Come nascondere il titolo della pagina in WordPress: una guida dettagliata
Pubblicato: 2023-05-02A volte, potresti trovare necessario nascondere i titoli sul tuo sito Web WordPress. Potrebbero esserci molte ragioni per questo (stile, strategia dei contenuti, ecc.), ma in ogni caso, non c'è da vergognarsi nel dire addio a questi elementi. Se stai cercando un modo semplice per nascondere il titolo della pagina in WordPress, sei nel posto giusto.
In questo articolo, tratteremo tre diversi modi in cui puoi farlo, incluse le istruzioni dettagliate.
Esploreremo anche l'effetto che nascondere i titoli delle pagine può avere sulla SEO del tuo sito, così puoi decidere tu stesso se questa è una buona idea nel tuo caso.
Come nascondere i titoli dei post e delle pagine passo dopo passo
Esaminiamo tre buone opzioni che ti permetteranno di nascondere i titoli delle pagine e i titoli dei post in WordPress. Prima di provare uno di questi, ti consigliamo di eseguire il backup del tuo sito. Alcuni di questi metodi comportano la modifica dei file del tema, quindi ti consigliamo di assicurarti di poter ripristinare una versione precedente di essi in caso di problemi durante il processo. Non preoccuparti, però; se segui attentamente queste semplici istruzioni, dovresti stare bene!
Nascondere il titolo del post e il titolo della pagina utilizzando uno snippet di codice CSS
Uno dei modi più semplici per nascondere un titolo per un post o una pagina è farlo manualmente utilizzando il Personalizzatore di temi.
Tieni presente che se stai utilizzando un tema a blocchi più recente con funzionalità FSE (modifica completa del sito), non avrai accesso al classico Personalizzatore di temi. Niente panico però, il prossimo metodo ti mostrerà esattamente cosa devi fare per nascondere il titolo della pagina in WordPress se stai usando un tema a blocchi con FSE. Se stai utilizzando un tema classico e questo non si applica a te, allora continuiamo con Theme Customizer.
Puoi accedervi accedendo alla dashboard di WordPress e passando con il mouse su Aspetto > Personalizza .
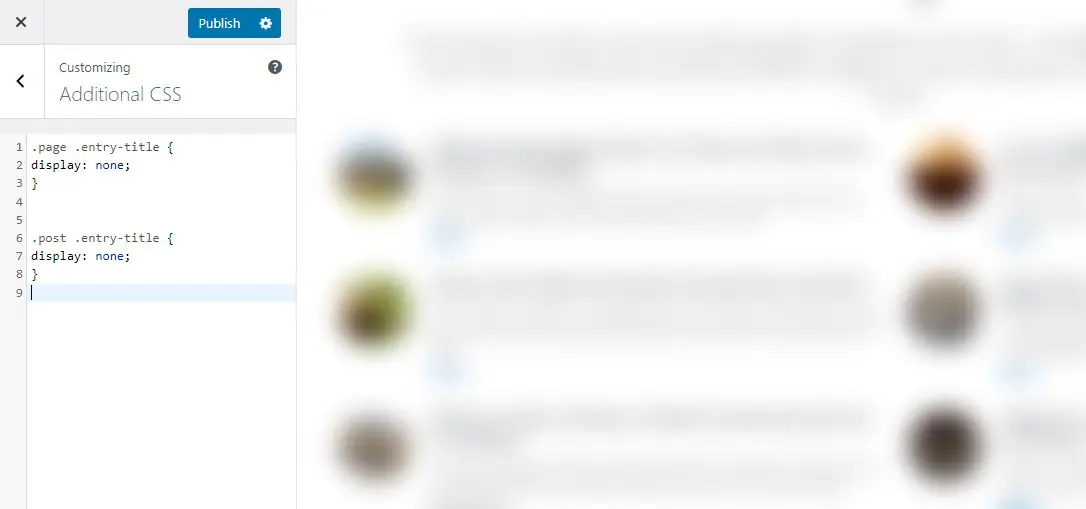
Quindi, scorri verso il basso fino a visualizzare una sezione chiamata CSS aggiuntivo . Questa casella ti consente di aggiungere il tuo codice CSS personalizzato per modificare l'aspetto del tuo sito Web e può essere utilizzato per nascondere i titoli delle pagine in WordPress.
Una volta che sei qui, incolla il seguente codice CSS:
.page .entry-title
display: none;
O
.post .entry-title
display: none;
Infine, premi Pubblica .

