Come nascondere il titolo per post e pagine WordPress selettivi
Pubblicato: 2022-11-11Vuoi nascondere il titolo per post e pagine WordPress selettivi?
I titoli possono essere utili sia per i motori di ricerca che per i visitatori, ma non tutte le pagine devono visualizzare un titolo a seconda del design.
In questo articolo, ti mostreremo come nascondere il titolo per specifici post e pagine di WordPress.

Perché nascondere il titolo su post o pagine WordPress specifici?
Quando crei una pagina WordPress o pubblichi, la prima cosa che vedrai è un campo "Aggiungi titolo" in cui digiterai il titolo.

La maggior parte dei temi WordPress mostra questo titolo nella parte superiore della pagina o del post. Un titolo descrittivo e pertinente può far sapere ai visitatori che si trovano nel posto giusto e cosa aspettarsi da questa pagina.
I titoli possono essere utili, ma non tutte le pagine o i post necessitano di un titolo. La home page del tuo sito web è un esempio comune.
Altre volte potresti voler mostrare il titolo della pagina in un'area diversa. Ad esempio, potresti iniziare la tua pagina di destinazione con un banner accattivante e quindi mostrare il titolo più in basso nella pagina.
In questa guida tratteremo tre diversi metodi per nascondere il titolo del post o della pagina in WordPress. Basta fare clic sui collegamenti sottostanti per passare al metodo che preferisci.
Metodo 1: rimuovere il titolo del post utilizzando l'editor del sito completo
Se utilizzi WordPress 5.9 o versioni successive e disponi di un tema WordPress che supporta la modifica completa del sito, puoi utilizzare questo metodo per rimuovere il titolo da tutti i post o da tutte le pagine.
Non sei sicuro che il tuo tema supporti la modifica completa del sito?
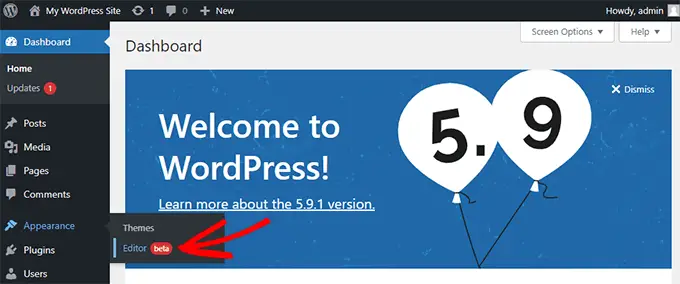
In tal caso, vedrai l'opzione di menu Aspetto »Editor disponibile nella dashboard di WordPress.

Dopo aver fatto clic su "Editor", verrà avviato l'editor completo del sito.
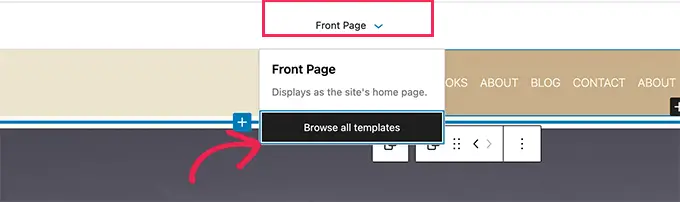
Da qui, dovrai selezionare il modello che desideri modificare facendo clic sul menu a discesa nella parte superiore della pagina, quindi facendo clic su "Sfoglia tutti i modelli".

In questo esempio, modificheremo il modello Post singolo in modo da poter nascondere tutti i titoli dei post del nostro blog.
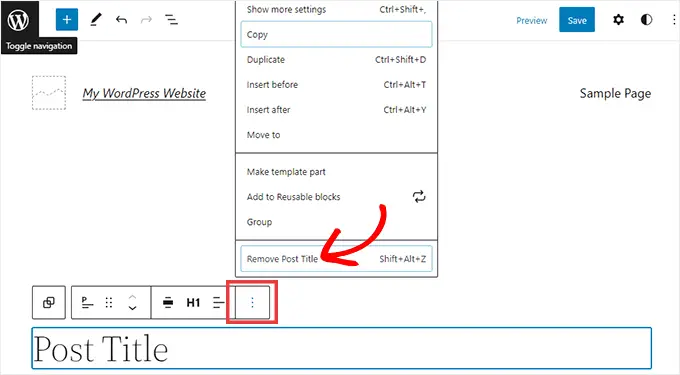
Per nascondere il titolo, devi prima fare clic sul titolo del post del blog. Quindi, fai semplicemente clic sul menu delle opzioni con tre puntini e seleziona l'opzione "Rimuovi titolo post" in basso.

