Come evidenziare una voce di menu in WordPress
Pubblicato: 2022-12-26Vuoi evidenziare una voce di menu sul tuo sito WordPress?
Evidenziare una voce di menu può davvero aiutarti a indirizzare l'attenzione dell'utente su un'area specifica del tuo menu. Questo può essere ottimo se vuoi mettere in evidenza la pagina Prezzi o Contattaci sul tuo sito web.
In questo articolo, ti mostreremo come evidenziare facilmente una voce di menu in WordPress utilizzando il codice CSS.

Perché dovresti evidenziare una voce di menu?
Un menu di navigazione è un elenco di collegamenti che puntano ad aree importanti del tuo sito web. Di solito sono presentati come una barra orizzontale nella parte superiore di ogni pagina su un sito Web WordPress.
Questo menu di navigazione viene creato aggiungendo diverse voci di menu. Per maggiori dettagli, puoi consultare il nostro articolo su come aggiungere un menu di navigazione in WordPress.
Una voce di menu evidenziata può essere un ottimo modo per attirare l'attenzione dell'utente sul tuo invito all'azione più importante. Gli occhi dei visitatori saranno automaticamente attratti dalla voce di menu quando visitano il tuo sito web.

Aggiungendo questa funzione, puoi creare un sito Web intuitivo ed evidenziare voci di menu importanti che desideri che i tuoi utenti controllino.
Detto questo, vediamo come evidenziare una voce di menu in WordPress utilizzando i CSS.
- Metodo 1. Evidenziazione di una voce di menu utilizzando l'editor del sito completo
- Metodo 2. Evidenziazione di una voce di menu utilizzando la personalizzazione del tema
- Personalizzazione dell'evidenziazione della voce di menu
Metodo 1. Evidenziazione di una voce di menu utilizzando l'editor del sito completo
Se stai utilizzando un tema abilitato per i blocchi, avrai l'editor del sito completo invece del vecchio Customizer del tema. Puoi facilmente evidenziare anche una voce di menu al suo interno.
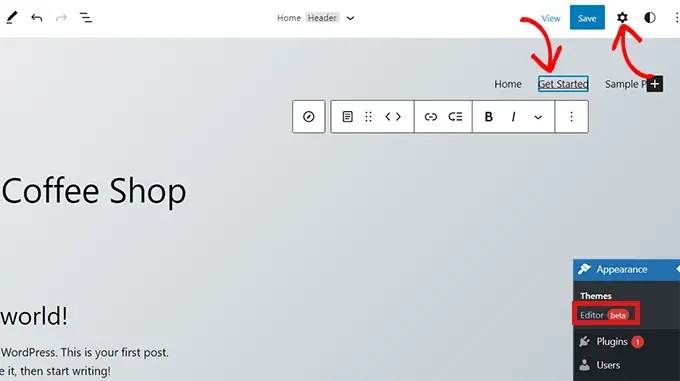
Per prima cosa, vai su Aspetto »Editor dalla dashboard di amministrazione di WordPress. Questo ti indirizzerà all'editor completo del sito.
Qui è sufficiente fare doppio clic sulla voce di menu che si desidera evidenziare, quindi fare clic sull'icona a forma di ingranaggio in alto. Questo aprirà immediatamente il blocco "Impostazioni" di quella specifica voce di menu.

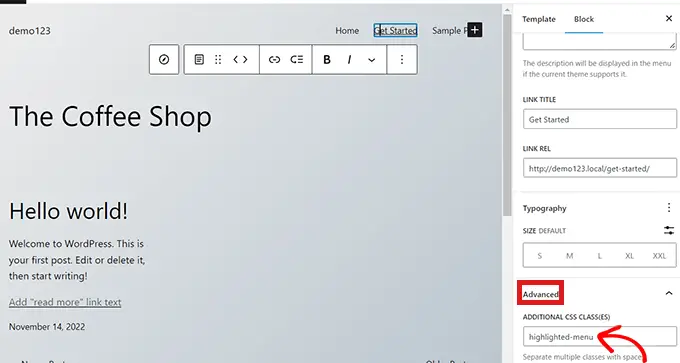
Basta scorrere verso il basso nel blocco "Impostazioni" fino alla scheda "Avanzate" e fare clic sull'icona della freccia accanto per espandere la scheda.
Questo aprirà un campo "Classe CSS aggiuntiva" in cui devi semplicemente scrivere highlighted-menu nel campo.

