Come ospitare esternamente le immagini di WordPress
Pubblicato: 2023-03-20Molti file multimediali sul tuo sito Web possono esaurire le risorse del tuo server e rallentare i tempi di caricamento. Ciò potrebbe comportare una scarsa esperienza utente (UX) e mantenere il tuo sito fuori dai primi risultati di ricerca. Fortunatamente, puoi estendere WordPress e ospitare immagini esternamente per impedirlo.
Quando imposti la funzionalità di WordPress per ospitare le immagini esternamente sul tuo sito, puoi ottenere tutti i vantaggi dell'utilizzo di media di qualità evitando gli effetti collaterali negativi. Grazie a un plug-in come Optimole , puoi facilmente scaricare i tuoi contenuti multimediali nell'archivio cloud con un clic di un pulsante.
Perché è intelligente ospitare le tue immagini esternamente
Quando ospiti immagini su WordPress, devi aggiungerle alla libreria multimediale di WordPress. Questa non è una cattiva opzione per i siti Web con poche immagini e piccole quantità di traffico.
Tuttavia, se disponi di molte immagini, la tua libreria multimediale può superare rapidamente i limiti di archiviazione del tuo piano di hosting, il che può significare che dovrai passare a un piano più costoso.
Questo può essere vero anche su host di archiviazione illimitati, poiché di solito hanno una politica di "fair use" quando si tratta di archiviazione .
Inoltre, la pubblicazione di tali immagini aggiunge lavoro extra per il tuo server, insieme a un maggiore utilizzo della larghezza di banda insieme all'utilizzo dello spazio di archiviazione.
Godrai di una serie di vantaggi se decidi di estendere le funzionalità di WordPress e di ospitare immagini esternamente. Ecco solo alcuni dei possibili vantaggi:
- Spazio di archiviazione ridotto richiesto sul tuo piano di hosting
- Costi di larghezza di banda ridotti
- Migliore velocità del sito web se combini queste immagini ospitate esternamente con una rete di distribuzione dei contenuti (CDN)
Inoltre, quando decidi di estendere WordPress e ospitare immagini esternamente, puoi anche migrare il tuo sito più facilmente in futuro.
Invece di dover migrare tutte le tue immagini sul nuovo host (cosa che può richiedere molto tempo per una libreria multimediale di grandi dimensioni), tutto ciò che devi fare è indirizzare il tuo host alla posizione di archiviazione esterna.
Come ospitare le immagini esternamente sul tuo sito WordPress
Ora che sai qualcosa in più sul motivo per cui potresti voler estendere WordPress e ospitare immagini esternamente, diamo un'occhiata a come puoi farlo. Una delle opzioni più semplici è utilizzare un plug-in come Optimole.
Questo potente plug-in è progettato per l'ottimizzazione delle immagini. Ti consente di comprimere, ridimensionare, scaricare e distribuire immagini tramite una rete di distribuzione di contenuti di immagini (CDN).
Fondamentalmente, può gestire ogni parte della gestione e ottimizzazione delle immagini sul tuo sito, incluso l'hosting esterno di tali immagini.
Utilizzando questo approccio combinato, ottieni i vantaggi dell'hosting di immagini WordPress esternamente, garantendo allo stesso tempo prestazioni veloci grazie al CDN integrato.
Passaggio 1: installa e attiva il plug-in Optimole
Ci sono molti vantaggi nell'usare il plugin gratuito Optimole sul tuo sito. Meglio ancora, puoi optare per la versione a pagamento dello strumento per funzionalità più avanzate.
Oltre a darti la possibilità di scaricare le tue immagini su un server esterno, Optimole ridimensiona automaticamente le tue immagini, a seconda del browser e del viewport del tuo visitatore.
Inoltre, ti consente di pubblicare le tue immagini dal CDN di immagini di Optimole. Il CDN è disponibile in più di 200 località, quindi non importa dove si trovano i tuoi visitatori.
