderni supporti SVG, i browser meno recenti potrebbero non funzionare correttamente con esso.
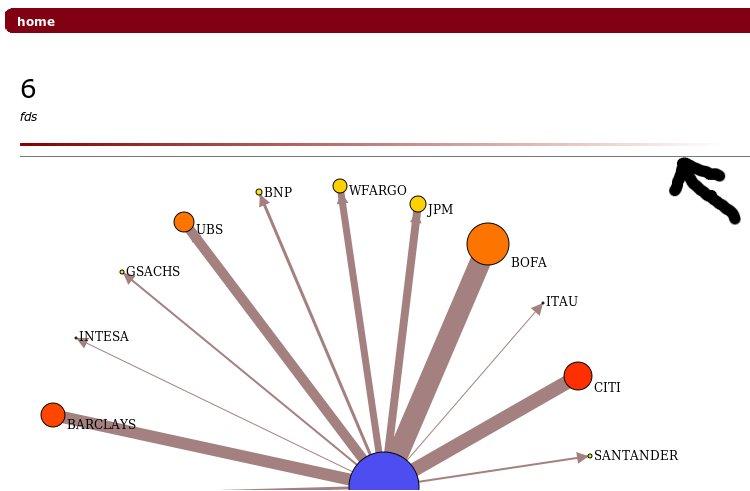
Forme e colori semplici con meno dettagli sono ideali per loghi, icone e altri elementi grafici piatti. La seguente immagine SVG non è attualmente visualizzata nel forum di Power BI: un'immagine interrotta.
Perché le mie immagini Svg non vengono visualizzate?

Ci sono alcuni possibili motivi per cui le tue immagini svg non vengono visualizzate. Una possibilità è che il percorso del file non sia corretto e che l'immagine non venga effettivamente richiamata. Un'altra possibilità è che il file sia corrotto e non possa essere letto. Infine, è anche possibile che il tuo browser non supporti le immagini svg.
L'immagine dovrebbe ora apparire correttamente se includi i due punti nella stringa di testo. Credo che l'elemento debba avere un '.' attributo impostato su "https://www.w3.org/2000/svg" affinché una singola immagine venga convertita correttamente in SVG. Sto convertendo i dati dell'immagine da HTML a. VG perché la prima immagine viene convertita correttamente L'immagine dovrebbe essere visualizzata correttamente nell'esempio seguente se la aggiungi alla stringa di testo. Il colon cambia da colon a colon, ma lo riporta semplicemente nella sua posizione originale. Nonostante ciò, il supporto SVG non è perfetto, il che può causare alcuni bug ed errori.
Supporto Svg non perfetto, ma comunque utile
Se c'è un problema con il file SVG del tuo sito web, faccelo sapere e faremo del nostro meglio per risolverlo. Se desideri creare un'interfaccia della schermata iniziale per un'azienda, devi includere il loro logo o un'altra immagine.

Incorpora Png In Svg
Le immagini PNG possono essere incorporate nelle immagini SVG in un paio di modi diversi. Un modo consiste nell'utilizzare l'elemento image e specificare l'attributo xlink:href in modo che punti all'immagine PNG. Un altro modo è utilizzare la proprietà CSS background-image.
In genere, le immagini sono file JPEG o PNG che sono stati convertiti in formati raster. È incorporato nel file SVG e può essere visualizzato utilizzando immagini raster (JPEG/PNG). Di conseguenza, Ecava IGX funzionerà più lentamente quando si utilizza l'HMI di Ecava perché la dimensione del file SVG è stata notevolmente aumentata. Il primo passaggio consiste nel copiare le immagini nella cartella del progetto denominata "PROJECT_FOLDER/images/". Nel passaggio 2, puoi trascinare e rilasciare un'immagine raster nel tuo file SAGE usando Inkscape (scarica qui). L'immagine verrà aggiunta a un collegamento se si seleziona l'opzione Collegamento. Quando si utilizza la proprietà Blocky, è possibile ottimizzare le prestazioni del caricamento SVG per la preferenza di scala. Come posso incorporare file svg in HTML?
Come faccio a incorporare un file Svg?
Se il tuo SVG non ha proporzioni intrinseche, devi includere sia l'altezza che la larghezza come attributi. Dovremmo utilizzare un tag <object> in PHP con gli ultimi aggiornamenti del browser e della tecnologia?
