Come ottenere un file SVG da uno sprite SVG
Pubblicato: 2022-12-23Se stai cercando di ottenere un file svg da uno sprite svg, ci sono alcune cose che devi fare. Innanzitutto, dovrai trovare uno sprite svg che desideri utilizzare. Puoi trovarli online o puoi crearne uno tuo. Una volta che hai uno sprite svg, dovrai aprirlo in un programma di modifica vettoriale come Adobe Illustrator. Da qui, ti consigliamo di selezionare il singolo file svg che desideri utilizzare e quindi esportarlo come file proprio. Questo è tutto quello che c'è da fare! Con pochi semplici passaggi, puoi facilmente ottenere un file svg da uno sprite svg.
Ci sono numerosi vantaggi nell'usare immagini sva in loghi, diagrammi e icone. Più frequentemente, le singole immagini vengono definite utilizzando un simbolo SVG. Una singola immagine può essere visualizzata in più file SVG. È possibile generare codice CSS utilizzando vari strumenti per calcolare le posizioni dei pixel. L'elemento >use> può essere utilizzato su una singola pagina per visualizzare una singola immagine. Le immagini esterne non verranno visualizzate nei browser meno recenti, come IE11. Se non hai accesso al markup HTML, puoi sostituire l'intero SVG con il markup HTML e utilizzare il target per ogni Sprite. I singoli sprite sono distinti da una classe di sprite e il CSS incorporato li imposta su display:none.
Funziona in questo modo: prima assegna alla tua icona l'elemento class, quindi imposta l'attributo href dell'icona sullo Sprite, seguito da un'immagine con un titolo a tua scelta e, infine, il nome dell'icona nel tuo nome
Questo file contiene più immagini (ad esempio icone) in un file .sva. Le immagini in un SVG sono distribuite in una griglia in contrasto con quelle in uno sprite. Quando combini più immagini in un singolo file, aumenti le tue prestazioni anziché creare un file separato per ogni immagine.
Come uso gli sprite Svg?

Ci sono alcuni modi per usare gli sprite SVG . Il modo più comune è fare riferimento allo sprite nel codice HTML con l'elemento. L'elemento eseguirà automaticamente il rendering dell'immagine corrispondente dallo sprite. Altri modi per utilizzare gli sprite SVG includono l'utilizzo delle regole o CSS.
Ci piace usare i caratteri icona, ma ci sono alcuni inconvenienti. Per creare uno Sprite, devi prima usare gulp. Non appena ci colleghiamo a loro, installiamo i plugin (lo facciamo in tutto il mondo). Installa gulpfile. È necessario creare il file asvg con il simbolo dei tag. Quando creiamo icone, dobbiamo prima identificare quali sono necessarie per essere minimizzate. È possibile accedere facilmente alla variabile assetsDir.
Gli stili CSS devono essere lasciati soli, quindi rimuovi gli attributi di stile, riempimento e tratto dalle icone. Se hai già completato l'attività, dovresti continuare. Assicurati che la pagina sia stata allegata. Sebbene disponiamo già di un sistema funzionante, dobbiamo ancora migliorare il collegamento delle icone utilizzando gli sprite. Se desideri esportare icone da Illustrator, devi prima abilitare la griglia di pixel e quindi regolare la dimensione e la posizione dell'icona. Oltre a convertire il tratto per le icone, è necessario convertire i tratti sinistro e destro. La documentazione per il metodo di iconmoon per eseguire questa operazione è disponibile qui.
Perché dovresti usare Svgs in linea sulle icone dei caratteri
Per una rapida implementazione di piccole immagini o icone, puoi utilizzare SVG Sprite. Non devi preoccuparti se non ti dispiace che quando usi gli SVG incorporati , dovrai codificarli. Le icone SVG, che possono essere visualizzate su entrambi i display normali e retina, funzioneranno correttamente. Se questo è importante, dovresti prendere in considerazione l'utilizzo di SVG in linea invece delle icone dei caratteri. L'icona SVG fornisce un maggiore supporto per l'accessibilità. React è una libreria JavaScript che consente di creare interfacce utente utilizzando semplici linguaggi di programmazione. Può essere utilizzato per creare un semplice SVG che può essere utilizzato come sfondo nei componenti React o HTML.
