Come salutare ogni utente con un messaggio di benvenuto personalizzato in WordPress
Pubblicato: 2023-07-27Vuoi salutare ogni utente con un messaggio di benvenuto personalizzato in WordPress?
Accogliere gli utenti con un messaggio di benvenuto può aiutare ad aumentare il coinvolgimento sul tuo sito Web, in quanto fa sentire le persone accolte e curate. È un ottimo modo per rimanere in contatto con i tuoi visitatori, generare lead e aumentare le vendite.
In questo articolo, ti mostreremo come salutare ogni utente con un messaggio di benvenuto personalizzato in WordPress.

Perché e quando dovresti salutare gli utenti con messaggi di benvenuto su WordPress
Non tutti i siti Web devono salutare gli utenti con un messaggio di benvenuto personalizzato. Tuttavia, se gestisci un negozio online, cerchi di generare lead o aumentare il coinvolgimento degli utenti, un messaggio di benvenuto può essere molto utile.
Esistono diversi tipi di messaggi di benvenuto che è possibile utilizzare. L'obiettivo qui è offrire agli utenti molto valore con ogni messaggio.
Ecco alcuni casi d'uso per mostrare un messaggio di benvenuto sul tuo sito WordPress:
- Quando i clienti arrivano al tuo negozio di e-commerce, puoi mostrare un messaggio di benvenuto salutandoli con offerte di sconto, l'affare del giorno o assistendoli nel processo di checkout.
- Un messaggio di benvenuto aiuta a fornire supporto dal vivo agli utenti che potrebbero non avere familiarità con i tuoi prodotti e servizi. Puoi incoraggiarli a porre domande e risolvere eventuali domande che potrebbero avere.
- Mostrare un messaggio di benvenuto ai visitatori di ritorno può incrementare le vendite sul tuo sito. Puoi mostrare un popup con prodotti popolari, sconti e altri incentivi.
- Puoi anche creare messaggi di benvenuto personalizzati in diverse lingue per il tuo pubblico globale. Questo aiuta ad aumentare il coinvolgimento e fa sentire i benvenuti gli utenti di tutto il mondo.
- Su un blog WordPress, un messaggio di benvenuto può aiutarti a far crescere la tua mailing list. Puoi incoraggiare gli utenti a scaricare un corso gratuito, mostrare loro i tuoi contenuti migliori e altro ancora.
- La creazione di un messaggio di benvenuto per un sito Web senza scopo di lucro può aiutarti a ottenere più donazioni. Puoi salutare gli utenti e mostrare le principali cause da supportare nel messaggio popup.
Detto questo, vediamo come salutare facilmente ogni utente con un messaggio di benvenuto personalizzato in WordPress. Tratteremo 2 metodi, quindi puoi fare clic sui collegamenti sottostanti per passare a qualsiasi sezione:
Metodo 1: saluta gli utenti con un messaggio di benvenuto personalizzato utilizzando OptinMonster
Per questo metodo, useremo OptinMonster. È il software di lead generation più popolare al mondo che ti aiuta a convertire i visitatori del sito web in abbonati e clienti.
Innanzitutto, devi registrarti per un account OptinMonster. Basta visitare il sito Web e fare clic sul pulsante "Ottieni OptinMonster ora" per iniziare.

Dopo la registrazione, dovrai installare e attivare il plug-in OptinMonster. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
È un plugin gratuito che funge da connettore tra il tuo sito WordPress e OptinMonster.
Dopo l'attivazione, vedrai la procedura guidata di configurazione di OptinMonster e la schermata di benvenuto. Vai avanti e fai clic sul pulsante "Collega il tuo account esistente".

Successivamente, si aprirà una nuova finestra.
Devi fare clic sul pulsante "Connetti a WordPress" per connettere il tuo sito Web WordPress con OptinMonster.

Ora sei pronto per creare una nuova campagna per il tuo sito web.
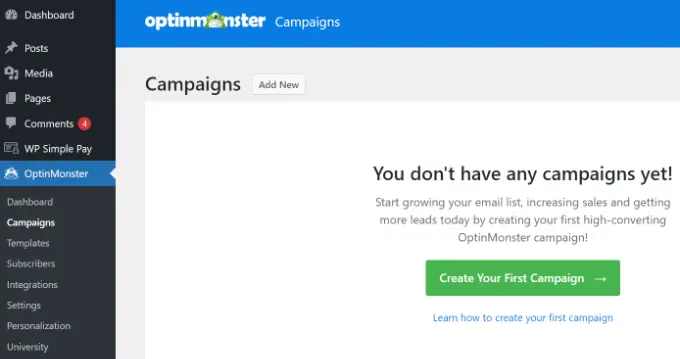
Basta andare su OptinMonster »Campagne dal pannello di amministrazione di WordPress e fare clic sull'opzione "Crea la tua prima campagna".