Non dimenticare di fare clic sul pulsante Salva nella parte superiore dello schermo dopo aver finito di personalizzare il modello.
Ecco fatto, hai nascosto il titolo su tutti i post del tuo blog.
Se desideri un modo per nascondere il titolo solo su post o pagine specifici, il metodo successivo dovrebbe funzionare per te.
Metodo 2: Nascondere Titoli WordPress Selettivi Usando i CSS
Puoi nascondere il titolo di una pagina o di un post aggiungendo codice CSS personalizzato al Customizer di WordPress. Questo metodo nasconde semplicemente il titolo ai tuoi visitatori, ma viene comunque caricato nel codice HTML della pagina.
Ciò significa che i motori di ricerca possono ancora utilizzare il titolo per aiutarli a comprendere i contenuti della tua pagina, il che è positivo per la SEO del tuo sito Web WordPress e può aiutarti a ottenere più traffico.
Ti mostreremo come nascondere il titolo su post o pagine specifici o su tutti i tuoi post e pagine.
Come nascondere il titolo su uno specifico post o pagina di WordPress con i CSS
Per nascondere il titolo di una pagina o di un post utilizzando i CSS, devi solo conoscerne l'ID.
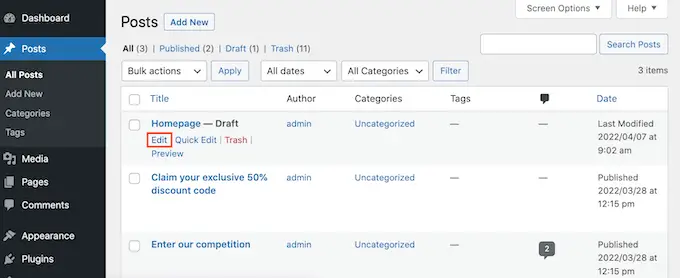
Nella dashboard di WordPress, vai su Articoli »Tutti i post o Pagine »Tutte le pagine . Quindi trova la pagina o il post in cui vuoi nascondere il titolo.
Ora puoi aprire questo post o questa pagina per la modifica.

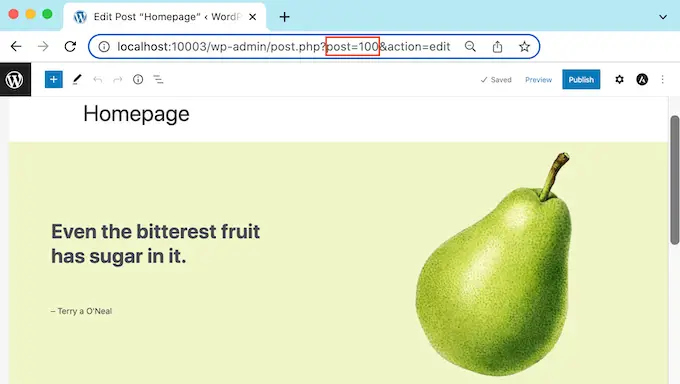
Ora dai semplicemente un'occhiata all'URL nella barra degli indirizzi del tuo browser.
Dovresti vedere una sezione 'post=' seguita da un numero. Ad esempio 'post=100.'

Questo è l'ID del tuo post. Prendi nota di questo numero, poiché lo utilizzerai nel tuo codice CSS.
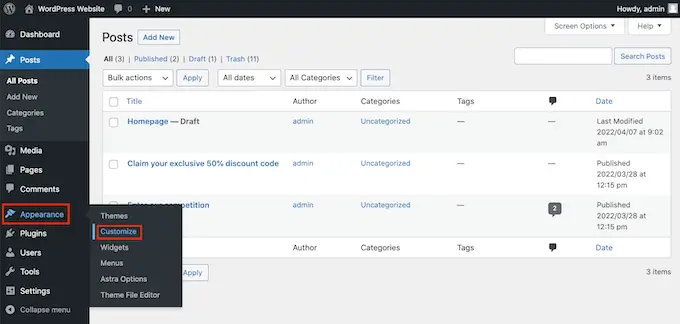
Ora puoi andare su Aspetto »Personalizza .

