Come allineare orizzontalmente gli span in HTML
Pubblicato: 2023-02-26Come sa chiunque abbia mai provato ad allineare qualcosa su una pagina web, può essere un'esperienza frustrante. Anche il compito più semplice, come allineare orizzontalmente un paio di campate, può essere incredibilmente difficile. Ma niente paura, c'è un modo per allineare le campate orizzontalmente, ed è in realtà abbastanza semplice. Per prima cosa, diamo un'occhiata all'HTML di cui abbiamo bisogno: One Two Poi, aggiungeremo un po' di CSS per fare in modo che gli span vengano visualizzati in linea: span { display: inline; } Ora, per allineare orizzontalmente le estensioni, dobbiamo solo aggiungere un'altra regola CSS : div { text-align: center; } Questo è tutto! Centrando il testo all'interno del div, abbiamo efficacemente allineato orizzontalmente gli span.
Come si allineano gli elementi in un intervallo?

In poche parole, text-align: center può essere utilizzato per centrare elementi in linea come un collegamento o uno span o un img. Più elementi in linea verranno eseguiti in parallelo. Per fare ciò, digita text-align: center nella casella di ricerca.
Come si allinea una classe span a destra?

Per allineare una classe span a destra, dovresti usare la proprietà CSS "text-align" e impostarla su "right".
Tre semplici modifiche per creare un elenco non ordinato allineato a sinistra
È necessario apportare solo tre modifiche a una versione esistente allineata a sinistra dell'elenco. Per iniziare, scegli l'allineamento del testo "UL" nella colonna di sinistra . Quindi, regola la posizione dello sfondo sinistro da "0" a 100%, allineando l'immagine con il bordo sinistro. Fai doppio clic su padding-left per renderlo padding-right.
Come posso disporre il testo orizzontalmente in css?

Esistono diversi modi per allineare orizzontalmente il testo nei CSS. Il modo più comune è usare la proprietà text-align . Questo può essere impostato a sinistra, a destra o al centro. Un altro modo per allineare orizzontalmente il testo consiste nell'usare le proprietà left e right. Queste proprietà possono essere impostate su un valore specifico in pixel oppure possono essere impostate su auto.
Centratura del testo in Html
Un elemento in linea è un elemento posizionato all'interno di un elemento di un altro tipo. Gli elementi in linea possono essere impostati in modo diverso rispetto ad altri tipi di testo e possono essere formattati in modo simile. Nella maggior parte dei casi, quando vuoi controllare la formattazione di un blocco di testo, dovrai utilizzare un elemento inline. Come elemento in linea, puoi formattare il testo che fa parte di un tag. Quando usiamo un elemento inline per formattare il titolo di un documento, potremmo volerlo fare nello stesso modo in cui lo facciamo quando usiamo un elemento inline per formattare il suo titolo. Potremmo usare il tag title> per farlo, ma sarebbe un po' prolisso. Possiamo invece formattare il titolo in un elemento inline. Nella nostra illustrazione, creeremo il centro del titolo. La proprietà text-align può essere usata per far sì che ciò accada se vuoi che lo faccia nel tag title>. Questo imposterà anche la proprietà text-align del documento al centro e centrerà il titolo. Esistono numerosi modi per centrare il testo in HTML. Quando usiamo il tag body>, possiamo specificare la proprietà text-align. Il testo sarebbe centrato in questo modo piuttosto che appena sotto il *title Potremmo anche usare la proprietà text-align nel tag *div. Tuttavia, non centrerebbe il testo nel tag div>, poiché ciò imposterebbe la proprietà text-align su center.

Cos'è l'allineamento orizzontale?
Allineare orizzontalmente un elemento in CSS significa posizionare l'elemento all'interno di un contenitore genitore in modo che sia a filo con il bordo sinistro o destro del genitore. Questo può essere fatto utilizzando la proprietà "float" o impostando le proprietà "left" o "right" su un valore di "0".
Man mano che gli insegnanti imparano gli uni dagli altri, il percorso proposto migliorerà la comunicazione tra i membri del team. La posizione della carreggiata proposta è anche rappresentata nel progetto in relazione al terreno e alle condizioni del terreno adiacente.
Come si allinea orizzontalmente un oggetto?
Assicurati di selezionare gli oggetti che desideri allineare. Dopo aver fatto clic sul primo oggetto, tieni premuto il tasto Ctrl mentre selezioni il resto degli oggetti…. Allineare più oggetti . Descrive un'opzione per allineare i centri che consentono agli oggetti di spostarsi orizzontalmente. Allinea gli oggetti lungo i loro bordi inferiori4.
C'è l'allineamento orizzontale in Html?
L' attributo align Attribute è incluso in HTML *hr. Se la larghezza dell'attributo align non è impostata su 100%, non si otterrà alcun effetto. Questo valore di attributo specifica l'allineamento a sinistra rispetto alla linea orizzontale.
Come utilizzare il file Html
Etichetta
Usare il tag hr> in un documento HTML non è come usarlo in un altro documento. La parola può essere usata come interruzione tematica tra i titoli: br>***h1>Intestazione Uno***/h1> br>br>br>br>br>br>br>br>brbrbrbr **h2** br **br>Intestazione due h2**/h2> br> Questo esempio divide il contenuto dell'intestazione in due intestazioni con righe orizzontali nella parte inferiore. Il tag br> può essere utilizzato per separare separare un documento in sezioni separate. Questo è un breve paragrafo. Questa frase è una seconda. Un esempio di ciò può essere trovato in questo testo, che divide i paragrafi in due sezioni con una riga orizzontale. C'è anche un'opzione per creare una sequenza temporale utilizzando il tag br>. [email protetta]> [email protetta]> [email protetta]> [email protetta]> [email protetta]> [email protetta]> [email protetta]> [email protetta]> [email protetta]> [email protetta] * div* *br* *div *br *br *div *br *div *br *div *br *br *br *br Data / h1> Un div> /br> e un div> Data 1br>br>p> Data 1/br>br>br> Data *p>Data 2. Digita br in */div o br in */br. **/hr> br> #div> br># Le intestazioni di ogni giorno sono mostrate in questo esempio come parte di una sequenza temporale. La timeline è divisa in due parti in uno schema orizzontale.
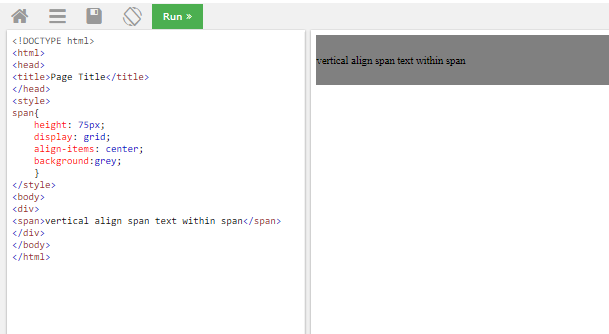
Come allineare verticalmente Svg e span
Esistono diversi modi per allineare svg e span verticalmente. Un modo è usare la proprietà CSS vertical-align. Questo allineerà gli elementi l'uno rispetto all'altro. Un altro modo è usare il display: flex; proprietà sull'elemento padre. Questo farà sì che gli elementi si allineino verticalmente all'interno dell'elemento padre.