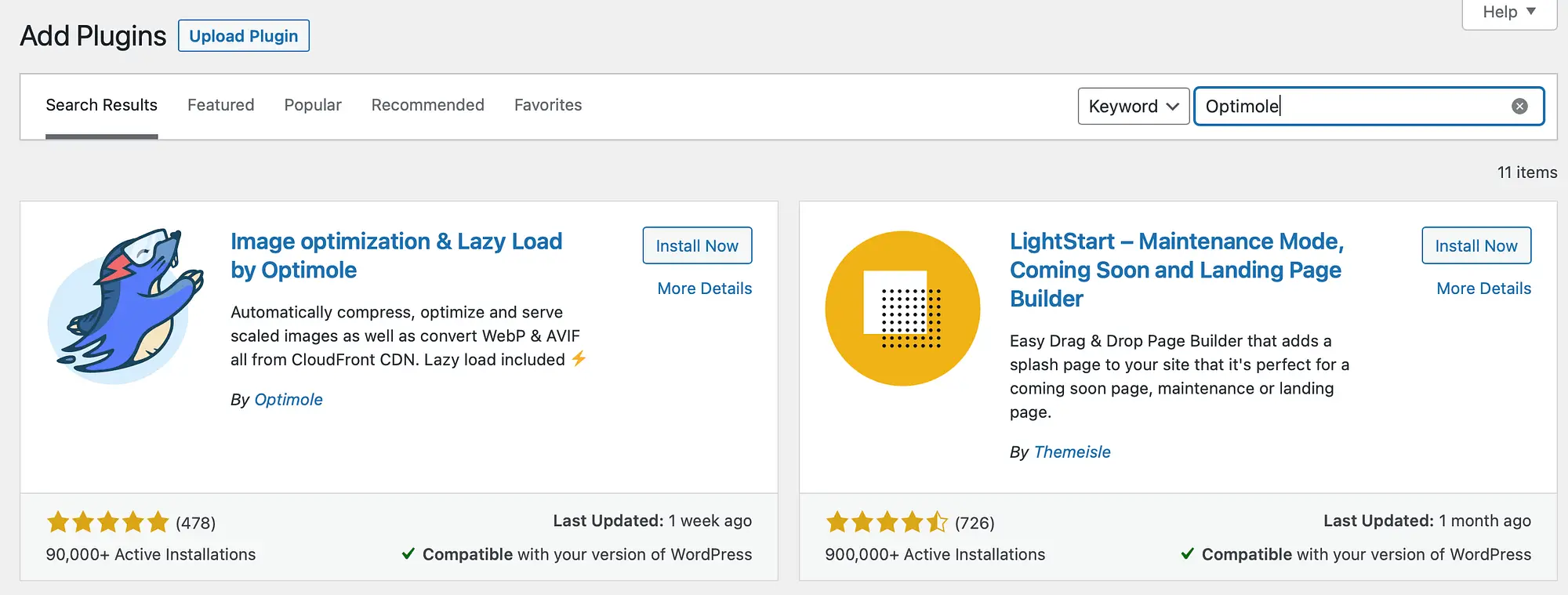
Per iniziare, puoi installarlo direttamente dalla dashboard di WordPress. Vai semplicemente a Plugin → Aggiungi nuovo . Quindi, cerca "Optimole" nella barra di ricerca:

Fare clic su Installa ora seguito da Attiva .
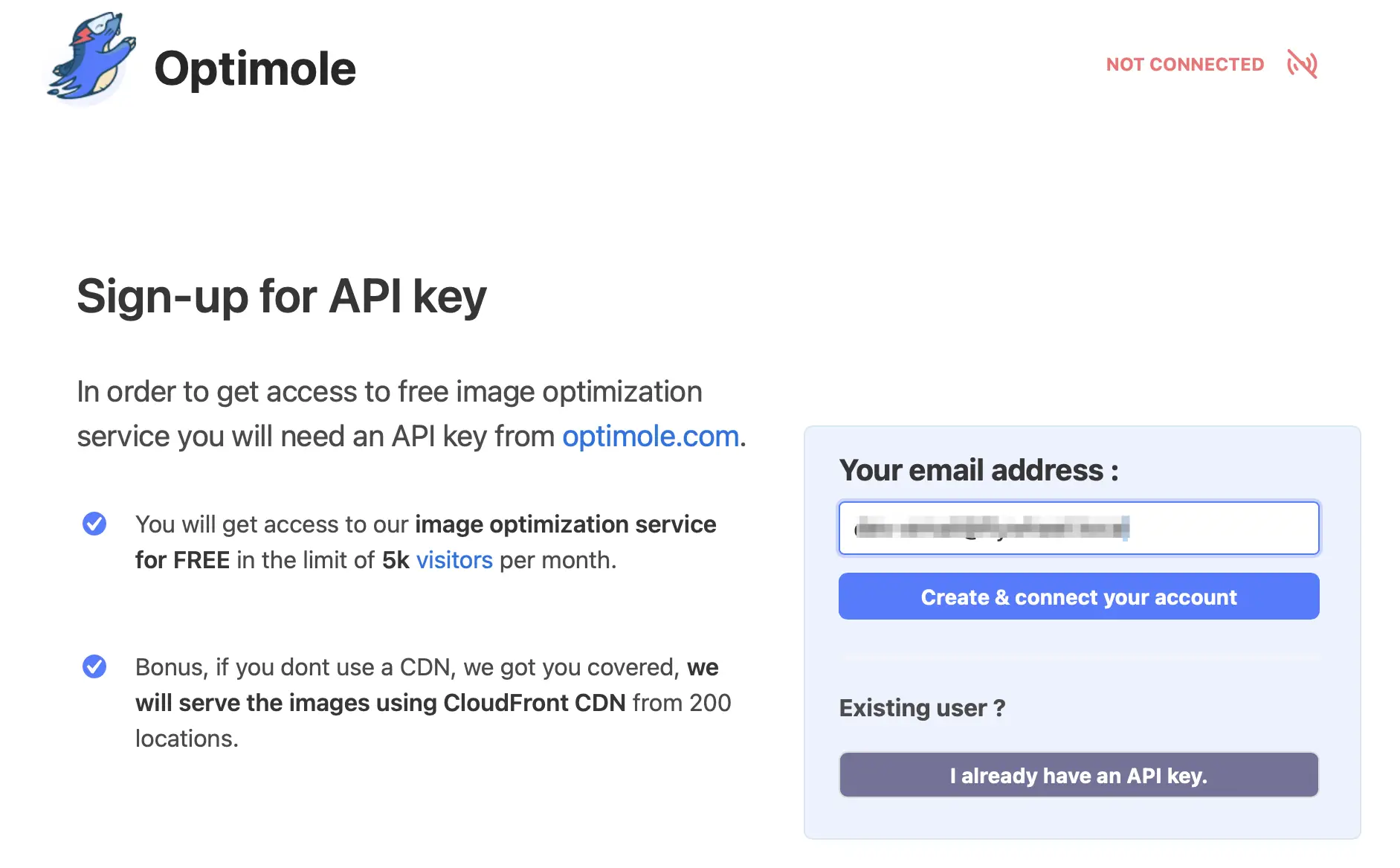
Dopo aver installato e attivato Optimole, ti verrà chiesto di registrarti per un account e inserire la tua chiave API personale. Questo ti collegherà al servizio Optimole:

Verifica che il tuo indirizzo email sia corretto. Quindi, fai clic su Crea e connetti il tuo account .