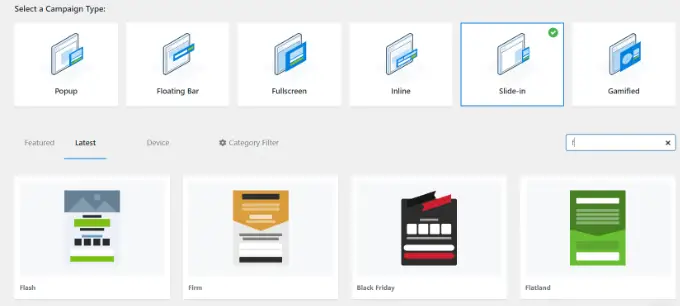
Successivamente, devi scegliere un tipo di campagna e un modello. OptinMonster viene fornito con diversi tipi di campagna e puoi utilizzarne uno qualsiasi per salutare gli utenti con un messaggio di benvenuto in WordPress.
Per questo tutorial, utilizzeremo il tipo di campagna slide-in con il modello Flatland.

Successivamente, ti verrà chiesto di dare un nome alla tua campagna.
Fatto ciò, fai semplicemente clic sul pulsante "Inizia a costruire".

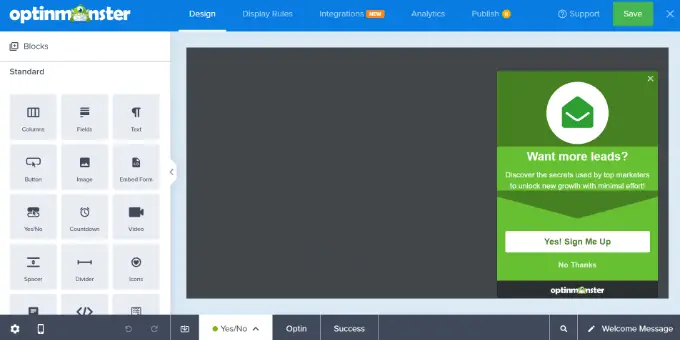
OptinMonster avvierà ora l'editor drag-and-drop, dove puoi semplicemente aggiungere qualsiasi elemento e modificarlo.
Puoi aggiungere diversi blocchi come colonne, testo, video, pulsanti, campi di registrazione e altro.

Puoi anche modificare il testo nel popup del messaggio di benvenuto.
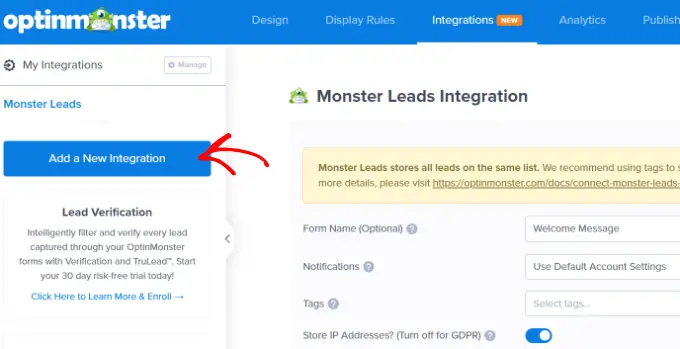
OptinMonster si integra anche con i tuoi servizi di email marketing. Passa semplicemente alla scheda "Integrazioni" in alto.

Successivamente, dovrai fare clic sul pulsante "Aggiungi una nuova integrazione" dal menu alla tua sinistra.
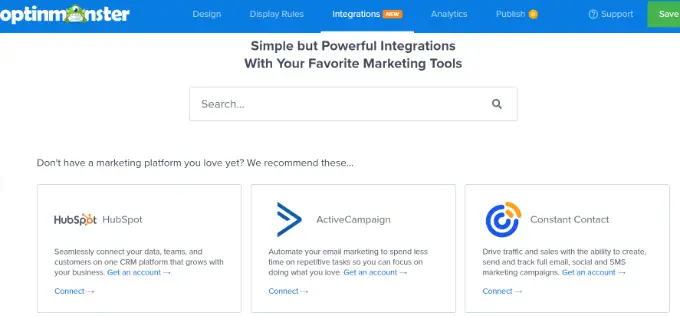
OptinMonster funziona perfettamente con strumenti popolari come ActiveCampaign, Constant Contact, HubSpot e altri.
Vai avanti e seleziona lo strumento di email marketing che desideri integrare e fai clic sul link "Connetti". È quindi possibile seguire le istruzioni sullo schermo per accedere al servizio preferito.