Questo avvia il Customizer di WordPress.
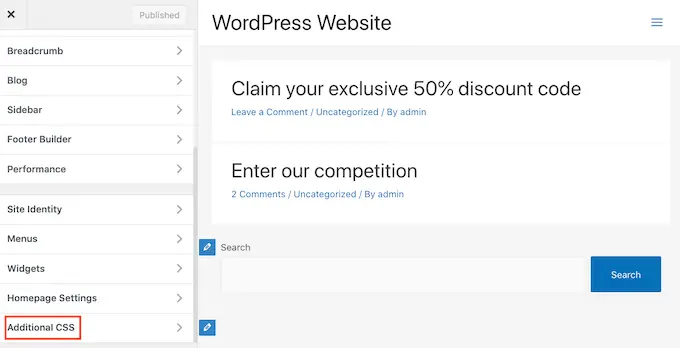
Nella barra laterale, fai semplicemente clic su CSS aggiuntivo.

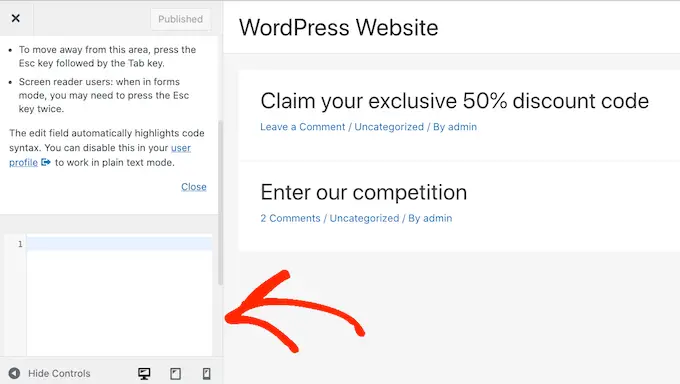
Ora scorri fino alla fine della barra laterale.
Ora dovresti vedere un piccolo editor di testo. Qui è dove digiterai il tuo codice CSS.

Se vuoi nascondere il titolo di un post, dovrai utilizzare il seguente codice.
Assicurati solo di sostituire il "100" con l'ID del post che hai ottenuto nel passaggio precedente.
.postid-100 .entry-title
display: none;
Se vuoi nascondere il titolo di una pagina, dovrai utilizzare un codice leggermente diverso.
Ancora una volta assicurati di sostituire il "100" con il tuo ID pagina reale.
.page-id-100 .entry-title
display: none;
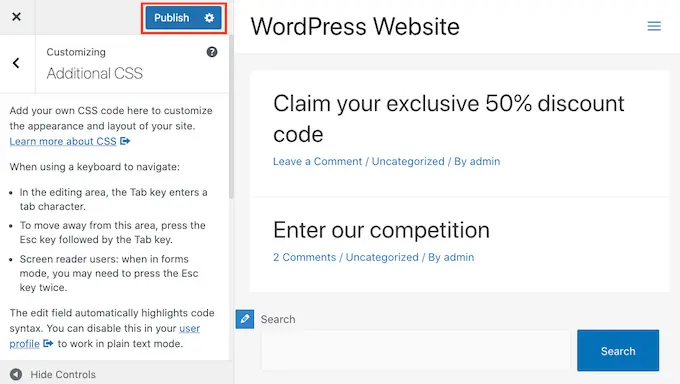
Quindi, scorri fino all'inizio della pagina.
È quindi possibile fare clic sul pulsante blu Pubblica.

Ora, se controlli questa pagina o post, il titolo dovrebbe essere scomparso.
Il titolo c'è ancora?
Se questo metodo non ha funzionato per te, il tuo tema WordPress potrebbe utilizzare una classe CSS diversa. Ciò significa che l'ID della tua pagina o del tuo post sarà diverso dal numero mostrato nel suo URL.
Per ottenere l'ID corretto, dovrai utilizzare la console per sviluppatori del tuo browser.
Per iniziare, vai alla pagina o pubblica sul tuo sito Web WordPress. È quindi possibile aprire la console per sviluppatori del browser.
Questo passaggio varia a seconda del browser web che stai utilizzando. Ad esempio, se hai Chrome, puoi utilizzare la scorciatoia da tastiera Ctrl+Maiusc+J su Windows o la scorciatoia Comando+Opzione+J su Mac.
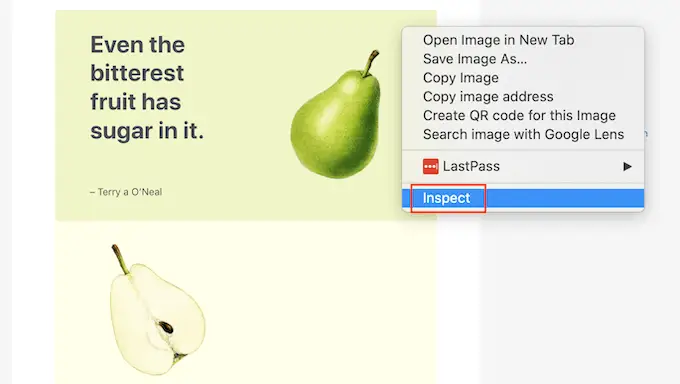
Gli utenti di Chrome possono anche controllare e fare clic in un punto qualsiasi della pagina o del post, quindi selezionare Ispeziona.