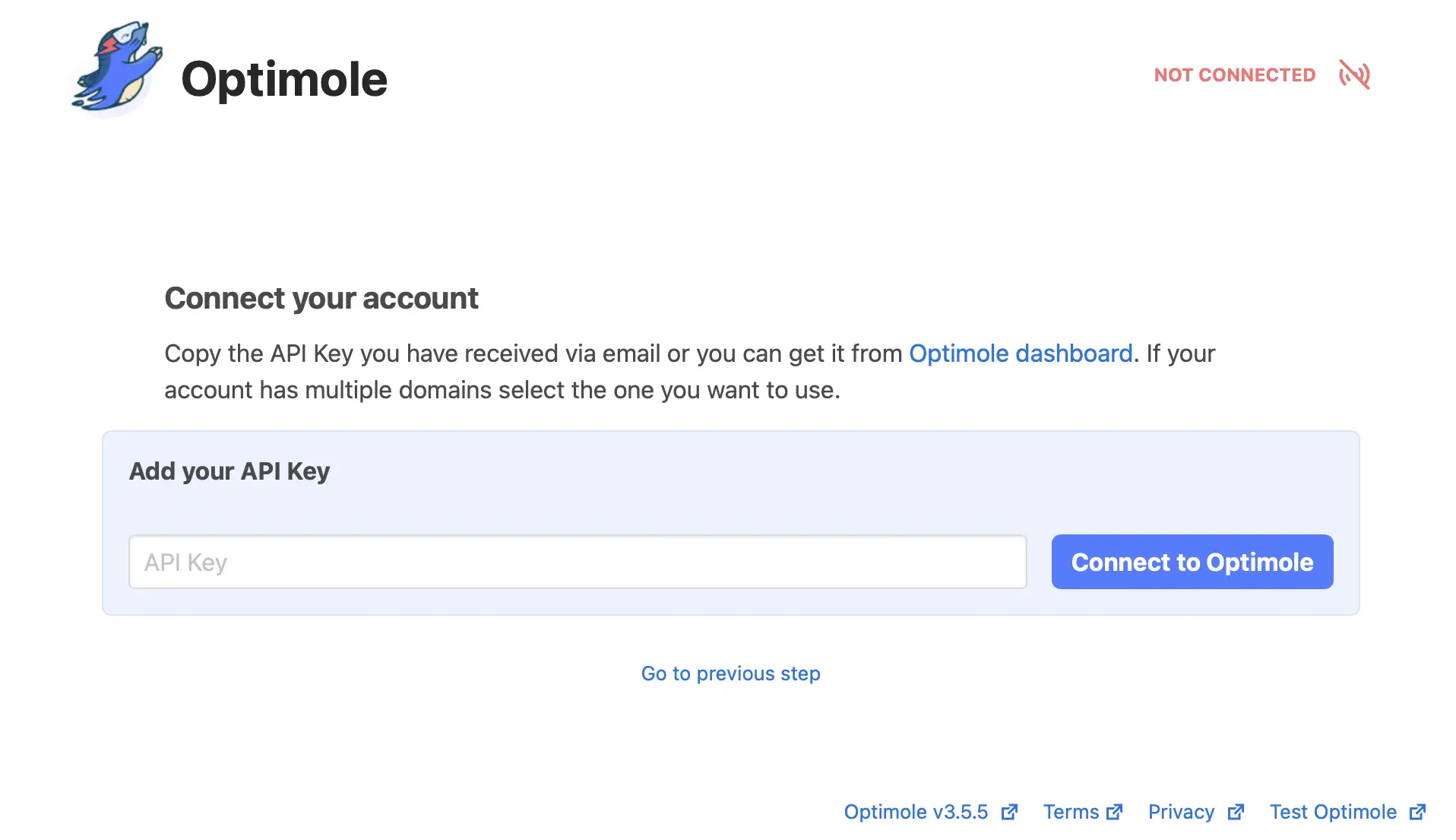
Non appena il tuo account sarà configurato, riceverai la tua chiave API via e-mail. Dopo aver individuato l'e-mail, torna su WordPress e vai su Media → Optimole .