Successivamente, fai clic sul pulsante "Salva" nella parte superiore della pagina per memorizzare le modifiche.
Successivamente, dovrai aggiungere un po' di CSS al tuo tema per l'effetto di evidenziazione. Puoi correggere il Customizer del tema mancante oppure puoi utilizzare un plug-in di snippet di codice per aggiungere codice CSS.
Come aggiungere frammenti CSS utilizzando WPCode
Per aggiungere CSS in WordPress, ti consigliamo di utilizzare WPCode perché è il modo più semplice per aggiungere qualsiasi codice personalizzato a WordPress.
Per prima cosa devi installare e attivare il plugin WPCode gratuito. Per ulteriori istruzioni, consulta la nostra guida su come installare un plugin per WordPress.
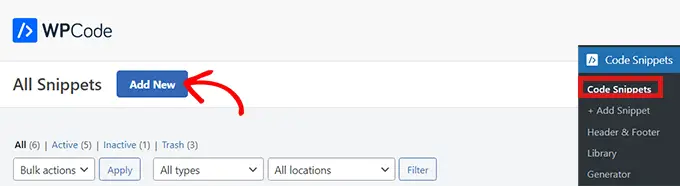
Dopo l'attivazione, vai a Frammenti di codice »Aggiungi frammento dal tuo pannello di amministrazione di WordPress. Ora fai clic sul pulsante "Aggiungi nuovo".

Questo ti porterà alla pagina "Aggiungi snippet".
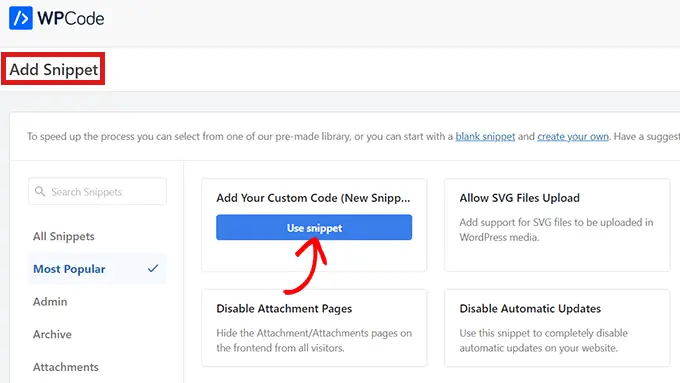
Qui, passa il mouse sopra l'opzione "Aggiungi il tuo codice personalizzato (nuovo snippet)" e fai semplicemente clic sul pulsante "Usa snippet" sotto di essa.

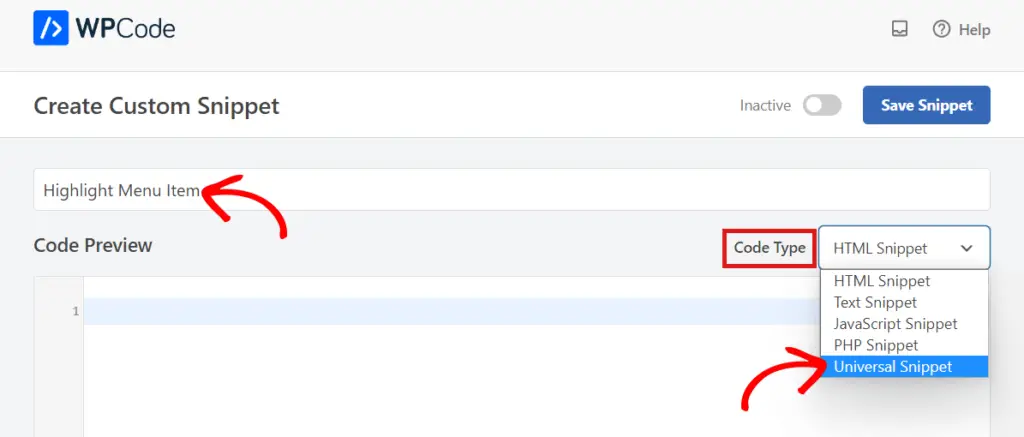
Ora che sei nella pagina "Crea snippet personalizzato", inizia scegliendo un nome e un "Tipo di codice" per il tuo snippet CSS.
Puoi scegliere qualsiasi nome che ti piace.