Successivamente, è necessario passare alla scheda "Regole di visualizzazione" per selezionare quando si desidera visualizzare il saluto.
OptinMonster viene fornito con una serie di opzioni che puoi utilizzare per creare messaggi di benvenuto meno invadenti e altamente coinvolgenti.
Visualizzazione del messaggio di benvenuto utilizzando la regola del tempo sulla pagina
Per impostazione predefinita, OptinMonster utilizzerà la regola di visualizzazione del tempo sulla pagina per mostrare la tua campagna di messaggi di benvenuto.
Supponiamo che un utente arrivi al tuo negozio di e-commerce e trascorra 5 secondi sulla home page. È quindi possibile mostrare un messaggio popup di benvenuto all'utente e mostrare vendite recenti, prodotti popolari o altri incentivi.
Allo stesso modo, se hai un blog WordPress, puoi mostrare agli utenti articoli popolari, gli ultimi annunci o informazioni su nuovi prodotti o servizi nel messaggio di benvenuto.

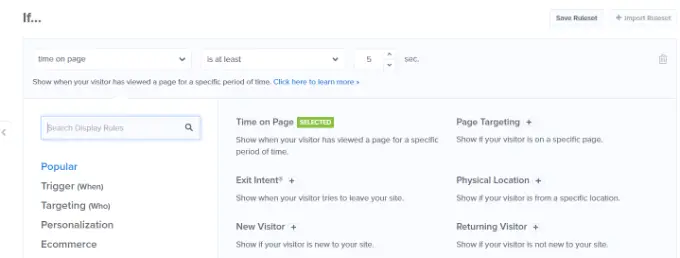
Basta selezionare la regola di visualizzazione "Tempo sulla pagina" per iniziare e impostare il tempo su 5 secondi.
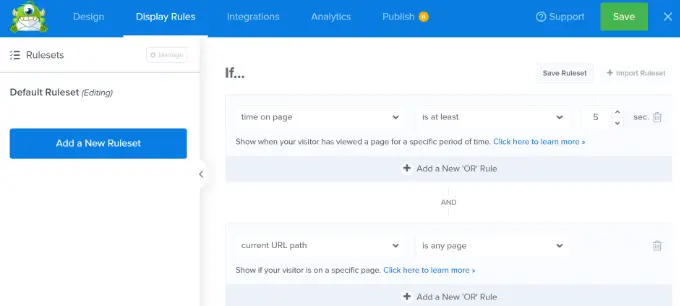
Se desideri mostrare la campagna su tutte le pagine del tuo sito web, dovrai utilizzare le regole "percorso URL corrente" e "è qualsiasi pagina".
Tuttavia, puoi modificare queste impostazioni e aumentare il tempo o selezionare una pagina particolare per mostrare il tuo messaggio di benvenuto.

Visualizza messaggio di benvenuto in base alla posizione
Puoi anche mostrare sul tuo display diversi messaggi agli utenti da posizioni specifiche. Puoi persino creare più campagne e salutare gli utenti nelle loro lingue native.
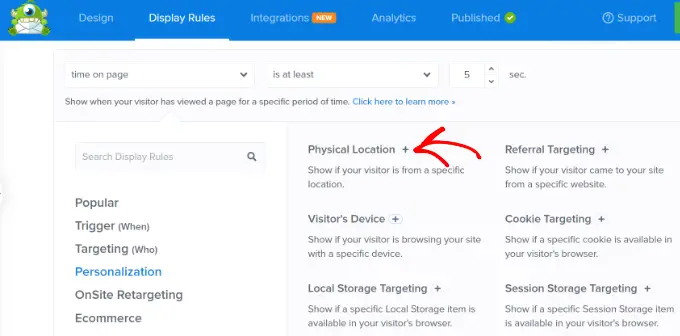
Tutto quello che devi fare è selezionare la regola di visualizzazione "Posizione fisica" in OptinMonster.