Qui, fai clic su Ho già una chiave API . Questo ti porterà a una nuova pagina in cui puoi inserire la tua chiave. Successivamente, seleziona Connetti a Optimole :

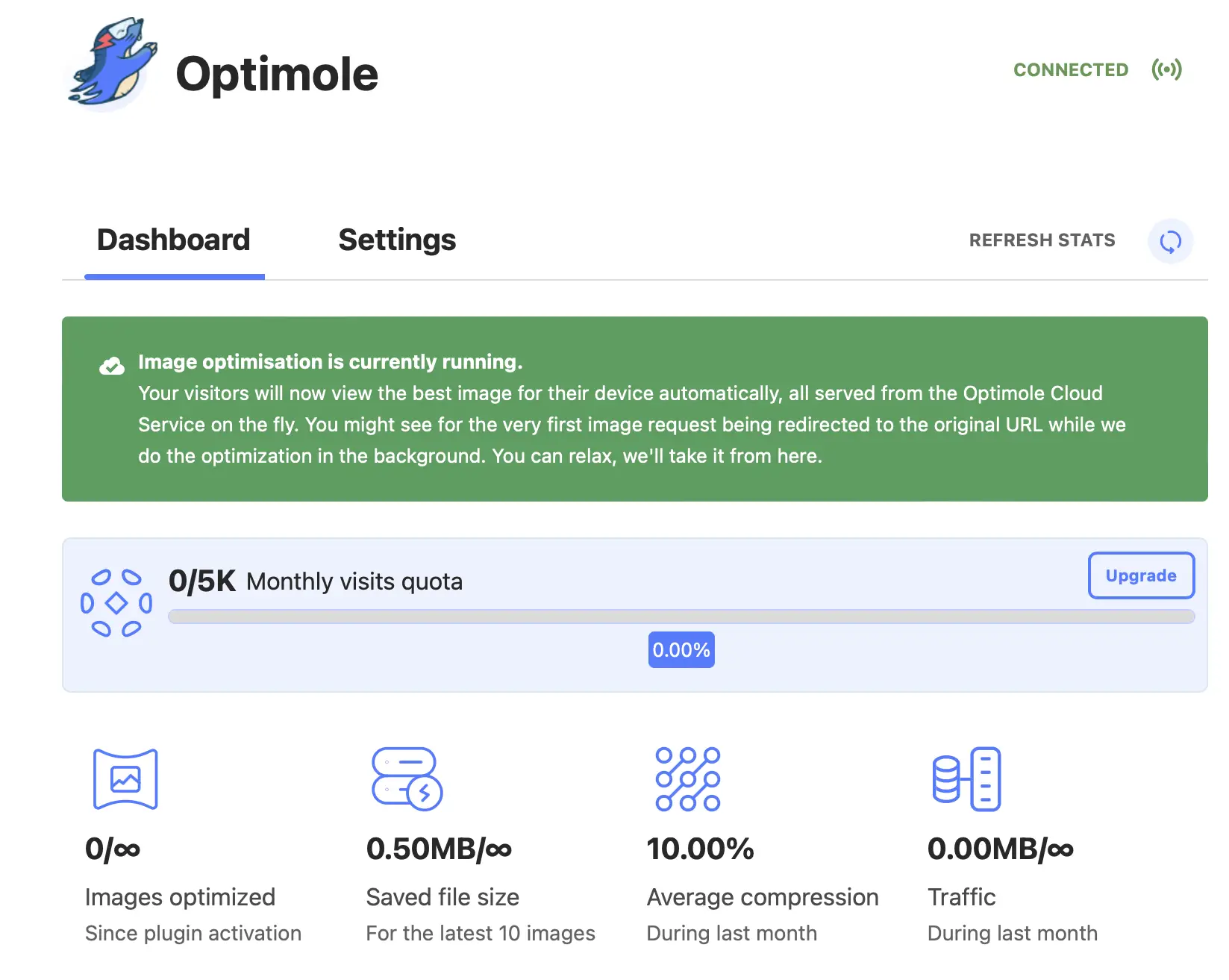
Dopo esserti connesso a Optimole, puoi accedere alla tua dashboard Optimole. L'ottimizzazione dell'immagine inizia automaticamente!
Passaggio 2: abilita l'offload dell'immagine
Ora che puoi visualizzare la dashboard di Optimole, puoi anche modificare le impostazioni del plug-in. È importante essere consapevoli del fatto che alcune delle funzionalità di Optimole funzionano automaticamente. Ma, per iniziare a ospitare le tue immagini esternamente, dovrai scaricare le tue immagini sul cloud di Optimole.