Se non sei sicuro di come aprire la console per sviluppatori, puoi sempre controllare il sito web del tuo browser o la documentazione ufficiale per ulteriori informazioni.
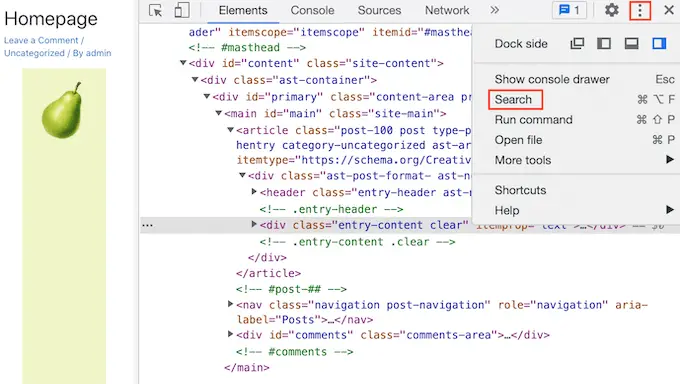
Nella console per sviluppatori, fai clic sull'icona con i tre puntini. È quindi possibile selezionare "Cerca".

Ora dovresti vedere una barra di ricerca nella parte inferiore della console per sviluppatori.
In questa barra, digita <body class , quindi premi semplicemente il tasto Invio sulla tastiera.

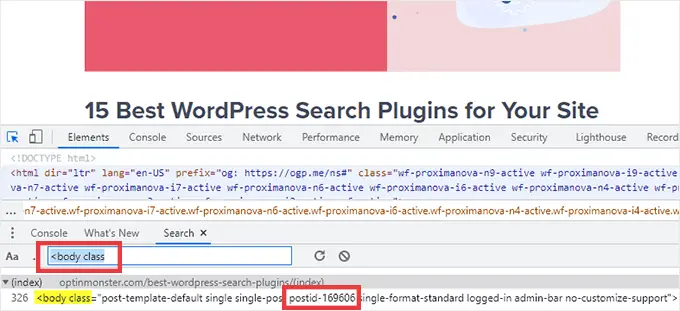
Se stai guardando una pagina WordPress, dovresti vedere qualcosa di simile al seguente.
<body class="page-template-default page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
Nel codice di esempio sopra, puoi vedere che il valore 'page-id' è 78.
Se stai ispezionando un post di WordPress, la console dovrebbe mostrare qualcosa del tipo:
<body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
In questo esempio, il valore 'postid' è 100. Ora puoi utilizzare questo valore con il codice CSS fornito nel passaggio precedente.
Aggiungi semplicemente questo codice al tuo sito web utilizzando il Customizer di WordPress, seguendo il processo sopra descritto.
Ora puoi dare un'occhiata alla pagina o al post. Il titolo dovrebbe essere sparito.
Come nascondere il titolo su tutti i post o le pagine con i CSS
Per nascondere i titoli di tutte le tue pagine e post, copia/incolla quanto segue nell'editor di testo.
.entry-title
display: none;
Vuoi nascondere i titoli di tutte le tue pagine, ma non i tuoi post? Per nascondere tutti i titoli delle pagine, copia/incolla quanto segue nel piccolo editor di testo.
.page .entry-title
display: none;
Un'altra opzione è nascondere il titolo di tutti i tuoi post. Puoi farlo usando il seguente CSS.
.post .entry-title
display: none;
A volte potresti voler nascondere i titoli di tutti i tuoi post e pagine.