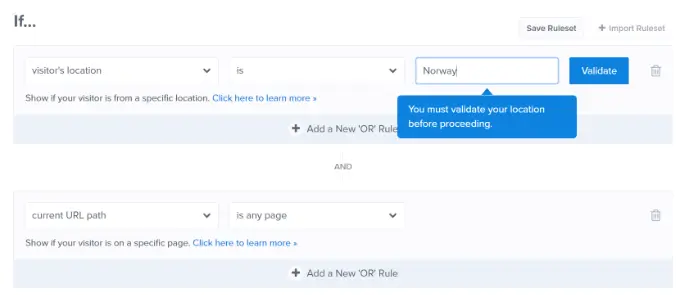
Successivamente, puoi inserire il nome del paese nelle impostazioni della regola di visualizzazione.
Da qui, dovrai fare clic sul pulsante "Convalida".
Dopo aver impostato le regole di visualizzazione, puoi passare alla scheda "Pubblica" in alto.

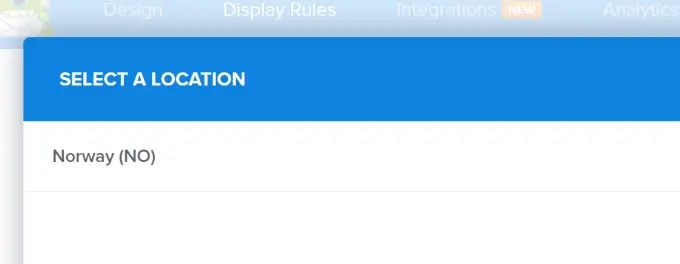
Nella schermata successiva, dovrai confermare la posizione che hai inserito.
Basta fare clic sul nome della posizione per continuare.

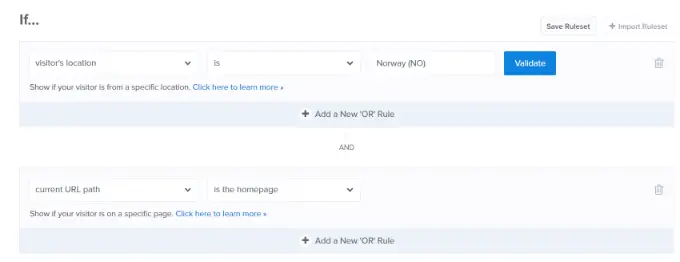
Puoi mantenere l'impostazione per la visualizzazione della campagna su tutte le pagine.
Tuttavia, se lo desideri, puoi modificarlo e mostrare il tuo messaggio di benvenuto su una pagina particolare, come la home page.

Esistono molte altre regole di visualizzazione che puoi utilizzare in OptinMonster per mostrare il tuo messaggio di benvenuto. Ad esempio, ci sono opzioni per mostrare la campagna in base al dispositivo di un utente, quando fa clic su un collegamento, quando visita una determinata pagina e altro ancora.

Pubblica la tua campagna di messaggi di benvenuto
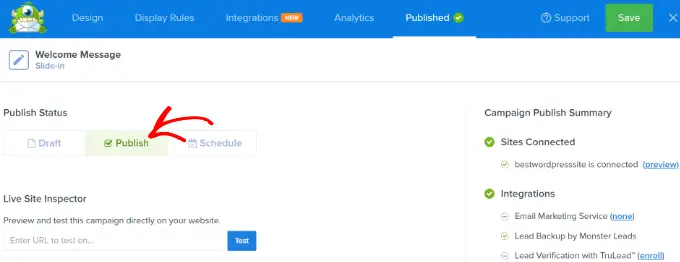
Una volta che il tuo messaggio di benvenuto è pronto, procedi e modifica lo stato di pubblicazione in "Pubblica". Quindi, puoi fare clic sul pulsante "Salva" in alto e uscire dal generatore di campagne.

