Come importare file SVG nel tuo progetto
Pubblicato: 2023-02-13Se stai lavorando con illustrazioni vettoriali , potresti aver bisogno di sapere come importare i file SVG nel tuo progetto. Fortunatamente, ci sono alcuni metodi diversi che puoi usare per farlo e ti guideremo attraverso ciascuno di essi. Innanzitutto, puoi utilizzare un programma di modifica vettoriale come Adobe Illustrator per aprire il tuo file SVG. Una volta aperto il file, puoi semplicemente copiare e incollare il design nel tuo progetto. In alternativa, puoi utilizzare un programma come Inkscape per convertire il tuo file SVG in un formato che può essere importato in Illustrator. Per fare ciò, apri semplicemente il tuo file SVG in Inkscape e fai clic sul menu "File". Quindi, seleziona "Esporta" e scegli "Illustrator (*.ai)" come formato file. Infine, puoi anche utilizzare un convertitore basato sul Web come Online Convert per convertire il tuo file SVG in una varietà di formati diversi, incluso Illustrator. Carica semplicemente il tuo file SVG sul sito web e scegli il formato di output che ti serve.
È possibile eseguire il rendering di un'immagine bidimensionale (2D) su Internet utilizzando il formato immagine SVG (Scalable Vector Graphics). In alternativa all'HTML, puoi utilizzare gli SVG perché sono scalabili, leggeri, personalizzabili e possono essere animati con CSS se utilizzati in linea. Puoi importare SVG nella tua applicazione React in vari modi. Come importare e utilizzare SVG direttamente in React come componente React. Piuttosto che caricare l'immagine nel suo file separato, che di solito viene fatto con HTML, questo metodo carica l'immagine nel suo HTML. Siamo in grado di modellarli e personalizzarli secondo necessità perché abbiamo accesso alle loro varie proprietà quando si tratta di SVG in linea. Lo strumento SVG prende i file SVG non elaborati e li trasforma in componenti React. Per importare un SVG come componente React, devi avere un componente come il caricatore Webpack di SVGR incluso nella tua app React. Inoltre, il plugin Vite vite-svgr è una fantastica aggiunta alla suite Vite.
Quando crei un file SVG utilizzando Adobe Illustrator, il file si aprirà in quel programma. Adobe Photoshop, Photoshop Elements e InDesign sono tra le altre applicazioni Adobe che supportano i file SVG.
Questo vale per tutti i browser più diffusi, inclusi Google Chrome, Firefox, Internet Explorer e Opera. Anche i semplici editor di testo e gli editor grafici di fascia alta come CorelDRAW supportano il formato file.
Come posso importare un file Svg in un'immagine?

Per importare un file SVG in un'immagine, dovrai utilizzare un programma di modifica vettoriale come Adobe Illustrator, Inkscape o CorelDRAW. Dopo aver aperto il file SVG in uno di questi programmi, dovrai esportarlo come file immagine. Il formato del file con cui lo esporti dipenderà dal programma che stai utilizzando. Dopo aver esportato il file, sarai in grado di importarlo nel tuo editor di immagini preferito.
Adobe Photoshop e Illustrator sono alcune delle applicazioni più comunemente utilizzate con il formato di file Scalable Vector Graphics (SVG). Di conseguenza, l'immagine può essere ingrandita o ridotta in base alla sua risoluzione. Il modo migliore per visualizzare un file SVG è tramite un browser Web come Chrome, Firefox o Safari. Verrai automaticamente convertito in una grafica bitmap in base alle dimensioni dell'immagine che apri se la apri in Adobe Photoshop. Uno strumento online come Convertio può essere utilizzato per convertire un file SVG senza avere accesso a un programma come Photoshop o semplicemente cercando un modo semplice e veloce per farlo.
Perché Svg non viene visualizzato?
Se stai usando un'immagine come output, potresti prendere in considerazione l'utilizzo di svagrant, come *imgsrc=image. Puoi collegare un'immagine svg a un'immagine di sfondo CSS e tutto appare a posto; tuttavia, il browser non sta visualizzando il file perché il tuo server non lo sta servendo correttamente.