Per fare ciò, aggiungi quanto segue.
.entry-title
display: none;
Metodo 3: nascondere titoli WordPress selettivi utilizzando un plug-in
Puoi nascondere facilmente il titolo per post e post selettivi utilizzando Nascondi titolo pagina e post. Questo plug-in gratuito ti consente di nascondere il titolo di qualsiasi pagina, post o persino tipi di post personalizzati.
Per prima cosa dovrai installare e attivare il plug-in Nascondi pagina e titolo del post. Se hai bisogno di aiuto, puoi seguire il nostro tutorial su come installare un plugin per WordPress.
Dopo l'attivazione, apri la pagina, il post o il post personalizzato che desideri modificare.

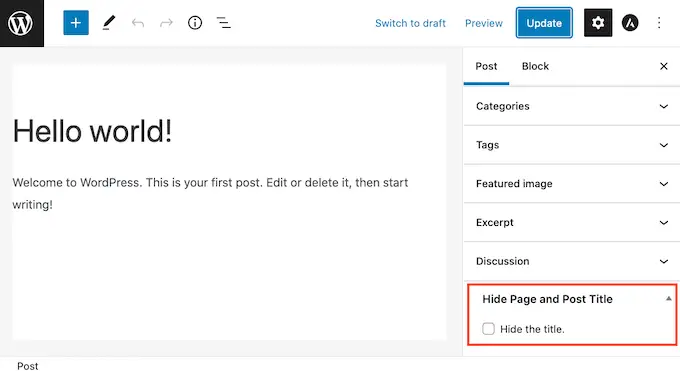
Ora scorri semplicemente fino alla parte inferiore della barra laterale destra.
Qui troverai una nuova casella "Nascondi titolo pagina e post".

Per nascondere il titolo, fai clic per selezionare la casella di controllo "Nascondi il titolo". Puoi quindi aggiornare o pubblicare questo post come di consueto.
Questo è tutto! Se visiti la pagina noterai che il titolo è scomparso.
Ad un certo punto potrebbe essere necessario ripristinare questa pagina o il titolo del post.
Questo è facile. Basta aprire la pagina o il post per la modifica. Quindi fai clic per deselezionare la stessa casella di controllo "Nascondi il titolo".
Non dimenticare di fare clic sul pulsante Aggiorna nella parte superiore dello schermo. Ora se visiti questa pagina, il titolo dovrebbe essere ricomparso.
Metodo 4: Nascondere Titoli WordPress Selettivi Usando SeedProd
Un'altra opzione è nascondere il titolo utilizzando un plug-in per la creazione di pagine.
SeedProd è il miglior plug-in per la creazione di pagine WordPress sul mercato. Puoi utilizzare questo plug-in per creare facilmente pagine personalizzate o persino creare il tuo tema WordPress.
Ciò significa che puoi facilmente nascondere il titolo su un design di pagina personalizzato o sul tuo tema.
SeedProd viene fornito con una libreria di modelli con oltre 150+ modelli che puoi utilizzare come punto di partenza per il design delle tue pagine. Vediamo quanto è facile rimuovere il titolo da uno di questi modelli di temi.
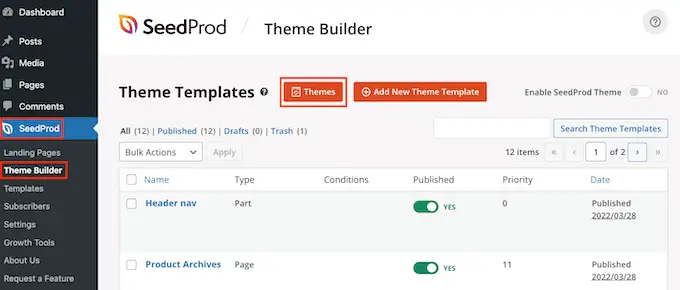
Nella dashboard di WordPress vai su SeedProd »Creatore di modelli. È quindi possibile fare clic sul pulsante Temi.

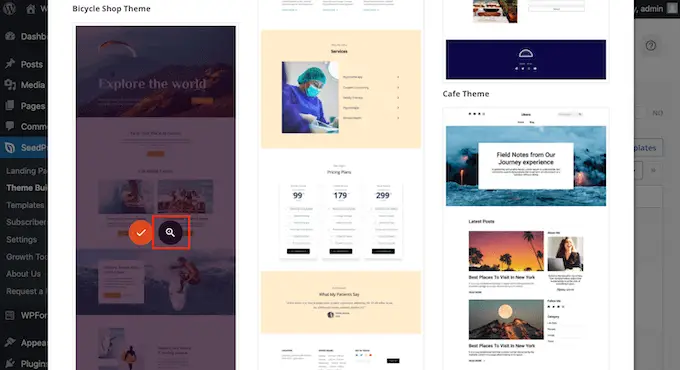
Questo avvia la libreria di modelli SeedProd. Ora puoi sfogliare tutti i diversi design.
Per dare un'occhiata più da vicino a un modello, passaci sopra con il mouse. Quindi fare clic sull'icona della lente di ingrandimento.

