Come risolvere il problema con le immagini di WordPress che non vengono visualizzate
Pubblicato: 2022-11-13Uno dei problemi più comuni che gli utenti devono affrontare durante l'installazione di un nuovo tema WordPress è che le loro immagini non vengono più visualizzate. Questo può essere estremamente frustrante, soprattutto se hai appena trascorso ore a scaricare e installare un nuovo tema . Ci sono alcune possibili ragioni per questo problema. Innanzitutto, è possibile che l'installazione di WordPress non sia compatibile con il nuovo tema. In questo caso, dovrai trovare un nuovo tema compatibile con la tua versione di WordPress o aggiornare l'installazione di WordPress. Un'altra possibilità è che il nuovo tema non sia configurato correttamente. Questo è spesso il caso dei temi gratuiti, che non sempre vengono forniti con istruzioni complete. Se hai problemi a capire come configurare il nuovo tema, puoi contattare lo sviluppatore del tema o visitare i forum di supporto di WordPress. Infine, è possibile che la tua società di hosting WordPress non sia configurata correttamente. Se sei ospitato su un server condiviso, il tuo host potrebbe aver configurato il server per non visualizzare le immagini. In questo caso, dovrai contattare il tuo host e chiedere loro di modificare le impostazioni. Se hai ancora problemi dopo aver provato tutte queste opzioni, è possibile che il tuo problema riguardi il codice WordPress stesso. In questo caso, dovrai contattare gli sviluppatori di WordPress e chiedere aiuto.
Le immagini sul sito web servono a uno scopo più importante della semplice creazione di un design accattivante. Per migliorare il contenuto del tuo sito web, devi comunicare informazioni aggiuntive. Google esamina il tuo SEO e la qualità delle tue immagini quando valuta la tua ricerca. Non è raro che le immagini vengano visualizzate nella sezione live del sito web. In generale, ci sono diversi motivi per cui alcune immagini non vengono visualizzate sul tuo sito WordPress . C'è una soluzione semplice se non ti ricordi di aggiungere foto alla tua pagina WordPress e pubblicarle. Utilizzando il plug-in Prevent Direct Access Gold, puoi concedere l'accesso ai file agli utenti corretti.
Non appariranno nemmeno, perché i crawler di Google e altri motori di ricerca non lo faranno. Se viene utilizzato il plug-in PDA Gold, i visitatori vedranno un'immagine scaricata sul contenuto del file. Se vuoi risolvere il problema, devi rimuovere la protezione dei file o consentire ai membri pagati, agli amministratori e agli autori di vederli. Ci sono cinque passaggi da seguire per iniziare. Il tuo sito WordPress contiene immagini, quindi assicurati che dispongano delle autorizzazioni appropriate in modo che possano essere visualizzate. Quando qualcuno modifica l'autorizzazione del file, ti impedisce di visualizzare il catalogo multimediale delle immagini. Per evitare spiacevoli risultati, si consiglia agli utenti autorizzati di accedere al file system corretto.
Perché le immagini non vengono visualizzate?

Ci sono alcuni motivi per cui le immagini potrebbero non essere visualizzate su un sito web. Il primo motivo è che il file immagine potrebbe non trovarsi nella stessa posizione del file della pagina Web. Il secondo motivo è che il file immagine potrebbe non essere formattato correttamente. Il terzo motivo è che il file immagine potrebbe essere danneggiato.
Alcune immagini potrebbero non essere visualizzate sulla tua pagina Web a causa di diversi fattori. Le immagini non sono state caricate sul server, quindi guarda nella finestra di sinistra di CuteFTP Mac per trovarle. Il nome di un file di immagine, incluso il caso delle lettere, deve essere corretto nel codice sorgente HTML. Il percorso dei file di immagine potrebbe non essere stato configurato correttamente ed è possibile che i file di immagine siano stati caricati correttamente sul server. Controlla se tutti i tuoi percorsi HTML sono indirizzati correttamente nel tuo codice sorgente. Il server potrebbe inoltre non riuscire a individuare un'immagine archiviata in una sottocartella.
