Come migliorare la velocità della pagina del tuo sito WordPress
Pubblicato: 2022-09-05Google PageSpeed è uno strumento che ti aiuta ad analizzare le prestazioni del tuo sito web e fornisce consigli su come migliorarlo. Uno dei fattori che Google utilizza per classificare i siti Web è la velocità della pagina, quindi è importante assicurarsi che il tuo sito Web sia il più veloce possibile. Esistono diversi modi per migliorare la velocità della pagina del tuo sito WordPress. Un modo è ottimizzare le tue immagini. Quando carichi un'immagine sul tuo sito web, assicurati di comprimerla in modo che non occupi troppo spazio. Puoi anche utilizzare un plug-in come W3 Total Cache per memorizzare nella cache le tue pagine e migliorare i tempi di caricamento . Un altro modo per migliorare la velocità della pagina del tuo sito è ridurre al minimo i tuoi file CSS e JavaScript. Ciò significa rimuovere tutti i caratteri non necessari dal codice in modo che si carichi più velocemente. Puoi utilizzare un plug-in come WP Minify per farlo automaticamente. Infine, puoi utilizzare una rete di distribuzione dei contenuti (CDN) per migliorare la velocità della pagina del tuo sito. Una CDN archivia i file statici del tuo sito Web (come immagini e file CSS) su più server in tutto il mondo in modo che possano essere consegnati ai visitatori più velocemente. Puoi utilizzare un servizio come CloudFlare per configurare una CDN per il tuo sito WordPress. Seguendo questi suggerimenti, puoi migliorare significativamente la velocità della pagina del tuo sito WordPress e aiutare il tuo sito Web a posizionarsi più in alto nei risultati di ricerca.
WordPress ora alimenta oltre il 59,6% del web. WordPress è stato progettato dal team di ingegneri di Google. La velocità con cui una pagina web viaggia nel mondo reale è l'unità di base della velocità nel web. Puoi aumentare uno senza l'altro migliorando allo stesso tempo entrambi nello stesso lasso di tempo. Inizia assicurandoti che tutte le funzioni del tuo sito web siano completamente HTTPS. Il secondo passaggio consiste nell'inserire il codice domain.com nel tuo URL. La velocità della pagina è aumentata della metà, da 5,5 secondi a 7,5 secondi, grazie all'ottimizzazione di un'immagine di grandi dimensioni da 9,2 MB a 175 KB senza alcun impatto visivo.
Le immagini erano il problema più comune con PageSpeed su desktop, ma non erano il problema più grande con i dispositivi mobili. Sono disponibili diverse soluzioni di memorizzazione nella cache, tra cui W3 Total Cache e WP Super Cache. Possiamo essenzialmente creare una copia statica di una pagina con la memorizzazione nella cache della pagina piuttosto che richiedere al server di generarla ad ogni visita. È fondamentale tenere presente che le pagine memorizzate nella cache non vengono modificate. Un processo di svuotamento della cache non impedirà l'aggiornamento di modifiche globali come menu, widget e così via. Se modifichi qualcosa e non vedi un aggiornamento dopo averlo fatto, fai clic su uno dei pulsanti di eliminazione della cache o di svuotamento della cache. Gli strumenti di minimizzazione di un sito WordPress sono classificati in tre tipi.
Con questo plugin, ora siamo in grado di vedere i seguenti punteggi. Abbiamo riscontrato un aumento di PageSpeed ma nessun aumento della velocità reale del sito in uno scenario. Alla fine del gioco, abbiamo una velocità reale di 3,0 secondi, che è più veloce nella maggior parte del Nord America e la più bassa.
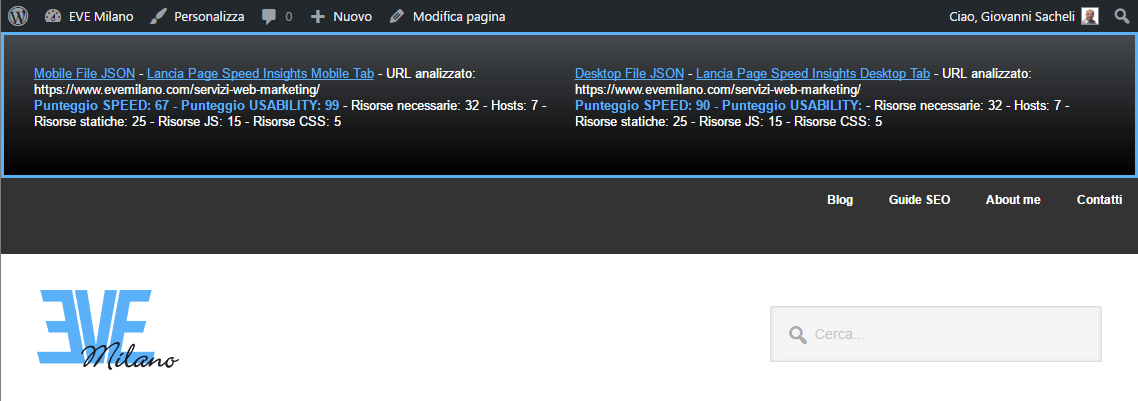
Plugin WordPress per la velocità della pagina di Google
 Credito: www.evemilano.com
Credito: www.evemilano.comGoogle Page Speed è un plugin per WordPress che ti aiuta a velocizzare il tuo sito web. È progettato per migliorare le prestazioni del tuo sito e renderlo più veloce. Il plugin è disponibile gratuitamente ed è facile da installare.