Quindi, fai semplicemente clic sul menu a discesa accanto all'opzione "Tipo di codice" sulla destra e scegli l'opzione "Universal Snippet".
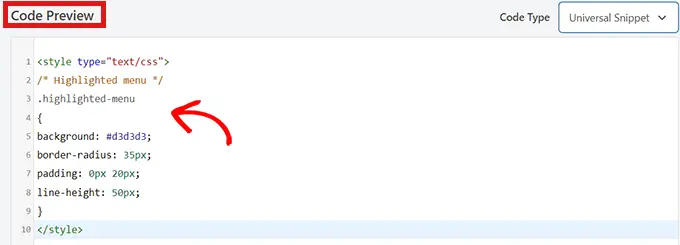
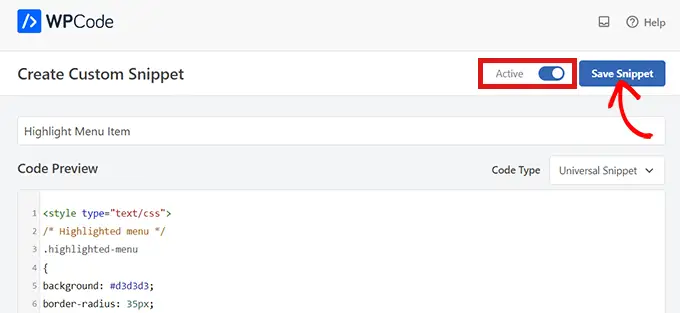
Successivamente, copia/incolla il seguente codice CSS nell'Anteprima del codice.
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
</style>
Assicurati di includere i tag di stile, come vedi nelle righe 1 e 10 di seguito.

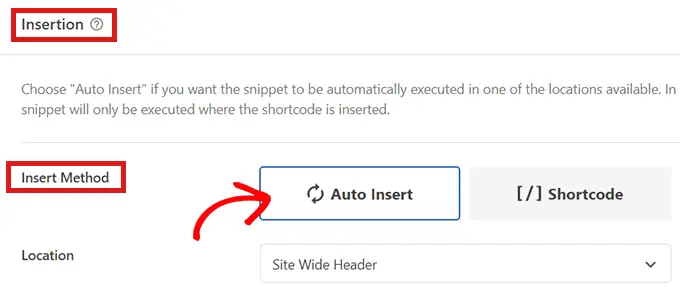
Dopo aver incollato il codice, vai alla sezione 'Inserimento' scorrendo verso il basso.
Qui scegli semplicemente la modalità "Inserimento automatico" in modo che il codice possa essere eseguito automaticamente su tutto il tuo sito web.

Ora vai in cima alla pagina e attiva il passaggio da "Inattivo" ad "Attivo".
Quindi fai semplicemente clic sul pulsante "Salva frammento".

Ora hai evidenziato con successo una voce di menu in WordPress utilizzando un editor completo del sito.
Ecco come apparirà la tua voce di menu dopo aver aggiunto il codice CSS.


Come accedere al Customizer del tema utilizzando un tema a blocchi
Se desideri utilizzare il Personalizzatore di temi e utilizzare un tema FSE, copia e incolla semplicemente l'URL di seguito nel tuo browser. Assicurati di sostituire "example.com" con il nome di dominio del tuo sito.
https://example.com/wp-admin/customize.php
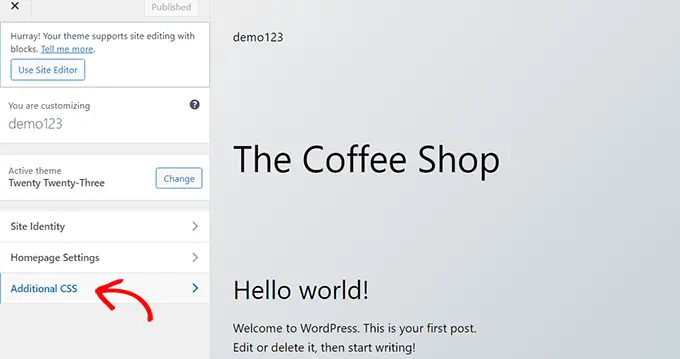
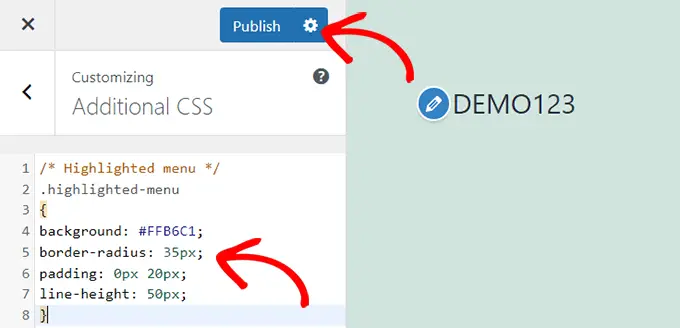
Qui devi semplicemente fare clic sulla scheda "CSS aggiuntivi".