Questo aprirà il modello in una nuova scheda.
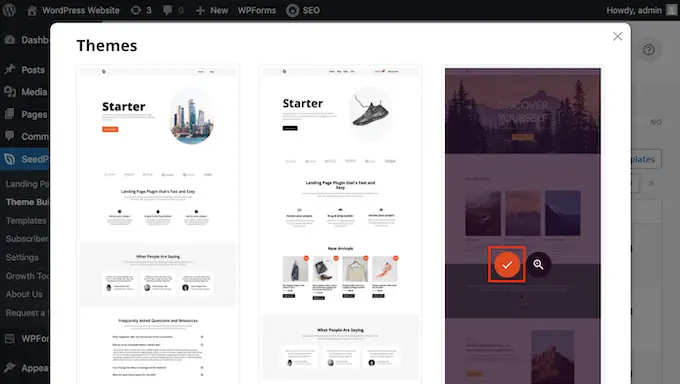
Quando trovi un modello che desideri utilizzare, passa il mouse su quel modello. Quindi fai semplicemente clic sull'icona del segno di spunta.

Questo aggiunge tutti i design di questo modello alla dashboard di WordPress.
Di solito ci sono diversi design per diversi tipi di contenuto.

Puoi utilizzare questi modelli per nascondere il titolo per i diversi tipi di contenuto. Ad esempio, molti modelli SeedProd hanno un design separato per la home page.
Per nascondere il titolo della tua home page, devi semplicemente modificare il modello Home page.

Per nascondere il titolo di tutti i tuoi post, in genere devi modificare il modello Post singolo.
Nel frattempo, se vuoi nascondere il titolo dalle tue pagine, di solito modifichi il modello di pagina singola di SeedProd.

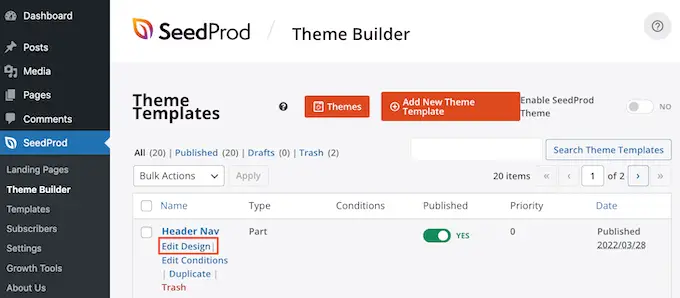
Per modificare un modello, passaci sopra con il mouse.
Puoi quindi andare avanti e fare clic sul collegamento Modifica design.

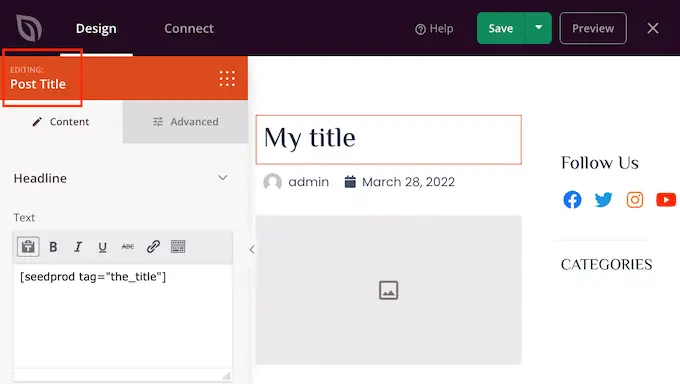
Questo apre questo disegno nell'editor drag and drop di SeedProd. Per nascondere il titolo, trova il titolo del post o della pagina.
Una volta individuato questo titolo, fai clic. La barra laterale di SeedProd ora mostrerà tutte le impostazioni per l'area selezionata.
Nella parte superiore di questo pannello dovresti vedere il titolo del post o il titolo della pagina.