Per fornirti informazioni pertinenti, Google PageSpeed utilizza le best practice del settore per le prestazioni del Web desktop e mobile . I riepiloghi di TUTTI i rapporti mostrano il rendimento di ciascuna pagina, nonché il punteggio medio della pagina, le aree di miglioramento e le pagine con il punteggio più alto e più basso. Questo strumento di confronto istantanee consente di confrontare i risultati di due viste istantanee dello stesso report. Google PageSpeed ti consente di aggiungere più URL al tuo sito contemporaneamente. Anche se il tuo sito web non è ospitato da WordPress, assicurati di includere gli URL. L'uso delle istantanee del rapporto per identificare gli URL personalizzati è simile al loro utilizzo per identificare altri tipi di rapporti. Si prega di fare riferimento all'elenco di seguito se avete domande o siete preoccupati per uno qualsiasi dei problemi elencati.
Per accedere a Google Pagespeed Insights è necessaria una chiave API di Google. Google ha chiavi gratuite che possono essere ottenute effettuando ricerche in Internet. Per ottenere l'accesso, devi disporre di un account Google, ad esempio un account Gmail. Questo plugin può essere utilizzato per visualizzare un elenco dei tuoi punteggi Lighthouse sul tuo sito web.
Come aumentare la velocità del sito Web WordPress senza plug-in
 Credito: www.buycompanyname.com
Credito: www.buycompanyname.comEsistono alcuni modi per aumentare la velocità del sito Web wordpress senza plug-in. Un modo è utilizzare una rete di distribuzione di contenuti o CDN. Ciò ti aiuterà a caricare il tuo sito web più velocemente memorizzando nella cache i tuoi file statici su più server in tutto il mondo. Un altro modo per velocizzare il tuo sito web wordpress è ottimizzare le tue immagini. Puoi farlo utilizzando un plug-in di ottimizzazione delle immagini o ottimizzando manualmente le tue immagini.
I CMS (Content Management Systems) come WordPress sono tra i più diffusi oggi sul mercato. Questo metodo viene utilizzato per creare oltre il 70% dei siti web. L' ottimizzazione della velocità di WordPress può essere un problema per alcuni utenti. Questo articolo contiene suggerimenti e trucchi per rendere il tuo sito Web WordPress più intuitivo. In un piano di hosting condiviso, è più probabile che si verifichi la lentezza. Se sei un utente nuovo di zecca, l'hosting condiviso è un'opzione eccellente perché è il più conveniente. Puoi utilizzare molti tipi di file multimediali senza la necessità di compressione o ottimizzazione dei tuoi contenuti.
Se ricevi un gran numero di commenti sul tuo sito WordPress, potresti dover creare una pagina separata per ogni commento. Se hai gestito l'hosting WordPress, lo strumento di svuotamento della cache può velocizzare il tuo sito Web da 3X a 5X e non richiede alcun plug-in per farlo. Il sito Web WordPress può essere velocizzato senza l'uso di un plug-in. Dopo aver caricato i media su Google Drive, riceverai un link al tuo sito web per il download. Se hai un tutorial di YouTube, puoi anche incorporare quel video nei tuoi contenuti. Quando il tuo sito web viene violato o infettato da malware, devi utilizzare una Content Delivery Network (CDN). Accelerated Mobile Page (AMP) è un'estensione del browser completa e intuitiva che esegue il rendering di un sito Web in pochi secondi.
Se la velocità di caricamento del tuo sito web è lenta, potrebbe essere necessario aumentarla utilizzando AMP. Installa il plug-in AMP per WP se desideri ridurre notevolmente il tempo necessario per caricare il tuo sito WordPress. La maggior parte dei siti Web che offrono test di velocità online sono GTmetrix e Google PageSpeed. Insights ha consigliato di memorizzare nella cache del browser file o CSS per un periodo di tempo specifico, consentendo al browser di eseguire un'attività specifica. Di conseguenza, la velocità del tuo sito Web aumenterà perché il browser Web non deve scaricare ripetutamente la stessa risorsa.