Posso usare Svg come Img Src?

Per incorporare un file SVG utilizzando un elemento img>, tutto ciò di cui hai bisogno è l'attributo thesrc. Se le proporzioni non sono inerenti all'SVG, devi includere un attributo di altezza o larghezza. Si prega di vedere le immagini in HTML se non lo si è già fatto.
Puoi creare immagini SVG (Scalable Vector Graphics) in Adobe Illustrator nello stesso modo in cui puoi creare PNG o JPG. Questo metodo consente all'utente di selezionare più versioni di Internet Explorer (8, giù), così come Android (2.3 e versioni successive). Un'immagine di sfondo, invece, si comporta allo stesso modo di un img. Se il tuo browser non supporta no-svg, l'elemento HTML viene rinominato nel nome della classe Modernizr. Tutti gli elementi del tuo design, come gli elementi che lo compongono, possono essere controllati tramite CSS, proprio come qualsiasi altro elemento HTML. Puoi anche assegnare loro un nome di classe e altre proprietà speciali a cui possono accedere dando loro l'accesso alla classe. Un foglio di stile esterno deve essere implementato all'interno del file SVG stesso per essere implementato.

Quando lo usi nel tuo HTML, la pagina verrà renderizzata senza alcuno sforzo. Gli URL dei dati potrebbero non farti risparmiare alcuna dimensione effettiva del file, ma possono essere più efficienti perché contengono una grande quantità di informazioni. Uno strumento di conversione per tali dati è disponibile su Mobilefish.com. È molto probabilmente preferibile non utilizzare base64. A causa del suo formato nativo. È molto più stabile e gzipable di base64 ed è molto più ripetitivo di base64. Viene utilizzata una cartella nota come grunticon. In genere è un insieme di immagini o file PNG che disegni in un'applicazione come Adobe Illustrator e poi li converte in CSS. Esistono tre formati di file: URL di dati, UL di dati png e immagini PNG regolari.
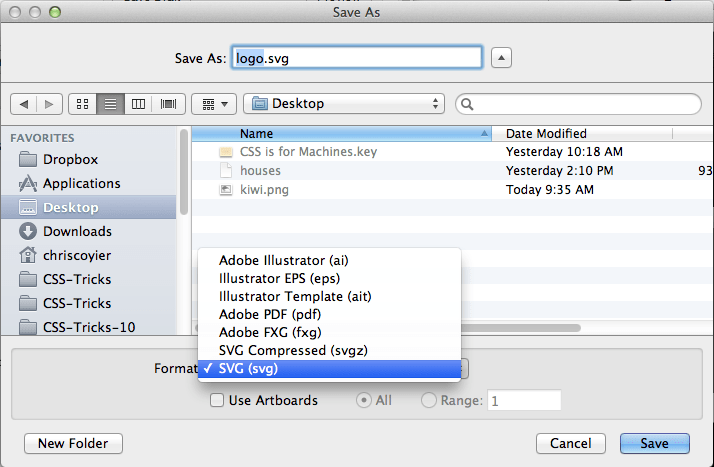
I file SVG sono un ottimo modo per aggiungere grafica alle tue pagine web che possono essere incorporate direttamente in esse. Quando salvi i file SVG come PNG, viene applicata l'opzione del menu contestuale Salva SVG come PNG. Quando utilizzi l'icona PNG o fai clic con il pulsante destro del mouse su un file .VSCA, puoi salvarlo come PNG utilizzando l'opzione Salva SVG.
Che cos'è SVG?