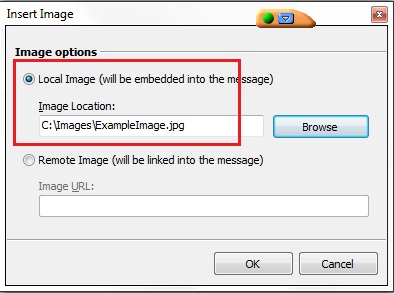
Questo è il processo di ispezione di un file immagine. Il file immagine può essere ispezionato utilizzando un browser web a cui è possibile accedere dalla pagina contenente l'immagine. Facendo clic con il pulsante destro del mouse sull'immagine, è possibile esaminarla. In questa sezione vedrai molte informazioni sull'immagine, inclusi il tipo e le dimensioni. Nell'immagine qui sotto, c'è un file JPEG con una dimensione di 154 KB. Una possibilità è che il file immagine non sia posizionato correttamente, come specificato nel tag IMG, il che fa sì che non venga visualizzato sulla pagina. Quando si determina la posizione di un file immagine, utilizzare la sintassi dell'URL. Ad esempio, l'URL dell'immagine nell'esempio precedente sarebbe http://www.example.com/images/nome-immagine.jpg. La funzione di riscrittura dell'URL di alcuni browser Web consente di modificare il nome del file di un'immagine che si trova nella posizione corretta ma non corrisponde al nome del file per garantire che sia formattato correttamente. Se il file immagine si trova nella posizione corretta e la dimensione è corretta, ma il tipo MIME non è corretto, potrebbe essere necessario convertire l'immagine in un formato diverso. Se l'immagine si trova nella posizione corretta e la dimensione è corretta, ma il tipo MIME non è corretto, potrebbe essere necessario convertirla in un altro formato. Se l'immagine si trova nella posizione corretta e la dimensione è corretta, ma è danneggiata o danneggiata, sarà necessaria una nuova immagine.
L'immagine non appare sul sito web? Controlla le impostazioni del tuo sito!
Le seguenti sono le possibili cause del problema. L'URL (posizione) dell'immagine non viene visualizzato correttamente nella pagina web.
L'immagine è stata spostata o rimossa dal server o dal computer che la ospita e la pagina web non è stata ancora aggiornata.
Sta diventando sempre più difficile per l'invio dell'immagine perché ci sono così tante richieste per l'immagine sul sito Web o sul computer che ospita l'immagine.
Se desideri visualizzare le immagini sullo schermo di Chrome, potrebbe essere necessario modificare le impostazioni del sito.
Potrebbe esserci un problema con l'immagine sul sito web.
Se vuoi far corrispondere il tuo codice HTML, potrebbe essere necessario ridigitarlo in maiuscolo o rinominare il file sul server in minuscolo.
Perché non riesco a vedere il mio logo su WordPress?

Puoi modificare il tuo sito web andando su I miei siti > Personalizza. Fare clic sull'opzione Identità del sito. I campi Visualizza titolo sito e slogan devono essere controllati. Puoi pubblicare il tuo lavoro cliccando su Pubblica.
Stiamo reindirizzando il percorso/l'URL del nostro logo a un dominio diverso da qualche parte tra il sito Web caricato e quello attivo. Anche se il logo è ancora visibile da un desktop, non può essere visto da un dispositivo mobile o tablet. Se vuoi che il tuo logo sia presente sul tuo sito web, puoi caricarlo come immagine. Da qualche parte lungo la linea, il nostro logo sarà indirizzato a un dominio diverso (BarJB) anziché al dominio appropriato (Paramount). Nel contenuto multimediale della mia dashboard di WordPress, ho appena verificato se viene visualizzato il logo. Abbiamo un dominio BarJB sul nostro account di hosting (così come un altro sito WordPress) ma il sito in discussione non è un dominio.
Come regolare la posizione del logo
Per modificare la posizione del logo, sposta il cursore "Altezza logo".
Perché non riesco a vedere il mio tema in WordPress?
Ci sono alcuni potenziali motivi per cui potresti non essere in grado di vedere il tuo tema WordPress:
1. Potresti essere disconnesso dal tuo account WordPress. Assicurati di aver effettuato l'accesso e quindi prova ad aggiornare la pagina.
2. Il tema potrebbe non essere attivato. Vai alla sezione "Aspetto" della dashboard di WordPress e fai clic su "Temi". Se il tuo tema non è elencato qui, deve essere attivato.
3. Il tema potrebbe non essere compatibile con la tua versione di WordPress. Verifica i requisiti del tema e assicurati di utilizzare una versione compatibile di WordPress.
4. Il tuo browser web potrebbe memorizzare nella cache una vecchia versione della pagina. Prova a svuotare la cache del browser e ad aggiornare la pagina.