Per accedere alla dashboard di Optimole dall'interno di WordPress, puoi andare su Media → Optimole .
Nella tua dashboard, puoi vedere il numero di immagini che Optimole ha ottimizzato, il tasso di compressione medio e tenere traccia delle tue visite mensili:

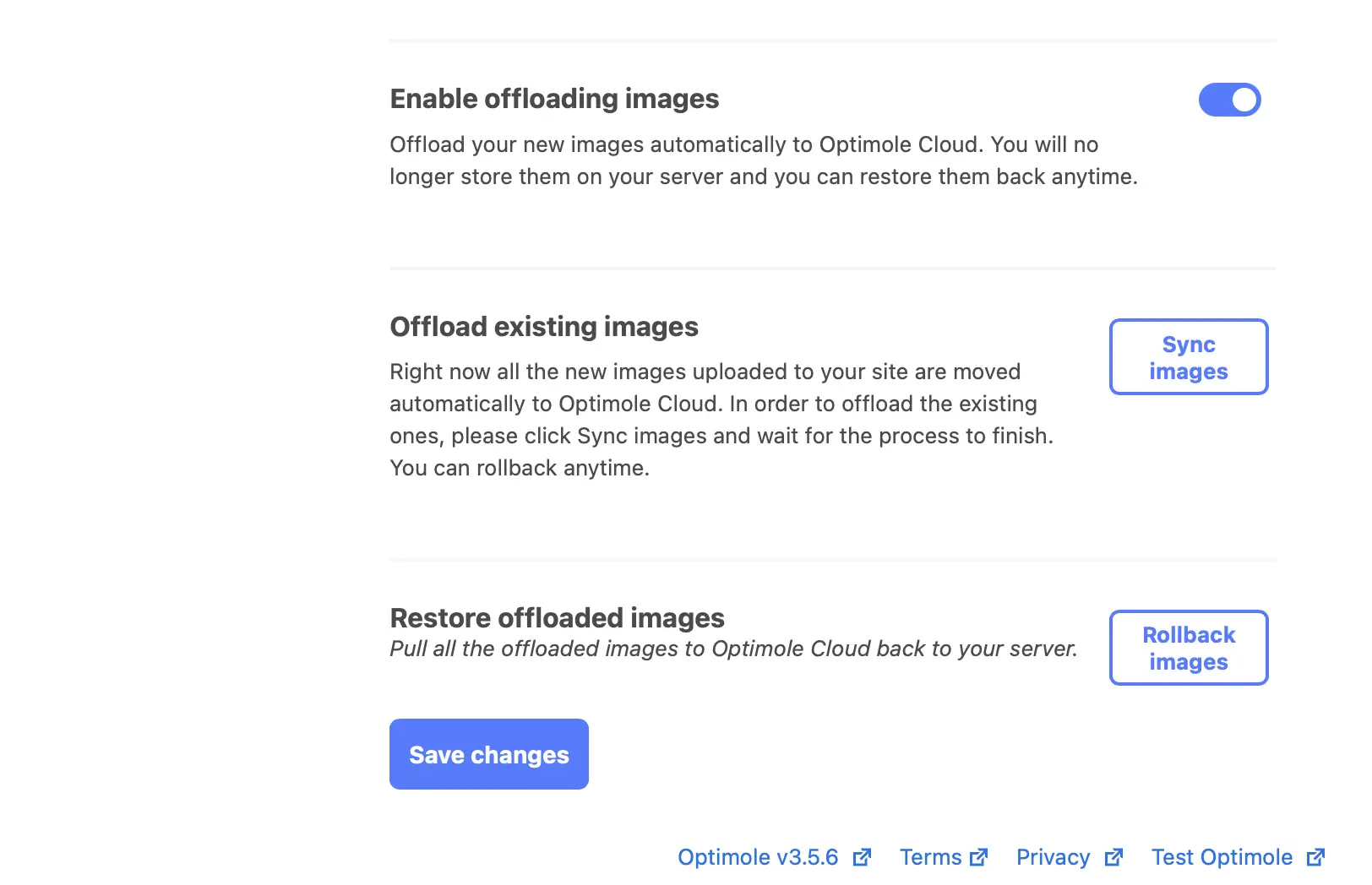
Una volta che sei nella dashboard di Optimole, ecco come abilitare la funzionalità di WordPress per ospitare le immagini esternamente:
- Vai alla scheda Impostazioni .
- Fai clic su Integrazione cloud nella barra laterale dell'area delle impostazioni.
- Utilizza l'interruttore per abilitare l'offload delle immagini .
- Fare clic sul pulsante Salva modifiche .
Ora, Optimole inizierà a scaricare tutte le nuove immagini che carichi sul tuo sito per ospitarle esternamente. Tuttavia, non scaricherà ancora alcuna immagine esistente sul tuo sito, il che significa che le immagini esistenti del tuo sito saranno ancora ospitate sul tuo server.