Successivamente, vedrai le impostazioni di output di WordPress per la tua campagna.
Per assicurarti che la tua campagna sia pubblicata, fai clic sul menu a discesa "Stato" sulla destra e seleziona l'impostazione "Pubblicato".
Non dimenticare di salvare le impostazioni dopo aver modificato lo stato.
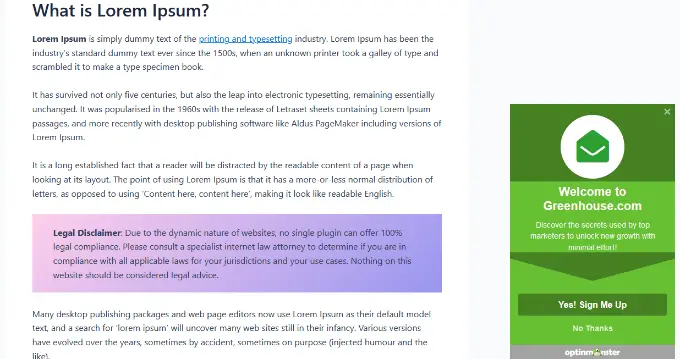
Ora puoi visitare il tuo sito web per vedere il tuo messaggio di benvenuto personalizzato in azione.

Puoi creare altri popup come questo utilizzando regole diverse anche per altri utenti. Per maggiori dettagli, puoi consultare la nostra guida su come mostrare contenuti personalizzati a diversi utenti in WordPress.
Metodo 2: saluta gli utenti con un messaggio di benvenuto personalizzato utilizzando LiveChat
LiveChat è il miglior software di supporto per chat dal vivo per i siti Web WordPress. Ti consente di creare pulsanti di chat dal vivo dal design accattivante e supporto di chat dal vivo per il tuo sito WordPress.
Puoi personalizzare il messaggio di saluto, visualizzare i tuoi pulsanti, caricare il tuo logo, mostrare i profili degli agenti e altro ancora.
Innanzitutto, devi visitare il sito Web di LiveChat e registrarti per un account. Segui semplicemente le istruzioni sullo schermo per configurare il tuo account.

Successivamente, verrai indirizzato alla dashboard di LiveChat.
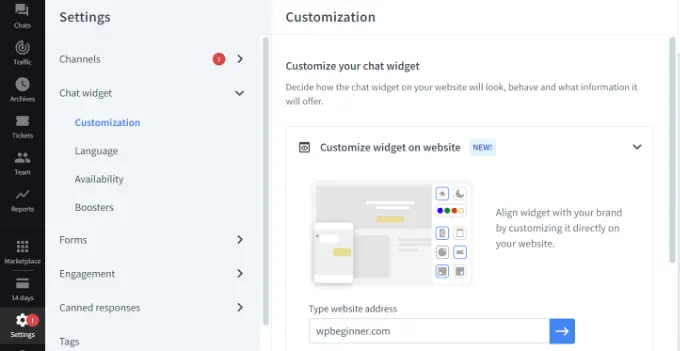
Successivamente, devi andare alla scheda "Impostazioni" dal pannello di sinistra e andare al widget Chat »Personalizzazione pagina.

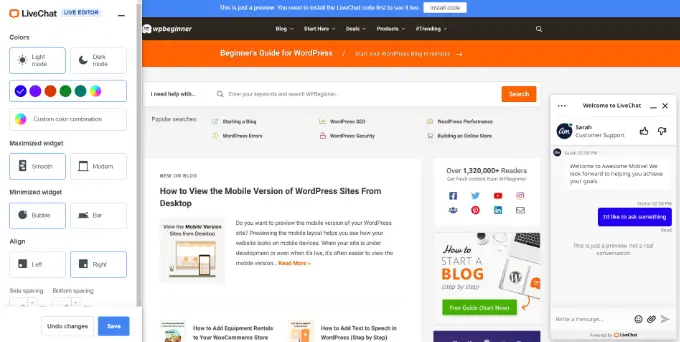
Qui puoi personalizzare il widget della chat.
LiveChat consente di modificare i widget direttamente sul tuo sito web. Inserisci semplicemente l'URL del tuo sito nell'opzione "Personalizza widget sul sito web" e fai clic sul pulsante con la freccia blu.

Ora puoi cambiare il colore del widget della chat, selezionare la modalità scura o chiara, regolare lo stile e modificare l'allineamento e la spaziatura.
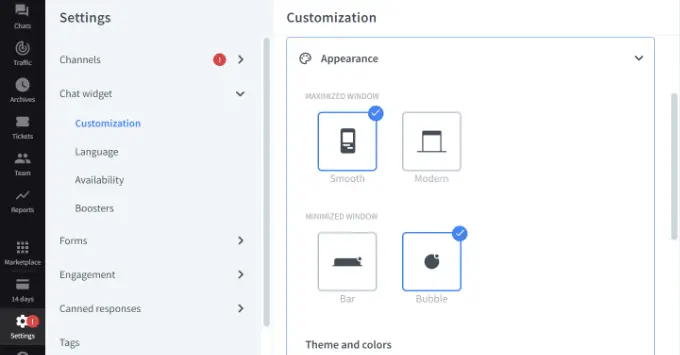
LiveChat ti consente anche di modificare l'aspetto del widget della chat dal vivo dalle impostazioni della dashboard.