Le immagini che possono essere utilizzate come formato immagine includono le immagini SVG , che possono essere utilizzate in una varietà di contesti. Le immagini SVG (Scalable Vector Graphics) possono essere visualizzate utilizzando gli elementi HTML img> o svg>. Quando crei un'immagine utilizzando un SVG, devi prima avviare il file utilizzando un editor di testo o un IDE. Se hai già aperto il file, copia il codice e incollalo nel corpo del documento HTML. Dovresti essere in grado di replicare l'aspetto della demo qui sotto se tutto è corretto. Gli elementi grafici che non sono così dettagliati come fotografie o trame, come loghi e icone, dovrebbero essere usati in SVG. È preferibile utilizzare le immagini SVG nei casi in cui il supporto è garantito, poiché i browser meno recenti potrebbero non supportarle. Sebbene i PNG possano essere utilizzati nei casi in cui il supporto non è garantito o desiderato, devono comunque essere utilizzati.
Generatore di sprite in formato Svg
Un generatore di sprite SVG è uno strumento che ti consente di creare un singolo file che contiene tutte le singole immagini che desideri utilizzare sul tuo sito web. Questo file può quindi essere caricato sul tuo server e utilizzato per visualizzare le immagini sul tuo sito web.
Un formato di immagine vettoriale basato su XML che supporta l'animazione e la colorazione, SVG. In generale, uno Sprite è un'immagine diversa su un foglio rispetto a un foglio e i tuoi elementi sono ottimizzati con CSS o JavaScript per visualizzare l'immagine appropriata da quel foglio. Fino ad oggi, l'utilizzo della grafica svegetata è stata una delle tendenze più popolari del web design. Puoi facilmente convertire SVG da un'icona a IcoMoon usando IcoMoon. Sostituisci i tag nidificati e nidificati con i tag dei simboli e sei pronto per partire. Rimuovi le informazioni non necessarie come altezza, larghezza, x e y dal tuo sito. Una demo dal vivo della creazione di IcoMoon. Sprite può essere eseguito utilizzando fontawesome, lineicons ed enzypo.
Cos'è il generatore di sprite?
Un modello di generatore diviso utilizza più energia rinnovabile rispetto a un modello di generatore convenzionale, riducendo al contempo il consumo di carburante, abbassando le emissioni e scaricando energia in un sistema di alimentazione vincolato.
Come usare Sprite Svg in React?
Reagisci a 'reagisci', mentre importa lettere da '../letters.' Per importare questa lettera, usa './LetterSvg. Il suffisso della lettera è'ss'; il suffisso della lettera è'svg .' La lettera "A", il colore "B" e la dimensione di una lettera sono tutti rappresentati dalle lettere. (svg className=”svg-letter” fill=color width heightsizesize) Il nome del testo viene visualizzato nell'immagine; puoi anche inserire un nome di lettera nella casella di testo.
Puoi utilizzare Webpack per raggruppare il tuo file Svg
Se non desideri utilizzare CRA, puoi utilizzare webpack per raggruppare il tuo file SVG con la tua app. Puoi utilizzare il tag HTML HTML *svg** per creare il tuo file svg.
Svg-sprite-loader
SVG sprite loader è un caricatore di webpack che ti consente di incorporare i tuoi sprite svg all'interno dei tuoi bundle di webpack. Ciò può ridurre il numero di richieste HTTP effettuate al tuo server e può migliorare le prestazioni delle tue applicazioni web.
Webpack 2.0 è stato ora rilasciato e una guida alla migrazione è disponibile qui. Se la tua versione attuale è precedente, il README può essere trovato nel ramo v0. Per impostazione predefinita, è configurato come segue: Se desideri un comportamento personalizzato, puoi includere un percorso per il tuo modulo di implementazione in questa opzione. Selezionando [chunkname] nell'opzione, puoi generare più sprite per ogni chunk. È possibile creare i seguenti tipi di sprite specificando diverse regole di caricamento che devono essere incluse, inclusa una funzione personalizzata che restituisce il percorso assoluto del file SVG.