Per scaricare tutte le immagini esistenti sul tuo server, fai clic sul pulsante Sincronizza immagini accanto a Scarica immagini esistenti . Nota: questo pulsante non verrà visualizzato fino a quando non salvi le modifiche dopo aver abilitato l'offload delle immagini:

Ora, tutte le tue immagini WordPress saranno ospitate esternamente.
Se, per qualsiasi motivo, cambi idea sull'hosting delle tue immagini sul cloud di Optimole, seleziona Ripristina immagini . Questo estrarrà tutte le tue immagini dal cloud e le ripristinerà sul tuo server.
Passaggio 3: ottimizza le tue immagini per prestazioni migliori
A questo punto, le tue immagini WordPress sono già ospitate esternamente. Tuttavia, ci sono molte funzioni extra di ottimizzazione delle immagini a cui puoi accedere con Optimole.
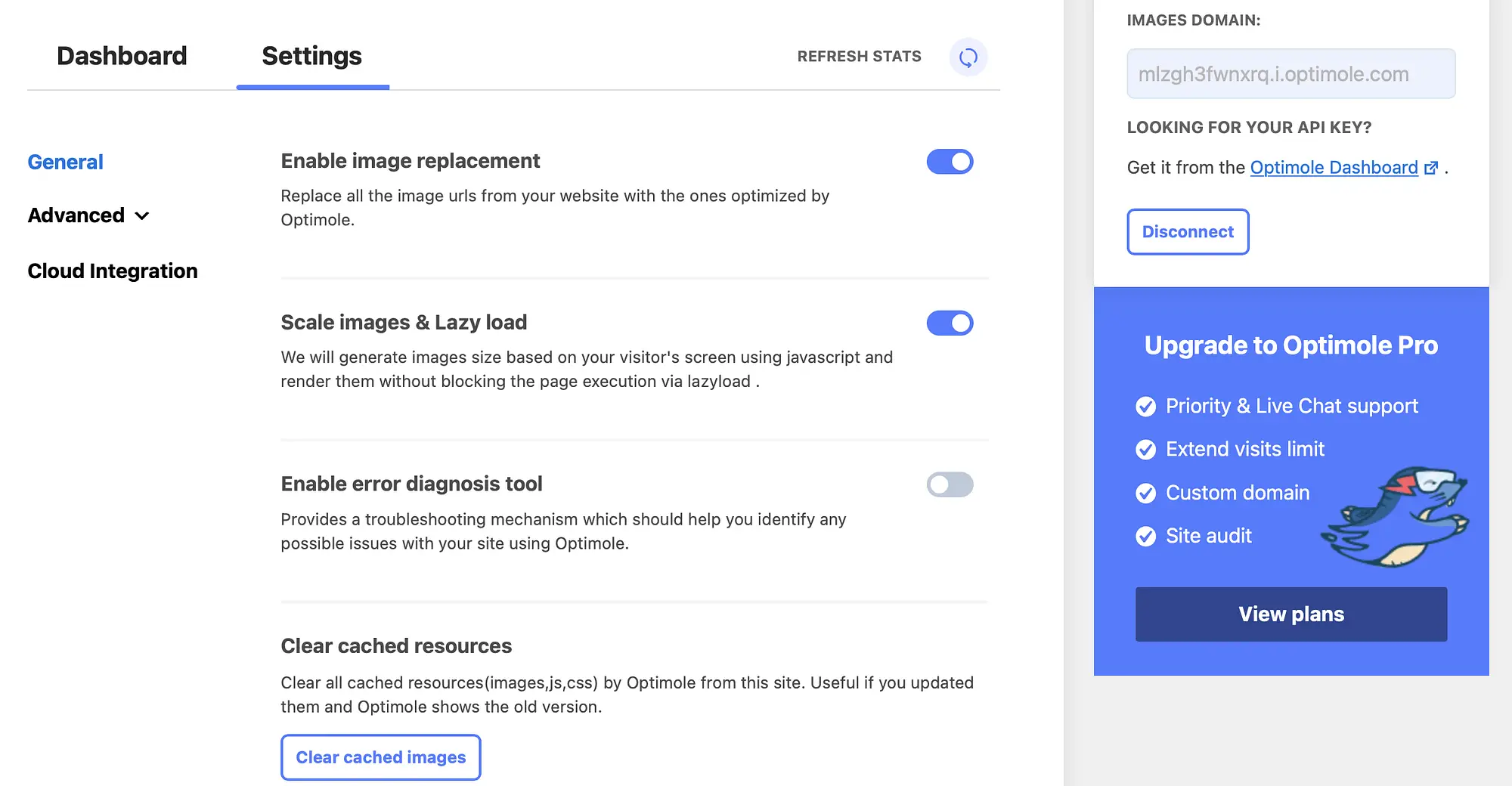
La prima impostazione Generale che puoi modificare è Abilita sostituzione immagine . Ti consigliamo di mantenerlo attivato in modo che Optimole possa continuare con la sua ottimizzazione avanzata delle immagini.
Sotto di esso, troverai l'impostazione Ridimensiona immagini e caricamento lento :

Una volta abilitato, ciò consente a Optimole di offrire ai tuoi visitatori immagini della dimensione corretta per il dispositivo e il browser che stanno utilizzando.