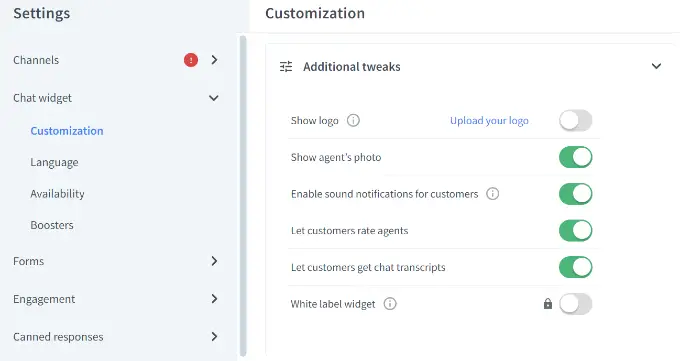
Oltre a ciò, puoi anche apportare ulteriori modifiche al tuo widget di chat.
Ad esempio, ci sono opzioni per mostrare un logo o la foto di un agente, abilitare le notifiche sonore, consentire ai clienti di valutare gli agenti e altro ancora.

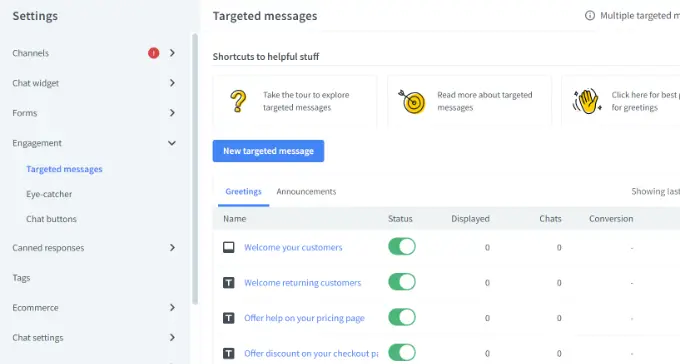
Successivamente, devi passare alla sezione Coinvolgimento »Messaggi mirati dal pannello alla tua sinistra.
Per impostazione predefinita, LiveChat abilita alcuni messaggi mirati. Tuttavia, puoi creare i tuoi tipi di messaggi mirati, come:
- Un messaggio di benvenuto ai nuovi clienti
- Un messaggio di benvenuto ai clienti abituali
- Aiuto nella pagina dei prezzi
- Uno sconto sulla pagina di pagamento
- Annunci di prodotti
- Rilasci di nuove funzionalità
- Offerte urgenti e offerte di sconto

Puoi fare clic sui messaggi predefiniti per personalizzarli ulteriormente o aggiungere un nuovo messaggio.
Per questo tutorial, aggiungeremo una nuova notifica di benvenuto facendo clic sul pulsante "Nuovo messaggio mirato".
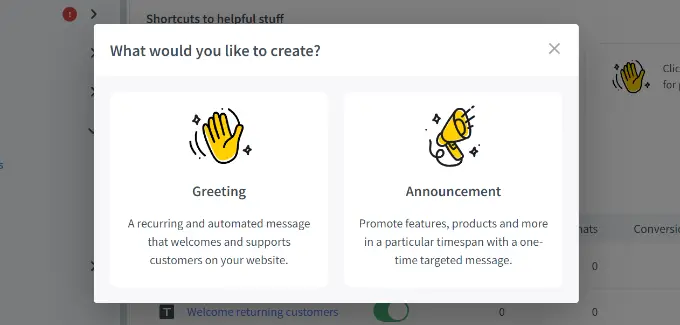
Successivamente, si aprirà una piccola finestra in cui potrai scegliere il tipo di messaggio che desideri creare. Vai avanti e seleziona l'opzione "Saluti".