Come disabilitare, eliminare e rinominare i modelli in WordPress
Per disabilitare un modello, copia e incolla il seguente codice nel file WP-config.php:
Define('DIVISION_THEME, true); *br> Per eliminare un modello, inserisci semplicemente il seguente codice nel file WordPress-config.php:
DISABLE_THEME è definito come falso.
Quando si rinomina un modello, è possibile utilizzare il codice seguente: Il codice seguente può essere utilizzato per rinominare un modello.
Un nome può essere definito come segue: 'THEME_NAME.'
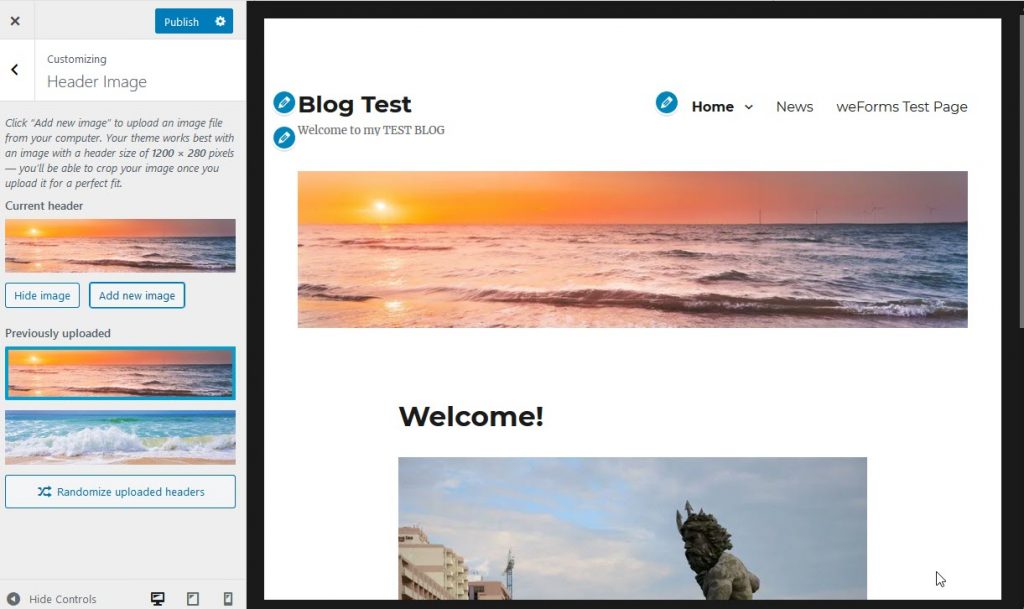
Perché la mia immagine di intestazione non mostra WordPress?

Passa a Personalizza e quindi all'icona a forma di ingranaggio sotto Bozza salvata e seleziona Pubblica, quindi fai clic sul pulsante Pubblica per visualizzare l' immagine dell'intestazione .
Le opzioni del tema sembrano non funzionare correttamente. Nella home page, sia i post/contenuti recenti che i post recenti sulla pagina statica sono stati disattivati, ma i post vengono comunque visualizzati. C'è un modo per aprirlo di più per mostrare i suoi piedi? Hai aggiunto i pulsanti nel post di Forever Lecuona? Potrebbe essere necessario posizionare i pulsanti su quella pagina. Ci sono pulsanti (3 di fhem) che sono visibili solo nella pagina di modifica di benvenuto, non nella pagina di benvenuto live. Per favore fatemi sapere se questo sta funzionando per voi.
Tale data sarà rispettata il 13 aprile 2022 alle ore 1:57 Per accedere al nuovo blocco, selezionare i pulsanti. Crea un URL di testo e pulsante che corrisponda al tuo pulsante. Dove sono i pulsanti che desideri per il tuo iPhone? Non appena ho trovato il pulsante giallo nella pagina di benvenuto, ho cliccato su di essi. Se devo scriverli in un post, aiutami a trovarlo.

Come aggiungere un'immagine di intestazione in WordPress
La creazione di siti Web su WordPress è un ottimo modo per farlo, ma può essere difficile includere immagini di intestazione . Accedi alla dashboard dell'amministratore di WordPress e vai su Aspetto > Lapidi per aggiungere un'immagine di intestazione. Per caricare un'immagine dal tuo computer, fai clic su "Scegli file" e selezionalo. In alternativa, puoi selezionare un'immagine dalla tua libreria multimediale facendo clic sul pulsante "Scegli immagine". Puoi disabilitare l'intestazione andando su Aspetto. Se desideri ricevere un logo di intestazione, vai alla dashboard di WordPress e seleziona "Personalizza" dal menu a discesa sotto Aspetto. Seleziona l'immagine che desideri utilizzare. Il file immagine che desideri utilizzare come logo di intestazione ora può essere caricato facendo clic su "Seleziona file".