Inoltre, ti consente di caricare in modo pigro le tue immagini. Questo è un altro ottimo modo per ridurre il carico sul tuo server poiché rimanda il caricamento delle immagini fino a quando non sono effettivamente necessarie. Di conseguenza, ti consente di aumentare la consegna dei contenuti.
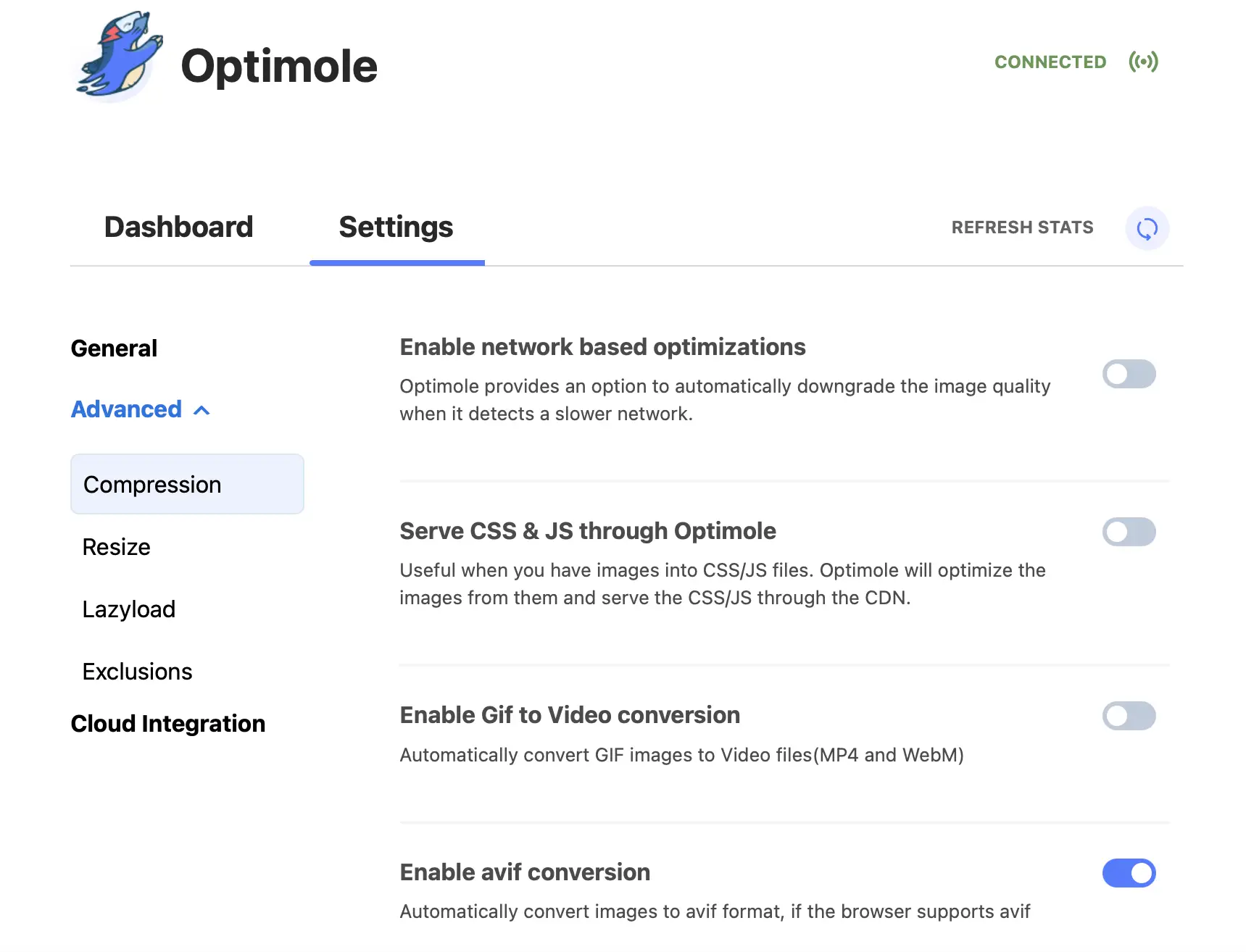
Successivamente, vai alle impostazioni avanzate per ignorare la compressione automatica fornita da Optimole:

Potresti preferire il downgrade della qualità dell'immagine quando Optimole rileva una rete lenta. Per fare ciò, è sufficiente attivare l'interruttore accanto a Abilita ottimizzazioni basate sulla rete .