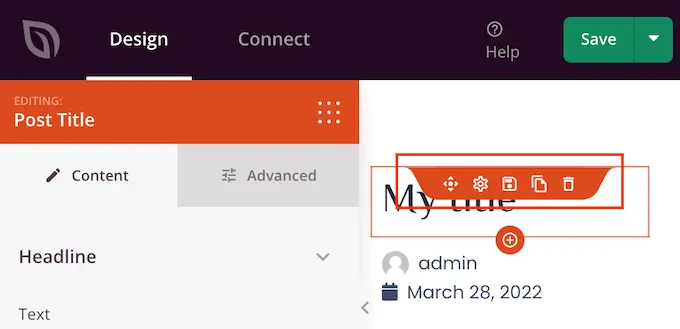
Dopo aver confermato di aver selezionato l'area corretta, passa con il mouse sopra il titolo del post o il titolo della pagina nell'editor principale di SeedProd.
Ora dovresti vedere una fila di controlli.

Per rimuovere il titolo da questo design basta fare clic sull'icona Cestino.
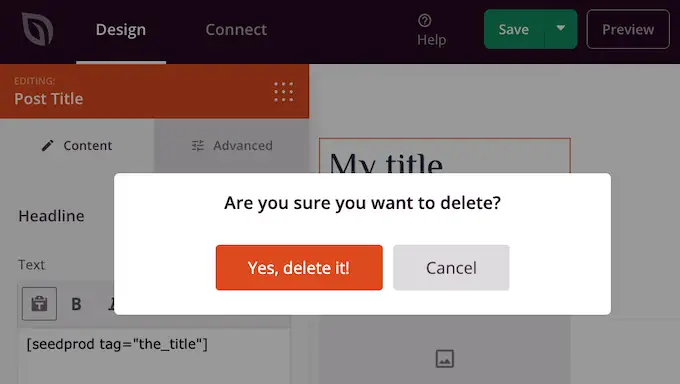
SeedProd ti chiederà se vuoi davvero eliminare il titolo. Per andare avanti e rimuoverlo, fai semplicemente clic su "Sì, eliminalo!"

Il titolo ora scomparirà dal tuo design.
Per vedere come apparirà sul tuo sito web, fai clic sul pulsante Anteprima.

Quando sei soddisfatto del tuo progetto, fai clic sul pulsante Pubblica.
A seconda di come è configurato il tuo sito, potrebbe essere necessario rimuovere il titolo da alcuni modelli aggiuntivi. Ad esempio, potresti voler nascondere il titolo di tutti i tuoi post e pagine. In questo caso, in genere dovrai modificare sia il modello Single Post che Single Page.
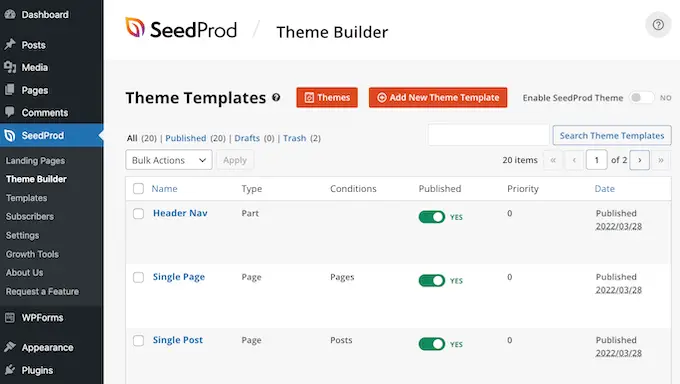
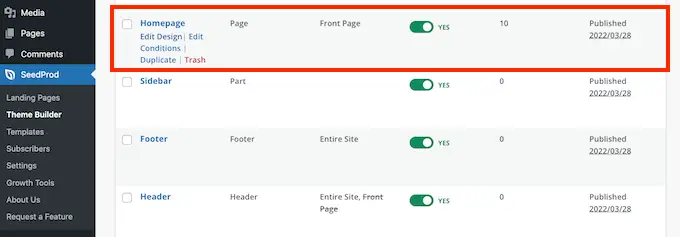
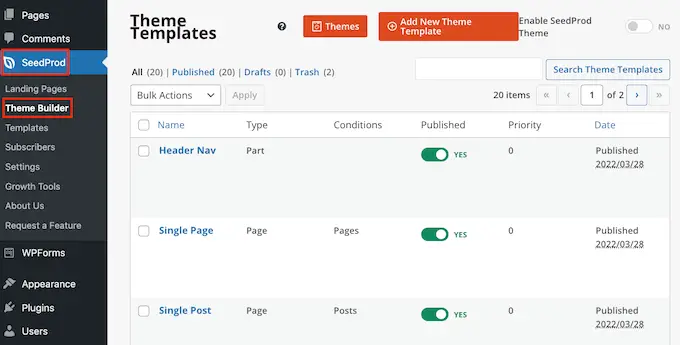
Se non sei sicuro, può essere utile rivedere tutti i design che compongono il tuo tema. Per farlo basta andare su SeedProd »Creatore di temi.