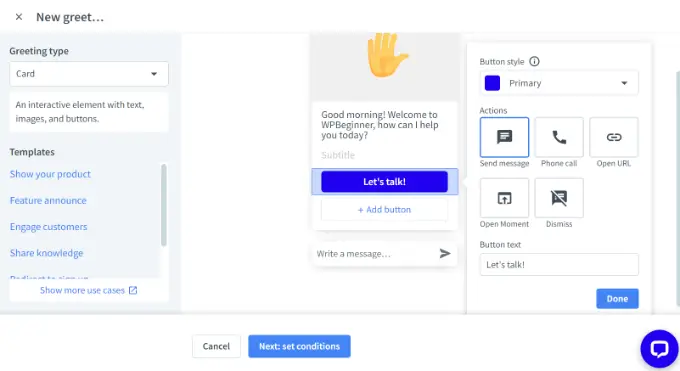
Successivamente, puoi modificare il messaggio che gli utenti vedranno come saluto.
LiveChat offre anche modelli per il tuo messaggio di saluto. Ad esempio, puoi mostrare un prodotto, annunciare una nuova funzionalità, condividere conoscenze e altro ancora. Useremo il modello predefinito per questo tutorial.
Ci sono anche opzioni per cambiare il testo del pulsante, aggiungere un altro pulsante e altro.

Dopo aver modificato il messaggio di saluto, fai semplicemente clic sul pulsante "Avanti: imposta le condizioni" in basso.
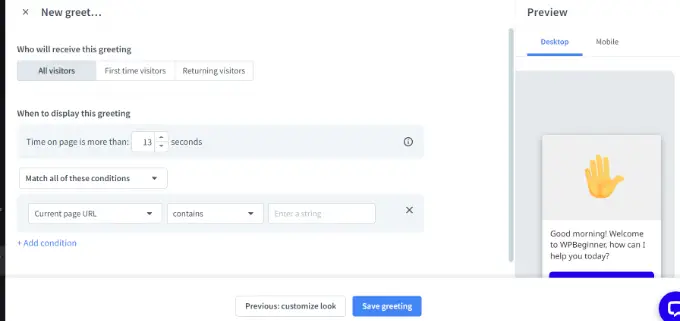
Successivamente, dovrai specificare quando verrà visualizzato il messaggio di saluto. LiveChat mostra 3 opzioni, che includono mostrarlo a tutti i visitatori, ai visitatori per la prima volta o ai visitatori di ritorno.
Il software di chat dal vivo ti consente anche di scegliere il tempo che un utente trascorre su una pagina prima di mostrare il messaggio di saluto. Successivamente, dovrai selezionare una pagina in cui verrà visualizzato il messaggio.

Dopo aver apportato le modifiche, fai semplicemente clic sul pulsante "Salva saluto".
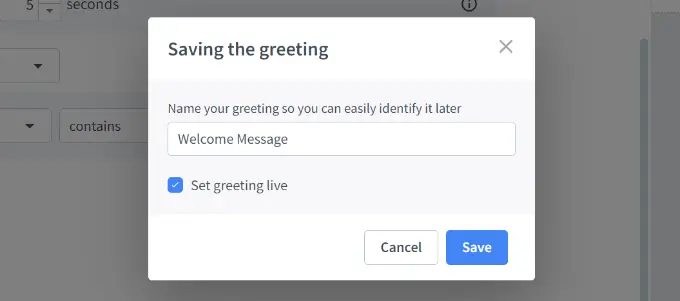
Ora si aprirà una nuova finestra. Vai avanti e inserisci un nome per il tuo messaggio di saluto e abilita l'opzione "Imposta saluto dal vivo". Successivamente, fai clic sul pulsante "Salva".

Nota che puoi disabilitare il messaggio di benvenuto predefinito impostato da LiveChat se ne hai appena creato uno nuovo.
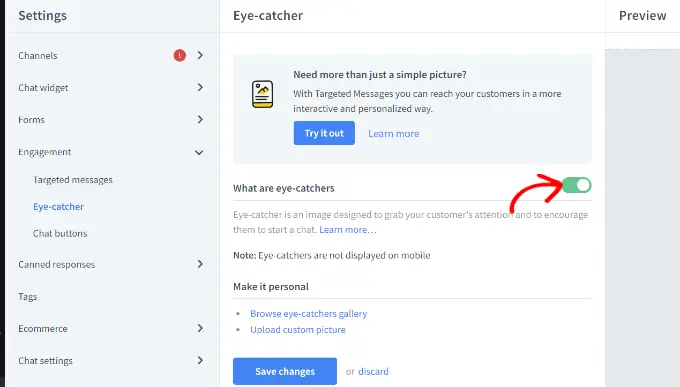
Successivamente, è necessario selezionare un eye-catcher. Questa è un'immagine che viene visualizzata quando la finestra di LiveChat è ridotta a icona.
LiveChat viene fornito con diversi elementi che attirano l'attenzione già pronti che puoi utilizzare. Puoi anche caricare le tue immagini e utilizzarne una.
Basta andare su Coinvolgimento »Attira l'attenzione nelle impostazioni di LiveChat e fare clic sull'interruttore per abilitare l'attrazione. Non dimenticare di fare clic sul pulsante "Salva modifiche" quando hai finito.

