Come generare WordPress Phone to Motion Button
Pubblicato: 2022-09-15Quando si parla di pulsanti del sito Web in genere, normalmente dovremmo sentirci in termini di dispositivo di sviluppo dei contenuti che utilizzi. Questo ci porterà alle possibilità di personalizzazione per il sito Web in base e per i pulsanti in alcuni. Per l'occasione, in WordPress, le abilità dell'editor di blocchi predefinito (aka Gutenberg) per i pulsanti sono piuttosto di prim'ordine in modo che tu possa facilmente produrre un WordPress per entrare in contatto con il pulsante di azione .
Cioè, non sarà un'attività davvero difficile aggiungere un pulsante della misurazione e del colore desiderati, aggiungere l'etichetta del contenuto testuale desiderato e, a un certo punto, personalizzare il suo sito.
Se utilizzi qualsiasi altro costruttore di siti Web sul tuo sito Web, ad esempio Elementor, che potrebbe darti diverse opzioni e applicazioni.
Consenti da solo la realtà che i famosi costruttori di siti Web in genere hanno un esercito di estensioni intorno a loro! Ciò significa che le tue possibilità di aggiungere e marcare i pulsanti del sito Internet aumentano ulteriormente.
In questo tutorial di WordPress " come generare pulsanti da telefono ad azione sul sito Web" , tuttavia, punteremo all'editor di blocchi di WordPress principale e alla sua estensione nativa, i blocchi Getwid.
Diamo una ricerca in una manciata di esempi di argomenti WordPress che utilizzano vari tipi di pulsanti.



Come sviluppare la connessione con il pulsante di azione in WordPress?

Cominciamo con alcuni approcci di marketing e di progettazione più efficaci per creare connessioni con pulsanti di movimento sui siti Web.
Cosa devono fare i pulsanti di azione?
- Identificare che possono provocare un movimento
- Sii chiaramente visibile tra le altre funzionalità del contenuto scritto
- Sii chiaramente compreso (ad esempio, dovrebbe essere chiarissimo quando si libravano o meno).
Quale forma di enfasi vorresti areare con il pulsante?
- I pulsanti del contenuto testuale vengono utilizzati per inviti all'azione meno essenziali
- I pulsanti delineati sono superiori per l'enfasi media
- I pulsanti contenuti producono un'enfasi elevata dal telefono all'azione
- I pulsanti di commutazione sono gruppi di pulsanti per passaggi raggruppati semanticamente.
Quali sono i fattori necessari e opzionali del pulsante?
Il contenuto testuale da solo è un contatto con l'azione, quindi il tuo pulsante può essere un semplice testo collegato. I fattori facoltativi sono un contenitore, un'icona o un interruttore .
Per aumentare le prestazioni e la visibilità complessive dei pulsanti da telefono a movimento di WordPress , è comunemente incoraggiato ad aderire al successivo.
Un layout visualizzato su uno schermo deve comprendere un pulsante degno di nota solitario o una coppia di pulsanti (interruttore) se si presenta una scelta di azioni.
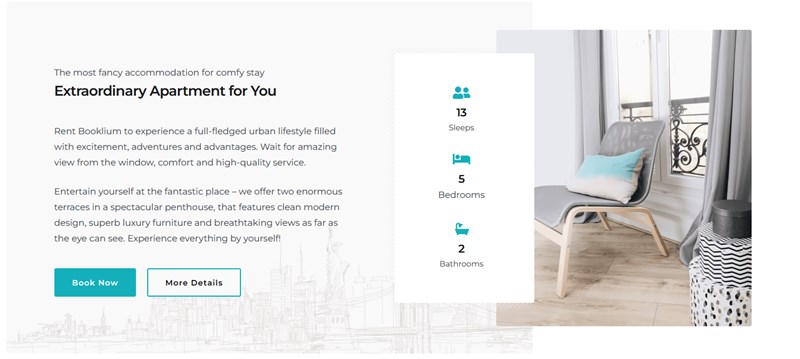
Per i commutatori, puoi combinare pulsanti contatto-movimento con enfasi inferiore e superiore .
Assicurati di ottimizzare i pulsanti su schermi distinti, ad esempio adattandoli a dimensioni dello schermo distintive.
Tieni inoltre presente che le etichette di testo dovranno essere univoche rispetto ad altri fattori del pulsante. Ad esempio, può essere scritto in maiuscolo o utilizzare un colore o uno stile univoci dall'etichetta di testo.
Un semplice pulsante di invito all'azione di WordPress può essere posizionato in cima a un assortimento di sfondi.
È possibile utilizzare una gamma di sfondi per i pulsanti. Nei pulsanti delineati , il contenitore è libero fino a quando il pulsante non viene attivato, ad es.
Il pulsante contenuto è un contenitore con un'ombra di qualificazione solida.
Usa anche la tavolozza dei colori del modello che hai per la pagina Web per i pulsanti (potrebbe benissimo essere un numero di colori complementari).
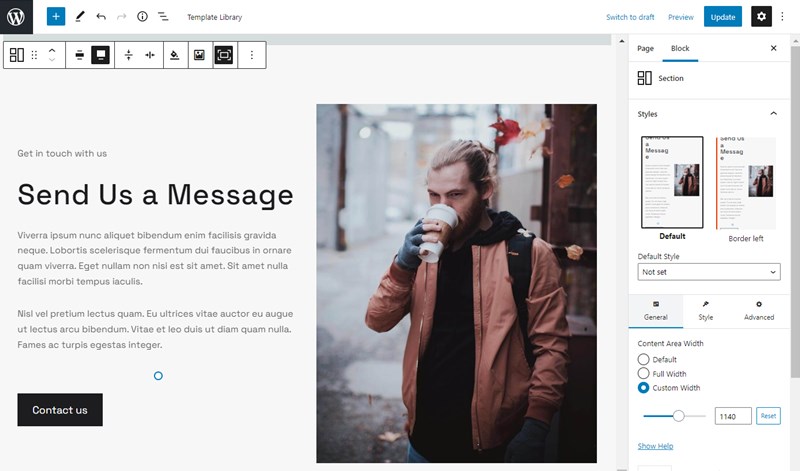
Ora facciamo una ricerca nel pannello di amministrazione e vediamo quali opzioni sono fornite per i blocchi che rendono veloce l'aggiunta di un pulsante di contatto con il pulsante di movimento sul sito Web utilizzando WordPress.