Come aumentare la velocità della pagina mobile in WordPress
Ci sono alcune cose che puoi fare per aumentare la velocità del tuo sito WordPress sui dispositivi mobili. Uno è assicurarsi di avere un design reattivo ottimizzato per i dispositivi mobili. Un altro è utilizzare un plug-in di memorizzazione nella cache per migliorare la velocità del tuo sito web. Infine, puoi minimizzare i tuoi file HTML, CSS e JavaScript per ridurre le dimensioni delle tue pagine.
Secondo Google, se il caricamento del tuo sito Web impiega più di cinque secondi, 90 dei visitatori del tuo sito potrebbero andarsene immediatamente. Puoi aiutare il tuo sito web mobile a funzionare più velocemente leggendo questo articolo. Indipendentemente dal dispositivo utilizzato dai tuoi visitatori, ti mostreremo come rendere la navigazione più facile per tutti. Utilizzando lo strumento gratuito Webpagetest, puoi determinare se le pagine di un sito WordPress si stanno caricando lentamente. Testa il tuo sito web su una varietà di dispositivi mobili con WebPageTest. Se noti che una regione è più lenta di altre, potresti voler esaminare il nostro RocketCDN. A causa di un numero eccessivo di slider e animazioni, le pagine potrebbero rallentare, con conseguente riduzione del SEO e dei tassi di conversione.

Ogni layout di un sito web è l'aspetto più importante del design: il browser determina la dimensione e la posizione degli elementi sulla pagina. Il tuo sito avrà un bell'aspetto su un dispositivo mobile o tablet con un tema WordPress reattivo. Se il tuo sito Web è reattivo, si consiglia il plug-in cache mobile di WP Rocket; è tanto semplice da configurare quanto da configurare. A ogni documento memorizzato nella cache viene assegnato un file di cache dedicato che può essere archiviato su dispositivi mobili. Questo plug-in gratuito ti consentirà di aggiungere il caricamento lento a immagini e video utilizzando il tuo plug-in preferito, WP Rocket. La pagina sarà più chiara sui dispositivi mobili se è più chiara. Dovresti ottimizzare le tue immagini, utilizzare la compressione del testo (GZIP) e combinare/ridurre al minimo il codice per mantenere basso il peso della tua pagina.
È anche possibile ritardare l'esecuzione di JS per migliorare le prestazioni del sito mobile. Con WP Rocket, puoi aumentare le prestazioni della tua app mobile WordPress. Visualizza e gestisci correttamente i tuoi annunci. Se hai annunci above the fold, caricali sempre in modo pigro fino a quando non raggiungono il viewport. È possibile modificare il posizionamento dei tuoi annunci sui dispositivi mobili con un plug-in come Advanced Ads Pro. Secondo PageSpeed Insights, ho avuto un problema con questa immagine perché l'ho ottimizzata nella libreria di WordPress. Imagify ha rimosso tutte le immagini segnalate da PSI in passato per problemi relativi alle immagini. Come parte del nostro processo, ti mostreremo come dare la priorità all'ottimizzazione delle prestazioni web in primo luogo.
Che cos'è una buona velocità del sito mobile?
Quando si carica un sito Web mobile, è meglio attendere 1-2 secondi. Il 54% delle visite al sito mobile viene abbandonato se la pagina impiega più di 3 secondi per caricarsi. C'era un tasso di abbandono fino all'87% se i tempi di caricamento venivano ritardati di due secondi. Google ritiene di poter caricare nella metà del tempo necessario per altri siti Web.
L'importanza della velocità di caricamento del sito mobile
Il tempo di caricamento di un sito Web è influenzato da una serie di fattori, inclusi il server, il provider host, la velocità di caricamento e il codice del sito. La velocità di caricamento del tuo sito mobile è il fattore più importante. Quando un utente mobile visita il tuo sito, si aspetta un'esperienza rapida e reattiva. Se il caricamento del tuo sito mobile impiega più di 3 secondi, stai sprecando tempo e denaro con i tuoi visitatori. Come puoi migliorare la velocità di caricamento del tuo sito mobile? Assicurati che il tuo server web sia in ordine. Puoi ridurre drasticamente il tempo di caricamento del tuo sito web aggiornando il tuo server web. Per un buon provider di hosting sarà necessaria una buona politica di ottimizzazione mobile. In alcuni casi, i provider possono impiegare team dedicati per aumentare il tempo di caricamento dei loro interi siti web. Dovresti utilizzare un ambiente di hosting con velocità di caricamento elevate . Se è possibile accedere rapidamente al tuo sito dal server, i tuoi utenti trascorreranno più tempo su di esso e quindi attenderanno meno tempo per il caricamento delle pagine. Il codice del tuo sito web deve essere ottimizzato. La risposta a come ridurre il tempo di caricamento non è riscrivere il codice, ma ottimizzarlo. Quando ottimizzi un sito mobile, devi prestare attenzione alla velocità della sua pagina perché è un fattore importante nella SEO. Puoi migliorare il tempo di caricamento del tuo sito e garantire un'esperienza rapida e reattiva per i tuoi visitatori seguendo questi semplici passaggi.