Ora dovresti vedere un elenco di tutti i tuoi diversi design. Ora puoi modificare uno qualsiasi di questi modelli seguendo la stessa procedura descritta sopra.
Domande frequenti su come nascondere il titolo per pagine e post selezionati
Prima di nascondere i titoli delle tue pagine o dei tuoi post, ci sono alcuni effetti a cui dovresti pensare, come l'impatto che questa azione avrà sulla SEO del tuo sito web.
Detto questo, ecco alcune delle domande più frequenti su come nascondere la pagina e il titolo del post.
Perché non posso semplicemente lasciare vuoto il campo "Aggiungi titolo"?
Quando si tratta di nascondere il titolo sembra una soluzione facile. Mentre crei la tua pagina, lascia vuoto il campo del titolo.
All'inizio questo sembra risolvere il problema. WordPress mostrerà questo post ai visitatori senza un titolo. Tuttavia, ci sono alcuni problemi.
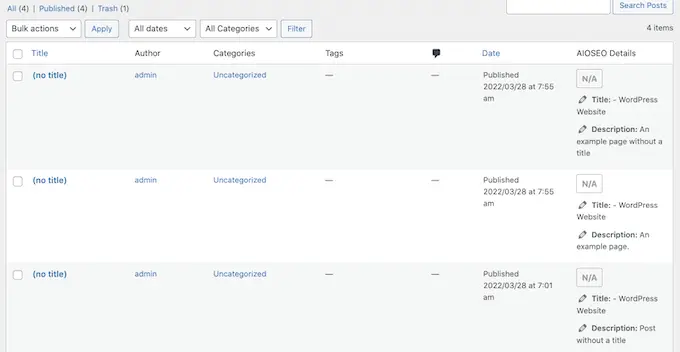
In primo luogo, questa pagina o post apparirà come "(nessun titolo)" nella dashboard di WordPress. Ciò rende più difficile tenere traccia delle tue pagine.
Se crei molti post diversi "(senza titolo)", come fai a sapere qual è la tua pagina di contatto? E quale pagina è la tua home page?

WordPress utilizza anche il titolo per creare l'URL della pagina.
Se non fornisci un titolo, per impostazione predefinita WordPress utilizza invece un numero, ad esempio "www.mywebsite/8".
I visitatori usano spesso l'URL per aiutarli a capire dove si trovano sul tuo sito Web WordPress, quindi "www.mywebsite/8" non è particolarmente utile.
Questo URL vago non è un permalink SEO-friendly, quindi i motori di ricerca potrebbero avere difficoltà a capire di cosa tratta il tuo contenuto e includerlo nei risultati di ricerca pertinenti.
Nascondere il titolo della pagina o del post influirà sul mio SEO?
Se preferisci nascondere il titolo di una pagina o di un post, ti consigliamo di dedicare un po' di tempo in più alla messa a punto del resto del SEO di WordPress, inclusa l'impostazione di un titolo SEO. Ciò contribuirà a garantire che i motori di ricerca comprendano il contenuto della tua pagina, anche senza il titolo.
Qui avrai bisogno di un buon plug-in SEO, poiché WordPress non ti consente di farlo per impostazione predefinita.
Ti consigliamo di utilizzare AIOSEO, il miglior plugin SEO per WordPress sul mercato. Questo toolkit SEO per principianti è utilizzato da oltre 3 milioni di siti web.
Se hai bisogno di aiuto per iniziare, fai riferimento alla nostra guida su come configurare correttamente All in One SEO in WordPress.
Per assicurarti che i tuoi titoli siano ottimizzati, puoi consultare la nostra guida su come utilizzare l'analizzatore di titoli in AIOSEO.
Speriamo che questo articolo ti abbia aiutato a imparare come nascondere il titolo per post e pagine WordPress selettivi. Puoi anche consultare la nostra guida su come scegliere il miglior software di web design e i migliori plugin per landing page di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