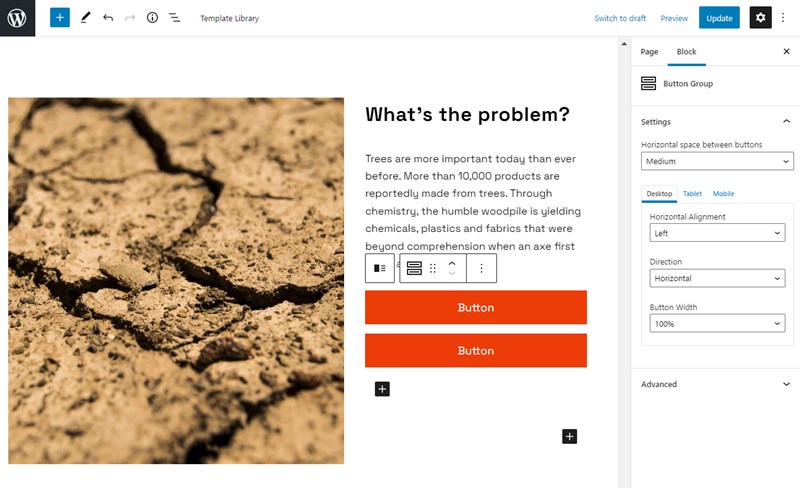
Impostazioni del blocco del blocco Button in Gutenberg
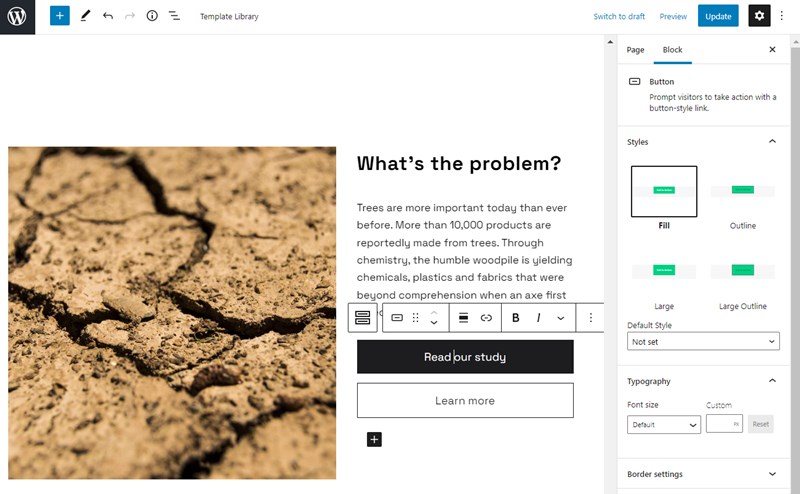
Il blocco pulsanti predefinito di Gutenberg offre davvero una selezione superiore di opzioni, con alcuni degli stili critici di pulsanti e alternative di personalizzazione.
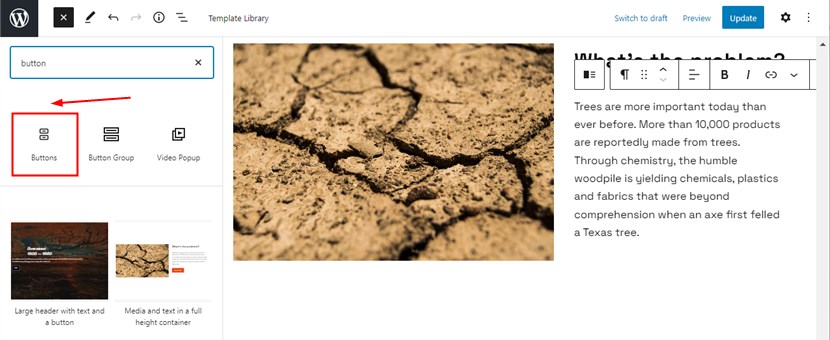
Per inserirlo nella pagina, devi solo decidere il blocco Button molto apprezzato dal record dei blocchi e includerlo nel sito web.