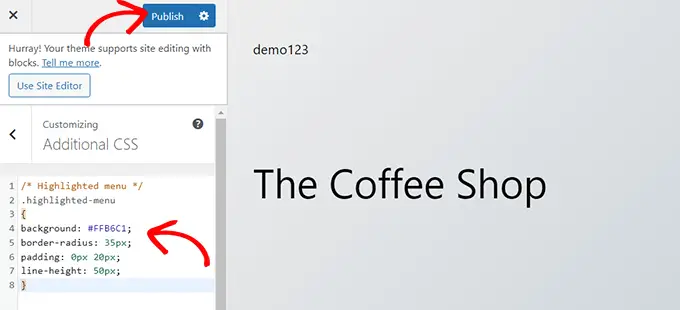
Ora, espandi il campo "CSS aggiuntivo", quindi copia/incolla il seguente frammento di codice.
/* Highlighted menu */
.highlighted-menu
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
Successivamente, fai semplicemente clic sul pulsante "Pubblica" in alto.

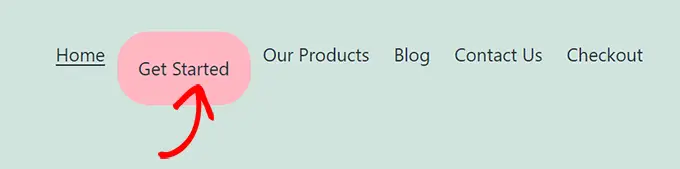
Questo è tutto ciò che serve per evidenziare una voce di menu.
Dovrebbe assomigliare a questo sul tuo sito web una volta terminato:

Metodo 2. Evidenziazione di una voce di menu utilizzando la personalizzazione del tema
Se stai utilizzando un tema non abilitato al blocco, probabilmente avrai un personalizzatore del tema abilitato per impostazione predefinita. Evidenziare una voce di menu in un personalizzatore di temi è un processo abbastanza semplice.
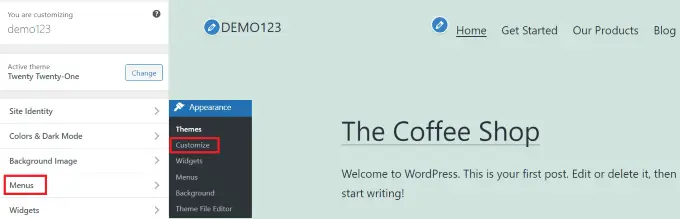
Innanzitutto, vai su Aspetto »Personalizza nella dashboard di WordPress per avviare il personalizzatore del tema. Una volta aperto il personalizzatore del tema, fai semplicemente clic sulla scheda "Menu".

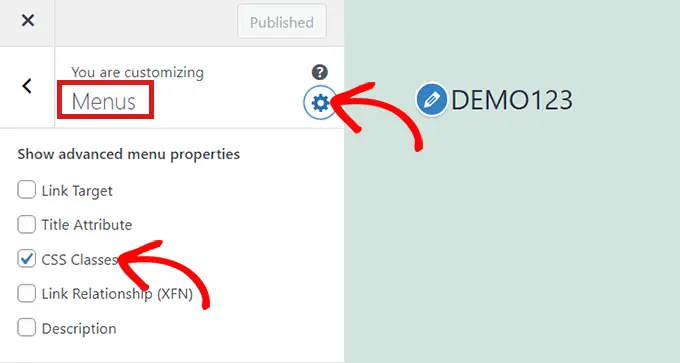
Una volta che sei nella sezione "Menu", fai semplicemente clic sull'icona a forma di ingranaggio in alto a destra per visualizzare le proprietà avanzate.
Ora seleziona semplicemente la casella "Classi CSS".