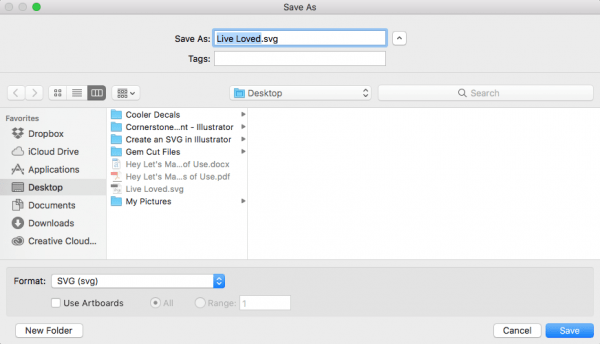
Come faccio a salvare un Svg come immagine?
Puoi trovarlo facendo clic con il pulsante destro del mouse sull'immagine SVG e selezionando "Link". Fare clic sul pulsante " Formato SVG " nell'esempio seguente. In questo caso, scegli "Salva collegamento con nome" (la lingua esatta varia a seconda del browser) e salva l'immagine.
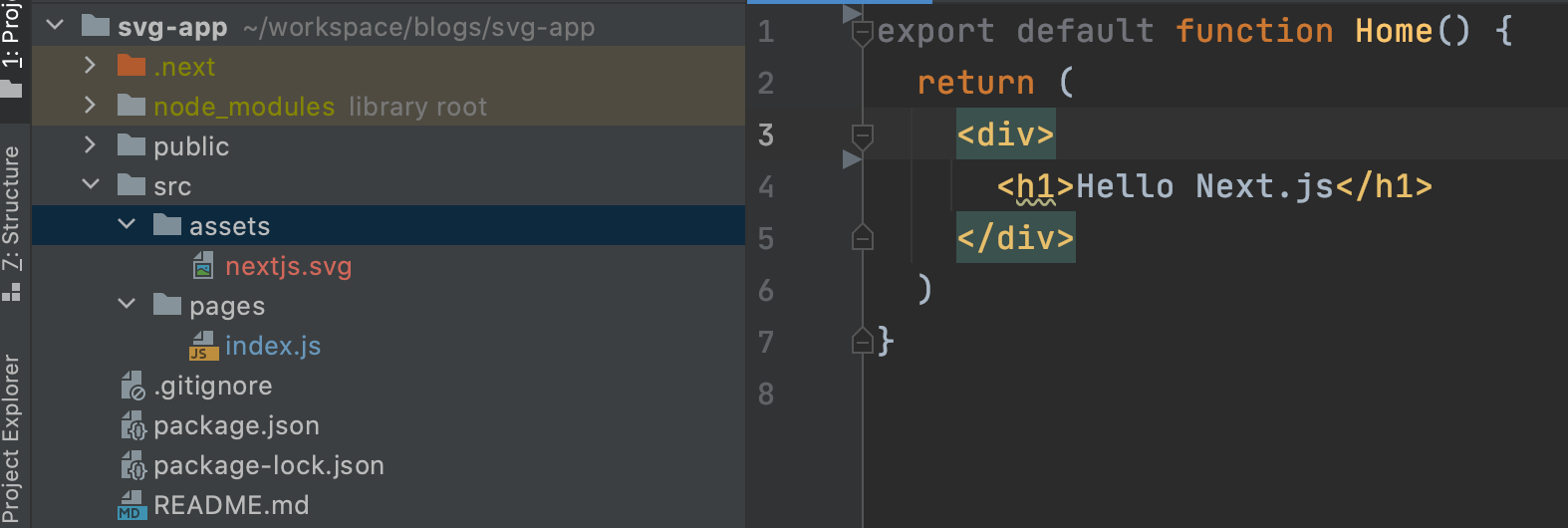
Come posso importare Svg in React?