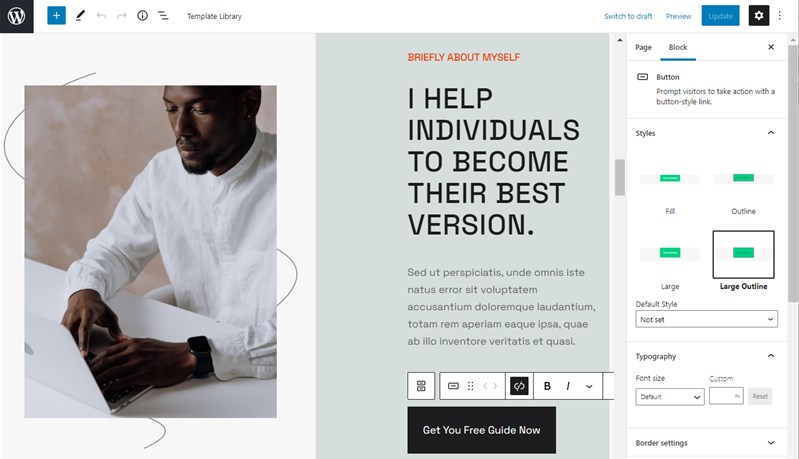
Tipi di pulsanti forniti nel blocco pulsanti da Gutenberg

- Riempire
- Delineato (con la variante Outline Large)
- Significativo
Impostazioni tipografiche