Immagini WordPress non visualizzate
Ci sono alcune potenziali cause per cui le immagini di WordPress non vengono visualizzate. Potrebbe essere un problema con il file immagine stesso, un formato di file incompatibile, un plug-in configurato in modo errato o un problema con le impostazioni di WordPress.
Ci sono numerose cause per cui un'immagine di WordPress non viene visualizzata correttamente. La libreria multimediale contiene immagini che a volte potrebbero non essere visibili sul sito live e il sito live potrebbe non visualizzarle correttamente. La causa esatta di questi errori non può essere risolta nel modo più semplice. In questo articolo spieghiamo i motivi più comuni e suggeriamo soluzioni. L'hotlinking è diventato popolare, ma può essere difficile per alcuni utenti. Utilizzando l'hotlinking, un'immagine può essere visualizzata puntando a un'altra posizione su Internet. Altri siti Web collegati visualizzano i contenuti multimediali sulla pagina che ospita l'immagine utilizzando la larghezza di banda della pagina.
Trovo ingiusto che gli sviluppatori utilizzino la larghezza di banda di un altro sito quando ne hanno abusato loro stessi. Tutti i tuoi siti dovrebbero essere in grado di disabilitare l'hotlinking delle immagini seguendo i passaggi descritti di seguito. La protezione Hotlink è disponibile nella maggior parte dei plugin di sicurezza. Per rimuoverlo, crea un file .htaccess nella directory principale del tuo sito. Questo file di configurazione viene utilizzato dal server per leggere i tuoi comandi. Se l'hotlinking dell'immagine non era la causa dell'errore, puoi provare a eseguire i plugin e i temi. Il tema attivo può far sì che le immagini di WordPress smettano di funzionare inviando il messaggio di errore.
L'unico modo per determinare quali plug-in sono difettosi è riattivarli uno per uno finché non viene visualizzato l'errore. Gli utenti non autorizzati non potranno modificare o danneggiare il contenuto se utilizzano la configurazione corretta. Tuttavia, se qualcuno ha modificato i permessi, potresti non essere più in grado di vedere le immagini che hai caricato nella Libreria multimediale.
Come allineare le immagini in WordPress
La piattaforma WordPress semplifica l'allineamento delle immagini a sinistra, a destra e al centro. Dopo averlo selezionato, fai clic sul pulsante di allineamento nella barra degli strumenti del blocco. Potrebbe essere venuto alla tua attenzione che alcuni blog popolari utilizzano immagini con testo che le circonda. Puoi farlo usando la funzione di allineamento.
Se hai immagini scomparse o se desideri ripristinare immagini scomparse in passato, sono disponibili alcuni metodi. È possibile accedere all'opzione Recupero libreria facendo clic sui collegamenti Impostazioni in Media > Recupero libreria. Selezionando le immagini che desideri recuperare, puoi procedere alla sezione Recupera file multimediali. I media sono ora disponibili in Libreria. L'immagine è stata ripristinata e ora potrai vederla.
L'immagine dell'intestazione di WordPress non viene visualizzata
Se l'immagine dell'intestazione di WordPress non viene visualizzata, è molto probabilmente dovuto alla mancanza di supporto per i temi o a un tema configurato in modo errato. È anche possibile che il file immagine non sia caricato correttamente o che l'URL non sia corretto.
Come risolvere i problemi di caricamento delle immagini in WordPress
Se hai problemi a caricare le immagini nella tua libreria multimediale di WordPress, controlla le autorizzazioni dei file. Sebbene la maggior parte dei file nella Libreria multimediale sia di proprietà dell'amministratore del sito, alcuni utenti potrebbero dover essere letti prima di poterli caricare.
Immagine in primo piano che non mostra WordPress
Tuttavia, entrambi gli scenari possono essere risolti in pochi minuti. Seleziona la scheda Opzioni schermo nella dashboard di WordPress. Per visualizzare una colonna di immagini in primo piano nell'elenco dei post e delle pagine, seleziona Immagine in evidenza. Il tuo editor di contenuti dovrebbe ora includere la scheda Immagine in primo piano.