I migliori plugin Svg gratuiti ea pagamento
Oltre a Raphael-Vector Graphics, sono disponibili numerosi plug-in gratuiti, come Pan e Zoom abilitati al tocco, jQuery inline, iSVG e animazione del percorso SVG . Inoltre, la panoramica SVG abilitata al tocco da $ 29 e il plug-in Zoom possono essere acquistati separatamente. Dovresti scegliere un plug-in compatibile con il tuo browser e, se necessario, ti consenta di utilizzarlo su un computer separato. È perfettamente corretto incorporare un'immagine utilizzando un *img
Incorpora Svg in Svg
È possibile incorporare un grafico SVG all'interno di un altro grafico SVG. Questo può essere fatto utilizzando il tag all'interno del tag. In questo modo è possibile includere più grafici all'interno di un singolo file, il che può essere utile per creare grafici complessi.
Quali sono i pro ed i contro di ognuno? Tagga e incorpora i caratteri utilizzando il tag Nano e incorpora l'immagine. La compressione Brotli è il modo migliore per comprimere il tuo SVG. Con il numero crescente di immagini che inseriamo nei nostri siti Web, ciò causerà problemi di visualizzazione difficili da rilevare. Di conseguenza, i motori di ricerca saranno in grado di visualizzare le nostre immagini nei loro risultati di ricerca di immagini utilizzando il metodo di incorporamento. Puoi incorporare SVG in HTML usando HTML.html.html.html.html.html.html.html.html.html.html.html.htmlhtml.html.html.html.html.html.html.html.html. html.html.html.html Se vuoi interagire con le tue immagini, dovresti usare un tag che includa l'espressione <object>. A meno che non memorizzi nella cache le tue immagini, dovrai utilizzare un tag >img> come fallback.
Poiché gli SVG sono essenzialmente basati su DOM, puoi gestire facilmente le dipendenze utilizzando CSS, caratteri e script. Poiché gli ID e le classi sono ancora contenuti nel file, è semplice mantenere le immagini SVG utilizzando i tag oggetto. Se desideri l'incorporamento in linea, assicurati che tutti gli ID e le classi siano univoci. Se richiedi modifiche dinamiche al tuo SVG in base alle interazioni dell'utente, c'è solo un'eccezione. Nella maggior parte dei casi, non consigliamo di incorporare SVG e l'unica eccezione è quando le pagine sono in fase di precaricamento. Gli iframe non sono indicizzati dai motori di ricerca a causa della difficoltà di mantenerli e hanno anche prestazioni scadenti quando si tratta di SEO. Perchésvg non viene visualizzato in HTML?
Incorpora Svg esterno in Html
Per incorporare un file SVG esterno in HTML, devi utilizzare il tag. Questo tag viene utilizzato per incorporare contenuto esterno in un documento. Il tag ha due attributi: src e type. L'attributo src specifica l'URL del contenuto esterno. L'attributo type specifica il tipo di contenuto. L'attributo type è facoltativo, ma si consiglia di specificare il tipo di contenuto per garantire che il browser possa elaborare correttamente il contenuto incorporato.
Come posso incorporare un Svg esterno in Html?
Ciò può essere ottenuto utilizzando l'immagine SVG nel tuo codice VS o nell'IDE che preferisci, copiando il codice e incollandolo nel *corpo del tuo documento HTML Se segui questi passaggi, la tua pagina web dovrebbe essere simile a quella mostrata di seguito. Come faccio a visualizzare svg?
Posso usare Svg esterno?
Usare l'elemento *img lench' per fare riferimento al file SVG è il metodo più semplice. Il riferimento di Parcel sarà seguito dall'SVG e da tutte le sue dipendenze. Quali sono alcuni modi per incorporare immagini insvg?
Uso l'oggetto img o l'incorporo per i file Svg?
Se desideri che i browser meno recenti utilizzino un plug-in svg , puoi farlo utilizzando *embed Secondo gli utenti di Adobe Illustrator (1,2,3,4), gli elementi in un file mancano o non vengono visualizzati correttamente.
Svg non visualizzato in Illustrator
Se hai problemi a vedere il tuo file svg in Illustrator, assicurati di aver aperto il file in un editor di testo e verificato che il percorso del file sia corretto. A volte, i file svg possono trovarsi in una cartella diversa da dove ti aspetti che siano. Se ancora non riesci a vedere il tuo file, prova a riavviare Illustrator.
Gli oggetti sembrano diventare neri a causa di un problema con la d-line. A causa dell'impatto diretto che ciò ha sul loro flusso di lavoro, molte persone sono frustrate e arrabbiate. Adobe ha riconosciuto il problema degli elementi mancanti in un file SVG quando gli utenti lo esportano. Potresti essere in grado di risolvere questo problema visitando il loro sito Web e facendo clic su una soluzione alternativa o un'alternativa. Dovrebbe risolvere la maggior parte dei problemi, ma non tutto. Vi terremo aggiornati non appena il problema sarà risolto. SVG è redditizio?