L'utilizzo di un tag immagine per importare SVG è un modo efficiente per farlo. Quando inizializzi la tua app utilizzando il metodo di generazione file CSS (Cra), puoi importare il file di attributi nell'origine dell'immagine perché lo supporta immediatamente. YourSvg deve essere importato nel seguente ordine: tramite "/path/to/image" o importando yourSvg dall'ordine precedente.

Questa guida ti assisterà nell'importazione di Svg da altri paesi. Nella sezione React imparerai come importare e utilizzare gli SVG. Ci sono numerosi esempi reali che mostrano come risolvere un problema. È possibile utilizzare anche il metodo discusso più avanti in questa pagina, così come diversi esempi di codice.
Come importare icone Svg

Le icone SVG possono essere importate in un sito Web in vari modi, ma il più comune è utilizzare l'elemento ". Questo può essere fatto utilizzando l'attributo 'src' per collegarsi al file dell'icona o utilizzando l'attributo 'data-src' e aggiungendo il file dell'icona alla cartella 'immagini' del sito web.
I file Svg possono essere usati come icone?
Poiché si tratta di grafica vettoriale, ha senso utilizzareScalable Vector Graphics, o SVG, come icone del sito web . Una grafica vettoriale può essere ridimensionata a qualsiasi dimensione senza perdere qualità. Poiché i file sono così piccoli e si comprimono così bene, non noterai alcun problema di tempo di caricamento con il tuo sito web.
I pro ei contro di Svg e Png per il design di loghi e grafica
Con l'aiuto di SVG, i loghi e la grafica possono essere creati con trasparenza e sono basati su vettori, facilitando l'aggiunta di trame e dettagli complessi alle immagini. Di conseguenza, i PNG sono una scelta eccellente per loghi e grafica perché supportano la trasparenza raster, che è uno dei tipi più comuni di trasparenza.
Come posso incorporare un'icona Svg?
Le immagini possono essere scritte direttamente nei documenti HTML utilizzando il tag *svg>/*/svg. Puoi farlo aprendo l'immagine SVG nel codice VS o utilizzando il tuo IDE preferito, copiando e incollando il codice e inserendolo all'interno dell'elemento 'body' nel tuo documento HTML. La demo qui sotto dovrebbe apparire esattamente la stessa se hai seguito correttamente tutti i passaggi.
Come utilizzare un'icona Svg per un file
Un'icona SVG viene creata quando un file con un elenco di coordinate viene copiato e referenziato. Le informazioni generate da questo passaggio vengono utilizzate per creare un'icona nella stessa posizione sullo schermo di un'immagine SVG. Se desideri utilizzare un SVG come icona per un file specifico, devi prima salvarlo sul tuo computer. Apri Esplora file, fai clic con il pulsante destro del mouse sul file per il quale desideri utilizzare l'icona e seleziona Apri con dal menu a comparsa. È possibile utilizzare SVG Icon Editor facendo clic sul pulsante Apri con nella finestra di dialogo. Il file SVG verrà elencato a sinistra e l'anteprima dell'icona verrà visualizzata a destra. Per copiare l'icona sul tuo computer, fai clic sul pulsante Copia. Il primo passo per utilizzare l'icona SVG nella tua applicazione è individuare il file. Quando salvi un'immagine SVG, puoi trovarla nella stessa posizione in cui è stata salvata. Quando hai il file, è necessario individuare il file CSS che contiene il layout della tua applicazione. Il prossimo passo è trovare il file icon.css . Il file contiene tutto il CSS utilizzato per visualizzare le icone nell'applicazione. Nella sezione precedente del file, troverai thesvg rule. Questa regola contiene il codice utilizzato per visualizzare l'icona SVG. Anche la seguente riga deve essere aggiunta alla regola thesvg. **percorso d=M 12 12 L 12 12 *brbr> La posizione dell'icona è qui definita dalla linea che ne definisce la posizione. Esistono regole che indicano dove si trova la parte superiore di un'icona, nonché regole che indicano dove si trova la parte inferiore di un'icona.