Un'immagine in primo piano sul tuo sito Web WordPress aumenta anche l'interesse visivo del tuo sito, rendendo più facile per i motori di ricerca trovare i tuoi contenuti. La tua immagine in primo piano molto probabilmente apparirà nell'elenco dei tuoi post di WordPress o nella pagina di archivio, così come quando condividi il tuo post sui social media. Ecco i motivi più comuni per cui la tua immagine in primo piano non appare su WordPress. Gli utenti di hosting PHP possono modificare i propri limiti di memoria utilizzando hPanel. È una buona idea ricontrollare le impostazioni del tuo tema WordPress o contattare il servizio clienti del tema. Per impostazione predefinita, i siti Web mobili si caricano lentamente, il che migliora le prestazioni e aumenta la probabilità di un'esperienza mobile di successo. La visualizzazione delle immagini in primo piano sul tuo sito è bloccata da alcuni plugin che le trattano come se fossero qualsiasi altra immagine sul tuo sito.
Un'immagine in primo piano nella pagina della galleria dei post del blog viene spesso visualizzata accanto a ciascun post nel tentativo di attirare visitatori. Alcune foto possono essere escluse da questa funzione da un plug-in, consentendoti di utilizzare le loro altre funzionalità evitando di compromettere l'aspetto delle tue immagini in primo piano. Puoi contattare lo sviluppatore del tuo tema per assistenza oppure puoi fare riferimento al passaggio 7 di seguito per risolvere il problema da solo. WordPress recupera le immagini in primo piano dai post più recenti configurando l' opzione Visualizza immagine in primo piano. Quasi certamente non hai un tema immagine in primo piano se non riesci a vedere il meta box dell'immagine in primo piano nell'editor di contenuti. Uno dei motivi più comuni per l'aspetto di un'immagine in primo piano è un dimensionamento errato o l'uso di foto non ottimizzate. Caricando un'immagine in miniatura, media o grande, WordPress genera una copia in miniatura o di medie dimensioni di tale immagine da utilizzare nella libreria multimediale.
Poiché le dimensioni dell'immagine predefinite potrebbero non funzionare correttamente per le immagini in primo piano, le dimensioni dell'immagine predefinite possono essere regolate manualmente. Sarai in grado di posizionarti più in alto sui motori di ricerca se rendi le immagini in primo piano più facili da scansionare. Un'immagine in primo piano è un'utile funzione di WordPress che aggiunge impatto visivo al tuo sito web. Pubblicando immagini in miniatura sulla prima pagina del tuo sito web, puoi indirizzare il traffico e aumentare i tuoi sforzi di ottimizzazione dei motori di ricerca. WordPress include una miriade di plugin di immagini in primo piano. Abbiamo trattato le cause principali della mancata visualizzazione delle immagini in primo piano e quindi abbiamo esaminato sette soluzioni per risolverle.
Come utilizzare le immagini in primo piano di WordPress a tuo vantaggio
La piattaforma WordPress è uno strumento fantastico per creare un sito Web, ma può essere difficile trovare le funzionalità di cui hai bisogno. Ciò è dimostrato dalla presenza di immagini in evidenza. L'immagine può essere utilizzata come immagine in primo piano sulla tua pagina o sul tuo post, ma deve essere impostata in modo che appaia solo nelle visualizzazioni elenco e non nelle visualizzazioni singole. Inoltre, se desideri modificare l'immagine in primo piano, avrai bisogno della dashboard di WordPress e del plug-in.
Le immagini di WordPress non vengono visualizzate in prima pagina
Ci sono alcuni potenziali motivi per cui le tue immagini WordPress non vengono visualizzate in prima pagina. Potrebbe essere un problema con le impostazioni di WordPress, il file immagine stesso o il server web. Se non riesci a vedere le immagini in prima pagina, prova a controllare ciascuna di queste aree per vedere se c'è un problema.
Le immagini non vengono visualizzate sulla prima pagina del tuo blog durante l'anteprima. Nel corpo del post, c'è un'immagine a grandezza naturale. Oltre alle immagini in primo piano e alle immagini degli estratti, è necessario specificare le dimensioni dell'immagine di un tema. Se un'immagine in primo piano viene aggiunta a post non appiccicosi, apparirà accanto al post nelle pagine di archivio e nei risultati di ricerca come miniatura del post in evidenza. Gli estratti possono essere generati da WordPress per te (il primo paragrafo del tuo post), oppure possono essere scritti da te. Potresti voler scrivere il tuo se un post contiene solo immagini o video perché gli estratti possono visualizzare solo il testo. Vuoi doverlo fare con ogni singolo post per ignorare la funzione di estratto automatico?