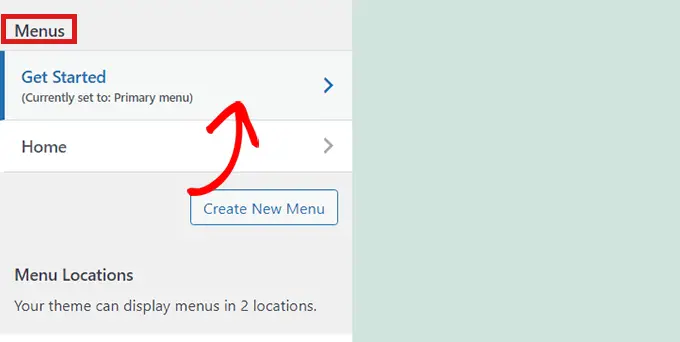
Successivamente, scorri verso il basso fino alla sezione "Menu".
Se disponi di più menu sul tuo sito Web, fai semplicemente clic sul menu di cui desideri evidenziare le voci di menu.

Si aprirà una nuova scheda in cui è possibile selezionare la voce di menu che si desidera evidenziare. Potrebbe essere "Inizia" come nel nostro esempio, oppure potrebbe essere la pagina del modulo di contatto o il collegamento al tuo negozio online.
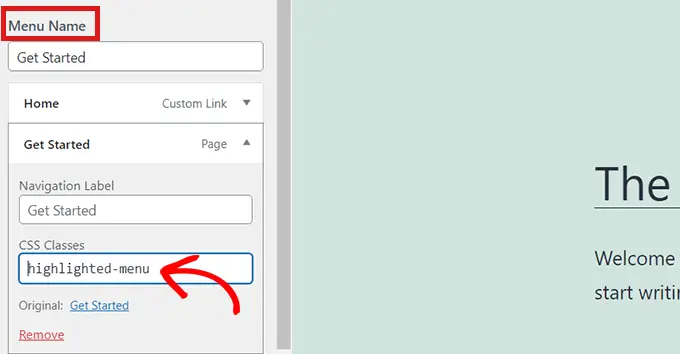
Basta fare clic sulla voce di menu di tua scelta che la espanderà per visualizzare alcune opzioni. Fai clic nel campo "Classi CSS".
Tutto quello che devi fare è scrivere 'highlighted-menu' nel campo. Puoi aggiungere questa classe CSS a più voci di menu e saranno tutte evidenziate.

Successivamente, vai semplicemente alla scheda "CSS aggiuntivi" nel personalizzatore del tema.
Ora, copia e incolla semplicemente il seguente codice CSS.
/* Highlighted menu */
.highlighted-menu
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
Congratulazioni! Hai evidenziato correttamente una voce di menu.
Nota: il tuo tema potrebbe non avere un campo "CSS aggiuntivo" nella personalizzazione del tema. In caso contrario, controlla le impostazioni del tema per scoprire come aggiungere CSS personalizzati. Se non riesci a trovarlo, potresti voler contattare lo sviluppatore o aggiungerlo utilizzando WPCode.

Personalizzazione dell'evidenziazione della voce di menu
Ora che hai evidenziato la voce di menu, puoi modificare il codice CSS per personalizzare la voce di menu nel modo che preferisci.
Ad esempio, puoi cambiare il colore di sfondo della tua voce di menu.

Cerca semplicemente il seguente codice nello snippet CSS che hai appena incollato.
background: #FFB6C1
Dopo averlo individuato, puoi semplicemente sostituire il numero di codice del colore rosa con il codice esadecimale di qualsiasi colore a tua scelta:
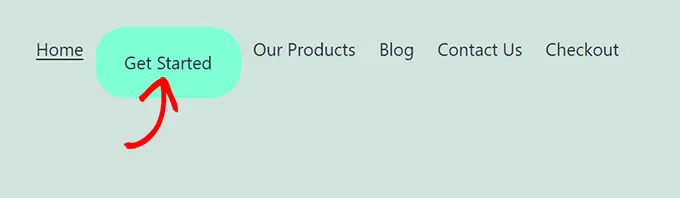
background: #7FFFD4;
Sopra c'è il codice esadecimale per l'acquamarina.

Puoi consultare la nostra guida per aggiungere facilmente CSS personalizzati per altre idee su come personalizzare la voce di menu evidenziata.
Dopo che sei soddisfatto delle tue scelte, fai semplicemente clic sul pulsante "Pubblica" nel personalizzatore del tema o su "Salva snippet" in WPCode per salvare le modifiche.
Speriamo che questo articolo ti abbia aiutato a imparare come evidenziare un'icona di menu in WordPress. Potresti anche dare un'occhiata alla nostra guida per principianti su come modellare i menu di navigazione di WordPress o le nostre scelte esperte dei plug-in WordPress indispensabili per far crescere il tuo sito.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come evidenziare una voce di menu in WordPress è apparso per la prima volta su WPBeginner.