Una volta che sei soddisfatto del design della tua finestra LiveChat e del saluto personalizzato, sei pronto per aggiungerlo al tuo sito Web WordPress.
Successivamente, puoi tornare all'area di amministrazione di WordPress per installare e attivare il plug-in LiveChat. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
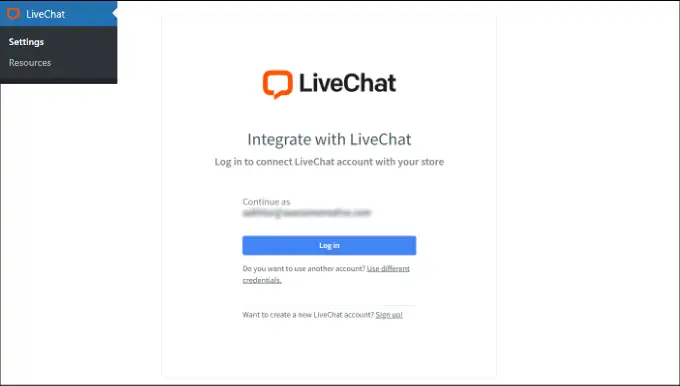
Dopo l'attivazione, il plug-in aggiungerà una nuova voce di menu denominata LiveChat alla barra laterale di amministrazione di WordPress. Inoltre, ti reindirizzerà a una schermata di accesso, dove puoi selezionare il tuo account LiveChat e fare clic sul pulsante "Accedi".

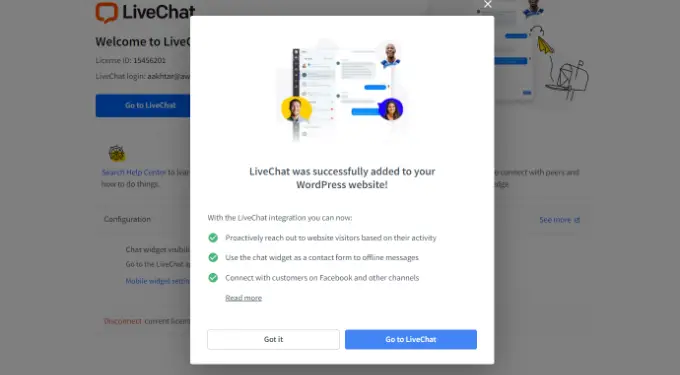
Ora vedrai un messaggio di successo che hai aggiunto con successo LiveChat a WordPress.
Basta fare clic sul pulsante "Capito" per continuare.

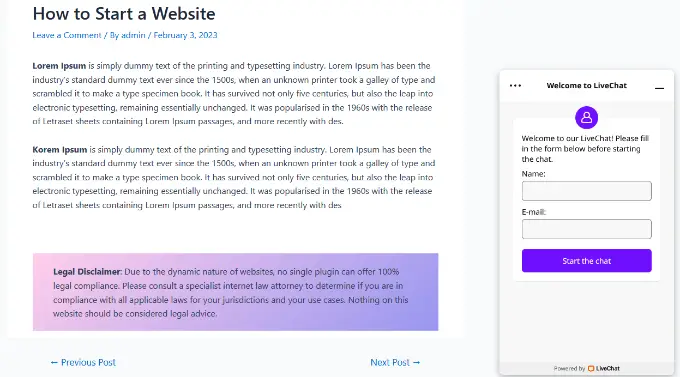
Questo è tutto. Hai aggiunto con successo un messaggio di saluto di benvenuto tramite live chat sul tuo sito web.
Ora puoi visitare il tuo sito in una nuova scheda del browser per vedere il saluto personalizzato di LiveChat in azione.

Speriamo che questo articolo ti abbia aiutato a imparare come salutare ogni utente con un messaggio di benvenuto personalizzato in WordPress. Potresti anche voler vedere il nostro articolo su come aggiungere notifiche push in WordPress e le nostre scelte di esperti per i plug-in WordPress indispensabili per far crescere il tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