- Dalle minuscole alle grandi dimensioni prestabilite
- Misure personalizzate
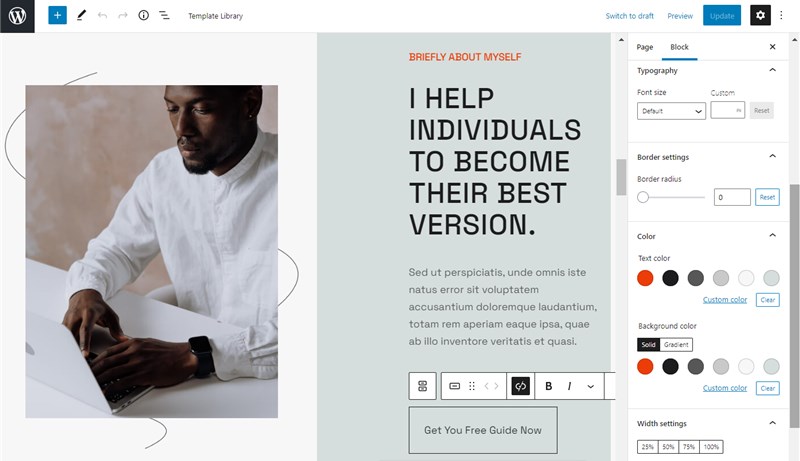
Opzioni di confine
È possibile impostare un raggio del bordo personalizzato per includere pulsanti a forma sferica o quadrata.
È possibile selezionare i colori degli argomenti preimpostati per:
- Contenuto testuale
- Colorazione del record della traccia (può essere suono o gradiente)
A proposito, se vuoi incorporare molti più colori degli argomenti predefiniti nella tua tavolozza, scarica il plugin Block Editor Hues .
Configurazioni in larghezza
È possibile modificare la misura del pulsante per adattare la forma al contenitore dell'area del sito web.
Inoltre, puoi implementare molte più variazioni su misura usando le lezioni CSS, così come aggiungere ancoraggi HTML.
Con il blocco pulsanti predefinito, non è possibile, purtroppo, creare pulsanti mobili per un'enfasi maggiore o altri tipi più difficili di pulsanti di movimento.
Tuttavia, il blocco predefinito fornisce comunque un sacco di fantastiche alternative, fornendoti una gamma davvero versatile e ampia di applicazioni per la creazione di un pulsante cta personalizzato.
Soluzioni di configurazione del blocco pulsanti per WordPress di Getwid
Getwid blocca una libreria di blocchi e modelli aggiuntivi per l'editor di blocchi, fornisce anche un blocco di pulsanti impegnato, che puoi probabilmente utilizzare come interruttore, quando vuoi aumentare la connessione con i pulsanti di movimento 1 accanto all'altro.

Ogni pulsante della coppia è un pulsante Gutenberg predefinito e può essere personalizzato utilizzando tutte le stesse identiche opzioni appena delineate per il blocco pulsanti predefinito.

Ma ha impostazioni in eccesso per l'intero contenitore, rendendo possibile molto più semplice cambiare due pulsanti alla volta, come posizionare la larghezza, il percorso, l'allineamento e la dimensione del pulsante.
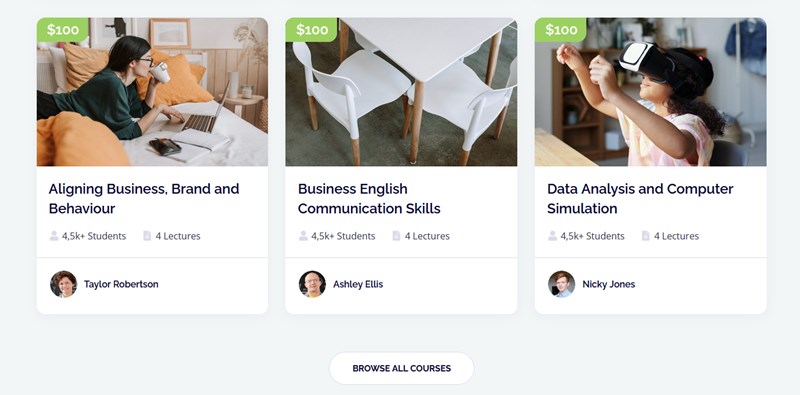
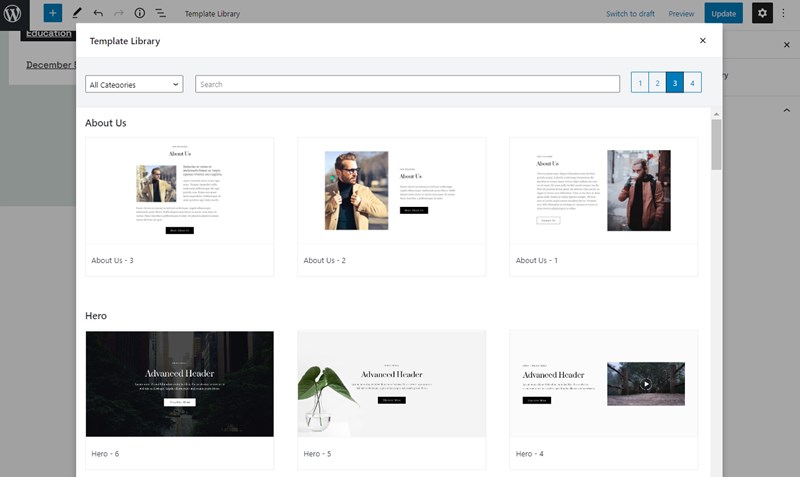
Inoltre, Getwid offre alcuni modelli pre-progettati per diverse sezioni del sito, consentendo di inserire pulsanti prestabiliti appropriati assente, personalizzandone rapidamente le tonalità e altre impostazioni.