Quindi, cosa fa questo piccolo frammento? È piuttosto semplice. La prima riga si riferisce all'elemento che stai prendendo di mira con il tuo codice CSS. In questo caso, è il titolo della voce per una pagina. La seconda riga dice al sistema di nasconderlo. Tuttavia, c'è qualcosa che dovresti sapere se stai modificando il titolo di un post sul blog o il titolo di una pagina in questo modo: in realtà non li stai eliminando. Stai solo scegliendo di non mostrarli ai visitatori del tuo sito. Entreremo più in dettaglio su questo nelle sezioni seguenti. Per ora, diciamo solo che c'è una differenza tra eliminare titoli e nasconderli , e questa differenza è cruciale per la tua strategia SEO.
Se l'aggiunta di questo codice CSS non fa nulla, potrebbe significare che ti trovi su un tema WordPress che utilizza un nome diverso per i tuoi titoli. Dovrai vedere quali sono (puoi utilizzare la funzionalità Ispeziona elemento del tuo browser per farlo). Quindi, sostituisci semplicemente .entry-title con il tag del titolo corretto.
Come ispezionare gli elementi della pagina in Chrome
- Passare a qualsiasi pagina, fare clic con il pulsante destro del mouse e selezionare Ispeziona .
- Seleziona Visualizza > Sviluppatore > Strumento per sviluppatori dalla barra dei menu in alto e vai alla scheda Elementi .
- Passa il mouse sopra gli elementi nell'elenco per vedere dove vengono evidenziati nella pagina.
- Individua il tag del titolo e cerca una classe, in modo da poterla indirizzare tramite il tuo codice CSS.

Presta particolare attenzione a quali elementi stai prendendo di mira quando nascondi i titoli. Se utilizzi una classe globale, ad esempio, nasconderai il titolo della pagina in WordPress per tutte le istanze (o tutte le pagine). Ad esempio, prendi:
.page .entry-title
display: none;
Questo frammento nasconderà tutti gli elementi del titolo della voce su tutte le pagine.
Per modificare un titolo di pagina specifico e non altri sul tuo sito, avrai bisogno dell'ID della pagina. Quindi, sarai in grado di utilizzare questo ID come parte del tuo frammento di codice CSS (sostituisci 2 con il tuo ID):
.page-id-2 .entry-title
display: none;
Nascondere il titolo del post e il titolo della pagina utilizzando l'editor completo del sito
Se stai utilizzando l'ultima versione di WordPress e un tema basato su blocchi e desideri nascondere il titolo della pagina in WordPress, puoi farlo utilizzando l'editor completo del sito.
Innanzitutto, vai alla dashboard e fai clic su Aspetto > Editor :

Successivamente, vai a Modelli :

Infine, fai clic sul modello Single :


Una volta lì, fai clic sull'elemento del titolo del post, quindi sui tre punti e fai clic su Rimuovi titolo del post :

Fare clic sul pulsante principale Salva nell'angolo in alto a destra.
Questo rimuoverà tutti i titoli dai tuoi singoli post e pagine.
Nascondere il titolo del post e il titolo della pagina utilizzando un plug-in
Un altro metodo popolare che puoi utilizzare per nascondere i titoli delle pagine è installare un plug-in per questo scopo. Ad esempio, Nascondi pagina e titolo del post. Il plug-in ti consente di nascondere facilmente pagine specifiche e pubblicare titoli.
Scarica, installa e attiva il plug-in scelto, quindi apri la pagina o il post che desideri aggiornare. Tutto quello che devi fare è scorrere fino alla parte inferiore della barra laterale destra fino a trovare la casella Nascondi titolo pagina e post e fare clic per selezionare la casella di controllo. Quindi, aggiorna o pubblica il post come faresti normalmente.

Quando dovresti nascondere il titolo della pagina in WordPress?
Ci sono molte ragioni per cui può essere una buona idea nascondere il titolo di una pagina in WordPress. Per esempio:
- Lo stile del tuo tema li fa sembrare ridondanti. Ad esempio, supponi di voler includere gli eventi in un calendario. Non devi necessariamente chiamarlo "Calendario" perché è chiaro cosa fa la pagina.
- Non ti servono per creare pagine di destinazione attraenti. Home, informazioni, contatti o prodotti o qualsiasi pagina utilizzata per la pubblicità non richiede necessariamente un titolo.
- Il contenuto sembra semplicemente migliore senza di loro perché è esteticamente più gradevole.
Ci sono alcune cose che dovresti considerare prima di decidere di rimuovere la tua pagina e il titolo del post, il principale è come questa azione può influenzare la SEO del tuo sito web WordPress.
I motori di ricerca leggono una varietà di elementi quando eseguono la scansione di una pagina web. Ad esempio, il tag del titolo delle tue pagine e se è presente o meno nel codice della pagina può avere un impatto significativo sul potenziale di ranking di quella pagina.
Più specificamente, Google utilizza il tag del titolo per determinare l'argomento della tua pagina. Se quindi decidi di rimuovere quel tag del titolo, Google avrà più difficoltà a decidere di cosa tratta la pagina. Questo può (ma non deve) avere un impatto sul modo in cui la tua pagina si posiziona. Sei stato avvertito.
Considerazioni finali: perché e come nascondere il titolo della pagina in WordPress
Solo perché non vuoi mostrare il titolo, non significa che devi eliminarlo completamente. L'opzione più sicura è, invece, nasconderlo.
WordPress non ha una funzione specifica per eseguire questa operazione per tutte le pagine, i post e i modelli, ma abbiamo esaminato tre modi in cui puoi apportare le modifiche: utilizzando il codice CSS, utilizzando l'editor completo del sito e installare e attivare un plugin. Puoi scegliere uno di questi metodi per nascondere correttamente il titolo di pagine e post.