Velocità della pagina di WordPress
Uno dei fattori più importanti nel determinare il successo di un sito WordPress è la velocità della pagina. I visitatori si sentiranno rapidamente frustrati da un sito a caricamento lento ed è probabile che se ne andranno prima ancora che la pagina termini il caricamento. Esistono numerosi fattori che possono influenzare la velocità della pagina, tra cui la dimensione delle immagini sulla pagina, il numero di plug-in utilizzati e la struttura generale del codice del sito. Ottimizzando questi fattori, puoi migliorare notevolmente la velocità del tuo sito WordPress.
Questo articolo ti fornisce 19 suggerimenti sulle prestazioni per aiutarti a velocizzare il tuo sito Web WordPress. Quanto è importante la velocità della pagina? Se vuoi conoscere lo stato di salute del tuo sito WordPress, devi prima valutare la velocità della pagina. Oggi puoi implementare le migliori pratiche di ottimizzazione delle prestazioni nel tuo lavoro quotidiano. È semplice installare e configurare WP Rocket, un plug-in della cache. Il server elabora le pagine HTML statiche generate dal tuo sito web, che vengono poi salvate. I tuoi plug-in di memorizzazione nella cache mostrano la pagina HTML più leggera quando un utente tenta di accedere al tuo sito Web anziché lo script PHP di WordPress più pesante.
WP Rocket ha compilato un elenco dei temi WordPress più veloci che possono migliorare significativamente le prestazioni del tuo sito web. Imposta il dispositivo di scorrimento su non necessario ed evita di installare un numero elevato di plug-in non necessari. Pingdom, Google Page Insight e GTMetrix sono solo alcuni degli strumenti che puoi utilizzare per misurare le prestazioni del tuo sito. Se stai cercando una strategia di distribuzione internazionale o multilingue, è una buona idea utilizzare una Content Delivery Network (CDN). Una CDN non solo archivia i file statici in una rete di server in tutto il mondo, ma accelera anche notevolmente il processo di caricamento. Se utilizzi la funzione LazyLoad su YouTube, avrai un tempo di caricamento della pagina più rapido. Se apporti troppe modifiche al tuo post WordPress, il tuo sito rallenterà.
Per limitare il numero di revisioni dei post, inserisci questo frammento di codice nel tuo file WordPress-config.php. Quando la metrica Ritardo primo input viene confrontata con il punteggio delle prestazioni di Lighthouse, puoi vedere come l'esecuzione di JavaScript influisce sulle prestazioni. Il processo di alleggerimento di un file riducendo la dimensione del codice è noto come minimalismo. In un file CSS ci sono spazi bianchi, commenti e segni di punteggiatura. Come sviluppatore, puoi leggere il codice in modo più efficace con questo contenuto, ma non è obbligatorio per i visitatori. L'uso della minimizzazione ti consente di rimuovere eventuali spazi o commenti extra dai tuoi file CSS. Se i tuoi post sono lunghi, potresti volerli dividere in più pagine per ridurre la quantità di attenzione che ricevono.
Con l'utilizzo di alcuni potenti plugin, puoi attivare l'impaginazione e gestire il layout del tuo post. Se non memorizzi nella cache le tue risorse statiche, come immagini, HTML, CSS e JavaScript, il tuo sito WordPress diventerà lento. Dopo aver installato il miglior plugin per la cache di WordPress, puoi aspettarti che il tuo sito funzioni alla velocità della luce. La minimizzazione è una tecnica per l'ottimizzazione del codice che rimuove parti non necessarie di file HTML, CSS e JavaScript. La compressione GZIP non funziona correttamente. Uno degli aspetti più difficili del caricamento di un sito Web è decidere quali immagini utilizzare. Se stai ancora utilizzando una versione precedente di WordPress, potresti non ottenere le migliori prestazioni.
È il plug-in di WP Rocket in grado di eseguire l'80% di queste migliori pratiche senza richiedere la codifica di una singola riga di codice. Installando e attivando il plugin, puoi migliorare notevolmente le prestazioni del tuo sito web. In pochi semplici passaggi, puoi aumentare il tuo punteggio PageSpeed Insights con WP Rocket. Si integra perfettamente con la configurazione di WordPress ed è disponibile in una varietà di lingue in modo da poter sfruttare tutte le migliori pratiche per l'ottimizzazione della velocità. Se Google determina che la correzione dei problemi più gravi segnalati andrà a vantaggio dei tuoi Core Web Vitals, i tuoi Core Web Vitals saranno verdi.