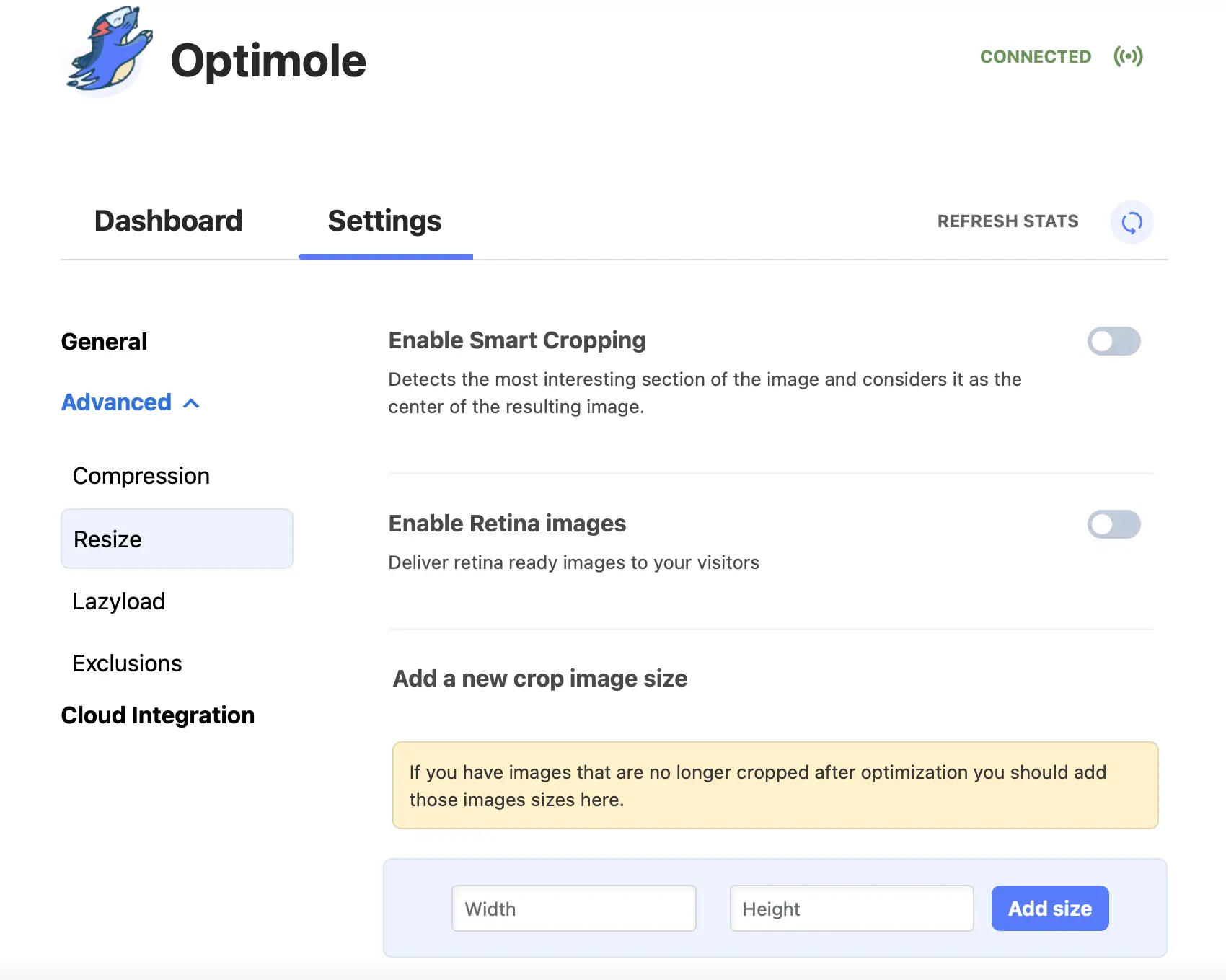
Inoltre, puoi andare su Ridimensiona per abilitare il ritaglio intelligente e fornire immagini pronte per la retina ai tuoi visitatori. Puoi anche determinare nuove dimensioni di ritaglio dell'immagine, specificando un'altezza e una larghezza esatte:

Infine, in Esclusioni , puoi selezionare determinate immagini o tipi di file immagine da escludere dall'ottimizzazione Optimole e dal lazyloading. Ad esempio, potresti voler escludere tutte le immagini sulla tua home page o le immagini di formati di file specifici, come SVG o PNG.
Ecco come ospitare esternamente le immagini di WordPress
Le immagini sono un ottimo modo per rendere il tuo sito web più coinvolgente. Tuttavia, possono utilizzare molta larghezza di banda e appesantire il tuo sito. Fortunatamente, puoi ospitare le tue immagini WordPress esternamente per ridurre l'utilizzo del server e aumentare i tempi di caricamento della pagina.
Per ricapitolare, ecco come puoi estendere WordPress e ospitare immagini esternamente:
- Installa e attiva il plugin Optimole.
- Abilita lo scaricamento delle immagini.
- Ottimizza le tue immagini per prestazioni migliori.
Se vuoi riportare le tue immagini sul tuo server, Optimole ti consente anche di farlo con un solo clic.
Per altri modi per migliorare il modo in cui il tuo sito WordPress gestisce i media, potresti dare un'occhiata alla nostra raccolta degli oltre 11 migliori plugin della libreria multimediale di WordPress.
Hai domande su come ospitare esternamente le tue immagini WordPress? Fatecelo sapere nella sezione commenti qui sotto!