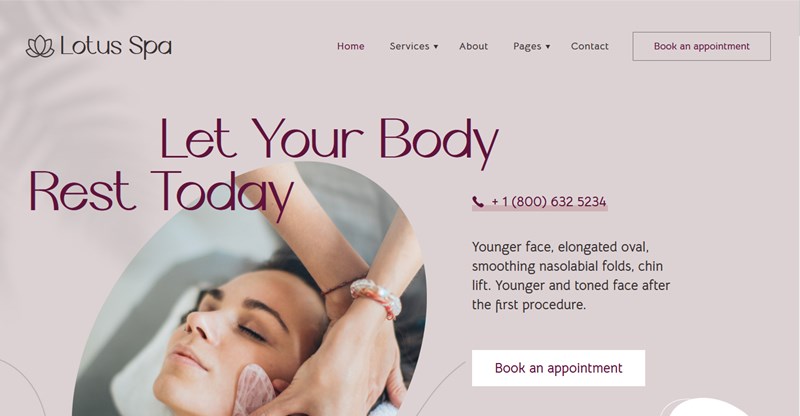
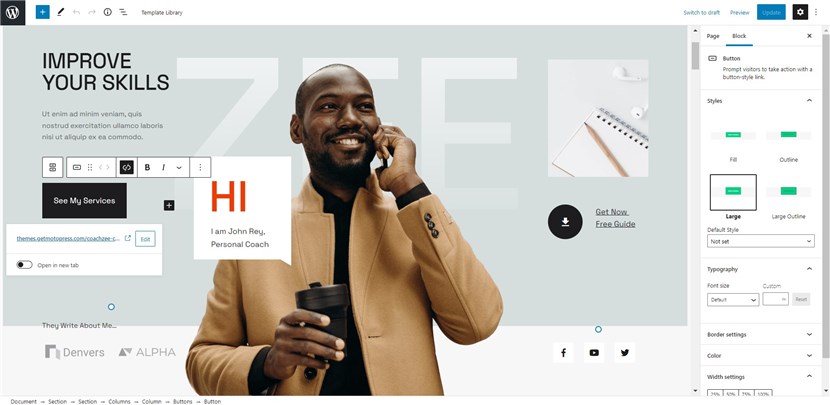
Un ulteriore fantastico vantaggio dei modelli Getwid è che le tonalità dei pulsanti considerano lo stile visibile del tema che usi. Ad esempio, inseriamone uno in particolare, il pulsante Contattaci entra rapidamente in design con il tema WordPress installato (CoachZee nella nostra illustrazione).
Parola finale: come produrre un pulsante di call to motion di WordPress?
Tutti i pulsanti sono essenzialmente chiamate in movimento o fondamentalmente pulsanti di azione. Il nuovo editor di blocchi di WordPress ti offre numerose selezioni di personalizzazione quando si tratta di aggiungere un WordPress personalizzato con cui entrare in contatto con il pulsante di azione, sebbene il supporto di plug-in come Getwid possa fornirti ancora più attrezzature per la produttività per il branding dei tuoi pulsanti.